Informationen zum Verwenden von FedCM für die datenschutzfreundliche Identitätsföderation.
Federated Credential Management (Federated Credential Management) ist eine datenschutzfreundliche bei föderierten Identitätsdiensten (z. B. „Anmelden mit...“), bei denen Nutzer können sich auf Websites anmelden, ohne ihre persönlichen Daten an den des Identitätsdienstes oder der Website.
Weitere Informationen zu FedCM-Anwendungsfällen, Nutzerflüssen und der API-Roadmap finden Sie in der FedCM API
FedCM-Entwicklungsumgebung
Sie benötigen einen sicheren Kontext (HTTPS oder localhost) sowohl beim IdP als auch im RP in Chrome. zur Verwendung von FedCM.
Code in Chrome auf Android debuggen
Richten Sie einen Server lokal ein und führen Sie ihn aus, um Fehler in Ihrem FedCM-Code zu beheben. Sie können auf diesen Server zugreifen in Chrome auf einem Android-Gerät, das über ein USB-Kabel mit Anschluss verbunden ist Weiterleitung.
Du kannst die Entwicklertools auf dem Computer verwenden, um Fehler in Chrome auf Android-Geräten zu beheben. Gehe dazu wie folgt vor: Anleitung zur Fehlerbehebung bei Android-Geräten Geräte.
Drittanbieter-Cookies in Chrome blockieren
<ph type="x-smartling-placeholder">
Sie können testen, wie FedCM ohne Drittanbieter-Cookies in Chrome funktioniert, durchgesetzt wird.
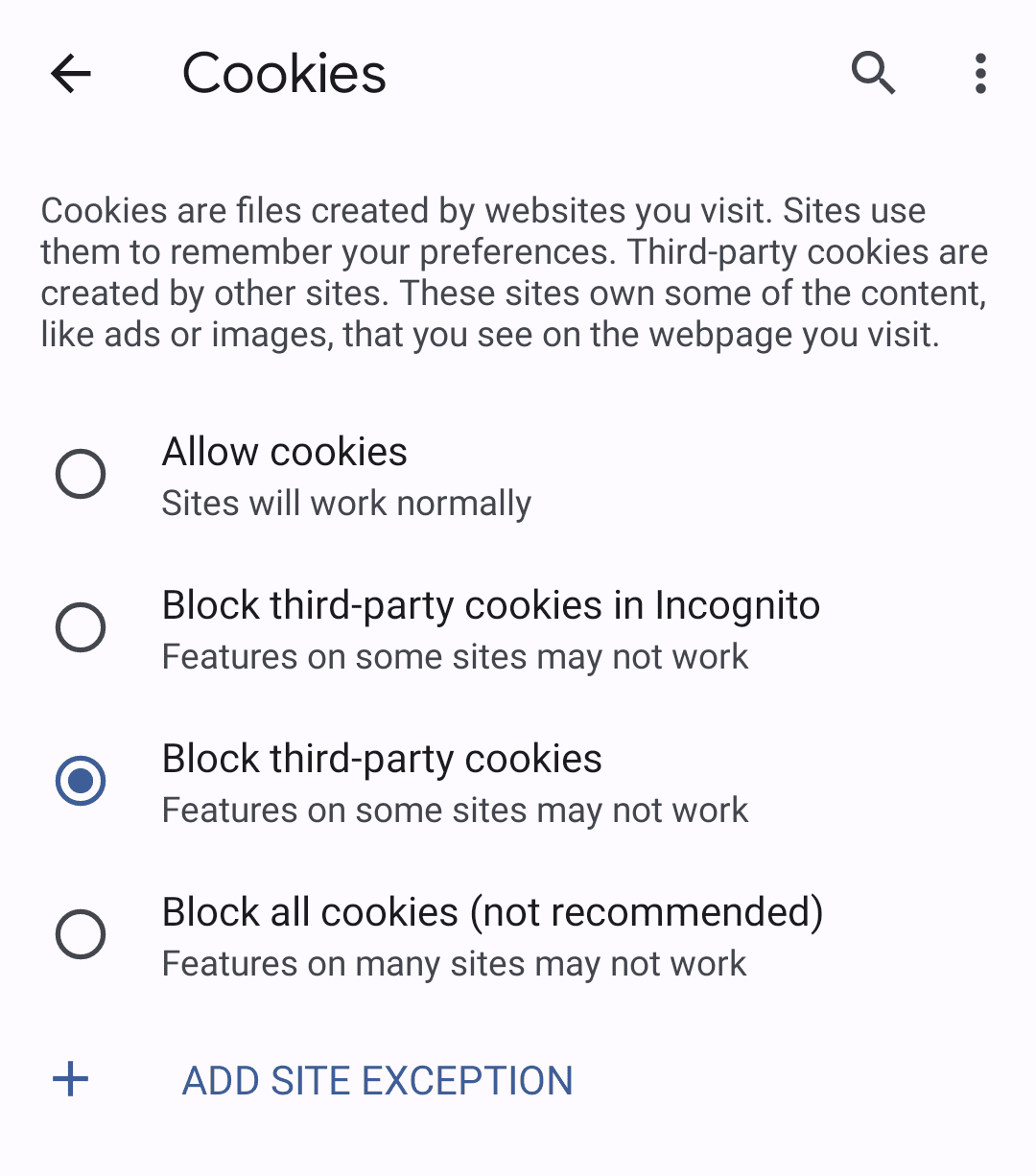
Verwende den Inkognitomodus, um Cookies von Drittanbietern zu blockieren.
oder wählen Sie "Blockieren"
Drittanbieter-Cookies“ in Ihren Desktop-Einstellungen unter chrome://settings/cookies oder
indem Sie Einstellungen > Website-Einstellungen > Cookies:
FedCM API verwenden
Für die Einbindung in FedCM erstellen Sie eine bekannte Datei, Konfigurationsdatei und Endpunkte für Konten list, Assertion issuance und optional Clientmetadaten.
FedCM stellt dann JavaScript-APIs bereit, mit denen RPs die beim IdP.
Bekannte Datei erstellen
Um zu verhindern, dass Tracker die
API verwenden, muss eine bekannte Datei
bereitgestellt von /.well-known/web-identity von
eTLD+1 der
IdP
Wenn die IdP-Endpunkte beispielsweise
https://accounts.idp.example/ ist, muss eine bekannte Datei unter
https://idp.example/.well-known/web-identity sowie eine IdP-Konfiguration
Datei. Hier ein Beispiel für einen bekannten Dateiinhalt:
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
Die JSON-Datei muss das Attribut provider_urls mit dem Array IdP enthalten
der Konfigurationsdatei, die als Pfadteil
configURL in navigator.credentials.get nach RPs. Die Anzahl der
Für URL-Strings im Array ist nur ein String zulässig. Dies kann sich jedoch aufgrund
Feedback geben.
IdP-Konfigurationsdatei und Endpunkte erstellen
Die IdP-Konfigurationsdatei enthält eine Liste der erforderlichen Endpunkte für den Browser. IdPs
wird diese Konfigurationsdatei und die erforderlichen Endpunkte und URLs gehostet. Alle JSON-Dateien
Antworten müssen mit dem Inhaltstyp application/json bereitgestellt werden.
