הטמעת תוכן בדף בצורה מאובטחת בלי לשתף נתונים בין אתרים.
סטטוס ההטמעה
במסמך הזה מתואר רכיב HTML חדש: <fencedframe>.
- ההצעה של Fenced Frame זמינה עכשיו לציבור הרחב.
- סטטוס הפלטפורמה של Chrome
| הצעה | סטטוס |
|---|---|
| שינויים ב-Web API עבור urn ל-config הסבר |
זמינות ב-Chrome ברבעון הראשון של 2023. |
| Creative Macros in Fenced Frames for Ads Reporting (FFAR) בעיה ב-GitHub |
התכונה תהיה זמינה ב-Chrome ברבעון השלישי של 2023. |
| שליחת איתותים אוטומטיים פעם אחת בעיה ב-GitHub |
זמינות ב-Chrome ברבעון השלישי של 2023. |
| הגדרות Fenced Frames שניתן לבצע בהן מספר סידורי בעיה ב-GitHub |
זמינות ב-Chrome ברבעון השלישי של 2023. |
| אפשרויות פורמט נוספות לפקודות מאקרו של גודל מודעה 'קהל מוגן' בעיה ב-GitHub |
זמינות ב-Chrome ברבעון הרביעי של שנת 2023. |
| שליחת סמנים אוטומטיים לכל כתובות ה-URL הרשומים בעיה ב-GitHub | בעיה ב-GitHub |
התכונה תהיה זמינה ב-Chrome ברבעון הרביעי של שנת 2023. |
| הפעלת האפשרות לצאת מקבוצות של תחומי עניין במודעה מ-Urn iFrames וממסגרות של רכיבי מודעות
בעיה ב-GitHub |
זמינות ב-Chrome ברבעון הראשון של 2024 |
| הצגה של Reserve.top_navigation_start/commit
בעיה ב-GitHub, בעיה ב-GitHub |
זמינות ב-Chrome ברבעון הראשון של 2024 |
| לא להשבית את הגדרת קובצי ה-Cookie ב-ReportEvent עד 3PCD
בעיה ב-GitHub |
התכונה תהיה זמינה ב-Chrome ברבעון הראשון של 2024 |
| הוספת תמיכה בסמנים אוטומטיים בפריימים משניים ממקורות שונים
בעיה ב-GitHub |
התכונה תהיה זמינה ב-Chrome ברבעון הראשון של 2024 |
מתן הרשאה למסגרות משנה ממקורות שונים לשלוח סמלי reportEvent()
בעיה ב-GitHub |
זמינות ב-Chrome ברבעון השני של 2024 |
למה צריך מסגרות מגודרות?
'מסגרת מוקפת' (<fencedframe>) היא אלמנט HTML לתוכן מוטמע, בדומה ל-iframe. בניגוד ל-iframe, מסגרת מגודרת מגבילה את התקשורת עם ההקשר של ההטמעה כדי לאפשר למסגרת גישה לנתונים באתרים שונים בלי לשתף אותם עם ההקשר של ההטמעה. יכול להיות שממשקי API מסוימים של ארגז החול לפרטיות ידרשו עיבוד של מסמכים נבחרים בתוך מסגרת מוקפת.
באופן דומה, אי אפשר לשתף עם המסגרת המגודרת נתונים מאינטראקציה ישירה (First-Party) בהקשר ההטמעה.
