Scopri come utilizzare FedCM per la federazione delle identità incentrata sulla tutela della privacy.
FedCM (Federated Credential Management) è un approccio che tutela la privacy ai servizi di identità federati (come "Accedi con…") in cui gli utenti possono accedere ai siti senza condividere le proprie informazioni personali con il servizio di identità o con il sito.
Per scoprire di più sui casi d'uso, sui flussi utente e sulla roadmap dell'API FedCM, consulta Introduzione all'API FedCM.
Ambiente di sviluppo FedCM
Per utilizzare FedCM, è necessario un contesto sicuro (HTTPS o localhost) sia nell'IDP sia nell'RP in Chrome.
Eseguire il debug del codice su Chrome su Android
Configura ed esegui un server localmente per eseguire il debug del codice FedCM. Puoi accedere a questo server in Chrome su un dispositivo Android collegato tramite un cavo USB con il forwarding delle porte.
Puoi utilizzare DevTools su computer per eseguire il debug di Chrome su Android seguendo le istruzioni riportate in Eseguire il debug remoto dei dispositivi Android.
Bloccare i cookie di terze parti su Chrome

Puoi testare il funzionamento di FedCM senza cookie di terze parti su Chrome prima che venga applicato.
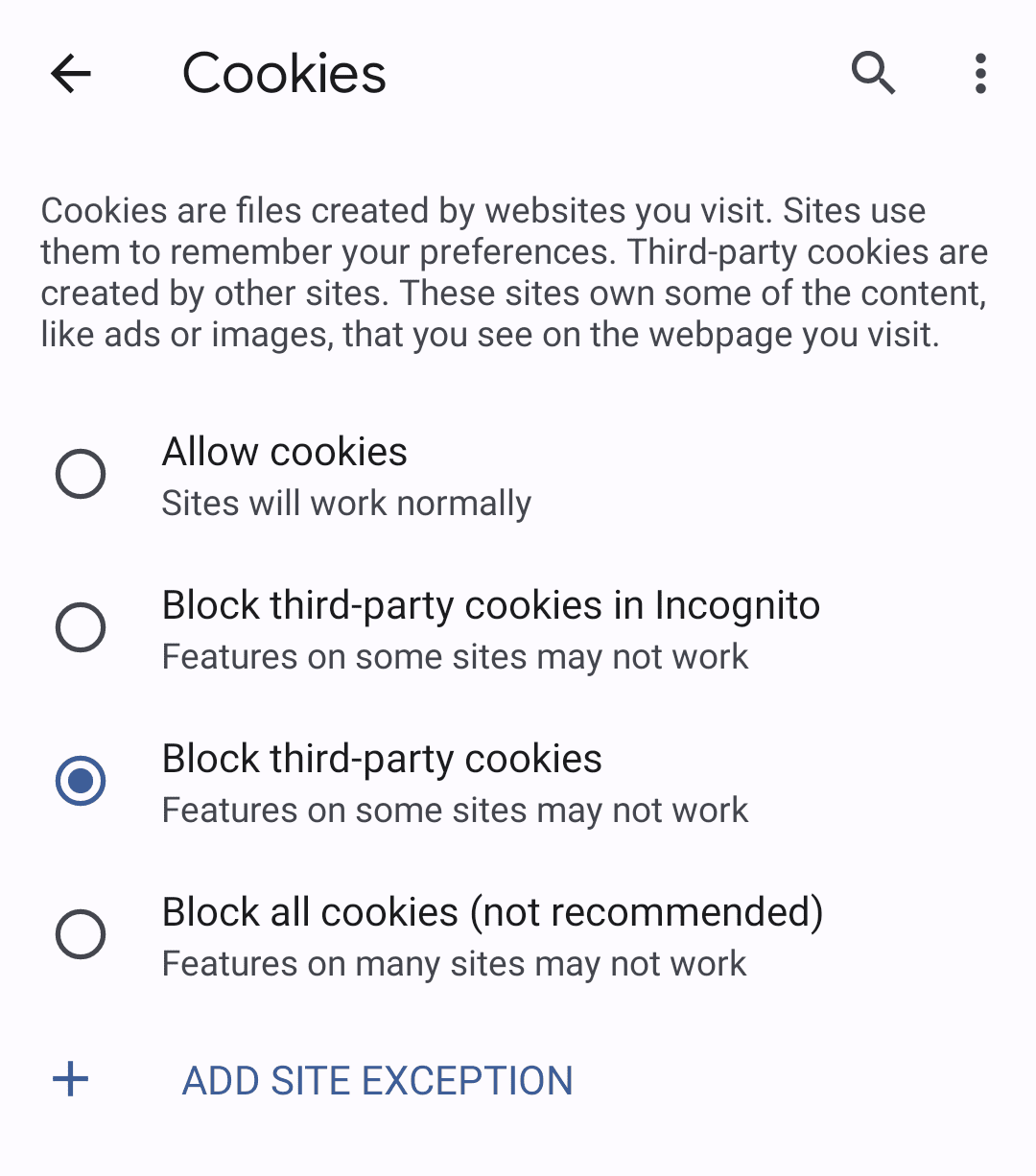
Per bloccare i cookie di terze parti, utilizza la modalità di navigazione in incognito o scegli "Blocca i cookie di terze parti" nelle impostazioni del computer all'indirizzo chrome://settings/cookies o su dispositivo mobile andando a Impostazioni > Impostazioni sito > Cookie.
Utilizzare l'API FedCM
Esegui l'integrazione con FedCM creando un file noto, file di configurazione ed endpoint per l'elenco di account, l'emissione di asserzioni e, facoltativamente, i metadati del client.
Da qui, FedCM espone API JavaScript che gli RP possono utilizzare per accedere all'IDP.
Creare un file well-known
Per impedire ai tracker di abusare dell'API, un file well-known deve essere fornito da /.well-known/web-identity di eTLD+1 dell'IdP.
