관련 웹사이트 세트 (RWS)는 브라우저가 도메인 모음 간의 관계를 이해하는 데 도움이 되는 웹 플랫폼 메커니즘입니다. 이를 통해 브라우저는 특정 사이트 기능 (예: 교차 사이트 쿠키에 대한 액세스 허용 여부)을 사용 설정하기 위한 주요 결정을 내리고 이 정보를 사용자에게 표시할 수 있습니다.
Chrome은 서드 파티 쿠키를 지원 중단하면서 웹에서 주요 사용 사례를 유지하면서 사용자의 개인 정보 보호를 개선하는 것을 목표로 하고 있습니다. 예를 들어 많은 사이트에서 단일 사용자 환경을 제공하기 위해 여러 도메인을 사용합니다. 조직은 국가별 도메인 또는 이미지나 동영상 호스팅을 위한 서비스 도메인과 같은 여러 사용 사례에 대해 서로 다른 최상위 도메인을 유지할 수 있습니다. 관련 웹사이트 세트를 사용하면 사이트에서 특정 제어 기능을 통해 도메인 간에 데이터를 공유할 수 있습니다.
관련 웹사이트 세트란 무엇인가요?
대략적으로 관련 웹사이트 세트는 하나의 'set primary'와 하나 이상의 'set member'가 있는 도메인 모음입니다.
다음 예에서 primary에는 기본 도메인이 나열되고 associatedSites에는 연결된 하위 집합의 요구사항을 충족하는 도메인이 나열됩니다.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
표준 관련 웹사이트 세트 목록은 모든 세트의 정보 소스로 사용되는 관련 웹사이트 세트 GitHub 저장소에 호스팅되는 JSON 파일 형식의 공개적으로 볼 수 있는 목록입니다. Chrome은 이 파일을 사용하여 동작에 적용합니다.
도메인에 대한 관리 권한이 있는 사용자만 해당 도메인으로 세트를 만들 수 있습니다. 제출자는 각 'set member'와 'set primary' 간의 관계를 선언해야 합니다. 집합 구성원에는 다양한 도메인 유형이 포함될 수 있으며 사용 사례에 기반한 하위 집합의 일부여야 합니다.
애플리케이션이 동일한 관련 웹사이트 세트 내 사이트 간의 교차 사이트 쿠키 (서드 파티 쿠키라고도 함)에 대한 액세스를 사용하는 경우 Storage Access API (SAA) 및 requestStorageAccessFor API를 사용하여 이러한 쿠키에 대한 액세스를 요청할 수 있습니다. 각 사이트가 속한 하위 집합에 따라 브라우저에서 요청을 다르게 처리할 수 있습니다.
세트 제출 절차 및 요구사항에 대해 자세히 알아보려면 제출 가이드라인을 확인하세요. 제출된 세트는 제출의 유효성을 검사하기 위해 다양한 기술적 검토를 거칩니다.
관련 웹사이트 세트 사용 사례
관련 웹사이트 세트는 조직에서 여러 최상위 사이트에 공유 ID의 한 형태가 필요한 경우에 적합합니다.
관련 웹사이트 세트의 사용 사례는 다음과 같습니다.
- 국가 맞춤설정 공유 인프라를 사용하는 동시에 현지화된 사이트를 활용합니다 (example.co.uk가 example.ca에서 호스팅하는 서비스를 사용할 수 있음).
- 서비스 도메인 통합 사용자가 직접 상호작용하지 않지만 동일한 조직의 사이트에서 서비스를 제공하는 서비스 도메인 (example-cdn.com)을 활용합니다.
- 사용자 콘텐츠 분리 보안상의 이유로 사용자 업로드 콘텐츠를 다른 사이트 콘텐츠와 구분하는 여러 도메인의 데이터에 액세스하는 동시에 샌드박스 도메인이 인증 (및 기타) 쿠키에 액세스하도록 허용합니다. 비활성 상태의 사용자가 업로드한 콘텐츠를 게재하는 경우 권장사항에 따라 동일한 도메인에 안전하게 호스팅할 수도 있습니다.
- 삽입된 인증된 콘텐츠 제휴 속성 전반에서 삽입된 콘텐츠 (동영상, 문서 또는 최상위 사이트에 로그인한 사용자로 제한된 리소스)를 지원합니다.
