简介

对于大多数使用移动健康应用的医护工作者来说,填写调查问卷是一项核心任务。
数据录入可能很困难,并且经常出错。我们提供结构化数据捕获 (SDC) 库和设计指南的目标是帮助您改善数据输入的用户体验和捕获的数据的质量。
本部分将介绍四个主题:
布局和导航

长滚动和分页布局

Android FHIR SDK 有两个布局选项供您选择:
- 长滚动(默认)
- 分页
长滚动调查问卷会在一个页面上显示所有问题,并且用户可以通过滚动找到每个问题。
分页调查问卷会显示各个页面的内容。相关问题或输入字段可以在一个页面上归为一组。“返回”和“下一页”按钮锚定在页面底部,用于在页面之间导航。
您应该选择哪种布局?
每种布局选项都有其优缺点。在选择要使用的布局时,请考虑以下每种布局类型的一些属性。
| 长滚动 | 分页 | |
|---|---|---|
| 导航速度 | 导航速度更快 | 导航速度较慢 |
| 导航准确性 | 导航不太精确 | 导航更精确 |
| 切换任务后将注意力重新放在问题上 | 中断后很难重新调整方向 | 中断后可更轻松地调整方向 |
| 随访后完成数字调查问卷(从纸上复制) | 从纸面复制变得更轻松 | 从纸上复制时的难度增大 |
| 小屏幕 | 对于小屏幕设备而言较差 | 更适合小屏幕 |
| 无障碍功能 | 对无障碍功能而言较差。导航不方便。 | 改进无障碍功能。可由屏幕阅读器、文字转语音以及其他技术处理的独立屏幕。 |
| 说明和说明部分 | 提供的指导和说明效果较差 | 更适合用于指导和说明 |
长滚动

为问题编号,以便在单页布局中更轻松地浏览。

使用长滚动操作时,缩小问题标题的字体大小,以便在屏幕上显示更多内容。示例:长滚动为 16 像素。 分页为 28 像素。
分页

键盘、下拉菜单和其他组件会占用页面空间,因此应尽量在每个页面一个问题。

内容应显示在首屏。

示例:这三个文本字段均与备用联系人信息相关,因此它们会归为一个页面。

避免在一个页面上将不相关的内容分组,以免造成混淆。
进度指示器
进度指示器可反映调查问卷的进度。
在较长的调查问卷中添加进度指示器,以帮助用户导航并查看进度。进度指示器可显示调查问卷中的位置,以及剩余多少。

应放置在问题和锚点上方,使其即使在滚动时也始终可见。

可改为位于底部,位于“返回”按钮和“下一页”按钮上方。借助此布局,您还可以显示用户所在的页面。
导航按钮
导航按钮(返回、下一个)固定在调查问卷底部。在无限滚动中或分页调查问卷的最后一页上,“下一个”按钮会被标记为“提交”。
将按钮放置在一致的位置,并始终使用带有相应操作标签(例如“返回”和“下一个”)的活动按钮。

始终显示使用中的按钮,即使表单不完整也是如此。点按“下一步”后,会显示一个弹出式对话框,其中包含有关如何填写缺失字段或验证错误的说明。

无效的按钮会让用户难以了解如何解决问题。

避免使用仅包含图标的按钮。始终使用描述性操作来标记按钮。
问题和说明

- 调查问卷标题。
- 进度指示器。
- 群组标题。
- 问题标题。
- 说明。
- 输入字段。
- 条目格式。
- 必填字段。
- 帮助。
群组标题
群组标题是显示在问题标题上方的文本标题。
使用小组标题将相似的问题归为一组。仅在组标头添加实用信息时使用。

使用短标题将相似的问题归为一组。示例:与患者病史相关的所有问题会分组。

避免使用复杂的标题或超过一行的长标题。
问题标题
问题标题应简明扼要地描述需要提供的信息。 问题标题具有最大的页面字体大小,能够吸引用户注意问题。
每个页面或问题都应该有一个问题标题。问题标题应保持简短或短语形式为问题。

短标题更便于用户阅读。

请避免过长的问题或将两个问题嵌套在一起。

始终添加问题标题,以便用户了解需要输入的信息。
操作说明
说明是一个选填的文本字段,显示在问题标题下方。
使用instructions字段解释相关说明,比如问题是否为必填问题、可选择多少个选项(一个或多个选项),以及当无法填写所有信息或回答问题时用户应该怎么做。

