Menyematkan konten ke halaman dengan aman tanpa membagikan data lintas situs.
Status penerapan
Dokumen ini menguraikan elemen HTML baru: <fencedframe>.
- Proposal Frame dengan Fence kini tersedia secara umum.
- Status Platform Chrome
| Proposal | Status |
|---|---|
| Perubahan Web API untuk urn ke konfigurasi Penjelasan |
Tersedia di Chrome pada K1 2023. |
| Makro Materi Iklan di Bingkai Berpagar untuk Pelaporan Iklan (FFAR) Masalah GitHub |
Tersedia di Chrome pada Kuartal 3 2023. |
| Mengirim Beacon Otomatis Sekali Masalah GitHub |
Tersedia di Chrome pada Q3 2023. |
| Konfigurasi Fenced Frames yang Dapat Diserialisasi Masalah GitHub |
Tersedia di Chrome pada Kuartal 3 2023. |
| Opsi Format Tambahan untuk Makro Ukuran Iklan Protected Audience Masalah GitHub |
Tersedia di Chrome pada Q4 2023. |
| Beacon otomatis mengirimkan ke semua URL terdaftar Masalah GitHub | Masalah GitHub |
Tersedia di Chrome pada Kuartal 4 2023. |
| Mengaktifkan Keluar dari Grup Minat Iklan dari iFrame Urn dan Frame Komponen Iklan
Masalah GitHub |
Tersedia di Chrome pada Kuartal 1 2024 |
| Memperkenalkan Reserve.top_navigation_start/commit
Masalah GitHub, Masalah GitHub |
Tersedia di Chrome pada Kuartal 1 2024 |
| Jangan Nonaktifkan Setelan Cookie di ReportEvent hingga 3PCD
Masalah GitHub |
Tersedia di Chrome pada Kuartal 1 2024 |
| Menambahkan dukungan untuk beacon otomatis di subframe lintas origin
Masalah GitHub |
Tersedia di Chrome pada K1 2024 |
Izinkan Subframe Lintas Asal Mengirim Beacon reportEvent()
Masalah GitHub |
Tersedia di Chrome pada Q2 2024 |
Mengapa kita memerlukan bingkai berpagar?
Frame berpagar (<fencedframe>) adalah elemen HTML untuk konten