- 로그인합니다. 제휴 속성 전반에서 로그인을 지원합니다. 일부 사용 사례에는 FedCM API가 적합할 수도 있습니다.
- 분석. 서비스 품질을 개선하기 위해 제휴 서비스 전반에 걸쳐 사용자 여정의 분석 및 측정을 배포합니다.
관련 웹사이트 세트 통합 세부정보
Storage Access API
Storage Access API (SAA)는 삽입된 교차 출처 콘텐츠가 일반적으로 퍼스트 파티 컨텍스트에서만 액세스할 수 있는 저장소에 액세스할 수 있는 방법을 제공합니다.
삽입된 리소스는 SAA 메서드를 사용하여 현재 스토리지에 액세스할 수 있는지 확인하고 사용자 에이전트에게 액세스를 요청할 수 있습니다.
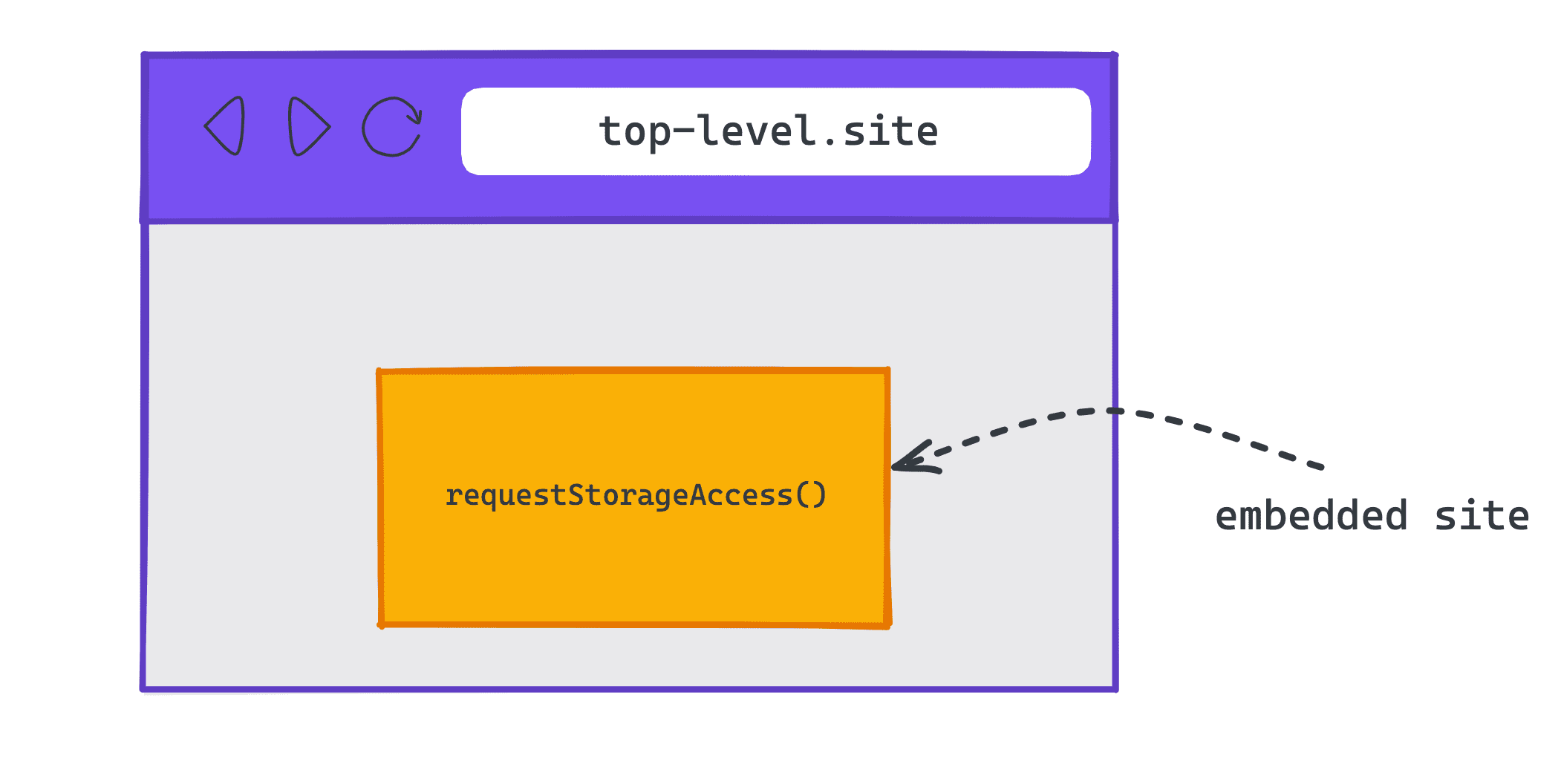
서드 파티 쿠키가 차단되었지만 관련 웹사이트 세트 (RWS)가 사용 설정된 경우 Chrome은 RWS 내 컨텍스트에서 자동으로 권한을 부여하고 그렇지 않은 경우에는 사용자에게 메시지를 표시합니다. 'RWS 내 컨텍스트'는 삽입된 사이트와 최상위 사이트가 동일한 RWS에 있는 iframe과 같은 컨텍스트입니다.
