Bộ trang web có liên quan (RWS) là một cơ chế nền tảng web giúp trình duyệt hiểu được mối quan hệ giữa một tập hợp miền. Điều này cho phép các trình duyệt đưa ra quyết định quan trọng để hỗ trợ một số chức năng nhất định của trang web (chẳng hạn như có cho phép truy cập vào cookie trên nhiều trang web hay không) và hiển thị thông tin này cho người dùng.
Vì Chrome không còn sử dụng cookie của bên thứ ba nữa, mục tiêu của Chrome là duy trì các trường hợp sử dụng chính trên web, đồng thời cải thiện quyền riêng tư cho người dùng. Ví dụ: nhiều trang web dựa vào nhiều miền để cung cấp một trải nghiệm người dùng duy nhất. Các tổ chức nên duy trì các miền cấp cao nhất khác nhau cho nhiều trường hợp sử dụng, chẳng hạn như miền dịch vụ hoặc miền theo từng quốc gia để lưu trữ hình ảnh hoặc video. Bộ trang web có liên quan cho phép các trang web chia sẻ dữ liệu trên nhiều miền kèm theo các chế độ kiểm soát cụ thể.
Bộ trang web có liên quan là gì?
Nhìn chung, Bộ trang web có liên quan là một tập hợp các miền, trong đó có một miền "đặt làm miền chính" và có thể có nhiều "thành viên thiết lập".
Trong ví dụ sau, primary liệt kê miền chính, còn associatedSites liệt kê những miền đáp ứng yêu cầu của tập hợp con được liên kết.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
Danh sách Bộ trang web có liên quan chuẩn là một danh sách có thể xem công khai ở định dạng tệp JSON được lưu trữ trong kho lưu trữ GitHub về Bộ trang web có liên quan. Danh sách này đóng vai trò là nguồn dữ liệu chính xác cho tất cả các bộ. Chrome sử dụng tệp này để áp dụng cho hành vi của tệp.
Chỉ những người có quyền kiểm soát quản trị đối với miền mới có thể tạo nhóm người dùng với miền đó. Người gửi phải khai báo mối quan hệ giữa từng "thành viên tập hợp" thành "đặt làm vị trí chính". Các thành phần tập hợp có thể bao gồm nhiều loại miền khác nhau và phải thuộc một tập hợp con dựa trên trường hợp sử dụng.
Nếu ứng dụng của bạn phụ thuộc vào quyền truy cập vào cookie trên nhiều trang web (còn gọi là cookie của bên thứ ba) trên các trang web trong cùng một Bộ trang web có liên quan, thì bạn có thể sử dụng API truy cập bộ nhớ (SAA) và requestStorageAccessFor API để yêu cầu quyền truy cập vào các cookie đó. Tuỳ thuộc vào tập hợp con chứa mỗi trang web, trình duyệt có thể xử lý yêu cầu theo cách khác nhau.
Để tìm hiểu thêm về quy trình và các yêu cầu đối với việc gửi các nhóm, hãy xem nguyên tắc gửi. Các bộ bài tập mà bạn gửi sẽ trải qua nhiều bước kiểm tra kỹ thuật để xác thực nội dung gửi.
Các trường hợp sử dụng tính năng Bộ trang web có liên quan
Bộ trang web có liên quan là lựa chọn phù hợp trong trường hợp một tổ chức cần hình thức nhận dạng chung trên các trang web cấp cao nhất khác nhau.
Một số trường hợp sử dụng Bộ trang web có liên quan là:
- Tuỳ chỉnh quốc gia. Sử dụng các trang web đã bản địa hoá trong khi phụ thuộc vào cơ sở hạ tầng dùng chung (example.co.uk có thể dựa vào một dịch vụ do example.ca lưu trữ).
- Tích hợp miền dịch vụ. Sử dụng các miền dịch vụ mà người dùng không bao giờ tương tác trực tiếp nhưng cung cấp dịch vụ trên các trang web của cùng một tổ chức (example-cdn.com).