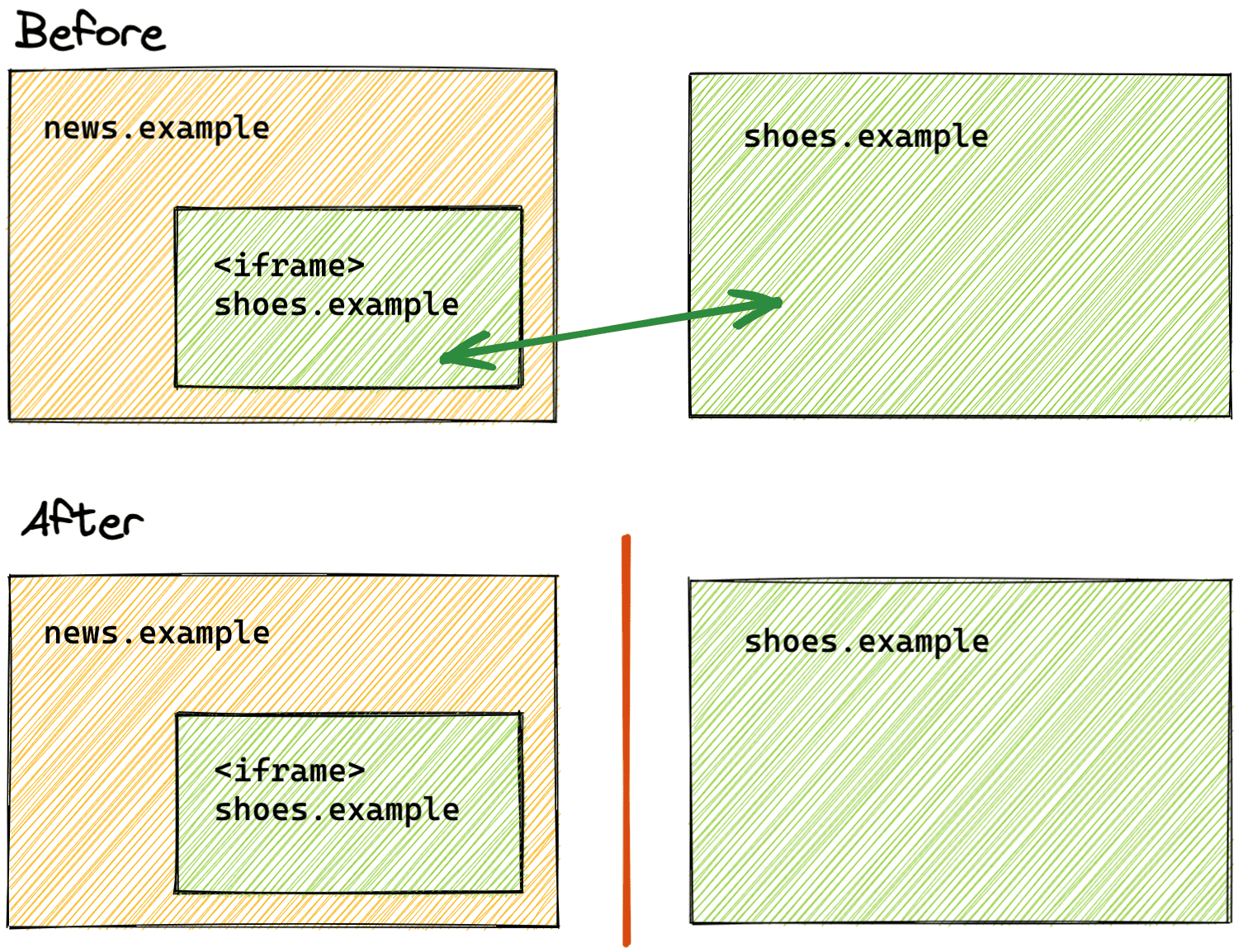
לדוגמה, אם news.example (הקשר ההטמעה) מטמיע מודעה מ-shoes.example בתוך מסגרת מגודר, news.example לא יכול להעביר נתונים מהמודעה של shoes.example, ו-shoes.example לא יכול ללמוד נתונים מהאינטראקציה הישירה (First-Party) מ-news.example.
הגברת הפרטיות באתרים שונים באמצעות חלוקת האחסון למחיצות
סביר להניח שגולשים באינטרנט נתקלתם במוצרים באתר אחד, ואז ראיתם אותם שוב במודעה באתר אחר לגמרי.
כיום, טכניקת הפרסום הזו מתבצעת בעיקר באמצעות טכנולוגיית מעקב שמשתמשת בקובצי cookie של צד שלישי כדי לשתף מידע בין אתרים.
אנחנו ב-Chrome עובדים על חלוקת נפח האחסון, שמפרידה את נפח האחסון בדפדפן לפי אתר. בלי חלוקה למחיצות, אם iframe מ-shoes.example מוטמע ב-news.example, וה-iframe הזה שומר ערך באחסון, אפשר לקרוא את הערך הזה מהאתר shoes.example. אחרי חלוקת האחסון, תיבות iframe באתרים שונים לא ישתפו יותר את האחסון, ולכן shoes.example לא תהיה גישה למידע שנשמר ב-iframe. אם ה-iframe מוצג מ-*.shoes.example ומוטמע ב-*.shoes.example, האחסון בדפדפן ישותף כי מדובר באותו אתר.

חלוקת האחסון תחול על ממשקי API רגילים לאחסון, כולל LocalStorage, IndexedDB וקובצי cookie. בעולם שבו יש מחיצות, זליגת המידע באחסון מצד ראשון תצטמצם באופן משמעותי.