Ad esempio, se gli endpoint dell'IdP vengono pubblicati in https://accounts.idp.example/, devono pubblicare un file well-known in https://accounts.idp.example/ e un file di configurazione dell'IdP.https://idp.example/.well-known/web-identity Ecco un esempio di contenuti di file noti:
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
Il file JSON deve contenere la proprietà provider_urls con un array di URL di file di configurazione dell'IDP che possono essere specificati come parte del percorso di configURL in navigator.credentials.get dagli RP. Il numero di stringhe URL nell'array è limitato a uno, ma in futuro potrebbe cambiare in base al tuo feedback.
Crea un file di configurazione e gli endpoint dell'identità provider
Il file di configurazione dell'identità provider fornisce un elenco di endpoint richiesti per il browser. Gli IdP ospiteranno questo file di configurazione e gli endpoint e gli URL richiesti. Tutte le risposte JSON devono essere pubblicate con il tipo di contenuto application/json.
L'URL del file di configurazione è determinato dai valori forniti alla
chiamata navigator.credentials.get eseguita su un RP.
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
Specifica un URL completo della posizione del file di configurazione dell'IdP come configURL. Quando viene chiamato navigator.credentials.get() nell'RP, il browser recupera il file di configurazione con una richiesta GET senza l'intestazione Origin o l'intestazione Referer. La richiesta non contiene cookie e non segue i reindirizzamenti.
In questo modo, l'IdP non può sapere chi ha effettuato la richiesta e quale RP sta tentando di connettersi. Ad esempio:
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
Il browser si aspetta una risposta JSON dall'IDP che includa le seguenti proprietà:
| Proprietà | Descrizione |
|---|---|
accounts_endpoint (campo obbligatorio) |
URL dell'endpoint account. |
client_metadata_endpoint (facoltativo) |
URL dell'endpoint dei metadati client. |
id_assertion_endpoint (campo obbligatorio) |
URL dell'endpoint di affermazione dell'ID. |
disconnect (facoltativo) |
URL dell'endpoint di disconnessione. |
login_url (campo obbligatorio) |
L'URL della pagina di accesso per consentire all'utente di accedere all'IdP. |
branding (facoltativo) |
Oggetto che contiene varie opzioni di branding. |
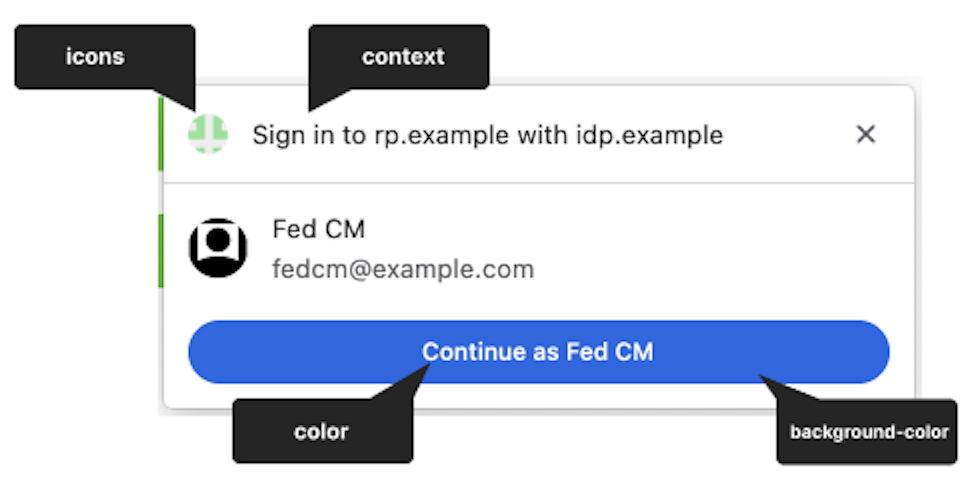
branding.background_color (facoltativo) |
Opzione di branding che imposta il colore di sfondo del pulsante "Continua come…". Utilizza la sintassi CSS pertinente, ovvero
hex-color,
hsl(),
rgb() o
named-color. |
branding.color (facoltativo) |
Opzione di branding che imposta il colore del testo del pulsante "Continua come…". Utilizza la sintassi CSS pertinente, ovvero
hex-color,
hsl(),
rgb() o
named-color. |
branding.icons (facoltativo) |
Opzione di branding che imposta l'oggetto icona visualizzato nella finestra di dialogo di accesso. L'oggetto icon è un array con due parametri:
|
L'RP potrebbe modificare la stringa nell'interfaccia utente della finestra di dialogo FedCM utilizzando il valore identity.context per navigator.credentials.get() per supportare i contesti di autenticazione predefiniti. La proprietà facoltativa può essere "signin" (valore predefinito), "signup",
"use" o "continue".

Ecco un esempio di corpo della risposta dell'identità provider:
{
"accounts_endpoint": "/accounts.php",
"client_metadata_endpoint": "/client_metadata.php",
"id_assertion_endpoint": "/assertion.php",
"disconnect_endpoint": "/disconnect.php",
"login_url": "/login",
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
Una volta recuperato il file di configurazione, il browser invia le richieste successive agli endpoint della piattaforma di identità:

Endpoint Account
L'endpoint account dell'IdP restituisce un elenco di account a cui l'utente ha eseguito l'accesso nell'IdP. Se l'IDP supporta più account, questo endpoint restituirà tutti gli account con accesso eseguito.
Il browser invia una richiesta GET con cookie con SameSite=None, ma senza un parametro client_id, l'intestazione Origin o l'intestazione Referer. In questo modo,
l'IdP non può sapere a quale RP l'utente sta tentando di accedere. Ad esempio:
GET /accounts.php HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
Al ricevimento della richiesta, il server deve:
- Verifica che la richiesta contenga un'intestazione HTTP
Sec-Fetch-Dest: webidentity. - Associa i cookie di sessione agli ID degli account che hanno già eseguito l'accesso.
- Rispondi con l'elenco degli account.
