مجموعههای وبسایت مرتبط (RWS) یک مکانیسم پلتفرم وب است که به مرورگرها کمک میکند تا روابط بین مجموعهای از دامنهها را درک کنند. این به مرورگرها اجازه می دهد تا تصمیمات کلیدی را برای فعال کردن عملکردهای سایت خاص (مانند اجازه دسترسی به کوکی های بین سایتی) و ارائه این اطلاعات به کاربران اتخاذ کنند.
از آنجایی که Chrome کوکیهای شخص ثالث را منسوخ میکند، هدف آن حفظ موارد استفاده کلیدی در وب و در عین حال بهبود حریم خصوصی برای کاربران است. به عنوان مثال، بسیاری از سایت ها برای ارائه یک تجربه کاربری به چندین دامنه متکی هستند. سازمانها ممکن است بخواهند دامنههای مختلف سطح بالا را برای موارد استفاده چندگانه مانند دامنههای خاص کشور یا دامنههای خدماتی برای میزبانی تصاویر یا ویدیوها حفظ کنند. Related Website Sets به سایتها اجازه میدهد تا دادهها را در دامنهها با کنترلهای خاص به اشتراک بگذارند.
مجموعه وب سایت مرتبط چیست؟
در سطح بالا، یک مجموعه وبسایت مرتبط مجموعهای از دامنهها است که برای آن یک «مجموعه اولیه» و «عضو مجموعه» بالقوه متعدد وجود دارد.
در مثال زیر، primary دامنه اصلی را فهرست میکند و associatedSites دامنههایی را فهرست میکند که الزامات زیرمجموعه مرتبط را برآورده میکنند.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
فهرست متعارف Related Website Sets فهرستی است که برای عموم قابل مشاهده است در قالب فایل JSON که در مخزن Related Website Sets GitHub میزبانی می شود، که به عنوان منبع حقیقت برای همه مجموعه ها عمل می کند. کروم این فایل را مصرف می کند تا در رفتار آن اعمال شود.
فقط کسانی که کنترل مدیریتی روی یک دامنه دارند می توانند مجموعه ای با آن دامنه ایجاد کنند. ارسال کنندگان باید رابطه بین هر "عضو مجموعه" را با "مجموعه اولیه" خود اعلام کنند. اعضای مجموعه می توانند طیفی از انواع دامنه های مختلف را شامل شوند و باید بر اساس یک مورد استفاده بخشی از یک زیر مجموعه باشند.
اگر برنامه شما به دسترسی به کوکیهای بینسایتی (که کوکیهای شخص ثالث نیز نامیده میشود) در سراسر سایتهای موجود در یک مجموعه وبسایت مرتبط بستگی دارد، میتوانید از Storage Access API (SAA) و requestStorageAccessFor API برای درخواست دسترسی به آن کوکیها استفاده کنید. بسته به زیرمجموعه ای که هر سایت بخشی از آن است، مرورگر ممکن است درخواست را به گونه ای متفاوت مدیریت کند.
برای کسب اطلاعات بیشتر در مورد فرآیند و الزامات ارسال مجموعه، دستورالعمل های ارسال را بررسی کنید. مجموعههای ارسالی از طریق بررسیهای فنی مختلف برای تأیید اعتبار ارسالیها انجام میشوند.
موارد استفاده مجموعه های وب سایت مرتبط
مجموعههای وبسایت مرتبط با مواردی که سازمان به نوعی هویت مشترک در سایتهای سطح بالا نیاز دارد، مناسب است.
برخی از موارد استفاده برای مجموعه های وب سایت مرتبط عبارتند از:
- سفارشی سازی کشور استفاده از سایت های محلی سازی شده در حالی که به زیرساخت های مشترک تکیه می کنید (example.co.uk ممکن است به سرویسی که توسط example.ca میزبانی می شود متکی باشد).
- ادغام دامنه خدمات استفاده از دامنههای خدماتی که کاربران هرگز مستقیماً با آنها تعامل ندارند، اما خدماتی را در سایتهای همان سازمان ارائه میدهند (example-cdn.com).
- جداسازی محتوای کاربر دسترسی به دادههایی در دامنههای مختلف که محتوای آپلود شده توسط کاربر را به دلایل امنیتی از سایر محتوای سایت جدا میکند، در حالی که به دامنه سندباکس امکان دسترسی به کوکیهای احراز هویت (و دیگر) را میدهد. اگر محتوای آپلود شده توسط کاربر غیرفعال را ارائه میدهید، ممکن است بتوانید با پیروی از بهترین شیوهها، آن را با خیال راحت در همان دامنه میزبانی کنید.