Die URL der Konfigurationsdatei wird durch die Werte bestimmt, die im
navigator.credentials.get-Aufruf für RP ausgeführt.
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
Geben Sie eine vollständige URL des Speicherorts der IdP-Konfigurationsdatei als configURL an. Wann?
navigator.credentials.get() wird im RP aufgerufen, dem Browser
ruft die Konfigurationsdatei mit einer GET-Anfrage ohne den Origin-Header oder den
Referer-Header. Die Anfrage enthält keine Cookies und folgt keinen Weiterleitungen.
Dadurch wird verhindert, dass der IdP lernt, wer die Anfrage gestellt hat und welche
RP versucht, eine Verbindung herzustellen. Beispiel:
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
Der Browser erwartet eine JSON-Antwort vom IdP, die Folgendes enthält: Eigenschaften:
| Attribut | Beschreibung |
|---|---|
accounts_endpoint (erforderlich) |
URL für den Konten-Endpunkt. |
client_metadata_endpoint (optional) |
URL für den Clientmetadaten-Endpunkt. |
id_assertion_endpoint (erforderlich) |
URL für den ID-Assertion-Endpunkt. |
disconnect (optional) |
URL für den Endpunkt zum Aufheben der Verbindung. |
login_url (erforderlich) |
Die URL der Anmeldeseite, unter der sich der Nutzer beim IdP anmelden kann. |
branding (optional) |
Objekt, das verschiedene Markenoptionen enthält. |
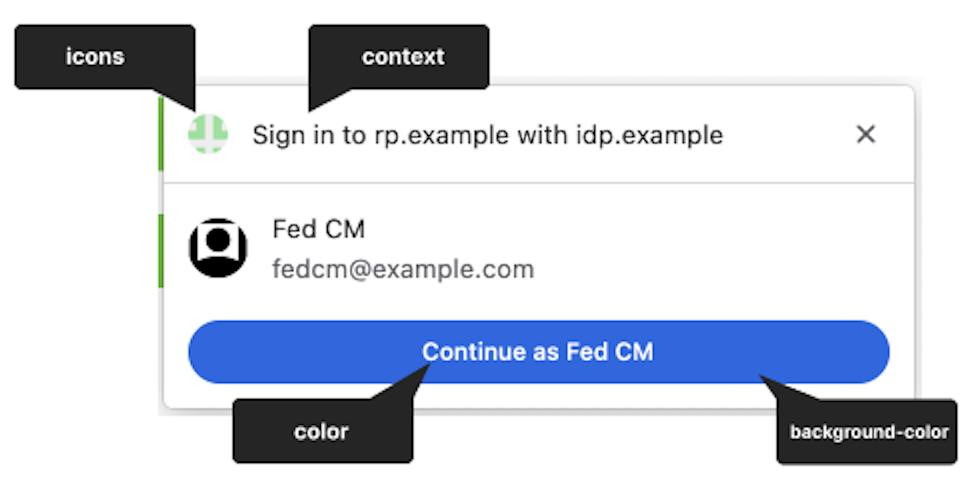
branding.background_color (optional) |
Branding-Option, mit der die Hintergrundfarbe von "Weiter als..." festgelegt wird Schaltfläche. Verwenden Sie die entsprechende CSS-Syntax,
hex-color,
hsl(),
rgb() oder
named-color |
branding.color (optional) |
Branding-Option, mit der die Textfarbe für "Weiter als" festgelegt wird Schaltfläche. Verwenden Sie die entsprechende CSS-Syntax,
hex-color,
hsl(),
rgb() oder
named-color |
branding.icons (optional) |
Branding-Option, die das Symbolobjekt festlegt, das im Anmeldedialogfeld angezeigt wird. Das Symbolobjekt ist ein Array mit zwei Parametern:
<ph type="x-smartling-placeholder">
|
Der RP-Wert könnte den String in der FedCM-Dialogfeld-UI über den Wert identity.context ändern.
für navigator.credentials.get(), um vordefinierte Authentifizierung zu ermöglichen
Kontexte. Optionales Attribut kann "signin" (Standardeinstellung), "signup" oder
"use" oder "continue".

Hier ist ein Beispiel für einen Antworttext des IdP:
{
"accounts_endpoint": "/accounts.php",
"client_metadata_endpoint": "/client_metadata.php",
"id_assertion_endpoint": "/assertion.php",
"disconnect_endpoint": "/disconnect.php",
"login_url": "/login",
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
Sobald der Browser die Konfigurationsdatei abgerufen hat, sendet er nachfolgende Anfragen an die IdP-Endpunkte:
<ph type="x-smartling-placeholder">
Kontoendpunkt
Der Kontenendpunkt des IdP gibt eine Liste der Konten des Nutzers zurück aktuell beim IdP angemeldet sind. Wenn der IdP mehrere Konten unterstützt, gibt den Endpunkt alle angemeldeten Konten zurück.
Der Browser sendet eine GET-Anfrage mit Cookies mit SameSite=None, aber ohne
ein client_id-Parameter, den Origin-Header oder den Referer-Header. Dieses
verhindert effektiv, dass der IdP lernt, welche RP der Nutzer zu signieren versucht.
an dem wir arbeiten. Beispiel:
GET /accounts.php HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
Nach Erhalt der Anfrage sollte der Server Folgendes tun:
- Prüfen Sie, ob die Anfrage einen
Sec-Fetch-Dest: webidentity-HTTP-Header enthält. - Gleichen Sie die Sitzungscookies mit den IDs der bereits angemeldeten Konten ab.
- Antworten Sie mit der Liste der Konten.
Der Browser erwartet eine JSON-Antwort mit dem Attribut accounts
durch ein Array von Kontoinformationen mit den folgenden Eigenschaften:
| Attribut | Beschreibung |
|---|---|
id (erforderlich) |
Eindeutige ID des Nutzers. |
name (erforderlich) |
Vor- und Nachname des Nutzers. |
email (erforderlich) |
E-Mail-Adresse des Nutzers |
given_name (optional) |
Der Vorname des Nutzers. |
picture (optional) |
URL des Avatarbilds des Nutzers. |
approved_clients (optional) |
Ein Array von RP-Client-IDs, mit denen sich der Nutzer registriert hat. |
login_hints (optional) |
Ein Array aller möglichen Filtertypen, die vom IdP unterstützt werden, um anzugeben
ein Konto. Die RP kann navigator.credentials.get() aufrufen.
mit der Property loginHint für
das angegebene Konto selektiv anzeigen. |
domain_hints (optional) |
Ein Array aller Domains, mit denen das Konto verknüpft ist. Die RP kann
navigator.credentials.get() anrufen mit einer
domainHint-Property zum Filtern von
Konten. |
Beispiel für einen Antworttext:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"approved_clients": ["123", "456", "789"],
"login_hints": ["demo1", "demo1@idp.example"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2", "demo2@idp.example"],
"domain_hints": ["corp.example"]
}]
}
Wenn der Nutzer nicht angemeldet ist, antworte mit HTTP 401 (Nicht autorisiert).
Die zurückgegebene Kontenliste wird vom Browser verarbeitet und ist für die RP.
