
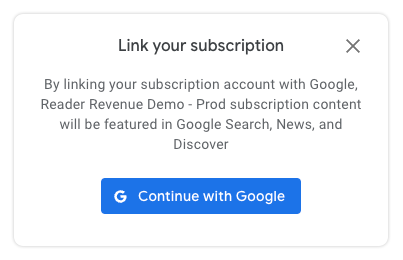
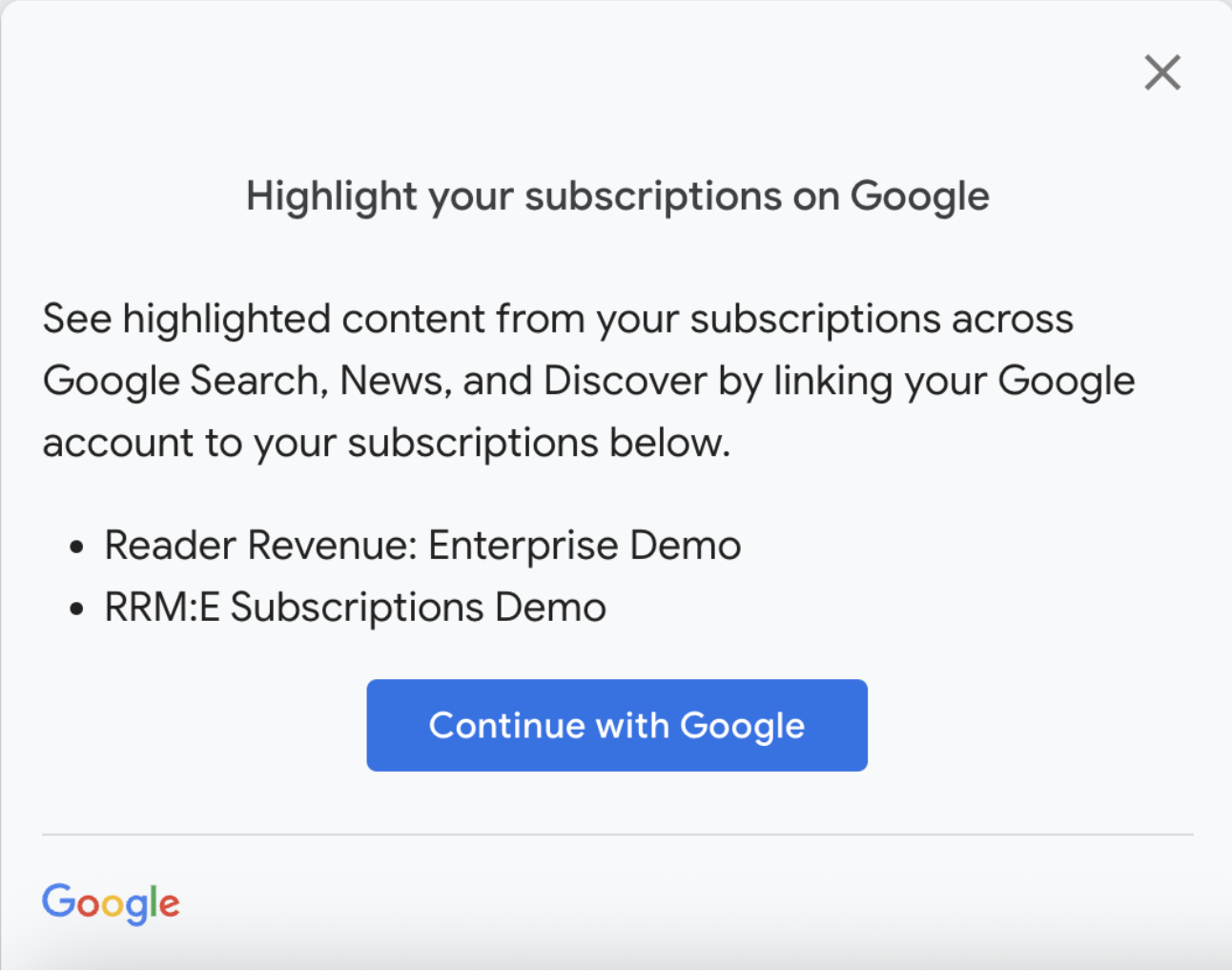
使用订阅关联功能时,客户端 JavaScript 是唯一可在 PPID 与读者的 Google 账号之间建立新关联的方法。在已配置的页面上,系统会向读者显示一个对话框,要求他们关联订阅。读者点击“Continue with Google”(使用 Google 账号继续)按钮后,可以选择要关联的账号,完成后会返回到已配置的页面。
订阅关联不需要使用第三方 Cookie 或读者的有效 Google 会话。这样一来,您就可以灵活地在读者体验的任何时间(而不仅仅是在购买后)启动关联体验。如果读者未登录 Google 账号,系统会在流程中提供登录的机会。
代码示例
以下客户端代码示例展示了如何发起关联、有效响应的外观,以及(可选)如何使用 swg.js eventManager 监听 Google Analytics 事件并相应地将其路由。
关联单个出版物
如需将 PPID 与单个出版物的读者账号相关联,请使用 swg.js 中的 linkSubscription 方法。使用方式与之前的账号关联功能类似(示例),但该方法接受包含 PPID 的对象,而不是传递 Promise。
const result = await subscriptions.linkSubscription({publisherProvidedId:6789})
示例响应(接口)
成功关联的账号中的有效响应同时包含关联中使用的 PPID 和布尔值 success 状态。
{
publisherProvidedId: 6789,
success: true
}
捆绑多个出版物

您可以将多个出版物打包在一起,以便一次性进行订阅关联,只需将对象作为实参传递给 linkSubscriptions 函数即可。linkTo 属性是一个对象数组,其中每个对象都代表要关联的特定 publicationId 及其对应的 publisherProvidedId (PPID)。
const result = await subscriptions.linkSubscriptions({linkTo: [
{ publicationId: 'pubId1', publisherProvidedId: 'ppid1' },
{ publicationId: 'pubId2', publisherProvidedId: 'ppid2' },
…
]});
示例响应(接口)
anyFailure(布尔值)和 anySuccess(布尔值)字段用于指示套装订阅关联尝试是否出现了失败或成功的情况。links 字段包含每个出版物的结果详细信息。
成功关联到所有出版物
{
"anyFailure": false,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": true
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
未能关联任何出版物
{
"anyFailure": true,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": false
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
linkSubscription 的完整客户端示例
<script
async
type="application/javascript"
subscriptions-control="manual"