yang disematkan, mirip dengan iframe. Tidak seperti iframe, bingkai berpagar membatasi
komunikasi dengan konteks penyematan untuk mengizinkan akses bingkai ke data lintas situs
tanpa membagikannya dengan konteks penyematan. Beberapa Privacy Sandbox API
dapat memerlukan dokumen tertentu untuk dirender dalam bingkai berpagar.
Demikian pula, data pihak pertama apa pun dalam konteks penyematan tidak dapat dibagikan dengan bingkai yang dipagari.
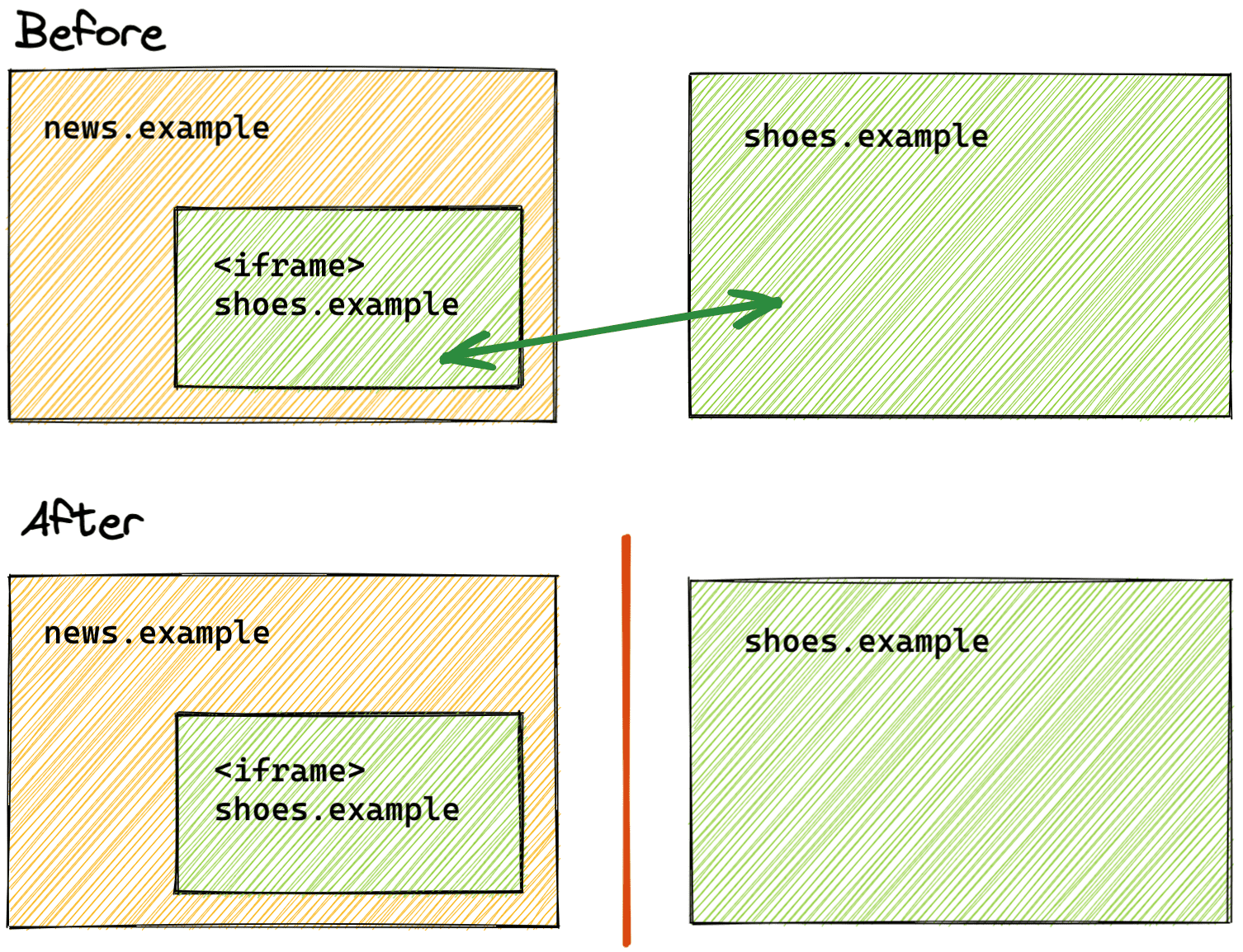
Misalnya, jika news.example (konteks penyematan) menyematkan iklan dari
shoes.example dalam bingkai berpagar, news.example tidak dapat mengeksfiltrasi data dari
iklan shoes.example, dan shoes.example tidak dapat mempelajari data pihak pertama dari
news.example.
Memperkuat privasi lintas situs dengan partisi penyimpanan
Saat menjelajahi web, Anda mungkin telah melihat produk di satu situs, lalu melihatnya muncul lagi di iklan di situs yang sama sekali berbeda.
Saat ini, teknik periklanan ini dicapai terutama melalui teknologi pelacakan yang menggunakan cookie pihak ketiga untuk membagikan informasi di seluruh situs.
Chrome sedang mengerjakan partisi
penyimpanan, yang
memisahkan penyimpanan browser per situs. Tanpa partisi, jika iframe dari shoes.example
disematkan di news.example, dan iframe tersebut menyimpan nilai ke dalam penyimpanan,
nilai tersebut dapat dibaca dari situs shoes.example. Jika penyimpanan telah
dipartisi, iframe lintas situs tidak akan lagi berbagi penyimpanan, sehingga
shoes.example tidak akan dapat mengakses informasi yang disimpan oleh iframe. Jika
iframe ditayangkan dari *.shoes.example dan disematkan di
*.shoes.example, penyimpanan browser akan dibagikan karena dianggap sebagai situs yang sama.