- محتوای تایید شده تعبیه شده پشتیبانی از محتوای جاسازی شده از همه دارایی های وابسته (ویدئوها، اسناد، یا منابع محدود به کاربری که در سایت سطح بالا وارد شده است).
- ورود به سیستم پشتیبانی از ورود به سیستم در دارایی های وابسته. FedCM API همچنین ممکن است برای برخی موارد استفاده مناسب باشد.
- تجزیه و تحلیل . استقرار تجزیه و تحلیل و اندازه گیری سفرهای کاربر در دارایی های وابسته برای بهبود کیفیت خدمات.
وب سایت مرتبط جزئیات یکپارچه سازی را تنظیم می کند
Storage Access API
Storage Access API (SAA) راهی را برای محتوای متقابل جاسازی شده برای دسترسی به فضای ذخیرهسازی که معمولاً فقط در یک زمینه شخص اول به آن دسترسی دارد، فراهم میکند.
منابع جاسازی شده میتوانند از روشهای SAA برای بررسی اینکه آیا در حال حاضر به فضای ذخیرهسازی دسترسی دارند یا خیر، و درخواست دسترسی از عامل کاربر، استفاده کنند.
وقتی کوکیهای شخص ثالث مسدود میشوند اما مجموعههای وبسایت مرتبط (RWS) فعال است، Chrome بهطور خودکار در زمینههای درون RWS مجوز میدهد و در غیر این صورت درخواستی را به کاربر نشان میدهد. («متن درون RWS» یک زمینه است، مانند یک iframe که سایت تعبیه شده و سایت سطح بالا در همان RWS هستند.)
بررسی و درخواست دسترسی به فضای ذخیره سازی
برای بررسی اینکه آیا در حال حاضر به فضای ذخیرهسازی دسترسی دارند، سایتهای جاسازی شده میتوانند از روش Document.hasStorageAccess() استفاده کنند.
این روش یک وعده را برمیگرداند که با یک مقدار بولی که نشان میدهد آیا سند قبلاً به کوکیهای خود دسترسی دارد یا خیر حل میشود. در صورتی که iframe با فریم بالایی یکسان باشد، وعده true برمی گردد.