Clientmetadatenendpunkt
Der Clientmetadatenendpunkt des IdP gibt die Metadaten der vertrauenden Partei zurück, z. B. Datenschutzerklärung und Nutzungsbedingungen des RP. RPs sollten Links zu ihren Datenschutzerklärung und Nutzungsbedingungen an den IdP. Diese Links sind Wird im Anmeldedialogfeld angezeigt, wenn sich der Nutzer nicht mit RP registriert hat. den IdP.
Der Browser sendet eine GET-Anfrage mithilfe des client_id
navigator.credentials.get ohne Cookies. Beispiel:
GET /client_metadata.php?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
Nach Erhalt der Anfrage sollte der Server Folgendes tun:
- Bestimme den RP für
client_id. - Sie antworten mit den Client-Metadaten.
Zu den Attributen für den Clientmetadatenendpunkt gehören:
| Attribut | Beschreibung |
|---|---|
privacy_policy_url (optional) |
URL der RP-Datenschutzerklärung. |
terms_of_service_url (optional) |
URL der RP-Nutzungsbedingungen. |
Der Browser erwartet eine JSON-Antwort vom Endpunkt:
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
}
Die zurückgegebenen Client-Metadaten werden vom Browser verarbeitet und werden nicht für RP verfügbar sind.
ID-Assertion-Endpunkt
Der ID-Assertion-Endpunkt des IdP gibt eine Assertion für den angemeldeten Nutzer zurück.
Wenn sich der Nutzer mit navigator.credentials.get() auf einer RP-Website anmeldet
aufgerufen, sendet der Browser eine POST-Anfrage mit Cookies mit
SameSite=None und dem Inhaltstyp application/x-www-form-urlencoded,
diesen Endpunkt mit den folgenden Informationen:
| Attribut | Beschreibung |
|---|---|
client_id (erforderlich) |
Die Client-ID des RP. |
account_id (erforderlich) |
Die eindeutige ID des angemeldeten Nutzers. |
nonce (optional) |
Die vom RP bereitgestellte Anfrage-Nonce. |
disclosure_text_shown |
Das Ergebnis ist ein String von "true" oder "false" (anstelle eines booleschen Werts). Das Ergebnis ist "false", wenn der Offenlegungstext nicht angezeigt wurde. Dies ist der Fall, wenn die Client-ID des RP in der Property-Liste approved_clients der Antwort vom Kontoendpunkt enthalten war oder wenn der Browser in der Vergangenheit einen Anmeldemoment erfasst hat, ohne dass approved_clients vorhanden war. |
is_auto_selected |
Wenn auf dem RP eine automatische erneute Authentifizierung durchgeführt wird, gibt is_auto_selected "true" an. Andernfalls "false". Dies ist hilfreich, um weitere sicherheitsbezogene Funktionen zu unterstützen. Einige Nutzer bevorzugen beispielsweise eine höhere Sicherheitsstufe, die eine explizite Nutzervermittlung bei der Authentifizierung erfordert. Wenn ein IdP eine Tokenanfrage ohne eine solche Vermittlung erhält, kann er sie anders verarbeiten. Geben Sie beispielsweise einen Fehlercode zurück, sodass der RP die FedCM API noch einmal mit mediation: required aufrufen kann. |
Beispiel für einen HTTP-Header:
POST /assertion.php HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=true
Nach Erhalt der Anfrage sollte der Server Folgendes tun:
- Sie antworten mit CORS (Cross-Origin Resource) auf die Anfrage. Freigabe).
- Prüfen Sie, ob die Anfrage einen
Sec-Fetch-Dest: webidentity-HTTP-Header enthält. - Gleichen Sie den
Origin-Header mit dem RP-Ursprung ab, der durchclient_idbestimmt wird. Lehnen Sie sie ab, wenn sie nicht übereinstimmen. - Gleichen Sie
account_idmit der ID des bereits angemeldeten Kontos ab. Ablehnen, wenn wenn sie nicht übereinstimmen. - Sie antworten mit einem Token. Wenn die Anfrage abgelehnt wird, antworten Sie mit dem Fehler error Antwort.
Wie das Token ausgestellt wird, hängt vom IdP ab. Im Allgemeinen wird es mit
Informationen wie Konto-ID, Client-ID, Ursprung des Ausstellers, nonce, sodass
kann der RP überprüfen,
ob das Token echt ist.
Der Browser erwartet eine JSON-Antwort mit der folgenden Property:
| Attribut | Beschreibung |
|---|---|
token (erforderlich) |
Ein Token ist ein String, der Anforderungen zur Authentifizierung enthält. |
{
"token": "***********"
}
Das zurückgegebene Token wird vom Browser an den RP übergeben, damit der RP um die Authentifizierung zu validieren.
Fehlerantwort zurückgeben
Der id_assertion_endpoint kann auch einen „Fehler“ zurückgeben.
Antwort mit zwei optionalen Feldern:
code: Der IdP kann einen der bekannten Fehler aus der Liste OAuth 2.0 angegebener Fehler Liste (invalid_request,unauthorized_client,access_denied,server_errorundtemporarily_unavailable) oder einen beliebigen String verwenden. Ist Letzteres der Fall, rendert die Fehler-UI mit einer generischen Fehlermeldung und übergibt den Code an das RP.url: Sie identifiziert eine für Menschen lesbare Webseite mit Informationen zum Fehler, um Nutzern zusätzliche Informationen zum Fehler bereitzustellen. Dieses Feld ist für Nutzer hilfreich, da Browser keine ausführlichen Fehlermeldungen in einem native Benutzeroberfläche. Zum Beispiel Links zu den nächsten Schritten, Informationen und so weiter. Wenn Nutzende mehr über die Fehlerdetails erfahren möchten und wie er sie beheben kann, kann er die angegebene Seite erhalten Sie weitere Informationen. Die URL muss zur selben Website gehören wie der IdPconfigURL.
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
Endpunkt trennen
Durch den Aufruf von IdentityCredential.disconnect() sendet der Browser eine ursprungsübergreifende
POST-Anfrage mit Cookies mit SameSite=None und dem Inhaltstyp von
application/x-www-form-urlencoded zu diesem Endpunkt der Verbindung mit dem
folgende Informationen:
| Attribut | Beschreibung |
|---|---|
account_hint |
Ein Hinweis für das IdP-Konto. |
client_id |
Die Client-ID des RP. |
POST /disconnect.php HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
Nach Erhalt der Anfrage sollte der Server Folgendes tun:
- Sie antworten mit CORS (Cross-Origin Resource) auf die Anfrage. Freigabe).
- Prüfen Sie, ob die Anfrage einen
Sec-Fetch-Dest: webidentity-HTTP-Header enthält. - Gleichen Sie den
Origin-Header mit dem RP-Ursprung ab, der durchclient_idbestimmt wird. Du kannst sie ablehnen, wenn sie nicht übereinstimmen. - Gleichen Sie
account_hintmit den IDs der bereits angemeldeten Konten ab. - Trennen Sie das Nutzerkonto von der RP.
- Dem Browser mit den identifizierten Nutzerkontoinformationen in einer JSON-Datei antworten Format.
