自 Chrome 115 起,儲存空間、服務工作站和通訊 API 已在第三方環境中進行分區。除了隔離相同來源政策之外,在第三方結構定義中使用的受影響 API 也會按頂層結構定義網站分隔。如果網站已無時間導入第三方儲存空間分區支援功能,可能會參與淘汰試用,以暫時取消分區 (繼續依來源政策持續隔離,但移除依據頂層網站的隔離功能),並在內嵌的內容中還原儲存空間、服務工作處理程序和通訊 API 的舊行為。
除了一般的淘汰淘汰試用計畫外,您也能參加 window.sessionStorage 的重點淘汰試用計畫。此試用功能可讓部分網站遷移 Firebase signInWithRedirect 流程。如要進一步瞭解這項遷移作業,請參閱這篇文章。
可用的淘汰試用期
自 Chrome 115 版起,我們將開啟兩種淘汰試用版:
DisableThirdPartyStoragePartitioning:允許頂層網站從網頁內嵌的第三方內容中,移除儲存空間、Service Worker 和通訊 API 的儲存空間、服務工作處理程序和通訊 API。DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning:允許網站跨導覽將sessionStorage取消分區。
這些做法可讓網站在 Chrome 115 版開始推出第三方分區前,先發現並修正問題。
以下概略說明淘汰試用期和後續流程。如果您在試用期間有任何意見或問題,請前往分區儲存空間試用 GitHub 存放區告訴我們。
DisableThirdPartyStoragePartitioning
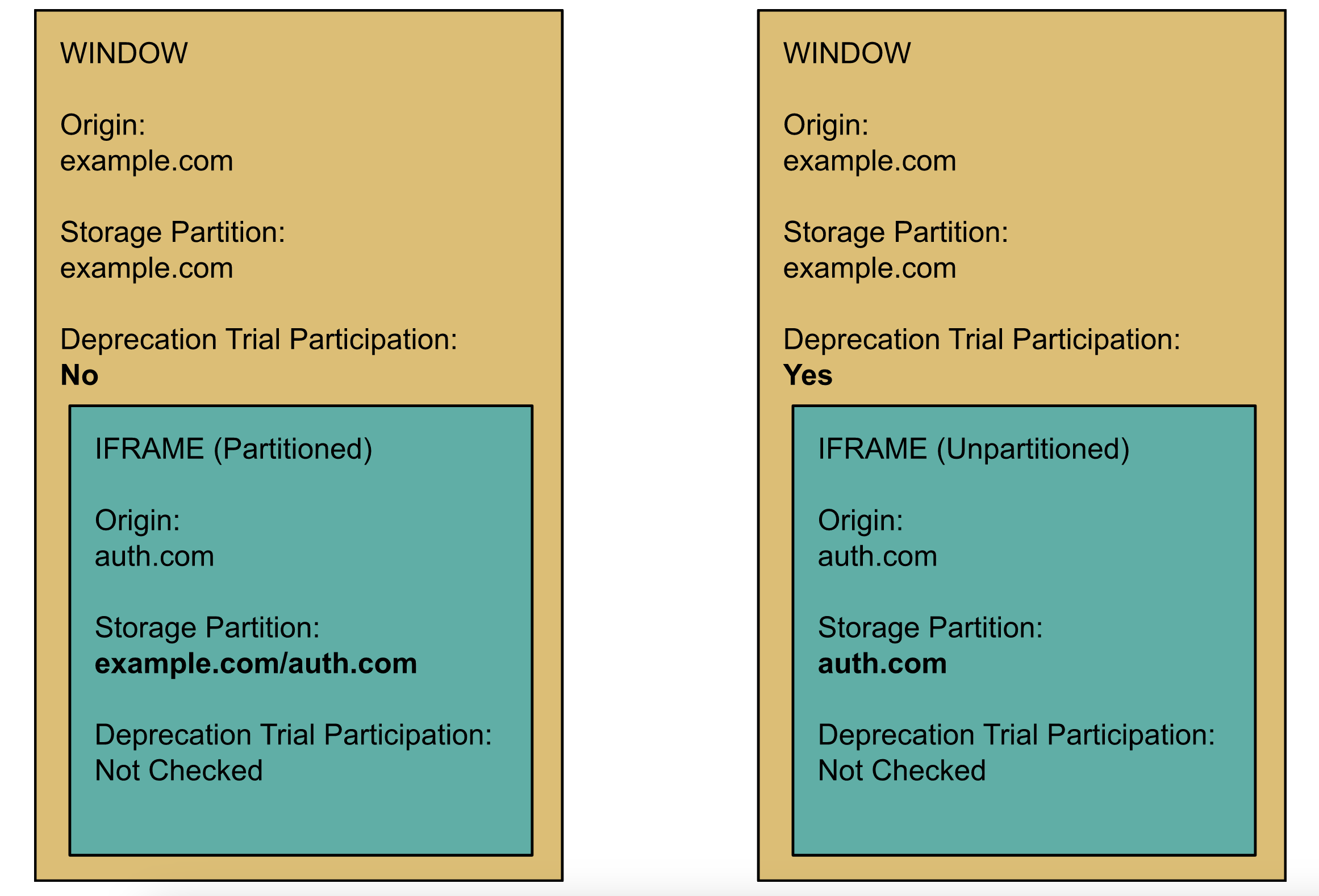
因此,建議您在 DisableThirdPartyStoragePartitioning 淘汰試用計畫中註冊頂層網站:Storage API (例如 localStorage、sessionStorage、IndexedDB、Quota 等)、通訊 API (例如 BroadcastChannel、SharedWorkers 和 WebLocks) 以及 ServiceWorker API,這些 API 仍會在第三方環境中維持未分區。
