크로스 사이트 데이터를 공유하지 않고도 콘텐츠를 페이지에 안전하게 삽입합니다.
구현 상태
이 문서에서는 새 HTML 요소 <fencedframe>에 관해 간략히 설명합니다.
- Fenced Frames 제안서가 이제 정식 버전으로 제공됩니다.
- Chrome 플랫폼 상태
| 제안 내용 | 상태 |
|---|---|
| 구성 urn의 웹 API 변경사항 설명 자료 |
2023년 1분기에 Chrome에서 사용할 수 있습니다. |
| 광고 보고를 위한 격리된 프레임의 광고 소재 매크로(FFAR) GitHub Issue |
2023년 3분기에 Chrome에서 사용할 수 있습니다. |
| 자동 비콘을 한 번 전송 GitHub 문제 |
2023년 3분기에 Chrome에서 사용할 수 있습니다. |
| 직렬화 가능한 분리 프레임 구성 GitHub 문제 |
2023년 3분기에 Chrome에서 사용할 수 있습니다. |
| Protected Audience 광고 크기 매크로의 추가 형식 옵션 GitHub Issue |
2023년 4분기에 Chrome에서 사용할 수 있습니다. |
| 등록된 모든 URL로 자동 비콘 전송 GitHub 문제 | GitHub 문제 |
2023년 4분기에 Chrome에서 사용할 수 있습니다. |
| Urn iFrame 및 광고 구성요소 프레임에서 광고 관심분야 그룹 나가기 사용 설정
GitHub 문제 |
2024년 1분기 Chrome에서 사용 가능 |
| restricted.top_navigation_start/commit 도입
GitHub 문제, GitHub 문제 |
2024년 1분기에 Chrome에서 사용 가능 |
| 3PCD까지 ReportEvent에서 쿠키 설정을 비활성화하지 않음
GitHub 문제 |
2024년 1분기에 Chrome에서 사용 가능 |
| 교차 출처 서브프레임에서 자동 비콘 지원 추가
GitHub 문제 |
2024년 1분기 Chrome에서 사용 가능 |
교차 출처 서브프레임이 reportEvent() 비콘을 전송하도록 허용
GitHub 문제 |
2024년 2분기 Chrome에서 사용 가능 |