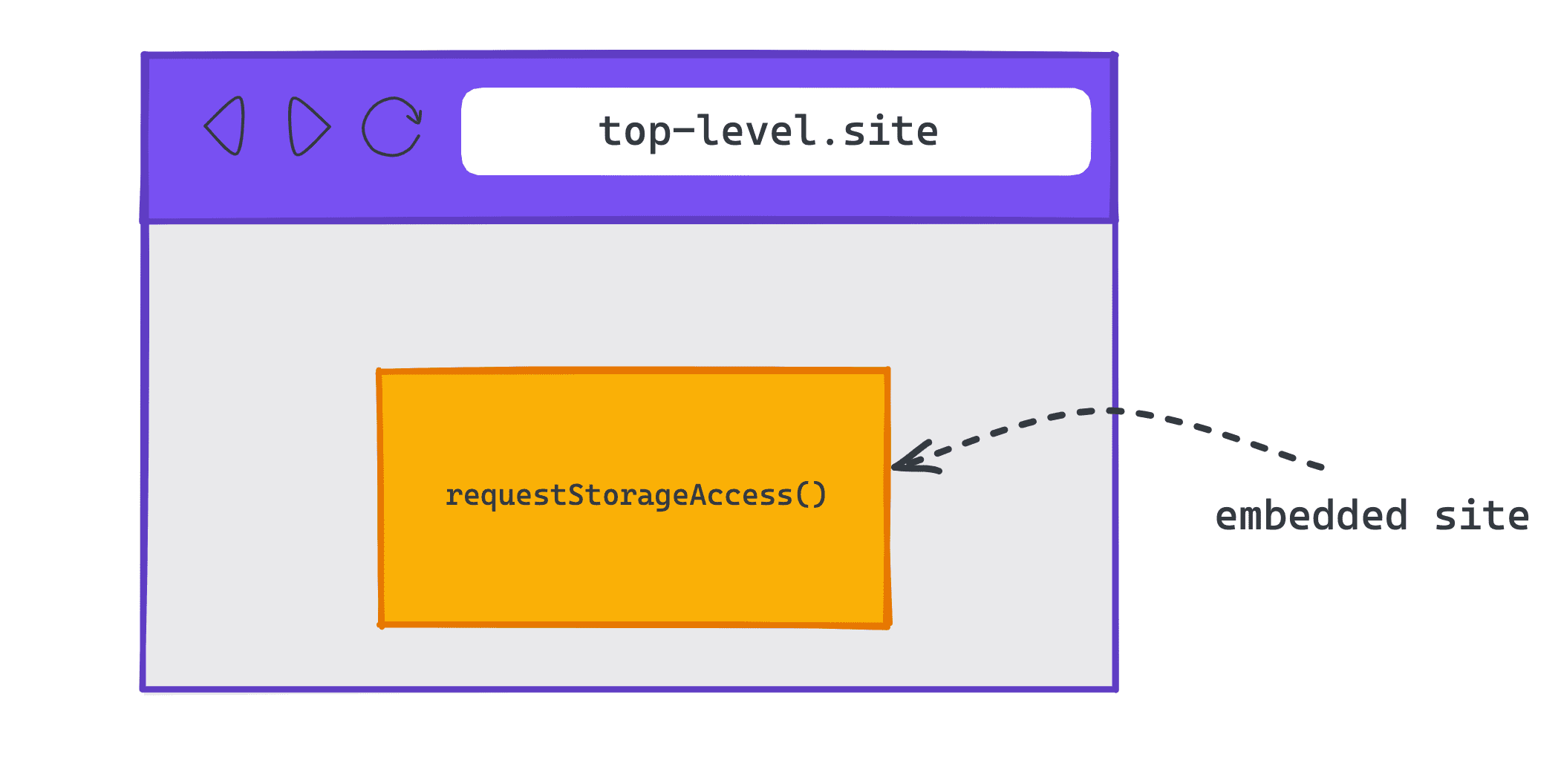
برای درخواست دسترسی به کوکی ها در یک زمینه بین سایتی، سایت های تعبیه شده می توانند از Document.requestStorageAccess() (rSA) استفاده کنند.
API requestStorageAccess() باید از داخل یک iframe فراخوانی شود. آن iframe باید به تازگی تعامل کاربر را دریافت کرده باشد ( ژست کاربر ، که توسط همه مرورگرها مورد نیاز است)، اما Chrome علاوه بر این نیاز دارد که در مقطعی در 30 روز گذشته، کاربر از سایتی که مالک آن iframe است بازدید کرده و با آن تعامل داشته باشد. آن سایت به طور خاص — به عنوان یک سند سطح بالا، نه در iframe.
requestStorageAccess() قولی را برمیگرداند که در صورت اعطای دسترسی به فضای ذخیرهسازی حل میشود. اگر به هر دلیلی از دسترسی منع شده باشد، قول با ذکر دلیل مردود است.
requestStorageAccessFor در کروم
Storage Access API فقط به سایت های تعبیه شده اجازه می دهد تا از عناصر <iframe> که تعامل کاربر را دریافت کرده اند، درخواست دسترسی به فضای ذخیره سازی کنند.
این امر چالشهایی را در اتخاذ API دسترسی به فضای ذخیرهسازی برای سایتهای سطح بالایی که از تصاویر متقاطع سایت یا برچسبهای اسکریپت نیاز به کوکی استفاده میکنند، ایجاد میکند.
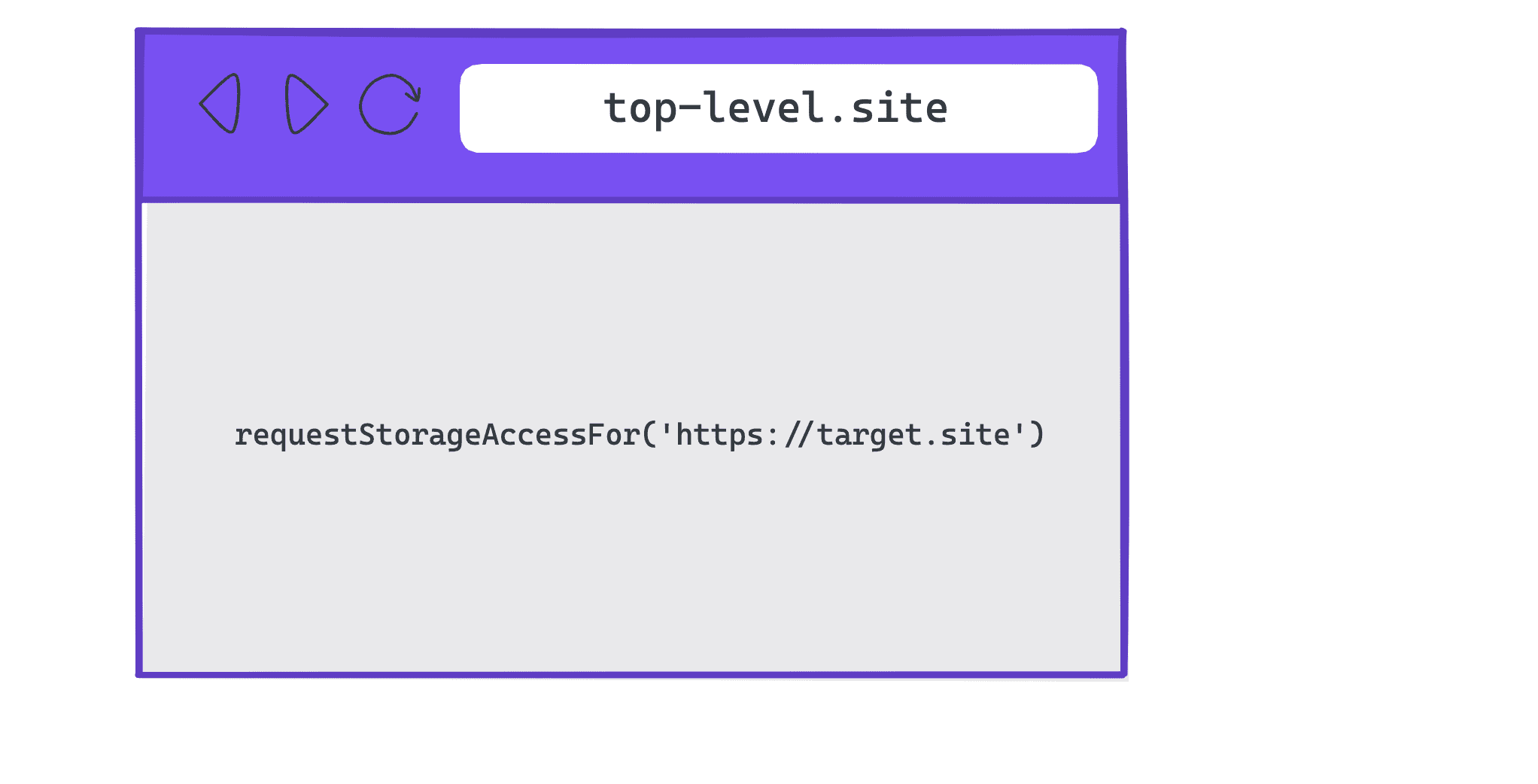
برای رسیدگی به این موضوع، Chrome روشی را برای سایتهای سطح بالا پیادهسازی کرده است تا از طرف منابع خاصی با Document.requestStorageAccessFor() (rSAFor) دسترسی به فضای ذخیرهسازی را درخواست کنند.
