من Chrome 123، يمكنك استخدام تلميحات النطاق إلى جانب Federated Credential Management API (FedCM): مع واجهة برمجة تطبيقات Domain Hint API، يمكن للمطورين توفير تجربة أفضل للمستخدم من خلال يعرض حسابات تسجيل الدخول الموحّدة من النطاق الذي تقبله.
واجهة برمجة تطبيقات تلميح النطاق
يمكن استخدام FedCM لتسهيل تسجيل دخول المستخدم إلى جهة اعتماد (RP، تشير إلى موقع ويب) باستخدام معلومات الحساب المقدمة من خلال هوية موفِّر الهوية (IdP). ومع ذلك، هناك حالات يعرف فيها الجهة المحظورة مسبقًا أنّ يتم السماح للحسابات المرتبطة بنطاق معين بتسجيل الدخول إلى الموقع. هذا النمط شائعة بشكل خاص في سيناريوهات المؤسسات حيث يتم الدخول إلى الموقع تقتصر على نطاق شركة. لتقديم تجربة أفضل للمستخدمين، يلجأ FedCM إلى تسمح واجهة برمجة التطبيقات للجهات المحظورة بعرض الحسابات التي يمكن استخدامها لتسجيل الدخول إلى الجهة المحظورة يمنع ذلك السيناريوهات التي يحاول فيها المستخدم تسجيل الدخول إلى الجهة المحظورة باستخدام خارج نطاق الشركة، ليتم عرضه فقط مع رسالة خطأ لاحقًا (أو كتمه حيث لا ينجح تسجيل الدخول) لأن النوع الصحيح من لم يتم استخدام الحساب.
باستخدام Domain Hint API، يمكن للجهات المحظورة تحديد سمة domainHint على واجهة برمجة تطبيقات FedCM.
لعرض الحسابات المطابقة فقط للمستخدم. يمكن لموفِّر الهوية تقديم
موقع واحد (domain_hints) كجزء من ردّ من قائمة الحسابات
نقطة النهاية إلى
الإشارة إلى النطاقات التي يرتبط بها الحساب. بهذه الطريقة، متصفح
عرض الحسابات المطابقة بدون الإفصاح عن تلميح النطاق المطلوب
موفِّر الهوية (idP).
ويظهر مثال لاستجابة JSON من نقطة نهاية قائمة الحسابات بالشكل التالي:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"approved_clients": ["123", "456", "789"],
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456"
"approved_clients": ["abc", "def", "ghi"],
"domain_hints": ["corp.example"]
}]
}
يمكن للجهة المحظورة طلب navigator.credentials.get() الذي يتضمّن السمة domainHint من أجل
تصفية الحسابات. على سبيل المثال، لنفترض أنّ أحد المستخدمين زار corp-partner.example و
يسجّل الدخول باستخدام حساب من corp.example. يستدعي الموقع واجهة برمجة التطبيقات
التالي:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "abc",
nonce: nonce,
domainHint : "corp.example"
}]
}
});
لم يتم إرسال قيمة domainHint إلى قائمة الحسابات
نقطة نهاية
للتصفية من جهة الخادم، حيث يمكن أن يكون ذلك متجهًا للملف المرجعي لموفِّر الهوية.
وبدلاً من ذلك، ينفِّذ Chrome طلب FedCM كالمعتاد، ويستبعد الحسابات
لا تتطابق مع قيمة domainHint المحددة في
مكالمة navigator.credentials.get(). بعد ذلك، يعرض Chrome مربع حوار FedCM على
مستخدم بقائمة الحسابات الجديدة. يشبه هذا الأسلوب تلميح تسجيل الدخول
API، ولكن هذين الاثنين
تجيب واجهات برمجة التطبيقات عن أسئلة مختلفة. تهدف واجهة برمجة تطبيقات معلومات تسجيل الدخول إلى الإجابة عن "
معرف المستخدم الذي أريده؟"، بينما تهدف تلميح النطاق إلى الإجابة عن السؤال "ما
التي يجب أن ينتمي إليها هذا الحساب أو الشركة أو الخادم؟"
عند استخدام domainHint: "any"، يفلتر Chrome الحسابات التي لا تحتوي على
أي نطاقات (أي لم يتم تمرير domain_hints أو فارغ). على سبيل المثال:
يسمح هذا الإجراء بحالات استخدام لا يسمح فيها الجهة المحظورة إلا بالحسابات المُدارة عند الاشتراك فيها.
الدفع.
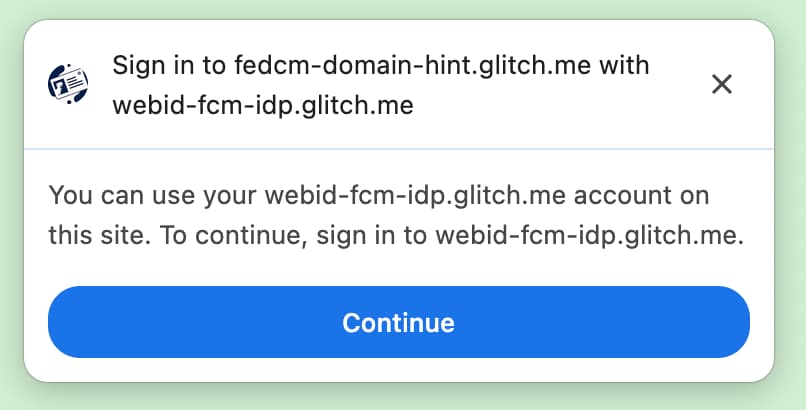
إذا لم تتطابق أي حسابات مع domainHint، سيعرض مربّع حوار FedCM طلبًا بتسجيل الدخول.
التي تتيح للمستخدم تسجيل الدخول إلى حساب موفِّر الهوية (idP) المُطابق للتلميح الذي طلبه
الجهة المحظورة. عندما ينقر المستخدم على الطلب، يتم فتح نافذة منبثقة تحتوي على
عنوان URL لتسجيل الدخول المحدَّد في الإعداد
. الرابط هو
ثم يتم إلحاقها بتلميح تسجيل الدخول ومعلمات طلب البحث لتلميح النطاق.

domainHint