- Phân tách nội dung của người dùng. Truy cập dữ liệu trên nhiều miền giúp tách biệt nội dung do người dùng tải lên với nội dung khác trên trang web vì lý do bảo mật, đồng thời cho phép miền hộp cát truy cập vào cookie xác thực (và các cookie khác). Nếu đang phân phát nội dung do người dùng tải lên không hoạt động, bạn cũng có thể lưu trữ nội dung đó một cách an toàn trên cùng một miền bằng cách làm theo các phương pháp hay nhất.
- Nhúng nội dung đã xác thực. Hỗ trợ nội dung được nhúng từ nhiều sản phẩm liên kết (video, tài liệu hoặc tài nguyên chỉ dành cho người dùng đã đăng nhập trên trang web cấp cao nhất).
- Đăng nhập. Hỗ trợ đăng nhập trên các sản phẩm liên kết. API FedCM cũng có thể phù hợp trong một số trường hợp sử dụng.
- Số liệu phân tích. Triển khai tính năng phân tích và đo lường hành trình của người dùng trên các tài sản liên kết để cải thiện chất lượng dịch vụ.
Thông tin chi tiết về quy trình tích hợp Bộ trang web có liên quan
Storage Access API
API Truy cập bộ nhớ (SAA) giúp nội dung có nhiều nguồn gốc được nhúng truy cập vào bộ nhớ mà thường thì nội dung đó chỉ có quyền truy cập trong bối cảnh bên thứ nhất.
Các tài nguyên được nhúng có thể sử dụng các phương thức SAA để kiểm tra xem chúng hiện có quyền truy cập vào bộ nhớ hay không và để yêu cầu quyền truy cập từ tác nhân người dùng.
Khi bạn chặn cookie của bên thứ ba nhưng Bộ trang web có liên quan (RWS) đang bật, Chrome sẽ tự động cấp quyền trong bối cảnh nội bộ RWS và ngược lại, sẽ hiển thị lời nhắc cho người dùng. ("Ngữ cảnh nội bộ RWS" là một ngữ cảnh, chẳng hạn như một iframe, có trang web được nhúng và trang web cấp cao nhất nằm trong cùng một RWS.)
