Gli insiemi di siti web correlati (RWS) sono un meccanismo della piattaforma web che consente ai browser di comprendere le relazioni tra un insieme di domini. Ciò consente ai browser di prendere decisioni chiave per abilitare determinate funzioni del sito (ad esempio se consentire l'accesso ai cookie in più siti) e di presentare queste informazioni agli utenti.
Poiché Chrome ritira i cookie di terze parti, il suo obiettivo è preservare i casi d'uso chiave sul web e migliorare la privacy degli utenti. Ad esempio, molti siti si basano su più domini per offrire una singola esperienza utente. Le organizzazioni potrebbero voler mantenere diversi domini di primo livello per diversi casi d'uso, come domini specifici per paese o domini di servizio per l'hosting di immagini o video. Gli insiemi di siti web correlati consentono ai siti di condividere dati tra domini, con controlli specifici.
Che cos'è un insieme di siti web correlati?
A livello generale, un insieme di siti web correlati è una raccolta di domini per il quale esiste un unico "insieme di siti web principali" e potenzialmente più "membri dell'insieme".
Nell'esempio seguente, primary elenca il dominio principale, mentre associatedSites elenca i domini che soddisfano i requisiti del sottoinsieme associato.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
L'elenco canonico di insiemi di siti web correlati è un elenco visibile pubblicamente in formato file JSON ospitato nel repository GitHub di insiemi di siti web correlati, che funge da fonte attendibile per tutti gli insiemi. Chrome utilizza questo file per applicarlo al proprio comportamento.
Solo gli utenti che hanno il controllo amministrativo di un dominio possono creare un insieme con il dominio in questione. Chi compila il modulo deve dichiarare la relazione tra ogni "membro dell'insieme" al relativo valore "set Primary". I membri degli insiemi possono includere una gamma di diversi tipi di dominio e devono far parte di un sottoinsieme in base a un caso d'uso.
Se la tua applicazione dipende dall'accesso ai cookie tra siti (chiamati anche cookie di terze parti) sui siti all'interno dello stesso insieme di siti web correlati, puoi utilizzare l'API Storage Access (SAA) e l'API requestStorageAccessFor per richiedere l'accesso a questi cookie. A seconda del sottoinsieme di cui fa parte ciascun sito, il browser potrebbe gestire la richiesta in modo diverso.
Per ulteriori informazioni sulla procedura e sui requisiti per l'invio di set, consulta le linee guida per l'invio. I set inviati vengono sottoposti a vari controlli tecnici per convalidare i contenuti inviati.
Casi d'uso di insiemi di siti web correlati
Gli insiemi di siti web correlati sono una buona soluzione nei casi in cui un'organizzazione ha bisogno di una forma di identità condivisa tra diversi siti di primo livello.
Di seguito sono riportati alcuni casi d'uso per gli insiemi di siti web correlati:
- Personalizzazione del paese. Sfruttare i siti localizzati facendo affidamento su un'infrastruttura condivisa (example.co.uk può affidarsi a un servizio ospitato da example.ca).
- Integrazione del dominio del servizio. Sfruttare domini di servizio con cui gli utenti non interagiscono mai direttamente, ma che forniscono servizi sui siti della stessa organizzazione (example-cdn.com).
- Separazione dei contenuti degli utenti. Accesso a dati su domini diversi che separano i contenuti caricati dagli utenti da altri contenuti del sito per motivi di sicurezza, consentendo al dominio con sandbox di accedere ai cookie di autenticazione (e ad altri). Se pubblichi contenuti inattivi caricati da utenti, potresti anche essere in grado di ospitarli in tutta sicurezza sullo stesso dominio seguendo le best practice.
- Contenuti autenticati incorporati. Supportare contenuti incorporati da tutte le proprietà affiliate (video, documenti o risorse riservati all'utente che ha eseguito l'accesso sul sito di primo livello).
- Accedi. Supporto dell'accesso alle proprietà affiliate. Anche l'API FedCM potrebbe essere appropriata per alcuni casi d'uso.