document.requestStorageAccessFor('https://target.site')
API requestStorageAccessFor() باید توسط یک سند سطح بالا فراخوانی شود. آن سند همچنین باید به تازگی تعامل کاربر را دریافت کرده باشد. اما برخلاف requestStorageAccess() ، Chrome تعاملی را در یک سند سطح بالا در 30 روز گذشته بررسی نمی کند زیرا کاربر از قبل در صفحه است.
مجوزهای دسترسی به فضای ذخیره سازی را بررسی کنید
دسترسی به برخی از ویژگی های مرورگر، مانند دوربین یا موقعیت جغرافیایی، بر اساس مجوزهای اعطا شده توسط کاربر است. Permissions API راهی برای بررسی وضعیت مجوز برای دسترسی به یک API ارائه میکند، خواه اعطا شده باشد، رد شده باشد یا به نوعی از تعامل کاربر نیاز داشته باشد، مانند کلیک کردن بر روی یک درخواست یا تعامل با صفحه.
با استفاده از navigator.permissions.query() می توانید وضعیت مجوز را جستجو کنید.
برای بررسی مجوز دسترسی به فضای ذخیره سازی برای زمینه فعلی، باید رشته 'storage-access' را ارسال کنید:
navigator.permissions.query({name: 'storage-access'})
برای بررسی مجوز دسترسی به ذخیرهسازی برای یک مبدا مشخص، باید رشته 'top-level-storage-access' پاس کنید:
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
توجه داشته باشید که برای محافظت از یکپارچگی مبدا جاسازی شده، این فقط مجوزهای داده شده توسط سند سطح بالا را با استفاده از document.requestStorageAccessFor بررسی می کند.
بسته به اینکه آیا میتوان مجوز را بهطور خودکار اعطا کرد یا به اشاره کاربر نیاز دارد، prompt باز میگردد یا granted .
