
Con il collegamento degli abbonamenti, il codice JavaScript lato client è l'unico modo per creare una
nuova associazione tra un PPID e l'Account Google di un lettore. Su una pagina
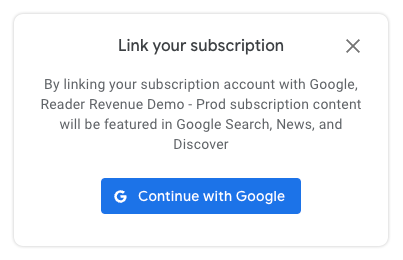
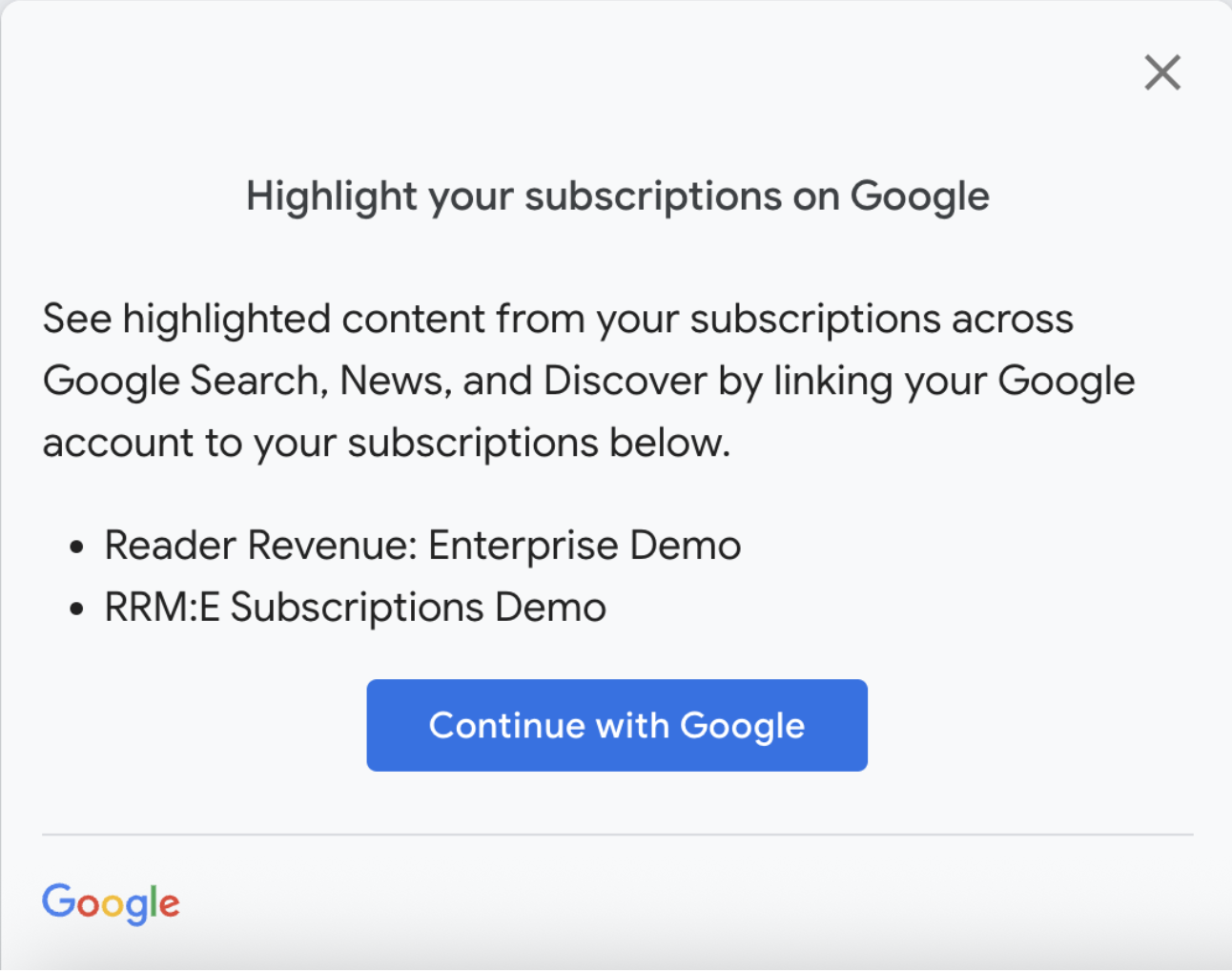
configurata, il lettore visualizza una finestra di dialogo in cui gli viene chiesto di collegare il suo
abbonamento. Dopo che il lettore fa clic sul pulsante "Continua con Google", può
scegliere un account a cui collegarlo e, al completamento, viene reindirizzato alla
pagina configurata.
Il collegamento degli abbonamenti non richiede l'utilizzo di cookie di terze parti o di una sessione Google attiva per il lettore. Questo consente di passare in modo flessibile al collegamento in qualsiasi momento nell'esperienza del lettore, non solo dopo un acquisto. Se un lettore non ha eseguito l'accesso a un Account Google, gli viene offerta l'opportunità di farlo nell'ambito della procedura.