- Analisi. Eseguire il deployment di analisi e misurazioni dei percorsi degli utenti tra proprietà affiliate per migliorare la qualità dei servizi.
Dettagli dell'integrazione di insiemi di siti web correlati
API Storage Access
L'API Storage Access (SAA) consente ai contenuti multiorigine incorporati di accedere allo spazio di archiviazione a cui avrebbe normalmente accesso solo in un contesto proprietario.
Le risorse incorporate possono utilizzare metodi SAA per verificare se hanno attualmente accesso allo spazio di archiviazione e per richiedere l'accesso allo user agent.
Quando i cookie di terze parti vengono bloccati ma gli insiemi di siti web correlati (RWS) sono attivi, Chrome concede automaticamente l'autorizzazione nei contesti intra-RWS e mostrerà una richiesta all'utente negli altri casi. Un "contesto intra-RWS" è un contesto, come un iframe, il cui sito incorporato e sito di primo livello si trovano nello stesso RWS.
Controllare e richiedere l'accesso allo spazio di archiviazione
Per verificare se hanno attualmente accesso allo spazio di archiviazione, i siti incorporati possono utilizzare il metodo Document.hasStorageAccess().
Il metodo restituisce una promessa che si risolve con un valore booleano che indica se il documento ha già accesso ai relativi cookie o meno. La promessa restituisce anche true se l'iframe ha la stessa origine del frame superiore.
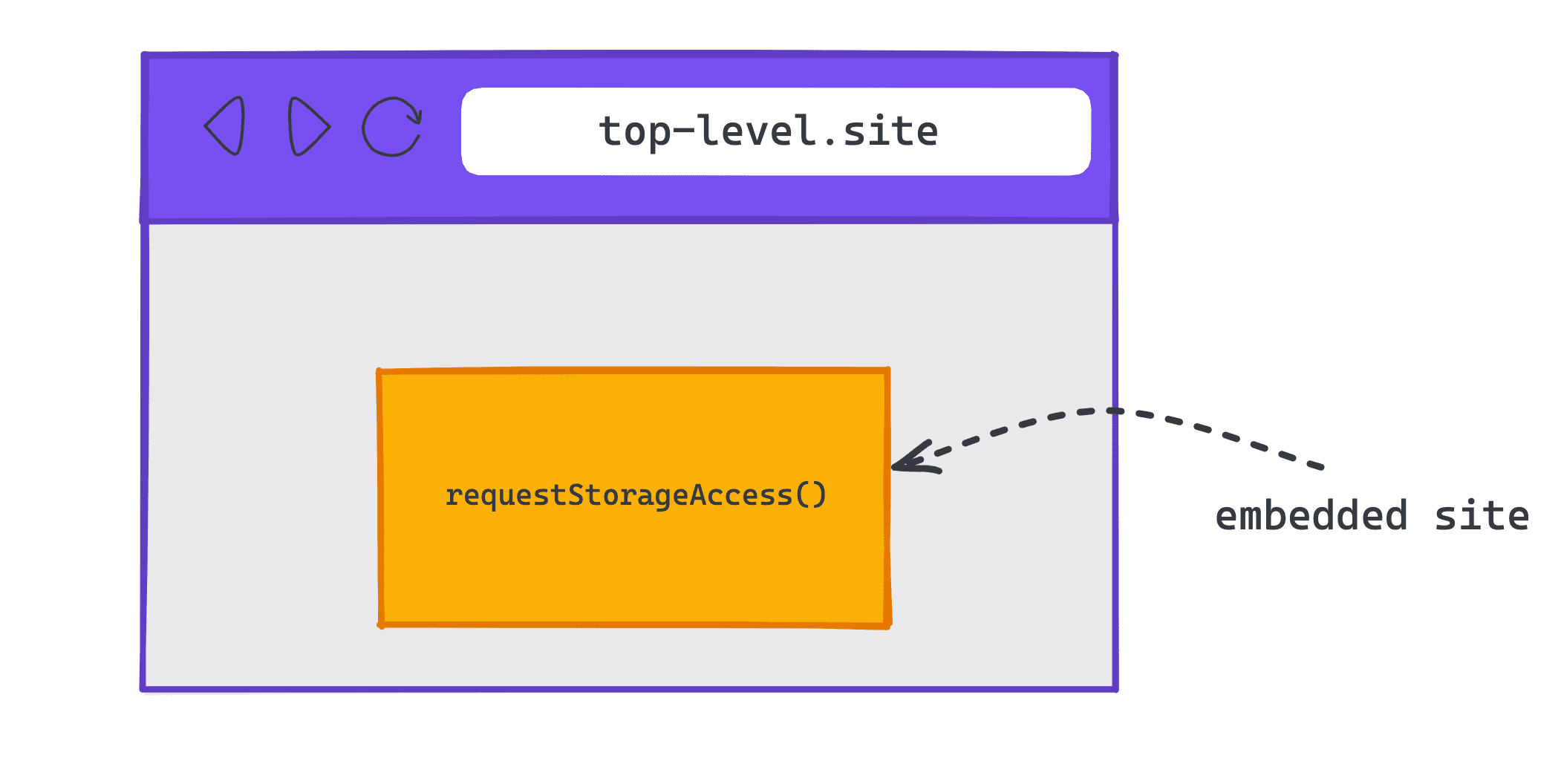