Il browser si aspetta una risposta JSON che includa una proprietà accounts con un array di dati dell'account con le seguenti proprietà:
| Proprietà | Descrizione |
|---|---|
id (campo obbligatorio) |
ID univoco dell'utente. |
name (campo obbligatorio) |
Nome e cognome dell'utente. |
email (campo obbligatorio) |
Indirizzo email dell'utente. |
given_name (facoltativo) |
Nome dell'utente. |
picture (facoltativo) |
URL dell'immagine dell'avatar dell'utente. |
approved_clients (facoltativo) |
Un array di ID cliente RP con cui l'utente si è registrato. |
login_hints (facoltativo) |
Un array di tutti i possibili tipi di filtri supportati dall'IDP per specificare un account. L'RP può richiamare navigator.credentials.get()
con la proprietà loginHint per mostrare selettivamente l'account specificato. |
domain_hints (facoltativo) |
Un array di tutti i domini a cui è associato l'account. L'RP può chiamare navigator.credentials.get() con una proprietà domainHint per filtrare gli account. |
Esempio di testo della risposta:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"approved_clients": ["123", "456", "789"],
"login_hints": ["demo1", "demo1@idp.example"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2", "demo2@idp.example"],
"domain_hints": ["corp.example"]
}]
}
Se l'utente non ha eseguito l'accesso, rispondi con HTTP 401 (non autorizzato).
L'elenco di account restituito viene utilizzato dal browser e non sarà disponibile per il RP.
Endpoint dei metadati client
L'endpoint dei metadati client dell'IdP restituisce i metadati della terza parte attendibile, ad esempio le norme sulla privacy e i Termini di servizio della terza parte attendibile. Gli RP devono fornire in anticipo all'IdP i link alle proprie norme sulla privacy e ai propri Termini di servizio. Questi link vengono visualizzati nella finestra di dialogo di accesso quando l'utente non ha ancora eseguito la registrazione all'RP con il provider di identità.
Il browser invia una richiesta GET utilizzando client_id
navigator.credentials.get senza cookie. Ad esempio:
GET /client_metadata.php?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
Al ricevimento della richiesta, il server deve:
- Determina l'RP per il
client_id. - Rispondi con i metadati del client.
Le proprietà per l'endpoint dei metadati client includono:
| Proprietà | Descrizione |
|---|---|
privacy_policy_url (facoltativo) |
URL delle norme sulla privacy del RP. |
terms_of_service_url (facoltativo) |
URL dei Termini di servizio del RP. |
Il browser si aspetta una risposta JSON dall'endpoint:
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
}
I metadati del client restituiti vengono utilizzati dal browser e non saranno disponibili per l'RP.
Endpoint asserzione dell'identità
L'endpoint dell'affermazione dell'ID dell'IDP restituisce un'affermazione per l'utente che ha eseguito l'accesso.
Quando l'utente accede a un sito web RP utilizzando la navigator.credentials.get()
chiamata, il browser invia una richiesta POST con cookie con
SameSite=None e un tipo di contenuto application/x-www-form-urlencoded a questo endpoint con le seguenti informazioni:
| Proprietà | Descrizione |
|---|---|
client_id (campo obbligatorio) |
L'identificatore client dell'RP. |
account_id (campo obbligatorio) |
L'ID univoco dell'utente che accede. |
nonce (facoltativo) |
Il nonce della richiesta, fornito dall'RP. |
disclosure_text_shown |
Restituisce una stringa di "true" o "false" (anziché un valore booleano). Il risultato è "false" se il testo dell'informativa non è stato mostrato. Ciò accade quando l'ID cliente dell'RP è stato incluso nell'elenco delle proprietà approved_clients della risposta dell'endpoint account o se il browser ha rilevato un momento di registrazione in passato in assenza di approved_clients. |
is_auto_selected |
Se sull'RP viene eseguita la ri-autenticazione automatica, is_auto_selected indica "true". In caso contrario, "false". Questo è utile per supportare più funzionalità correlate alla sicurezza. Ad esempio, alcuni utenti potrebbero preferire un livello di sicurezza più elevato che richiede la mediazione esplicita dell'utente nell'autenticazione. Se un'IdP riceve una richiesta di token senza questa mediazione, potrebbe gestirla in modo diverso. Ad esempio, restituisci un codice di errore in modo che l'RP possa chiamare di nuovo l'API FedCM con mediation: required. |
Intestazione HTTP di esempio:
POST /assertion.php HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=true
Al ricevimento della richiesta, il server deve:
- Rispondere alla richiesta con CORS (Cross-Origin Resource Sharing).
- Verifica che la richiesta contenga un'intestazione HTTP
Sec-Fetch-Dest: webidentity. - Abbina l'intestazione
Originall'origine RP determinata dall'client_id. Rifiuta se non corrispondono. - Corrispondenza di
account_idcon l'ID dell'account con cui è già stato eseguito l'accesso. Rifiuta se non corrispondono. - Rispondi con un token. Se la richiesta viene rifiutata, rispondi con una risposta di errore.
La modalità di emissione del token dipende dall'IdP, ma in genere è firmato con informazioni quali ID account, ID cliente, origine emittente, nonce, in modo che il RP possa verificare l'autenticità del token.
Il browser si aspetta una risposta JSON che includa la seguente proprietà:
| Proprietà | Descrizione |
|---|---|
token (campo obbligatorio) |
Un token è una stringa contenente rivendicazioni sull'autenticazione. |
{
"token": "***********"
}
Il token restituito viene passato all'RP dal browser, in modo che l'RP possa convalidare l'autenticazione.
Restituire una risposta di errore
id_assertion_endpoint può anche restituire una risposta "error", che ha due campi facoltativi:
code: l'IdP può scegliere uno degli errori noti dall'elenco di errori specificati di OAuth 2.0 (invalid_request,unauthorized_client,access_denied,server_erroretemporarily_unavailable) o utilizzare una stringa arbitraria. In questo caso, Chrome visualizza l'interfaccia utente di errore con un messaggio di errore generico e passa il codice all'RP.url: identifica una pagina web leggibile da un utente con informazioni sull'errore per fornire agli utenti informazioni aggiuntive sull'errore. Questo campo è utile per gli utenti perché i browser non possono fornire messaggi di errore avanzati in un'interfaccia utente integrata. Ad esempio, link per i passaggi successivi o informazioni di contatto dell'assistenza clienti. Se un utente vuole saperne di più sui dettagli dell'errore e su come correggerlo, può visitare la pagina fornita dall'interfaccia utente del browser per approfondire. L'URL deve essere dello stesso sito dell'IdPconfigURL.
