簡介

對大多數使用行動健康應用程式的醫護人員而言,完成問卷是最重要的任務。
輸入資料可能很困難,且發生錯誤。結構化資料擷取 (SDC) 程式庫的目標和設計指南旨在協助您改善資料輸入的使用者體驗和擷取的資料品質。
本節涵蓋四個主題:
版面配置與導覽

長捲動和分頁版面配置

Android FHIR SDK 提供兩種版面配置選項,您可以選擇:
- 長捲動 (預設)
- 分為多頁
長捲動問卷會在單一頁面顯示所有問題,使用者只要捲動畫面即可瀏覽各個問題。
分頁問卷會跨不同頁面顯示內容。相關問題或輸入欄位可以歸為一組。「返回」和「下一頁」按鈕錨定在頁面底部,可在不同頁面之間瀏覽。
這時應選取哪一種版面配置?
每個版面配置選項各有優缺點。選擇要使用的版面配置時,請將下列每種版面配置類型的屬性納入考量。
| 長捲動 | 分為多頁 | |
|---|---|---|
| 瀏覽速度 | 瀏覽速度更快 | 慢慢瀏覽 |
| 導覽準確度 | 導航準確度降低 | 更準確的導航 |
| 切換工作後重新關注問題 | 服務中斷後很難找回方向 | 服務中斷後,更容易變更 |
| 在診所後填妥數位問卷 (從紙本複製) | 從紙本中複製更輕鬆 | 複製紙張的難度較高 |
| 小螢幕 | 小螢幕較差 | 適合小螢幕 |
| 無障礙功能 | 較難提供無障礙體驗。難以瀏覽。 | 更易於閱讀。可透過螢幕閱讀器、文字轉語音和其他技術處理的離散畫面。 |
| 操作說明和說明空間 | 無法提供指引和指示 | 提供更明確的指引和操作說明 |
長捲動

為問題加上編號,以便瀏覽單一頁面版面配置。

使用較長的捲動方式時,請縮小題目標題的字型大小,讓畫面顯示更多內容。範例:長捲動為 16 像素。 分頁大小為 28 像素。
分頁

鍵盤、下拉式選單和其他元件會佔用頁面空間,因此每頁以一個問題為目標。

內容應顯示在不需捲動位置。

示例:這三個文字欄位都與其他聯絡人聯絡資訊有關,因此會放在同一個頁面。

請避免將不相關的內容歸類到單一網頁上,以免造成混淆。
進度指標
進度指標會反映問卷中的進度。
在長篇問卷中加入進度指標,協助使用者瀏覽及查看進度。進度指標會顯示問卷中的位置和完成進度。

安排在問題和錨定標記的上方,這樣即使捲動頁面也不會顯示。

可改為置於底部、返回和下一個按鈕上方。您也可以使用這個版面配置來顯示使用者所在的頁面。
導覽按鈕
導覽按鈕 (返回、下一個) 會錨定在問卷底部。在無限捲動或分頁式問卷的最後一頁,下一個按鈕會標示為「提交」。
請將按鈕放在一致的位置,並一律使用加上動作標籤的有效按鈕,例如返回和下一個按鈕。

一律顯示使用中的按鈕,即使表單不完整也一樣。輕觸 [下一步] 後,系統會顯示彈出式對話方塊,說明如何填寫缺少的欄位或驗證錯誤。

非使用中的按鈕會讓使用者難以瞭解如何修正問題。

避免使用僅限圖示按鈕。請一律為按鈕加上描述性動作標籤。
問題和操作說明

- 問卷標題。
- 進度指標。
- 群組標頭。
- 問題標題。
- 指示。
- 輸入欄位。
- 項目格式。
- 必填欄位。
- 。
群組標題
群組標頭是顯示在問題標題上方的文字標頭。
使用群組標頭將類似的問題分組。請只在新增實用資訊時使用群組標頭。

使用簡短名稱,將類似的問題歸為一組。範例:系統會將與病患記錄相關的所有問題分組。

避免使用複雜的標題,或是超出一行的長標題。
問題標題
問題標題會簡要說明要求的資訊。問題標題:頁面的字型大小最大,讓使用者的注意力轉移到問題所在。
每個網頁或問題都應設定問題標題。以簡短或詞組的形式提出問題。

簡短的標題可讓使用者更容易閱讀。

請避免提出冗長的問題,或是同時以巢狀結構回答兩個問題。

請務必加入問題標題,方便使用者瞭解需要輸入哪些資訊。
操作說明
說明是問題標題下方的選填文字欄位。
使用「instructions」instructions欄位來解釋相關操作說明,例如是否需要回答問題、可以選取多少個或多個選項,以及如果使用者無法完成所有資訊或回答問題時應採取的行動。