Per richiedere l'accesso ai cookie in un contesto cross-site, i siti incorporati possono utilizzare Document.requestStorageAccess() (rSA).
L'API requestStorageAccess() deve essere chiamata dall'interno di un iframe. Questo iframe deve aver ricevuto da poco l'interazione dell'utente (un gesto dell'utente, richiesto da tutti i browser), ma Chrome richiede inoltre che, negli ultimi 30 giorni, l'utente abbia visitato il sito proprietario dell'iframe e abbia interagito specificatamente con quel sito, come documento di primo livello, non in un iframe.
requestStorageAccess() restituisce una promessa che si risolve se è stato concesso l'accesso allo spazio di archiviazione. Se l'accesso è stato negato per qualsiasi motivo, la promessa viene rifiutata, indicando il motivo.
requestStorageAccessFor in Chrome
L'API Storage Access consente solo ai siti incorporati di richiedere l'accesso allo spazio di archiviazione dagli elementi <iframe> che hanno ricevuto l'interazione dell'utente.
Ciò pone difficoltà nell'adozione dell'API Storage Access per i siti di primo livello che utilizzano immagini tra siti o tag di script che richiedono cookie.
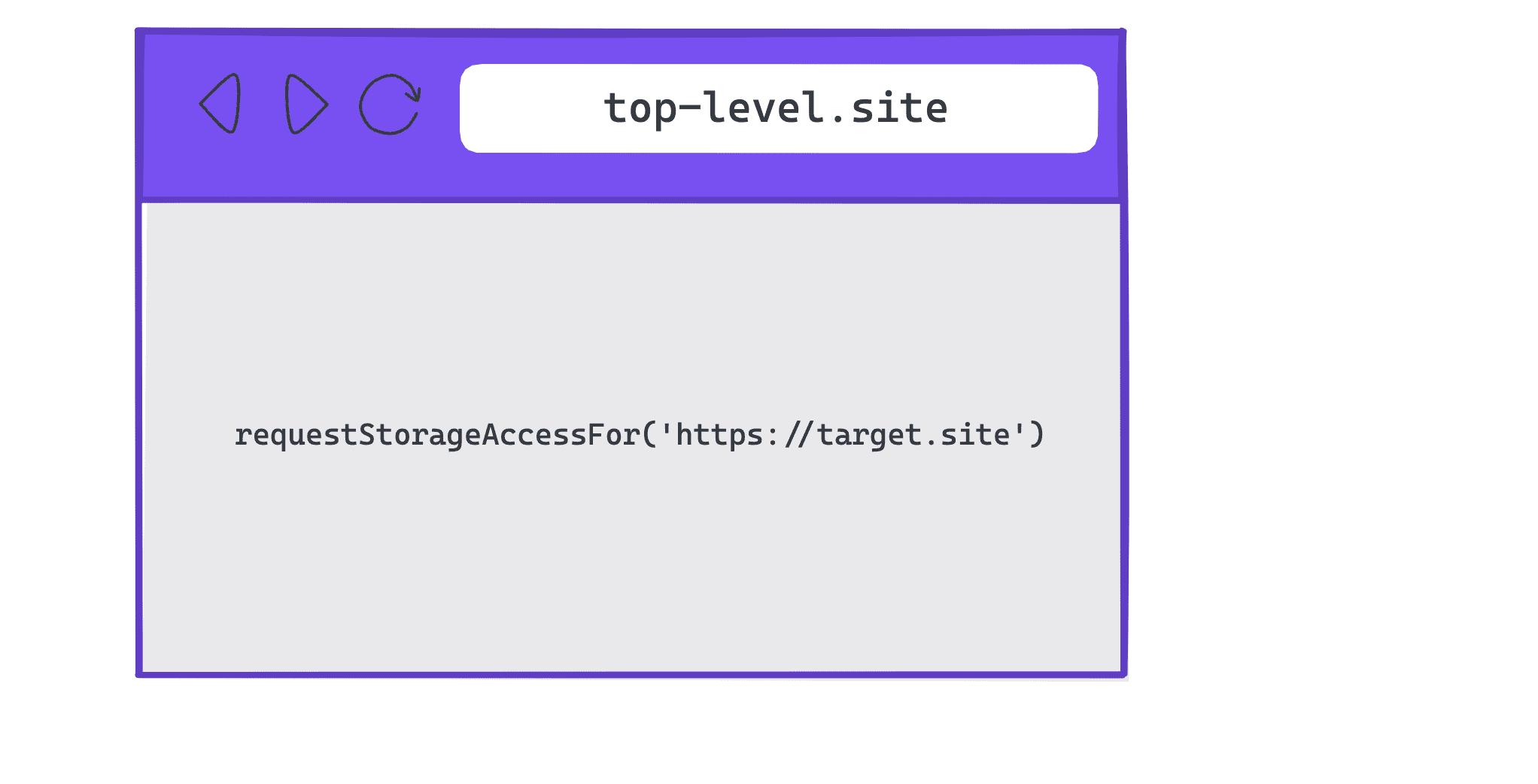
Per risolvere questo problema, Chrome ha implementato un modo per consentire ai siti di primo livello di richiedere l'accesso allo spazio di archiviazione per conto di origini specifiche con Document.requestStorageAccessFor() (rSAFor).
document.requestStorageAccessFor('https://target.site')
