গোপনীয়তা-সংরক্ষণকারী পরিচয় ফেডারেশনের জন্য কীভাবে FedCM ব্যবহার করবেন তা জানুন।
FedCM (ফেডারেটেড ক্রেডেনশিয়াল ম্যানেজমেন্ট) হল ফেডারেটেড পরিচয় পরিষেবাগুলির জন্য একটি গোপনীয়তা-সংরক্ষণের পদ্ধতি (যেমন "সাইন ইন...") যেখানে ব্যবহারকারীরা পরিচয় পরিষেবা বা সাইটের সাথে তাদের ব্যক্তিগত তথ্য ভাগ না করেই সাইটে লগ ইন করতে পারেন৷
FedCM ব্যবহারের ক্ষেত্রে, ব্যবহারকারীর প্রবাহ এবং API রোডম্যাপ সম্পর্কে আরও জানতে FedCM API-এর ভূমিকা দেখুন।
FedCM উন্নয়ন পরিবেশ
FedCM ব্যবহার করার জন্য Chrome এর IdP এবং RP উভয় ক্ষেত্রেই আপনার একটি সুরক্ষিত প্রসঙ্গ (HTTPS বা লোকালহোস্ট) প্রয়োজন৷
অ্যান্ড্রয়েডে ক্রোমে ডিবাগ কোড
আপনার FedCM কোড ডিবাগ করতে স্থানীয়ভাবে একটি সার্ভার সেট আপ করুন এবং চালান। আপনি পোর্ট ফরওয়ার্ডিং সহ একটি USB কেবল ব্যবহার করে সংযুক্ত একটি Android ডিভাইসে Chrome-এ এই সার্ভারটি অ্যাক্সেস করতে পারেন৷
রিমোট ডিবাগ অ্যান্ড্রয়েড ডিভাইসে নির্দেশাবলী অনুসরণ করে আপনি অ্যান্ড্রয়েডে Chrome ডিবাগ করতে ডেস্কটপে DevTools ব্যবহার করতে পারেন।
Chrome এ তৃতীয় পক্ষের কুকি ব্লক করুন

FedCM কিভাবে Chrome-এ তৃতীয় পক্ষের কুকিজ ছাড়া কাজ করে তা বাস্তবে প্রয়োগ করার আগে আপনি পরীক্ষা করতে পারেন।
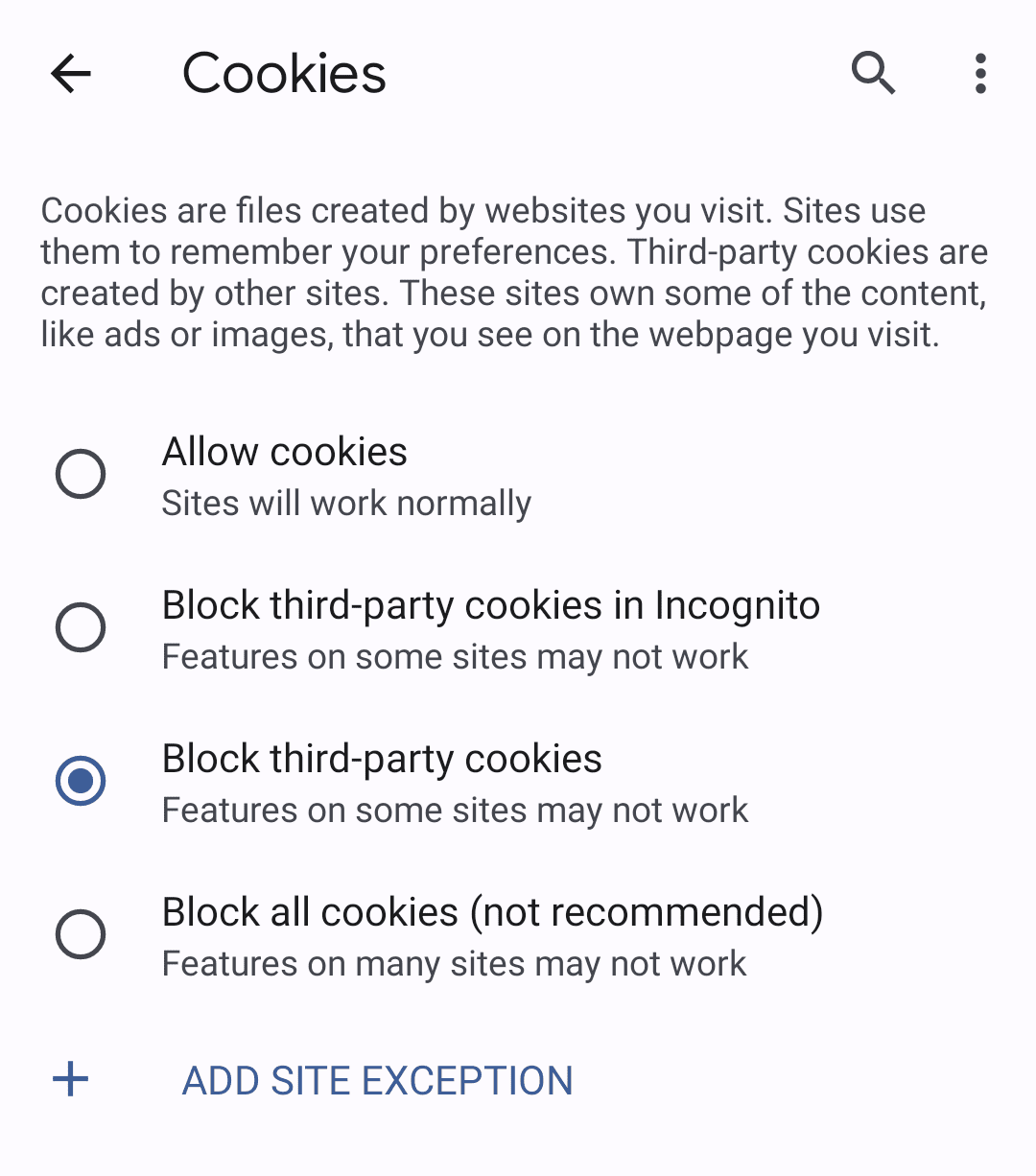
তৃতীয় পক্ষের কুকি ব্লক করতে, ছদ্মবেশী মোড ব্যবহার করুন বা আপনার ডেস্কটপ সেটিংসে chrome://settings/cookies বা মোবাইলে Settings > Site settings > Cookies- এ নেভিগেট করে "ব্লক থার্ড-পার্টি কুকিজ" বেছে নিন।
FedCM API ব্যবহার করে
আপনি একটি সুপরিচিত ফাইল , কনফিগারেশন ফাইল এবং অ্যাকাউন্টের তালিকার জন্য এন্ডপয়েন্ট, দাবী জারি এবং ঐচ্ছিকভাবে ক্লায়েন্ট মেটাডেটা তৈরি করে FedCM-এর সাথে একীভূত হন।
সেখান থেকে, FedCM জাভাস্ক্রিপ্ট APIগুলি প্রকাশ করে যা RPs IdP এর সাথে সাইন ইন করতে ব্যবহার করতে পারে৷
একটি সুপরিচিত ফাইল তৈরি করুন
ট্র্যাকারদের API-এর অপব্যবহার থেকে রোধ করতে, IdP-এর eTLD+1 এর /.well-known/web-identity থেকে একটি সুপরিচিত ফাইল পরিবেশন করতে হবে।
উদাহরণ স্বরূপ, যদি IdP এন্ডপয়েন্টগুলি https://accounts.idp.example/ এর অধীনে পরিবেশিত হয়, তাহলে তাদের অবশ্যই https://idp.example/.well-known/web-identity এ একটি সুপরিচিত ফাইল পরিবেশন করতে হবে আইডিপি কনফিগারেশন ফাইল । এখানে একটি সুপরিচিত ফাইল সামগ্রীর উদাহরণ রয়েছে:
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
JSON ফাইলটিতে অবশ্যই IdP কনফিগারেশন ফাইল URL এর একটি অ্যারে সহ provider_urls বৈশিষ্ট্য থাকতে হবে যা RPs দ্বারা navigator.credentials.get এ configURL এর একটি পাথ অংশ হিসাবে নির্দিষ্ট করা যেতে পারে। অ্যারেতে URL স্ট্রিংগুলির সংখ্যা একটিতে সীমাবদ্ধ, তবে এটি ভবিষ্যতে আপনার প্রতিক্রিয়ার সাথে পরিবর্তিত হতে পারে৷
একটি আইডিপি কনফিগারেশন ফাইল এবং শেষ পয়েন্ট তৈরি করুন
আইডিপি কনফিগার ফাইল ব্রাউজারের জন্য প্রয়োজনীয় শেষ পয়েন্টগুলির একটি তালিকা প্রদান করে। IdPs এই কনফিগারেশন ফাইল এবং প্রয়োজনীয় শেষ পয়েন্ট এবং URL গুলি হোস্ট করবে৷ সমস্ত JSON প্রতিক্রিয়া অবশ্যই application/json কন্টেন্ট-টাইপের সাথে পরিবেশন করা উচিত।
কনফিগার ফাইলের URL একটি RP-এ নির্বাহিত navigator.credentials.get কলে প্রদত্ত মান দ্বারা নির্ধারিত হয়।
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
আইডিপি কনফিগার ফাইল অবস্থানের একটি সম্পূর্ণ URL একটি configURL হিসাবে নির্দিষ্ট করুন। যখন navigator.credentials.get() কে RP-তে কল করা হয় , তখন ব্রাউজার Origin হেডার বা Referer হেডার ছাড়াই একটি GET অনুরোধ সহ কনফিগার ফাইলটি নিয়ে আসে। অনুরোধে কুকিজ নেই এবং পুনঃনির্দেশ অনুসরণ করে না। এটি কার্যকরভাবে আইডিপিকে কে অনুরোধ করেছে এবং কোন RP সংযোগ করার চেষ্টা করছে তা শিখতে বাধা দেয়। যেমন:
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
ব্রাউজারটি আইডিপি থেকে একটি JSON প্রতিক্রিয়া আশা করে যাতে নিম্নলিখিত বৈশিষ্ট্যগুলি অন্তর্ভুক্ত থাকে:
| সম্পত্তি | বর্ণনা |
|---|---|
accounts_endpoint (প্রয়োজনীয়) | অ্যাকাউন্টের শেষ পয়েন্টের URL। |
client_metadata_endpoint (ঐচ্ছিক) | ক্লায়েন্ট মেটাডেটা এন্ডপয়েন্টের জন্য URL। |
id_assertion_endpoint (প্রয়োজনীয়) | আইডি দাবী শেষ পয়েন্টের জন্য URL। |
disconnect (ঐচ্ছিক) | সংযোগ বিচ্ছিন্ন করার জন্য URL। |
login_url (প্রয়োজনীয়) | আইডিপিতে সাইন ইন করার জন্য ব্যবহারকারীর লগইন পৃষ্ঠার URL । |
branding (ঐচ্ছিক) | অবজেক্ট যা বিভিন্ন ব্র্যান্ডিং বিকল্প ধারণ করে। |
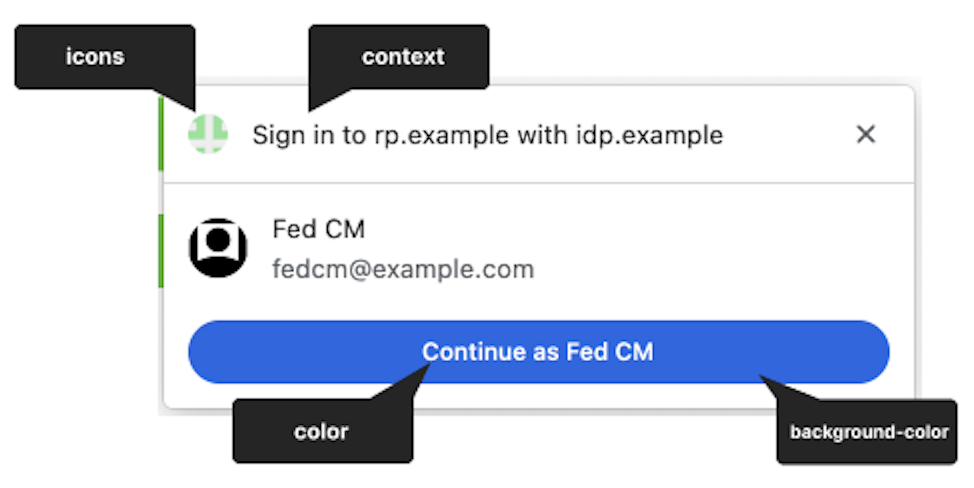