저장용량 액세스 확인 및 요청
현재 저장소에 액세스할 수 있는지 확인하려면 삽입된 사이트에서 Document.hasStorageAccess() 메서드를 사용할 수 있습니다.
이 메서드는 문서에 이미 쿠키에 대한 액세스 권한이 있는지 여부를 나타내는 불리언 값으로 확인되는 프로미스를 반환합니다. iframe이 최상위 프레임과 동일한 출처인 경우에도 약속은 true를 반환합니다.
크로스 사이트 컨텍스트에서 쿠키에 대한 액세스를 요청하려면 삽입된 사이트에서 Document.requestStorageAccess() (rSA)를 사용할 수 있습니다.
requestStorageAccess() API는 iframe 내에서 호출하도록 설계되었습니다. 해당 iframe은 방금 사용자 상호작용 (모든 브라우저에서 요구하는 사용자 동작)을 수신해야 하지만 Chrome에서는 추가로 사용자가 지난 30일 동안 특정 시점에 해당 iframe을 소유한 사이트를 방문하고 iframe이 아닌 최상위 문서로서 해당 사이트와 상호작용했어야 합니다.
requestStorageAccess()는 저장소 액세스가 부여되었는지 확인하는 프로미스를 반환합니다. 어떤 이유로든 액세스가 거부되면 이유를 명시하여 약속이 거부됩니다.
Chrome의 requestStorageAccessFor
Storage Access API는 삽입된 사이트가 사용자 상호작용을 받은 <iframe> 요소 내에서만 저장소 액세스를 요청하도록 허용합니다.
따라서 쿠키가 필요한 교차 사이트 이미지 또는 스크립트 태그를 사용하는 최상위 사이트에 Storage Access API를 채택하는 데 어려움이 있습니다.
이 문제를 해결하기 위해 Chrome은 최상위 사이트가 Document.requestStorageAccessFor() (rSAFor)를 사용하여 특정 출처를 대신하여 저장용량 액세스를 요청할 수 있는 방법을 구현했습니다.
document.requestStorageAccessFor('https://target.site')
requestStorageAccessFor() API는 최상위 문서에서 호출하도록 설계되었습니다. 또한 해당 문서가 방금 사용자 상호작용을 수신했어야 합니다. 하지만 requestStorageAccess()와 달리 Chrome은 사용자가 이미 페이지에 있으므로 지난 30일 이내에 최상위 문서에서 상호작용이 있었는지 확인하지 않습니다.
저장용량 액세스 권한 확인
카메라나 위치정보와 같은 일부 브라우저 기능에 대한 액세스 권한은 사용자가 부여한 권한에 따라 다릅니다. Permissions API는 API 액세스 권한 상태(부여되었는지, 거부되었는지 또는 메시지 클릭이나 페이지와의 상호작용과 같은 사용자 상호작용이 필요한지 여부)를 확인하는 방법을 제공합니다.
navigator.permissions.query()를 사용하여 권한 상태를 쿼리할 수 있습니다.
현재 컨텍스트의 스토리지 액세스 권한을 확인하려면 'storage-access' 문자열을 전달해야 합니다.
navigator.permissions.query({name: 'storage-access'})
지정된 출처의 스토리지 액세스 권한을 확인하려면 'top-level-storage-access' 문자열을 전달해야 합니다.
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
삽입된 출처의 무결성을 보호하기 위해 document.requestStorageAccessFor를 사용하여 최상위 문서에서 부여한 권한만 확인합니다.
권한을 자동으로 부여할 수 있는지 또는 사용자 동작이 필요한지에 따라 prompt 또는 granted이 반환됩니다.