Kiểm tra và yêu cầu quyền truy cập vào bộ nhớ
Để kiểm tra xem hiện có quyền truy cập vào bộ nhớ hay không, các trang web được nhúng có thể sử dụng phương thức Document.hasStorageAccess().
Phương thức này trả về một lời hứa phân giải bằng giá trị boolean cho biết tài liệu đã có quyền truy cập vào cookie hay chưa. Lời hứa này cũng trả về giá trị true nếu iframe có cùng nguồn gốc với khung hình trên cùng.
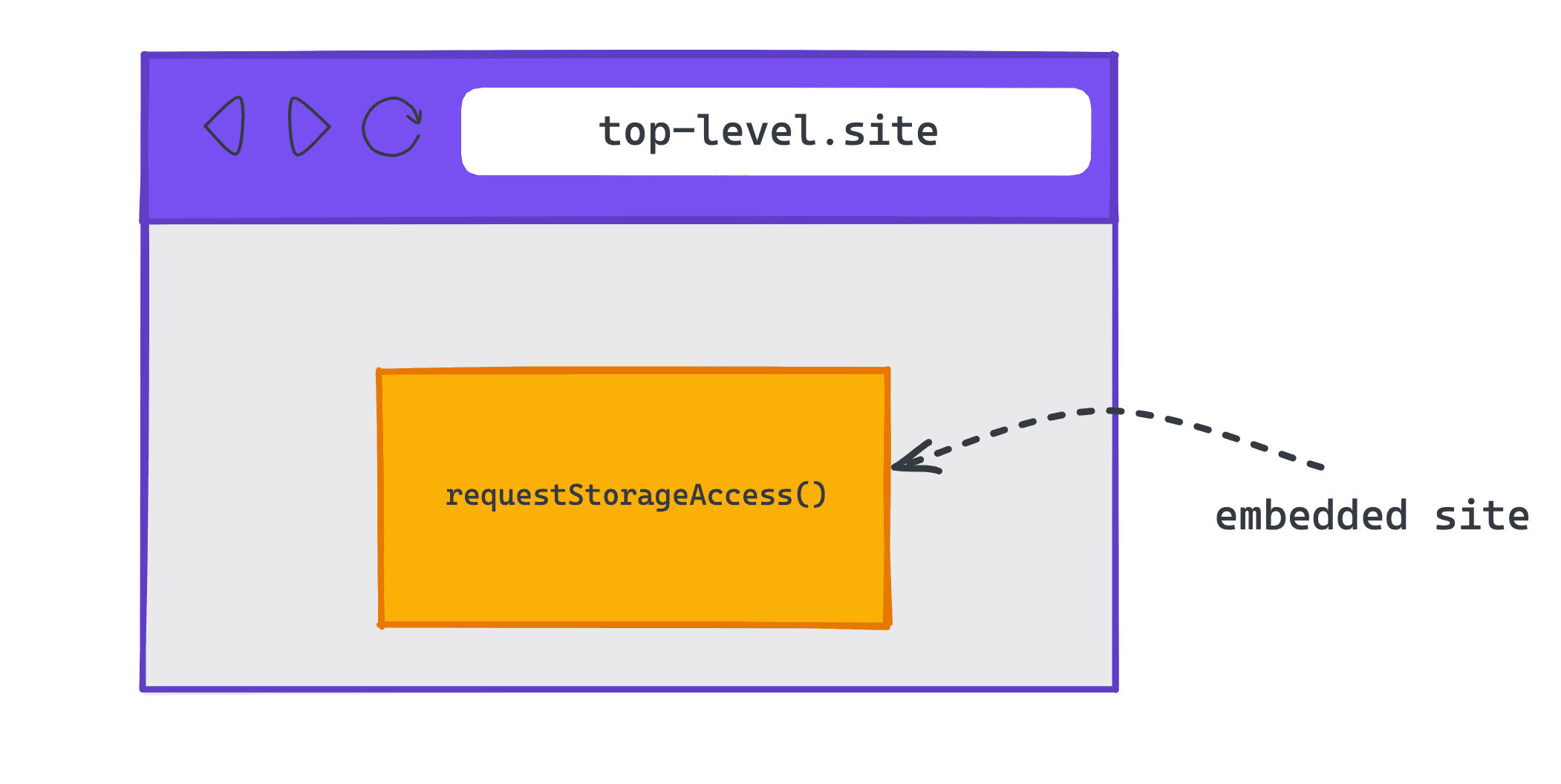
Để yêu cầu quyền truy cập vào cookie trong bối cảnh trên nhiều trang web, các trang web được nhúng có thể sử dụng Document.requestStorageAccess() (rSA).
API requestStorageAccess() dùng để gọi từ bên trong iframe. Iframe đó phải vừa nhận được tương tác của người dùng (cử chỉ người dùng bắt buộc phải được tất cả trình duyệt yêu cầu), nhưng Chrome cũng yêu cầu người dùng phải truy cập vào trang web sở hữu iframe đó tại một thời điểm nào đó trong 30 ngày qua và đã tương tác cụ thể với trang web đó dưới dạng tài liệu cấp cao nhất chứ không phải trong iframe.
requestStorageAccess() trả về lời hứa sẽ phân giải nếu đã được cấp quyền truy cập vào bộ nhớ. Lời hứa bị từ chối, kèm theo lý do, nếu quyền truy cập bị từ chối vì bất kỳ lý do gì.
requestStorageAccessFor trong Chrome
API Truy cập bộ nhớ chỉ cho phép các trang web được nhúng yêu cầu quyền truy cập vào bộ nhớ từ bên trong các phần tử <iframe> đã nhận được tương tác của người dùng.
Điều này gây ra những thách thức trong việc áp dụng Storage Access API cho những trang web cấp cao nhất sử dụng hình ảnh trên nhiều trang web hoặc thẻ tập lệnh yêu cầu cookie.