branding.background_color (ঐচ্ছিক) | ব্র্যান্ডিং বিকল্প যা "এভাবে চালিয়ে যান..." বোতামের পটভূমির রঙ সেট করে। প্রাসঙ্গিক CSS সিনট্যাক্স ব্যবহার করুন, যথা hex-color , hsl() , rgb() , অথবা named-color । |
branding.color (ঐচ্ছিক) | ব্র্যান্ডিং বিকল্প যা "এভাবে চালিয়ে যান..." বোতামের পাঠ্যের রঙ সেট করে। প্রাসঙ্গিক CSS সিনট্যাক্স ব্যবহার করুন, যথা hex-color , hsl() , rgb() , অথবা named-color । |
branding.icons (ঐচ্ছিক) | ব্র্যান্ডিং বিকল্প যা আইকন অবজেক্ট সেট করে, সাইন-ইন ডায়ালগে প্রদর্শিত হয়। আইকন অবজেক্ট হল দুটি প্যারামিটার সহ একটি অ্যারে:
|
RP পূর্বনির্ধারিত প্রমাণীকরণের প্রসঙ্গগুলিকে মিটমাট করার জন্য navigator.credentials.get() এর জন্য identity.context মানের মাধ্যমে FedCM ডায়ালগ UI-তে স্ট্রিং পরিবর্তন করতে পারে। ঐচ্ছিক সম্পত্তি হতে পারে "signin" (ডিফল্ট), "signup" , "use" বা "continue" ।

এখানে আইডিপি থেকে একটি উদাহরণ প্রতিক্রিয়া বডি রয়েছে:
{
"accounts_endpoint": "/accounts.php",
"client_metadata_endpoint": "/client_metadata.php",
"id_assertion_endpoint": "/assertion.php",
"disconnect_endpoint": "/disconnect.php",
"login_url": "/login",
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
ব্রাউজার একবার কনফিগার ফাইলটি আনলে, এটি পরবর্তী অনুরোধগুলি আইডিপি এন্ডপয়েন্টগুলিতে পাঠায়:

অ্যাকাউন্টস এন্ডপয়েন্ট
IdP-এর অ্যাকাউন্টের এন্ডপয়েন্ট সেই অ্যাকাউন্টগুলির একটি তালিকা প্রদান করে যেগুলি ব্যবহারকারী বর্তমানে IdP-এ সাইন ইন করেছেন। যদি আইডিপি একাধিক অ্যাকাউন্ট সমর্থন করে, তাহলে এই শেষ পয়েন্টটি সমস্ত সাইন ইন করা অ্যাকাউন্ট ফিরিয়ে দেবে।
ব্রাউজার SameSite=None সহ কুকি সহ একটি GET অনুরোধ পাঠায়, কিন্তু একটি client_id প্যারামিটার, Origin হেডার বা Referer হেডার ছাড়াই। ব্যবহারকারী কোন RP-এ সাইন ইন করার চেষ্টা করছে তা শিখতে এটি কার্যকরভাবে আইডিপিকে বাধা দেয়। যেমন:
GET /accounts.php HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
অনুরোধ পাওয়ার পরে, সার্ভারের উচিত:
- যাচাই করুন যে অনুরোধটিতে একটি
Sec-Fetch-Dest: webidentityHTTP হেডার রয়েছে। - ইতিমধ্যে সাইন-ইন করা অ্যাকাউন্টের আইডির সাথে সেশন কুকিজ মিলান।
- অ্যাকাউন্টের তালিকা দিয়ে উত্তর দিন।
ব্রাউজার একটি JSON প্রতিক্রিয়া আশা করে যাতে নিম্নলিখিত বৈশিষ্ট্য সহ অ্যাকাউন্ট তথ্যের অ্যারে সহ একটি accounts সম্পত্তি অন্তর্ভুক্ত থাকে:
| সম্পত্তি | বর্ণনা |
|---|---|
id (প্রয়োজনীয়) | ব্যবহারকারীর অনন্য আইডি। |
name (প্রয়োজনীয়) | ব্যবহারকারীর দেওয়া এবং পারিবারিক নাম। |
email (প্রয়োজনীয়) | ব্যবহারকারীর ইমেল ঠিকানা। |
given_name (ঐচ্ছিক) | ব্যবহারকারীর নাম দেওয়া হয়েছে। |
picture (ঐচ্ছিক) | ব্যবহারকারী অবতার ছবির URL। |
approved_clients (ঐচ্ছিক) | RP ক্লায়েন্ট আইডিগুলির একটি অ্যারে যার সাথে ব্যবহারকারী নিবন্ধন করেছেন৷ |
login_hints (ঐচ্ছিক) | সমস্ত সম্ভাব্য ফিল্টার প্রকারের একটি অ্যারে যা আইডিপি একটি অ্যাকাউন্ট নির্দিষ্ট করতে সমর্থন করে। নির্দিষ্ট অ্যাকাউন্টটি বেছে নেওয়ার জন্য RP loginHint প্রপার্টির সাথে navigator.credentials.get() ব্যবহার করতে পারে। |
domain_hints (ঐচ্ছিক) | অ্যাকাউন্টের সাথে সংশ্লিষ্ট সমস্ত ডোমেনের একটি অ্যারে। অ্যাকাউন্টগুলি ফিল্টার করার জন্য RP একটি domainHint বৈশিষ্ট্য সহ navigator.credentials.get() কল করতে পারে। |
উদাহরণ প্রতিক্রিয়া বডি:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"approved_clients": ["123", "456", "789"],
"login_hints": ["demo1", "demo1@idp.example"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2", "demo2@idp.example"],
"domain_hints": ["corp.example"]
}]
}
ব্যবহারকারী সাইন ইন না করলে, HTTP 401 (অননুমোদিত) দিয়ে প্রতিক্রিয়া জানাতে।
ফেরত দেওয়া অ্যাকাউন্টের তালিকা ব্রাউজার ব্যবহার করে এবং RP-এর কাছে উপলব্ধ হবে না।
ক্লায়েন্ট মেটাডেটা শেষ পয়েন্ট
আইডিপি-এর ক্লায়েন্ট মেটাডেটা এন্ডপয়েন্ট নির্ভরকারী পক্ষের মেটাডেটা প্রদান করে যেমন RP-এর গোপনীয়তা নীতি এবং পরিষেবার শর্তাবলী। RP-এর উচিত তাদের গোপনীয়তা নীতি এবং পরিষেবার শর্তাবলীর লিঙ্ক আগে থেকেই আইডিপি-তে দেওয়া। এই লিঙ্কগুলি সাইন-ইন ডায়ালগে প্রদর্শিত হয় যখন ব্যবহারকারী এখনও আইডিপি-তে RP-এ নিবন্ধন করেননি৷
ব্রাউজার কুকি ছাড়া client_id navigator.credentials.get ব্যবহার করে একটি GET অনুরোধ পাঠায়। যেমন:
GET /client_metadata.php?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
অনুরোধ পাওয়ার পরে, সার্ভারের উচিত:
-
client_idএর জন্য RP নির্ধারণ করুন। - ক্লায়েন্ট মেটাডেটা সঙ্গে প্রতিক্রিয়া.