분리 프레임이 필요한 이유
분리 프레임 (<fencedframe>)은 삽입된 프레임의 HTML 요소입니다.
iframe과 유사합니다. iframe과 달리 분리 프레임은
임베딩 컨텍스트와 통신하여 프레임이 크로스 사이트에 액세스할 수 있도록 합니다.
데이터를 임베딩 컨텍스트와 공유하지 않고 일부 개인 정보 보호 샌드박스 API
일부 문서를 분리 프레임 내에서 렌더링하도록 요구할 수 있습니다.
마찬가지로 삽입 컨텍스트의 모든 퍼스트 파티 데이터는 확인할 수 있습니다.
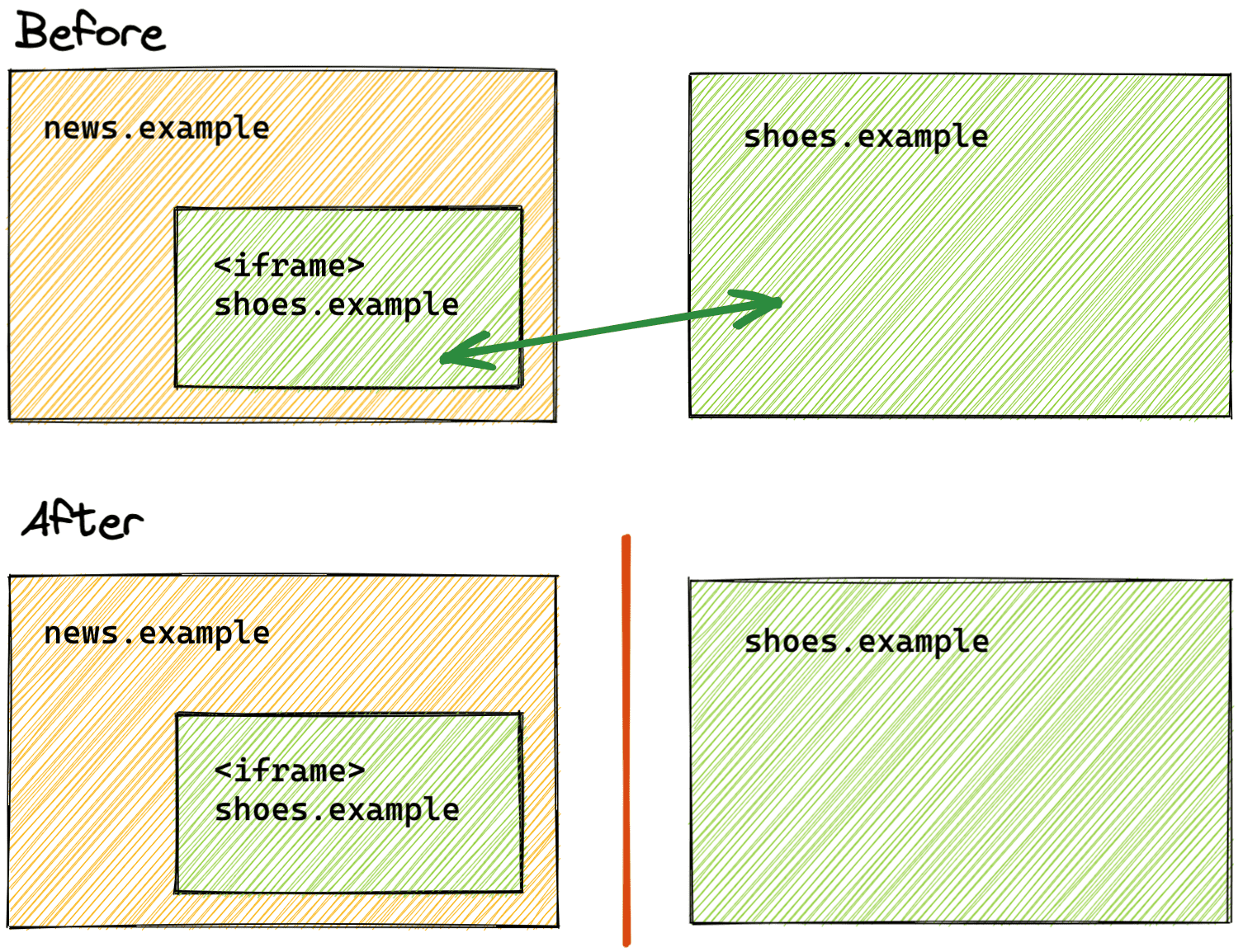
예를 들어 news.example (삽입 컨텍스트)이
shoes.example를 포함해야 합니다. news.example에서 데이터를
shoes.example 광고이며 shoes.example가 퍼스트 파티 데이터를 학습할 수 없음
news.example
스토리지 파티셔닝으로 크로스 사이트 개인 정보 보호 강화
웹을 탐색하는 동안 한 사이트에서 제품을 살펴본 적이 있고 전혀 다른 사이트의 광고에서 다시 본 적이 있을 것입니다.
오늘날 이러한 광고 기술은 주로 서드 파티 쿠키를 사용하여 사이트 간에 정보를 공유하는 기술입니다. 이 Chrome은 이러한 기술을 활용하여 출력 개인 정보를 더 안전하게 보호하는 변형으로 대체할 수 있습니다
Chrome에서 저장용량 준비 중
파티셔닝은 다음과 같습니다.
사이트별로 브라우저 저장용량을 분리합니다. 현재 shoes.example의 iframe이
news.example에 삽입되어 있고 iframe이 값을 저장소에 저장하는 경우
그러면 shoes.example 사이트에서 해당 값을 읽을 수 있습니다. 스토리지를
파티션을 나눈 교차 사이트 iframe은 더 이상 저장용량을 공유하지 않으므로
shoes.example에서 iframe에 저장된 정보에 액세스할 수 없게 됩니다. 만약
iframe이 *.shoes.example에서 게재되고
*.shoes.example님, 동일 사이트로 간주되므로 브라우저 저장공간이 공유됩니다.

