Siteler arası verileri paylaşmadan bir sayfaya güvenli bir şekilde içerik yerleştirin.
Uygulama durumu
Bu dokümanda yeni bir HTML öğesi ana hatlarıyla açıklanmaktadır: <fencedframe>.
| Teklif | Durum |
|---|---|
| Yapılandırma için Web API değişiklikleri Açıklayıcı |
2023'ün ilk çeyreğinde Chrome'da kullanıma sunulacaktır. |
| Reklam Raporlaması İçin Çitli Çerçevelerdeki Reklam Öğesi Makroları (FFAR) GitHub Sorunu |
2023'ün 3. çeyreğinde Chrome'da kullanıma sunulacaktır. |
| Otomatik İşaretçileri Bir Kez Gönder GitHub Sorunu |
2023'ün 3. çeyreğinde Chrome'da kullanılabilir. |
| Serileştirilebilir Kısıtlanmış Çerçeve Yapılandırmaları GitHub Sorunu |
2023'ün 3. çeyreğinde Chrome'da kullanılabilir. |
| Protected Audience Reklam Boyutu Makroları İçin Ek Biçim Seçeneği GitHub Sorunu |
2023'ün 4. çeyreğinde Chrome'da kullanılabilir. |
| Tüm kayıtlı URL'lere otomatik işaretçi gönderme GitHub sorunu | GitHub sorunu |
2023'ün 4. çeyreğinde Chrome'da kullanılabilir. |
| Reklam İlgi Alanı Gruplarından Urn iFrame'lerden ve Reklam Bileşeni Çerçevelerinden Çıkmayı Etkinleştir
GitHub sorunu |
2024'ün 1. çeyreğinde Chrome'da kullanılabilir |
| reserved.top_navigation_start/commit özelliğini kullanıma sunma
GitHub sorunu, GitHub sorunu |
2024'ün 1. çeyreğinde Chrome'da kullanılabilir |
| 3PCD'ye kadar ReportEvent'te çerez ayarını devre dışı bırakmayın
GitHub sorunu |
2024'ün 1. çeyreğinde Chrome'da kullanılabilir |
| Kaynaklar arası alt çerçevelerde otomatik işaretçiler için destek ekle
GitHub sorunu |
2024'ün 1. çeyreğinde Chrome'da kullanıma sunulacak |
Kaynaklar Arası Alt Çerçevelerin reportEvent() İşaretçileri Göndermesine İzin Verin
GitHub sorunu |
2024'ün 2. çeyreğinde Chrome'da kullanılabilir |
Çitli çerçevelere neden ihtiyacımız var?
Çitli çerçeve (<fencedframe>), yerleştirilmiş çerçeve için bir HTML öğesidir
içerik barındırır. iframe'lerden farklı olarak, sınırlanmış bir çerçeve
çerçevenin siteler arası verilere erişmesine olanak tanımak için yerleştirme bağlamı ile iletişim kurma
verilerini yerleştirme bağlamıyla paylaşmadan sunar. Bazı Özel Korumalı Alan API'leri
belirli dokümanların çitli bir çerçeve içinde oluşturulmasını gerektirebilir.
Benzer şekilde, yerleştirme bağlamındaki birinci taraf verileri de tıklayın.