프레임별 모델
rSA 부여는 프레임당 적용됩니다. rSA 및 rSAFor 부여는 별도의 권한으로 취급됩니다.
각 새 프레임은 저장소 액세스를 개별적으로 요청해야 하며 액세스 권한이 자동으로 부여됩니다. 첫 번째 요청에만 사용자 동작이 필요합니다. 탐색이나 하위 리소스와 같이 iframe에서 시작한 후속 요청은 사용자 동작을 기다릴 필요가 없습니다. 초기 요청에 의해 탐색 세션에 대해 부여되기 때문입니다.
iframe을 새로고침하거나 새로고침하거나 다시 만들려면 액세스 권한을 다시 요청해야 합니다.
쿠키 요구사항
쿠키는 SameSite=None 및 Secure 속성을 모두 지정해야 합니다. rSA는 크로스 사이트 컨텍스트에서 사용하도록 이미 표시된 쿠키에만 액세스를 제공하기 때문입니다.
SameSite=Lax 또는 SameSite=Strict 속성이 있거나 SameSite 속성이 없는 쿠키는 퍼스트 파티 전용이며 rSA와 관계없이 크로스 사이트 컨텍스트에서 공유되지 않습니다.
보안
rSAFor의 경우 하위 리소스 요청에는 교차 출처 리소스 공유 (CORS) 헤더 또는 리소스의 crossorigin 속성이 필요하므로 명시적으로 선택해야 합니다.
구현 예
삽입된 교차 출처 iframe에서 저장소 액세스 요청

requestStorageAccess() 사용저장소 액세스 권한이 있는지 확인하기
이미 저장용량 액세스 권한이 있는지 확인하려면 document.hasStorageAccess()를 사용하세요.
약속이 true로 확인되면 교차 사이트 컨텍스트에서 저장소에 액세스할 수 있습니다. false로 확인되면 저장소 액세스를 요청해야 합니다.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
저장소 액세스 요청
저장소 액세스를 요청해야 하는 경우 먼저 저장소 액세스 권한 navigator.permissions.query({name: 'storage-access'})을 확인하여 사용자 동작이 필요한지 또는 자동으로 부여될 수 있는지 확인합니다.
권한이 granted인 경우 document.requestStorageAccess()를 호출할 수 있으며 사용자 동작 없이도 성공합니다.
권한 상태가 prompt인 경우 버튼 클릭과 같은 사용자 동작 후에 document.requestStorageAccess() 호출을 시작해야 합니다.
예:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
프레임, 탐색 또는 하위 리소스 내에서 이루어지는 후속 요청에는 교차 사이트 쿠키에 액세스할 권한이 자동으로 부여됩니다. hasStorageAccess()가 true를 반환하면 동일한 관련 웹사이트 세트의 크로스 사이트 쿠키가 추가 JavaScript 호출 없이 이러한 요청에 전송됩니다.
교차 출처 사이트를 대신하여 쿠키 액세스를 요청하는 최상위 사이트

requestStorageAccessFor() 사용최상위 사이트는 requestStorageAccessFor()를 사용하여 특정 출처를 대신하여 저장용량 액세스를 요청할 수 있습니다.
hasStorageAccess()는 호출하는 사이트에 저장소 액세스 권한이 있는지만 확인하므로 최상위 사이트에서 다른 출처의 권한을 확인할 수 있습니다.
사용자에게 메시지가 표시될지 또는 지정된 출처에 저장소 액세스 권한이 이미 부여되었는지 확인하려면 navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})를 호출합니다.
권한이 granted인 경우 document.requestStorageAccessFor('https://target.site')를 호출할 수 있습니다. 사용자 동작 없이도 성공해야 합니다.
권한이 prompt인 경우 버튼 클릭과 같은 사용자 동작 뒤에 document.requestStorageAccessFor('https://target.site') 호출을 후크해야 합니다.
예:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
requestStorageAccessFor() 호출이 성공하면 교차 사이트 요청에 CORS 또는 crossorigin 속성이 포함된 경우 쿠키가 포함되므로 사이트는 요청을 트리거하기 전에 기다리는 것이 좋습니다.
요청은 credentials: 'include' 옵션을 사용해야 하며 리소스에는 crossorigin="use-credentials" 속성이 포함되어야 합니다.