使用说明字段指明是否需要题目,以及可选择多少个选项。

使用说明,让用户知道如果他们遇到无法完成所有字段的场景,该怎么做。

按照说明为问题标题中使用的术语提供额外的背景信息或定义。
标签内容
标签文本可告知用户需要为文本字段或下拉菜单请求哪些信息。选择该字段后,标签文本将从文本字段的中间移至顶部。
每个文本字段和下拉菜单都应该有一个标签。标签文字应简短、清晰且完全可见。

标签文字应简洁明了、清晰可见。

标签文字不应过长,不应被截断或占据多行。

始终为文本字段添加标签,以便用户知道要输入什么信息。
条目格式
EntryFormat 显示在文本字段下方,用于告知用户需要输入的特定格式数据。错误消息将显示在 EntryFormat 字段中,并替换现有 EntryFormat 说明。
对于日期、电话号码、单位和整数,请使用 EntryFormat。

在字段下方显示日期格式,并添加描述性短语。

不显示数据格式可能会导致数据输入错误。

输入医疗范围时,请提供正常范围的示例。这有助于用户发现超出范围的错误或数字。
必填字段
“必填字段”表示用户必须填写该字段,并且用户必须填写该字段,才能继续操作。
要指明某个字段是必填字段,请在问题标题的末尾处显示一个星号 (*)。在说明字段中添加“必答问题”,因为并非每个人都能看出星号 (*) 所表示的含义。如果没有问题标题,请在标签文本中显示星号 (*)。

显示必填字段,并标明星号 (*),并附上表明“必填”问题的书面说明。许多人不熟悉星号(*) 的含义,因此可从说明中受益。

避免仅显示星号 (*),而不显示其含义的任何书面说明。

使用用户最熟悉的术语。示例:“必须”可能是更为常见的术语,在某些国家/地区使用,而不是“必需”。

如果大多数问题均为必答问题,请指明哪些是选答题。

如果没有问题标题,则在标签文本中显示星号。
帮助
问题标题旁边会显示帮助图标。点按该图标后,系统会显示一个帮助信息框,其中包含其他信息。再次点按该图标即可关闭帮助信息框。
这是可选组件。仅在对显示不需要始终可见的其他信息时使用。

使用帮助信息,了解用户可能只需查看一次或者可提供更多信息的信息。

避免将本应向所有人显示的说明隐藏在帮助框中。
数据捕获

何时使用哪个组件?
| 数据输入类型 | 布尔值选择 | 单选 | 单选题 | 打开选项 | 下拉菜单 | 日期选择器 | 文本字段 | 滑块 | 自动补全 |
|---|---|---|---|---|---|---|---|---|---|
| 选择“是”或“否” | |||||||||
| 选择一个选项 | 注意 |
||||||||
| 选择多个选项 | 注意 |
||||||||
| 文字 | |||||||||
| 日期 | |||||||||
| Numbers 表格 | 注意 |
文本字段
文本字段表示用户可以输入信息。
当有人需要在调查问卷中输入文本(例如姓名、电话号码或地址)时,请使用文本字段。限制在可以使用预填充的选项(单选题或单选题)时需要文本(键盘)输入的数据输入。

使用文本字段输入需要输入不重复字词或数字的数据。

当自由文本响应可以是单选选项、下拉列表或单选选项时,请避免使用。
单选题和布尔选项
单选和布尔选项是一种选择控件,当用户被要求从选项中选择一个选项时,该控件以单选按钮的形式显示。
如果二元选项是“是”或“否”,请使用boolean choice。否则,请使用单选题组件。如果列表中的选项超过 10 个,请使用下拉菜单,而不是单选。当选项较多时,下拉菜单的密度更高,更易于浏览。

当选项为“yes”和“no”时,使用布尔值选择。

当用户可以选择列表中的一个选项时,使用单选。

避免为非常长的列表(10 个以上)单独选择一项,而应使用下拉菜单。
日期选择器
借助日期选择器,用户可以通过日历日期选择器和键盘输入日期。点按日历图标时,系统会激活日历日期选择器。
仅对临近今日日期的日期使用日历日期选择器,例如上一次经期或下次访问。否则,优先通过键盘输入生日等日期。