L'API requestStorageAccessFor() deve essere chiamata da un documento di primo livello. Inoltre, il documento deve aver appena ricevuto un'interazione da parte dell'utente. A differenza di requestStorageAccess(), Chrome non controlla le interazioni in un documento di primo livello negli ultimi 30 giorni perché l'utente è già sulla pagina.
Controllare le autorizzazioni di accesso allo spazio di archiviazione
L'accesso ad alcune funzionalità del browser, come la fotocamera o la geolocalizzazione, si basa sulle autorizzazioni concesse dall'utente. L'API Authorization consente di controllare lo stato dell'autorizzazione per l'accesso a un'API: se è stata concessa, rifiutata o se richiede una qualche forma di interazione dell'utente, come un clic su una richiesta o l'interazione con la pagina.
Puoi eseguire query sullo stato delle autorizzazioni utilizzando navigator.permissions.query().
Per verificare l'autorizzazione di accesso allo spazio di archiviazione per il contesto corrente, devi passare la stringa 'storage-access':
navigator.permissions.query({name: 'storage-access'})
Per verificare l'autorizzazione di accesso allo spazio di archiviazione per un'origine specificata, devi passare la stringa 'top-level-storage-access':
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
Tieni presente che, per proteggere l'integrità dell'origine incorporata, vengono controllate solo le autorizzazioni concesse dal documento di primo livello utilizzando document.requestStorageAccessFor.