src="https://news.google.com/swg/js/v1/swg.js">
</script>
<script>
function linkSubscription(ppid) {
self.SWG.push(async (subscriptions) => {
try {
const result = await subscriptions.linkSubscription({
publisherProvidedId: ppid,
})
console.log(result)
} catch(e) {
console.log(e)
}
})
}
document.addEventListener('DOMContentLoaded', function () {
(self.SWG = self.SWG || []).push(subscriptions => {
subscriptions.init("PUBLICATION_ID");
//Configure the event manager for analytics integration
subscriptions.getEventManager().then(manager => {
manager.registerEventListener((event) => {
// Add code here to send the event to your analytics
// sendToAnalytics(event);
console.log(event);
});
});
});
document
.querySelector("SELECTOR")
.addEventListener('click', function(){
linkSubscription(PPID)
})
});
</script>
创建 OAuth 客户端 ID
虽然订阅关联不需要 OAuth 客户端,但 OAuth 客户端可用于为您的项目编写已获授权网域的许可名单。已获授权的网域是指您的客户端 JavaScript 允许从中进行调用的网域列表。您的出版物可能已在发布商中心内配置了 OAuth 客户端 ID,以便与 swg.js 搭配使用。
- 如果您的订阅关联客户端 JavaScript 调用源自之前验证过的域名,则无需执行任何操作。
- 如果您的 JavaScript 是从新域名运行的,请按照 SwG OAuth 客户端 ID 配置说明操作。
测试
如需测试订阅关联的客户端实现,必须从具有已获授权的 JavaScript 来源的服务器运行代码。
- 对于正式版使用,授权来源可以来自配置的 OAuth 客户端,也可以来自 Publisher Center 内发布设置中的已验证网域列表。
- 如果要将不可验证的网域(例如 localhost 或非公开服务器)用于开发或预演环境,则必须在配置的 OAuth 客户端中列出该网域。
排查错误
测试客户端 JavaScript 时最常见的问题是,在尝试运行 JavaScript 时收到 403 - Not Authorized 错误。如需解决此问题,请确保您是在 Publisher Center 中通过经过验证的网域运行 JavaScript,或者您是在已关联的 OAuth 客户端的已获授权的 js 来源的主机上运行代码。
下一步
恭喜您完成客户端 JavaScript 集成。现在,您可以继续进行服务器端集成。这是同步读者使用权的必要步骤。实现并使用所需的服务器端 UpdateReaderEntitlements 函数后,您可以确保为正确的订阅者突出显示正确的文章。
