为了针对第三方 Cookie 的弃用做好准备,我们提供了 Chrome 协助测试模式,允许网站预览网站行为如何 和功能无需第三方 Cookie 即可正常运行。本指南提供了 简要介绍 Chrome 计划提供的测试模式以及如何访问 实验组标签。
。这里的“Chrome 浏览器”指的是 Chrome 客户端:Chrome 安装。每个用户的数据 目录 构成独立客户。
实验组:一组 Chrome 浏览器 已启用、已停用或已配置在由 Chrome 提供支持的背景下 测试,即为其设置标签的一组浏览器。
标签:在此上下文中,是一个请求标头 值。 整个实验期间,实验组中的每个浏览器都将保留在该组中 Chrome 协助测试期间,确保浏览器使用的标签 确保所有测试人员都能保持一致
我们提供了两种不同的模式:
- 模式 A:从 2023 年 11 月起,测试 PS R&M API 的组织 已选择在部分 Chrome 中接收一致的标签 以便跨不同测试人员进行协调测试。
- 模式 B:自 2024 年 1 月 4 日起,Chrome 将在全球范围内停用 部分 Chrome 浏览器的第三方 Cookie。
哪些情况下会应用第三方 Cookie 它们在模式 B 下被停用,在整个阶段结束时,它们将保持停用状态 第三方 Cookie。
我们与 CMA 以确保这些测试模式与测试框架(以及 (如其 行业测试指南。 因此,CMA 预计在这两种模式下的测试结果 可用于评估 Privacy Sandbox。CMA 表示 可能更注重实验设计 2 的结果, “模式 B”标签和“模式 A 控件 1”标签。请参阅 CMA 于 10 月 26 日发布的指南 有关实验设计 2 的更多信息。
可以使用可用的临时 Cookie-Deprecation 值访问标签
从 HTTP 标头或 JavaScript API 获取。请参阅下一部分
使用 Cookie 弃用值访问标签
了解实现详情。
我们还会通过常规 Blink 开发流程, 技术设计和 Chrome 发布里程碑将最终敲定。 虽然这是我们想要交付的实施方案, 批准后,这些详细信息仍可能会发生变化。我们将继续 随着计划的推进,您可以更新此页面。您可以继续 提供反馈或问题。
模式 A:添加了标签的浏览器组
参与测试的组织将可以选择接收
一组永久性标签,
在同一组浏览器上跨不同广告技术平台进行协调实验。
例如,如果某个浏览器被归入 label_only_3 实验组(作为
则所有参与的广告技术平台都将能够
查看相同的 label_only_3 标签并相应地进行坐标:使用 PS
R&M API,但请勿使用第三方 Cookie。我们预计
确保将标签转发给其他参与者
在整个广告选择过程和
衡量。
例如,这样可让多个参与者 Protected Audience 使用同一组浏览器进行竞价。通过 竞价卖方参与者会将观察到的标签转发给买方, 促进协调测试。
这些标签不会影响 Chrome 浏览器中的任何行为 包括第三方 Cookie 的可用性。标签提供 对独立、协调的实验进行分组, 让参与实验的各方强制实施实验的相关参数。如果 您需要测试移除第三方 Cookie 的效果 负责排除具有 标签。
目的是创建能够代表正常 Chrome 流量的群组。这样 意味着第三方 Cookie 和 PS R&M API 都应该可用, 部分用户可能已使用设置或扩展程序更改或停用 功能。
在 Chrome 的浏览会话期间,标签通常会保持不变; 。不过,我们无法保证这一点 其中,完全重置浏览器可能还会重置当前标签。
我们计划让 8.5% 的 Chrome 稳定版浏览器支持模式 A,我们的 初始方案将该人群划分为九组。较小的子群组 旨在让广告技术平台灵活地组合标签以创建 自己的实验规模不同。群组不会重叠。
请注意,control_1.* 标签旨在用作“Control 1”为
CMA 的
行业测试指南、
因此测试参与者不得使用 Topics API,也不得运行 Protected Audiences
