
Com a vinculação de assinaturas, o JavaScript do lado do cliente é a única maneira de criar uma
nova associação entre um PPID e a Conta do Google de um leitor. Em uma página
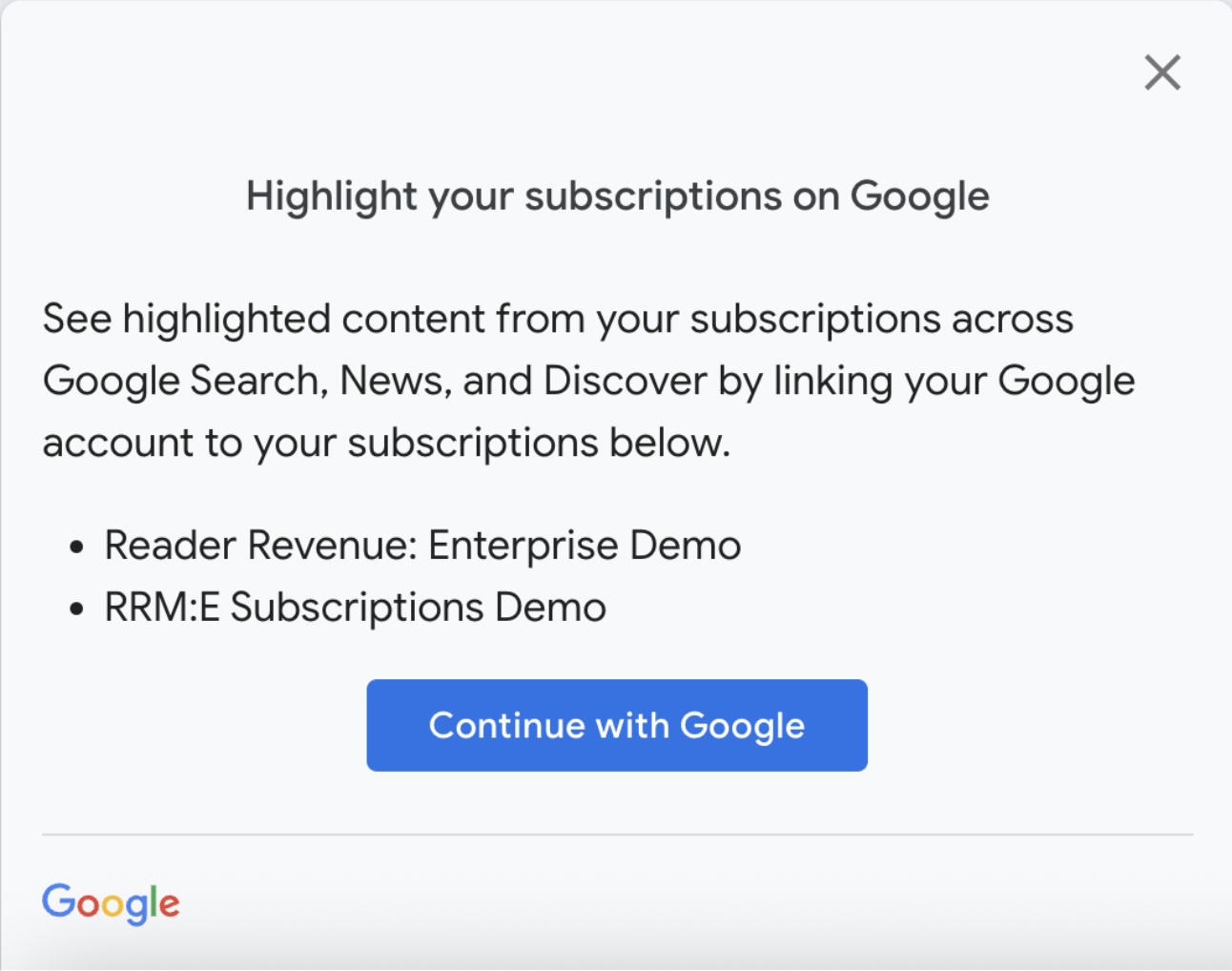
configurada, o leitor é apresentado a uma caixa de diálogo solicitando a vinculação à
assinatura. Depois que o leitor clicar no botão "Continuar com o Google", poderá
escolher uma conta para vincular e voltar para a página configurada
ao concluir.
A vinculação de assinaturas não exige o uso de cookies de terceiros nem uma sessão ativa do Google. Isso permite lançar a vinculação de forma flexível, a qualquer momento da experiência do leitor, e não apenas após uma compra. Se o leitor não tiver conectado uma Conta do Google, ele poderá fazer isso como parte do fluxo.