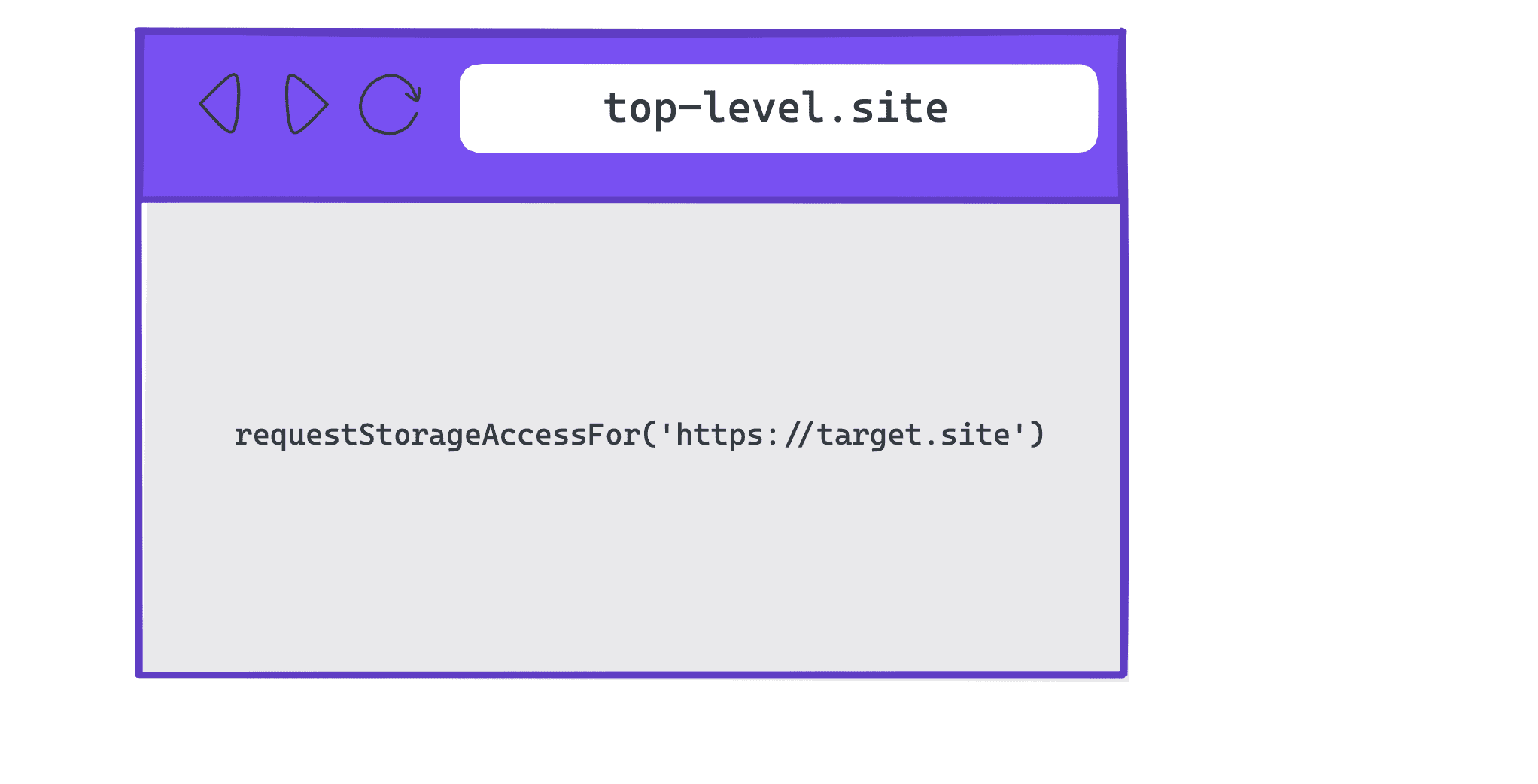
Để giải quyết vấn đề này, Chrome đã triển khai một cách để các trang web cấp cao nhất yêu cầu quyền truy cập vào bộ nhớ thay mặt cho các nguồn gốc cụ thể bằng Document.requestStorageAccessFor() (rSAFor).
document.requestStorageAccessFor('https://target.site')
API requestStorageAccessFor() dành cho mục đích gọi của một tài liệu cấp cao nhất. Tài liệu đó cũng phải vừa nhận được tương tác của người dùng. Nhưng khác với requestStorageAccess(), Chrome không kiểm tra xem có hoạt động tương tác nào trong một tài liệu cấp cao nhất trong vòng 30 ngày qua vì người dùng đã truy cập vào trang hay không.