עבודה עם נתונים בכמה אתרים
'מסגרות מגודרות' היא תכונה של ארגז החול לפרטיות שמציעה לאתרים ברמה העליונה לפצל את הנתונים. הרבה הצעות וממשקי API של ארגז החול לפרטיות נועדו לענות על תרחישים לדוגמה באתרים שונים, בלי להשתמש בקובצי cookie של צד שלישי או במנגנוני מעקב אחרים. לדוגמה:
- Protected Audience API מאפשר להציג מודעות לפי תחומי עניין באופן שמגן על הפרטיות.
- Shared Storage מאפשר גישה לנתונים מאתרים שונים ללא מחיצות בסביבה מאובטחת.
התכונה 'מסגרות מגודרות' מיועדת לעבוד עם Protected Audience API. באמצעות Protected Audience API, תחומי העניין של המשתמש נרשמים באתר של המפרסם בקבוצות של תחומי עניין, יחד עם מודעות שעשויות לעניין את המשתמש. לאחר מכן, באתר נפרד (שנקרא 'בעל תוכן דיגיטלי'), מתקיים מכרז על המודעות הרשמות בקבוצות הרלוונטיות של תחומי העניין, והמודעה הזוכה מוצגת במסגרת מוקפת.
אם בעל התוכן הדיגיטלי מציג את המודעה הזוכה ב-iframe והסקריפט יכול לקרוא את המאפיין src של ה-iframe, בעל התוכן הדיגיטלי יכול להסיק מידע על תחומי העניין של המבקר מכתובת ה-URL של המודעה הזו. הנתונים לא מוצגים כדי להגן על הפרטיות שלכם.
באמצעות מסגרת מגודר, בעל התוכן הדיגיטלי יכול להציג מודעה שתואמת לתחומי העניין של המבקרים, אבל הערך של src וקבוצת העניין יהיו ידועים רק למפרסם במסגרת. לבעלי התוכן הדיגיטלי לא הייתה גישה למידע הזה.
איך פועלים מסגרות מגודר?
מסגרות מוקפות משתמשות באובייקט FencedFrameConfig לצורך ניווט. אפשר להחזיר את האובייקט הזה ממכרז של Protected Audience API או מפעולה של בחירת כתובת URL של אחסון משותף. לאחר מכן, אובייקט התצורה מוגדר כמאפיין config באלמנט המסגרת המגודרת. המצב הזה שונה מ-iframe שבו כתובת URL או URN אטום מוקצים למאפיין src. לאובייקט FencedFrameConfig יש מאפיין url לקריאה בלבד. עם זאת, מאחר שבתרחישים הנוכחיים לדוגמה נדרש להסתיר את כתובת ה-URL בפועל של המשאב הפנימי, המאפיין הזה מחזיר את המחרוזת opaque בזמן הקריאה.
מסגרת מגודרת לא יכולה להשתמש ב-postMessage כדי לתקשר עם המטמיע שלה. עם זאת, אפשר להשתמש ב-postMessage במסגרת מגודרת עם iframes בתוך המסגרת המגודרת.
פריימים מגודרים יהיו מבודדים מהבעלים של האפליקציה בדרכים אחרות. לדוגמה, לבעל התוכן הדיגיטלי לא תהיה גישה ל-DOM בתוך מסגרת מגודר, ולמסגרת המגודרת אין גישה ל-DOM של בעל התוכן הדיגיטלי. בנוסף, מאפיינים כמו name – שאפשר להגדיר להם כל ערך ולצפות בהם על ידי בעל התוכן הדיגיטלי – לא זמינים בפריימים מגודר.
מסגרות מגודרות מתנהגות כמו הקשר גלישה ברמה העליונה (כמו כרטיסייה בדפדפן). למרות שפריים מגודר בתרחישי שימוש מסוימים (כמו opaque-ads) יכול להכיל נתונים מאתרים שונים (כמו קבוצת תחומי עניין ב-Protected Audience API), אין לו גישה לאחסון או לקובצי cookie שלא חולקו למחיצות. למסגרת מגודרת מסוג opaque-ads יש גישה לקובץ cookie ולמחיצה אחסון ייחודיים שמבוססים על קוד חד-פעמי (nonce).
המאפיינים של מסגרות מגודר מפורטים בהרחבה בהסבר.
מה ההבדל בין מסגרות מגודרות לבין iframe?