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
Disconnetti endpoint
Se viene invocato IdentityCredential.disconnect(), il browser invia una richiesta POST cross-origin con cookie con SameSite=None e un tipo di contenuto application/x-www-form-urlencoded a questo endpoint di disconnessione con le seguenti informazioni:
| Proprietà | Descrizione |
|---|---|
account_hint |
Un suggerimento per l'account IdP. |
client_id |
L'identificatore client dell'RP. |
POST /disconnect.php HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
Al ricevimento della richiesta, il server deve:
- Rispondere alla richiesta con CORS (Cross-Origin Resource Sharing).
- Verifica che la richiesta contenga un'intestazione HTTP
Sec-Fetch-Dest: webidentity. - Abbina l'intestazione
Originall'origine RP determinata dall'client_id. Rifiuta se non corrispondono. - Abbina
account_hintagli ID degli account che hanno già eseguito l'accesso. - Scollega l'account utente dall'RP.
- Rispondere al browser con i dati dell'account utente identificato in formato JSON.
Un esempio di payload JSON di risposta è il seguente:
{
"account_id": "account456"
}
Se invece l'IdP vuole che il browser scolleghi tutti gli account associati all'RP, deve passare una stringa che non corrisponda a nessun ID account, ad esempio "*".
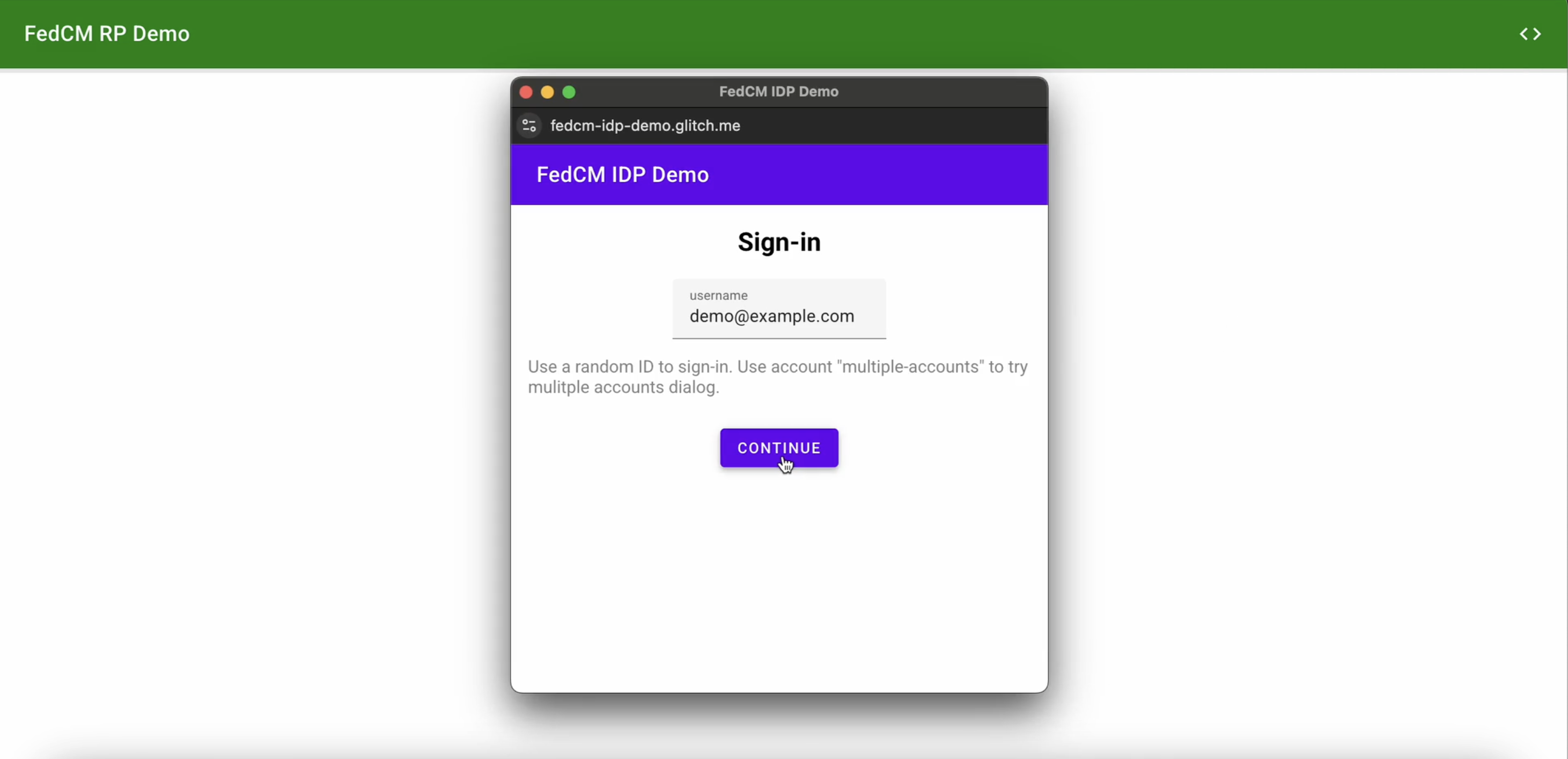
URL di accesso
Con l'API Login Status, l'IDP deve comunicare al browser lo stato di accesso dell'utente. Tuttavia, lo stato potrebbe non essere sincronizzato, ad esempio quando la sessione scade. In questo scenario, il browser può consentire all'utente di accedere in modo dinamico all'IdP tramite l'URL della pagina di accesso specificato con login_url del file di configurazione dell'IdP.