Kiểm tra quyền truy cập vào bộ nhớ
Quyền truy cập vào một số tính năng của trình duyệt, chẳng hạn như máy ảnh hoặc vị trí địa lý, dựa trên các quyền do người dùng cấp. API Quyền cung cấp một cách để kiểm tra trạng thái của quyền truy cập vào một API – cho dù API đó đã được cấp, bị từ chối hay yêu cầu một hình thức tương tác nào đó của người dùng, chẳng hạn như nhấp vào lời nhắc hoặc tương tác với trang.
Bạn có thể truy vấn trạng thái quyền bằng navigator.permissions.query().
Để kiểm tra quyền truy cập vào bộ nhớ cho ngữ cảnh hiện tại, bạn cần truyền chuỗi 'storage-access':
navigator.permissions.query({name: 'storage-access'})
Để kiểm tra quyền truy cập vào bộ nhớ của một nguồn gốc đã chỉ định, bạn cần truyền chuỗi 'top-level-storage-access':
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
Xin lưu ý rằng để bảo vệ tính toàn vẹn của nguồn gốc được nhúng, quy trình này chỉ kiểm tra các quyền do tài liệu cấp cao nhất cấp bằng document.requestStorageAccessFor.
Tuỳ thuộc vào việc quyền có thể được cấp tự động hay có yêu cầu cử chỉ của người dùng, quyền đó sẽ trả về prompt hoặc granted.
Mô hình theo từng khung hình
Quyền cấp rSA áp dụng cho từng khung hình. Các quyền rSA và rSAFor được coi là các quyền riêng biệt.
Mỗi khung mới sẽ cần yêu cầu quyền truy cập vào bộ nhớ riêng lẻ và khung đó sẽ tự động được cấp quyền truy cập. Chỉ yêu cầu đầu tiên mới cần đến cử chỉ của người dùng, mọi yêu cầu tiếp theo do iframe khởi tạo, chẳng hạn như điều hướng hoặc tài nguyên phụ sẽ không cần phải đợi cử chỉ của người dùng vì cử chỉ đó sẽ được cấp cho phiên duyệt web theo yêu cầu ban đầu.
Việc làm mới, tải lại hoặc tạo lại iframe sẽ yêu cầu quyền truy cập lại.
Yêu cầu về cookie
Cookie phải chỉ định cả thuộc tính SameSite=None và Secure vì rSA chỉ cung cấp quyền truy cập cho những cookie đã được đánh dấu để sử dụng trong ngữ cảnh nhiều trang web.
Những cookie có SameSite=Lax, SameSite=Strict hoặc không có thuộc tính SameSite chỉ dành cho bên thứ nhất và sẽ không bao giờ được chia sẻ trong nhiều trang web, bất kể có rSA hay không.
Bảo mật
Đối với rSAFor, các yêu cầu về tài nguyên phụ cần có các tiêu đề Chia sẻ tài nguyên trên nhiều nguồn gốc (CORS) hoặc thuộc tính crossorigin trên các tài nguyên, nhằm đảm bảo chọn sử dụng rõ ràng.
Ví dụ về cấu hình triển khai
Yêu cầu quyền truy cập vào bộ nhớ qua iframe nhiều nguồn gốc được nhúng

requestStorageAccess() trong video nhúng trên một trang web khác.Kiểm tra xem bạn có quyền truy cập vào bộ nhớ không
Để kiểm tra xem bạn đã có quyền truy cập vào bộ nhớ hay chưa, hãy sử dụng document.hasStorageAccess().
Nếu lời hứa đó là đúng, bạn có thể truy cập vào bộ nhớ trong bối cảnh nhiều trang web. Nếu giá trị này là sai, bạn cần yêu cầu quyền truy cập vào bộ nhớ.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
Yêu cầu quyền truy cập vào bộ nhớ
Nếu bạn cần yêu cầu quyền truy cập vào bộ nhớ, trước tiên, hãy kiểm tra quyền truy cập vào bộ nhớ navigator.permissions.query({name: 'storage-access'}) để xem việc đó có cần người dùng thực hiện thao tác hay không, hay quyền đó có thể được cấp tự động hay không.