עכשיו, אחרי שסיפרנו לכם מה אפשר לעשות עם מסגרות מגודר ומה אי אפשר לעשות, כדאי להשוות אותן לתכונות iframe קיימות.
| תכונה | iframe |
fencedframe |
|---|---|---|
| הטמעת תוכן | כן | כן |
| תוכן מוטמע יכול לגשת ל-DOM של הקשר ההטמעה | כן | לא |
| להטמעת ההקשר יש גישה ל-DOM של התוכן המוטמע | כן | לא |
מאפיינים שניתנים לצפייה, כמו name |
כן | לא |
כתובות URL (http://example.com) |
כן | כן (תלוי בתרחיש לדוגמה) |
מקור אטום בניהול הדפדפן (urn:uuid) |
לא | כן |
| גישה לנתונים מאתרים שונים | לא | כן (בהתאם לתרחיש לדוגמה) |
כדי לשמור על הפרטיות, מסגרות מגודרות תומכות בפחות אפשרויות תקשורת חיצונית.
האם מסגרות מגודרות יחליפו את iframe?
בסופו של דבר, פריימים מגודרים לא יחליפו את iframes ולא תצטרכו להשתמש בהם. מסגרות מגודרות הן מסגרות פרטיות יותר לשימוש כשצריך להציג נתונים ממחיצות שונות ברמה העליונה באותו דף.
תגי iframe באותו אתר (שנקראים לפעמים תגי iframe ידידותיים) נחשבים לתוכן מהימן.
שימוש בפריימים ללא שיתוף נתונים
מסגרות מגודרות יפעלו בשילוב עם ממשקי API אחרים של ארגז החול לפרטיות כדי להציג מסמכים ממחיצות אחסון שונות בדף אחד. אנחנו בוחנים אפשרויות של ממשקי API.
המועמדים הנוכחיים לשילוב הזה הם:
- ממשפחת TURTLEDOVE API (שמשמשת כבסיס ל-Protected Audience API), מסגרות מגודרות יכולות לפעול עם מדידת עלייה בהמרות באמצעות Shared Storage.
- אפשרות אחרת היא לאפשר למסגרות מגודר להיות לקריאה בלבד או לגשת לאחסון ללא מחיצות.
לפרטים נוספים, אפשר לעיין במאמר הסבר על תרחישים לדוגמה לשימוש בפריימים מגודר.
דוגמאות
כדי לקבל אובייקט של מסגרת מגודרת config, צריך להעביר את resolveToConfig: true לקריאה runAdAuction() של Protected Audience API או לקריאה selectURL() של Shared Storage. אם לא מוסיפים את המאפיין (או מגדירים אותו כ-false), ההבטחה שתתקבל תיפתר ל-URN שאפשר להשתמש בו רק ב-iframe.
const frameConfig = await navigator.runAdAuction({ // ...auction configuration resolveToConfig: true });
const frameConfig = await sharedStorage.selectURL('operation-name', { resolveToConfig: true });
אחרי שמקבלים את ההגדרה, אפשר להקצות אותה למאפיין config של מסגרת מגודר כדי לנווט את המסגרת למשאב שמיוצג על ידי ההגדרה. בגרסאות קודמות של Chrome אין תמיכה בנכס resolveToConfig, לכן עדיין צריך לוודא שההבטחה נפתרה ל-FencedFrameConfig לפני שמנווטים:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { const frame = document.createElement('fencedframe'); frame.config = frameConfig; }
מידע נוסף זמין במאמרים מסגרת מוקפת והגדרת מסגרת מוקפת.
כותרות
הדפדפנים יגדירו את Sec-Fetch-Dest: fencedframe לבקשות שנשלחות ממסגרות מגודרות ומרכיבי iframe שמוטמעים במסגרת מגודרת.
Sec-Fetch-Dest: fencedframe
השרת צריך להגדיר את כותרת התגובה Supports-Loading-Mode: fenced-frame למסמך שרוצים לטעון במסגרת מגודר. הכותרת חייבת להופיע גם בכל מסגרת iframe בתוך מסגרת מגודר.
Supports-Loading-Mode: fenced-frame
הקשר של Shared Storage
כדאי להשתמש בצבירה פרטית כדי לדווח על נתונים ברמת האירוע בפריימים מגודרים שמשויכים לנתוני הקשר מהגורם שמטמיע את הקוד. באמצעות השיטה fencedFrameConfig.setSharedStorageContext(), אפשר להעביר נתוני הקשר מסוימים, כמו מזהה אירוע, מהגורם שמטמיע את הקוד ל-worklets של אחסון משותף שמופעל על ידי Protected Audience API.
בדוגמה הבאה, אנחנו מאחסנים באחסון משותף נתונים מסוימים שזמינים בדף ההטמעה ונתונים מסוימים שזמינים בפריים המגודר. בדף של המטמיע, מזהה אירוע מדומה מוגדר כהקשר של נפח האחסון המשותף. ממסגרת המחיצה, נתוני האירועים של המסגרת מועברים.
