
Dengan Penautan Langganan, javascript sisi klien adalah satu-satunya cara untuk membuat
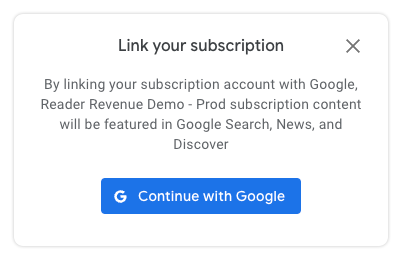
asosiasi baru antara PPID dan Akun Google pembaca. Di halaman yang dikonfigurasi, pembaca akan melihat dialog yang meminta mereka untuk menautkan langganan. Setelah pembaca mengklik tombol "Lanjutkan dengan Google", dia dapat memilih akun untuk ditautkan, dan dikirim kembali ke halaman yang dikonfigurasi setelah selesai.
Penautan Langganan tidak memerlukan penggunaan cookie pihak ketiga atau sesi Google yang aktif untuk pembaca. Hal ini secara fleksibel memungkinkan peluncuran ke pengalaman penautan kapan saja dalam pengalaman pembaca, dan bukan hanya setelah pembelian. Jika pembaca tidak login ke Akun Google, mereka akan diberi kesempatan untuk melakukannya sebagai bagian dari alur.
Contoh kode
Contoh kode sisi klien ini menggambarkan cara memulai link, seperti apa respons yang valid, dan (opsional) cara menggunakan swg.js eventManager untuk memproses peristiwa analisis dan merutekannya dengan tepat.
Menautkan satu publikasi
Mengaitkan PPID dengan akun pembaca untuk satu publikasi
dilakukan menggunakan metode linkSubscription di swg.js.
Penggunaannya mirip dengan fitur Penautan Akun sebelumnya (contoh),
tetapi alih-alih meneruskan janji, metode ini menerima objek yang berisi
PPID.
const result = await subscriptions.linkSubscription({publisherProvidedId:6789})
Contoh respons (antarmuka)
Respons yang valid dari akun yang berhasil ditautkan berisi PPID yang digunakan dalam penautan, dan status boolean success.
{
publisherProvidedId: 6789,
success: true
}
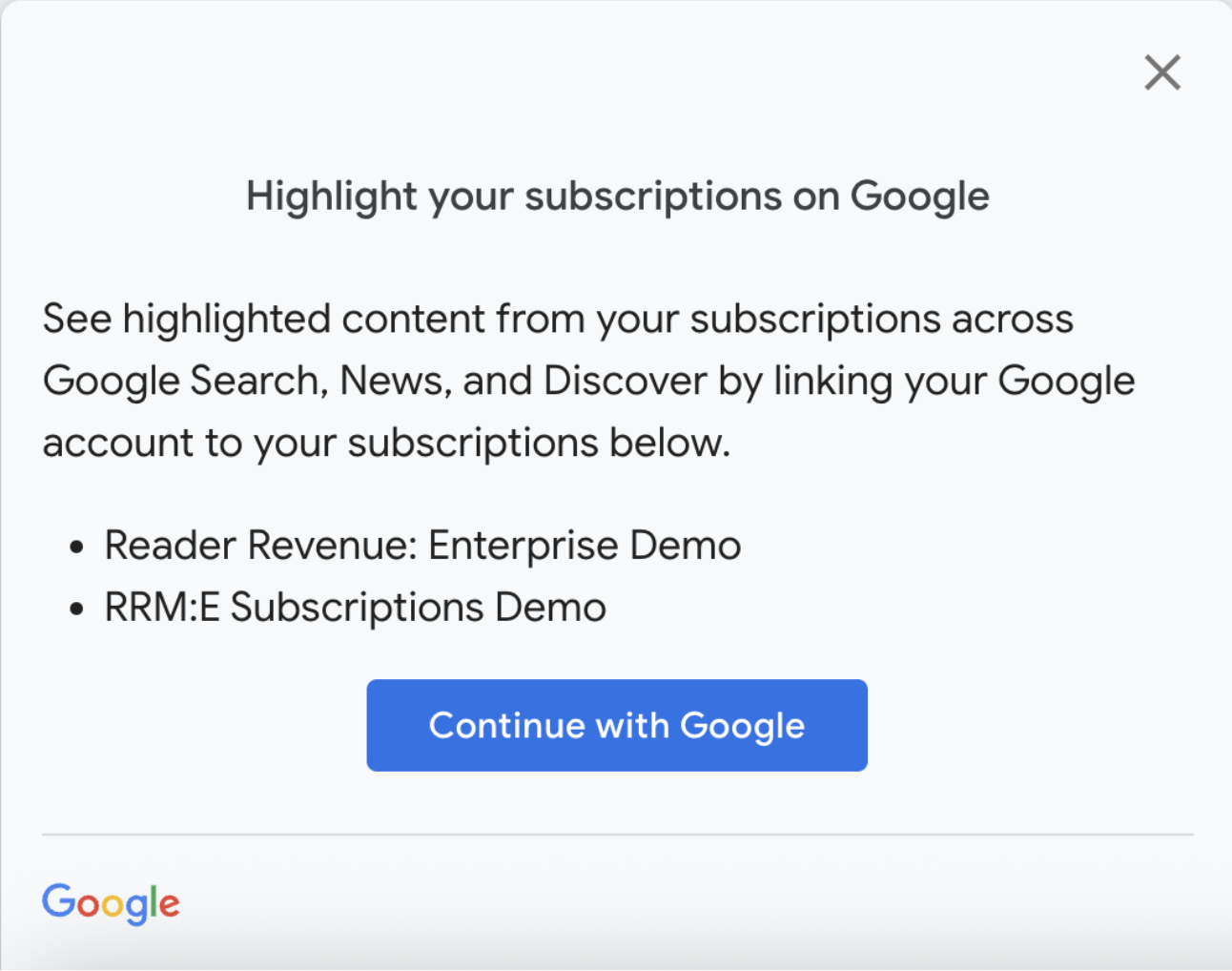
Menggabungkan beberapa publikasi

Anda dapat menggabungkan beberapa publikasi untuk Penautan Langganan sekaligus dengan meneruskan
objek sebagai argumen ke fungsi linkSubscriptions. Properti linkTo
adalah array objek, yang setiap objeknya merepresentasikan
publicationId tertentu dan publisherProvidedId (PPID) yang sesuai
untuk ditautkan.