Partisi penyimpanan akan diterapkan ke API penyimpanan standar, termasuk LocalStorage, IndexedDB, dan cookie. Dalam dunia yang dipartisi, kebocoran informasi di seluruh penyimpanan pihak pertama akan berkurang secara signifikan.
Menggunakan data lintas situs
Frame berpagar adalah fitur Privacy Sandbox yang menyarankan situs tingkat atas untuk mempartisi data. Banyak proposal dan API Privacy Sandbox bertujuan untuk memenuhi kasus penggunaan lintas situs tanpa cookie pihak ketiga atau mekanisme pelacakan lainnya. Contoh:
- Protected Audience API memungkinkan penayangan iklan berbasis minat dengan cara yang menjaga privasi.
- Penyimpanan Bersama memungkinkan akses ke data lintas situs yang tidak dipartisi dalam lingkungan yang aman.
Frame berpagar dirancang untuk berfungsi dengan Protected Audience API. Dengan Protected Audience API, minat pengguna didaftarkan di situs pengiklan dalam grup minat, bersama dengan iklan yang mungkin menarik bagi pengguna. Kemudian, di situs terpisah (dikenal sebagai "penayang"), iklan yang terdaftar dalam grup minat yang relevan akan dilelang dan iklan pemenang akan ditampilkan dalam bingkai yang dibatasi.
Jika penayang menampilkan iklan pemenang dalam iframe dan skrip dapat membaca atribut src iframe, penayang dapat menyimpulkan informasi tentang minat pengunjung dari URL iklan tersebut. Hal ini tidak menjaga privasi.
Dengan bingkai berpagar, penayang dapat menampilkan iklan yang cocok dengan minat pengunjung, tetapi src dan grup minat hanya akan diketahui oleh pengiklan dalam bingkai. Penayang tidak dapat mengakses informasi ini.
Bagaimana cara kerja bingkai berpagar?
Frame berpagar menggunakan objek FencedFrameConfig untuk navigasi. Objek ini dapat ditampilkan dari lelang Protected Audience API atau operasi pemilihan URL Shared Storage. Kemudian, objek konfigurasi ditetapkan sebagai atribut config pada elemen bingkai berpagar. Hal ini berbeda dengan iframe yang menetapkan URL atau URN buram ke atribut src. Objek FencedFrameConfig memiliki properti url hanya baca; namun, karena kasus penggunaan saat ini mengharuskan URL sebenarnya dari resource internal disembunyikan, properti ini menampilkan string opaque saat dibaca.
Frame berpagar tidak dapat menggunakan postMessage untuk berkomunikasi dengan penyematnya. Namun, bingkai berpagar dapat menggunakan postMessage dengan iframe di dalam bingkai berpagar.
Frame yang dipagari akan diisolasi dari penayang dengan cara lain. Misalnya,
penayang tidak akan memiliki akses ke DOM di dalam frame berpagar, dan
frame berpagar tidak dapat mengakses DOM penayang. Selain itu, atribut seperti
name—yang dapat ditetapkan ke nilai apa pun dan diamati oleh
penayang—tidak tersedia dalam frame berpagar.
Bingkai berpagar berperilaku seperti konteks penjelajahan
tingkat teratas
(seperti tab browser). Meskipun bingkai berpagar dalam kasus penggunaan tertentu
(seperti opaque-ads) dapat berisi data lintas situs (seperti grup minat Protected Audience API), bingkai tersebut tidak dapat mengakses penyimpanan atau cookie yang tidak dipartisi. Bingkai
yang dipagari opaque-ads dapat mengakses cookie unik dan partisi
penyimpanan berbasis nonce.
Karakteristik bingkai berpagar dijelaskan lebih lanjut dalam penjelasan.
Bagaimana perbandingan antara frame berpagar dengan iframe?
