Introducción

Completar cuestionarios es una tarea principal de la mayoría de los trabajadores de la salud que usan apps de salud para dispositivos móviles.
El ingreso de datos puede ser difícil y pueden producirse errores. Nuestro objetivo con la biblioteca de captura de datos estructurados (SDC) y los lineamientos de diseño es brindarte las herramientas para mejorar la experiencia del usuario cuando ingresas datos y la calidad de los datos capturados.
Los cuatro temas que se abarcan en esta sección son los siguientes:
- Diseño y navegación
- Instrucciones y preguntas
- Captura de datos
- Validación de datos y mensajes de error
Diseño y navegación

Desplazamiento largo y diseño paginado

El SDK de FHIR de Android tiene dos opciones de diseño para que elijas entre las siguientes:
- Desplazamiento largo (predeterminado)
- Paginado
Un cuestionario de desplazamiento largo muestra todas las preguntas en una página, y los usuarios navegan a cada pregunta mediante el desplazamiento.
Un cuestionario paginado muestra el contenido en distintas páginas. Las preguntas relacionadas o los campos de entrada se pueden agrupar en una sola página. Los botones Atrás y Siguiente están anclados en la parte inferior de la página para navegar entre páginas.
Aprende a paginar un cuestionario en GitHub.
¿Qué diseño deberías seleccionar?
Cada opción de diseño tiene sus ventajas y desventajas. A continuación, se incluyen algunos atributos de cada tipo de diseño que debes tener en cuenta cuando elijas el diseño que usarás.
| Desplazamiento largo | Paginado | |
|---|---|---|
| Velocidad de navegación | Navegación más rápida | más lento para navegar |
| Precisión de la navegación | Navegación menos precisa | Navegación más precisa |
| Cómo volver a enfocar la pregunta después de cambiar entre tareas | Difícil de reorientar después de la interrupción | Mayor facilidad para la reorientación después de una interrupción |
| Completar el cuestionario digital después de la visita (copiar en papel) | Facilidad para copiar desde papel | Es más difícil cuando se copia desde papel. |
| Pantallas pequeñas | Peor para pantallas pequeñas | Ideal para pantallas pequeñas |
| Accesibilidad | Peor para la accesibilidad. Difícil de navegar. | Mejor para la accesibilidad. Pantallas discretas que pueden controlarse con lectores de pantalla, texto a voz y otras tecnologías. |
| Espacio de instrucciones y explicaciones | Peor por orientación e instrucciones | Más orientación e instrucciones |
Desplazamiento largo

Agrega números a las preguntas para facilitar la navegación en un diseño de una sola página.

Reduce el tamaño de la fuente de los títulos de las preguntas cuando uses desplazamiento largo para que se vea más contenido en la pantalla. Ejemplo: El desplazamiento largo es de 16 px. El tamaño paginado es de 28 px.
Paginación

Los teclados, los menús desplegables y otros componentes ocupan espacio en la página, por lo que debes escribir una pregunta por página.

El contenido debe estar visible en la mitad superior de la página.

Ejemplo: Estos tres campos de texto están relacionados con información alternativa de la persona de contacto, por lo que se agrupan en una sola página.

Evita agrupar contenido no relacionado en una sola página para evitar confusiones.
Indicador de progreso
El indicador de progreso refleja el progreso logrado en un cuestionario.
Incluye un indicador de progreso en los cuestionarios largos para ayudar a los usuarios a navegar y ver el progreso. Los indicadores de progreso muestran la ubicación dentro de un cuestionario y cuánto queda por completar.

Ubícalo en la parte superior encima de la pregunta y de la línea de anclaje para que siempre sea visible, incluso cuando te desplazas.

Se puede colocar en la parte inferior, arriba de los botones Atrás y Siguiente. Con este diseño, también puedes mostrar en qué página se encuentra el usuario.
Botones de navegación
Los botones de navegación (atrás, siguiente) están anclados en la parte inferior del cuestionario. En un desplazamiento infinito o en la última página de un cuestionario paginado, el botón Siguiente se denomina Enviar.
Mantén los botones en una ubicación coherente y siempre usa botones activos etiquetados con su acción, como Atrás y Siguiente.

Siempre muestran los botones activos, incluso si los formularios están incompletos. Cuando presiones Siguiente, se mostrará un diálogo emergente con instrucciones para completar los campos faltantes o los errores de validación.