Esempi di codice
Questi esempi di codice lato client spiegano come avviare un collegamento, mostrano l'aspetto di una risposta
valida e (facoltativamente) indicano come usare eventManager di swg.js per
ascoltare gli eventi di dati e analisi e indirizzarli di conseguenza.
Collegare una singola pubblicazione
L'associazione del PPID con l'account del lettore per una singola pubblicazione
viene eseguita utilizzando il metodo linkSubscription in swg.js.
L'utilizzo è simile alla precedente funzionalità di collegamento degli account (esempio), ma invece di passare una promessa, il metodo accetta un oggetto contenente il PPID.
const result = await subscriptions.linkSubscription({publisherProvidedId:6789})
Esempio di risposta (interfaccia )
Le risposte valide da un account collegato correttamente contengono sia il PPID usato
nel link sia uno stato success booleano.
{
publisherProvidedId: 6789,
success: true
}
Raggruppare più pubblicazioni

Puoi raggruppare più pubblicazioni per il collegamento degli abbonamenti contemporaneamente passando
un oggetto come argomento alla funzione linkSubscriptions. La proprietà linkTo
è un array di oggetti, dove ogni oggetto rappresenta un
publicationId specifico e il relativo publisherProvidedId (PPID)
da collegare.
const result = await subscriptions.linkSubscriptions({linkTo: [
{ publicationId: 'pubId1', publisherProvidedId: 'ppid1' },
{ publicationId: 'pubId2', publisherProvidedId: 'ppid2' },
…
]});
Risposte di esempio (interfaccia)
I campi anyFailure (booleano) e anySuccess (booleano) indicano se
si è verificato un errore o se il tentativo di collegamento degli abbonamenti al bundle è andato a buon fine. Il campo
links contiene i dettagli dei risultati per ciascuna pubblicazione.
Collegamento riuscito a tutte le pubblicazioni
{
"anyFailure": false,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": true
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
Mancato collegamento di una delle pubblicazioni
{
"anyFailure": true,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": false
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
Esempio lato client completo per linkSubscription
<script
async
type="application/javascript"
subscriptions-control="manual"
src="https://news.google.com/swg/js/v1/swg.js">
</script>
<script>
function linkSubscription(ppid) {
self.SWG.push(async (subscriptions) => {
try {
const result = await subscriptions.linkSubscription({
publisherProvidedId: ppid,
})
console.log(result)
} catch(e) {
console.log(e)
}
})
}
document.addEventListener('DOMContentLoaded', function () {
(self.SWG = self.SWG || []).push(subscriptions => {
subscriptions.init("PUBLICATION_ID");
//Configure the event manager for analytics integration
subscriptions.getEventManager().then(manager => {
manager.registerEventListener((event) => {
// Add code here to send the event to your analytics
// sendToAnalytics(event);
console.log(event);
});
});
});
document
.querySelector("SELECTOR")
.addEventListener('click', function(){
linkSubscription(PPID)
})
});
</script>
Creare un ID client OAuth
Sebbene il Client OAuth non sia richiesto per il collegamento degli abbonamenti, può comunque essere usato
per creare la lista consentita dei domini autorizzati per il tuo progetto.
I domini autorizzati sono un elenco di domini da cui il codice JavaScript lato client
è autorizzato a effettuare chiamate. È probabile che la tua pubblicazione abbia già un ID Client OAuth
configurato in Publisher Center per l'utilizzo con swg.js.
- Se le chiamate del codice JavaScript lato client del collegamento degli abbonamenti provengono da un nome di dominio convalidato in precedenza, non è richiesta alcuna azione.
- Se il codice JavaScript proviene da un nome di dominio nuovo, segui le istruzioni per la configurazione dell'ID client OAuth di Abbonati con Google.
Test
Per testare l'implementazione lato client del collegamento degli abbonamenti, il codice deve essere eseguito da un server con un'origine JavaScript autorizzata.
- Per l'uso in produzione, le origini autorizzate possono provenire sia da un Client OAuth configurato sia da un elenco di domini verificati nelle impostazioni della pubblicazione in Publisher Center.
- Per l'uso temporaneo o in fase di sviluppo, con un dominio non verificabile (ad esempio localhost o un server non pubblico), il dominio deve essere elencato nel client OAuth configurato.
Correzione degli errori
Il problema più comune durante i test del codice JavaScript lato client è la ricezione di un
errore 403 - Not Authorized quando si prova a eseguire il codice. Per correggerlo,
assicurati di eseguire il codice JavaScript da un dominio convalidato in
Publisher Center o di eseguire il codice su un host nell'elenco delle
origini JavaScript autorizzate del Client OAuth collegato.
Passaggio successivo
Congratulazioni per aver completato l'integrazione JavaScript lato client. Ora
puoi passare all'integrazione lato server.
Si tratta di un passaggio richiesto per sincronizzare i diritti dei tuoi lettori. Quando
implementi e usi la funzione UpdateReaderEntitlements lato server,
ti assicuri che vengano evidenziati i giusti articoli per gli utenti abbonati
corretti.