스토리지 파티셔닝은 다음을 포함한 Standard Storage API에 적용됩니다. LocalStorage, IndexedDB, 쿠키. 파티션을 나눈 세상에서, 정보는 퍼스트 파티 스토리지 전반의 유출이 크게 줄어듭니다
크로스 사이트 데이터 이용
분리 프레임은 개인 정보 보호 샌드박스 기능입니다. 이는 최상위 사이트가 데이터를 분할해야 함을 시사합니다. 다양한 개인 정보 보호 샌드박스 제안서 및 API의 목표는 서드 파티 쿠키 또는 서드 파티 쿠키 없이 크로스 사이트 사용 사례를 기타 추적 메커니즘에 적용됩니다. 예를 들면 다음과 같습니다.
- Protected Audience API는 관심 기반 광고 게재를 허용합니다. 데이터를 보호하는 데 사용됩니다
- 공유 저장공간을 안전한 환경에서 파티션을 나누지 않은 크로스 사이트 데이터에 액세스
분리 프레임이 Protected Audience API: Protected Audience API를 사용하면 관심 있는 광고주의 사이트에 등록되어 있는 사용자 광고, 그룹별로 사용자가 관심을 가질 수 있습니다. 그런 다음 별도의 사이트( '게시자'), 관련 관심분야 그룹에 등록된 광고는 입찰이 진행되고 낙찰된 광고가 분리 프레임에 표시됩니다.
게시자가 iframe에 낙찰된 광고를 표시하고 스크립트가
iframe의 src 속성을 사용하면 게시자가 방문자의
관심분야를 삭제합니다. 이는 개인 정보를 보호하지 않습니다.
분리 프레임을 사용하면 게시자는 방문자와 일치하는 광고를 게재할 수 있습니다.
src 및 관심분야 그룹은 광고주만 알 수 있습니다.
확인할 수 있습니다. 게시자가 이 정보에 액세스할 수 없습니다.
분리 프레임은 어떻게 작동하나요?
분리 프레임은 탐색에 FencedFrameConfig 객체를 사용합니다. 이 객체는 Protected Audience API 입찰 또는 공유 저장소의 URL 선택 작업에서 반환될 수 있습니다. 그런 다음 구성 객체는 분리 프레임 요소에서 config 속성으로 설정됩니다. 이는 URL 또는 불투명한 URN이 src 속성에 할당된 iframe과 다릅니다. FencedFrameConfig 객체에는 읽기 전용 url 속성이 있습니다. 그러나 현재 사용 사례에서는 내부 리소스의 실제 URL을 숨겨야 하므로 이 속성은 읽을 때 문자열 opaque을 반환합니다.
분리 프레임은 postMessage를 사용하여 삽입기와 통신할 수 없습니다. 하지만 분리 프레임은 분리 프레임 내부의 iframe과 함께 postMessage를 사용할 수 있습니다.
분리 프레임은 다른 방식으로 게시자와 격리됩니다. 예를 들면 다음과 같습니다.
게시자는 분리 프레임 내부의 DOM에 액세스할 수 없으며
분리 프레임은 게시자의 DOM에 액세스할 수 없습니다. 또한
name - 임의의 값으로 설정하고
게시자—분리 프레임에서는 사용할 수 없습니다.
분리 프레임은 최상위 탐색 창처럼 동작함
컨텍스트
(예: 브라우저 탭) 특정 사용 사례에서는 분리 프레임이 사용되지만
(예: opaque-ads)에는 크로스 사이트 데이터 (예: Protected Audience API 관심분야)가 포함될 수 있습니다.
그룹)에서 파티션을 나누지 않은 저장소나 쿠키에 액세스할 수 없습니다.
opaque-ads 분리 프레임은 고유한 nonce 기반 쿠키 및 저장소에 액세스할 수 있음
파티션에 배치하면 됩니다
분리 프레임의 특징은 설명을 참조하세요.
iframe과 구분되는 프레임은 어떻게 다른가요?
