
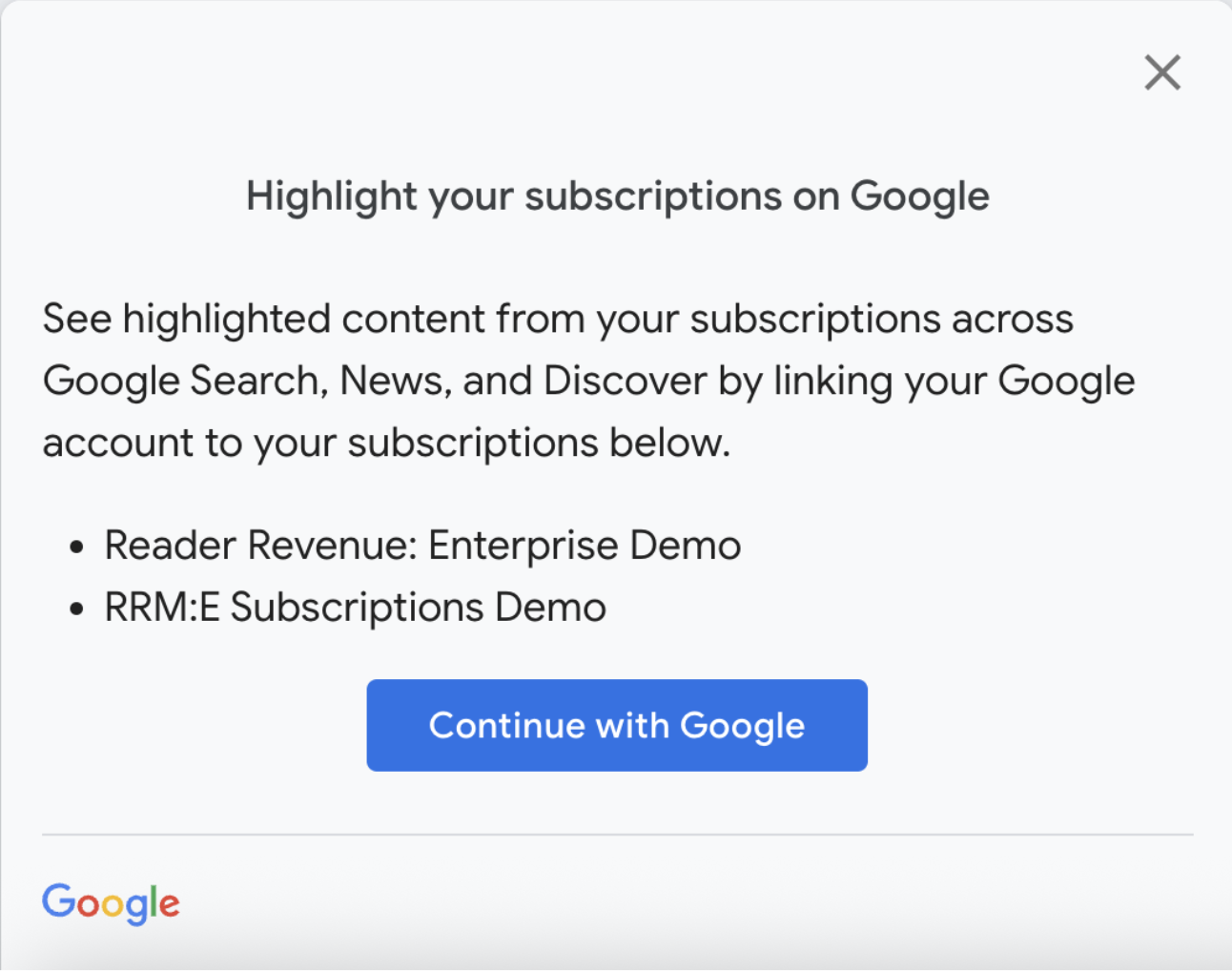
W przypadku funkcji łączenia z subskrypcjami JavaScript po stronie klienta jest jedynym sposobem na utworzenie nowego powiązania między PPID a kontem Google czytelnika. Na skonfigurowanej stronie czytelnik zobaczy okno z prośbą o połączenie subskrypcji. Gdy czytelnik kliknie przycisk „Dalej przez Google”, będzie mógł wybrać konto, z którym chce połączyć konto Google, a po zakończeniu wróci na skonfigurowaną stronę.
Łączenie subskrypcji nie wymaga korzystania z plików cookie innych firm ani aktywnej sesji Google w czytniku. Dzięki temu użytkownik może w dowolnym momencie podczas czytania otworzyć proces łączenia, a nie tylko po dokonaniu zakupu. Jeśli czytelnik nie jest zalogowany na konto Google, może to zrobić w ramach procesu.
Przykłady kodu
Te przykłady kodu po stronie klienta pokazują, jak zainicjować link, jak wygląda prawidłowa odpowiedź oraz (opcjonalnie) jak za pomocą metody swg.js eventManager nasłuchiwać zdarzeń Analytics i odpowiednio je kierować.