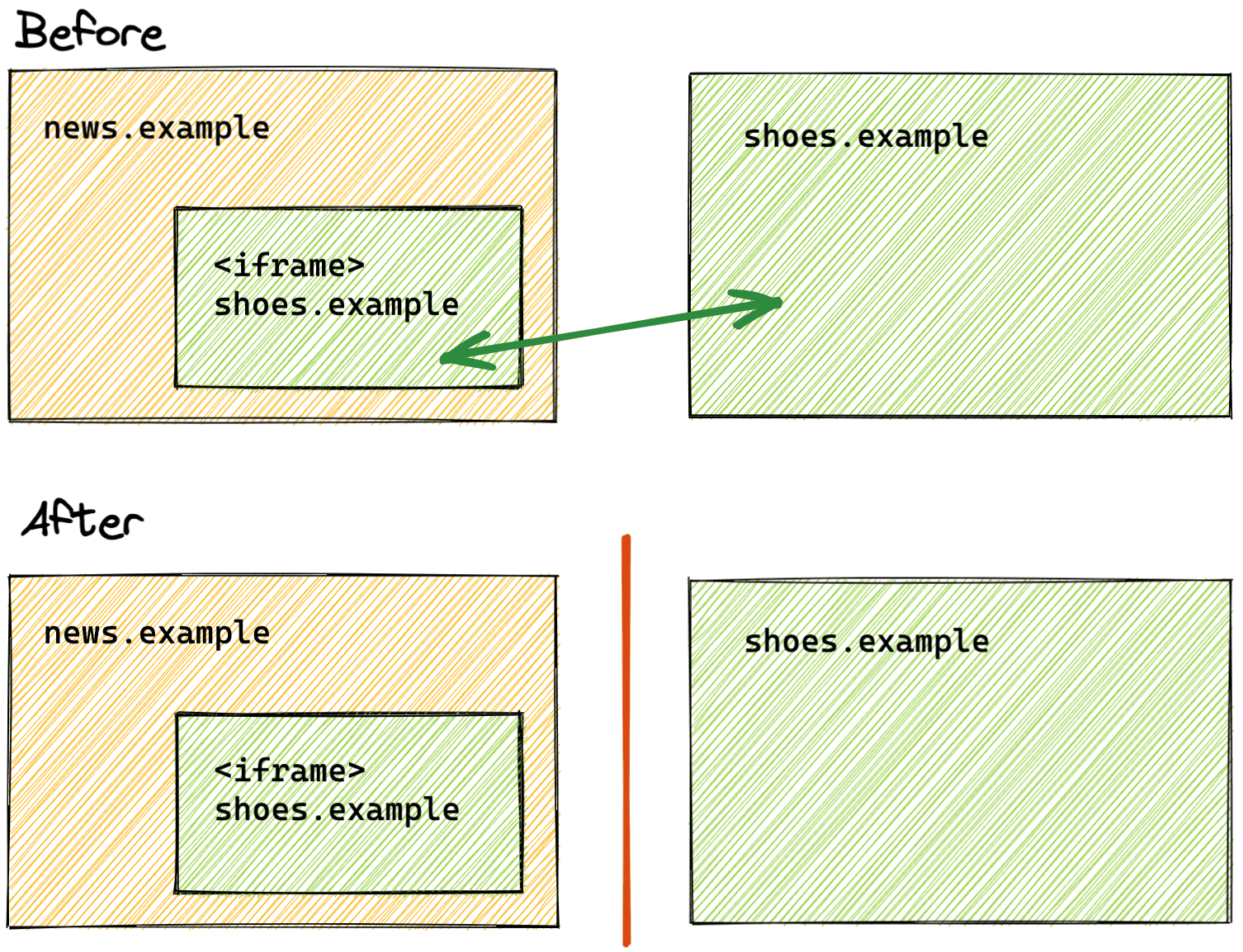
Örneğin, news.example (yerleştirme bağlamı) öğesinin
Sınırla çevrili bir çerçevede shoes.example. news.example, şuradan veri çalamaz:
shoes.example reklamı; shoes.example diğer kaynaklardan birinci taraf verilerini öğrenemez
news.example
Depolama alanı bölümlendirmesi ile siteler arası gizliliği güçlendirin
Web'e göz atarken, büyük olasılıkla bir sitedeki ürünlere bakmışsınızdır ve daha sonra bunları tamamen farklı bir sitedeki bir reklamda tekrar görmüş olabilirsiniz.
Günümüzde bu reklam tekniği, birincil olarak izleme yoluyla üçüncü taraf çerezlerini kullanarak siteler arasında bilgi paylaşımına olanak tanıyan bir teknolojidir. Bu Chrome'un aşamayı uygulamaya koyduğu teknolojidir. çs ve gizliliği korumaya yönelik varyantlarla değiştirebilirsiniz.
Chrome, depolama alanı üzerinde çalışıyor
bölümlendirme,
Site bazında tarayıcı depolama alanını ayırır. Şu anda, shoes.example kaynaklı bir iframe
news.example adresine yerleştirilmiş ve iframe, depolama alanında bir değer depoluyor.
bu değer, shoes.example sitesinden okunabilir. Depolama alanı dolduğunda
bölümlendirilmiş, siteler arası iframe'ler artık depolama alanını paylaşmayacağından
shoes.example, iframe tarafından depolanan bilgilere erişemeyecek. Eğer
iframe *.shoes.example üzerinden sunulur ve
*.shoes.example, aynı site olarak kabul edildiğinden tarayıcı depolama alanı paylaşılacak.

Depolama bölümlendirme, aşağıdakiler de dahil olmak üzere standart depolama API'lerine uygulanacak: LocalStorage, IndexedDB ve çerezler. Bölünmüş bir dünyada bilgi birinci taraf depolama alanlarındaki sızıntılar önemli ölçüde azalır.
