
第一方集合 (FPS) 經過精心設計,可在 Chrome 中淘汰第三方 Cookie 後,支援使用者的網頁瀏覽體驗。在 FPS 發展期間,這項提案已在開放網路論壇大幅演進,首先是 W3C 的 Privacy Community Group (隱私權社群群組),以及現在是 Web Incubator 社群群組。
這篇網誌文章會回顧演進過程、重點說明重大異動,並探討我們為何相信這類異動可以改善網路隱私,同時持續支援生態系統。
背景
網站經常需要在第三方環境中存取 Cookie,才能為使用者提供順暢且個人化的體驗。除了保護隱私權的廣告 API (Topics、Protected Audience API 和 Attribution) 以外,Chrome 團隊希望能瞭解使用第三方 Cookie 的情況範圍 (除了廣告個人化或成效評估之外),進而為使用者提供更優質的瀏覽體驗。
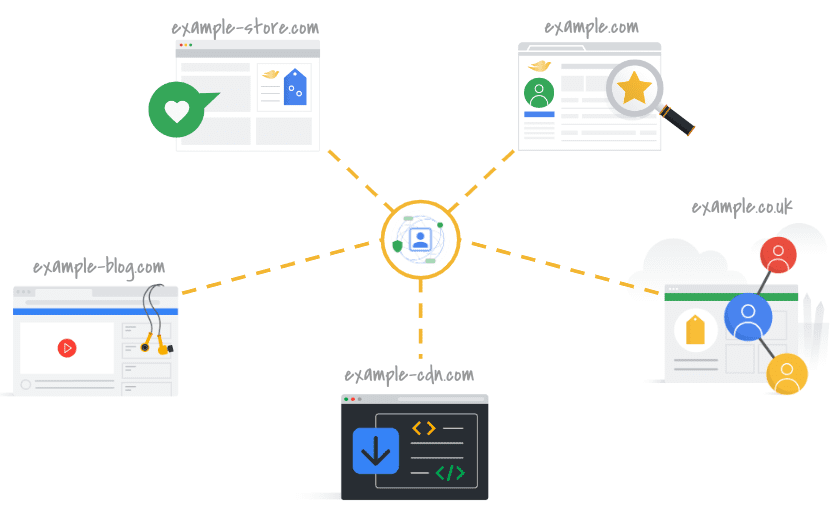
我們發現,機構之所以依賴第三方 Cookie,是因為其網站架構設計為利用多個網域。舉例來說,機構也許為健行網誌和露營店分別使用一個網域,並希望支援跨這些網站的使用者歷程。機構也可能針對網路服務採用共用基礎架構,維護多個國家/地區代碼網域。針對這類情況,我們著手建立了符合這類機構需求的解決方案,同時維持使用者對網路隱私權的期望。
踏出第一步
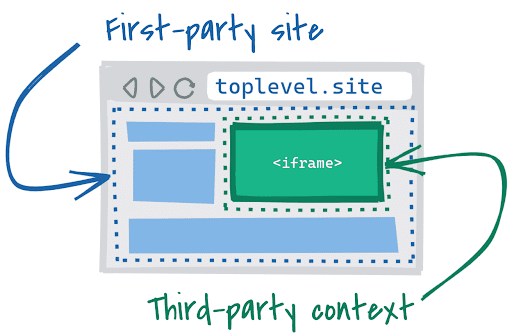
由於瀏覽器目前是使用網站層級邊界來解讀「第一方」和「第三方」,藉此考量機構可能管理的網域範圍,因此適合將此技術邊界改為更精細的定義。

2021 年,Chrome 最初提議為第一方集合提議 SameParty Cookie 屬性,讓網站可以定義來自「同一方」內網站的 Cookie。我們運用使用者代理程式政策定義了「同一方」的定義。這個政策定義嘗試以「方」的現有架構 (例如 W3C DNT 規格) 為基礎,並納入相關隱私權論述的建議 (例如《2012 年聯邦貿易委員會》報告,標題為《Protecting Consumer Privacy in a Rapid Change》(保護消費者隱私保護在快速變動的時代 (Protecting Consumer Privacy in a Rapid Change)) 架構的建議。
目前,我們認為這個做法能為各產業不同類型的機構提供足夠的彈性,並達成我們的首要目標,也就是透過第三方 Cookie 盡量減少追蹤廣泛的情況。
對初始提案提供意見
我們與網路生態系統中的相關人員談妥,發現此初始設計存在限制。
透過 SameParty 屬性進行被動 Cookie 存取的隱私權挑戰
其他瀏覽器供應商更建議採用需要明確 API 叫用的第三方 Cookie 存取主動方法,而不是在可以維持被動 Cookie 存取的界限內建立界線。Cookie 存取權的主動要求提供了瀏覽器的瀏覽權限和控管功能,如此可降低透過第三方 Cookie 追蹤隱密的風險。此外,這項瀏覽權限也可讓瀏覽器讓使用者選擇允許或封鎖這類 Cookie 存取。
為了促進跨瀏覽器的網頁互通性,並改善隱私權的益處,我們決定採取這個做法。
所提議政策的實施挑戰