A seconda che l'autorizzazione possa essere concessa automaticamente o se richieda un gesto dell'utente, verrà restituito prompt o granted.
Modello per frame
Le concessioni rSA si applicano per frame. Le concessioni rSA e rSAFor vengono trattate come autorizzazioni separate.
Ogni nuovo frame dovrà richiedere l'accesso allo spazio di archiviazione singolarmente e l'accesso verrà concesso automaticamente. Solo la prima richiesta richiede un gesto dell'utente; eventuali richieste successive avviate dall'iframe, come la navigazione o le risorse secondarie, non dovranno attendere un gesto dell'utente, poiché questo verrà concesso per la sessione di navigazione dalla richiesta iniziale.
Per aggiornare, ricaricare o ricreare l'iframe, sarà necessario richiedere di nuovo l'accesso.
Requisiti dei cookie
I cookie devono specificare entrambi gli attributi SameSite=None e Secure poiché rSA fornisce l'accesso solo per i cookie già contrassegnati per l'utilizzo in contesti tra siti.
I cookie con SameSite=Lax, SameSite=Strict o senza un attributo SameSite sono solo per uso proprietario e non verranno mai condivisi in un contesto tra siti indipendentemente dall'rSA.
Sicurezza
Per rSAFor, le richieste di sottorisorse richiedono le intestazioni di condivisione delle risorse tra origini (CORS) o l'attributo crossorigin nelle risorse, garantendo un'attivazione esplicita.
Esempi di implementazione
Richiedi l'accesso allo spazio di archiviazione da un iframe multiorigine incorporato

requestStorageAccess() in un incorporamento su un altro sito.Verificare di avere accesso allo spazio di archiviazione
Per verificare se hai già accesso allo spazio di archiviazione, usa document.hasStorageAccess().
Se la promessa si risolve vera, puoi accedere allo spazio di archiviazione nel contesto tra siti. Se restituisce false, devi richiedere l'accesso allo spazio di archiviazione.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
Richiedi accesso allo spazio di archiviazione
Se devi richiedere l'accesso allo spazio di archiviazione, controlla innanzitutto l'autorizzazione di accesso allo spazio di archiviazione navigator.permissions.query({name: 'storage-access'}) per verificare se è necessario un gesto dell'utente o se può essere concessa automaticamente.
Se l'autorizzazione è granted, puoi chiamare document.requestStorageAccess() e l'operazione dovrebbe riuscire senza gesto dell'utente.
Se lo stato di autorizzazione è prompt, devi avviare la chiamata document.requestStorageAccess() dopo un gesto dell'utente, ad esempio un clic su un pulsante.
Esempio:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Le richieste successive all'interno del frame, le navigazioni o le sottorisorse avranno automaticamente l'autorizzazione ad accedere ai cookie tra siti. hasStorageAccess() restituisce un valore reale. I cookie cross-site dello stesso insieme di siti web correlati verranno inviati in queste richieste senza chiamate JavaScript aggiuntive.
Siti di primo livello che richiedono l'accesso ai cookie per conto di siti multiorigine

requestStorageAccessFor() su un sito di primo livello per un'origine diversaI siti di primo livello possono utilizzare requestStorageAccessFor() per richiedere l'accesso allo spazio di archiviazione per conto di origini specifiche.
hasStorageAccess() verifica solo se il sito che lo ha chiamato dispone dell'accesso allo spazio di archiviazione, quindi un sito di primo livello può controllare le autorizzazioni per un'altra origine.
Per scoprire se all'utente verrà richiesto o se l'accesso allo spazio di archiviazione è già stato concesso a un'origine specificata, chiama navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}).
Se l'autorizzazione è granted, puoi chiamare document.requestStorageAccessFor('https://target.site'). L'operazione dovrebbe riuscire senza un gesto dell'utente.