Siteler arası verilerle çalışma
Çitli çerçeveler, bir Özel Korumalı Alan özelliğidir. Bu da üst düzey sitelerin verileri bölümlendirmesi gerektiğini önerir. Birçok Özel Korumalı Alan teklifler ve API'ler, üçüncü taraf çerezleri olmadan siteler arası kullanım alanlarını diğer izleme mekanizmaları ile ilgili. Örneğin:
- Protected Audience API, ilgi alanına dayalı reklam sunmaya olanak tanır. ihlal eder.
- Paylaşılan depolama alanı, Bölümlendirilmemiş siteler arası verilere güvenli bir ortamda erişim.
Şimdi çitli çerçevelerin Protected Audience API. Protected Audience API ile kullanıcının ilgi alanları bir reklamverenin sitesine ilgiyle ilgili olarak kayıtlı olanlar reklam gruplarına veya kullanıcının ilgisini çekebilir. Ardından, farklı bir sitede ( "yayıncı") gösterirken, ilgili ilgi alanı gruplarında kayıtlı reklamlar açık artırmalara tabi tutulur ve Kazanan reklam sınırlanmış bir çerçevede gösterilir.
Yayıncı kazanan reklamı bir iframe içinde görüntüler ve komut dosyası,
iframe'in src özelliğini kullanarak, yayıncı, ziyaretçinin
ilgi alanlarını söz konusu reklamın URL'sinden kaldırabilirsiniz. Bu, gizliliği korumaya yönelik değildir.
Çitli çerçeveyle yayıncı, ziyaretçiyle eşleşen bir reklam görüntüleyebilir
ancak src ve ilgi alanı grubu yalnızca reklamveren tarafından tanınacaktır
çerçeve içinde. Yayıncı bu bilgilere erişemedi.
Çitli çerçeveler nasıl çalışır?
Özel çerçeveler, gezinme için FencedFrameConfig nesnesini kullanır. Bu nesne, bir Protected Audience API açık artırmasından veya Paylaşılan Depolama alanının URL seçim işleminden döndürülebilir. Daha sonra, config nesnesi, sınırlanmış çerçeve öğesinde config özelliği olarak ayarlanır. Bu, src özelliğine bir URL veya opak URN atanan iframe'den farklıdır. FencedFrameConfig nesnesi salt okunur url özelliğine sahiptir; Ancak mevcut kullanım alanları dahili kaynağın gerçek URL'sinin gizlenmesini gerektirdiğinden bu mülk, okunurken opaque dizesini döndürür.
Sınırla çevrili bir çerçeve, yerleşik oluşturucuyla iletişim kurmak için postMessage öğesini kullanamaz. Bununla birlikte, sınırlanmış bir çerçeve, sınırlanmış çerçevenin içinde iframe'ler ile postMessage kullanabilir.
Sınırlanmış çerçeveler yayıncıdan başka şekillerde izole edilir. Örneğin
yayıncı, sınırlanmış bir çerçevenin içindeki DOM'ye erişemez ve
sınırlı çerçeve, yayıncının DOM'sine erişemez. Ayrıca,
name—bu değişken için herhangi bir değere ayarlanabilir ve
yayıncı (çitli çerçevelerde kullanılamaz).
Sınırlanmış çerçeveler, üst düzey tarama
bağlam
(ör. bir tarayıcı sekmesi). Belirli kullanım durumlarında sınırlanmış bir çerçeve olsa da
(ör. opaque-ads), siteler arası veriler (ör. Protected Audience API ilgi alanı) içerebilir
grubu) kullanıyorsa çerçeve, bölümlendirilmemiş depolama alanına veya çerezlere erişemez.
Sınırla çevrili opaque-ads çerçeve, tek seferlik olmayan benzersiz bir çereze ve depolama alanına erişebilir
bölüm.
Çitli çerçevelerin özellikleri .
Sınırlandırılmış çerçeveler ile iframe'ler arasındaki fark nedir?
Çitli çerçevelerin hangi işlevleri sağlayıp sağlamayacağını bildiğinize göre bu kareleri özellikleri de dahildir.
| Özellik | iframe |
fencedframe |
|---|---|---|
| İçerik yerleştirme | Evet | Evet |
| Yerleştirilmiş içerik, yerleştirme bağlamı DOM'ye erişebilir | Evet | Hayır |
| Bağlam yerleştirildiğinde, yerleştirilmiş içerik DOM'ye erişebilir | Evet | Hayır |
name gibi gözlemlenebilir özellikler |
Evet | Hayır |
URL'ler (http://example.com) |
Evet | Evet (kullanım alanına bağlıdır) |
Tarayıcı tarafından yönetilen opak kaynak (urn:uuid) |
Hayır | Evet |
| Siteler arası verilere erişim | Hayır | Evet (kullanım alanına bağlı olarak) |
Çitli çerçeveler gizliliği korumak için daha az harici iletişim seçeneğini destekler.