Łączenie z pojedynczą publikacją
Powiązanie identyfikatora PPID z kontem czytelnika w przypadku pojedynczej publikacji odbywa się za pomocą metody linkSubscription w swg.js.
Sposób użycia jest podobny do poprzedniej funkcji łączenia kont (przykład), ale zamiast przekazywania obietnicy metoda akceptuje obiekt zawierający identyfikator PPID.
const result = await subscriptions.linkSubscription({publisherProvidedId:6789})
Przykładowa odpowiedź (interfejs)
Prawidłowe odpowiedzi z połączonego konta zawierają zarówno PPID użyte w połączeniu, jak i wartość logiczną success.
{
publisherProvidedId: 6789,
success: true
}
Tworzenie pakietu z wieloma publikacjami

Możesz połączyć wiele publikacji na potrzeby funkcji linkowania subskrypcji, przekazując obiekt jako argument funkcji linkSubscriptions. Właściwość linkTo to tablica obiektów, z których każdy reprezentuje konkretny element publicationId i odpowiadający mu identyfikator publisherProvidedId (PPID).
const result = await subscriptions.linkSubscriptions({linkTo: [
{ publicationId: 'pubId1', publisherProvidedId: 'ppid1' },
{ publicationId: 'pubId2', publisherProvidedId: 'ppid2' },
…
]});
Przykładowe odpowiedzi (interfejs)
Pola anyFailure (wartość logiczna) i anySuccess (wartość logiczna) wskazują, czy próba połączenia subskrypcji w pakiecie zakończyła się sukcesem czy niepowodzeniem. Pole links zawiera szczegółowe informacje o wynikach w przypadku każdej publikacji.
Połączenie ze wszystkimi publikacjami
{
"anyFailure": false,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": true
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
brak linku do publikacji;
{
"anyFailure": true,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": false
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
Pełny przykład po stronie klienta w przypadku linkSubscription
<script
async
type="application/javascript"
subscriptions-control="manual"
src="https://news.google.com/swg/js/v1/swg.js">
</script>
<script>
function linkSubscription(ppid) {
self.SWG.push(async (subscriptions) => {
try {
const result = await subscriptions.linkSubscription({
publisherProvidedId: ppid,
})
console.log(result)
} catch(e) {
console.log(e)
}
})
}
document.addEventListener('DOMContentLoaded', function () {
(self.SWG = self.SWG || []).push(subscriptions => {
subscriptions.init("PUBLICATION_ID");
//Configure the event manager for analytics integration
subscriptions.getEventManager().then(manager => {
manager.registerEventListener((event) => {
// Add code here to send the event to your analytics
// sendToAnalytics(event);
console.log(event);
});
});
});
document
.querySelector("SELECTOR")
.addEventListener('click', function(){
linkSubscription(PPID)
})
});
</script>
Tworzenie identyfikatora klienta OAuth
Klient OAuth nie jest wymagany do łączenia subskrypcji, ale możesz go użyć do autoryzacji białej listy autoryzowanych domen w projekcie.
Autoryzowane domeny to lista domen, z których skrypt JavaScript po stronie klienta może wykonywać wywołania. W Centrum wydawców prawdopodobnie masz już skonfigurowany identyfikator klienta OAuth do korzystania z poziomu swg.js.
- Jeśli wywołania JavaScript po stronie klienta dotyczące łączenia subskrypcji pochodzą z nazwy domeny, która została wcześniej zweryfikowana, nie musisz nic robić.
- Jeśli skrypt JavaScript działa z nowej nazwy domeny, postępuj zgodnie z instrukcjami konfigurowania identyfikatora klienta OAuth SwG.
Testowanie
Aby przetestować implementację funkcji Linkowanie subskrypcji po stronie klienta, kod musi być uruchamiany z serwera z autoryzowanym źródłem kodu JavaScript.
- W przypadku wersji produkcyjnej autoryzowane źródła mogą pochodzić z skonfigurowanego klienta OAuth lub z listy zweryfikowanych domen w ustawieniach publikacji w Centrum wydawców.
- W przypadku wersji deweloperskiej lub testowej z domeną, której nie można zweryfikować (np. localhost lub serwer niepubliczny), domena musi być wymieniona w skonfigurowanym kliencie OAuth.
Rozwiązywanie problemów
Najczęstszym problemem podczas testowania kodu JavaScript po stronie klienta jest wyświetlanie błędu403 - Not Authorized podczas próby uruchomienia kodu JavaScript. Aby to zrobić, upewnij się, że uruchamiasz kod JavaScript z weryfikowanej domeny w Publisher Center lub że uruchamiasz go na hoście, który należy do autoryzowanych źródeł js powiązanego klienta OAuth.
Następny krok
Gratulujemy ukończenia integracji JavaScript po stronie klienta. Teraz możesz przejść do integracji po stronie serwera.
Jest to wymagany krok do synchronizowania uprawnień czytelników. Gdy zaimplementujesz i użyjesz wymaganej funkcji UpdateReaderEntitlements po stronie serwera, będziesz mieć pewność, że odpowiednie artykuły są wyróżnione dla odpowiednich subskrybentów.