Setelah mengetahui fungsi dan fungsi yang tidak dapat dilakukan oleh frame berpagar, sebaiknya bandingkan dengan fitur iframe yang ada.
| Fitur | iframe |
fencedframe |
|---|---|---|
| Menyematkan konten | Ya | Ya |
| Konten tersemat dapat mengakses DOM konteks penyematan | Ya | Tidak |
| Konteks penyematan dapat mengakses DOM konten tersemat | Ya | Tidak |
Atribut yang dapat diamati, seperti name |
Ya | Tidak |
URL (http://example.com) |
Ya | Ya (bergantung pada kasus penggunaan) |
Sumber buram yang dikelola browser (urn:uuid) |
Tidak | Ya |
| Akses ke data lintas situs | Tidak | Ya (bergantung pada kasus penggunaan) |
Frame berpagar mendukung lebih sedikit opsi komunikasi eksternal untuk menjaga privasi.
Apakah frame berpagar akan menggantikan iframe?
Pada akhirnya, frame berpagar tidak akan menggantikan iframe dan Anda tidak perlu menggunakannya. Bingkai berpagar adalah bingkai yang lebih pribadi untuk digunakan saat data dari partisi tingkat teratas yang berbeda perlu ditampilkan di halaman yang sama.
Iframe situs yang sama (terkadang disebut iframe yang aman) dianggap sebagai konten tepercaya.
Menggunakan frame dengan fence
Bingkai berpagar akan berfungsi bersama dengan Privacy Sandbox API lainnya untuk menampilkan dokumen dari berbagai partisi penyimpanan dalam satu halaman. API potensial sedang dibahas.
Kandidat saat ini untuk kombinasi ini mencakup:
- Dari keluarga TURTLEDOVE API (yang merupakan dasar untuk Protected Audience API), frame berpagar dapat berfungsi dengan Pengukuran Conversion Lift menggunakan Penyimpanan Bersama.
- Opsi lainnya adalah mengizinkan frame berpagar menjadi hanya baca atau mengakses penyimpanan tanpa partisi.
Untuk mengetahui detail selengkapnya, lihat penjelasan kasus penggunaan Pagar Frame.
Contoh
Untuk mendapatkan objek config bingkai berpagar, Anda harus meneruskan resolveToConfig: true ke panggilan runAdAuction() Protected Audience API atau panggilan selectURL() Shared Storage. Jika properti tidak ditambahkan (atau ditetapkan ke false), promise yang dihasilkan akan di-resolve ke URN yang hanya dapat digunakan dalam iframe.
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
Setelah mendapatkan konfigurasi, Anda dapat menetapkannya ke atribut config bingkai berpagar untuk menavigasi bingkai ke resource yang direpresentasikan oleh konfigurasi. Versi Chrome sebelumnya tidak mendukung properti resolveToConfig, sehingga Anda masih harus mengonfirmasi bahwa promise di-resolve ke FencedFrameConfig sebelum menavigasi:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
Untuk mempelajari lebih lanjut, lihat penjelasan Frame Pagar dan Konfigurasi Frame Pagar.
Header
Browser akan menetapkan Sec-Fetch-Dest: fencedframe untuk permintaan yang dibuat dari frame berpagar dan iframe yang disematkan dalam frame berpagar.
Sec-Fetch-Dest: fencedframe
Server harus menetapkan header respons Supports-Loading-Mode: fenced-frame agar dokumen dapat dimuat dalam frame berpagar. Header juga harus ada untuk iframe apa pun di dalam bingkai berpagar.
Supports-Loading-Mode: fenced-frame
Konteks Shared Storage
Sebaiknya gunakan Agregasi Pribadi untuk melaporkan data tingkat peristiwa dalam bingkai berpagar yang terkait dengan data kontekstual dari penyempan. Dengan menggunakan metode fencedFrameConfig.setSharedStorageContext(), Anda dapat meneruskan beberapa data kontekstual, seperti ID peristiwa, dari penyempan ke worklet penyimpanan bersama yang dimulai oleh Protected Audience API.
Dalam contoh berikut, kami menyimpan beberapa data yang tersedia di halaman penyempan dan beberapa data yang tersedia di bingkai berpagar di penyimpanan bersama. Dari halaman penyematan, ID peristiwa tiruan ditetapkan sebagai konteks penyimpanan bersama. Dari frame berpagar, data peristiwa frame diteruskan.