ক্লায়েন্ট মেটাডেটা শেষ পয়েন্টের বৈশিষ্ট্যগুলির মধ্যে রয়েছে:
| সম্পত্তি | বর্ণনা |
|---|---|
privacy_policy_url (ঐচ্ছিক) | RP গোপনীয়তা নীতি URL. |
terms_of_service_url (ঐচ্ছিক) | RP পরিষেবার শর্তাবলী URL। |
ব্রাউজার শেষ পয়েন্ট থেকে একটি JSON প্রতিক্রিয়া আশা করে:
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
}
ফিরে আসা ক্লায়েন্ট মেটাডেটা ব্রাউজার দ্বারা গ্রাস করা হয় এবং RP-এর কাছে উপলব্ধ হবে না।
আইডি দাবী শেষ পয়েন্ট
আইডিপি-এর আইডি অ্যাসারশন এন্ডপয়েন্ট তাদের সাইন-ইন করা ব্যবহারকারীর জন্য একটি দাবি প্রদান করে। ব্যবহারকারী যখন navigator.credentials.get() কল ব্যবহার করে একটি RP ওয়েবসাইটে সাইন ইন করেন, তখন ব্রাউজার SameSite=None এর সাথে কুকিজ সহ একটি POST অনুরোধ পাঠায় এবং এই এন্ডপয়েন্টে একটি কন্টেন্ট-টাইপ application/x-www-form-urlencoded নিম্নলিখিত তথ্য:
| সম্পত্তি | বর্ণনা |
|---|---|
client_id (প্রয়োজনীয়) | RP-এর ক্লায়েন্ট শনাক্তকারী। |
account_id (প্রয়োজনীয়) | সাইন ইন করা ব্যবহারকারীর অনন্য আইডি। |
nonce (ঐচ্ছিক) | আরপি দ্বারা প্রদত্ত অনুরোধটি নেই। |
disclosure_text_shown | "true" বা "false" (বুলিয়ানের পরিবর্তে) একটি স্ট্রিংয়ে ফলাফল। ফলাফল "false" যদি প্রকাশের পাঠ্য দেখানো না হয়। এটি ঘটে যখন RP-এর ক্লায়েন্ট আইডি অ্যাকাউন্টের এন্ডপয়েন্ট থেকে প্রতিক্রিয়ার approved_clients সম্পত্তি তালিকায় অন্তর্ভুক্ত করা হয় বা ব্রাউজার অতীতে approved_clients অনুপস্থিতিতে একটি সাইন-আপ মুহূর্ত পর্যবেক্ষণ করে থাকে। |
is_auto_selected | যদি RP-তে স্বয়ংক্রিয়-পুনঃপ্রমাণকরণ করা হয়, তাহলে is_auto_selected "true" নির্দেশ করে। অন্যথায় "false" । এটি আরও নিরাপত্তা সম্পর্কিত বৈশিষ্ট্য সমর্থন করতে সহায়ক। উদাহরণস্বরূপ, কিছু ব্যবহারকারী একটি উচ্চতর নিরাপত্তা স্তর পছন্দ করতে পারে যার জন্য প্রমাণীকরণে স্পষ্ট ব্যবহারকারীর মধ্যস্থতা প্রয়োজন। যদি কোনও আইডিপি এই ধরনের মধ্যস্থতা ছাড়াই একটি টোকেন অনুরোধ পায়, তবে তারা অনুরোধটি ভিন্নভাবে পরিচালনা করতে পারে। উদাহরণস্বরূপ, একটি ত্রুটি কোড ফেরত দিন যাতে RP mediation: required । |
উদাহরণ HTTP হেডার:
POST /assertion.php HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=true
অনুরোধ পাওয়ার পরে, সার্ভারের উচিত:
- CORS (ক্রস-অরিজিন রিসোর্স শেয়ারিং) এর সাথে অনুরোধে সাড়া দিন।
- যাচাই করুন যে অনুরোধটিতে একটি
Sec-Fetch-Dest: webidentityHTTP হেডার রয়েছে। -
client_idদ্বারা নির্ধারিত RP অরিজিনের সাথেOriginহেডারের সাথে মিল করুন। যদি তারা মেলে না তাহলে প্রত্যাখ্যান করুন। - ইতিমধ্যে সাইন-ইন করা অ্যাকাউন্টের আইডির সাথে
account_idমেলে। যদি তারা মেলে না তাহলে প্রত্যাখ্যান করুন। - একটি টোকেন দিয়ে সাড়া দিন। যদি অনুরোধ প্রত্যাখ্যান করা হয়, একটি ত্রুটি প্রতিক্রিয়া সঙ্গে প্রতিক্রিয়া.
কিভাবে টোকেন জারি করা হয় তা আইডিপির উপর নির্ভর করে, তবে সাধারণভাবে, এটি অ্যাকাউন্ট আইডি, ক্লায়েন্ট আইডি, ইস্যুকারীর মূল, nonce এর মতো তথ্য সহ স্বাক্ষরিত হয়, যাতে RP টোকেনটি আসল কিনা তা যাচাই করতে পারে।
ব্রাউজার একটি JSON প্রতিক্রিয়া আশা করে যাতে নিম্নলিখিত বৈশিষ্ট্য অন্তর্ভুক্ত থাকে:
| সম্পত্তি | বর্ণনা |
|---|---|
token (প্রয়োজনীয়) | একটি টোকেন হল একটি স্ট্রিং যাতে প্রমাণীকরণ সম্পর্কে দাবি থাকে। |
{
"token": "***********"
}
প্রত্যাবর্তিত টোকেন ব্রাউজার দ্বারা RP-এ পাঠানো হয়, যাতে RP প্রমাণীকরণ যাচাই করতে পারে।
একটি ত্রুটি প্রতিক্রিয়া ফেরত দিন
id_assertion_endpoint একটি "ত্রুটি" প্রতিক্রিয়াও দিতে পারে, যার দুটি ঐচ্ছিক ক্ষেত্র রয়েছে:
-
code: IdP OAuth 2.0 নির্দিষ্ট ত্রুটির তালিকা থেকে পরিচিত ত্রুটিগুলির মধ্যে একটি বেছে নিতে পারে (invalid_request,unauthorized_client,access_denied,server_errorএবংtemporarily_unavailable) অথবা যেকোনো ইচ্ছামত স্ট্রিং ব্যবহার করতে পারে। যদি পরবর্তীতে, Chrome একটি সাধারণ ত্রুটি বার্তা সহ ত্রুটি UI রেন্ডার করে এবং কোডটি RP-এ পাস করে। -
url: এটি ব্যবহারকারীদের ত্রুটি সম্পর্কে অতিরিক্ত তথ্য প্রদানের জন্য ত্রুটি সম্পর্কে তথ্য সহ একটি মানব-পাঠযোগ্য ওয়েব পৃষ্ঠা সনাক্ত করে। এই ক্ষেত্রটি ব্যবহারকারীদের জন্য উপযোগী কারণ ব্রাউজারগুলি একটি নেটিভ UI-তে সমৃদ্ধ ত্রুটি বার্তা প্রদান করতে পারে না। উদাহরণস্বরূপ, পরবর্তী পদক্ষেপগুলির জন্য লিঙ্ক, গ্রাহক পরিষেবা যোগাযোগের তথ্য এবং আরও অনেক কিছু। যদি কোনও ব্যবহারকারী ত্রুটির বিবরণ এবং কীভাবে এটি ঠিক করতে হয় সে সম্পর্কে আরও জানতে চান, তারা আরও বিশদ বিবরণের জন্য ব্রাউজার UI থেকে প্রদত্ত পৃষ্ঠায় যেতে পারেন। ইউআরএলটি অবশ্যই আইডিপিconfigURLএর মতো একই সাইটের হতে হবে।