示例:

如需更多詳細說明,請參閱專案說明。
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
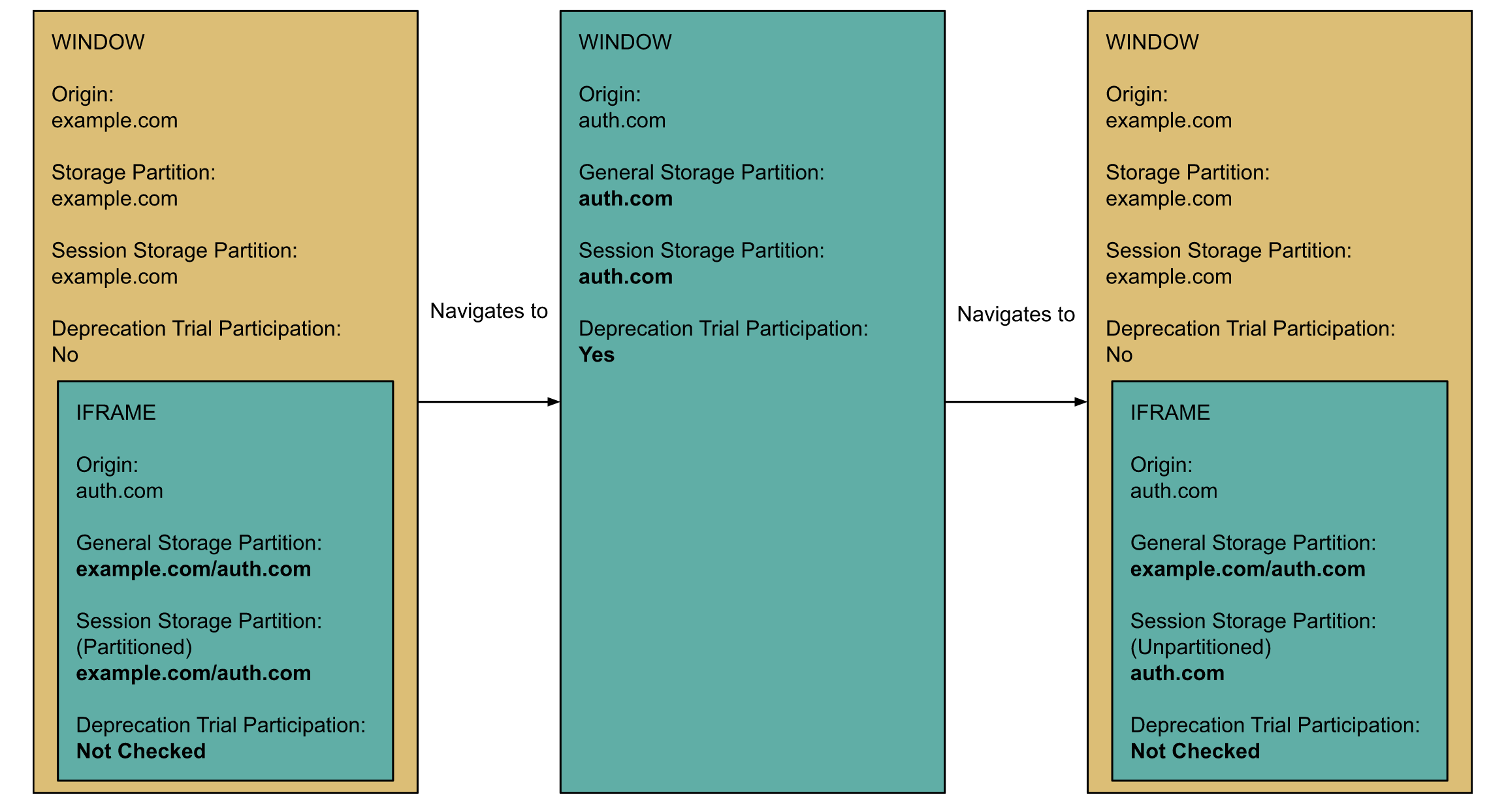
如果您註冊參加 DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 淘汰試用計畫,將分頁瀏覽到登錄來源時,會導致該來源的所有跨網站 iframe 僅於 Window.sessionStorage 內保持未分區,且僅限於該特定分頁的生命週期。DisableThirdPartyStoragePartitioning 淘汰試用計畫會影響在註冊來源內嵌入的所有第三方結構定義,DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 淘汰試用計畫會改為註冊指定來源,以便在嵌入第三方結構定義時接收未分區的存取權。
示例:

這對網頁程式開發人員有何影響?
網站應以第三方結構定義,稽核未分區儲存空間、Service Worker 和通訊 API 的使用情形,並視需要在這些淘汰試用期結束前,針對第三方分區做好準備。我們預計在 2024 年 7 月 23 日推出 Chrome 127 時,讓這些淘汰試用計畫失效。自 2024 年 9 月 3 日起,如果是 Chrome 111 至 126 版的使用者,淘汰試用計畫就會結束。
如要指示瀏覽器將網頁上內嵌的第三方內容儲存分區,頂層網站必須註冊一或兩項淘汰試用計畫,並在 HTTP 回應標頭中加入對應的試用權杖 (詳見下方範例)。
淘汰試用期間適用於 Windows、Mac、Linux、ChromeOS 和 Android,
參與淘汰試用計畫
以下簡要說明如何參與一或兩項淘汰試用計畫。如需詳細操作說明,請參閱「開始使用來源試用」。
- 請啟動 Chrome 115 以上版本,並確認已啟用
ThirdPartyStoragePartitioning標記。 - 確認頂層網站中嵌入第三方內容的行為是否因儲存空間分區而中斷 (如果沒有,則無需參與「淘汰試用」)。