Çitli çerçeveler iframe'lerin yerini alacak mı?
Sonuç olarak, sınırlanmış çerçeveler iframe'lerin yerini almaz ve bunları kullanmak zorunda kalmazsınız. Çitli çerçeveler, belirli bir kaynaktan veri alındığında kullanım için daha gizli bir çerçevedir. Farklı üst düzey bölümlerin aynı sayfada görüntülenmesi gerekiyor.
Aynı site iframe'leri (bazen uygun iframe'ler olarak da bilinir) güvenilir olarak kabul edilir. içerik.
Çitli çerçeveler kullan
Korumalı çerçeveler, aşağıdaki işlemler için diğer Özel Korumalı Alan API'leriyle birlikte çalışır: farklı depolama bölümlerindeki dokümanları tek bir sayfada görüntülemenizi sağlar. Olası API'ler şu anda tartışılmaktadır.
Bu kombinasyon için mevcut adaylar şunlardır:
- TURTLEDOVE API ailesinden (yani Protected Audience API'nin temelini) temel alarak, çitli çerçeveler Conversion Lift ile çalışabilir. Ölçüm Paylaşılan Depolama Alanı kullanılarak.
- Diğer bir seçenek, çitli çerçevelerin salt okunur veya bölümlendirilmeden erişin depolama.
Daha fazla bilgi için Çit Çerçeveli Çerçeveler kullanım alanı açıklayıcı.
Örnekler
Sınırla çevrili config çerçeve nesnesi almak için resolveToConfig: true içinde, Protected Audience API'nin runAdAuction() çağrısına veya Shared Storage'ın selectURL() çağrısına geçmeniz gerekir. Özellik eklenmezse (veya false değerine ayarlanırsa) sonuçta gösterilen taahhüt, yalnızca iframe'de kullanılabilen bir URN'ye çözümlenir.
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
Yapılandırmayı aldıktan sonra, çerçeveyi yapılandırmanın temsil ettiği kaynağa gitmek için belirli bir sınıra tabi çerçevenin config özelliğine atayabilirsiniz. Chrome'un eski sürümleri resolveToConfig özelliğini desteklemediğinden, gezinmeden önce sözün FencedFrameConfig ile çözüldüğünü onaylamanız gerekir:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
Daha fazla bilgi edinmek için Kısıtlanmış Çerçeve ve Fenced Frame yapılandırma açıklamalarına bakın.
Üst bilgiler
Tarayıcılar, sınırlı çerçeveli çerçevelere yerleştirilmiş olan iframe ve iframe'lerden yapılan istekler için Sec-Fetch-Dest: fencedframe değerini ayarlar.
Sec-Fetch-Dest: fencedframe
Sunucu, sınırlı çerçeveli bir çerçeveye yüklenecek bir doküman için Supports-Loading-Mode: fenced-frame yanıt başlığını ayarlamalıdır. Başlık, sınırlanmış bir çerçevenin içindeki iframe'ler için de bulunmalıdır.
Supports-Loading-Mode: fenced-frame
Paylaşılan depolama alanı bağlamı
Yerleştiriciden alınan bağlamsal verilerle ilişkilendirilen, sınırlanmış çerçevelerdeki etkinlik düzeyindeki verileri raporlamak için Özel Toplama'yı kullanmak isteyebilirsiniz. fencedFrameConfig.setSharedStorageContext() yöntemini kullanarak etkinlik kimliği gibi bazı bağlam verilerini yerleştiriciden Protected Audience API tarafından başlatılan paylaşılan depolama iş akışlarına aktarabilirsiniz.
Aşağıdaki örnekte, bazı verileri yerleştiren sayfasındaki, bazı verileri ise paylaşılan depolama alanındaki sınırlı çerçevede depoluyoruz. Yerleştirme sayfasında, paylaşılan depolama bağlamı olarak bir örnek etkinlik kimliği ayarlanır. Kare etkinlik verileri, sınırlanmış çerçeveden aktarılır.