原始政策提議將網域統一納入「共同擁有權」、「常見隱私權政策」和「共同群組身分」這三項要求。
廣大的生態系統中,我們發現從該政策收到的意見回饋,可依循以下四個主要主題。
共同擁有權限制過多
在關於「共用擁有權」規定,我們收到了意見回饋,其中指出比起小型公司,如果每秒影格數的定義僅以企業擁有權為主,可讓大型公司在各種網域和使用者面向服務之間收集資料。由於我們的目標是整體打造適用於整個生態系統的 Privacy Sandbox,因此審慎評估過這項意見回饋,優先採用更包容且更包容的解決方案。
單一政策會限制應用實例的擴充性
雖然管理界線整體政策的想法,是為了針對需要納入機構 FPS 的不同類型網域提供彈性,但我們發現某些重要用途無法符合這項政策設計。舉例來說,服務網域 (例如代管使用者產生的內容) 可能需要在第三方環境中存取其 Cookie,才能驗證或識別使用者。這類網域很少有使用者可存取的首頁,因此不符合在相同 FPS 中,「共同群組身分」或「常見隱私權政策」的規定。
使用者對群組身分的認知和理解可能有所不同
我們原先提議採取防護機制,定義「共同群組身分」,試圖將單一集合中的網域限定為可輕鬆與同一群組身分建立關聯的網域。不過,我們無法定義技術方法,因此無法評估及評估使用者能否「容易找到」這個共同群組身分。這可能會留存濫用行為,以及有關違規處置的問題。
此外,我們也收到 意見回饋,瞭解使用者對於「共同擁有權」界線的意義會因使用者而異,導致建立可套用至所有網站的規範並不容易。
難以大規模強制執行主觀政策
我們收到許多要求提供更詳細的規範的要求,原因在於特定要求的主觀性質 (例如「共同群組身分」),需要涵蓋其他例外狀況或極端情況 (關於「常見隱私權政策」)。
為確保能以一致且一致的方式套用政策,Chrome 必須向網站作者提供更具體的規範。我們判定嘗試制定更嚴格的規範制度可能侷限於生態系統的有害用途。
雖然我們最初提議讓獨立執法實體參與調查和強制執行政策遵循的角色,但在目前的生態系統中,要找到具備適當專業知識的獨立強制執行實體以實現這些責任,卻相當困難。相反的,我們努力改革從技術層面強制執行的政策,確保機構能夠以一致且目標的方式套用實作。
功能進化
為回應使用者意見,我們重新設計了 FPS。回到我們試圖解決的特定問題後,我們決定更直接針對正在解決的特定用途提出提案。
解決主要用途
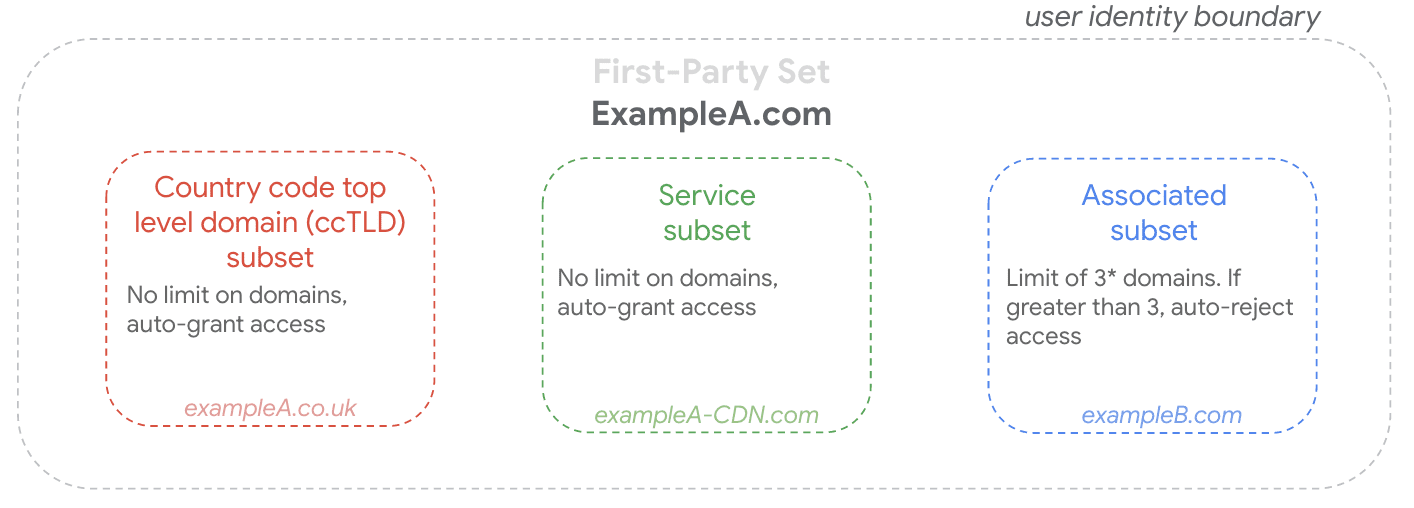
Chrome 開發了三種不同的專門建構「子集」,以符合網路上的重要用途。子集方法對舊方法更為私人、更具體,且更容易一致實施,從而改善了舊方法。

- 「ccTLDs」(國家代碼頂層網域) — 機構可能會維護擁有不同 ccTLD 的網站,以便提供本地化體驗,而且這些網站可能仍需要存取共用服務和基礎架構。
- 「服務」網域:網站可能會為了確保安全性或效能而使用獨立的網域,而這些網站可能會要求存取使用者的身分才能執行功能。
- 「關聯」網域:機構可能會為不同相關品牌或產品維護多個網站。他們可能需要針對用途 (例如分析相關網站的使用者歷程) 存取跨網站 Cookie,以進一步瞭解機構的使用者族群如何與其網站互動,或記住使用者在相同登入基礎架構上的使用者登入狀態。