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
로컬에서 테스트하는 방법
기본 요건
관련 웹사이트 세트를 로컬에서 테스트하려면 명령줄에서 실행된 Chrome 119 이상을 사용하고 test-third-party-cookie-phaseout Chrome 플래그를 사용 설정하세요.
Chrome 플래그 사용 설정
필요한 Chrome 플래그를 사용 설정하려면 주소 표시줄에서 chrome://flags#test-third-party-cookie-phaseout로 이동하여 플래그를 Enabled로 변경합니다. 플래그를 변경한 후에는 브라우저를 다시 시작해야 합니다.
로컬 관련 웹사이트 세트를 사용하여 Chrome 실행
로컬에서 선언된 관련 웹사이트 세트로 Chrome을 실행하려면 세트의 구성원인 URL이 포함된 JSON 객체를 만들고 --use-related-website-set에 전달합니다.
플래그를 사용하여 Chromium을 실행하는 방법을 자세히 알아보세요.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
예
로컬에서 관련 웹사이트 세트를 사용 설정하려면 chrome://flags에서 test-third-party-cookie-phaseout를 사용 설정하고 세트의 구성원인 URL이 포함된 JSON 객체와 함께 --use-related-website-set 플래그를 사용하여 명령줄에서 Chrome을 실행해야 합니다.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
교차 사이트 쿠키에 액세스할 수 있는지 확인
테스트 중인 사이트에서 API (rSA 또는 rSAFor)를 호출하고 교차 사이트 쿠키에 대한 액세스를 확인합니다.
관련 웹사이트 세트 제출 절차
다음 단계에 따라 도메인 간의 관계를 선언하고 도메인이 속한 하위 집합을 지정합니다.
1. RWS 확인
관련 웹사이트 세트에 포함될 set primary 및 set members를 비롯한 관련 도메인을 식별합니다. 또한 각 세트 멤버가 속한 하위 집합 유형을 식별합니다.
2. RWS 제출물 만들기
GitHub 저장소의 로컬 사본 (클론 또는 포크)을 만듭니다. 새 브랜치에서 related_website_sets.JSON 파일을 변경하여 세트를 반영합니다. 세트에 올바른 JSON 형식과 구조를 지정하려면 JSON 생성기 도구를 사용하면 됩니다.
3. RWS가 기술 요구사항을 충족하는지 확인
세트 형성 요구사항 및 세트 유효성 검사 요구사항이 적용되어 있는지 확인합니다.
4. 로컬에서 RWS 테스트
세트를 제출하기 위한 풀 요청 (PR)을 만들기 전에 제출 항목을 로컬에서 테스트하여 모든 필수 검사를 통과하는지 확인합니다.
5. RWS 제출
Chrome에서 표준 관련 웹사이트 세트 목록을 호스팅하는 related_website_sets.JSON 파일에 PR을 만들어 관련 웹사이트 세트를 제출합니다. PR을 만들려면 GitHub 계정이 필요하며 목록에 참여하려면 전에 참여자 라이선스 계약(CLA)에 서명해야 합니다.
PR이 생성되면 CLA에 서명했는지, .well-known 파일이 유효한지 등 3단계의 요구사항이 충족되는지 확인하는 일련의 검사가 완료됩니다.
성공하면 PR에 검사가 통과되었음을 나타내는 메시지가 표시됩니다. 승인된 PR은 주에 한 번 (동부 표준시 기준 화요일 정오) 표준 관련 웹사이트 세트 목록에 일괄 수동으로 병합됩니다. 검사 중 하나라도 실패하면 제출자에게 GitHub의 PR 실패를 통해 알림이 전송됩니다. 제출자는 오류를 수정하고 PR을 업데이트할 수 있으며 다음 사항에 유의해야 합니다.
- PR이 실패하면 제출에 실패한 이유에 관한 추가 정보가 오류 메시지로 표시됩니다. (예).
- 세트 제출에 적용되는 모든 기술적 검토는 GitHub에서 진행되므로 기술적 검토로 인한 모든 제출 실패는 GitHub에서 확인할 수 있습니다.
기업 정책
Chrome에는 엔터프라이즈 사용자의 요구사항을 충족하기 위한 두 가지 정책이 있습니다.