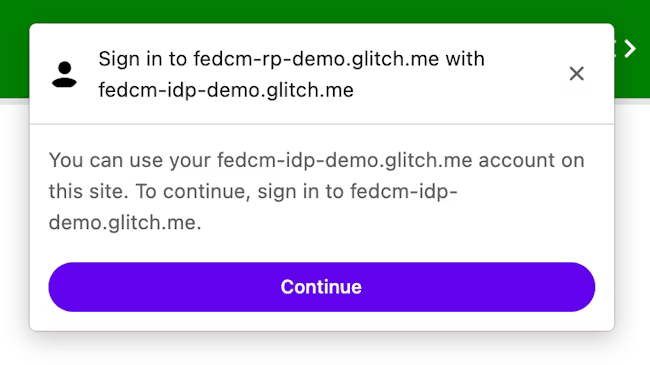
La finestra di dialogo FedCM mostra un messaggio che suggerisce di accedere, come mostrato nell'immagine seguente.

Quando l'utente fa clic sul pulsante Continua, il browser apre una finestra popup per la pagina di accesso dell'IDP.

La finestra di dialogo è una normale finestra del browser con cookie proprietari. Tutto ciò che accade all'interno della finestra di dialogo dipende dall'IDP e non sono disponibili handle finestra per effettuare una richiesta di comunicazione cross-origin alla pagina RP. Dopo che l'utente ha eseguito l'accesso, l'IdP deve:
- Invia l'intestazione
Set-Login: logged-ino chiama l'APInavigator.login.setStatus("logged-in")per informare il browser che l'utente ha eseguito l'accesso. - Chiama
IdentityProvider.close()per chiudere la finestra di dialogo.
Informa il browser sullo stato di accesso dell'utente nell'identity provider
L'API Login Status è un meccanismo tramite il quale un sito web, in particolare un IdP, comunica al browser lo stato di accesso dell'utente sull'IdP. Con questa API, il browser può ridurre le richieste non necessarie all'IDP e mitigare i potenziali attacchi di temporizzazione.
Gli IdP possono segnalare lo stato di accesso dell'utente al browser inviando un'intestazione HTTP o chiamando un'API JavaScript quando l'utente ha eseguito l'accesso all'IdP o quando ha eseguito la disconnessione da tutti i suoi account IdP. Per ogni IdP (identificato dall'URL di configurazione), il browser mantiene una variabile tri-stato che rappresenta lo stato di accesso con i possibili valori logged-in, logged-out e unknown. Lo stato predefinito è unknown.
Per indicare che l'utente ha eseguito l'accesso, invia un'intestazione HTTP Set-Login: logged-in
in una navigazione di primo livello o una richiesta di risorsa secondaria nello stesso sito all'origine
dell'IDP:
Set-Login: logged-in
In alternativa, chiama l'API JavaScript navigator.login.setStatus("logged-in")
dall'origine dell'IDP in una navigazione di primo livello:
navigator.login.setStatus("logged-in")
Queste chiamate registrano lo stato di accesso dell'utente come logged-in. Quando lo stato di accesso
dell'utente è impostato su logged-in, l'RP che chiama FedCM invia richieste all'endpoint
account dell'IdP e mostra all'utente gli account disponibili nella finestra di dialogo
FedCM.
Per segnalare che l'utente ha eseguito la disconnessione da tutti i suoi account, invia l'intestazione HTTP Set-Login:
logged-out in una navigazione di primo livello o in una richiesta di risorsa secondaria nello stesso sito all'origine dell'IDP:
Set-Login: logged-out
In alternativa, chiama l'API JavaScript navigator.login.setStatus("logged-out")
dall'origine dell'IDP in una navigazione di primo livello:
navigator.login.setStatus("logged-out")
Queste chiamate registrano lo stato di accesso dell'utente come logged-out. Quando lo stato di accesso dell'utente è logged-out, la chiamata a FedCM non va a buon fine in modo silenzioso senza effettuare una richiesta all'endpoint degli account dell'IDP.
Lo stato unknown viene impostato prima che l'IdP invii un segnale utilizzando l'API Login Status. Unknown è stato introdotto per una transizione migliore, perché un utente potrebbe aver già eseguito l'accesso all'IdP quando è stata rilasciata questa API. L'IDP potrebbe non avere la possibilità di segnalarlo al browser al momento della prima chiamata di FedCM. In questo
caso, Chrome invia una richiesta all'endpoint degli account dell'IDP e aggiorna lo stato in base alla risposta dell'endpoint degli account:
- Se l'endpoint restituisce un elenco di account attivi, aggiorna lo stato su
logged-ine apri la finestra di dialogo FedCM per visualizzare gli account. - Se l'endpoint non restituisce account, aggiorna lo stato su
logged-oute interrompi la chiamata FedCM.
Consentire all'utente di accedere tramite un flusso di accesso dinamico
Anche se l'IdP continua a informare il browser dello stato di accesso dell'utente, potrebbe non essere sincronizzato, ad esempio quando la sessione scade. Il browser tenta di inviare una richiesta con credenziali all'endpoint degli account quando lo stato di accesso è logged-in, ma il server non restituisce account perché la sessione non è più disponibile. In questo caso, il browser può consentire all'utente di accedere dinamicamente all'IdP tramite una finestra popup.
Accedi alla terza parte attendibile con il provider di identità
Una volta che la configurazione e gli endpoint dell'IdP sono disponibili, gli RP possono chiamare
navigator.credentials.get() per richiedere di consentire agli utenti di accedere all'RP
con l'IdP.
Prima di chiamare l'API, devi verificare che FedCM sia disponibile nel browser dell'utente. Per verificare se FedCM è disponibile, inserisci questo codice nell'implementazione di FedCM:
if ('IdentityCredential' in window) {
// If the feature is available, take action
}
Per richiedere di consentire agli utenti di accedere all'IDP dall'RP, segui questi passaggi: ad esempio:
const credential = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
La proprietà providers accetta un array di oggetti IdentityProvider che hanno le seguenti proprietà:
| Proprietà | Descrizione |
|---|---|
configURL (campo obbligatorio) |
Un percorso completo del file di configurazione dell'IdP. |
clientId (campo obbligatorio) |
L'identificatore client dell'RP, emesso dall'IdP. |
nonce (facoltativo) |
Una stringa casuale per garantire che la risposta venga emessa per questa richiesta specifica. Impedisce gli attacchi di replay. |
loginHint (facoltativo) |
Se specifichi uno dei valori login_hints forniti dagli
endpoint degli account, la finestra di dialogo FedCM
mostra in modo selettivo l'account specificato. |
domainHint (facoltativo) |
Se specifichi uno dei valori domain_hints forniti dagli
endpoint degli account, la finestra di dialogo FedCM
mostra in modo selettivo l'account specificato. |
Il browser gestisce i casi d'uso di registrazione e accesso in modo diverso a seconda dell'esistenza di approved_clients nella risposta dell'endpoint elenco account. Il browser non mostrerà il testo della informativa "Per continuare con ...." se l'utente ha già effettuato la registrazione al RP.