Nếu quyền là granted, bạn có thể gọi document.requestStorageAccess() và thao tác này sẽ thành công mà không cần cử chỉ của người dùng.
Nếu trạng thái quyền là prompt thì bạn cần bắt đầu lệnh gọi document.requestStorageAccess() sau cử chỉ của người dùng, chẳng hạn như nhấp vào nút.
Ví dụ:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Các yêu cầu tiếp theo từ trong khung, điều hướng hoặc tài nguyên phụ, sẽ tự động có quyền truy cập vào cookie trên nhiều trang web. hasStorageAccess() trả về cookie đúng và cookie trên nhiều trang web từ cùng một Bộ trang web có liên quan sẽ được gửi trong những yêu cầu đó mà không có bất kỳ lệnh gọi JavaScript nào khác.
Các trang web cấp cao nhất yêu cầu quyền truy cập vào cookie thay mặt cho các trang web có nhiều nguồn gốc

requestStorageAccessFor() trên trang web cấp cao nhất cho một nguồn gốc khácCác trang web cấp cao nhất có thể dùng requestStorageAccessFor() để yêu cầu quyền truy cập vào bộ nhớ thay mặt cho những nguồn gốc cụ thể.
hasStorageAccess() chỉ kiểm tra xem trang web gọi hàm này có quyền truy cập vào bộ nhớ hay không. Vì vậy, trang web cấp cao nhất có thể kiểm tra quyền truy cập của một nguồn gốc khác.
Để xem liệu người dùng có được nhắc hay không hoặc quyền truy cập vào bộ nhớ đã được cấp cho máy chủ gốc đã chỉ định hay chưa, hãy gọi navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}).
Nếu quyền là granted, bạn có thể gọi document.requestStorageAccessFor('https://target.site'). Ứng dụng sẽ thành công mà không cần người dùng thực hiện thao tác.
Nếu quyền là prompt, thì bạn cần nối lệnh gọi document.requestStorageAccessFor('https://target.site') phía sau cử chỉ của người dùng, chẳng hạn như nhấp vào nút.
Ví dụ:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Sau khi lệnh gọi requestStorageAccessFor() thành công, các yêu cầu trên nhiều trang web sẽ bao gồm cookie nếu những yêu cầu đó có CORS hoặc thuộc tính crossorigin. Vì vậy, các trang web có thể cần phải đợi trước khi kích hoạt yêu cầu.
Các yêu cầu phải dùng lựa chọn credentials: 'include' và tài nguyên phải bao gồm thuộc tính crossorigin="use-credentials".
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
Cách kiểm thử cục bộ
Điều kiện tiên quyết
Để kiểm thử trên Bộ trang web có liên quan trên thiết bị, hãy sử dụng Chrome 119 trở lên được chạy từ dòng lệnh và bật cờ Chrome test-third-party-cookie-phaseout.
Bật cờ Chrome
Để bật cờ Chrome cần thiết, hãy điều hướng đến chrome://flags#test-third-party-cookie-phaseout từ thanh địa chỉ và thay đổi cờ thành Enabled. Hãy nhớ khởi động lại trình duyệt sau khi các cờ này đã được thay đổi.
Chạy Chrome bằng Bộ trang web có liên quan trên máy
Để chạy Chrome với Bộ trang web có liên quan được khai báo cục bộ, hãy tạo đối tượng JSON chứa các URL là thành phần của một tập hợp rồi truyền đối tượng đó đến --use-related-website-set.
Tìm hiểu thêm về cách chạy Chromium có cờ.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Ví dụ:
Để bật Bộ trang web có liên quan trên máy, bạn cần bật test-third-party-cookie-phaseout trong chrome://flags và chạy Chrome từ dòng lệnh có cờ --use-related-website-set kèm theo đối tượng JSON chứa các URL là thành phần của tập hợp.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Xác minh rằng bạn có quyền truy cập vào cookie trên nhiều trang web
Hãy gọi các API (rSA hoặc rSAFor) từ những trang web đang được kiểm thử và xác thực quyền truy cập vào cookie trên nhiều trang web.