针对此流量的竞价。由于标签不会影响浏览器行为
参与者不得跳过观测到的主题,也不得开展 Protected Audience 竞价
在检测到 control_1.* 组标签时有效。
我们欢迎 反馈 这些群体是否满足参与 组织。
| 标签 | 稳定流量的百分比 |
|---|---|
control_1.1 |
0.25 |
control_1.2 |
0.25 |
control_1.3 |
0.25 |
control_1.4 |
0.25 |
label_only_1 |
1.5 |
label_only_2 |
1.5 |
label_only_3 |
1.5 |
label_only_4 |
1.5 |
label_only_5 |
1.5 |
模式 A label_only_ 浏览器群组自 2023 年 11 月推出,并且
模式 A“control_1_*”群组自 2024 年 1 月 4 日起可用。
模式 B:停用 1% 的第三方 Cookie
Chrome 已在 Chrome 稳定版中停用大约 1% 的第三方 Cookie 从 2024 年 1 月 4 日开始,开发者版、Canary 版和 Beta 版 (2023 年第 4 季度)。测试 PS R&M API 的组织无需 选择启用此模式,因为它会统一应用于整个浏览器 人口。当然,系统也可能会 会受到影响。 条状标签或 Related Website Sets。
此外,我们计划在模式 B 中提供一小部分流量, 已停用 PS R&M API。其他 API,例如 Related Website Sets、CHIPS 和 FedCM,不会被停用。我们预计这一组合 为不使用第三方 Cookie 的浏览器建立效果基准 而不使用 PS R&M API。
在模式 B 中,我们还为受影响的浏览器提供了标签。通过
这些标签在 API 停用的同时仍可用。我们是
提议将总体人群分为三个 treatment_1.* 组,其中
第三方 Cookie 被停用,但可以使用 PS R&M API,并且
control_2 组,其中同时包含第三方 Cookie 和 PS R&M API
已停用。
协助调试 Attribution Reporting API 和不公开汇总
API 集成,并帮助测试参与者更好地了解
ARA 调试报告和不公开汇总调试报告
模式 B 下的浏览器上仍可使用,只要用户没有
明确阻止的第三方 Cookie。以下国家/地区不支持调试报告:
control_2,因为 PS R&M API 在该 Slice 中不可用。调试报告
和逐步淘汰第三方 Cookie 的同时仍会逐步被淘汰。
- 对于 Attribution Reporting API,由于第三方 Cookie 已停用,
报告来源
设置
ar_debugCookie,并且应依赖于设置debug_key字段 (用于归因成功报告)和debug_reporting字段(用于详细 报告)来选择启用或停用接收调试报告。 - 对于 Private Aggregation API,报告来源应依赖于调用
enableDebugMode(),用于控制是否选择启用调试报告。 公司应继续 考虑法规义务在使用归因时可能需要遵守的法律义务 Reporting API 和 Private Aggregation API,包括调试报告。
模式 A 继续运行,并且这些组与模式 A 组不同,
用户要么采用模式 A 或模式 B,要么都不采用任何模式。测试参与者
应使用 control_1.* 流量作为代表状态的对照组
使用第三方 Cookie。
| 标签 | 稳定流量的百分比 |
|---|---|
treatment_1.1 |
0.25 |
treatment_1.2 |
0.25 |
treatment_1.3 |
0.25 |
control_2 |
0.25 |