분리 프레임이 어떤 작업을 수행할지 알았으므로 추가할 수 있습니다.
| 기능 | iframe |
fencedframe |
|---|---|---|
| 콘텐츠 삽입 | 예 | 예 |
| 삽입된 콘텐츠가 컨텍스트 DOM에 액세스할 수 있음 | 예 | 아니요 |
| 컨텍스트 삽입으로 삽입된 콘텐츠 DOM에 액세스 가능 | 예 | 아니요 |
식별 가능한 속성(예: name) |
예 | 아니요 |
URL (http://example.com개) |
예 | 예 (사용 사례에 따라 다름) |
브라우저에서 관리하는 불투명 소스 (urn:uuid) |
아니요 | 예 |
| 크로스 사이트 데이터 액세스 | 아니요 | 예 (사용 사례에 따라 다름) |
분리 프레임은 개인 정보 보호를 위해 외부 통신 옵션을 더 적게 지원합니다.
분리 프레임이 iframe을 대체하나요?
궁극적으로 분리 프레임은 iframe을 대체하지 않으므로 사용하지 않아도 됩니다. 분리 프레임은 여러 최상위 파티션이 동일한 페이지에 표시되어야 합니다.
동일 사이트 iframe (호환 iframe이라고도 함)은 신뢰할 수 있는 것으로 간주됨 있습니다.
분리 프레임 사용
분리 프레임은 다른 개인 정보 보호 샌드박스 API와 함께 작동하여 여러 저장 파티션에 있는 문서를 한 페이지 내에 표시할 수 있습니다. 잠재적 API에 대해 현재 논의 중입니다.
이 조합의 현재 후보는 다음과 같습니다.
- TURTLEDOVE API 계열( 분리되는 프레임은 Protected Audience API의 기반이 되는 반면 전환 상승도와 함께 작동할 수 있습니다. 측정 공유 저장공간 사용
- 또 다른 옵션은 분리 프레임이 읽기 전용 또는 파티션을 나누지 않은 상태로 스토리지를 선택합니다.
자세한 내용은 분리 프레임 사용 사례 설명을 참조하세요.
예
분리 프레임 config 객체를 가져오려면 resolveToConfig: true를 Protected Audience API의 runAdAuction() 호출 또는 공유 저장소의 selectURL() 호출에 전달해야 합니다. 속성이 추가되지 않거나 false로 설정된 경우 결과 프로미스는 iframe에서만 사용할 수 있는 URN으로 확인됩니다.
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
구성을 가져온 후에는 이를 분리 프레임의 config 속성에 할당하여 구성이 표시되는 리소스로 프레임을 이동할 수 있습니다. 이전 버전의 Chrome은 resolveToConfig 속성을 지원하지 않으므로 탐색하기 전에 프로미스가 FencedFrameConfig로 확인되었는지 확인해야 합니다.
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
자세한 내용은 분리된 프레임 및 분리된 프레임 구성 설명을 참고하세요.
헤더
브라우저에서 분리 프레임 및 분리 프레임 내에 삽입된 iframe에서 생성된 요청에 대해 Sec-Fetch-Dest: fencedframe를 설정합니다.
Sec-Fetch-Dest: fencedframe
서버는 분리 프레임에 로드되는 문서에 대해 Supports-Loading-Mode: fenced-frame 응답 헤더를 설정해야 합니다. 헤더는 분리 프레임 내부의 iframe에도 있어야 합니다.
Supports-Loading-Mode: fenced-frame
공유 저장소 컨텍스트
비공개 집계를 사용하여 삽입기의 문맥 데이터와 연결된 분리 프레임의 이벤트 수준 데이터를 보고할 수 있습니다. fencedFrameConfig.setSharedStorageContext() 메서드를 사용하면 임베딩에서 Protected Audience API에 의해 시작된 공유 저장소 워크렛으로 이벤트 ID와 같은 일부 문맥 데이터를 전달할 수 있습니다.
다음 예에서 Google은 삽입 페이지에서 사용 가능한 일부 데이터를 저장하고 분리 프레임에 있는 일부 데이터를 공유 저장소에 저장합니다. 삽입 페이지에서 모의 이벤트 ID가 공유 저장소 컨텍스트로 설정됩니다. 분리 프레임에서 프레임 이벤트 데이터가 전달됩니다.
삽입 페이지에서 문맥 데이터를 공유 저장소 컨텍스트로 설정할 수 있습니다.
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
분리 프레임에서 프레임의 이벤트 수준 데이터를 공유 저장소 워크릿으로 전달할 수 있습니다 (위 삽입기의 문맥 데이터와는 관련 없음).