Eine Beispielantwort für eine JSON-Nutzlast sieht so aus:
{
"account_id": "account456"
}
Wenn der IdP stattdessen möchte, dass der Browser alle Konten trennt, die mit
der RP einen String übergeben, der mit keiner Konto-ID übereinstimmt, z. B. "*".
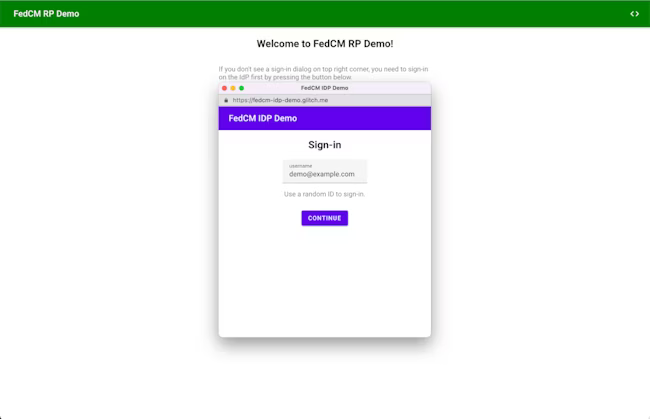
Anmelde-URL
Mit der Login Status API muss der IdP die
Anmeldestatus im Browser. Der Status kann jedoch nicht synchron sein, z. B.
Wann die Sitzung abläuft. In einem solchen Fall
Browser kann sich den Nutzer dynamisch über die Anmeldeseite beim IdP anmelden
Die URL, die in der login_url der IdP-Konfigurationsdatei angegeben wurde.
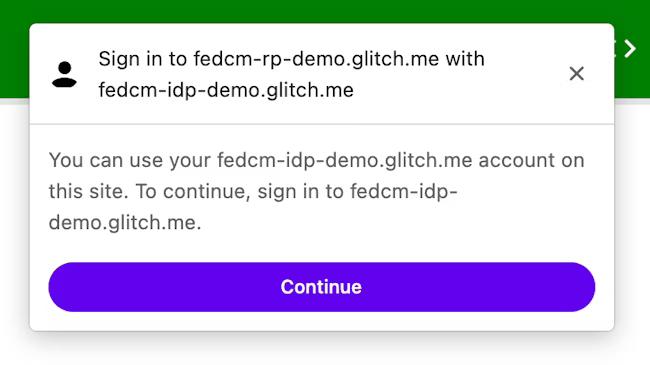
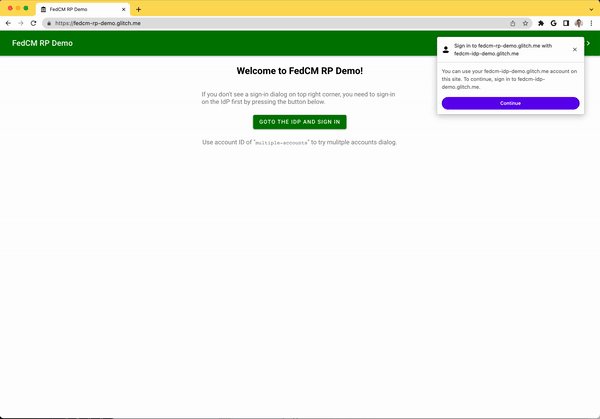
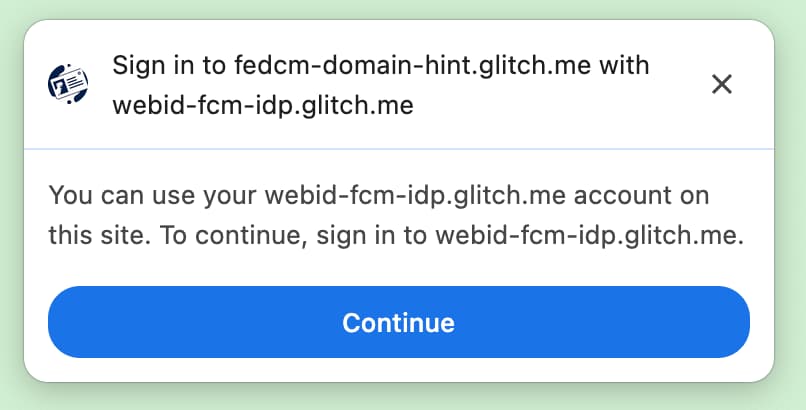
Im FedCM-Dialogfeld wird eine Meldung angezeigt, die eine Anmeldung vorschlägt, wie in der folgenden Bild.
<ph type="x-smartling-placeholder">
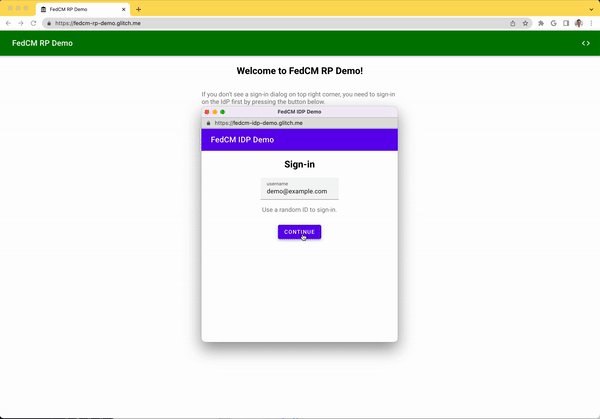
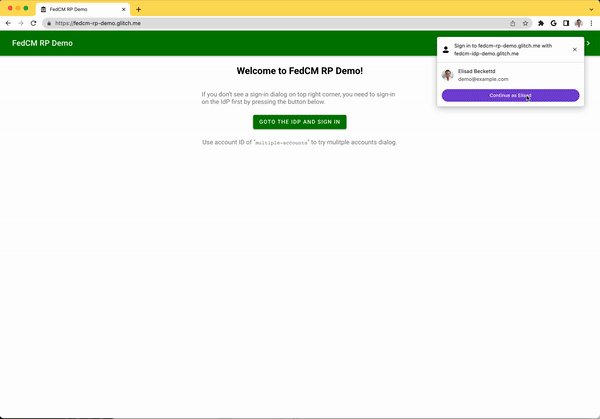
Wenn der Nutzer auf die Schaltfläche Weiter klickt, öffnet sich im Browser ein Pop-up-Fenster. für die Anmeldeseite des IdP.
<ph type="x-smartling-placeholder">
Das Dialogfeld ist ein normales Browserfenster mit eigenen Cookies. Egal Das passiert innerhalb des Dialogfelds und ist Sache des IdP und es sind keine Fenster-Handles verfügbar um eine ursprungsübergreifende Kommunikationsanfrage an die RP-Seite zu senden. Nachdem die Nutzenden angemeldet sind, sollte der IdP:
- Senden Sie den
Set-Login: logged-in-Header oder rufen Sie die Methodenavigator.login.setStatus("logged-in")-API, um den Browser zu informieren, dass der Nutzer wurde angemeldet. - Rufen Sie
IdentityProvider.close()auf, um das Dialogfeld zu schließen.