- 관련 웹사이트 세트와 통합할 수 없는 시스템은
RelatedWebsiteSetsEnabled정책을 사용하여 Chrome의 모든 엔터프라이즈 인스턴스에서 관련 웹사이트 세트 기능을 사용 중지할 수 있습니다. - 일부 엔터프라이즈 시스템에는 관련 웹사이트 세트의 도메인과 다른 등록 가능한 도메인이 있는 내부 전용 사이트 (예: 인트라넷)가 있습니다. 이러한 사이트를 공개적으로 노출하지 않고 관련 웹사이트 세트의 일부로 취급해야 하는 경우 (도메인이 기밀일 수 있음)
RelatedWebsiteSetsOverrides정책을 사용하여 공개 관련 웹사이트 세트 목록을 보강하거나 재정의할 수 있습니다.
Chrome은 replacemements 또는 additions가 지정되었는지에 따라 두 가지 방법 중 하나로 공개 및 Enterprise 세트의 교집합을 확인합니다.
예를 들어 공개 세트 {primary: A, associated: [B, C]}의 경우 다음과 같습니다.
replacements세트 종료: |
{primary: C, associated: [D, E]} |
| 엔터프라이즈 세트는 공통 사이트를 흡수하여 새 세트를 형성합니다. | |
| 결과 세트: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions세트 종료: |
{primary: C, associated: [D, E]} |
| 공개 및 Enterprise 세트가 결합됩니다. | |
| 결과 집합: | {primary: C, associated: [A, B, D, E]} |
관련 웹사이트 세트 문제 해결
'사용자 메시지' 및 '사용자 동작'
'사용자 메시지'와 '사용자 동작'은 서로 다른 개념입니다. Chrome은 동일한 관련 웹사이트 세트에 있는 사이트의 경우 사용자에게 권한 메시지를 표시하지 않지만, 사용자가 페이지와 상호작용해야 합니다. Chrome에서는 권한을 부여하기 전에 '사용자 상호작용' 또는 '사용자 활성화'라고도 하는 사용자 동작이 필요합니다. 이는 관련 웹사이트 세트 컨텍스트 (즉, requestStorageAccess()) 외부에서 Storage Access API를 사용할 때도 웹 플랫폼 설계 원칙에 따라 사용자 동작이 필요하기 때문입니다.
다른 사이트의 쿠키 또는 저장소에 액세스
관련 웹사이트 세트는 여러 사이트의 저장용량을 병합하지 않습니다. 단지 더 간편하게 (메시지 없이) requestStorageAccess() 호출을 할 수 있도록 합니다. 관련 웹사이트 세트는 Storage Access API 사용 시 발생하는 사용자 불편을 줄이는 데만 도움이 되며 액세스가 복원된 후 취해야 할 조치를 지시하지는 않습니다. A와 B가 동일한 관련 웹사이트 세트의 서로 다른 사이트이고 A가 B를 삽입하는 경우 B는 requestStorageAccess()를 호출하고 사용자에게 메시지를 표시하지 않고도 퍼스트 파티 저장소에 액세스할 수 있습니다. 관련 웹사이트 세트는 교차 사이트 통신을 실행하지 않습니다. 예를 들어 관련 웹사이트 세트를 설정해도 B에 속한 쿠키가 A로 전송되지는 않습니다. 이 데이터를 공유하려면 B iframe에서 A 프레임으로 window.postMessage를 전송하는 등 직접 공유해야 합니다.
기본적으로 파티션되지 않은 쿠키 액세스
관련 웹사이트 세트는 API를 호출하지 않고는 파티션되지 않은 암시적 쿠키 액세스를 허용하지 않습니다. 교차 사이트 쿠키는 세트 내에서 기본적으로 사용할 수 없습니다. 관련 웹사이트 세트는 세트 내 사이트가 Storage Access API 권한 메시지를 건너뛰도록 허용하기만 합니다.
iframe이 쿠키에 액세스하려면 document.requestStorageAccess()를 호출해야 하며, 최상위 페이지는 document.requestStorageAccessFor()를 호출할 수 있습니다.
의견 공유
GitHub에 세트를 제출하고 Storage Access API 및 requestStorageAccessFor API를 사용하면 프로세스와 관련된 경험과 발생한 문제를 공유할 수 있습니다.
관련 웹사이트 세트에 관한 대화에 참여하려면 다음 단계를 따르세요.
- 관련 웹사이트 세트 공개 메일링 리스트에 가입합니다.
- 문제를 제기하고 관련 웹사이트 세트 GitHub 저장소에서 논의를 따르세요.