Lo stato della registrazione viene determinato in base al fatto che le seguenti condizioni siano soddisfatte o meno:
- Se
approved_clientsincludeclientIddell'RP. - Se il browser ricorda che l'utente ha già eseguito la registrazione all'RP.
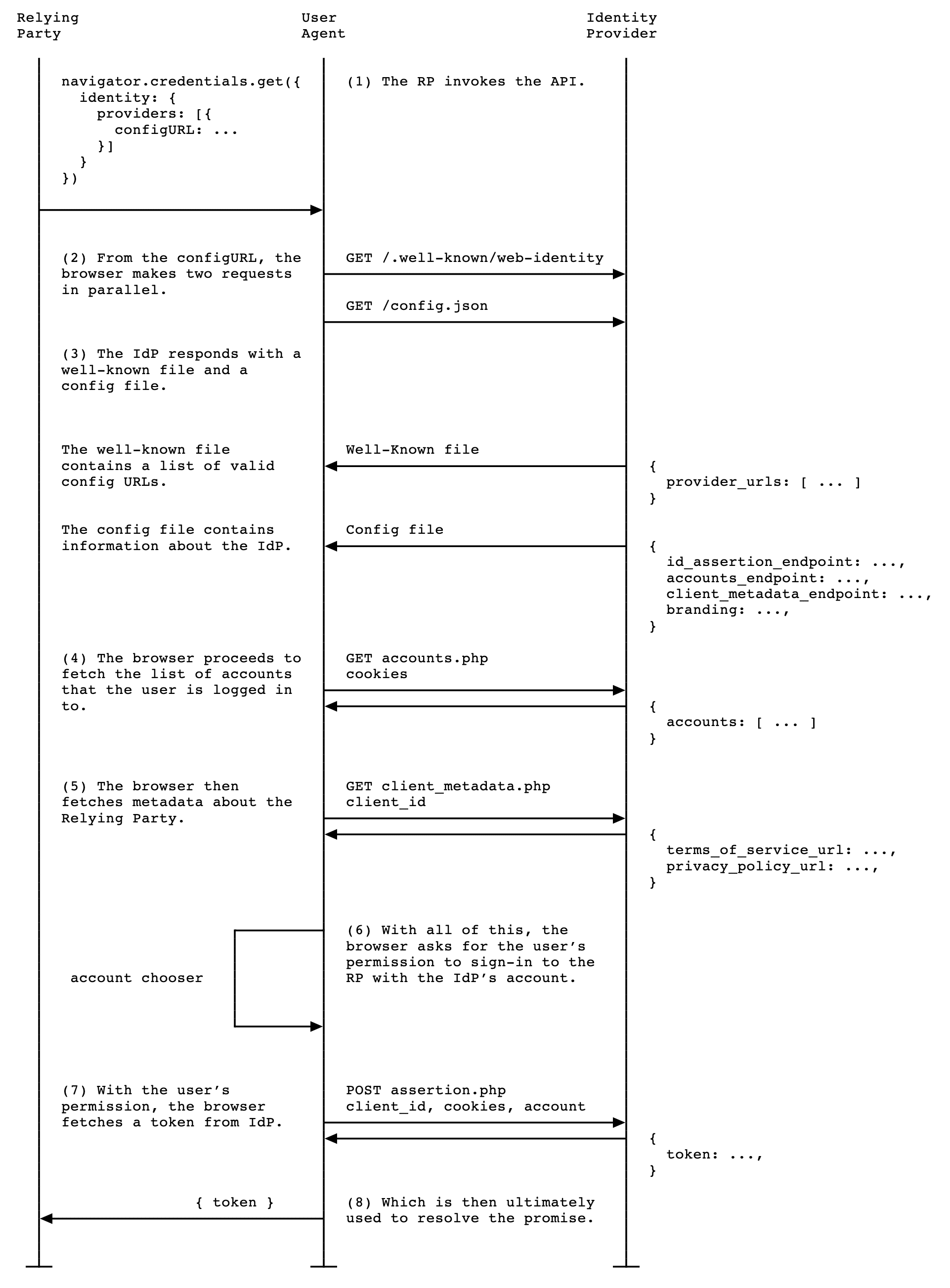
Quando l'RP chiama navigator.credentials.get(), vengono eseguite le seguenti attività:
- Il browser invia richieste e recupera diversi documenti:
- Il file well-known e un file di configurazione IdP che dichiarano gli endpoint.
- Un elenco di account.
- Facoltativo: URL delle norme sulla privacy e dei Termini di servizio dell'RP, recuperati dall'endpoint dei metadati del client.
- Il browser mostra l'elenco degli account che l'utente può utilizzare per accedere, nonché i Termini di servizio e le Norme sulla privacy, se disponibili.
- Una volta che l'utente ha scelto un account con cui accedere, viene inviata all'IdP una richiesta all'endpoint di affermazione dell'identità per recuperare un token.
- L'RP può convalidare il token per autenticare l'utente.

Gli RP dovrebbero supportare i browser che non supportano FedCM, pertanto gli utenti dovrebbero essere in grado di utilizzare una procedura di accesso esistente non FedCM. Finché i cookie di terze parti non saranno più disponibili nei browser, questo problema non dovrebbe verificarsi.
Una volta convalidato il token dal server RP, l'RP può registrare l'utente o consentirgli di accedere e avviare una nuova sessione.