Los botones inactivos dificultan que los usuarios sepan cómo solucionar el problema.

Evita los botones que solo contienen íconos. Siempre etiqueta los botones con una acción descriptiva.
Instrucciones y preguntas

- Título del cuestionario.
- Indicador de progreso.
- Encabezado del grupo.
- Título de la pregunta.
- Instrucciones.
- Campo de entrada.
- Formato de entrada.
- Campos obligatorios
- Ayuda.
Encabezado del grupo
El encabezado del grupo es un encabezado de texto que se muestra sobre los títulos de las preguntas.
Usa el encabezado de grupo para agrupar preguntas similares. Solo usa el encabezado de grupo cuando agregue información útil.

Usa un título corto para agrupar preguntas similares. Ejemplo: Se agrupan todas las preguntas relacionadas con los antecedentes de los pacientes.

Evita los títulos complejos o largos que excedan una línea.
Título de la pregunta
El título de la pregunta describe de forma concisa la información que se solicita. Los títulos de las preguntas tienen el tamaño de fuente más grande en la página para atraer la atención del usuario a la pregunta.
Todas las páginas o preguntas deben tener un título de pregunta. Los títulos de las preguntas deben ser breves o expresarse en forma de pregunta.

Los títulos cortos facilitan la lectura para los usuarios.

Evita las preguntas demasiado largas o anida dos preguntas juntas.

Incluye siempre el título de una pregunta para que los usuarios sepan con más facilidad qué información deben ingresar.
Instrucciones
Instrucciones es un campo de texto opcional que se muestra debajo del título de la pregunta.
Usa el campo de instructions para explicar las instrucciones relevantes, como si la pregunta es obligatoria, cuántas selecciones se pueden realizar (una o varias) y lo que los usuarios deben hacer si no pueden completar toda la información o responder la pregunta.

Usa el campo de instrucciones para informar si una pregunta es obligatoria y cuántas selecciones se pueden realizar.

Usa las instrucciones para que los usuarios sepan qué hacer si se encuentran con una situación en la que no pueden completar todos los campos.

Usa las instrucciones para proporcionar contexto adicional o definiciones para los términos usados en el título de la pregunta.
Texto de la etiqueta
El texto de la etiqueta informa a los usuarios sobre la información que se solicita para un campo de texto o un menú desplegable. Cuando se selecciona el campo, el texto de la etiqueta se mueve del centro del campo de texto a la parte superior.
Cada campo de texto y cuadro desplegable debe tener una etiqueta. El texto de la etiqueta debe ser corto, claro y completamente visible.

El texto de las etiquetas debe ser corto, claro y completamente visible.

El texto de la etiqueta no debe ser demasiado largo, truncado ni incluir varias líneas.

Siempre etiqueta el campo de texto para que los usuarios sepan qué información ingresar.
Formato de entrada
EntryFormat se muestra debajo del campo de texto para informar a los usuarios sobre el formato específico en el que se deben ingresar los datos. Los mensajes de error se mostrarán en el campo EntryFormat y reemplazarán las instrucciones existentes de EntryFormat.
Usa EntryFormat para fechas, números de teléfono, unidades y números enteros.

Muestra el formato de fecha debajo del campo y agrega una frase descriptiva.

Si no se muestran los formatos de datos, es posible que los datos se ingresen de forma incorrecta.

Cuando ingreses rangos médicos, proporciona ejemplos del rango normal. Esto puede ayudar a los usuarios a detectar errores o números que están fuera de rango.
Campos obligatorios
Los campos obligatorios indican que un usuario debe completar el campo y que no puede avanzar hasta que este se complete.
Para indicar que un campo es obligatorio, muestra un asterisco (*) al final del título de la pregunta. Incluye la "pregunta obligatoria" en el campo de las instrucciones, ya que no es evidente para todos lo que indica un asterisco (*). Si no hay un título para la pregunta, muestra el asterisco (*) en el texto de la etiqueta.

Muestra que el campo es obligatorio con un asterisco (*) y, además, incluye instrucciones escritas que indiquen "pregunta obligatoria". Muchas personas no están familiarizadas con el significado del asterisco(*) y se beneficiarían de esta explicación.

Evita mostrar solo el asterisco (*) sin una descripción escrita de lo que significa.

Usa los términos que los usuarios conozcan más. Ejemplo: El término más conocido podría ser "obligatorio" y se usa en algunos países en lugar de "obligatorio".