Chrome 还限制了 20% 的 Chrome Canary 版、开发者版和 Beta 版客户端的 Cookie。
| 标签 | 非稳定流量占比 |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
将其中一个实验组纳入其中,效果与将其纳入稳定版中的效果相同。
与模式 A 一样,PS R&M API 也不一定可用,因为用户可以
从 Chrome 的隐私设置和安全性设置中停用它们。同样,
我们并不保证一定能为
control_2 组,因为用户可以访问浏览器界面以允许使用第三方
Cookie。
实验监控
确保监控每个实验组和对照组的相对流量
标签。treatment_1.1 的流量应该与
treatment_1.2和treatment_1.3。
我们建议您慎重考虑包含来自以下来源的标签的流量: 版本低于 120 的 Chrome 版本。如果您的团队通常负责处理 无效流量用于标识表现出无效特征的用户代理 那么不妨从测试结果中滤除它们。
投放前时段标签
在 2024 年 1 月之前,我们还为多个实验组实施了前期:
让 Chrome 根据统计信息准确调整规模和选择
公正的群体。这些前期涵盖已排定的所有实验组
从一月份开始:模式 B 组和 Control_1.* 组。不需要
(针对开发者或网站操作),采用实施前时段的实验组不会
行为或 API 可用性方面的变化,但请注意,您可能会看到
在某些情况下会返回 preperiod 标签。虽然收到
“preperiod”标签可能会转移到某个实验组,这不是
因此建议不要假定带有此标签的浏览器
才能参与实验
实验组是所调研人群的一部分: 其中一个加标签的组。
使用“Cookie 弃用”值访问标签
在模式 A 和模式 B 期间,我们引入了
可通过选择启用的 HTTP 标头和 JavaScript 访问的 Cookie-Deprecation 值
API,为浏览器的适用模式 A 或 B 提供标签
(按照上述百分比所定义),前提是其属于
这些。
访问标签涉及访问用户设备上存储的信息。在 某些管辖区(例如欧盟和英国),我们了解此类活动 与使用 Cookie 类似,因此访问标签可能需要 用户同意。在开始请求标签之前,我们建议您先 判断此用户意见征求义务是否适用于您。
访问 Sec-Cookie-Deprecation HTTP 标头
要接收 Sec-Cookie-Deprecation 请求标头,网站必须先设置
receive-cookie-deprecation Cookie。此 Cookie 必须使用
Partitioned
属性,这意味着您必须按
顶级网站。
例如,如果 3p-example.site 想要接收 Sec-Cookie-Deprecation
example.com 上嵌入的资源上的标头,3p-example.site 必须
并在该环境中设置以下 Cookie。
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Secure、HttpOnly、SameSite 和 Partitioned Cookie 属性
必填。其他属性:Domain、Path、Expires 和 Max-Age
请根据需求设置,不过 Path=/ 是一个不错的默认值。示例
此处设置 Max-Age=15552000,使 Cookie 在 180 秒之后不会过期
天。
您可能需要先设置 receive-cookie-deprecation=1 Cookie
在 Chrome 协助测试开始前,确保
实验组中的浏览器包括Sec-Cookie-Deprecation
请求标头。
例如,假设浏览器位于 example_label_1 组中,然后
包含此 Cookie 的请求还将包含 Sec-Cookie-Deprecation
标头。
Sec-Cookie-Deprecation: example_label_1