בדף של הגורם המטמיע, אפשר להגדיר נתונים לפי הקשר כרקע של האחסון המשותף:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
מהמסגרת המגודרת, אפשר להעביר נתונים ברמת האירוע מהמסגרת ל-worklet של האחסון השיתופי (לא קשור לנתוני ההקשר מהכלי להטמעה שלמעלה):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
אפשר לקרוא את המידע ההקשרי של המטמיע מ-sharedStorage.context ואת הנתונים ברמת האירוע של המסגרת מהאובייקט data, ולאחר מכן לדווח עליהם באמצעות צבירת נתונים פרטית:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
מידע נוסף על ההקשר של המוטמע באובייקט תצורה של מסגרת מגודר זמין במאמר ההסבר.
רוצים לנסות מסגרות ללא שיתוף נתונים?
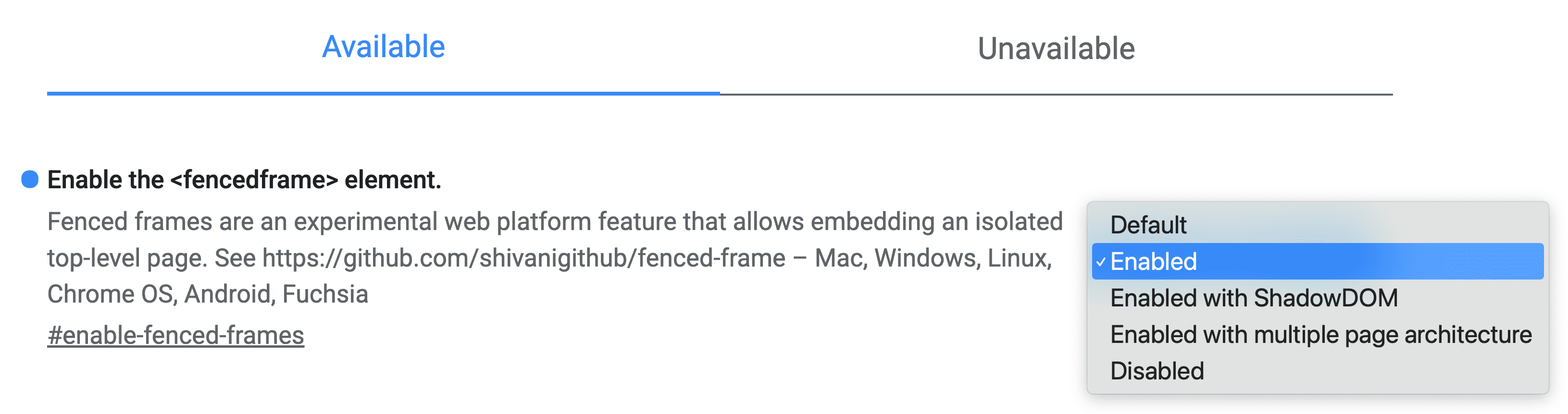
משתמשים בדגלים של Chrome כדי להפעיל את Fenced Frame API בכתובת chrome://flags/#enable-fenced-frames.

בתיבת הדו-שיח יש כמה אפשרויות. מומלץ מאוד לבחור באפשרות *הפעלה*, שמאפשרת ל-Chrome להתעדכן באופן אוטומטי לארכיטקטורה החדשה כשהיא תהיה זמינה.
האפשרויות האחרות, Enabled with ShadowDOM ו-Enabled with multiple page architecture, מציעות אסטרטגיות הטמעה שונות שרלוונטיות רק למהנדסי דפדפנים. נכון לעכשיו, האפשרות Enable פועלת באותו אופן כמו האפשרות Enabled with ShadowDOM. בעתיד, הערך Enable ימופה לערך Enable with multiple page architecture.
זיהוי תכונות
כדי לבדוק אם מוגדרים מסגרות מגודרות:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
כדי לבדוק אם הגדרת המסגרת המגודרת זמינה:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
תמיכה בדפדפנים
יצירת מעורבות ושיתוף משוב
אנחנו עדיין בוחנים את האפשרות של פריימים מגודרים, והם עשויים להשתנות בעתיד. אם תנסו את ה-API הזה ותהיה לכם משוב, נשמח לשמוע אותו.
- GitHub: קוראים את הסבר, שואלים שאלות ומעקב אחרי הדיון.
- תמיכה למפתחים: אפשר לשאול שאלות ולהצטרף לדיוני ה-repo של תמיכת המפתחים של ארגז החול לפרטיות.