Den Browser über den Anmeldestatus des Nutzers beim Identitätsanbieter informieren
Die Login Status API ist ein Mechanismus, Eine Website, insbesondere ein IdP, informiert den Browser über den Anmeldestatus des Nutzers. beim IdP. Mit diesem API kann der Browser unnötige Anfragen an den IdP und minimieren Sie potenzielle Timing-Angriffe.
IdPs können den Anmeldestatus des Nutzers an den Browser senden, indem sie einen HTTP-Header senden.
oder durch Aufrufen einer JavaScript API, wenn der Nutzer beim IdP angemeldet ist oder der
Der Nutzer wird von allen seinen IdP-Konten abgemeldet. Für jeden IdP (identifiziert durch seine
Konfigurations-URL), behält der Browser eine Variable mit drei Status bei, die den Anmeldestatus darstellt.
mit den möglichen Werten logged-in, logged-out und unknown. Standardstatus
ist unknown.
Sende einen Set-Login: logged-in-HTTP-Header, um zu signalisieren, dass der Nutzer angemeldet ist
in einer Navigation der obersten Ebene oder einer Anfrage einer Unterressource auf derselben Website beim IdP
Ursprung:
Set-Login: logged-in
Alternativ können Sie die JavaScript API navigator.login.setStatus("logged-in") aufrufen.
aus dem IdP-Ursprung in einer Navigation der obersten Ebene:
navigator.login.setStatus("logged-in")
Bei diesen Aufrufen wird der Anmeldestatus des Nutzers als logged-in aufgezeichnet. Wenn sich der Nutzer anmeldet,
auf logged-in gesetzt ist, sendet der RP-Aufruf von FedCM Anfragen an den
Kontoendpunkt und zeigt dem Nutzer in der FedCM die verfügbaren Konten an
Dialogfeld.
Um zu signalisieren, dass der Nutzer von allen Konten abgemeldet ist, senden Sie den HTTP-Header Set-Login:
logged-out in einer Navigation der obersten Ebene oder einer Unterressource derselben Website
an der IdP-Quelle an:
Set-Login: logged-out
Alternativ können Sie die JavaScript API navigator.login.setStatus("logged-out") aufrufen.
aus dem IdP-Ursprung in einer Navigation der obersten Ebene:
navigator.login.setStatus("logged-out")
Bei diesen Aufrufen wird der Anmeldestatus des Nutzers als logged-out aufgezeichnet. Wenn die
Anmeldestatus logged-out ist, schlägt der Aufruf der FedCM ohne Meldung fehl,
an den Kontenendpunkt des IdP.
Der Status unknown wird festgelegt, bevor der IdP ein Signal über den Anmeldestatus sendet
der API erstellen. Unknown wurde für eine bessere Umstellung eingeführt, da ein Nutzer möglicherweise
beim Versand dieser API beim IdP angemeldet waren. Der IdP hat möglicherweise keine
die Möglichkeit, dies dem Browser
zu signalisieren, wenn FedCM zum ersten Mal aufgerufen wird. In dieser
stellt Chrome eine Anfrage an den Kontoendpunkt des IdP und aktualisiert die
Status basierend auf der Antwort des „accounts“-Endpunkts:
- Wenn der Endpunkt eine Liste aktiver Konten zurückgibt, aktualisieren Sie den Status in
logged-inund öffnen Sie das FedCM-Dialogfeld, um diese Konten aufzurufen. - Wenn der Endpunkt keine Konten zurückgibt, aktualisieren Sie den Status in
logged-outund den FedCM-Aufruf nicht besteht.
Nutzern die Anmeldung über einen dynamischen Anmeldevorgang ermöglichen
Auch wenn der IdP ständig
den Anmeldestatus des Nutzers an den Browser mitteilt,
können asynchron sein, z. B. nach Ablauf der Sitzung. Der Browser versucht,
Senden einer Anfrage mit Anmeldedaten an den Endpunkt des Kontos, wenn der Anmeldestatus
logged-in, aber der Server gibt keine Konten zurück, da die Sitzung beendet wurde
verfügbar. In einem solchen Szenario kann der Browser dem Nutzer die Anmeldung dynamisch ermöglichen.
über ein Pop-up-Fenster an den IdP.
Bei der vertrauenden Seite beim Identitätsanbieter anmelden
Sobald die Konfiguration und Endpunkte des IdP verfügbar sind, können RPs die
navigator.credentials.get() bittet darum, Nutzern die Anmeldung im RP zu erlauben
mit dem IdP.
Bevor Sie die API aufrufen, müssen Sie bestätigen, dass [FedCM auf der Browser des Nutzers]. Um zu prüfen, ob FedCM verfügbar ist, setzen Sie diesen Code um Ihre FedCM-Implementierung:
if ('IdentityCredential' in window) {
// If the feature is available, take action
}
So fordern Sie an, dass sich Nutzer vom RP aus beim IdP anmelden können: Beispiel:
const credential = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
Für die Eigenschaft providers ist ein Array von IdentityProvider erforderlich.
folgenden Eigenschaften:
| Attribut | Beschreibung |
|---|---|
configURL (erforderlich) |
Ein vollständiger Pfad der IdP-Konfigurationsdatei. |
clientId (erforderlich) |
Die vom IdP ausgestellte Client-ID des RP. |
nonce (optional) |
Ein zufälliger String, mit dem sichergestellt wird, dass die Antwort für diese bestimmte Anfrage ausgegeben wird. Verhindert Replay-Angriffe. |
loginHint (optional) |
Wenn Sie einen der login_hints-Werte von
die Kontoendpunkte, die FedCM
das angegebene Konto angezeigt wird. |
domainHint (optional) |
Wenn Sie einen der domain_hints-Werte von
die Kontoendpunkte und die FedCM
das angegebene Konto auswählen. |
Der Browser handhabt Anmeldungen und Anmeldungen unterschiedlich, je nachdem,
Vorhandensein von approved_clients in der Antwort von der Kontenliste
Endpunkt. Im Browser wird keine Offenlegung angezeigt
Senden Sie eine SMS mit "To fortgesetzt with ......", wenn sich der Nutzer bereits für das RP registriert hat.
Der Anmeldestatus wird anhand der folgenden Bedingungen ermittelt: erfüllt sind oder nicht:
- Wenn
approved_clientsdenclientIddes RP enthält. - Wenn sich der Browser daran merkt, dass sich der Nutzer bereits beim RP registriert hat.