如果浏览器不属于某个组,则不会发送任何标头。
标签与 Cookie 的存在相关联
或针对具体网站屏蔽了相应网站,则标签不会
已发送。由于 Partitioned 属性应在以下时间过后继续使用:
第三方 Cookie 已被完全弃用,这意味着 Partitioned Cookie 可能会
在第三方 Cookie 被屏蔽时设置。
访问 cookieDeprecationLabel JavaScript API
Cookie-Deprecation 值也可使用
navigator.cookieDeprecationLabel.getValue() JavaScript API。这将返回一个
promise ,该 promise 可解析为包含适用组标签的字符串。对于
例如,如果浏览器位于 example_label_1 组中:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
如果浏览器不属于某个组,该 API 将不可用或 该值将为空字符串,因此请务必执行特征检测。
无论是否存在
receive-cookie-deprecation 个 Cookie。不过,如果 Cookie 被完全阻止
那么相应 API 将再次不可用或
返回一个空字符串。
与客户端提供的任何值一样,请务必清理并验证 值。
演示和测试
从 Chrome 120 开始,有一些标志可用于启用本地开发者 以及请求和读取标签的测试
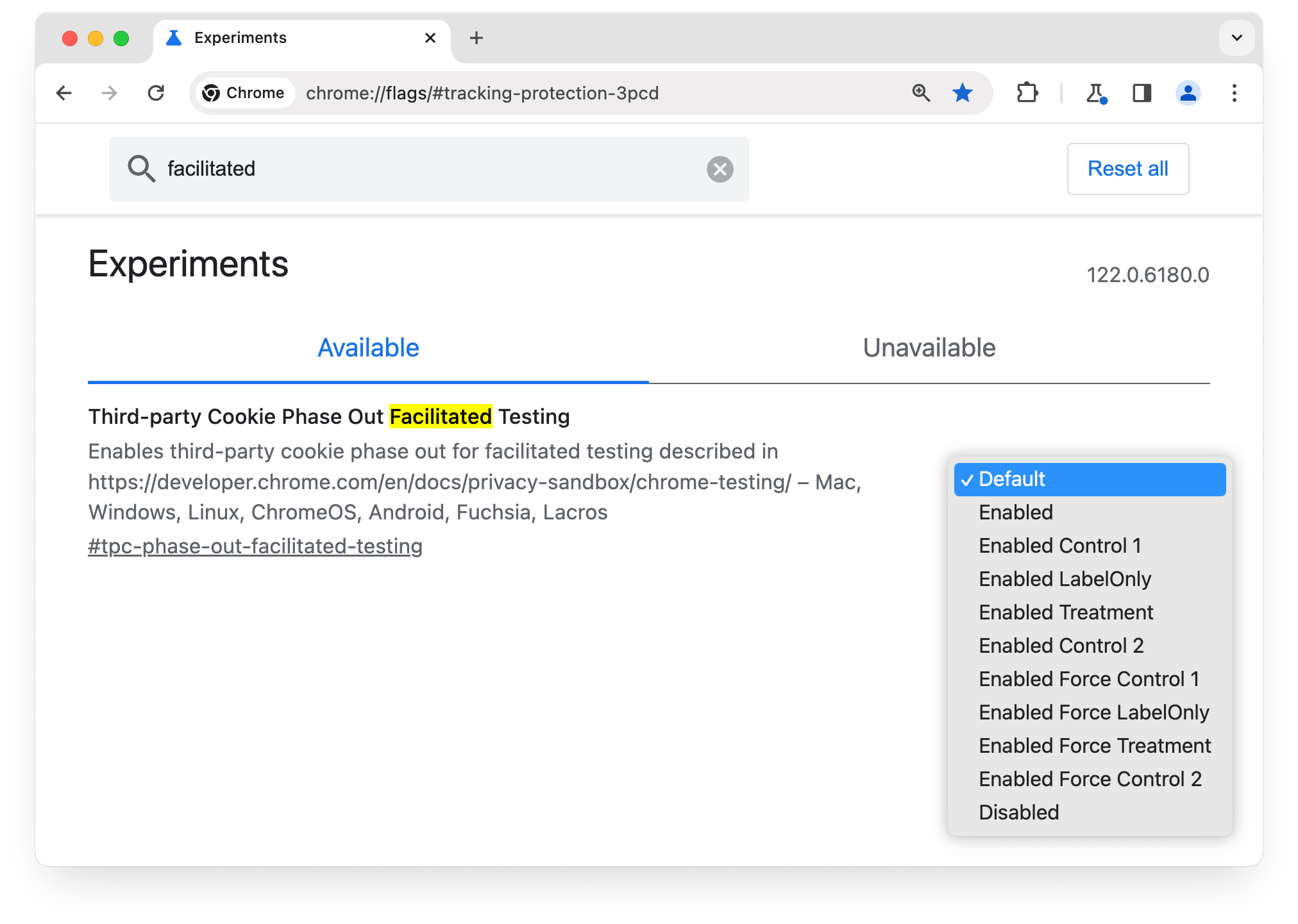
chrome://flags/#tpc-phase-out-facilitated-testing标志可用于
启用一组测试标签。这些标签的前缀为 fake_,即
将其与真实标签区分开来。启用该标志不会选择
在浏览器中输入任何实验组。
您可以访问 goo.gle/cft-demo 查看标签的实际应用。
因为 Privacy Sandbox 相关性和效果衡量强制执行注册
API,您可能需要使用
chrome://flags/#privacy-sandbox-enrollment-overrides 并提供演示
来源。或者,如果您要使用
从终端运行 Chrome:
--args --disable-features=EnforcePrivacySandboxAttestations

标志下拉菜单中包含多个选项。测试人员将主要 对标记为“Force”的条目感兴趣因为这样可以确保实验 行为。
若要仅测试实验组标签,请选择“已启用强制对照组 1”或 “已启用 Force LabelOnly”。这些方法会导致浏览器向 “fake_control_1.1”或“fake_label_only_1.1”标签。
在 Chrome M120 或更高版本中,您还可以使用以下条目。
要测试第三方 Cookie 屏蔽功能,请选择“已启用强制处理”。这个 系统将发送“fake_treatment_1.1”实验组标签,还可以修改 Cookie 设置页面和当前 Cookie 设置来阻止第三方 Cookie。
若要在不使用私下广告 API 的情况下测试第三方 Cookie 屏蔽功能,请选择“强制 控件 2”。这将发送“fake_control_2”实验组标签, 更新 Cookie 设置页、阻止第三方 Cookie 以及禁用新的 私下广告 API。
请注意,存在一个问题,即浏览器始终使用
Cookie 设置页面以及用于阻止第三方 Cookie 的设置,即使您
来停用该标志我们正在努力解决这一问题,但在此期间,
可以通过以下方式在单独的 Chrome 数据目录中测试这些标志值:启动
带有 --user-data-dir=<new dir> 命令行标志的 Chrome。
反馈
我们使用“chrome-testing” 标签,以管理问题。我们欢迎 您对于初始问题的反馈和讨论:
您还可以 提出新的问题或讨论 使用“Chrome 协助测试”在代码库中模板。