API Login Hint
Dopo che l'utente ha eseguito l'accesso, a volte la terza parte attendibile (RP) gli chiede di eseguire nuovamente l'autenticazione. Tuttavia, l'utente potrebbe non essere sicuro di quale account abbia utilizzato. Se l'RP può specificare con quale account accedere, sarà più facile per l'utente scegliere un account.
Gli RP possono mostrare selettivamente un account specifico chiamando
navigator.credentials.get() con la proprietà loginHint con uno dei
valori login_hints recuperati dall'endpoint
dell'elenco di account, come mostrato nel seguente esempio di codice:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
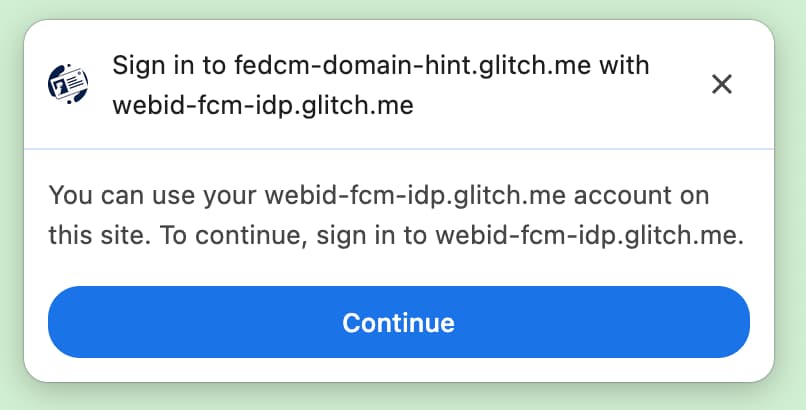
Quando nessun account corrisponde a loginHint, la finestra di dialogo FedCM mostra una richiesta di accesso, che consente all'utente di accedere a un account IdP corrispondente al suggerimento richiesto dall'RP. Quando l'utente tocca la richiesta, si apre una finestra popup con l'URL di accesso specificato nel file di configurazione. Al link vengono poi aggiunti i parametri di query dell'indicazione di accesso e dell'indicazione del dominio.
API Domain Hint
In alcuni casi, l'RP sa già che solo gli account associati a un determinato dominio possono accedere al sito. Questo è particolarmente comune negli scenari aziendali in cui il sito a cui si accede è limitato a un dominio aziendale. Per offrire un'esperienza utente migliore, l'API FedCM consente all'RP di mostrare solo gli account che possono essere utilizzati per accedere all'RP. In questo modo si evitano scenari in cui un utente tenta di accedere all'RP utilizzando un account esterno al dominio aziendale, per poi ricevere un messaggio di errore in un secondo momento (o non ricevere alcuna notifica se l'accesso non è andato a buon fine) perché non è stato utilizzato il tipo di account corretto.
Gli RP possono mostrare in modo selettivo solo gli account corrispondenti chiamando
navigator.credentials.get() con la proprietà domainHint con uno dei
valori domain_hints recuperati dall'endpoint dell'elenco di account, come mostrato nel seguente esempio di codice:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "abc",
nonce: nonce,
domainHint : "corp.example"
}]
}
});
Quando nessun account corrisponde a domainHint, la finestra di dialogo FedCM mostra una richiesta di accesso, che consente all'utente di accedere a un account IdP corrispondente al suggerimento richiesto dall'RP. Quando l'utente tocca la richiesta, si apre una finestra popup con l'URL di accesso specificato nel file di configurazione. Al link vengono poi aggiunti i parametri di query dell'indicazione di accesso e dell'indicazione del dominio.

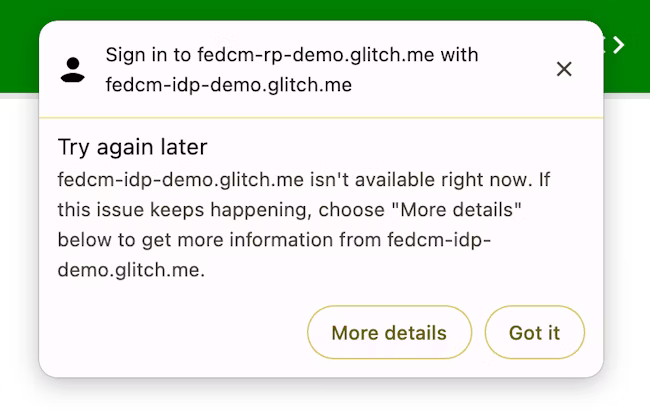
domainHint.Mostrare un messaggio di errore
A volte, l'IDP potrebbe non essere in grado di emettere un token per motivi legittimi, ad esempio quando il client non è autorizzato o il server non è temporaneamente disponibile. Se l'IdP restituisce una risposta "errore", l'RP può rilevarla e Chrome avvisa l'utente mostrando un'interfaccia utente del browser con le informazioni di errore fornite dall'IDP.

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: "https://idp.example/manifest.json",
clientId: "1234",
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
Riautenticare automaticamente gli utenti dopo l'autenticazione iniziale
L'autenticazione automatica di FedCM (in breve "auto-autenticazione") consente agli utenti di autenticarsi automaticamente quando rientrano dopo l'autenticazione iniziale utilizzando FedCM. Per "Autentificazione iniziale" si intende che l'utente crea un account o accede al sito web del RP toccando il pulsante "Continua come…" nella finestra di dialogo di accesso di FedCM per la prima volta nella stessa istanza del browser.
Sebbene l'esperienza utente esplicita abbia senso prima che l'utente abbia creato l'account federato per impedire il monitoraggio (uno degli obiettivi principali di FedCM), è inutilmente complicata dopo che l'utente l'ha completata una volta: dopo che l'utente ha concesso l'autorizzazione per consentire la comunicazione tra l'RP e l'IdP, non c'è alcun vantaggio in termini di privacy o sicurezza nell'applicazione di un'altra conferma esplicita dell'utente per qualcosa che ha già accettato in precedenza.
Con l'autenticazione automatica, il browser cambia il proprio comportamento in base all'opzione specificata per mediation quando viene chiamato navigator.credentials.get().