Si la mayoría de las preguntas son obligatorias, indica cuáles son opcionales.

Si no hay un título para la pregunta, muestra el asterisco en el texto de la etiqueta.
Ayuda
Aparecerá un ícono de ayuda junto al título de la pregunta. Cuando lo presiones, aparecerá un cuadro de información de ayuda con datos adicionales. Al volver a presionar el ícono, se cierra el cuadro de información de ayuda.
Éste es un componente opcional. Solo debe usarse cuando sea útil para mostrar información adicional que no sea necesario que esté siempre visible.

Usa la ayuda para obtener información que los usuarios podrían necesitar ver solo una vez o que proporcione información adicional.

Evita ocultar las instrucciones dentro del cuadro de ayuda, que debería ser visible para todos.
Captura de datos

¿Cuándo usar qué componente?
| Tipo de entrada de datos | Elección booleana | Opción única | Opción múltiple | Abrir elección | Lista desplegable | Selector de fecha | Campo de texto | Control deslizante | Autocompletar |
|---|---|---|---|---|---|---|---|---|---|
| Selecciona Sí o No | |||||||||
| Seleccionar una opción | precaución |
||||||||
| Seleccionar varias opciones | precaución |
||||||||
| Texto | |||||||||
| Fechas | |||||||||
| Números | precaución |
Campos de texto
Los campos de texto indican que los usuarios pueden ingresar información.
Usa campos de texto cuando alguien necesite ingresar texto en el cuestionario, como un nombre, un número de teléfono o una dirección. Limita la entrada de datos que requiera una entrada de texto (teclado) cuando se pueda usar una selección prepropagada (opción múltiple o única).
Más información sobre los campos de texto en material.io

Usa campos de texto para ingresar datos que requieran escribir palabras o números únicos.

Evita usar respuestas de texto libre cuando, en su lugar, puedan ser una selección múltiple, un menú desplegable o una opción única.
Opción única y elección booleana
La opción única y la elección booleana son controles de selección que aparecen como botones de selección cuando se les pide a los usuarios que seleccionen una opción.
Usa la boolean choice cuando haya una opción binaria de “Sí” o “No”. De lo contrario, utiliza el componente de opción única. Si hay alrededor de 10 opciones en la lista, usa un menú desplegable en lugar de una opción única. Un menú desplegable es más denso y fácil de navegar cuando hay muchas opciones.

Usa la opción booleana cuando las opciones sean “sí” y “no”.

Usa la opción única cuando los usuarios puedan seleccionar una opción de la lista.

Evita la opción única para listas muy largas (más de 10). En su lugar, usa un menú desplegable.
Selector de fecha
El selector de fecha permite a los usuarios ingresar fechas tanto con el selector de fecha del calendario como con el teclado. El selector de fecha del calendario se activa cuando se presiona el ícono de calendario.
Usa el selector de fecha del calendario solo para fechas cercanas a la fecha de hoy, como el último período menstrual o la próxima visita. De lo contrario, prioriza la entrada de teclado para fechas como la fecha de nacimiento.

Para ingresar fechas, habilita la entrada con el teclado (cuando se presiona el cuadro de texto) y el selector de fecha del calendario (cuando se presiona el ícono).

Evita habilitar el selector de fecha de calendario como el único método de entrada para las fechas de nacimiento. Navegar por el mes y el año es difícil.
Lista desplegable
Los menús desplegables permiten que los usuarios seleccionen entre varias opciones. A medida que el usuario comienza a escribir, las opciones se filtran según lo que ingresa. Esto puede ayudar a los usuarios a encontrar rápidamente la opción correcta en una lista larga.
Los menús desplegables son una excelente alternativa a las opciones únicas cuando la lista de opciones es muy larga (más de 10 opciones), ya que ocupan menos espacio.

Usa un menú desplegable cuando selecciones una opción en una lista muy larga, como un estado o una ciudad.