使用操作說明欄位,指出問題是否為必填資訊,以及可選取的項目數量。

使用操作說明,告知使用者在遇到無法填寫所有欄位的情況時,應該怎麼做。

按照操作說明為問題標題中的字詞提供額外的背景資訊或定義。
為文字加上標籤
標籤文字會告知使用者文字欄位或下拉式選單要求哪些資訊。選取欄位後,「label text」 會從文字欄位的中間移至頂端。
每個文字欄位和下拉式方塊都應該有標籤。標籤文字應簡短、清晰且完整。

標籤文字必須簡短、清晰,且完整。

標籤文字不應過長、截斷或顯示多行。

請一律為文字欄位加上標籤,方便使用者瞭解要輸入哪些資訊。
項目格式
EntryFormat 顯示在文字欄位下方,通知使用者需要輸入特定的格式資料。錯誤訊息會顯示在「EntryFormat」欄位中,並取代現有的 EntryFormat 指示。
請使用 EntryFormat 輸入日期、電話號碼、單位和整數。

在欄位下方顯示日期格式,並加上描述性的詞組。

如果未顯示資料格式,可能導致輸入的資料有誤。

輸入醫療範圍時,請提供正常範圍的範例。這有助於使用者找出超出範圍的錯誤或數字。
必填欄位
「必填欄位」表示使用者必須填寫該欄位,且在這個欄位填寫前會遭到封鎖。
如要表示必填欄位,請在問題標題結尾加上星號 (*)。在操作說明欄位中納入「必填問題」,因為如果沒有問題標題,請在標籤文字中顯示星號 (*)。

請以星號 (*) 顯示必填欄位,並附上表示「必填問題」的書面指示。許多人不熟悉星號(*) 的意義,且有助於從中受益。

避免只顯示星號 (*),且不要描述意義。

請使用使用者最熟悉的字詞。例如:「必要」是較熟悉的字詞,可在部分國家/地區中使用,而非「必填」。

如果大部分問題都要填寫,請指明哪些問題為選填。

如果問題標題沒有問題,標籤文字中會顯示星號。
說明
問題標題旁邊會顯示「說明」圖示。輕觸圖示後,系統會顯示說明資訊方塊,提供更多資訊。再次輕觸該圖示可關閉說明資訊方塊。
這是選用元件。請只在適合顯示不需要一律顯示的額外資訊時使用。

請針對使用者可能只需要查看一次的資訊或提供額外資訊的資訊使用說明。

請避免隱藏「說明」方塊中的操作說明 (所有人都看得到)。
資料擷取

何時使用哪個元件?
| 資料類型 | 布林值 | 單選 | 選擇題 | 開放式選項 | 下拉式選單 | 日期挑選器 | 文字欄位 | 滑桿 | 自動完成 |
|---|---|---|---|---|---|---|---|---|---|
| 選取「是」或「否」 | |||||||||
| 請選取一個選項 | 禮貌 |
||||||||
| 選取多個選項 | 禮貌 |
||||||||
| 文字 | |||||||||
| 日期 | |||||||||
| Numbers | 禮貌 |
文字欄位
文字欄位:表示使用者可輸入資訊。
如果使用者必須在問卷中輸入文字 (例如名稱、電話號碼或地址),請使用文字欄位。限制可以改用預先填入的選項 (選擇題或單選) 時,需要文字 (鍵盤) 項目的資料項目。

在文字欄位輸入不重複的字詞或數字。

如果文字可能是多選、下拉式選單或單選選項,請避免使用任意文字回覆。
單選與布林選項
「Single option」和「boolean selection」是選取控制項,當使用者要求選取選項時,便會顯示為圓形按鈕。
如果有可選擇「Yes」或「No」的二進位選項,請使用 boolean choice。否則,請使用單選元件。如果清單中有超過 10 個選項,請使用下拉式選單,而非「單選」。有多個選項時,下拉式選單變得更加密集且易於瀏覽。

如果選項為「是」和「否」,請使用布林值選項。

如果使用者可以選取清單中的其中一個選項,請使用單選選項。

請避免在清單過長 (10 以上) 中,只使用單一選項,請改用下拉式選單。
日期挑選器
日期挑選器可讓使用者透過日曆日期挑選器和鍵盤輸入日期。使用者輕觸日曆圖示後,就會啟用日曆日期挑選器。
僅針對接近今天日期的日期 (例如上次月經或下次造訪) 使用日曆日期挑選器。否則,系統會優先使用鍵盤輸入出生日期,例如出生日期。