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
এন্ডপয়েন্ট সংযোগ বিচ্ছিন্ন করুন
IdentityCredential.disconnect() চালু করার মাধ্যমে, ব্রাউজার SameSite=None সহ কুকি সহ একটি ক্রস-অরিজিন POST অনুরোধ পাঠায় এবং নিম্নলিখিত তথ্য সহ এই সংযোগ বিচ্ছিন্ন প্রান্তবিন্দুতে একটি সামগ্রী-প্রকার application/x-www-form-urlencoded পাঠায়:
| সম্পত্তি | বর্ণনা |
|---|---|
account_hint | আইডিপি অ্যাকাউন্টের জন্য একটি ইঙ্গিত.. |
client_id | RP-এর ক্লায়েন্ট শনাক্তকারী। |
POST /disconnect.php HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
অনুরোধ পাওয়ার পরে, সার্ভারের উচিত:
- CORS (ক্রস-অরিজিন রিসোর্স শেয়ারিং) এর সাথে অনুরোধে সাড়া দিন।
- যাচাই করুন যে অনুরোধটিতে একটি
Sec-Fetch-Dest: webidentityHTTP হেডার রয়েছে। -
client_idদ্বারা নির্ধারিত RP অরিজিনের সাথেOriginহেডারের সাথে মিল করুন। যদি তারা মেলে না তাহলে প্রত্যাখ্যান করুন। - ইতিমধ্যেই সাইন-ইন করা অ্যাকাউন্টগুলির আইডিগুলির সাথে
account_hintমেলান৷ - RP থেকে ব্যবহারকারীর অ্যাকাউন্ট সংযোগ বিচ্ছিন্ন করুন।
- একটি JSON বিন্যাসে চিহ্নিত ব্যবহারকারীর অ্যাকাউন্টের তথ্য সহ ব্রাউজারে সাড়া দিন।
একটি উদাহরণ প্রতিক্রিয়া JSON পেলোড এই মত দেখায়:
{
"account_id": "account456"
}
পরিবর্তে, যদি আইডিপি ব্রাউজারটি RP-এর সাথে যুক্ত সমস্ত অ্যাকাউন্ট সংযোগ বিচ্ছিন্ন করতে চায়, তাহলে একটি স্ট্রিং পাস করুন যা কোনো অ্যাকাউন্ট আইডির সাথে মেলে না, উদাহরণস্বরূপ "*" ।
লগইন URL
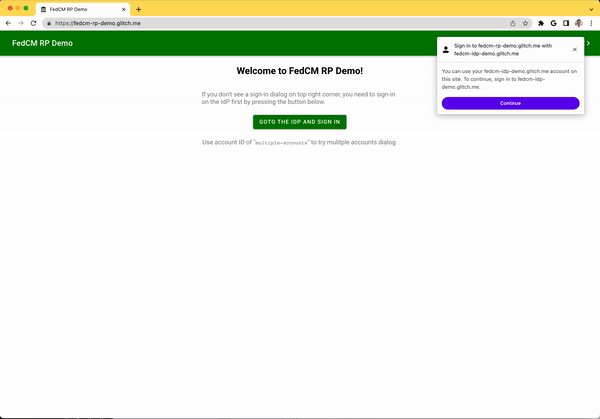
লগইন স্থিতি API এর সাথে, আইডিপিকে অবশ্যই ব্যবহারকারীর লগইন অবস্থা ব্রাউজারে জানাতে হবে। যাইহোক, স্থিতি সিঙ্কের বাইরে হতে পারে, যেমন সেশনের মেয়াদ শেষ হলে। এই ধরনের পরিস্থিতিতে, ব্রাউজারটি গতিশীলভাবে ব্যবহারকারীকে আইডিপি কনফিগারেশন ফাইলের login_url এর সাথে নির্দিষ্ট করা লগইন পৃষ্ঠা URL-এর মাধ্যমে আইডিপিতে সাইন ইন করতে দিতে পারে।
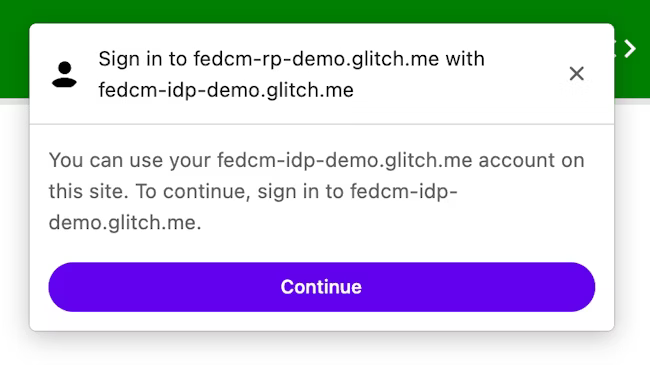
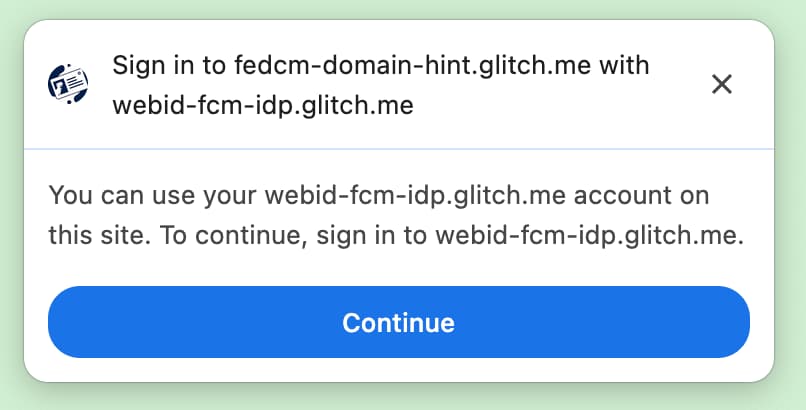
FedCM ডায়ালগ একটি সাইন ইন করার পরামর্শ দিয়ে একটি বার্তা প্রদর্শন করে, যেমনটি নিচের ছবিতে দেখানো হয়েছে।

ব্যবহারকারী যখন Continue বাটনে ক্লিক করেন, ব্রাউজারটি IdP-এর লগইন পৃষ্ঠার জন্য একটি পপআপ উইন্ডো খোলে।

ডায়ালগ হল একটি নিয়মিত ব্রাউজার উইন্ডো যাতে প্রথম পক্ষের কুকিজ থাকে। ডায়ালগের মধ্যে যা ঘটে তা আইডিপির উপর নির্ভর করে এবং RP পৃষ্ঠায় ক্রস-অরিজিন যোগাযোগের অনুরোধ করার জন্য কোনও উইন্ডো হ্যান্ডেল উপলব্ধ নেই। ব্যবহারকারী সাইন ইন করার পরে, আইডিপির উচিত:
-
Set-Login: logged-inheader পাঠান বাnavigator.login.setStatus("logged-in")API এ কল করুন যাতে ব্রাউজারকে জানানো হয় যে ব্যবহারকারী সাইন ইন করেছেন৷ - ডায়ালগ বন্ধ করতে
IdentityProvider.close()এ কল করুন।

পরিচয় প্রদানকারীতে ব্যবহারকারীর লগইন অবস্থা সম্পর্কে ব্রাউজারকে অবহিত করুন
লগইন স্ট্যাটাস এপিআই হল একটি মেকানিজম যেখানে একটি ওয়েবসাইট, বিশেষ করে একটি আইডিপি, ব্রাউজারকে আইডিপি-তে ব্যবহারকারীর লগইন অবস্থা সম্পর্কে অবহিত করে। এই API এর সাহায্যে, ব্রাউজারটি আইডিপিতে অপ্রয়োজনীয় অনুরোধগুলি কমাতে পারে এবং সম্ভাব্য টাইমিং আক্রমণগুলি হ্রাস করতে পারে।
আইডিপিগুলি একটি HTTP শিরোনাম পাঠিয়ে বা একটি JavaScript API কল করার মাধ্যমে ব্রাউজারে ব্যবহারকারীর লগইন অবস্থা সংকেত দিতে পারে যখন ব্যবহারকারী IdP-এ সাইন ইন থাকে বা ব্যবহারকারী যখন তাদের সমস্ত IdP অ্যাকাউন্ট থেকে সাইন আউট হয়। প্রতিটি আইডিপি (এর কনফিগার ইউআরএল দ্বারা চিহ্নিত) জন্য ব্রাউজার একটি ট্রাই-স্টেট ভেরিয়েবল রাখে যা লগইন অবস্থার প্রতিনিধিত্ব করে সম্ভাব্য মান logged-in , logged-out এবং unknown । ডিফল্ট অবস্থা unknown ।
ব্যবহারকারী সাইন ইন করেছেন তা সংকেত দিতে, শীর্ষ-স্তরের নেভিগেশনে একটি Set-Login: logged-in HTTP শিরোনাম পাঠান বা আইডিপি মূলে একই-সাইট সাবরিসোর্স অনুরোধ পাঠান:
Set-Login: logged-in
বিকল্পভাবে, একটি শীর্ষ-স্তরের নেভিগেশনে আইডিপি মূল থেকে JavaScript API navigator.login.setStatus("logged-in") কল করুন:
navigator.login.setStatus("logged-in")
এই কলগুলি logged-in হিসাবে ব্যবহারকারীর লগইন অবস্থা রেকর্ড করে। যখন ব্যবহারকারীর লগইন অবস্থা logged-in জন্য সেট করা হয়, তখন RP কলিং FedCM আইডিপি-এর অ্যাকাউন্টের এন্ডপয়েন্টে অনুরোধ করে এবং FedCM ডায়ালগে ব্যবহারকারীর কাছে উপলব্ধ অ্যাকাউন্টগুলি প্রদর্শন করে।
ব্যবহারকারীকে তাদের সমস্ত অ্যাকাউন্ট থেকে সাইন আউট করার সংকেত দিতে, Set-Login: logged-out HTTP শিরোনাম একটি শীর্ষ-স্তরের নেভিগেশনে পাঠান বা IdP মূলে একই-সাইট সাবরিসোর্স অনুরোধ পাঠান:
Set-Login: logged-out
বিকল্পভাবে, একটি শীর্ষ-স্তরের নেভিগেশনে আইডিপি মূল থেকে JavaScript API navigator.login.setStatus("logged-out") কল করুন:
navigator.login.setStatus("logged-out")
এই কলগুলি logged-out হিসাবে ব্যবহারকারীর লগইন অবস্থা রেকর্ড করে। ব্যবহারকারীর লগইন স্ট্যাটাস logged-out হলে, IdP-এর অ্যাকাউন্টের এন্ডপয়েন্টে অনুরোধ না করে FedCM-কে নীরবে কল করা ব্যর্থ হয়।
লগইন স্ট্যাটাস API ব্যবহার করে আইডিপি একটি সংকেত পাঠানোর আগে unknown স্থিতি সেট করা হয়। Unknown একটি ভাল ট্রানজিশনের জন্য চালু করা হয়েছিল, কারণ এই APIটি পাঠানোর সময় একজন ব্যবহারকারী ইতিমধ্যেই আইডিপিতে সাইন ইন করে থাকতে পারে৷ FedCM প্রথম ডাকার সময় IdP ব্রাউজারে এটি সংকেত দেওয়ার সুযোগ নাও পেতে পারে। এই ক্ষেত্রে, Chrome IdP-এর অ্যাকাউন্টের এন্ডপয়েন্টের কাছে একটি অনুরোধ করে এবং অ্যাকাউন্টের এন্ডপয়েন্টের প্রতিক্রিয়ার ভিত্তিতে স্ট্যাটাস আপডেট করে:
- যদি এন্ডপয়েন্ট সক্রিয় অ্যাকাউন্টগুলির একটি তালিকা প্রদান করে,
logged-inজন্য স্থিতি আপডেট করুন এবং সেই অ্যাকাউন্টগুলি দেখানোর জন্য FedCM ডায়ালগ খুলুন। - যদি এন্ডপয়েন্ট কোনো অ্যাকাউন্ট না দেয়,
logged-outস্ট্যাটাস আপডেট করুন এবং FedCM কল ব্যর্থ করুন।
একটি গতিশীল লগইন প্রবাহের মাধ্যমে ব্যবহারকারীকে সাইন ইন করতে দিন
যদিও আইডিপি ব্যবহারকারীর লগইন স্থিতি ব্রাউজারে অবহিত করে, এটি সিঙ্কের বাইরে হতে পারে, যেমন সেশনের মেয়াদ শেষ হলে। লগইন স্ট্যাটাস logged-in সময় ব্রাউজার অ্যাকাউন্টের এন্ডপয়েন্টে একটি শংসাপত্রযুক্ত অনুরোধ পাঠানোর চেষ্টা করে, কিন্তু সেশনটি আর উপলভ্য না থাকায় সার্ভার কোনো অ্যাকাউন্ট ফেরত দেয় না। এই ধরনের পরিস্থিতিতে, ব্রাউজার গতিশীলভাবে ব্যবহারকারীকে একটি পপআপ উইন্ডোর মাধ্যমে আইডিপিতে সাইন ইন করতে দিতে পারে ।
পরিচয় প্রদানকারীর সাথে নির্ভরকারী পার্টিতে সাইন ইন করুন
IdP-এর কনফিগারেশন এবং এন্ডপয়েন্ট উপলব্ধ হয়ে গেলে, RPs navigator.credentials.get() কে কল করে অনুরোধ করতে পারে যাতে ব্যবহারকারীরা IdP-এর সাথে RP-এ সাইন ইন করতে পারেন।
API কল করার আগে, আপনাকে নিশ্চিত করতে হবে যে [ফেডসিএম ব্যবহারকারীর ব্রাউজারে উপলব্ধ]। FedCM উপলব্ধ কিনা তা পরীক্ষা করতে, আপনার FedCM বাস্তবায়নের চারপাশে এই কোডটি মোড়ানো:
if ('IdentityCredential' in window) {
// If the feature is available, take action
}
ব্যবহারকারীদের RP থেকে আইডিপিতে সাইন ইন করার অনুমতি দেওয়ার অনুরোধ করতে, নিম্নলিখিতগুলি করুন, উদাহরণস্বরূপ:
const credential = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
providers সম্পত্তি IdentityProvider অবজেক্টের একটি অ্যারে নেয় যার নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
| সম্পত্তি | বর্ণনা |
|---|---|
configURL (প্রয়োজনীয়) | আইডিপি কনফিগারেশন ফাইলের একটি সম্পূর্ণ পথ। |
clientId (প্রয়োজনীয়) | আইডিপি দ্বারা জারি করা RP-এর ক্লায়েন্ট শনাক্তকারী। |
nonce (ঐচ্ছিক) | এই নির্দিষ্ট অনুরোধের জন্য প্রতিক্রিয়া জারি করা হয়েছে তা নিশ্চিত করার জন্য একটি র্যান্ডম স্ট্রিং। রিপ্লে আক্রমণ প্রতিরোধ করে। |
loginHint (ঐচ্ছিক) | অ্যাকাউন্টের এন্ডপয়েন্ট দ্বারা প্রদত্ত login_hints মানগুলির একটি নির্দিষ্ট করে, FedCM ডায়ালগ বেছে বেছে নির্দিষ্ট অ্যাকাউন্ট দেখায়। |
domainHint (ঐচ্ছিক) | অ্যাকাউন্টের এন্ডপয়েন্ট দ্বারা প্রদত্ত domain_hints মানগুলির একটি নির্দিষ্ট করে, FedCM ডায়ালগ বেছে বেছে নির্দিষ্ট অ্যাকাউন্ট দেখায়। |
অ্যাকাউন্ট তালিকার শেষ পয়েন্ট থেকে প্রতিক্রিয়ায় approved_clients অস্তিত্বের উপর নির্ভর করে ব্রাউজার সাইন-আপ এবং সাইন-ইন ব্যবহারের ক্ষেত্রে ভিন্নভাবে পরিচালনা করে। যদি ব্যবহারকারী ইতিমধ্যেই RP-তে সাইন আপ করে থাকেন তাহলে ব্রাউজারটি "To continue with ...." প্রকাশের পাঠ্য প্রদর্শন করবে না।
সাইন-আপের অবস্থা নিম্নলিখিত শর্ত পূরণ করা হয়েছে কিনা তার উপর ভিত্তি করে নির্ধারিত হয়:
-
approved_clientsযদি RP-এরclientIdঅন্তর্ভুক্ত থাকে। - যদি ব্রাউজার মনে রাখে যে ব্যবহারকারী ইতিমধ্যে RP এ সাইন আপ করেছেন।
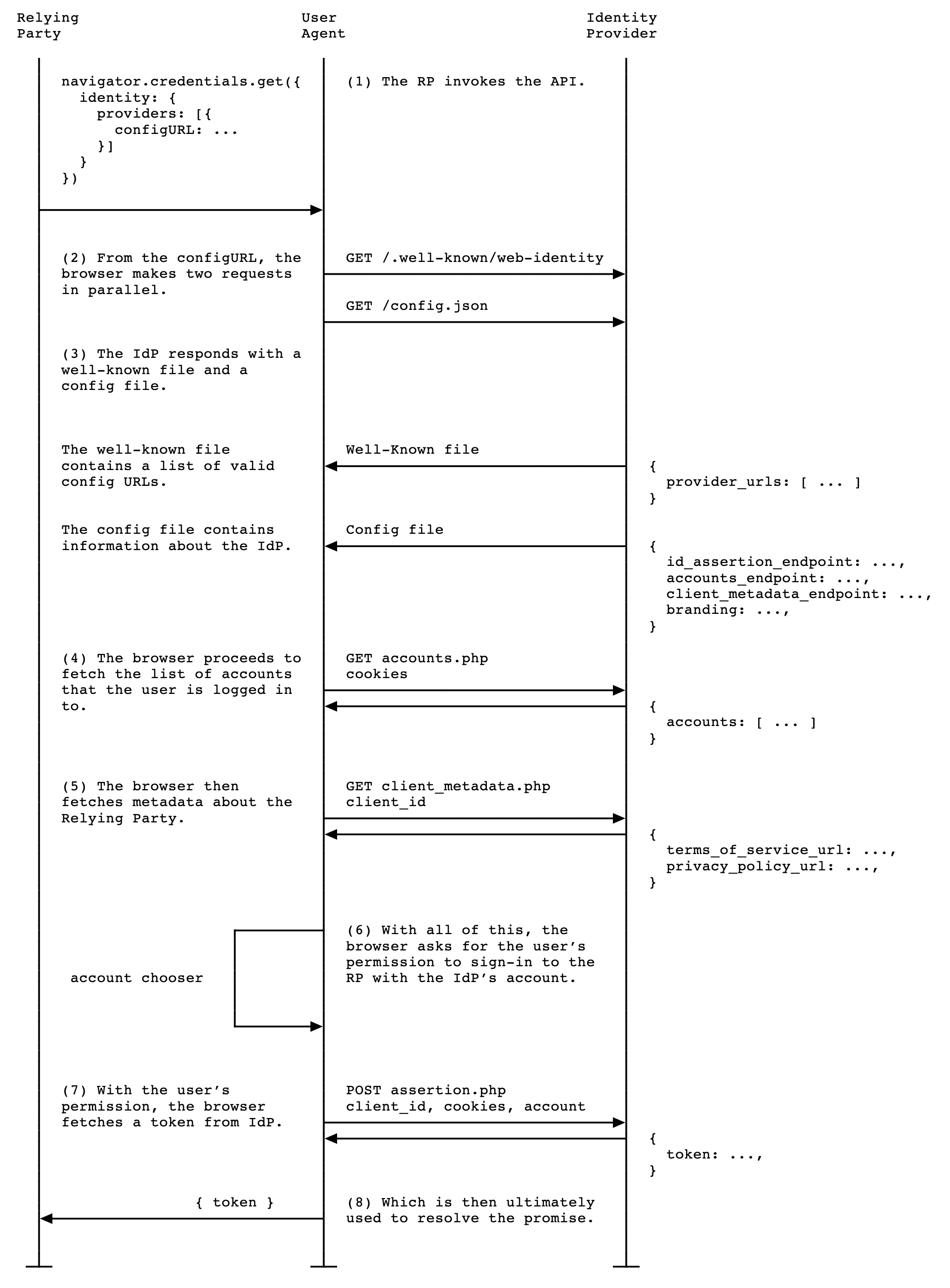
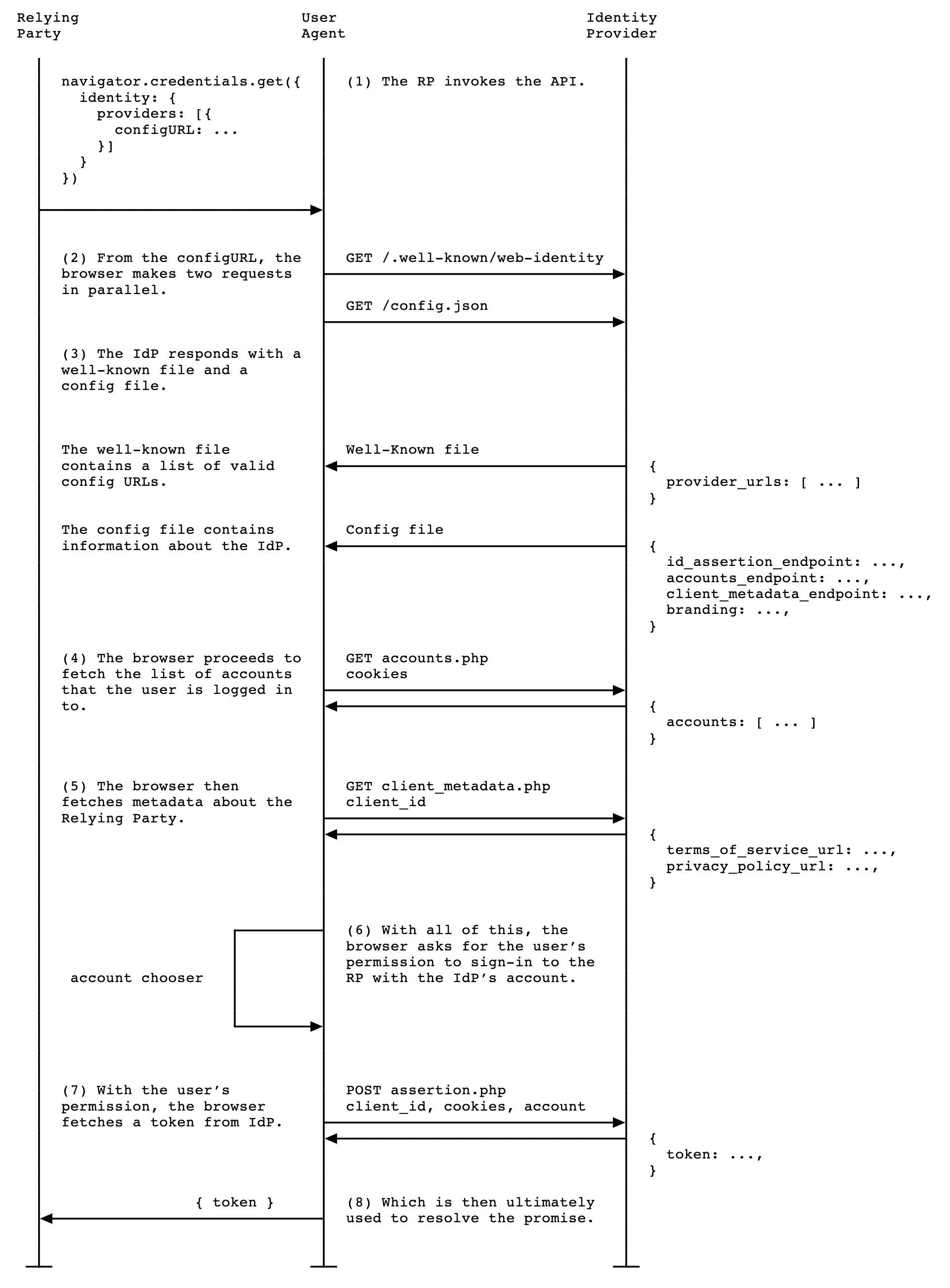
যখন RP navigator.credentials.get() কল করে, তখন নিম্নলিখিত কার্যকলাপগুলি সঞ্চালিত হয়:
- ব্রাউজার অনুরোধ পাঠায় এবং বিভিন্ন নথি নিয়ে আসে:
- সুপরিচিত ফাইল এবং একটি আইডিপি কনফিগার ফাইল যা শেষ পয়েন্ট ঘোষণা করে।
- একটি অ্যাকাউন্ট তালিকা .
- ঐচ্ছিক: RP-এর গোপনীয়তা নীতি এবং পরিষেবার শর্তাবলীর URL, ক্লায়েন্ট মেটাডেটা এন্ডপয়েন্ট থেকে পুনরুদ্ধার করা হয়েছে।
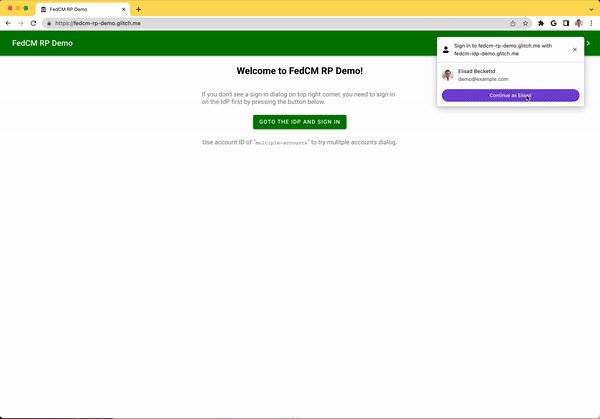
- ব্রাউজারটি অ্যাকাউন্টের তালিকা প্রদর্শন করে যা ব্যবহারকারী সাইন-ইন করতে ব্যবহার করতে পারে, সেইসাথে পরিষেবার শর্তাদি এবং গোপনীয়তা নীতি যদি উপলব্ধ থাকে।
- একবার ব্যবহারকারী সাইন ইন করার জন্য একটি অ্যাকাউন্ট বেছে নিলে, একটি টোকেন পুনরুদ্ধার করার জন্য আইডি অ্যাসার্টেশন এন্ডপয়েন্টে একটি অনুরোধ পাঠানো হয়।
- RP ব্যবহারকারীকে প্রমাণীকরণ করতে টোকেন যাচাই করতে পারে।

RP-গুলি এমন ব্রাউজারগুলিকে সমর্থন করবে যা FedCM সমর্থন করে না, তাই ব্যবহারকারীদের একটি বিদ্যমান, নন-FedCM সাইন-ইন প্রক্রিয়া ব্যবহার করতে সক্ষম হওয়া উচিত। যতক্ষণ না তৃতীয় পক্ষের কুকিগুলি পর্যায়ক্রমে সম্পূর্ণরূপে আউট করা হয়, এটি অ-সমস্যাযুক্ত থাকা উচিত।
একবার টোকেনটি RP সার্ভার দ্বারা যাচাই করা হলে, RP ব্যবহারকারীকে নিবন্ধন করতে পারে বা তাদের সাইন-ইন করতে এবং একটি নতুন সেশন শুরু করতে দিতে পারে।
লগইন ইঙ্গিত API
ব্যবহারকারী সাইন ইন করার পরে, কখনও কখনও নির্ভরকারী পক্ষ (RP) ব্যবহারকারীকে পুনরায় প্রমাণীকরণ করতে বলে। কিন্তু ব্যবহারকারী নিশ্চিত নাও হতে পারে যে তারা কোন অ্যাকাউন্ট ব্যবহার করছে। কোন অ্যাকাউন্ট দিয়ে সাইন ইন করতে হবে তা যদি আরপি নির্দিষ্ট করতে পারে, তাহলে ব্যবহারকারীর পক্ষে একটি অ্যাকাউন্ট বাছাই করা সহজ হবে।
RPs নির্বাচনীভাবে একটি নির্দিষ্ট অ্যাকাউন্ট দেখাতে পারে navigator.credentials.get() ব্যবহার করে loginHint প্রপার্টি সহ অ্যাকাউন্ট লিস্ট এন্ডপয়েন্ট থেকে আনা login_hints মানগুলির একটি সহ, যা নিম্নলিখিত কোড নমুনায় দেখানো হয়েছে:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
যখন কোনো অ্যাকাউন্ট loginHint সাথে মেলে না, তখন FedCM ডায়ালগ একটি লগইন প্রম্পট দেখায়, যা ব্যবহারকারীকে RP দ্বারা অনুরোধ করা ইঙ্গিতের সাথে মিলে একটি আইডিপি অ্যাকাউন্টে লগইন করতে দেয়। যখন ব্যবহারকারী প্রম্পটে ট্যাপ করে, কনফিগার ফাইলে নির্দিষ্ট করা লগইন URL দিয়ে একটি পপআপ উইন্ডো খোলা হয়। লিঙ্কটি তারপর লগইন ইঙ্গিত এবং ডোমেন ইঙ্গিত ক্যোয়ারী প্যারামিটারের সাথে যুক্ত করা হয়।
ডোমেন ইঙ্গিত API
এমন কিছু ক্ষেত্রে আছে যেখানে RP ইতিমধ্যেই জানে যে শুধুমাত্র একটি নির্দিষ্ট ডোমেনের সাথে যুক্ত অ্যাকাউন্টগুলিকে সাইটে লগইন করার অনুমতি দেওয়া হয়। এটি এন্টারপ্রাইজ পরিস্থিতিতে বিশেষভাবে সাধারণ যেখানে অ্যাক্সেস করা সাইটটি কর্পোরেট ডোমেনে সীমাবদ্ধ। একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদানের জন্য, FedCM API RP-কে শুধুমাত্র সেই অ্যাকাউন্টগুলি দেখানোর অনুমতি দেয় যা RP-তে লগইন করতে ব্যবহার করা যেতে পারে। এটি এমন পরিস্থিতিতে বাধা দেয় যেখানে একজন ব্যবহারকারী কর্পোরেট ডোমেনের বাইরে একটি অ্যাকাউন্ট ব্যবহার করে RP-তে লগইন করার চেষ্টা করে, শুধুমাত্র একটি ত্রুটি বার্তার সাথে পরে (অথবা যেখানে লগইন কাজ করেনি নীরবতা) কারণ সঠিক ধরনের অ্যাকাউন্ট ব্যবহার করা হয়নি।
RPs বেছে বেছে navigator.credentials.get() domainHint প্রপার্টির সাথে অ্যাকাউন্ট লিস্ট এন্ডপয়েন্ট থেকে আনা domain_hints মানগুলির মধ্যে একটির মাধ্যমে শুধুমাত্র মিলে যাওয়া অ্যাকাউন্ট দেখাতে পারে, যেমনটি নিম্নলিখিত কোড নমুনায় দেখানো হয়েছে:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "abc",
nonce: nonce,
domainHint : "corp.example"
}]
}
});
যখন কোনো অ্যাকাউন্ট domainHint সাথে মেলে না, তখন FedCM ডায়ালগ একটি লগইন প্রম্পট দেখায়, যা ব্যবহারকারীকে RP দ্বারা অনুরোধ করা ইঙ্গিতের সাথে মেলে একটি আইডিপি অ্যাকাউন্টে লগইন করতে দেয়। যখন ব্যবহারকারী প্রম্পটে ট্যাপ করে, কনফিগার ফাইলে নির্দিষ্ট করা লগইন URL দিয়ে একটি পপআপ উইন্ডো খোলা হয়। লিঙ্কটি তারপর লগইন ইঙ্গিত এবং ডোমেন ইঙ্গিত ক্যোয়ারী প্যারামিটারের সাথে যুক্ত করা হয়।

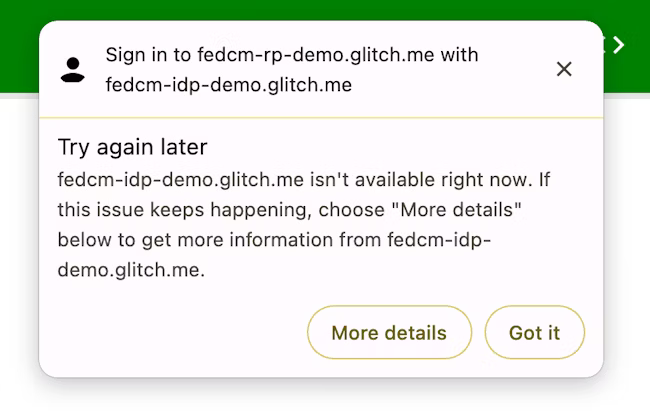
domainHint সাথে মেলে না।একটি ত্রুটি বার্তা দেখান
কখনও কখনও, আইডিপি বৈধ কারণে একটি টোকেন ইস্যু করতে সক্ষম নাও হতে পারে, যেমন ক্লায়েন্ট অননুমোদিত হলে, সার্ভার সাময়িকভাবে অনুপলব্ধ থাকে। যদি আইডিপি একটি "ত্রুটি" প্রতিক্রিয়া প্রদান করে, তবে RP এটি ধরতে পারে, সেইসাথে Chrome আইডিপি দ্বারা প্রদত্ত ত্রুটির তথ্য সহ একটি ব্রাউজার UI দেখিয়ে ব্যবহারকারীকে অবহিত করে৷

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: "https://idp.example/manifest.json",
clientId: "1234",
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
প্রাথমিক প্রমাণীকরণের পরে ব্যবহারকারীদের স্বয়ংক্রিয়ভাবে প্রমাণীকরণ করুন
FedCM স্বয়ংক্রিয়-পুনঃপ্রমাণকরণ (সংক্ষেপে "অটো-রিওথন") ব্যবহারকারীরা স্বয়ংক্রিয়ভাবে পুনরায় প্রমাণীকরণ করতে দেয়, যখন তারা FedCM ব্যবহার করে তাদের প্রাথমিক প্রমাণীকরণের পরে ফিরে আসে। এখানে "প্রাথমিক প্রমাণীকরণ" এর অর্থ হল একই ব্রাউজারে প্রথমবার FedCM-এর সাইন-ইন ডায়ালগে "Continue as..." বোতামে ট্যাপ করে ব্যবহারকারী একটি অ্যাকাউন্ট তৈরি করেন বা RP-এর ওয়েবসাইটে সাইন ইন করেন।
যদিও ব্যবহারকারীর ট্র্যাকিং প্রতিরোধ করার জন্য ফেডারেটেড অ্যাকাউন্ট তৈরি করার আগে স্পষ্ট ব্যবহারকারীর অভিজ্ঞতা বোঝা যায় (যা FedCM-এর প্রধান লক্ষ্যগুলির মধ্যে একটি), ব্যবহারকারী একবার এটির মধ্য দিয়ে যাওয়ার পরে এটি অপ্রয়োজনীয়ভাবে কষ্টকর: ব্যবহারকারী অনুমতি দেওয়ার অনুমতি দেওয়ার পরে RP এবং IdP-এর মধ্যে যোগাযোগ, তারা ইতিমধ্যে স্বীকার করেছে এমন কিছুর জন্য অন্য সুস্পষ্ট ব্যবহারকারী নিশ্চিতকরণ কার্যকর করার জন্য কোনও গোপনীয়তা বা নিরাপত্তা সুবিধা নেই।
অটো-রিউথনের সাথে, navigator.credentials.get() কল করার সময় আপনি mediation জন্য যে বিকল্পটি নির্দিষ্ট করেন তার উপর নির্ভর করে ব্রাউজার তার আচরণ পরিবর্তন করে।
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation হল ক্রেডেনশিয়াল ম্যানেজমেন্ট এপিআই-এর একটি সম্পত্তি , এটি PasswordCredential এবং FederatedCredential- এর মতো একইভাবে আচরণ করে এবং এটি PublicKeyCredential দ্বারা আংশিকভাবে সমর্থিত। সম্পত্তি নিম্নলিখিত চারটি মান গ্রহণ করে:
-
'optional'(ডিফল্ট): সম্ভব হলে অটো-রিউথন, না হলে একটি মধ্যস্থতা প্রয়োজন। আমরা সাইন-ইন পৃষ্ঠায় এই বিকল্পটি বেছে নেওয়ার পরামর্শ দিই। -
'required': এগিয়ে যাওয়ার জন্য সর্বদা একটি মধ্যস্থতা প্রয়োজন, উদাহরণস্বরূপ, UI-তে "চালিয়ে যান" বোতামে ক্লিক করা। এই বিকল্পটি চয়ন করুন যদি আপনার ব্যবহারকারীদের প্রতিবার প্রমাণীকরণের প্রয়োজন হয় স্পষ্টভাবে অনুমতি দেওয়ার আশা করা হয়। -
'silent': সম্ভব হলে অটো-রিউথন, যদি না হয় তবে মধ্যস্থতার প্রয়োজন ছাড়াই নীরবে ব্যর্থ। আমরা ডেডিকেটেড সাইন-ইন পৃষ্ঠা ছাড়া অন্য পৃষ্ঠাগুলিতে এই বিকল্পটি বেছে নেওয়ার সুপারিশ করি কিন্তু যেখানে আপনি ব্যবহারকারীদের সাইন ইন রাখতে চান—উদাহরণস্বরূপ, একটি শিপিং ওয়েবসাইটে একটি আইটেম পৃষ্ঠা বা একটি সংবাদ ওয়েবসাইটে একটি নিবন্ধ পৃষ্ঠা৷ -
'conditional': WebAuthn-এর জন্য ব্যবহৃত এবং এই মুহূর্তে FedCM-এর জন্য উপলব্ধ নয়।
এই কলের সাথে, অটো-রিউথন নিম্নলিখিত শর্তে ঘটে:
- FedCM ব্যবহার করার জন্য উপলব্ধ। উদাহরণস্বরূপ, ব্যবহারকারী বিশ্বব্যাপী বা সেটিংসে RP-এর জন্য FedCM-কে নিষ্ক্রিয় করেনি।
- ব্যবহারকারী এই ব্রাউজারে ওয়েবসাইটে সাইন ইন করতে FedCM API এর সাথে শুধুমাত্র একটি অ্যাকাউন্ট ব্যবহার করেছেন৷
- ব্যবহারকারী সেই অ্যাকাউন্ট দিয়ে আইডিপিতে সাইন ইন করেছেন।
- অটো-রিউথন শেষ 10 মিনিটের মধ্যে ঘটেনি।
- আরপি আগের সাইন ইন করার পর
navigator.credentials.preventSilentAccess()কল করেনি।
যখন এই শর্তগুলি পূরণ করা হয়, FedCM navigator.credentials.get() ডাকার সাথে সাথে ব্যবহারকারীকে স্বয়ংক্রিয়ভাবে পুনরায় প্রমাণীকরণ করার একটি প্রচেষ্টা শুরু হয়৷
যখন mediation: optional , শুধুমাত্র ব্রাউজার জানে এমন কারণে অটো-রিউথন অনুপলব্ধ হতে পারে; RP isAutoSelected প্রপার্টি পরীক্ষা করে স্বয়ংক্রিয়-রিউথন সঞ্চালিত হয়েছে কিনা তা পরীক্ষা করতে পারে।
এটি API কর্মক্ষমতা মূল্যায়ন করতে এবং সেই অনুযায়ী UX উন্নত করতে সহায়ক। এছাড়াও, যখন এটি অনুপলব্ধ হয়, ব্যবহারকারীকে স্পষ্ট ব্যবহারকারী মধ্যস্থতার সাথে সাইন ইন করার জন্য অনুরোধ করা হতে পারে, যা mediation: required ।
preventSilentAccess() দিয়ে মধ্যস্থতা প্রয়োগ করুন
ব্যবহারকারীরা সাইন আউট করার সাথে সাথেই স্বয়ংক্রিয়ভাবে পুনঃপ্রমাণিত করা একটি খুব ভাল ব্যবহারকারীর অভিজ্ঞতা তৈরি করবে না। এই কারণেই এই আচরণ প্রতিরোধ করার জন্য একটি স্বয়ংক্রিয়-রিউথনের পরে FedCM-এর 10-মিনিটের শান্ত সময় থাকে৷ এর মানে হল যে স্বয়ংক্রিয়-রিউথন প্রতি 10 মিনিটে একবারে ঘটে যদি না ব্যবহারকারী 10-মিনিটের মধ্যে আবার সাইন ইন করেন। RP-এর উচিত navigator.credentials.preventSilentAccess() কে কল করা উচিত ব্রাউজারকে স্বতঃ-রিউথন নিষ্ক্রিয় করার জন্য স্পষ্টভাবে অনুরোধ করার জন্য যখন কোনও ব্যবহারকারী স্পষ্টভাবে RP থেকে সাইন আউট করে, উদাহরণস্বরূপ, একটি সাইন-আউট বোতামে ক্লিক করে।
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
ব্যবহারকারীরা সেটিংসে অটো-রিউথন অপ্ট-আউট করতে পারেন
ব্যবহারকারীরা সেটিংস মেনু থেকে অটো-রিউথ থেকে অপ্ট-আউট করতে পারেন:
- ডেস্কটপ ক্রোমে,
chrome://password-manager/settingsএ যান > স্বয়ংক্রিয়ভাবে সাইন ইন করুন। - অ্যান্ড্রয়েড ক্রোমে, সেটিংস খুলুন > পাসওয়ার্ড ম্যানেজার > উপরের ডান কোণায় একটি কোগ-এ ট্যাপ করুন > স্বয়ংক্রিয় সাইন-ইন করুন।
টগল অক্ষম করে, ব্যবহারকারী একসাথে অটো-রিউথন আচরণ থেকে অপ্ট-আউট করতে পারেন। এই সেটিংটি ডিভাইস জুড়ে সঞ্চিত এবং সিঙ্ক্রোনাইজ করা হয়, যদি ব্যবহারকারী Chrome ইনস্ট্যান্সে একটি Google অ্যাকাউন্টে সাইন ইন করে থাকে এবং সিঙ্ক্রোনাইজেশন সক্ষম করা থাকে।
RP থেকে IDP সংযোগ বিচ্ছিন্ন করুন
যদি একজন ব্যবহারকারী পূর্বে FedCM-এর মাধ্যমে IdP ব্যবহার করে RP-এ সাইন ইন করে থাকেন, তাহলে সম্পর্কটি ব্রাউজার দ্বারা স্থানীয়ভাবে সংযুক্ত অ্যাকাউন্টের তালিকা হিসাবে মুখস্থ করা হয়। RP IdentityCredential.disconnect() ফাংশন চালু করে সংযোগ বিচ্ছিন্ন করতে পারে। এই ফাংশনটি একটি শীর্ষ-স্তরের RP ফ্রেম থেকে কল করা যেতে পারে। RP-কে একটি configURL পাস করতে হবে, clientId এটি আইডিপির অধীনে ব্যবহার করে এবং আইডিপি সংযোগ বিচ্ছিন্ন করার জন্য একটি accountHint । একটি অ্যাকাউন্টের ইঙ্গিতটি যতক্ষণ না সংযোগ বিচ্ছিন্ন শেষ পয়েন্টটি অ্যাকাউন্টটি সনাক্ত করতে পারে ততক্ষণ একটি স্বেচ্ছাসেবী স্ট্রিং হতে পারে, উদাহরণস্বরূপ কোনও ইমেল ঠিকানা বা ব্যবহারকারী আইডি যা অ্যাকাউন্টের তালিকার শেষ পয়েন্টটি সরবরাহ করেছে এমন অ্যাকাউন্ট আইডির সাথে মেলে না:
// Disconnect an IdP account "account456" from the RP "https://idp.com/". This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: "https://idp.com/config.json",
clientId: "rp123",
accountHint: "account456"
});
IdentityCredential.disconnect() একটি Promise দেয়। এই প্রতিশ্রুতি নিম্নলিখিত কারণগুলির জন্য একটি ব্যতিক্রম ছুঁড়ে ফেলতে পারে:
- ফেডসিএমের মাধ্যমে আইডিপি ব্যবহার করে ব্যবহারকারী আরপিতে সাইন ইন করেননি।
- এপিআইকে ফেডসিএম অনুমতি নীতি ব্যতীত আইএফআরএএম -এর মধ্যে থেকে আহ্বান করা হয়।
- কনফিগারেলটি অবৈধ বা সংযোগ বিচ্ছিন্ন শেষ পয়েন্টটি অনুপস্থিত।
- সামগ্রী সুরক্ষা নীতি (সিএসপি) চেক ব্যর্থ হয়েছে।
- একটি মুলতুবি সংযোগ বিচ্ছিন্ন অনুরোধ আছে।
- ব্যবহারকারী ব্রাউজার সেটিংসে ফেডসিএম অক্ষম করেছেন।
যখন আইডিপির সংযোগ বিচ্ছিন্ন শেষ পয়েন্টটি কোনও প্রতিক্রিয়া দেয় , তখন আরপি এবং আইডিপি ব্রাউজারে সংযোগ বিচ্ছিন্ন হয়ে যায় এবং প্রতিশ্রুতিটি সমাধান করা হয়। সংযোগ বিচ্ছিন্ন অ্যাকাউন্টগুলির আইডি সংযোগ বিচ্ছিন্ন শেষ পয়েন্ট থেকে প্রতিক্রিয়াতে নির্দিষ্ট করা হয়।
ক্রস-অরিজিন ইফ্রেমের মধ্যে থেকে ফেডসিএম কল করুন
প্যারেন্ট ফ্রেম যদি এটির অনুমতি দেয় তবে ফেডসিএমকে একটি identity-credentials-get অনুমতি নীতি ব্যবহার করে ক্রস-উত্স আইফ্রেমের মধ্যে থেকে প্রার্থনা করা যেতে পারে। এটি করার জন্য, নিম্নলিখিত হিসাবে আইফ্রেম ট্যাগের জন্য allow="identity-credentials-get" বৈশিষ্ট্যটি সংযোজন করুন:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
আপনি এটি একটি উদাহরণস্বরূপ কর্মে দেখতে পারেন।
Ally চ্ছিকভাবে, যদি প্যারেন্ট ফ্রেম ফেডসিএমকে কল করতে উত্সকে সীমাবদ্ধ করতে চায় তবে অনুমোদিত উত্সের একটি তালিকা সহ একটি Permissions-Policy শিরোনাম প্রেরণ করুন।
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
অনুমতি নীতি সহ ব্রাউজার বৈশিষ্ট্যগুলি নিয়ন্ত্রণে অনুমতি নীতি কীভাবে কাজ করে সে সম্পর্কে আপনি আরও জানতে পারেন।