Exemplos de código
Esses exemplos de código do lado do cliente ilustram como iniciar um link, como é uma resposta
válida e, opcionalmente, como usar o eventManager swg.js para
detectar eventos de análise e encaminhá-los.
Vincular uma única publicação
A associação do PPID à conta do leitor para uma única publicação
é feita usando o método linkSubscription em swg.js.
O uso é semelhante ao recurso de vinculação de conta anterior (exemplo). No entanto, em vez de transmitir uma promessa, o método aceita um objeto contendo o PPID.
const result = await subscriptions.linkSubscription({publisherProvidedId:6789})
Exemplo de resposta (interface)
Respostas válidas de uma conta vinculada contêm o PPID usado
no link e um status success booleano.
{
publisherProvidedId: 6789,
success: true
}
Agrupar várias publicações

É possível agrupar várias publicações para vinculação de assinaturas de uma só vez transmitindo
um objeto como argumento para a função linkSubscriptions. A propriedade linkTo é uma matriz de objetos, em que cada objeto representa um publicationId específico e o publisherProvidedId (PPID) correspondente a ser vinculado.
const result = await subscriptions.linkSubscriptions({linkTo: [
{ publicationId: 'pubId1', publisherProvidedId: 'ppid1' },
{ publicationId: 'pubId2', publisherProvidedId: 'ppid2' },
…
]});
Exemplos de respostas (interface)
Os campos anyFailure (booleano) e anySuccess (booleano) indicam se houve falha ou sucesso na tentativa de vinculação de assinaturas do pacote. O campo links contém detalhes dos resultados de cada publicação.
Vinculação bem-sucedida a todas as publicações
{
"anyFailure": false,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": true
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
Não vincular nenhuma das publicações
{
"anyFailure": true,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": false
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
Exemplo completo do lado do cliente para linkSubscription
<script
async
type="application/javascript"
subscriptions-control="manual"
src="https://news.google.com/swg/js/v1/swg.js">
</script>
<script>
function linkSubscription(ppid) {
self.SWG.push(async (subscriptions) => {
try {
const result = await subscriptions.linkSubscription({
publisherProvidedId: ppid,
})
console.log(result)
} catch(e) {
console.log(e)
}
})
}
document.addEventListener('DOMContentLoaded', function () {
(self.SWG = self.SWG || []).push(subscriptions => {
subscriptions.init("PUBLICATION_ID");
//Configure the event manager for analytics integration
subscriptions.getEventManager().then(manager => {
manager.registerEventListener((event) => {
// Add code here to send the event to your analytics
// sendToAnalytics(event);
console.log(event);
});
});
});
document
.querySelector("SELECTOR")
.addEventListener('click', function(){
linkSubscription(PPID)
})
});
</script>
Criar um ID do cliente OAuth
Embora o cliente OAuth não seja necessário para a vinculação de assinaturas,
pode ser usado para criar a lista de permissões de domínios autorizados para o projeto.
Os domínios autorizados são uma lista dos domínios que podem receber
chamadas do JavaScript do lado do cliente. É provável que sua publicação já tenha um ID do
cliente OAuth configurado na Publisher Center para uso com swg.js.
- Se o JavaScript da vinculação de assinaturas do lado do cliente for originado de um nome de domínio validado anteriormente, nenhuma ação será necessária.
- Se o JavaScript for executado de um novo nome de domínio, siga as instruções de configuração do ID do cliente OAuth do Assine com o Google.
Teste
Para testar a implementação da vinculação de assinaturas do lado do cliente, o código precisa ser executado a partir de um servidor com uma origem JavaScript autorizada.
- Para uso em produção, origens autorizadas podem vir de clientes OAuth configurados ou da lista de domínios verificados nas configurações da publicação no Publisher Center.
- Para uso em desenvolvimento ou teste, com um domínio não verificável (por exemplo, localhost ou um servidor não público), o domínio precisa estar listado no cliente OAuth configurado.
Resolver erros
O problema mais comum ao testar o JavaScript do lado do cliente é encontrar um erro
403 - Not Authorized ao tentar executar o JavaScript. Para resolver,
confirme que você está executando o JavaScript a partir de um domínio validado no
Publisher Center ou em um host que está nas origens autorizadas
do JavaScript do cliente OAuth vinculado.
Próxima etapa
Parabéns por concluir a integração do JavaScript do lado do cliente. Agora
você pode prosseguir com a integração do lado do servidor.
Essa é uma etapa obrigatória para sincronizar os direitos dos seus leitores. Quando você
implementa e usa a função UpdateReaderEntitlements obrigatória do lado do servidor,
garante que os artigos certos sejam destacados para os assinantes
certos.