Dari halaman penyematan, Anda dapat menetapkan data kontekstual sebagai konteks penyimpanan bersama:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
Dari frame berpagar, Anda dapat meneruskan data tingkat peristiwa dari frame ke dalam worklet penyimpanan bersama (tidak terkait dengan data kontekstual dari penyempan di atas):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
Anda dapat membaca informasi kontekstual penyempan dari sharedStorage.context dan data tingkat peristiwa frame dari objek data, lalu melaporkannya melalui Agregasi Pribadi:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
Untuk mempelajari konteks penyematan lebih lanjut dalam objek konfigurasi frame berpagar, lihat penjelasan.
Mencoba frame dengan fence
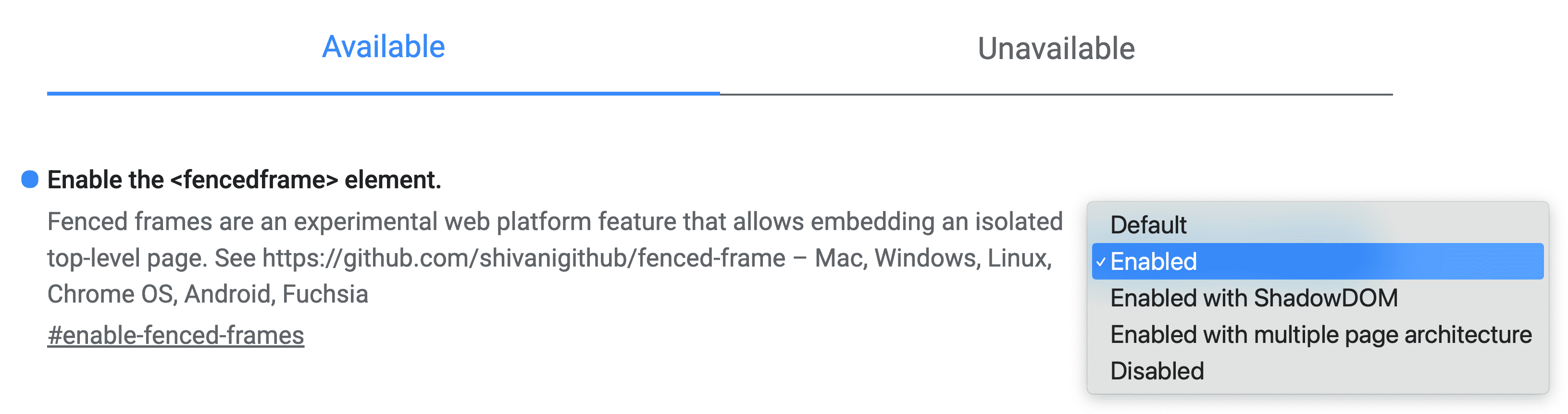
Gunakan flag
Chrome untuk
mengaktifkan Fenced Frame API di chrome://flags/#enable-fenced-frames.

Ada beberapa pilihan dalam dialog. Sebaiknya pilih *Aktifkan*, yang memungkinkan Chrome diupdate secara otomatis ke arsitektur baru saat tersedia.
Opsi lainnya, Diaktifkan dengan ShadowDOM dan Diaktifkan dengan beberapa arsitektur halaman, menawarkan strategi implementasi yang berbeda yang hanya relevan untuk engineer browser. Saat ini, Aktifkan berfungsi dengan cara yang sama seperti Diaktifkan dengan ShadowDOM. Di masa mendatang, Enable akan dipetakan ke Enable with multiple page architecture.
Deteksi fitur
Untuk menentukan apakah bingkai berpagar ditentukan:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
Untuk menentukan apakah konfigurasi bingkai berpagar tersedia:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
Dukungan browser
Berinteraksi dan memberikan masukan
Bingkai Pagar sedang dalam diskusi aktif dan dapat berubah di masa mendatang. Jika Anda mencoba API ini dan memiliki masukan, kami ingin mendengarnya.
- GitHub: Baca penjelasan, ajukan pertanyaan, dan ikuti diskusi.
- Dukungan developer: Ajukan pertanyaan dan bergabunglah dalam diskusi di repo Dukungan Developer Privacy Sandbox.