Se l'autorizzazione è prompt, dovrai agganciare la chiamata document.requestStorageAccessFor('https://target.site') dietro il gesto dell'utente, ad esempio un clic su un pulsante.
Esempio:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Dopo una chiamata requestStorageAccessFor() riuscita, le richieste tra siti includeranno i cookie se includono CORS o l'attributo multiorigine, quindi i siti potrebbero voler attendere prima di attivare una richiesta.
Le richieste devono utilizzare l'opzione credentials: 'include' e le risorse devono includere l'attributo crossorigin="use-credentials".
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
Come eseguire i test in locale
Prerequisiti
Per testare gli insiemi di siti web correlati localmente, utilizza Chrome 119 o versioni successive avviato dalla riga di comando e attiva il flag di Chrome test-third-party-cookie-phaseout.
Attiva il flag di Chrome
Per attivare il flag di Chrome necessario, vai a chrome://flags#test-third-party-cookie-phaseout dalla barra degli indirizzi e modifica il flag in Enabled. Assicurati di riavviare il browser dopo aver modificato i flag.
Avvia Chrome con un insieme di siti web correlati locali
Per avviare Chrome con un insieme di siti web correlati dichiarato localmente, crea un oggetto JSON che contenga URL che fanno parte di un set e passalo a --use-related-website-set.
Scopri di più su come eseguire Chromium con i flag.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Esempio
Per attivare gli insiemi di siti web correlati localmente, devi attivare test-third-party-cookie-phaseout in chrome://flags e avviare Chrome dalla riga di comando con il flag --use-related-website-set con l'oggetto JSON contenente gli URL che fanno parte di un insieme.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Verificare di avere accesso ai cookie in più siti
Chiama le API (rSA o rSAFor) dai siti sottoposti a test e convalida l'accesso ai cookie tra siti.
Procedura di invio di insiemi di siti web correlati
Per dichiarare la relazione tra i domini e specificare di quale sottoinsieme fanno parte, segui questi passaggi:
- Identifica i domini pertinenti, inclusi imposta principale e membri dell'insieme che faranno parte dell'insieme di siti web correlati. Identifica inoltre il tipo di sottoinsieme a cui appartiene ogni membro dell'insieme.
- Assicurati che siano presenti i requisiti di creazione definiti e i requisiti di convalida.
- Dichiara l'insieme di siti web correlati nel formato JSON corretto.
- Invia l'insieme di siti web correlati creando una richiesta di pull a
related_website_sets.JSON, dove Chrome ospiterà l'elenco canonico di insiemi di siti web correlati. (Per creare le PR è necessario un account GitHub e dovrai firmare un Contratto di licenza del collaboratore (CLA) per contribuire all'elenco.)
Una volta creato il PR, verrà eseguita una serie di controlli per verificare che siano soddisfatti i requisiti del passaggio 2.
In caso di esito positivo, il PR indicherà che i controlli sono stati superati. Le PR approvate verranno unite manualmente in gruppi all'elenco canonico di insiemi di siti web correlati una volta alla settimana (il martedì alle 12:00 fuso orario della costa orientale).
Se uno o più controlli non vengono superati, l'autore della richiesta verrà avvisato tramite un errore di PR su GitHub. L'autore della richiesta può correggere gli errori e aggiornare il PR. Tieni presente che:
- Quando l'invio non va a buon fine, un messaggio di errore fornisce ulteriori informazioni sul motivo per cui l'invio potrebbe non essere riuscito (esempio).
- Tutti i controlli tecnici che regolano l'invio dei set vengono condotti su GitHub. Di conseguenza, tutti gli errori di invio derivanti dai controlli tecnici saranno visibili su GitHub.