Evita usar un menú desplegable cuando sea más fácil escribir el contenido en lugar de desplazarte por todas las opciones, como la edad.
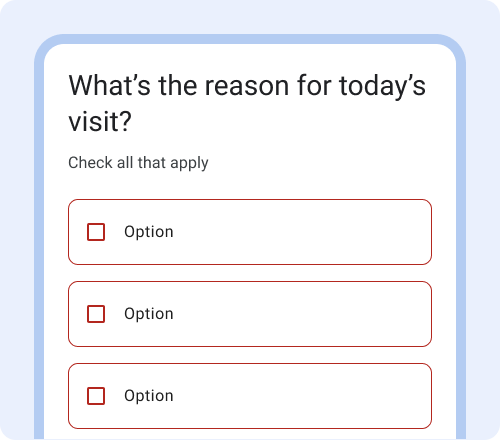
Opción múltiple
Las opciones múltiples son controles de selección que aparecen como casillas de verificación cuando los usuarios pueden realizar varias secciones a partir de una lista de opciones.
Usa la opción múltiple cuando los usuarios solo puedan seleccionar opciones de una lista predeterminada. Si los usuarios también pueden agregar su propia respuesta gratuita, usa el componente open choice en su lugar. En el campo de las instructions, escribe “Selecciona todas las opciones que correspondan” para que los usuarios sepan que pueden seleccionar varias opciones.

El aspecto predeterminado es un contenedor alrededor de las casillas de verificación para que el área táctil sea evidente.

Evita mostrar varias opciones por fila, ya que el texto puede recortarse debido a la variación en el tamaño de la pantalla del teléfono y el texto.
Abrir elección
La opción abierta es similar a la opción múltiple, pero agrega la capacidad del usuario de seleccionar Otro y escribir texto libre.
Usa open choice cuando haya una lista predefinida de opciones, pero los usuarios también pueden agregar opciones adicionales. Usa Open choice cuando se conocen la mayoría de las opciones, pero preveas que algunos usuarios seleccionarán Other porque no se aplica ninguna de las opciones proporcionadas.

Úsalo cuando sea importante que se recopilen datos precisos y no se aplique ninguna de las opciones predefinidas. Ejemplo: Profesión.

Evita usar esta opción si la mayoría de las respuestas requieren seleccionar Otro. En ese caso, usa un campo de texto o un campo de párrafo.
Control deslizante
Los controles deslizantes permiten que los usuarios seleccionen un rango de valores. El control deslizante del SDK de FHIR de Android es un control deslizante discreto. Un control deslizante discreto permite a los usuarios seleccionar un valor específico de un rango predeterminado. Las comillas simples se pueden usar para indicar los valores disponibles. Evita usar el control deslizante para ingresar datos numéricos. En su lugar, usa un campo de texto o un menú desplegable.
Más información sobre los controles deslizantes de material.io

Evita usar el control deslizante para valores específicos cuando el rango sea grande. Usa campos de texto con entrada de teclado en su lugar.
Validación de datos y errores
Validación de datos
Las validaciones de datos limitan el tipo de datos o los valores que se pueden ingresar en un campo de texto. La validación de datos puede mejorar la calidad de los datos recopilados.
Usa el campo EntryFormat para mostrar las restricciones de formato o valor. Muestra mensajes de error significativos de la validación de datos en línea y de inmediato para que los usuarios puedan corregir el error.

Muestra las restricciones de validación de datos por adelantado para que los usuarios sepan cómo ingresar los datos.

Si no se muestra la cantidad de dígitos que debe tener el número de teléfono, es probable que los usuarios encuentren un error y tarden más en completarse.

Se muestran los errores de validación de datos significativos inmediatamente después de completar el campo. Los mensajes de error reemplazan el texto de formato de entrada existente.

No esperes hasta que el usuario presione "Enviar" para mostrar errores de validación por primera vez.
Errores
Los mensajes de error alertan a los usuarios cuando algo sale mal y comunican cómo solucionarlo.
Usa colores, iconografía y texto para comunicar errores.
Más información sobre los mensajes de error en material.io

Explica por qué hay un error (pregunta obligatoria) y qué se puede hacer para corregirlo (selecciona una).

Un mensaje de error que solo dice “error” no es útil para los usuarios para saber cómo corregir el error.

Ejemplo: “Formato de fecha incorrecto. El formato debe ser dd/mm/aaaa".

Evita culpar al usuario con mensajes de error que incluyan "tú". Ejemplo: "Ingresaste el formato de fecha incorrecto".

Usa colores, iconografía y texto para informar a los usuarios que hay un error.

Para brindar compatibilidad con discapacidades visuales comunes, como el daltonismo, evita confiar únicamente en el color para comunicar un error.

Un ícono suele ser suficiente. No te excedas en el uso de íconos para comunicar el error.