如需输入日期,请同时启用键盘输入(点按文本框)和日历日期选择器(点按图标)。

避免将日历日期选择器作为出生日期的唯一输入方式。导航到月份和年份并非易事。
下拉菜单
通过下拉菜单,用户可以从多个选项中进行选择。随着用户开始输入,选项会根据输入的内容进行过滤。这有助于用户从庞大的列表中快速找到合适的选项。
当选项列表很长(超过 10 个选项)时,下拉菜单可以很好地替代单选,因为它们占用的空间较少。

在非常长的选项列表中选择某个选项(例如选择州或城市)时,请使用下拉菜单。

使用下拉菜单可以更轻松地输入内容时,而不要滚动浏览所有选项(例如年龄)。
单选题
单选题是一种选择控件,当用户可以从选项列表选择多个部分时,该控件以复选框的形式显示。
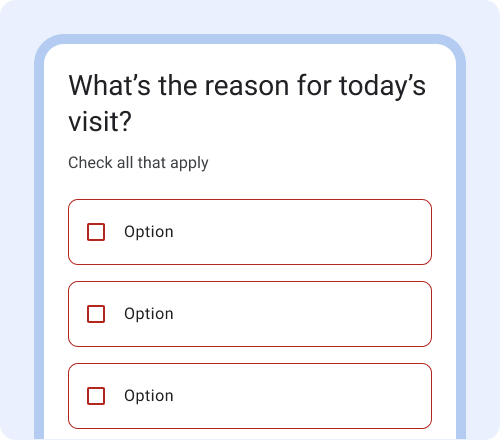
如果用户只能从预定的选项列表中进行选择,请使用单选题。如果用户也可以添加自己的免费响应,请改用开放式选项组件。在instructions字段中写上“选择所有适用的选项”,以便用户知道他们可以选择多个选项。

默认外观是在复选框周围放置一个容器,以醒目方式显示可点按区域。

避免每行显示多个选项,因为手机屏幕尺寸和文字大小不尽相同,文字可能会被截断。
打开选项
“开放式选择”与单选类似,但增加了允许用户选择“其他”并输入自由文本的功能。
有预设选项列表时,使用开放式选项,但用户也可以添加其他选项。如果大多数选项都已知,请使用开放式选择,但您预计有些用户会选择其他,因为所提供的选项均不适用。

如果必须收集准确的数据,并且所有预定义选项都不适用,请使用此选项。示例:职业。

如果大多数响应都需要选择其他,请避免使用。在这种情况下,请改用文本字段或段落字段。
滑块
滑块可让用户从一系列值中进行选择。Android FHIR SDK 中的滑块是一个离散滑块。离散滑块可让用户从预定范围内选择特定值。刻度线可用于表示可用值。避免使用滑块输入数字数据。 请改用文本字段或下拉菜单。

当范围较大时,请避免将滑块用于特定值。请改用带键盘输入的文本字段。
数据验证和错误
数据验证
数据验证会限制可在文本字段中输入的数据类型或值。数据验证可以提高所收集数据的质量。
使用 EntryFormat 字段显示格式或值限制。即时显示有意义的数据验证错误消息,以便用户修复错误。

提前显示数据验证限制,以便用户了解如何输入数据。

如果不显示电话号码需要位数的位数,用户很可能会遇到错误,并且需要更长时间才能完成验证。

在填写此字段后立即显示有意义的数据验证错误。错误消息会替换现有条目格式文本。

别等到用户首次按下“提交”以显示验证错误。
错误数
错误消息会在出现问题时提醒用户,并传达如何解决问题。
使用颜色、图标和文字来传达错误。

说明出现错误的原因(这是必填问题)以及修正错误的方法(请选择一项。)

只说“error”的错误消息对用户没有帮助,无法知道如何修正错误。

示例:“错误的日期格式。格式必须为 dd/mm/yyyy"。

避免用包含“您”的错误消息来责怪用户。示例:“您输入的日期格式有误。”

使用颜色、图标和文字告知用户存在错误。

为了支持常见的视觉障碍(例如红绿色盲),请避免仅依赖颜色来传达错误。

通常只需要使用一个图标即可。不要过度使用图标来传达错误。