- 請前往以下網址註冊淘汰試用計畫,並取得網域的權杖:
- 如何讓頂層網站將第三方嵌入內容中的儲存空間、服務工作處理程序和通訊 API 劃分開來:
DisableThirdPartyStoragePartitioning - 為了讓頂層網站跨導覽將 sessionStorage 拆分:
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
- 如何讓頂層網站將第三方嵌入內容中的儲存空間、服務工作處理程序和通訊 API 劃分開來:
- 在網頁中新增來源試用權杖:
- 在
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning試用期間,您可以將Origin-Trial: <DEPRECATION TRIAL TOKEN>新增至頂層網站的 HTTP 回應標頭,其中<DEPRECATION TRIAL TOKEN>包含註冊淘汰試用計畫時取得的權杖。您也可以透過 HTML `` 標記。 - 在
DisableThirdPartyStoragePartitioning試用期間,必須透過 JavaScript 插入的 HTML<meta>標記提供權杖。不支援 HTTP 標頭方法。
- 在
- 在仍啟用
ThirdPartyStoragePartitioning的 Chrome 115 以上版本中載入網站,並確認所有分區相關問題都已妥善解決。 - 如要停止參加淘汰試用計畫,只要移除您在步驟 2 中新增的權杖即可。
DisableThirdPartyStoragePartitioning 淘汰試用功能支援第三方來源試用功能,但插入權杖的第三方指令碼必須先在頂層影格中評估,然後才能載入未套用分區的第三方 iframe。DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 淘汰試用不支援第三方來源試用,因為在其效期內,註冊者必須是頂層網站。Chrome 的來源試用疑難排解指南提供完整檢查清單,協助您確保權杖設定正確。
提供意見
如果您遇到任何意見回饋或問題,請前往分區儲存空間淘汰試用 GitHub 存放區提交意見回饋或問題。