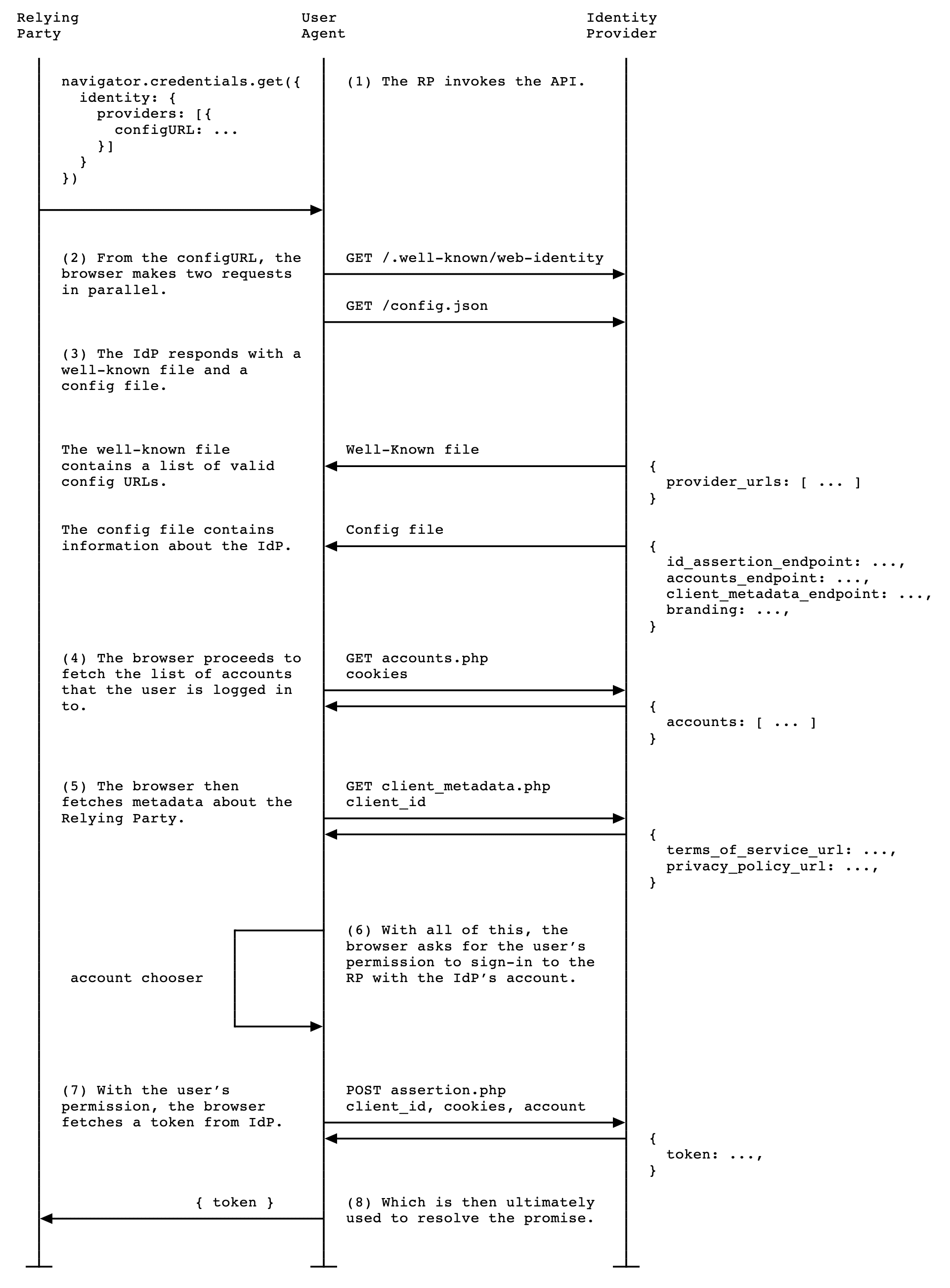
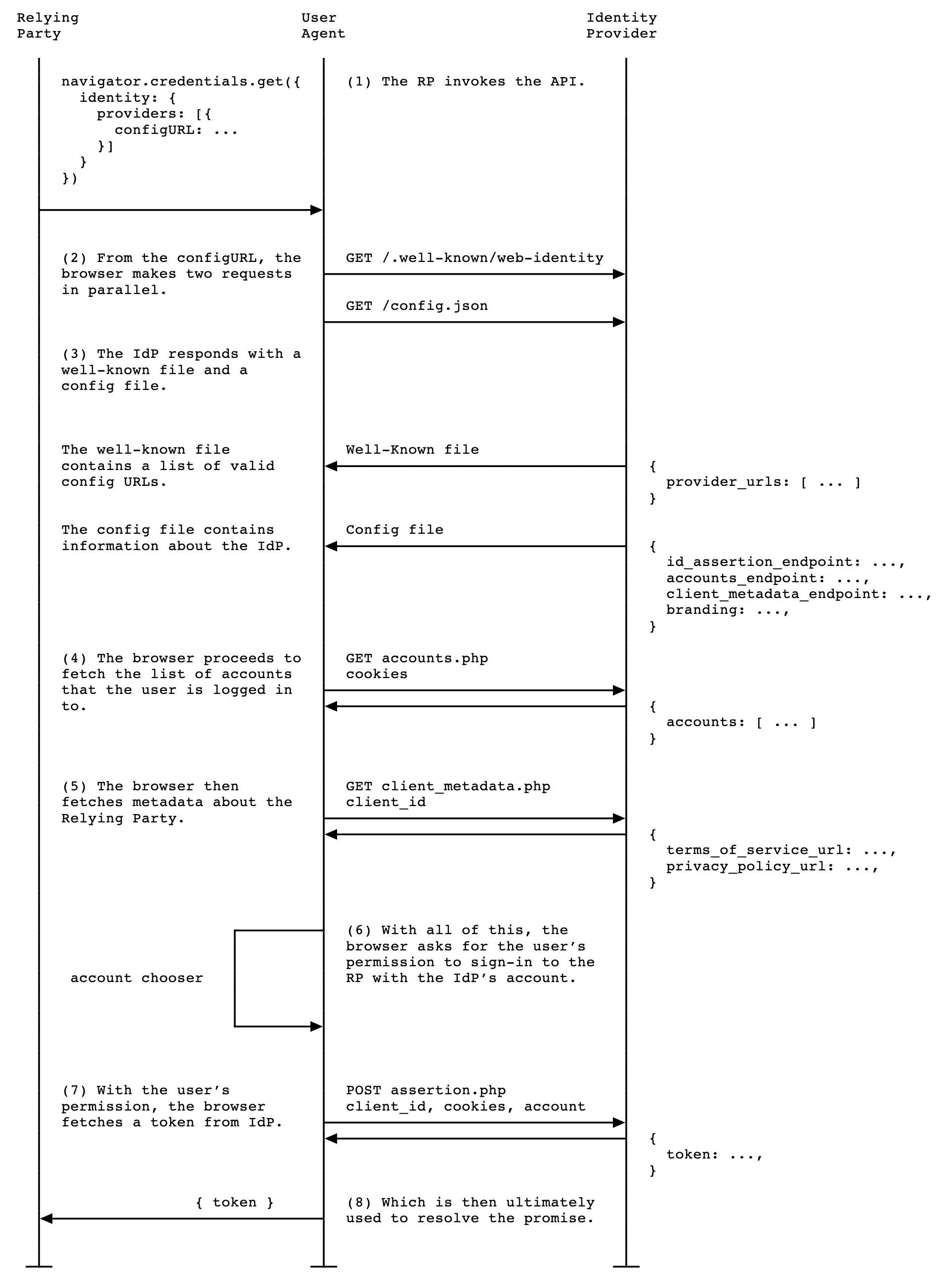
Wenn der RP navigator.credentials.get() aufruft, dauern die folgenden Aktivitäten
Ort:
- Der Browser sendet Anfragen und ruft mehrere Dokumente ab:
<ph type="x-smartling-placeholder">
- </ph>
- Die bekannte Datei und eine IdP-Konfiguration Datei, in der Endpunkte deklariert werden.