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation è una proprietà nell'API Credential Management, si comporta allo stesso modo di PasswordCredential e FederatedCredential ed è supportato parzialmente anche da PublicKeyCredential. La proprietà accetta i seguenti quattro valori:
'optional'(valore predefinito): autenticazione automatica, se possibile, altrimenti richiede una mediazione. Ti consigliamo di scegliere questa opzione nella pagina di accesso.'required': per procedere è sempre necessaria una mediazione, ad esempio fare clic sul pulsante "Continua" nell'interfaccia utente. Scegli questa opzione se ti aspetti che gli utenti grantino l'autorizzazione esplicitamente ogni volta che devono essere autenticati.'silent': se possibile, esegui la riconferma automatica. In caso contrario, fallisci in silenzio senza richiedere mediazione. Ti consigliamo di scegliere questa opzione nelle pagine diverse dalla pagina di accesso dedicata, ma in cui vuoi mantenere gli utenti connessi, ad esempio la pagina di un articolo su un sito web di notizie o la pagina di un articolo su un sito web di notizie.'conditional': utilizzato per WebAuthn e non disponibile per FedCM al momento.
Con questa chiamata, la reautorizzazione automatica avviene alle seguenti condizioni:
- FedCM è disponibile per l'utilizzo. Ad esempio, l'utente non ha disattivato FedCM a livello globale o per l'RP nelle impostazioni.
- L'utente ha utilizzato un solo account con l'API FedCM per accedere al sito web su questo browser.
- L'utente ha eseguito l'accesso all'IdP con quell'account.
- La riconferma automatica non è avvenuta negli ultimi 10 minuti.
- L'RP non ha chiamato
navigator.credentials.preventSilentAccess()dopo l'accesso precedente.
Quando queste condizioni sono soddisfatte, viene avviato un tentativo di autenticare automaticamente l'utente non appena viene invocato il navigator.credentials.get() FedCM.
Quando mediation: optional, la conferma dell'autenticazione automatica potrebbe essere
non disponibile per motivi che
solo il browser conosce. L'RP può verificare se la conferma dell'autenticazione automatica viene eseguita esaminando la proprietà isAutoSelected.
Questo è utile per valutare il rendimento dell'API e migliorare di conseguenza l'esperienza utente.
Inoltre, quando non è disponibile, all'utente potrebbe essere chiesto di accedere con la mediazione esplicita dell'utente, che è un flusso con mediation: required.
Applicare la mediazione con preventSilentAccess()
La riconferma automatica degli utenti subito dopo la disconnessione non costituirebbe un'esperienza utente molto positiva. Ecco perché FedCM ha un periodo di attesa di 10 minuti dopo
una riconferma automatica per impedire questo comportamento. Ciò significa che la riconferma dell'autenticazione avviene
al massimo una volta ogni 10 minuti, a meno che l'utente non acceda nuovamente entro
10 minuti. L'RP deve chiamare navigator.credentials.preventSilentAccess() per richiedere esplicitamente al browser di disattivare la riconferma automatica quando un utente si disconnette esplicitamente dall'RP, ad esempio facendo clic su un pulsante di disconnessione.
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
Gli utenti possono disattivare la riconferma automatica nelle impostazioni
Gli utenti possono disattivare la riconferma automatica dal menu delle impostazioni:
- Su Chrome per computer, vai a
chrome://password-manager/settings> Accedi automaticamente. - Su Chrome per Android, apri Impostazioni > Gestore delle password > tocca un ingranaggio nell'angolo in alto a destra > Accesso automatico.
Se disattiva l'opzione, l'utente può disattivare del tutto il comportamento di autorizzazione automatica. Questa impostazione viene archiviata e sincronizzata su più dispositivi se l'utente ha eseguito l'accesso a un Account Google nell'istanza di Chrome e la sincronizzazione è attivata.
Scollegare l'IdP dall'RP
Se un utente ha già eseguito l'accesso all'RP utilizzando l'IdP tramite FedCM, la relazione viene memorizzata localmente dal browser come elenco degli account collegati. L'RP può avviare una disconnessione chiamando la funzione IdentityCredential.disconnect(). Questa funzione può essere chiamata da un frame RP di primo livello. L'RP deve passare un configURL, il clientId che utilizza
sotto l'IdP e un accountHint per scollegare l'IdP. Un indicazione per l'account può essere una stringa arbitraria, purché l'endpoint di disconnessione possa identificare l'account, ad esempio un indirizzo email o un ID utente che non corrisponde necessariamente all'ID account fornito dall'endpoint dell'elenco di account:
// Disconnect an IdP account "account456" from the RP "https://idp.com/". This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: "https://idp.com/config.json",
clientId: "rp123",
accountHint: "account456"
});
IdentityCredential.disconnect() restituisce un Promise. Questa promessa potrebbe generare un'eccezione per i seguenti motivi:
- L'utente non ha eseguito l'accesso all'RP utilizzando l'IdP tramite FedCM.
- L'API viene invocata da un iframe senza il criterio di autorizzazione FedCM.
- L'URL di configurazione non è valido o manca l'endpoint di disconnessione.
- Il controllo dei Criteri di sicurezza del contenuto (CSP) non va a buon fine.
- È presente una richiesta di disconnessione in attesa.
- L'utente ha disattivato FedCM nelle impostazioni del browser.
Quando l'endpoint di disconnessione dell'IdP restituisce una risposta, l'RP e l'IdP vengono disconnessi nel browser e la promessa viene risolta. L'ID degli account scollegati è specificato nella risposta dell'endpoint di disconnessione.
Chiamare FedCM da un iframe cross-origin
FedCM può essere invocato da un iframe cross-origin utilizzando un
identity-credentials-get criterio di autorizzazione, se il frame principale lo consente. Per farlo, accoda l'attributo allow="identity-credentials-get" al tag iframe come segue:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
Puoi vederlo in azione in un esempio.
Se il frame principale vuole limitare le origini che possono chiamare FedCM, può inviare un'intestazione Permissions-Policy con un elenco di origini consentite.
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
Per scoprire di più sul funzionamento delle norme relative alle autorizzazioni, consulta Controllare le funzionalità del browser con le norme relative alle autorizzazioni.