const result = await subscriptions.linkSubscriptions({linkTo: [
{ publicationId: 'pubId1', publisherProvidedId: 'ppid1' },
{ publicationId: 'pubId2', publisherProvidedId: 'ppid2' },
…
]});
Contoh respons (antarmuka)
Kolom anyFailure (boolean) dan anySuccess (boolean) menunjukkan apakah ada kegagalan atau keberhasilan dalam upaya Penautan Langganan paket. Kolom
links berisi detail hasil untuk setiap publikasi.
Penautan yang berhasil ke semua publikasi
{
"anyFailure": false,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": true
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
Gagal menautkan salah satu publikasi
{
"anyFailure": true,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": false
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
Contoh sisi klien lengkap untuk linkSubscription
<script
async
type="application/javascript"
subscriptions-control="manual"
src="https://news.google.com/swg/js/v1/swg.js">
</script>
<script>
function linkSubscription(ppid) {
self.SWG.push(async (subscriptions) => {
try {
const result = await subscriptions.linkSubscription({
publisherProvidedId: ppid,
})
console.log(result)
} catch(e) {
console.log(e)
}
})
}
document.addEventListener('DOMContentLoaded', function () {
(self.SWG = self.SWG || []).push(subscriptions => {
subscriptions.init("PUBLICATION_ID");
//Configure the event manager for analytics integration
subscriptions.getEventManager().then(manager => {
manager.registerEventListener((event) => {
// Add code here to send the event to your analytics
// sendToAnalytics(event);
console.log(event);
});
});
});
document
.querySelector("SELECTOR")
.addEventListener('click', function(){
linkSubscription(PPID)
})
});
</script>
Buat client ID OAuth
Meskipun klien OAuth tidak diperlukan untuk Penautan Langganan, klien OAuth dapat digunakan untuk membuat daftar yang diizinkan dari domain yang diberi otorisasi untuk project Anda.
Domain resmi adalah daftar domain yang javascript sisi klien Anda diizinkan untuk melakukan panggilan dari domain tersebut. Publikasi Anda kemungkinan sudah memiliki ID Klien OAuth yang dikonfigurasi di Pusat Penerbit, untuk digunakan dengan swg.js.
- Jika panggilan javascript sisi klien Penautan Langganan Anda berasal dari nama domain yang sebelumnya divalidasi, Anda tidak perlu melakukan tindakan apa pun.
- Jika javascript Anda berjalan dari nama domain baru, ikuti petunjuk konfigurasi ID Klien OAuth SwG.
Pengujian
Untuk menguji implementasi sisi klien Penautan Langganan, kode harus dijalankan dari server dengan asal javascript yang sah.
- Untuk penggunaan produksi, asal yang diberi otorisasi dapat berasal dari Klien OAuth yang dikonfigurasi, atau dari daftar domain terverifikasi di setelan publikasi dalam Pusat Penerbit.
- Untuk penggunaan pengembangan atau penyiapan, dengan domain yang tidak dapat diverifikasi (misalnya, localhost atau server non-publik), domain harus tercantum di Klien OAuth yang dikonfigurasi.
Memecahkan masalah pesan kesalahan
Masalah paling umum saat menguji javascript sisi klien adalah menerima error
403 - Not Authorized saat mencoba menjalankan javascript. Untuk mengatasi masalah ini, pastikan Anda menjalankan JavaScript dari domain yang divalidasi di Pusat Penerbit, atau Anda menjalankan kode di host yang berada di asal js resmi dari klien OAuth yang ditautkan.
Langkah berikutnya
Selamat atas penyelesaian integrasi JavaScript sisi klien. Sekarang
Anda dapat melanjutkan ke integrasi sisi server.
Langkah ini diperlukan untuk menyinkronkan hak pembaca Anda. Saat Anda
menerapkan dan menggunakan fungsi UpdateReaderEntitlements sisi server yang diperlukan,
Anda memastikan bahwa artikel yang tepat ditandai untuk pelanggan
yang tepat.