- Eine Kontenliste:
- Optional: URLs für die Datenschutzerklärung und die Nutzungsbedingungen des RP die vom Clientmetadaten-Endpunkt abgerufen wurden.
- Der Browser zeigt die Liste der Konten an, mit denen sich der Nutzer anmelden kann. sowie die Nutzungsbedingungen und die Datenschutzerklärung, sofern verfügbar.
- Sobald der Nutzer ein Konto für die Anmeldung ausgewählt hat, wird eine Anfrage an die ID Assertion-Endpunkt an den IdP gesendet, Token.
- Der RP kann das Token validieren, um den Nutzer zu authentifizieren.

RPs sollten Browser unterstützen, die FedCM nicht unterstützen. Nutzer sollten die Möglichkeit haben, einen bestehenden Anmeldeprozess zu nutzen, der nicht auf FedCM basiert. Bis oder Drittanbieter-Cookies eingestellt werden, unproblematisch.
Sobald das Token vom RP-Server validiert wurde, kann der RP den Nutzer oder um sich anzumelden und eine neue Sitzung zu starten.
Log-in-Hint-API
Nachdem sich der Nutzer angemeldet hat, bittet die vertrauende Seite den Nutzer manchmal, noch einmal zu authentifizieren. Der Nutzer ist sich jedoch möglicherweise nicht sicher, welches Konto er verwendet hat. Wenn vom RP angegeben werden kann, mit welchem Konto sie sich anmelden soll, wäre es für den Nutzer einfacher, um ein Konto auszuwählen.
RPs können ein bestimmtes Konto selektiv anzeigen, indem sie
navigator.credentials.get() durch die Property loginHint mit einem der folgenden Werte:
login_hints Werte aus der Kontenliste abgerufen
Endpunkt wie im folgenden Codebeispiel gezeigt:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
Wenn keine Konten mit dem loginHint übereinstimmen, wird im FedCM-Dialogfeld eine Anmeldeaufforderung angezeigt.
damit sich der Nutzer in einem IdP-Konto anmelden kann, das dem vom
die RP. Wenn der Nutzer auf die Aufforderung tippt, öffnet sich ein Pop-up-Fenster mit dem
Log-in-URL, die in der Konfigurationsdatei angegeben ist. Der Link wird dann
mit den Suchparametern "Anmeldehinweis" und "Domainhinweis" angehängt.
Domain Hint API
Es gibt Fälle, in denen der RP bereits weiß, dass nur Konten, die mit einem bestimmten Domain sich bei der Website anmelden dürfen. Dies kommt besonders häufig bei Unternehmensszenarien, bei denen die Website auf Unternehmenskunden beschränkt ist . Um eine bessere Nutzererfahrung zu bieten, erlaubt die FedCM API dem RP nur, zeigt die Konten an, die zur Anmeldung beim RP verwendet werden können. So können Szenarien Ein Nutzer versucht, sich mit einem externen Konto beim RP anzumelden. Domain, nur um später mit einer Fehlermeldung (oder Stille, wenn der Anmeldung nicht funktioniert), da nicht der richtige Kontotyp verwendet wurde.
RPs können selektiv nur übereinstimmende Konten anzeigen, indem Sie
navigator.credentials.get() durch die Property domainHint mit einem der folgenden Werte:
domain_hints Werte aus der Kontenliste abgerufen
Endpunkt wie im folgenden Codebeispiel gezeigt:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "abc",
nonce: nonce,
domainHint : "corp.example"
}]
}
});
Wenn keine Konten mit dem domainHint übereinstimmen, wird im FedCM-Dialogfeld eine Anmeldeaufforderung angezeigt.
damit sich der Nutzer in einem IdP-Konto anmelden kann, das dem vom
die RP. Wenn der Nutzer auf die Aufforderung tippt, öffnet sich ein Pop-up-Fenster mit dem
Log-in-URL, die in der Konfigurationsdatei angegeben ist. Der Link wird dann
mit den Suchparametern "Anmeldehinweis" und "Domainhinweis" angehängt.

domainHint übereinstimmen.Fehlermeldung anzeigen
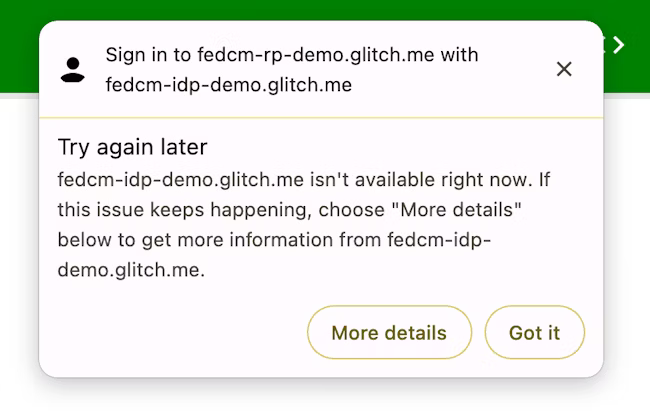
Manchmal kann der IdP aus legitimen Gründen kein Token ausstellen, z. B. Wenn der Client nicht autorisiert ist, ist der Server vorübergehend nicht verfügbar. Wenn gibt der IdP einen Fehler zurück, kann es vom RP und von Chrome erkannt werden. benachrichtigt den Nutzer, indem er eine Browser-Benutzeroberfläche mit den Fehlerinformationen des den IdP.
<ph type="x-smartling-placeholder">
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: "https://idp.example/manifest.json",
clientId: "1234",
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
Nutzer nach der ersten Authentifizierung automatisch neu authentifizieren
Automatische erneute FedCM-Authentifizierung (Kurz gesagt: Automatische erneute Authentifizierung) ermöglicht es Nutzern, sich automatisch erneut zu authentifizieren, wenn sie nach der ersten Authentifizierung mit FedCM wieder. „Der erste Authentifizierung“ bedeutet das, dass der Nutzer ein Konto erstellt oder sich auf der indem Sie im Anmeldedialogfeld von FedCM auf die Schaltfläche Weiter als... tippen. zum ersten Mal in derselben Browserinstanz ausgeführt werden.
Auch wenn die explizite User Experience sinnvoll ist, bevor die Nutzenden die föderiertes Konto, um Tracking zu verhindern (eines der Hauptziele von FedCM), Es ist unnötig umständlich, nachdem der Nutzer sie einmal durchgegangen ist: nach erteilt der Nutzer die Berechtigung, die Kommunikation zwischen dem RP und dem IdP zuzulassen. Es bringt keine Datenschutz- oder Sicherheitsvorteile mit sich, wenn ein anderer expliziter Nutzer durchgesetzt wird eine Bestätigung für etwas, das sie bereits bestätigt haben.
Bei der automatischen erneuten Authentifizierung ändert sich das Browserverhalten, je nachdem, welche Option
wird beim Aufrufen von navigator.credentials.get() für mediation angegeben.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
Die mediation ist eine Property in der Anmeldedatenverwaltung.