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
sharedStorage.context에서 삽입자의 문맥 정보를 읽고 data 객체에서 프레임의 이벤트 수준 데이터를 읽은 후 비공개 집계를 통해 보고할 수 있습니다.
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
분리 프레임 구성 객체에 삽입한 사용자의 컨텍스트에 관해 자세히 알아보려면 설명서를 참고하세요.
분리 프레임 사용해 보기
Chrome 사용
플래그를
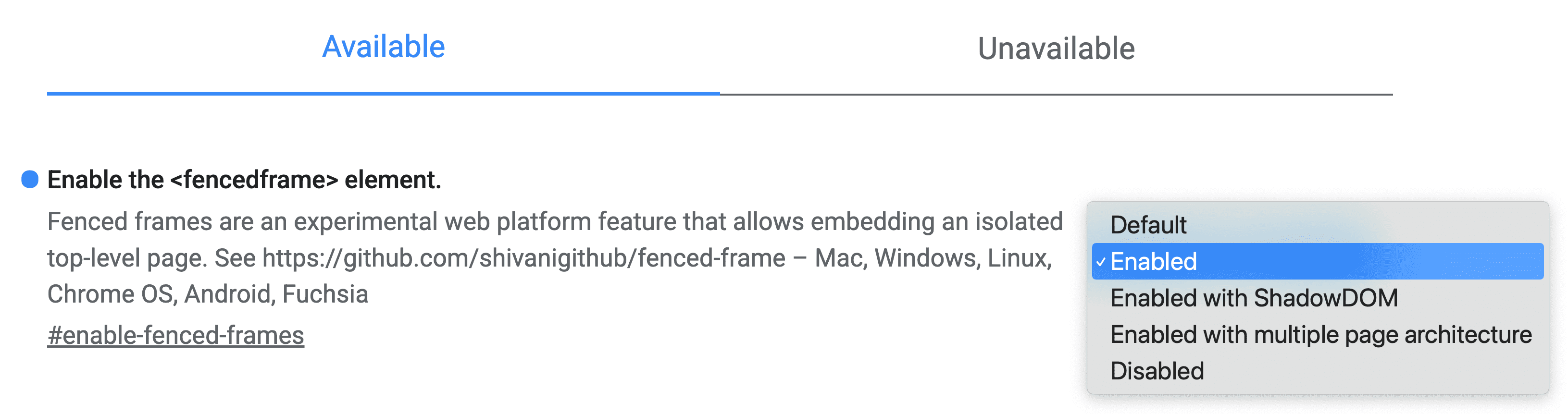
chrome://flags/#enable-fenced-frames에서 Fenced Frame API를 사용 설정합니다.

대화상자에는 여러 선택사항이 있습니다. Google Cloud Storage에서 *사용 설정*: Chrome이 새 아키텍처로 자동 업데이트되도록 허용 사용할 수 있습니다
다른 옵션인 Enabled with ShadowDOM 및 Enabled with 여러 페이지 아키텍처와 유사하며, 사용자별로 고유한 사용 가능한 다양한 구현 전략을 브라우저 엔지니어와 관련이 있습니다. 현재 사용 설정은 ShadowDOM으로 사용 설정됨. 향후에는 사용 설정이 다음을 사용하여 사용으로 매핑됩니다. 다중 페이지 아키텍처를 참조하세요.
특성 감지
분리 프레임이 정의되었는지 확인하려면 다음 단계를 따르세요.
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
분리 프레임 구성을 사용할 수 있는지 확인하려면 다음 단계를 따르세요.
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
브라우저 지원
<fencedframe> 요소는 아직 실험 모드이므로 현재
Chrome 97부터 지원됩니다. 현재 다른 서비스에서는 지원되지 않습니다.
브라우저와 별개입니다.
참여 및 의견 공유
분리 프레임은 활발히 논의 중이며 다음 기간 동안 변경될 수 있습니다. 생각해 보세요 이 API를 사용해 보고 의견이 있으면 언제든지 알려 주세요.
- GitHub: 설명 읽어보기 질문을 제기하고 논의합니다.
- 개발자 지원: 개인 정보 보호 샌드박스 개발자 지원 저장소를 참조하세요.

