
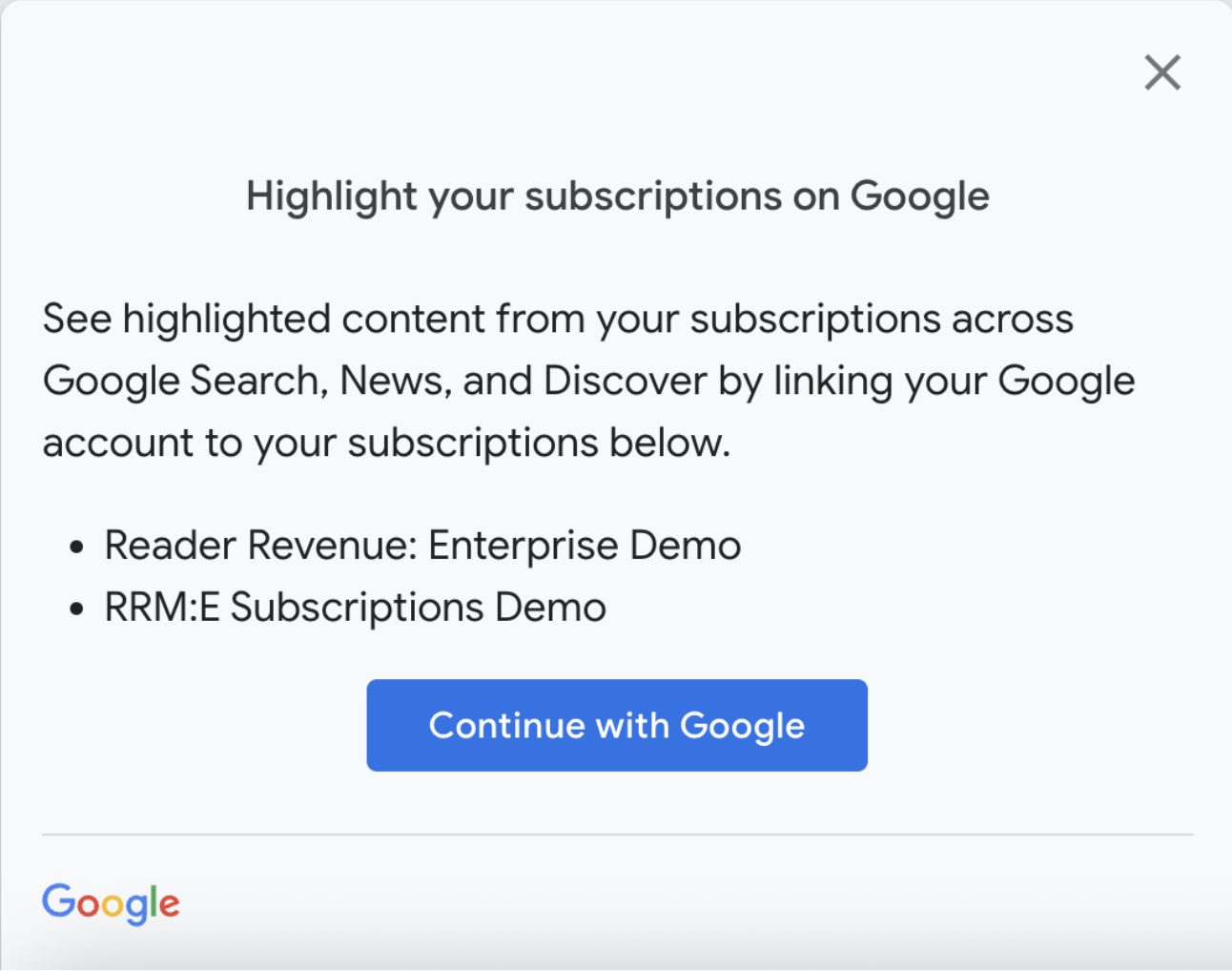
購読のリンクにおいて、PPID と読者の Google アカウントの関連付けを新規作成する唯一の方法は、クライアントサイド JavaScript です。構成済みのページで、購読をリンクするよう求めるダイアログが読者に表示されます。読者が [Google で続ける] ボタンをクリックすると、リンクするアカウントを選べるようになります。完了すると構成済みのページに戻ります。
購読のリンクでは、サードパーティ Cookie の使用や、読者向けのアクティブな Google セッションは必要ありません。そのため、読者は購入直後だけでなく、いつでもリンク操作を開始できます。読者が Google アカウントにログインしていない場合は、フローの一環としてログインできます。
コード例
以下のクライアントサイド コード例で、リンクを開始する方法と有効なレスポンスの例および、swg.js eventManager を使用して分析イベントをリッスンし、ルーティングする方法(オプション)を示します。
単一のパブリケーションをリンクする
単一のパブリケーションの PPID を読者のアカウントに関連付けるには、swg.js の linkSubscription メソッドを使用します。このメソッドはこれまでのアカウント リンク機能(例)での使い方と似ていますが、Promise を渡す代わりに、PPID を含むオブジェクトを受け取ります。
const result = await subscriptions.linkSubscription({publisherProvidedId:6789})
レスポンスの例(インターフェース)
正常にリンクされたアカウントからの有効なレスポンスには、リンクで使用した PPID と、ブール値の success ステータスが含まれます。
{
publisherProvidedId: 6789,
success: true
}
複数のパブリケーションをバンドルする

linkSubscriptions 関数にオブジェクトを引数として渡すことで、定期購入リンク用の複数のパブリケーションを一度にバンドルできます。linkTo プロパティはオブジェクトの配列です。各オブジェクトは、リンクする特定の publicationId と対応する publisherProvidedId(PPID)を表します。
const result = await subscriptions.linkSubscriptions({linkTo: [
{ publicationId: 'pubId1', publisherProvidedId: 'ppid1' },
{ publicationId: 'pubId2', publisherProvidedId: 'ppid2' },
…
]});
レスポンスの例(インターフェース)
anyFailure(ブール値)フィールドと anySuccess(ブール値)フィールドは、バンドル サブスクリプションのリンク試行が成功したか失敗したかを示します。links フィールドには、各パブリケーションの結果の詳細が含まれます。
すべてのパブリケーションへのリンクが成功した
{
"anyFailure": false,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": true
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
パブリケーションのいずれにもリンクされていない
{
"anyFailure": true,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": false
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
linkSubscription のクライアントサイドの例の全体
<script
async
type="application/javascript"
subscriptions-control="manual"
src="https://news.google.com/swg/js/v1/swg.js">