每個用途都有獨立的政策規定、對應的技術驗證檢查,以及特定的瀏覽器處理行為 (詳情請參閱提交規範)。這些變更透過捨棄「一體適用」的設計,並偏好使用依據案例導向的區隔架構,藉此解決原始提案的限制。
透過主動要求存取第三方 Cookie,提高互通性
Chrome 積極促進與其他瀏覽器的互通性,以維持網路平台的健康狀態。Safari、Firefox 和 Edge 等其他瀏覽器目前使用 Storage Access API (SAA) 來快速處理 Cookie 要求,因此我們在 Chrome 中採用 SAA,不僅是為了協助處理我們收到的金鑰意見回饋,同時也支援網路互通性。
為了為開發人員提供更多彈性,並解決 SAA 的已知限制,我們還提議使用 requestStorageAccessForOrigin API。
有機會搭配使用 Storage Access API 與 FPS
在實作 Storage Access API (SAA) 時,瀏覽器可能會選擇直接要求使用者取得權限,其他使用者則會選擇在沒有權限提示的情況下,允許少量要求。
Chrome 認為 FPS 可為 SAA 提供透明的層,也就是限制使用者遇到的阻礙,並避免因金鑰有限的用途而引發提示疲勞。透過 FPS,瀏覽器也能靈活地為使用者提供設定成員資格的額外背景資訊,前提是使用者選擇提示使用者取得權限。
藉由每秒影格數,開發人員得以找出有哪些網站受到影響,而這些是有重要用途的網站。這樣可讓開發人員預測網站對使用者的運作方式,並採取適當措施,藉由使用 FPS 或第三方 Cookie 替代方法,降低對使用者體驗的影響。此外,FPS 為開發人員提供平台的可預測性,不同於可能會隨時間變動的經驗法則,或對不同使用者造成不同的行為。
最後,如果開發人員在 Chrome 中導入 SAA 與 FPS 搭配運作,那麼他們也可以利用 SAA,改善網站在其他瀏覽器上的效能,即使是不會傳送 FPS 的開發人員也一樣。
連續討論
我們認為最新的提案可在具有挑戰性的權衡空間中,兼顧使用者與開發人員的需求。我們非常感謝網頁生態系統相關人士提供的意見回饋,協助我們改良 FPS 提案。
我們明白網路生態系統的利害關係人仍然非常熟悉,最新的提案內容。請與我們互動,讓我們能夠繼續以對開發人員更實用的方式改善設計,並持續改善網路隱私權。Google 也將繼續與英國競爭與市場管理局 (CMA) 合作,確保遵守承諾規定。
歡迎參考下列資源:
與生態系統合作
Salesforce 和 CafeMedia 等公司紛紛加入第一方集合的重要意見回饋及開發,我們很高興地能夠貢獻一己之力。並協助推動這項技術發展。也有一些其他人分享了他們對第一方集合的想法,以及 Chrome 在網路生態系統中付出的努力:
「Chrome 正在根據我們的許多用途 (例如保留使用者歷程),開發第一方集合。這證明瞭 Google 團隊正努力瞭解網路上各類網站擁有者的需求。」- Mercado Libre
「VWO 致力強化隱私權標準,同時確保我們能確實處理實際的使用情境,感謝 Google 達成這項目標。該團隊很高興能與開發人員生態系統合作,並根據網路利害關係人的意見回饋,持續改善第一方組合提案的導入作業。我們很高興能參與這項提案的測試,並很期待能將此功能納入瀏覽器。」- VWO 工程總監 Nitish Mittal