Quy trình gửi Bộ trang web có liên quan
Hãy làm theo các bước sau để khai báo mối quan hệ giữa miền và xác định tập hợp con chứa chúng.
1. Xác định RWS của bạn
Xác định các miền có liên quan, bao gồm đặt thành viên chính và nhóm thành viên sẽ nằm trong Bộ trang web có liên quan. Đồng thời xác định loại tập hợp con chứa mỗi thành phần của tập hợp.
2. Tạo nội dung gửi RWS
Tạo một bản sao cục bộ (bản sao hoặc nhánh phát triển) của đối tượng Kho lưu trữ GitHub. Trong một nhánh mới, hãy thực hiện các thay đổi đối với related_website_sets.JSON để phản ánh tập hợp của bạn. Để đảm bảo tập hợp của bạn có định dạng và cấu trúc JSON phù hợp, bạn có thể sử dụng Công cụ tạo JSON.
3. Đảm bảo RWS đáp ứng các yêu cầu kỹ thuật
Đảm bảo rằng thiết lập các yêu cầu về hình thức và thiết lập yêu cầu xác thực đều có sẵn.
4. Kiểm thử RWS cục bộ
Trước khi tạo yêu cầu kéo (PR) để gửi tập hợp của bạn, hãy kiểm thử cục bộ nội dung bạn gửi để đảm bảo bài tập đó vượt qua mọi bước kiểm tra bắt buộc.
5. Gửi RWS
Gửi Bộ trang web có liên quan bằng cách tạo một PR cho related_website_sets.JSON nơi Chrome lưu trữ danh sách Bộ trang web có liên quan chuẩn. (Một ứng dụng GitHub là yêu cầu bắt buộc để tạo quan hệ công chúng và bạn sẽ phải ký Thoả thuận cấp phép của cộng tác viên (CLA) trước khi bạn có thể đóng góp vào danh sách.)
Sau khi PR được tạo, một loạt các bước kiểm tra sẽ được hoàn tất để
hãy đảm bảo rằng bạn đáp ứng các yêu cầu từ bước 3, chẳng hạn như đảm bảo rằng
đã ký CLA và tệp .well-known là hợp lệ.
Nếu thành công, PR sẽ cho biết rằng các bước kiểm tra đã vượt qua. PR được chấp thuận sẽ được hợp nhất theo cách thủ công theo cách thủ công vào danh sách Bộ trang web có liên quan chính tắc một lần mỗi tuần (vào 12 giờ trưa thứ Ba theo giờ Miền Đông). Nếu bất kỳ bước kiểm tra nào không thành công, người gửi sẽ nhận được thông báo về một lỗi quan hệ công chúng trên GitHub. Người gửi có thể sửa lỗi và cập nhật PR, xin lưu ý rằng rằng:
- Nếu PR không thành công, thông báo lỗi sẽ cung cấp thông tin bổ sung về lý do có thể không gửi được nội dung. (ví dụ).
- Tất cả các bước kiểm tra kỹ thuật kiểm soát việc gửi tập hợp đều được thực hiện trên GitHub, và kéo theo đó là mọi lần gửi không thành công do kiểm tra kỹ thuật sẽ xem được trên GitHub.
Chính sách doanh nghiệp
Chrome có hai chính sách để đáp ứng nhu cầu của người dùng doanh nghiệp:
- Những hệ thống có thể không tích hợp được với Nhóm trang web có liên quan có thể tắt tính năng Nhóm trang web có liên quan trong tất cả các phiên bản Chrome dành cho doanh nghiệp bằng chính sách
RelatedWebsiteSetsEnabled. - Một số hệ thống doanh nghiệp có các trang web chỉ dành cho nội bộ (chẳng hạn như mạng nội bộ) có các miền có thể đăng ký khác với miền trong Bộ trang web có liên quan. Nếu cần xem những trang web này thuộc Bộ trang web có liên quan mà không tiết lộ công khai (vì các miền có thể là thông tin mật), thì họ có thể bổ sung hoặc ghi đè danh sách Bộ trang web có liên quan công khai bằng chính sách
RelatedWebsiteSetsOverrides.