</script>
<script>
function linkSubscription(ppid) {
self.SWG.push(async (subscriptions) => {
try {
const result = await subscriptions.linkSubscription({
publisherProvidedId: ppid,
})
console.log(result)
} catch(e) {
console.log(e)
}
})
}
document.addEventListener('DOMContentLoaded', function () {
(self.SWG = self.SWG || []).push(subscriptions => {
subscriptions.init("PUBLICATION_ID");
//Configure the event manager for analytics integration
subscriptions.getEventManager().then(manager => {
manager.registerEventListener((event) => {
// Add code here to send the event to your analytics
// sendToAnalytics(event);
console.log(event);
});
});
});
document
.querySelector("SELECTOR")
.addEventListener('click', function(){
linkSubscription(PPID)
})
});
</script>
OAuth クライアント ID を作成する
OAuth クライアントが購読のリンクに必要というわけではありませんが、OAuth クライアントを使用すると、プロジェクトの承認済みドメインの許可リストを作成できます。承認済みドメインとは、クライアントサイドの JavaScript を呼び出せるドメインのリストです。パブリケーションには、swg.js で使用するために、Publisher Center で構成された OAuth クライアント ID がすでに指定されている可能性があります。
- 購読のリンクのクライアントサイド JavaScript を、以前に確認したドメイン名から呼び出す場合、特に対応する必要はありません。
- 新しいドメイン名から JavaScript を実行する場合は、SwG OAuth クライアント ID の構成手順を実施します。
テスト
購読のリンクのクライアントサイド実装をテストするには、承認済みの JavaScript オリジンのサーバーからコードを実行する必要があります。
- 本番環境で使用する場合、承認済みのオリジンは、構成済みの OAuth クライアントか、Publisher Center のパブリケーションに設定されている確認済みドメインのリストに記載されているものが該当します。
- 開発環境またはステージング環境で未確認のドメイン(localhost、非公開サーバーなど)を使用する場合は、構成済みの OAuth クライアントにドメインがリストされている必要があります。
エラーのトラブルシューティング
クライアントサイド JavaScript のテストでは、JavaScript を実行しようとして 403 - Not Authorized エラーが返されるという問題がよく起こります。この問題を解決するには、Publisher Center で確認済みのドメインから JavaScript を実行するか、リンクされている OAuth クライアントの承認済み JS オリジンのホストでコードを実行するようにします。
次のステップ
以上で、クライアントサイド JavaScript の統合は完了です。続いて、サーバーサイドの統合にお進みください。
これは、読者の利用資格を同期するために必要な手順となります。必要なサーバーサイド UpdateReaderEntitlements 機能を統合して使用することにより、適切な購読者に適切な記事をハイライト表示できるようになります。