API,
verhält es sich wie bei
Weg
wie bei
PasswordCredential
und
FederatedCredential
und wird teilweise von
PublicKeyCredential
. Die -Eigenschaft akzeptiert die folgenden vier Werte:
'optional'(Standard): Wenn möglich, automatische erneute Authentifizierung. Ist dies nicht der Fall, ist eine Vermittlung erforderlich. Mi. empfehlen wir, diese Option auf der Anmeldeseite zu wählen.'required': Die Vermittlung erfordert immer eine Vermittlung, z. B. das Klicken auf „Weiter“ auf der Benutzeroberfläche. Wählen Sie diese Option aus, wenn Ihre Nutzer die Berechtigung jedes Mal explizit zu erteilen, wenn eine Authentifizierung erforderlich ist.'silent': wenn möglich, automatische erneute Authentifizierung, schlägt im Hintergrund fehl, ohne dass ein eine Schlichtung. Wir empfehlen, diese Option auf anderen Seiten als die spezielle Anmeldeseite, auf der die Nutzer angemeldet bleiben sollen, z. B. eine Artikelseite auf einer Versandwebsite oder eine Artikelseite in einer Website.'conditional': wird für WebAuthn verwendet und ist derzeit nicht für FedCM verfügbar.
Bei diesem Aufruf erfolgt die automatische erneute Authentifizierung unter folgenden Bedingungen:
- FedCM kann verwendet werden. Der Nutzer hat FedCM beispielsweise nicht deaktiviert. entweder global oder für die RP in den Einstellungen.
- Der Nutzer hat sich nur mit einem Konto mit der FedCM API auf dieser Website angemeldet Browser.
- Der Nutzer ist mit diesem Konto beim IdP angemeldet.
- Die automatische erneute Authentifizierung wurde in den letzten 10 Minuten nicht durchgeführt.
- Die RP hat noch nicht angerufen
Danach
navigator.credentials.preventSilentAccess()der vorherigen Anmeldung.
Wenn diese Bedingungen erfüllt sind, wird bei einem Versuch zur automatischen erneuten Authentifizierung
Der Nutzer startet, sobald die FedCM-navigator.credentials.get() aufgerufen wird.
Wenn mediation: optional, wird die automatische erneute Authentifizierung möglicherweise
nicht verfügbar. Grund:
die nur der Browser weiß. kann der RP prüfen, ob die automatische erneute Authentifizierung
isAutoSelected-Property untersuchen.
Dies ist hilfreich, um die API-Leistung zu bewerten und die UX entsprechend zu verbessern.
Ist sie nicht verfügbar, wird der Nutzer möglicherweise aufgefordert, sich mit expliziten
Nutzervermittlung, bei der es sich um einen Ablauf mit mediation: required handelt.
Vermittlung mit preventSilentAccess() erzwingen
Eine automatische erneute Authentifizierung von Nutzern unmittelbar nach der Abmeldung ist nicht erforderlich,
eine sehr gute User Experience bieten. Aus diesem Grund hat FedCM nach der Umstellung
eine automatische erneute Authentifizierung,
um dies zu verhindern. Das bedeutet, dass die
automatische erneute Authentifizierung
höchstens einmal alle 10 Minuten, es sei denn, der Nutzer meldet sich innerhalb
10 Minuten. Die RP sollte navigator.credentials.preventSilentAccess() aufrufen, um
den Browser explizit auffordern, die automatische erneute Authentifizierung zu deaktivieren, wenn sich ein Nutzer von
explizit auf die RP, z. B. durch Klicken auf eine Abmeldeschaltfläche.
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
Nutzer können die automatische erneute Authentifizierung in den Einstellungen deaktivieren
Nutzer können die automatische erneute Authentifizierung in den Einstellungen deaktivieren:
- Rufe in Chrome auf dem Computer
chrome://password-manager/settingsauf > Anmelden automatisch. - Öffne in Chrome auf Android die Einstellungen > Passwortmanager > Tippen Sie auf eine Zahnrad rechts oben > Automatische Anmeldung.
Wenn Sie die Ein/Aus-Schaltfläche deaktivieren, kann der Nutzer die automatische erneute Authentifizierung miteinander verbinden. Diese Einstellung wird geräteübergreifend gespeichert und synchronisiert, wenn der Nutzer auf der Chrome-Instanz in einem Google-Konto angemeldet sind und die Synchronisierung ist aktiviert.
IdP vom RP trennen
Wenn sich ein Nutzer zuvor über FedCM mit dem IdP beim RP angemeldet hat,
wird vom Browser lokal als Liste der verbundenen
Konten. Der RP kann die Verbindung trennen, indem der
IdentityCredential.disconnect(). Diese Funktion kann von einer
RP-Frame der obersten Ebene. Die RP muss ein configURL übergeben, das verwendete clientId.
unter dem IdP und eine accountHint für den zu trennenden IdP. Ein Konto
Der Hinweis kann ein beliebiger String sein, solange der Endpunkt zum Trennen der Verbindung
das Konto, z. B. eine E-Mail-Adresse oder Nutzer-ID, die nicht unbedingt
Sie stimmen mit der Konto-ID überein, die vom Kontolistenendpunkt angegeben wurde:
// Disconnect an IdP account "account456" from the RP "https://idp.com/". This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: "https://idp.com/config.json",
clientId: "rp123",
accountHint: "account456"
});
IdentityCredential.disconnect() gibt Promise zurück. Dieses Versprechen könnte eine
ist aus folgenden Gründen eine Ausnahme:
- Der Nutzer hat sich nicht über FedCM mit dem IdP beim RP angemeldet.
- Die API wird in einem iFrame ohne FedCM-Berechtigungsrichtlinie aufgerufen.
- Die configURL ist ungültig oder der Endpunkt für die Verbindung fehlt.
- Die Prüfung der Content Security Policy (CSP) schlägt fehl.
- Es gibt eine ausstehende Anfrage zum Trennen einer Verbindung.
- Der Nutzer hat FedCM in den Browsereinstellungen deaktiviert.
Wenn der IdP-Endpunkt zum Trennen einer Verbindung , werden der RP und der IdP auf der und das Versprechen ist gelöst. Die ID der nicht verbundenen Konten lautet in der Antwort auf die Verbindungstrennung angegeben Endpunkt.
FedCM über einen ursprungsübergreifenden iFrame aufrufen
FedCM kann in einem ursprungsübergreifenden iFrame mit einer
Berechtigungsrichtlinie identity-credentials-get, wenn der übergeordnete Frame dies zulässt. Bis
Fügen Sie in diesem Fall das Attribut allow="identity-credentials-get" an das iFrame-Tag an.
wie folgt:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
In einem Beispiel können Sie sich das in Aktion ansehen.
Wenn der übergeordnete Frame optional die Ursprünge zum Aufrufen von FedCM einschränken möchte,
Permissions-Policy-Header mit einer Liste zulässiger Ursprünge senden.
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
Weitere Informationen zur Funktionsweise der Berechtigungsrichtlinie finden Sie unter Steuern von Browserfunktionen mit Berechtigungen Richtlinien:

