निजता बनाए रखने के लिए आइडेंटिटी फ़ेडरेशन की सुविधा के लिए, FedCM का इस्तेमाल करने का तरीका जानें.
FedCM (फ़ेडरेटेड क्रेडेंशियल मैनेजमेंट), पहचान की पुष्टि करने की सेवाओं (जैसे, "इससे साइन इन करें...") के लिए, निजता बनाए रखने से जुड़ा एक सुझाव है. इसमें लोग अपनी निजी जानकारी ज़ाहिर किए बिना, पहचान करने वाली सेवा और साइट में लॉग इन कर सकते हैं.
FedCM के इस्तेमाल के उदाहरणों, उपयोगकर्ता फ़्लो, और एपीआई रोडमैप के बारे में ज़्यादा जानने के लिए, FedCM API के बारे में जानकारी देखें.
FedCM डेवलपमेंट एनवायरमेंट
FedCM का इस्तेमाल करने के लिए, आपको Chrome में आईडीपी और आरपी, दोनों पर सुरक्षित कॉन्टेक्स्ट (एचटीटीपीएस या localhost) की ज़रूरत होती है.
Android पर Chrome में कोड डीबग करना
अपने FedCM कोड को डीबग करने के लिए, स्थानीय तौर पर सर्वर सेट अप करें और उसे चलाएं. पोर्ट फ़ॉरवर्ड करने की सुविधा वाली यूएसबी केबल से कनेक्ट किए गए Android डिवाइस पर, Chrome में इस सर्वर को ऐक्सेस किया जा सकता है.
Android पर Chrome को डीबग करने के लिए, डेस्कटॉप पर DevTools का इस्तेमाल किया जा सकता है. इसके लिए, Android डिवाइसों को रिमोट से डीबग करना पर दिए गए निर्देशों का पालन करें.
Chrome पर तीसरे पक्ष की कुकी ब्लॉक करना

FedCM के लागू होने से पहले, यह जांच की जा सकती है कि Chrome पर तीसरे पक्ष की कुकी के बिना यह कैसे काम करता है.
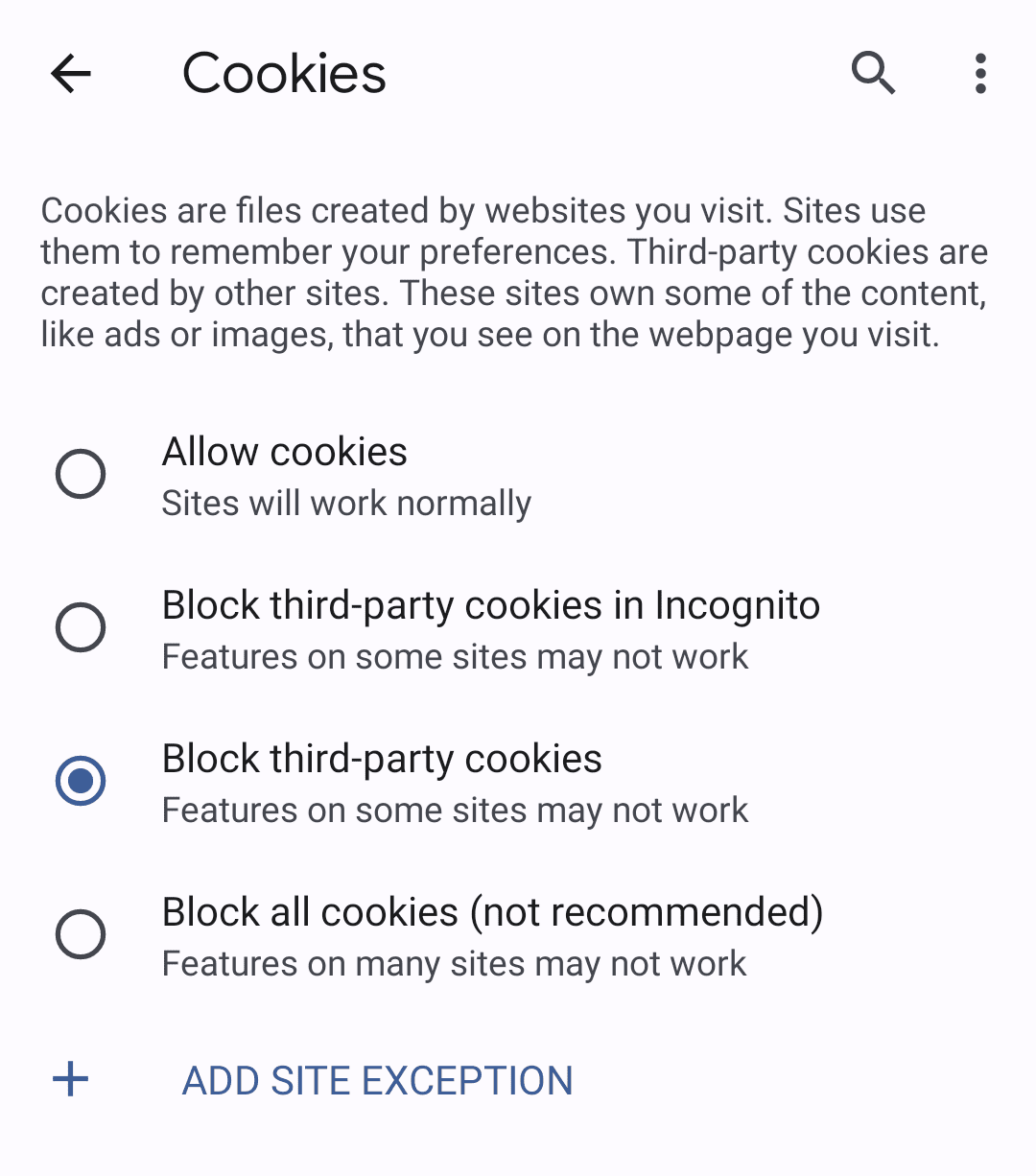
तीसरे पक्ष की कुकी को ब्लॉक करने के लिए, गुप्त मोड का इस्तेमाल करें. इसके अलावा, chrome://settings/cookies पर अपनी डेस्कटॉप सेटिंग में जाकर "तीसरे पक्ष की कुकी ब्लॉक करें" चुनें. मोबाइल पर, सेटिंग > साइट की सेटिंग > कुकी पर जाकर भी ऐसा किया जा सकता है.
FedCM API का इस्तेमाल करना
खातों की सूची, एश्योरेशन जारी करने, और क्लाइंट मेटाडेटा के लिए, एक अच्छी फ़ाइल, कॉन्फ़िगरेशन फ़ाइल, और एंडपॉइंट बनाकर, FedCM के साथ इंटिग्रेट किया जाता है.
इसके बाद, FedCM ऐसे JavaScript एपीआई दिखाता है जिनका इस्तेमाल आरपी, आईडीपी के साथ साइन इन करने के लिए कर सकते हैं.
.well-known फ़ाइल बनाना
ट्रैकर को एपीआई का गलत इस्तेमाल करने से रोकने के लिए, आईडीपी के eTLD+1 के /.well-known/web-identity से कोई जानी-पहचानी फ़ाइल दिखाई जानी चाहिए.
उदाहरण के लिए, अगर आईडीपी एंडपॉइंट https://accounts.idp.example/ के तहत दिखाए जाते हैं, तो उन्हें https://idp.example/.well-known/web-identity पर आईडीपी कॉन्फ़िगरेशन फ़ाइल के साथ-साथ एक अच्छी तरह से जानी-पहचानी फ़ाइल भी दिखानी होगी. यहां एक लोकप्रिय फ़ाइल कॉन्टेंट का उदाहरण दिया गया है:
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
JSON फ़ाइल में provider_urls प्रॉपर्टी होनी चाहिए. इसमें IdP कॉन्फ़िगरेशन फ़ाइल के यूआरएल का कलेक्शन होना चाहिए. इन यूआरएल को आरपी के ज़रिए navigator.credentials.get में configURL के पाथ के हिस्से के तौर पर तय किया जा सकता है. ऐरे में यूआरएल स्ट्रिंग की संख्या एक तक सीमित है. हालांकि, आने वाले समय में आपके सुझाव/राय/शिकायत के आधार पर इसमें बदलाव हो सकता है.
आईडीपी कॉन्फ़िगरेशन फ़ाइल और एंडपॉइंट बनाना
आईडीपी कॉन्फ़िगरेशन फ़ाइल, ब्राउज़र के लिए ज़रूरी एंडपॉइंट की सूची उपलब्ध कराती है. आईडीपी, इस कॉन्फ़िगरेशन फ़ाइल और ज़रूरी एंडपॉइंट और यूआरएल को होस्ट करेंगे. सभी JSON रिस्पॉन्स, application/json कॉन्टेंट-टाइप के साथ दिखाए जाने चाहिए.
कॉन्फ़िगरेशन फ़ाइल का यूआरएल, navigator.credentials.get कॉल पर लागू होने वाली वैल्यू के आधार पर तय होता है.
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
configURL के तौर पर, आईडीपी कॉन्फ़िगरेशन फ़ाइल की जगह का पूरा यूआरएल बताएं. जब आरपी पर navigator.credentials.get() को कॉल किया जाता है, तो ब्राउज़र Origin हेडर या Referer हेडर के बिना GET अनुरोध के साथ कॉन्फ़िगरेशन फ़ाइल को फ़ेच करता है. अनुरोध में कुकी नहीं हैं और यह रीडायरेक्ट का पालन नहीं करता.
इससे आईडीपी को यह जानने से रोका जा सकता है कि अनुरोध किसने किया है और कौनसा आरपी कनेक्ट करने की कोशिश कर रहा है. उदाहरण के लिए:
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
ब्राउज़र को IdP से JSON रिस्पॉन्स चाहिए, जिसमें ये प्रॉपर्टी शामिल हों:
| प्रॉपर्टी | ब्यौरा |
|---|---|
accounts_endpoint (ज़रूरी) |
खाते के एंडपॉइंट का यूआरएल. |
client_metadata_endpoint (वैकल्पिक) |
क्लाइंट मेटाडेटा एंडपॉइंट का यूआरएल. |
id_assertion_endpoint (ज़रूरी) |
आईडी एश्योरेशन एंडपॉइंट का यूआरएल. |
disconnect (वैकल्पिक) |
डिसकनेक्ट एंडपॉइंट का यूआरएल. |
login_url (ज़रूरी) |
आईडीपी (IdP) में साइन इन करने के लिए, उपयोगकर्ता का लॉगिन पेज यूआरएल. |
branding (वैकल्पिक) |
ब्रैंडिंग के अलग-अलग विकल्पों वाला ऑब्जेक्ट. |
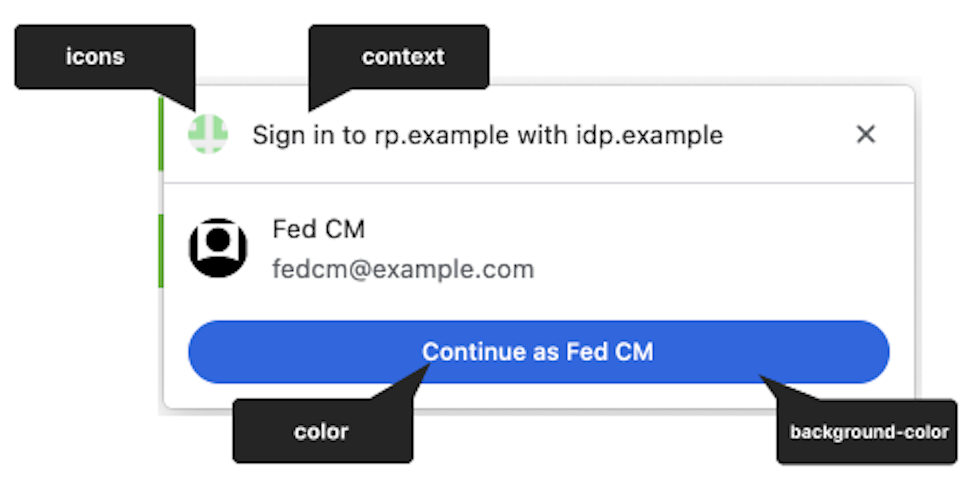
branding.background_color (वैकल्पिक) |
ब्रैंडिंग का विकल्प, जो "इसी तौर पर जारी रखें..." बटन के बैकग्राउंड का रंग सेट करता है. सीएसएस के सही सिंटैक्स का इस्तेमाल करें. जैसे,
hex-color,
hsl(),
rgb() या
named-color. |
branding.color (वैकल्पिक) |
ब्रैंडिंग का विकल्प, जो "इस तौर पर जारी रखें..." बटन के टेक्स्ट का रंग सेट करता है. सीएसएस के सही सिंटैक्स का इस्तेमाल करें. जैसे,
hex-color,
hsl(),
rgb() या
named-color. |
branding.icons (वैकल्पिक) |
ब्रैंडिंग का विकल्प, जो साइन-इन डायलॉग में दिखने वाले आइकॉन ऑब्जेक्ट को सेट करता है. आइकॉन ऑब्जेक्ट, दो पैरामीटर वाला कलेक्शन होता है:
|
पहले से तय किए गए पुष्टि करने के संदर्भों को शामिल करने के लिए, आरपी, navigator.credentials.get() के लिए identity.context वैल्यू का इस्तेमाल करके, FedCM डायलॉग यूज़र इंटरफ़ेस (यूआई) में स्ट्रिंग में बदलाव कर सकता है. वैकल्पिक प्रॉपर्टी, "signin" (डिफ़ॉल्ट), "signup",
"use" या "continue" में से कोई एक हो सकती है.

यहां आईडीपी से मिले रिस्पॉन्स बॉडी का उदाहरण दिया गया है:
{
"accounts_endpoint": "/accounts.php",
"client_metadata_endpoint": "/client_metadata.php",
"id_assertion_endpoint": "/assertion.php",
"disconnect_endpoint": "/disconnect.php",
"login_url": "/login",
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
ब्राउज़र कॉन्फ़िगरेशन फ़ाइल फ़ेच करने के बाद, आईडीपी एंडपॉइंट पर ये अनुरोध भेजता है:

खातों का एंडपॉइंट
आईडीपी का खाता एंडपॉइंट, उन खातों की सूची दिखाता है जिनमें उपयोगकर्ता ने आईडीपी पर साइन इन किया है. अगर आईडीपी एक से ज़्यादा खातों के साथ काम करता है, तो यह एंडपॉइंट, साइन इन किए गए सभी खातों की जानकारी दिखाएगा.
ब्राउज़र, SameSite=None वाली कुकी के साथ GET अनुरोध भेजता है. हालांकि, इसमें client_id पैरामीटर, Origin हेडर या Referer हेडर नहीं होता. इससे, आईडीपी को यह पता नहीं चलता कि उपयोगकर्ता किस आरपी में साइन इन करने की कोशिश कर रहा है. उदाहरण के लिए:
GET /accounts.php HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
अनुरोध मिलने पर, सर्वर को:
- पुष्टि करें कि अनुरोध में
Sec-Fetch-Dest: webidentityएचटीटीपी हेडर शामिल हो. - सेशन कुकी को, पहले से साइन इन किए गए खातों के आईडी से मैच करें.
- खातों की सूची के साथ जवाब दें.
ब्राउज़र को JSON रिस्पॉन्स चाहिए, जिसमें accounts प्रॉपर्टी के साथ खाते की जानकारी का कलेक्शन शामिल हो. इस कलेक्शन में ये प्रॉपर्टी होनी चाहिए:
| प्रॉपर्टी | ब्यौरा |
|---|---|
id (ज़रूरी) |
उपयोगकर्ता का यूनीक आईडी. |
name (ज़रूरी) |
उपयोगकर्ता का नाम और उपनाम. |
email (ज़रूरी) |
उपयोगकर्ता का ईमेल पता. |
given_name (वैकल्पिक) |
उपयोगकर्ता का नाम. |
picture (वैकल्पिक) |
उपयोगकर्ता की अवतार इमेज का यूआरएल. |
approved_clients (वैकल्पिक) |
आरपी क्लाइंट आईडी का एक कलेक्शन, जिसके साथ उपयोगकर्ता ने रजिस्टर किया है. |
login_hints (वैकल्पिक) |
सभी संभावित फ़िल्टर टाइप का कलेक्शन, जिससे आईडीपी किसी खाते के बारे में बताता है. आरपी, loginHint प्रॉपर्टी के साथ navigator.credentials.get() को शुरू करके, चुने गए खाते को दिखा सकता है. |
domain_hints (वैकल्पिक) |
उन सभी डोमेन का कलेक्शन जिनसे खाता जुड़ा है. खातों को फ़िल्टर करने के लिए, आरपी domainHint प्रॉपर्टी के साथ navigator.credentials.get() को कॉल कर सकता है. |
रिस्पॉन्स बॉडी का उदाहरण:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"approved_clients": ["123", "456", "789"],
"login_hints": ["demo1", "demo1@idp.example"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2", "demo2@idp.example"],
"domain_hints": ["corp.example"]
}]
}
अगर उपयोगकर्ता ने साइन इन नहीं किया है, तो एचटीटीपी 401 (अनऑथराइज़्ड) कोड के साथ जवाब दें.
खातों की लिस्ट को ब्राउज़र इस्तेमाल करता है. यह आरपी के लिए उपलब्ध नहीं होगी.
क्लाइंट मेटाडेटा एंडपॉइंट
आईडीपी का क्लाइंट मेटाडेटा एंडपॉइंट, भरोसेमंद पक्ष का मेटाडेटा दिखाता है. जैसे, आरपी की निजता नीति और सेवा की शर्तें. आरपी को आईडीपी को अपनी निजता नीति और सेवा की शर्तों के लिंक पहले से उपलब्ध कराने चाहिए. ये लिंक, साइन-इन डायलॉग में तब दिखते हैं, जब उपयोगकर्ता ने अब तक आईडीपी के साथ आरपी पर रजिस्टर नहीं किया है.
ब्राउज़र, कुकी के बिना client_id
navigator.credentials.get का इस्तेमाल करके GET अनुरोध भेजता है. उदाहरण के लिए:
GET /client_metadata.php?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
अनुरोध मिलने पर, सर्वर को:
client_idके लिए आरपी तय करें.- क्लाइंट मेटाडेटा के साथ जवाब दें.
क्लाइंट मेटाडेटा एंडपॉइंट की प्रॉपर्टी में ये शामिल हैं:
| प्रॉपर्टी | ब्यौरा |
|---|---|
privacy_policy_url (वैकल्पिक) |
आरपी की निजता नीति का यूआरएल. |
terms_of_service_url (वैकल्पिक) |
आरपी की सेवा की शर्तों का यूआरएल. |
ब्राउज़र को एंडपॉइंट से JSON रिस्पॉन्स चाहिए:
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
}
लौटाए गए क्लाइंट मेटाडेटा का इस्तेमाल ब्राउज़र करता है. यह आरपी के लिए उपलब्ध नहीं होगा.
आईडी एश्योरेशन एंडपॉइंट
आईडीपी का आईडी एश्योरेशन एंडपॉइंट, साइन इन किए हुए उपयोगकर्ता के लिए एश्योरेशन दिखाता है.
जब उपयोगकर्ता navigator.credentials.get()
कॉल का इस्तेमाल करके किसी आरपी वेबसाइट में साइन इन करता है, तो ब्राउज़र इस एंडपॉइंट पर POST अनुरोध भेजता है. इसमें SameSite=None कुकी और application/x-www-form-urlencoded कॉन्टेंट टाइप होता है. साथ ही, यह अनुरोध इस जानकारी के साथ भेजा जाता है:
| प्रॉपर्टी | ब्यौरा |
|---|---|
client_id (ज़रूरी) |
आरपी का क्लाइंट आइडेंटिफ़ायर. |
account_id (ज़रूरी) |
साइन इन करने वाले उपयोगकर्ता का यूनीक आईडी. |
nonce (वैकल्पिक) |
आरपी से मिला अनुरोध नॉन्स. |
disclosure_text_shown |
नतीजे, बूलियन के बजाय "true" या "false" की स्ट्रिंग में मिलते हैं. अगर जानकारी ज़ाहिर करने वाला टेक्स्ट नहीं दिखाया गया था, तो नतीजा "false" होगा. ऐसा तब होता है, जब आरपी का क्लाइंट आईडी, खाता एंडपॉइंट से मिले जवाब की approved_clients प्रॉपर्टी सूची में शामिल होता है या ब्राउज़र ने approved_clients की अनुपस्थिति में, पहले कभी साइन-अप के समय को देखा हो. |
is_auto_selected |
अगर आरपी पर अपने-आप फिर से पुष्टि करने की सुविधा चालू है, तो is_auto_selected से "true" का पता चलता है. इसके अलावा, "false". इससे, सुरक्षा से जुड़ी ज़्यादा सुविधाओं को इस्तेमाल करने में मदद मिलती है. उदाहरण के लिए, कुछ उपयोगकर्ता ज़्यादा सुरक्षा वाले टीयर को प्राथमिकता दे सकते हैं. इसके लिए, पुष्टि करने के दौरान उपयोगकर्ता को साफ़ तौर पर पुष्टि करनी होगी. अगर किसी आईडीपी को इस तरह के मीडिएशन के बिना टोकन का अनुरोध मिलता है, तो वह अनुरोध को अलग तरीके से हैंडल कर सकता है. उदाहरण के लिए, गड़बड़ी का ऐसा कोड दिखाएं जिससे आरपी, mediation: required के साथ FedCM API को फिर से कॉल कर सके. |
एचटीटीपी हेडर का उदाहरण:
POST /assertion.php HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=true
अनुरोध मिलने पर, सर्वर को:
- सीओआरएस (क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग) की मदद से अनुरोध का जवाब दें.
- पुष्टि करें कि अनुरोध में
Sec-Fetch-Dest: webidentityएचटीटीपी हेडर शामिल हो. Originहेडर कोclient_idसे तय किए गए आरपी ऑरिजिन से मैच करें. अगर वे मैच नहीं करते हैं, तो उन्हें अस्वीकार करें.account_idको पहले से साइन इन किए गए खाते के आईडी से मैच करें. अगर वे मेल नहीं खाते हैं, तो अस्वीकार करें.- टोकन की मदद से जवाब दें. अगर अनुरोध अस्वीकार कर दिया जाता है, तो गड़बड़ी का जवाब दें.
टोकन जारी करने का तरीका, आईडीपी पर निर्भर करता है. हालांकि, आम तौर पर, टोकन पर खाता आईडी, क्लाइंट आईडी, जारी करने वाले का ऑरिजिन, nonce जैसी जानकारी के साथ हस्ताक्षर किया जाता है, ताकि आरपी यह पुष्टि कर सके कि टोकन असली है.
ब्राउज़र को JSON रिस्पॉन्स चाहिए, जिसमें यह प्रॉपर्टी शामिल हो:
| प्रॉपर्टी | ब्यौरा |
|---|---|
token (ज़रूरी) |
टोकन एक स्ट्रिंग होती है, जिसमें पुष्टि करने के बारे में दावे होते हैं. |
{
"token": "***********"
}
ब्राउज़र, रिटर्न किया गया टोकन आरपी को भेजता है, ताकि आरपी पुष्टि की पुष्टि कर सके.
गड़बड़ी का जवाब देना
id_assertion_endpoint, "गड़बड़ी" वाला रिस्पॉन्स भी दिखा सकता है. इसमें दो वैकल्पिक फ़ील्ड होते हैं:
code: IdP, OAuth 2.0 के मुताबिक बताई गई गड़बड़ी की सूची (invalid_request,unauthorized_client,access_denied,server_error, औरtemporarily_unavailable) में से कोई एक गड़बड़ी चुन सकता है या अपनी पसंद की कोई स्ट्रिंग इस्तेमाल कर सकता है. अगर ऐसा होता है, तो Chrome, गड़बड़ी के सामान्य मैसेज के साथ गड़बड़ी का यूज़र इंटरफ़ेस (यूआई) रेंडर करता है और कोड को आरपी को पास करता है.url: यह गड़बड़ी के बारे में जानकारी देने वाले ऐसे वेब पेज की पहचान करता है जिसे कोई भी व्यक्ति पढ़ सकता है. इससे, उपयोगकर्ताओं को गड़बड़ी के बारे में ज़्यादा जानकारी मिलती है. यह फ़ील्ड, उपयोगकर्ताओं के लिए फ़ायदेमंद है, क्योंकि ब्राउज़र, पहले से मौजूद यूज़र इंटरफ़ेस (यूआई) में गड़बड़ी के बारे में ज़्यादा जानकारी देने वाले मैसेज नहीं दिखा सकते. उदाहरण के लिए: अगले चरण के लिए लिंक या ग्राहक सेवा से संपर्क करने की जानकारी. अगर उपयोगकर्ता को गड़बड़ी की जानकारी और उसे ठीक करने के तरीके के बारे में ज़्यादा जानना है, तो वह ज़्यादा जानकारी के लिए ब्राउज़र यूज़र इंटरफ़ेस (यूआई) से दिए गए पेज पर जा सकता है. यूआरएल, आईडीपीconfigURLकी साइट का ही होना चाहिए.
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
एंडपॉइंट को डिसकनेक्ट करना
IdentityCredential.disconnect() को ट्रिगर करने पर, ब्राउज़र इस डिसकनेक्ट एंडपॉइंट पर, SameSite=None वाली कुकी के साथ क्रॉस-ऑरिजिन POST अनुरोध भेजता है. साथ ही, इस अनुरोध में application/x-www-form-urlencoded वाला कॉन्टेंट टाइप और यह जानकारी शामिल होती है:
| प्रॉपर्टी | ब्यौरा |
|---|---|
account_hint |
आईडीपी खाते के लिए एक हिंट.. |
client_id |
आरपी का क्लाइंट आइडेंटिफ़ायर. |
POST /disconnect.php HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
अनुरोध मिलने पर, सर्वर को:
- सीओआरएस (क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग) की मदद से अनुरोध का जवाब दें.
- पुष्टि करें कि अनुरोध में
Sec-Fetch-Dest: webidentityएचटीटीपी हेडर शामिल हो. Originहेडर कोclient_idसे तय किए गए आरपी ऑरिजिन से मैच करें. अगर वे मैच नहीं करते हैं, तो उन्हें अस्वीकार करें.account_hintको पहले से साइन इन किए गए खातों के आईडी से मैच करें.- उपयोगकर्ता खाते को आरपी से डिसकनेक्ट करें.
- उपयोगकर्ता के खाते की पहचान करने के बाद, ब्राउज़र को JSON फ़ॉर्मैट में जानकारी दें.
जवाब के तौर पर मिलने वाले JSON पेलोड का उदाहरण इस तरह दिखता है:
{
"account_id": "account456"
}
इसके बजाय, अगर आईडीपी चाहता है कि ब्राउज़र, RP से जुड़े सभी खातों को डिसकनेक्ट करे, तो कोई ऐसी स्ट्रिंग पास करें जो किसी भी खाता आईडी से मेल न खाती हो. उदाहरण के लिए, "*".
लॉगिन यूआरएल
Login Status API की मदद से, आईडीपी को ब्राउज़र को उपयोगकर्ता के लॉगिन स्टेटस की जानकारी देनी होगी. हालांकि, हो सकता है कि स्थिति सिंक न हो. जैसे, सेशन की समयसीमा खत्म होने पर. ऐसे मामले में, ब्राउज़र, idp कॉन्फ़िगरेशन फ़ाइल के login_url में बताए गए लॉगिन पेज यूआरएल के ज़रिए, उपयोगकर्ता को आईडीपी में डाइनैमिक तौर पर साइन इन करने की अनुमति दे सकता है.
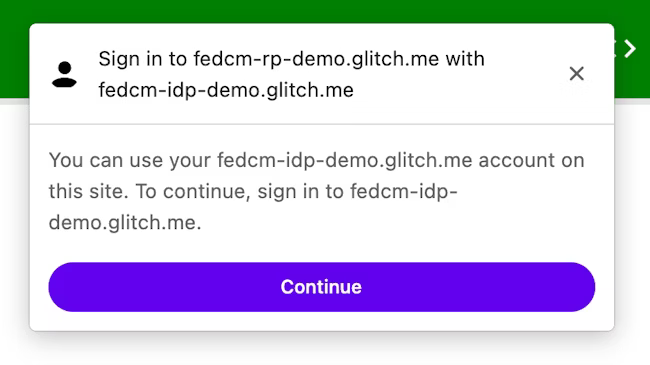
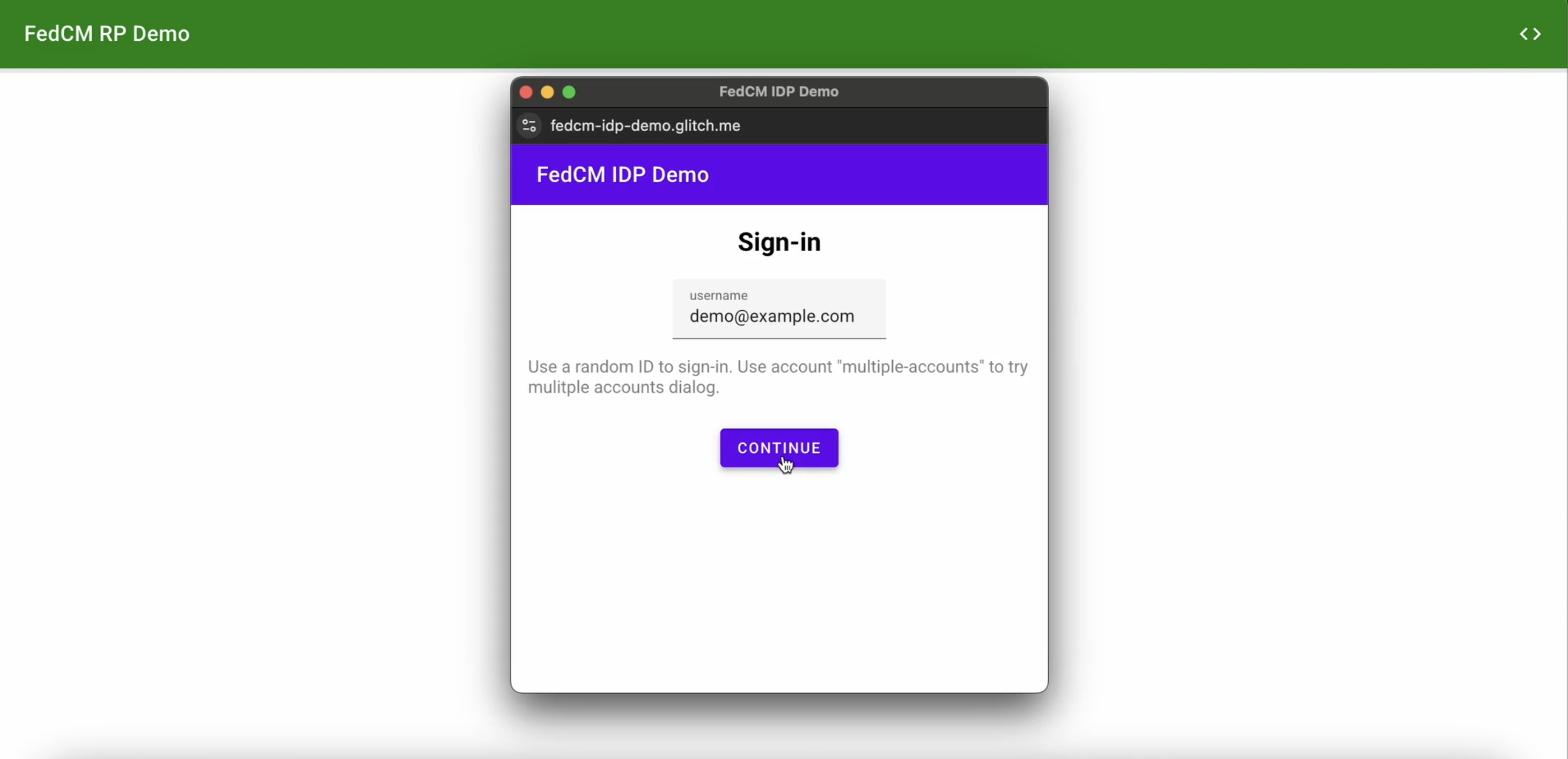
FedCM डायलॉग, साइन इन करने का सुझाव देने वाला मैसेज दिखाता है, जैसा कि नीचे दी गई इमेज में दिखाया गया है.

जब उपयोगकर्ता जारी रखें बटन पर क्लिक करता है, तो ब्राउज़र, आईडीपी के लॉगिन पेज के लिए एक पॉप-अप विंडो खोलता है.

डायलॉग एक सामान्य ब्राउज़र विंडो होती है, जिसमें पहले पक्ष की कुकी होती हैं. डायलॉग बॉक्स में जो भी होता है वह आईडीपी पर निर्भर करता है. साथ ही, आरपी पेज पर क्रॉस-ऑरिजिन कम्यूनिकेशन का अनुरोध करने के लिए, कोई विंडो हैंडल उपलब्ध नहीं होता. उपयोगकर्ता के साइन इन करने के बाद, आईडीपी को:
- ब्राउज़र को यह बताने के लिए कि उपयोगकर्ता ने साइन इन कर लिया है,
Set-Login: logged-inहेडर भेजें याnavigator.login.setStatus("logged-in")एपीआई को कॉल करें. - डायलॉग बॉक्स बंद करने के लिए,
IdentityProvider.close()को कॉल करें.
ब्राउज़र को, उपयोगकर्ता के लॉगिन स्टेटस के बारे में बताना. यह स्टेटस, आइडेंटिटी प्रोवाइडर पर मौजूद होता है
लॉगिन स्टेटस एपीआई एक ऐसा तरीका है जिससे कोई वेबसाइट, खास तौर पर आईडीपी, ब्राउज़र को आईडीपी पर उपयोगकर्ता के लॉगिन स्टेटस की जानकारी देता है. इस एपीआई की मदद से, ब्राउज़र आईडीपी को ग़ैर-ज़रूरी अनुरोधों की संख्या कम कर सकता है. साथ ही, समय से जुड़े संभावित हमलों को कम कर सकता है.
जब उपयोगकर्ता IdP पर साइन इन करता है या अपने सभी IdP खातों से साइन आउट करता है, तो IdP, ब्राउज़र को उपयोगकर्ता के लॉगिन स्टेटस का सिग्नल दे सकते हैं. इसके लिए, वे एचटीटीपी हेडर भेज सकते हैं या JavaScript API को कॉल कर सकते हैं. हर आईडीपी (जिसे उसके कॉन्फ़िगरेशन यूआरएल से पहचाना जाता है) के लिए, ब्राउज़र में तीन स्थितियों वाला एक वैरिएबल होता है. यह वैरिएबल, logged-in, logged-out, और unknown जैसी वैल्यू के साथ लॉगिन की स्थिति दिखाता है. डिफ़ॉल्ट स्थिति unknown है.
उपयोगकर्ता के साइन इन होने का सिग्नल देने के लिए, टॉप-लेवल नेविगेशन में Set-Login: logged-in एचटीटीपी हेडर भेजें या IdP ऑरिजिन पर एक ही साइट के सब-रिसॉर्स का अनुरोध करें:
Set-Login: logged-in
इसके अलावा, टॉप-लेवल नेविगेशन में IdP ऑरिजिन से JavaScript API navigator.login.setStatus("logged-in") को कॉल करें:
navigator.login.setStatus("logged-in")
इन कॉल से, उपयोगकर्ता के लॉगिन स्टेटस को logged-in के तौर पर रिकॉर्ड किया जाता है. जब उपयोगकर्ता का लॉगिन
स्टेटस logged-in पर सेट होता है, तो FedCM को कॉल करने वाला आरपी, आईडीपी के
खातों के एंडपॉइंट से अनुरोध करता है. साथ ही, FedCM डायलॉग में उपयोगकर्ता को उपलब्ध खाते दिखाता है.
उपयोगकर्ता ने अपने सभी खातों से साइन आउट कर लिया है, यह सिग्नल देने के लिए, IdP के ऑरिजिन पर टॉप-लेवल नेविगेशन में Set-Login:
logged-out एचटीटीपी हेडर या एक ही साइट के सब-रिसॉर्स का अनुरोध भेजें:
Set-Login: logged-out
इसके अलावा, टॉप-लेवल नेविगेशन में IdP ऑरिजिन से JavaScript API navigator.login.setStatus("logged-out") को कॉल करें:
navigator.login.setStatus("logged-out")
इन कॉल से, उपयोगकर्ता के लॉगिन स्टेटस को logged-out के तौर पर रिकॉर्ड किया जाता है. जब उपयोगकर्ता का लॉगिन स्टेटस logged-out होता है, तो IdP के खाता एंडपॉइंट से अनुरोध किए बिना, FedCM को कॉल करने की प्रोसेस बिना किसी सूचना के बंद हो जाती है.
IdP, Login Status API का इस्तेमाल करके सिग्नल भेजने से पहले, unknown स्टेटस सेट कर देता है. Unknown को बेहतर ट्रांज़िशन के लिए लॉन्च किया गया था, क्योंकि हो सकता है कि इस एपीआई के लॉन्च होने के समय उपयोगकर्ता ने आईडीपी में पहले ही साइन इन कर लिया हो. हो सकता है कि FedCM को पहली बार शुरू करने तक, आईडीपी के पास ब्राउज़र को इसकी सूचना देने का मौका न हो. इस मामले में, Chrome, आईडीपी के खाता एंडपॉइंट से अनुरोध करता है और खाता एंडपॉइंट के जवाब के आधार पर स्थिति अपडेट करता है:
- अगर एंडपॉइंट, चालू खातों की सूची दिखाता है, तो स्थिति को
logged-inपर अपडेट करें. साथ ही, उन खातों को दिखाने के लिए FedCM डायलॉग खोलें. - अगर एंडपॉइंट कोई खाता नहीं दिखाता है, तो स्टेटस को
logged-outपर अपडेट करें और FedCM कॉल को फ़ेल करें.
उपयोगकर्ता को डाइनैमिक लॉगिन फ़्लो की मदद से साइन इन करने की अनुमति दें
भले ही, आईडीपी ब्राउज़र को उपयोगकर्ता के लॉगिन स्टेटस की जानकारी देता रहता है, लेकिन यह जानकारी सिंक न हो सकती. जैसे, जब सेशन की समयसीमा खत्म हो जाती है. जब लॉगिन स्टेटस logged-in होता है, तो ब्राउज़र, खातों के एंडपॉइंट पर क्रेडेंशियल वाला अनुरोध भेजने की कोशिश करता है. हालांकि, सर्वर कोई खाता नहीं दिखाता, क्योंकि सेशन अब उपलब्ध नहीं है. ऐसी स्थिति में, ब्राउज़र, उपयोगकर्ता को पॉप-अप विंडो के ज़रिए आईडीपी में डाइनैमिक तौर पर साइन इन करने की अनुमति दे सकता है.
आइडेंटिटी प्रोवाइडर की मदद से, भरोसेमंद पार्टी में साइन इन करना
आईडीपी का कॉन्फ़िगरेशन और एंडपॉइंट उपलब्ध होने के बाद, आरपी, उपयोगकर्ताओं को आईडीपी की मदद से आरपी में साइन इन करने की अनुमति देने का अनुरोध करने के लिए, navigator.credentials.get() को कॉल कर सकते हैं.
एपीआई को कॉल करने से पहले, आपको यह पुष्टि करनी होगी कि FedCM, उपयोगकर्ता के ब्राउज़र पर उपलब्ध है. यह देखने के लिए कि FedCM उपलब्ध है या नहीं, अपने FedCM लागू करने के तरीके के आस-पास यह कोड डालें:
if ('IdentityCredential' in window) {
// If the feature is available, take action
}
उपयोगकर्ताओं को आरपी से आईडीपी में साइन इन करने की अनुमति देने का अनुरोध करने के लिए, उदाहरण के लिए, यह तरीका अपनाएं:
const credential = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
providers प्रॉपर्टी में IdentityProvider ऑब्जेक्ट का कलेक्शन होता है. इन ऑब्जेक्ट में ये प्रॉपर्टी होती हैं:
| प्रॉपर्टी | ब्यौरा |
|---|---|
configURL (ज़रूरी) |
आईडीपी कॉन्फ़िगरेशन फ़ाइल का पूरा पाथ. |
clientId (ज़रूरी) |
आईडीपी से जारी किया गया आरपी का क्लाइंट आइडेंटिफ़ायर. |
nonce (वैकल्पिक) |
यह एक रैंडम स्ट्रिंग होती है, ताकि यह पक्का किया जा सके कि जवाब इस खास अनुरोध के लिए जारी किया गया है. जवाबी हमलों को रोकता है. |
loginHint (वैकल्पिक) |
खाते के एंडपॉइंट से दी गई login_hints वैल्यू में से किसी एक को चुनकर, FedCM डायलॉग चुनिंदा खाता दिखाता है. |
domainHint (वैकल्पिक) |
खाते के एंडपॉइंट से दी गई domain_hints वैल्यू में से किसी एक को चुनकर, FedCM डायलॉग चुनिंदा खाते को दिखाता है. |
ब्राउज़र, साइन-अप और साइन-इन के इस्तेमाल के उदाहरणों को अलग-अलग तरीके से मैनेज करता है. यह इस बात पर निर्भर करता है कि खातों की सूची वाले एंडपॉइंट से मिले रिस्पॉन्स में approved_clients मौजूद है या नहीं. अगर उपयोगकर्ता ने पहले ही आरपी के लिए साइन अप कर लिया है, तो ब्राउज़र, ज़ाहिर की गई जानकारी वाला टेक्स्ट ".... जारी रखने के लिए" नहीं दिखाएगा.
साइन-अप की स्थिति इस आधार पर तय की जाती है कि ये शर्तें पूरी हुई हैं या नहीं:
- अगर
approved_clientsमें RP काclientIdशामिल है. - अगर ब्राउज़र को याद है कि उपयोगकर्ता ने पहले ही आरपी के लिए साइन अप कर लिया है.
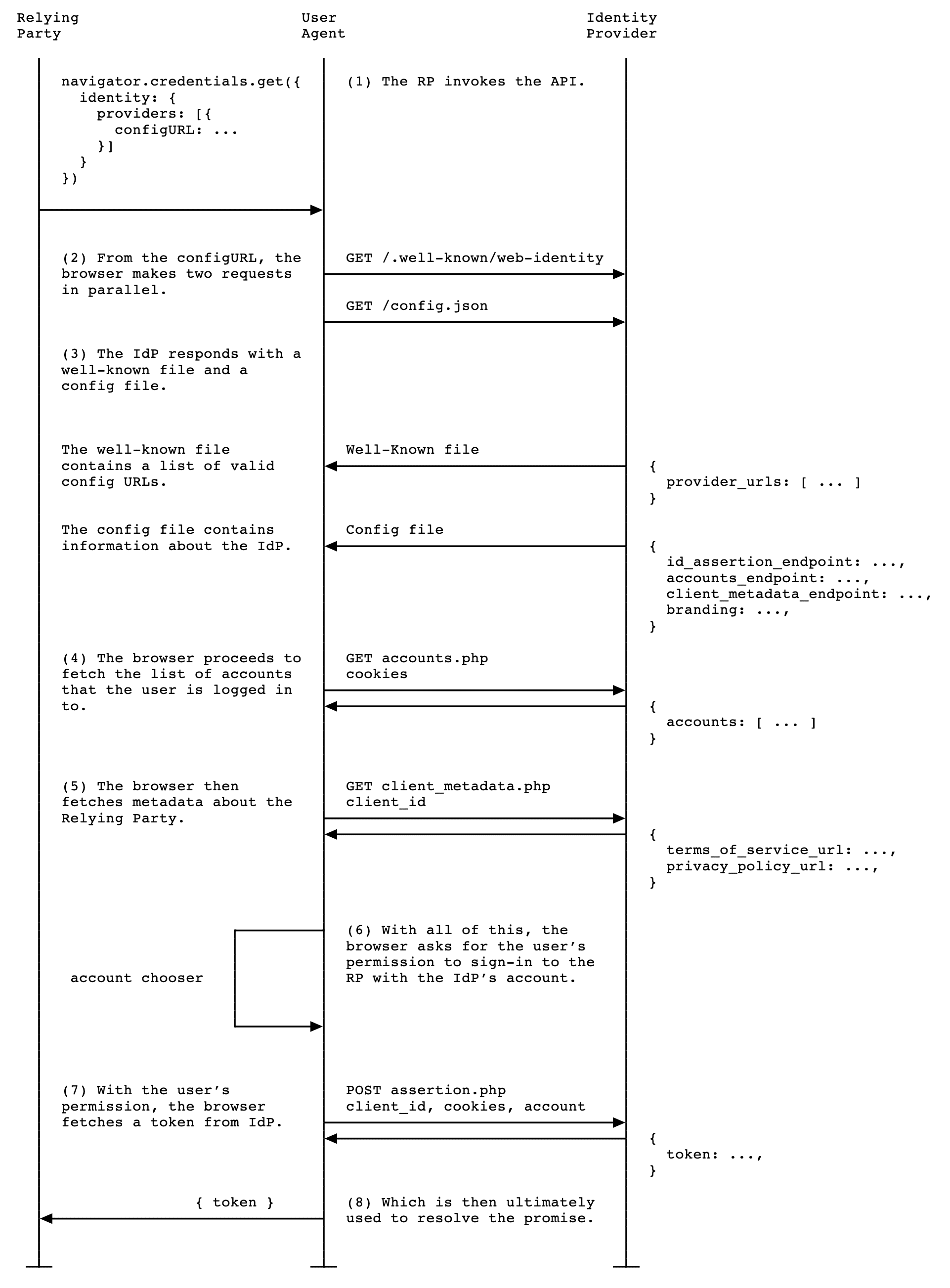
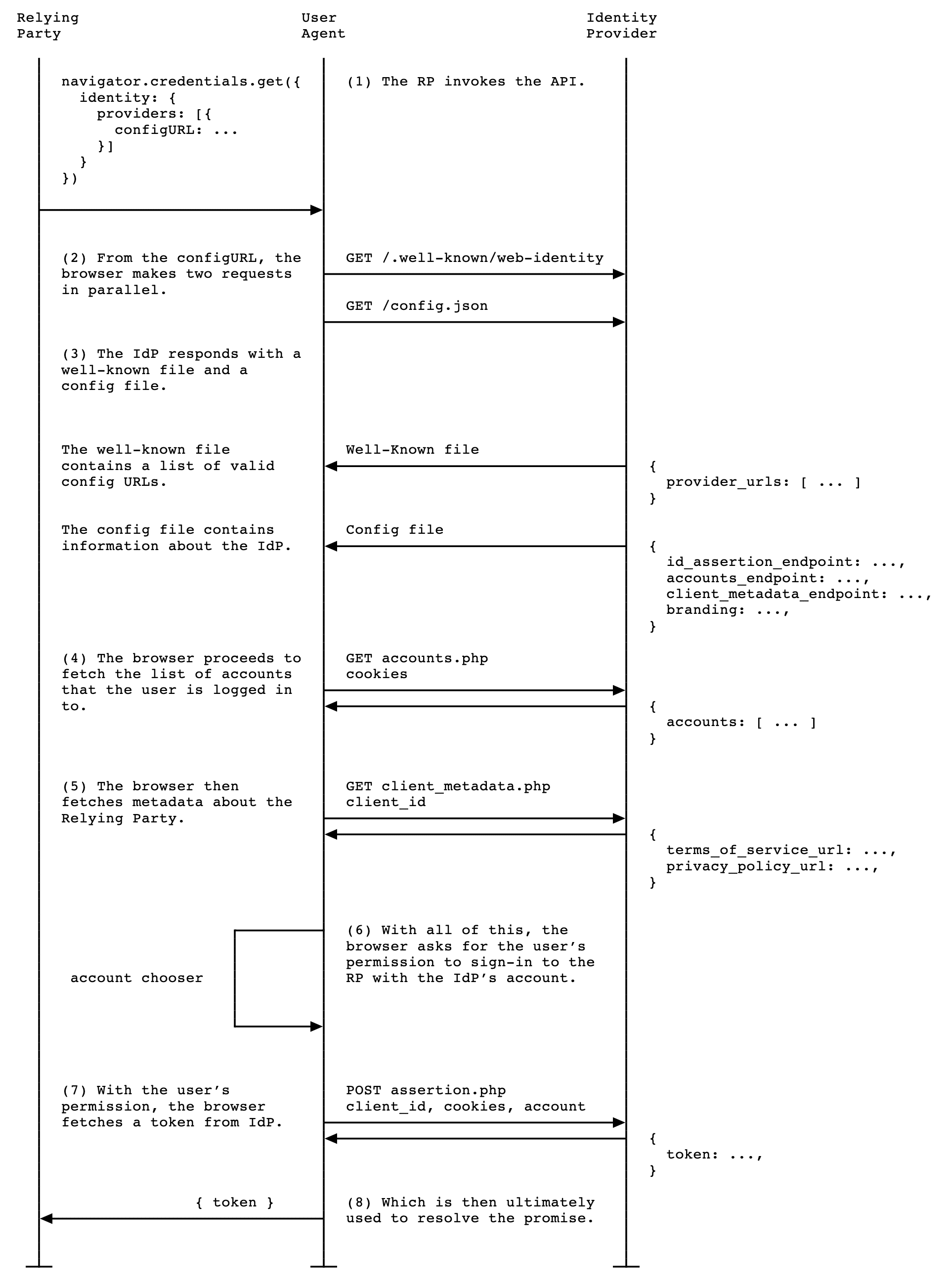
जब आरपी navigator.credentials.get() को कॉल करता है, तो ये कार्रवाइयां होती हैं:
- ब्राउज़र कई अनुरोध भेजता है और कई दस्तावेज़ फ़ेच करता है:
- well-known फ़ाइल और आईडीपी (IdP) कॉन्फ़िगरेशन फ़ाइल, जो एंडपॉइंट की जानकारी देती है.
- खातों की सूची.
- ज़रूरी नहीं: आरपी की निजता नीति और सेवा की शर्तों के यूआरएल, जो क्लाइंट मेटाडेटा एंडपॉइंट से लिए गए हैं.
- ब्राउज़र उन खातों की सूची दिखाता है जिनका इस्तेमाल करके उपयोगकर्ता साइन इन कर सकता है. साथ ही, अगर उपलब्ध हो, तो सेवा की शर्तें और निजता नीति भी दिखाता है.
- जब उपयोगकर्ता साइन इन करने के लिए कोई खाता चुन लेता है, तो टोकन पाने के लिए, IdP को आईडी एश्योरेशन एंडपॉइंट का अनुरोध भेजा जाता है.
- उपयोगकर्ता की पुष्टि करने के लिए, आरपी टोकन की पुष्टि कर सकता है.

आरपी ऐसे ब्राउज़र के साथ काम करते हैं जो FedCM के साथ काम नहीं करते. इसलिए, उपयोगकर्ताओं को FedCM के बिना साइन इन करने की मौजूदा प्रोसेस का इस्तेमाल करना चाहिए. जब तक ब्राउज़र में तीसरे पक्ष की कुकी उपलब्ध रहेंगी, तब तक इससे कोई समस्या नहीं होगी.
आरपी सर्वर से टोकन की पुष्टि होने के बाद, आरपी उपयोगकर्ता को रजिस्टर कर सकता है या उसे साइन-इन करने और नया सेशन शुरू करने की अनुमति दे सकता है.
Login Hint API
उपयोगकर्ता के साइन इन करने के बाद, कभी-कभी भरोसेमंद पक्ष (आरपी) उपयोगकर्ता से फिर से पुष्टि करने के लिए कहता है. हालांकि, हो सकता है कि उपयोगकर्ता को यह पता न हो कि वह किस खाते का इस्तेमाल कर रहा है. अगर आरपी यह बता सकता है कि किस खाते से साइन इन करना है, तो उपयोगकर्ता के लिए कोई खाता चुनना आसान हो जाएगा.
आरपी, loginHint प्रॉपर्टी के साथ navigator.credentials.get() को ट्रिगर करके, किसी खास खाते को चुनिंदा तौर पर दिखा सकते हैं. इसके लिए, खातों की सूची वाले एंडपॉइंट से फ़ेच की गई login_hints वैल्यू में से किसी एक का इस्तेमाल किया जाता है. इस बारे में नीचे दिए गए कोड सैंपल में बताया गया है:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
अगर कोई भी खाता loginHint से मेल नहीं खाता है, तो FedCM डायलॉग बॉक्स में उपयोगकर्ता को लॉगिन करने के लिए कहा जाता है. इससे उपयोगकर्ता, आरपी के अनुरोध किए गए हिंट से मैच करने वाले आईडीपी खाते में लॉगिन कर सकता है. जब उपयोगकर्ता प्रॉम्प्ट पर टैप करता है, तो config फ़ाइल में बताए गए लॉगिन यूआरएल के साथ एक पॉप-अप विंडो खुलती है. इसके बाद, लिंक में लॉगिन के लिए दिए गए हिंट और डोमेन के लिए दिए गए हिंट के क्वेरी पैरामीटर जोड़ दिए जाते हैं.
Domain Hint API
ऐसे मामले भी हो सकते हैं जिनमें आरपी को पहले से पता हो कि सिर्फ़ किसी खास डोमेन से जुड़े खातों को साइट में लॉगिन करने की अनुमति है. यह समस्या, खास तौर पर उन एंटरप्राइज़ परिस्थितियों में आम तौर पर होती है जहां ऐक्सेस की जा रही साइट पर, सिर्फ़ कॉर्पोरेट डोमेन से ही ऐक्सेस किया जा सकता है. उपयोगकर्ता को बेहतर अनुभव देने के लिए, FedCM API की मदद से आरपी को सिर्फ़ वे खाते दिखाए जाते हैं जिनका इस्तेमाल आरपी में लॉगिन करने के लिए किया जा सकता है. इससे, ऐसे मामलों को रोका जा सकता है जहां कोई उपयोगकर्ता, कॉर्पोरेट डोमेन से बाहर के खाते का इस्तेमाल करके आरपी में लॉगिन करने की कोशिश करता है. ऐसा करने पर, उसे बाद में गड़बड़ी का मैसेज दिखता है या लॉगिन न होने पर कोई मैसेज नहीं दिखता. ऐसा इसलिए होता है, क्योंकि सही तरह के खाते का इस्तेमाल नहीं किया गया था.
आरपी, खातों की सूची वाले एंडपॉइंट से फ़ेच की गई domain_hints वैल्यू में से किसी एक के साथ domainHint प्रॉपर्टी के साथ navigator.credentials.get() को शुरू करके, सिर्फ़ मैच होने वाले खातों को चुनिंदा तौर पर दिखा सकते हैं. इस बारे में यहां दिए गए कोड सैंपल में बताया गया है:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "abc",
nonce: nonce,
domainHint : "corp.example"
}]
}
});
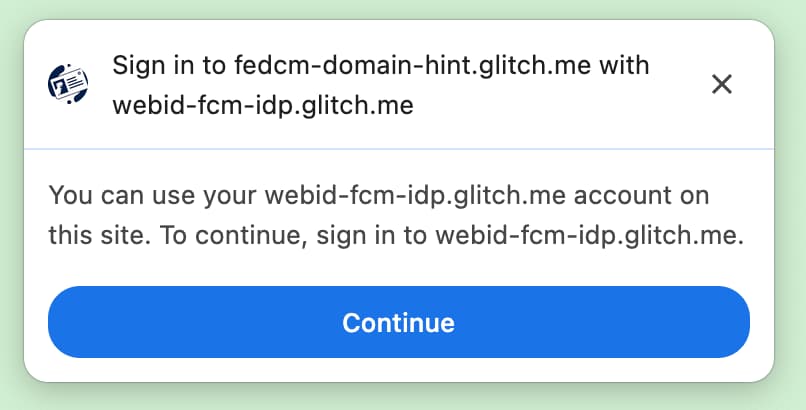
अगर कोई भी खाता domainHint से मेल नहीं खाता है, तो FedCM डायलॉग बॉक्स में उपयोगकर्ता को लॉगिन करने के लिए कहा जाता है. इससे उपयोगकर्ता, आरपी के अनुरोध किए गए हिंट से मैच करने वाले आईडीपी खाते में लॉगिन कर सकता है. जब उपयोगकर्ता प्रॉम्प्ट पर टैप करता है, तो config फ़ाइल में बताए गए लॉगिन यूआरएल के साथ एक पॉप-अप विंडो खुलती है. इसके बाद, लिंक में लॉगिन के लिए दिए गए हिंट और डोमेन के लिए दिए गए हिंट के क्वेरी पैरामीटर जोड़ दिए जाते हैं.

domainHint से मैच करने वाला कोई खाता न होने पर, लॉगिन प्रॉम्प्ट का उदाहरणगड़बड़ी का मैसेज दिखाना
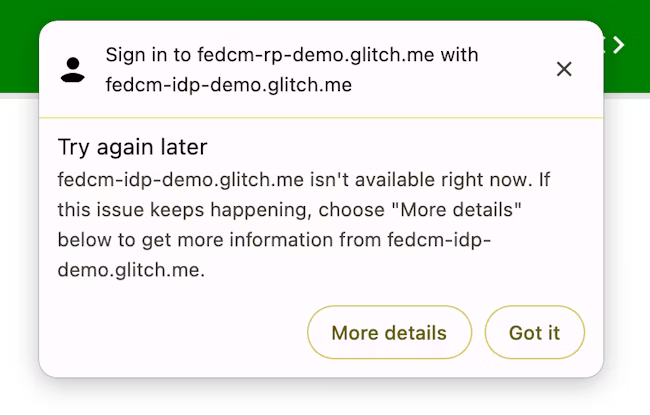
कभी-कभी, आईडीपी सही वजहों से टोकन जारी नहीं कर पाता. जैसे, जब क्लाइंट के पास अनुमति न हो, सर्वर कुछ समय के लिए उपलब्ध न हो. अगर आईडीपी "गड़बड़ी" वाला जवाब देता है, तो आरपी उसे पकड़ सकता है. साथ ही, Chrome, आईडीपी से मिली गड़बड़ी की जानकारी के साथ ब्राउज़र यूज़र इंटरफ़ेस दिखाकर, उपयोगकर्ता को सूचना देता है.

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: "https://idp.example/manifest.json",
clientId: "1234",
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
शुरुआती पुष्टि के बाद, उपयोगकर्ताओं की पुष्टि अपने-आप हो जाए
FedCM की मदद से अपने-आप फिर से पुष्टि करने की सुविधा ("अपने-आप फिर से पुष्टि करने की सुविधा") की मदद से, उपयोगकर्ताओं को अपने-आप फिर से पुष्टि करने की सुविधा मिल सकती है. ऐसा तब होता है, जब वे FedCM का इस्तेमाल करके पहली बार पुष्टि करने के बाद, फिर से साइन इन करते हैं. यहां "शुरुआती पुष्टि" का मतलब है कि उपयोगकर्ता ने एक ही ब्राउज़र इंस्टेंस पर, FedCM के साइन-इन डायलॉग में पहली बार "इसी तौर पर जारी रखें..." बटन पर टैप करके, खाता बनाया है या आरपी की वेबसाइट में साइन इन किया है.
उपयोगकर्ता के लिए, ट्रैकिंग को रोकने के लिए फ़ेडरेटेड खाता बनाने से पहले, साफ़ तौर पर जानकारी देने का तरीका सही है. यह FedCM के मुख्य लक्ष्यों में से एक है. हालांकि, उपयोगकर्ता के एक बार जानकारी देने के बाद, उसे फिर से साफ़ तौर पर जानकारी देने के लिए कहना ज़रूरी नहीं है. उपयोगकर्ता के RP और IdP के बीच कम्यूनिकेशन की अनुमति देने के बाद, किसी ऐसी जानकारी के लिए फिर से साफ़ तौर पर जानकारी देने के लिए कहना ज़रूरी नहीं है जिसकी पुष्टि उपयोगकर्ता ने पहले ही कर दी है. इससे निजता या सुरक्षा को कोई फ़ायदा नहीं मिलता.
अपने-आप फिर से पुष्टि करने की सुविधा की मदद से, ब्राउज़र अपने व्यवहार में बदलाव करता है. यह बदलाव, navigator.credentials.get() को कॉल करते समय mediation के लिए बताए गए विकल्प के आधार पर होता है.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation, Credential Management API में मौजूद एक प्रॉपर्टी है. यह PasswordCredential और FederatedCredential के लिए ठीक उसी तरह काम करती है जिस तरह यह PublicKeyCredential के लिए काम करती है. हालांकि, यह PublicKeyCredential के साथ कुछ हद तक ही काम करती है. प्रॉपर्टी में ये चार वैल्यू इस्तेमाल की जा सकती हैं:
'optional'(डिफ़ॉल्ट): अगर मुमकिन हो, तो अपने-आप फिर से पुष्टि करने की सुविधा चालू करें. अगर ऐसा नहीं है, तो मीडिएशन की ज़रूरत होगी. हमारा सुझाव है कि आप साइन-इन पेज पर यह विकल्प चुनें.'required': आगे बढ़ने के लिए, हमेशा मीडिएशन की ज़रूरत होती है. उदाहरण के लिए, यूज़र इंटरफ़ेस (यूआई) पर "जारी रखें" बटन पर क्लिक करना. यह विकल्प तब चुनें, जब आपके उपयोगकर्ताओं को हर बार पुष्टि कराने के लिए, साफ़ तौर पर अनुमति देनी पड़े.'silent': अगर हो सके, तो अपने-आप फिर से पुष्टि करें. अगर ऐसा नहीं हो पाता है, तो बिना किसी मीडिएशन के चुपचाप फ़ेल हो जाएं. हमारा सुझाव है कि इस विकल्प को साइन इन करने के लिए बने पेज के अलावा, उन पेजों पर चुनें जहां आपको उपयोगकर्ताओं को साइन इन रखना है. उदाहरण के लिए, शिपिंग वेबसाइट पर आइटम पेज या समाचार वेबसाइट पर लेख पेज.'conditional': इसका इस्तेमाल WebAuthn के लिए किया जाता है. फ़िलहाल, यह FedCM के लिए उपलब्ध नहीं है.