Yerleştirme sayfasında, içerik verilerini paylaşılan depolama bağlamı olarak ayarlayabilirsiniz:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
Çitli çerçeveden, etkinlik düzeyinde verileri çerçeveden paylaşılan depolama iş akışına aktarabilirsiniz (yukarıdaki yerleştiriciden gelen bağlamsal verilerle ilgili değildir):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
Yerleştirmenin bağlam bilgilerini sharedStorage.context öğesinden ve çerçevenin etkinlik düzeyindeki verilerini data nesnesinden okuyabilir, ardından Özel Toplama aracılığıyla bildirebilirsiniz:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
Çitli çerçeve yapılandırma nesnesindeki yerleşik öğenin bağlamı hakkında daha fazla bilgi edinmek için açıklamaya bakın.
Çitli çerçeveleri deneyin
Chrome kullanın
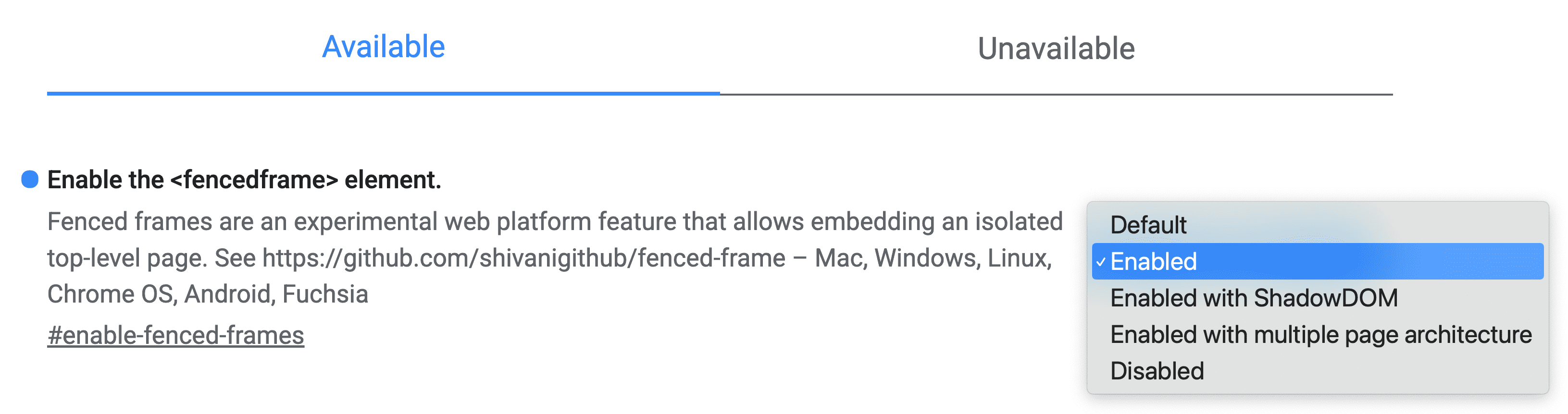
chrome://flags/#enable-fenced-frames adresinden Fenced Frame API'yi etkinleştirebilirsiniz.

İletişim kutusunda birden çok seçenek var. Şunu kesinlikle işaretlemenizi öneririz: *Etkinleştir*: Chrome'un yeni mimariye otomatik olarak güncellenmesini sağlar. kullanıma sunulacak.
Diğer seçenekler şunlardır: ShadowDOM ile etkinleştirildi ve Birden çok sayfa mimarisinin sadece bir kısmını kapsayan alakalı bir çözüm sunar. Şu anda Etkinleştir'in çalışma şekli ShadowDOM ile etkinleştirilir. Gelecekte Etkinleştir, Şununla etkinleştir: çok sayfalı mimari.
Özellik algılama
Sınırlandırılmış çerçevelerin tanımlanıp tanımlanmadığını belirlemek için:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
Sınırlandırılmış çerçeve yapılandırmasının kullanılabilir olup olmadığını belirlemek için:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}.
Tarayıcı desteği
<fencedframe> öğesi hâlâ deneme modunda olduğundan şu anda
Chrome 97 ve sonraki sürümlerde desteklenir. Şu anda diğer
tarayıcılar başlıklı makaleyi inceleyin.
Etkileşimde bulunun ve geri bildirim paylaşın
Sınırlanmış Çerçeveler şu anda aktif olarak tartışılıyor ve sahip olacaksınız. Bu API'yi deneyip geri bildirimlerinizi bizimle paylaşırsanız seviniriz.
- GitHub: Açıklayıcıyı okuyun, sorular sorun ve tartışma hakkında daha fazla bilgi edinin.
- Geliştirici desteği: Şurada sorular sorun ve tartışmalara katılın: Özel Korumalı Alan Geliştirici Desteği depo.