Chrome giải quyết mọi phần giao nhau giữa tập hợp công khai và tập hợp Enterprise ở một trong hai
tuỳ theo việc chỉ định replacemements hay additions.
Ví dụ: đối với tập hợp công khai {primary: A, associated: [B, C]}:
Séc replacements: |
{primary: C, associated: [D, E]} |
| Tập hợp doanh nghiệp hấp thụ trang web chung để tạo thành một tập hợp mới. | |
| Tập hợp kết quả: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
Séc additions: |
{primary: C, associated: [D, E]} |
| Nhóm công khai và nhóm Doanh nghiệp được kết hợp. | |
| Nhóm kết quả: | {primary: C, associated: [A, B, D, E]} |
Khắc phục sự cố về tính năng Nhóm trang web có liên quan
"Lời nhắc người dùng" và "cử chỉ người dùng"
"Lời nhắc người dùng" và "cử chỉ người dùng" là những thứ khác nhau. Chrome sẽ không hiển thị
lời nhắc cấp quyền
đến người dùng đối với những trang web thuộc cùng Bộ trang web có liên quan, nhưng Chrome vẫn
yêu cầu người dùng đã tương tác với trang. Trước khi cấp quyền,
Chrome yêu cầu
thao tác của người dùng,
còn được gọi là "tương tác của người dùng" hoặc "kích hoạt người dùng". Điều này là do việc sử dụng
Storage Access API (API Truy cập bộ nhớ) bên ngoài ngữ cảnh Bộ trang web có liên quan (cụ thể là
requestStorageAccess()) cũng yêu cầu cử chỉ của người dùng vì
nguyên tắc thiết kế nền tảng web.
Truy cập vào các trang web khác cookie hoặc bộ nhớ
Bộ trang web có liên quan không hợp nhất bộ nhớ cho các trang web khác nhau mà chỉ cho phép
để gọi requestStorageAccess() dễ dàng hơn (không cần nhắc nhở). Trang web có liên quan
Tập hợp chỉ làm giảm sự phiền hà cho người dùng khi sử dụng Storage Access API, nhưng không
chỉ ra những việc cần làm sau khi quyền truy cập được khôi phục. Nếu A và B là các trang web khác nhau
trong cùng một Bộ trang web có liên quan và A nhúng B, B có thể gọi
requestStorageAccess() và nhận quyền truy cập vào bộ nhớ của bên thứ nhất mà không cần nhắc
người dùng. Bộ trang web có liên quan không thực hiện hoạt động giao tiếp giữa các trang web. Để
ví dụ: việc thiết lập Bộ trang web có liên quan sẽ không khiến cookie thuộc về
tới B để bắt đầu được gửi đến A. Nếu bạn
muốn chia sẻ dữ liệu đó, bạn sẽ phải tự chia sẻ, ví dụ:
gửi window.postMessage từ iframe B đến
Một khung.
Quyền truy cập vào cookie không được phân vùng theo mặc định
Bộ trang web có liên quan không cho phép truy cập ngầm ẩn vào cookie chưa được phân vùng
mà không gọi bất kỳ API nào. Cookie trên nhiều trang web không được cung cấp
theo mặc định trong tập hợp; Bộ trang web có liên quan chỉ cho phép các trang web trong tập hợp
bỏ qua lời nhắc cấp quyền API Truy cập bộ nhớ.
Iframe phải gọi document.requestStorageAccess() nếu muốn truy cập vào iframe đó
hoặc trang cấp cao nhất có thể gọi document.requestStorageAccessFor().
Chia sẻ ý kiến phản hồi
Việc gửi một tập hợp trên GitHub cũng như làm việc với Storage Access API (API Truy cập bộ nhớ) và API requestStorageAccessFor là cơ hội để bạn chia sẻ trải nghiệm của bạn với quy trình này cũng như mọi vấn đề bạn gặp phải.
Cách tham gia thảo luận về Bộ trang web có liên quan:
- Tham gia danh sách gửi thư công khai của Bộ trang web có liên quan.
- Nêu vấn đề và theo dõi nội dung thảo luận về kho lưu trữ GitHub về Bộ trang web có liên quan.