इस कॉल के साथ, अपने-आप फिर से पुष्टि करने की सुविधा इन स्थितियों में होती है:
- FedCM का इस्तेमाल किया जा सकता है. उदाहरण के लिए, उपयोगकर्ता ने सेटिंग में जाकर, FedCM को पूरी तरह से बंद नहीं किया है या आरपी के लिए बंद नहीं किया है.
- उपयोगकर्ता ने इस ब्राउज़र पर वेबसाइट में साइन इन करने के लिए, FedCM API के साथ सिर्फ़ एक खाते का इस्तेमाल किया.
- उपयोगकर्ता ने उस खाते से IdP में साइन इन किया हो.
- पिछले 10 मिनट में, अपने-आप फिर से पुष्टि नहीं हुई.
- पिछले साइन इन के बाद, आरपी ने
navigator.credentials.preventSilentAccess()को कॉल नहीं किया है.
इन शर्तों के पूरा होने पर, FedCM navigator.credentials.get() का इस्तेमाल करने के बाद, उपयोगकर्ता की पुष्टि अपने-आप होने की प्रोसेस शुरू हो जाती है.
mediation: optional के लिए, अपने-आप फिर से पुष्टि करने की सुविधा उपलब्ध न हो सकती. ऐसा उन वजहों से हो सकता है जिनके बारे में सिर्फ़ ब्राउज़र को पता होता है. आरपी, isAutoSelected प्रॉपर्टी की जांच करके यह पता लगा सकता है कि अपने-आप फिर से पुष्टि करने की सुविधा चालू है या नहीं.
इससे एपीआई की परफ़ॉर्मेंस का आकलन करने और उसके हिसाब से यूज़र एक्सपीरियंस (यूएक्स) को बेहतर बनाने में मदद मिलती है.
साथ ही, अगर यह उपलब्ध नहीं है, तो उपयोगकर्ता को साफ़ तौर पर उपयोगकर्ता मीडिएशन की मदद से साइन इन करने के लिए कहा जा सकता है. यह mediation: required वाला फ़्लो है.
preventSilentAccess() की मदद से मीडिएशन लागू करना
उपयोगकर्ताओं के साइन आउट करने के तुरंत बाद, अपने-आप पुष्टि करने की सुविधा से, उपयोगकर्ता अनुभव बेहतर नहीं होगा. इसलिए, FedCM में अपने-आप फिर से पुष्टि होने के बाद, 10 मिनट के लिए कोई गतिविधि नहीं होती. इससे, इस तरह की गतिविधि को रोका जा सकता है. इसका मतलब है कि अपने-आप फिर से पुष्टि करने की सुविधा, हर 10 मिनट में ज़्यादा से ज़्यादा एक बार काम करती है. हालांकि, अगर उपयोगकर्ता 10 मिनट के अंदर साइन इन करता है, तो यह सुविधा काम नहीं करती. जब कोई उपयोगकर्ता, आरपी से साइन आउट करता है, तो आरपी को navigator.credentials.preventSilentAccess() को कॉल करके, ब्राउज़र से अपने-आप फिर से पुष्टि करने की सुविधा को बंद करने का अनुरोध करना चाहिए. उदाहरण के लिए, साइन आउट बटन पर क्लिक करके.
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
उपयोगकर्ता, सेटिंग में जाकर अपने-आप फिर से पुष्टि होने की सुविधा से ऑप्ट-आउट कर सकते हैं
उपयोगकर्ता, सेटिंग मेन्यू में जाकर, अपने-आप फिर से पुष्टि होने की सुविधा से ऑप्ट-आउट कर सकते हैं:
- डेस्कटॉप पर Chrome में,
chrome://password-manager/settings> अपने-आप साइन इन करें पर जाएं. - Android के Chrome पर, सेटिंग > Password Manager खोलें > सबसे ऊपर दाएं कोने में मौजूद ऐप्लिकेशन आइकॉन पर टैप करें > अपने-आप साइन इन करें पर टैप करें.
टॉगल को बंद करके, उपयोगकर्ता अपने-आप फिर से पुष्टि करने की सुविधा से पूरी तरह ऑप्ट-आउट कर सकता है. अगर उपयोगकर्ता ने Chrome इंस्टेंस पर Google खाते में साइन इन किया हुआ है और सिंक करने की सुविधा चालू है, तो यह सेटिंग सभी डिवाइसों पर सेव और सिंक की जाती है.
आईडीपी को आरपी से डिसकनेक्ट करना
अगर किसी उपयोगकर्ता ने पहले FedCM के ज़रिए IdP का इस्तेमाल करके RP में साइन इन किया है, तो ब्राउज़र, कनेक्ट किए गए खातों की सूची के तौर पर, इस संबंध को स्थानीय तौर पर सेव कर लेता है. आरपी, IdentityCredential.disconnect() फ़ंक्शन को शुरू करके डिसकनेक्ट कर सकता है. इस फ़ंक्शन को टॉप-लेवल आरपी फ़्रेम से कॉल किया जा सकता है. आरपी को configURL पास करना होगा, जो आईडीपी के तहत इस्तेमाल किया जाने वाला clientId है. साथ ही, आईडीपी को डिसकनेक्ट करने के लिए accountHint पास करना होगा. खाते के बारे में जानकारी देने वाली स्ट्रिंग, कोई भी हो सकती है. हालांकि, यह ज़रूरी है कि खाते को अनलिंक करने वाला एंडपॉइंट, खाते की पहचान कर सके. उदाहरण के लिए, कोई ईमेल पता या उपयोगकर्ता आईडी, जो ज़रूरी नहीं है कि खाता सूची के एंडपॉइंट से मिले खाता आईडी से मेल खाए:
// Disconnect an IdP account "account456" from the RP "https://idp.com/". This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: "https://idp.com/config.json",
clientId: "rp123",
accountHint: "account456"
});
IdentityCredential.disconnect(), Promise दिखाता है. इस वादे की वजह से, इन वजहों से अपवाद दिख सकता है:
- उपयोगकर्ता ने FedCM के ज़रिए IdP का इस्तेमाल करके, आरपी में साइन इन नहीं किया है.
- एपीआई को iframe में से कॉल किया जाता है. इसमें FedCM की अनुमतियों की नीति का इस्तेमाल नहीं किया जाता.
- configURL अमान्य है या डिसकनेक्ट एंडपॉइंट मौजूद नहीं है.
- कॉन्टेंट की सुरक्षा के बारे में नीति (सीएसपी) की जांच पूरी नहीं हो पाती.
- खाता बंद करने का अनुरोध अभी तक स्वीकार नहीं किया गया है.
- उपयोगकर्ता ने ब्राउज़र की सेटिंग में जाकर, FedCM को बंद कर दिया हो.
जब IdP का डिसकनेक्ट एंडपॉइंट कोई जवाब देता है, तो ब्राउज़र पर RP और IdP डिसकनेक्ट हो जाते हैं और वादा पूरा हो जाता है. डिसकनेक्ट किए गए खातों के आईडी, disconnect एंडपॉइंट से मिले रिस्पॉन्स में दिए गए होते हैं.
क्रॉस-ऑरिजिन iframe से FedCM को कॉल करना
अगर पैरंट फ़्रेम अनुमति देता है, तो identity-credentials-get अनुमतियों की नीति का इस्तेमाल करके, क्रॉस-ऑरिजिन iframe में FedCM को शुरू किया जा सकता है. ऐसा करने के लिए, iframe टैग में allow="identity-credentials-get" एट्रिब्यूट को इस तरह जोड़ें:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
इसे उदाहरण में देखा जा सकता है.
इसके अलावा, अगर पैरंट फ़्रेम को FedCM को कॉल करने के लिए ऑरिजिन पर पाबंदी लगानी है, तो अनुमति वाले ऑरिजिन की सूची के साथ Permissions-Policy हेडर भेजें.
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
अनुमतियों की नीति के काम करने के तरीके के बारे में ज़्यादा जानने के लिए, अनुमतियों की नीति की मदद से ब्राउज़र की सुविधाओं को कंट्रोल करना लेख पढ़ें.