輸入日期時,請同時啟用鍵盤輸入 (輕觸文字方塊) 和日曆日期挑選器 (輕觸圖示)。

請避免將日曆日期挑選器設為唯一出生日期的輸入方法。難以前往月份和年份。
下拉式選單
下拉式選單可讓使用者從多個選項中選擇。當使用者開始輸入內容時,系統會根據輸入的內容篩選選項。這有助於使用者從大型清單中快速找到正確的選項。
當選項清單過長 (10 個以上的選項) 時,由於佔用的空間較少,因此「下拉式選單」選單是單選的理想替代方案。

在過長的選項清單中 (例如選取州/省或城市) 時,使用下拉式選單。

請避免在比較方便輸入內容的情況下使用下拉式選單,而不要捲動瀏覽所有選項 (例如年齡)。
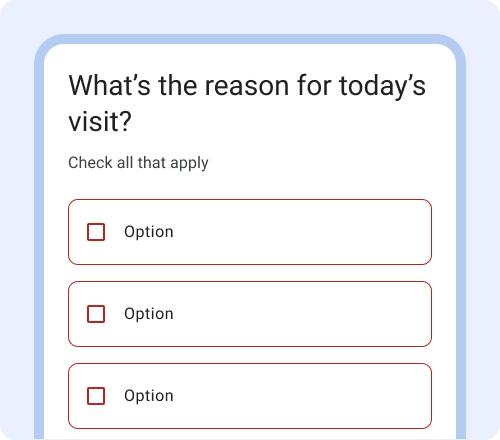
選擇題
「複選題」是一種選取控制項,當使用者可從選項清單中建立多個區段時,這個選取控制項會顯示為核取方塊。
如果使用者只能從預先決定的選項清單中選取所需項目,請使用「Multiple options」(選擇選項)。如果使用者也可以新增自己的免費回應,請改用開放式選項元件。在「instructions」instructions欄位中,寫出「Select all that apply」一詞,讓使用者知道可以選取多個選項。

預設外觀是核取方塊周圍的容器,方便使用者輕觸可輕觸的區域。

請避免讓每列顯示多個選項,因為手機螢幕大小和文字大小可能不同,文字可能會遭到截斷。
開放式選項
「Open options」與選擇題類似,但新增了讓使用者選取「Other」及輸入文字的功能。
如有預先設定的選項清單,但使用者也可以新增其他選項,請使用「開放選項」。如果大多數選項都已知,請使用「open options」(開放選項),但您應該會看到部分使用者會選取「Other」(其他),因為系統提供的選項皆不適用。

如果需要收集準確的資料,且所有預先定義選項皆不適用,請使用這個選項。例如:cupation。

如果大部分的回應都需要選取「其他」,請避免使用。在這種情況下,請改用文字欄位或段落欄位。
滑桿
滑桿可讓使用者從多種不同的值中選擇。Android FHIR SDK 中的滑桿是獨立的滑桿。離散滑桿可讓使用者從預先決定的範圍中選取特定值。勾號可用來表示可用的值。避免使用滑桿輸入數字資料。請改用文字欄位或下拉式選單。

如果範圍偏大,請避免在特定值中使用滑桿。請改用鍵盤輸入文字欄位。
資料驗證和錯誤
資料驗證
資料驗證會限制資料類型,或是可輸入至文字欄位的值。資料驗證功能有助於提升收集到的資料品質。
使用 EntryFormat 欄位顯示格式或值限制。即時且立即顯示有意義的資料驗證錯誤訊息,方便使用者修正錯誤。

預先顯示資料驗證限制,讓使用者知道如何輸入資料。

如未顯示電話號碼需要多少位數,使用者可能會收到錯誤訊息,而且需要較長時間才能完成。

填妥欄位後,立即顯示有意義的資料驗證錯誤。錯誤訊息會取代現有的輸入格式文字。

請勿等到使用者首次按下「提交」後,才顯示驗證錯誤。
錯誤
發生錯誤時,錯誤訊息會提醒使用者,並提供修正問題的說明。
使用顏色、圖像和文字來傳達錯誤。

說明發生錯誤的原因 (必填) 和修正方法 (請選取一個問題)。

如果錯誤訊息僅指出「錯誤」,使用者就無法瞭解該如何修正錯誤。

範例:「日期格式錯誤,格式必須為 dd/mm/yyyy"。

避免對使用者顯示含有「你」的錯誤訊息,例如「你輸入的日期格式有誤」。

利用顏色、圖像和文字告知使用者這項錯誤。

為支援常見的視障問題 (例如紅綠色盲),請避免只使用顏色來傳達錯誤。

一個圖示通常就夠用了。請勿過度使用圖示來傳達錯誤。