Criteri aziendali
Chrome ha stabilito due criteri per soddisfare le esigenze degli utenti aziendali:
- I sistemi che potrebbero non essere in grado di integrarsi con gli insiemi di siti web correlati possono disattivare la funzionalità di insiemi di siti web correlati in tutte le istanze aziendali di Chrome con il criterio
RelatedWebsiteSetsEnabled. - Alcuni sistemi aziendali dispongono di siti solo per uso interno (come una intranet) con domini registrabili che differiscono da quelli del relativo insieme di siti web correlati. Se devono trattare questi siti come parte dell'insieme di siti web correlati senza renderli pubblici (poiché i domini potrebbero essere riservati), possono ampliare o sostituire l'elenco pubblico di insiemi di siti web correlati con il criterio
RelatedWebsiteSetsOverrides.
Chrome risolve qualsiasi intersezione tra il pubblico e l'azienda in uno dei due
diversi, a seconda che siano specificati replacemements o additions.
Ad esempio, per il set pubblico {primary: A, associated: [B, C]}:
replacements set: |
{primary: C, associated: [D, E]} |
| Il set aziendale assorbe il sito comune per formare un nuovo insieme. | |
| Insiemi risultanti: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions set: |
{primary: C, associated: [D, E]} |
| Gli insiemi pubblici ed aziendali sono combinati. | |
| Insieme risultante: | {primary: C, associated: [A, B, D, E]} |
Risolvere i problemi relativi agli insiemi di siti web correlati
"Prompt dell'utente" e "gesto dell'utente"
Un "messaggio dell'utente" e "gesto dell'utente" sono cose diverse. Chrome non mostrerà
richiesta di autorizzazione
agli utenti di siti che fanno parte dello stesso insieme di siti web correlati, ma Chrome continua
richiede che l'utente abbia interagito con la pagina. Prima di concedere l'autorizzazione,
Chrome richiede un
gesto dell'utente,
chiamata anche "interazione dell'utente" o "attivazione utente". Ciò è dovuto all'utilizzo di
l'API Storage Access al di fuori di un contesto di set di siti web correlati (ovvero
requestStorageAccess()) richiede anche un gesto dell'utente, a causa di
principi di progettazione delle piattaforme web.
Accedi ad altri siti cookie o spazio di archiviazione
Gli insiemi di siti web correlati non uniscono lo spazio di archiviazione per siti diversi, ma consentono solo
chiamate requestStorageAccess() più semplici (senza messaggi). Sito web correlato
I set riducono solo le difficoltà dell'utente relative all'utilizzo dell'API Storage Access, ma non
dettare cosa fare una volta ripristinato l'accesso. Se A e B sono siti diversi
nello stesso insieme di siti web correlati e gli incorporamenti A B, B possono chiamare
requestStorageAccess() e accedi allo spazio di archiviazione proprietario senza chiedere
per l'utente. Gli insiemi di siti web correlati non eseguono comunicazioni tra siti. Per
Ad esempio, la configurazione di un insieme di siti web correlati non causerà i cookie appartenenti
a B per iniziare l'invio ad A. Se
vogliate condividere i dati, dovrete farlo voi stessi, ad esempio
inviare un window.postMessage da un iframe B a un
Una cornice.
Accesso ai cookie non partizionati per impostazione predefinita
Gli insiemi di siti web correlati non consentono l'accesso implicito ai cookie non partizionati
senza richiamare alcuna API. I cookie in più siti non vengono resi disponibili
per impostazione predefinita all'interno dell'insieme. Gli insiemi di siti web correlati consentono solo ai siti all'interno dell'insieme di
ignora la richiesta di autorizzazione dell'API Storage Access.
Un iframe deve chiamare document.requestStorageAccess() se vuole accedere alla relativa
oppure la pagina di primo livello può chiamare document.requestStorageAccessFor().
Condividi feedback
Inviare un set su GitHub e lavorare con l'API Storage Access e l'API requestStorageAccessFor sono opportunità per condividere la tua esperienza con il processo e gli eventuali problemi riscontrati.
Per partecipare alle discussioni sugli insiemi di siti web correlati:
- Iscriviti alla mailing list pubblica degli insiemi di siti web correlati.
- Segnala i problemi e segui la discussione sul repository GitHub di insiemi di siti web correlati.