مدل هر قاب
کمک هزینه rSA در هر فریم اعمال می شود. کمکهای rSA و rSAFor به عنوان مجوزهای جداگانه تلقی میشوند.
هر فریم جدید نیاز به درخواست دسترسی به فضای ذخیره سازی جداگانه دارد و به طور خودکار به آن دسترسی داده می شود. فقط اولین درخواست نیاز به اشاره کاربر دارد، هر درخواست بعدی که توسط iframe آغاز شده است، مانند ناوبری یا منابع فرعی، نیازی به منتظر ماندن برای اشاره کاربر نیست، زیرا درخواست اولیه برای جلسه مرور اعطا می شود.
بازخوانی، بارگیری مجدد یا ایجاد مجدد iframe به درخواست دسترسی مجدد نیاز دارد.
الزامات کوکی
کوکی ها باید هر دو ویژگی SameSite=None و Secure را مشخص کنند زیرا rSA فقط برای کوکی هایی که قبلاً برای استفاده در زمینه های بین سایتی علامت گذاری شده اند دسترسی می دهد .
کوکیهایی با SameSite=Lax ، SameSite=Strict ، یا بدون ویژگی SameSite فقط برای استفاده شخص اول هستند و هرگز بدون در نظر گرفتن rSA در یک زمینه بین سایتی به اشتراک گذاشته نمیشوند.
امنیت
برای rSAFor، درخواستهای زیرمنبع به سربرگهای اشتراکگذاری منابع متقاطع (CORS) یا ویژگی crossorigin روی منابع نیاز دارند که از انتخاب صریح اطمینان حاصل میکند.
نمونه های پیاده سازی
درخواست دسترسی به فضای ذخیره سازی از یک iframe متقاطع تعبیه شده

requestStorageAccess() در جاسازی در سایتی دیگر. بررسی کنید که آیا به فضای ذخیرهسازی دسترسی دارید یا خیر
برای بررسی اینکه آیا از قبل دسترسی به فضای ذخیرهسازی دارید، از document.hasStorageAccess() استفاده کنید.
اگر وعده درست حل شود، می توانید به فضای ذخیره سازی در زمینه بین سایتی دسترسی داشته باشید. اگر خطا برطرف شد، باید درخواست دسترسی به فضای ذخیره سازی کنید.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
درخواست دسترسی به فضای ذخیره سازی
اگر نیاز به درخواست دسترسی به فضای ذخیرهسازی دارید، ابتدا مجوز دسترسی به فضای ذخیرهسازی navigator.permissions.query({name: 'storage-access'}) بررسی کنید تا ببینید آیا این به اشاره کاربر نیاز دارد یا میتواند به طور خودکار اعطا شود.
اگر مجوز granted شد، میتوانید document.requestStorageAccess() را فراخوانی کنید و باید بدون اشاره کاربر موفق شود.
اگر وضعیت مجوز prompt است، باید پس از یک حرکت کاربر، مانند کلیک روی دکمه، فراخوانی document.requestStorageAccess() آغاز کنید.
مثال:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
درخواستهای بعدی از داخل فریم، پیمایشها یا منابع فرعی، به طور خودکار مجوز دسترسی به کوکیهای بین سایتی را خواهند داشت. hasStorageAccess() درستی را برمیگرداند و کوکیهای بینسایتی از همان مجموعه وبسایت مرتبط بدون هیچ فراخوانی اضافی جاوا اسکریپت برای آن درخواستها ارسال میشوند.
سایتهای سطح بالا که از طرف سایتهای متقاطع درخواست دسترسی به کوکی میکنند

requestStorageAccessFor() در یک سایت سطح بالا برای یک منبع متفاوت سایتهای سطح بالا میتوانند از requestStorageAccessFor() برای درخواست دسترسی به ذخیرهسازی از طرف مبداهای خاص استفاده کنند.
hasStorageAccess() فقط بررسی میکند که آیا سایتی که آن را فراخوانی میکند به ذخیرهسازی دسترسی دارد، بنابراین یک سایت سطح بالا میتواند مجوزها را برای منبع دیگری بررسی کند.
برای کشف اینکه آیا از کاربر خواسته می شود یا اینکه دسترسی به فضای ذخیره سازی قبلاً به مبدأ مشخص داده شده است، با navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}) تماس بگیرید navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}) .
در صورت granted مجوز، می توانید با document.requestStorageAccessFor('https://target.site') تماس بگیرید. باید بدون ژست کاربر موفق شود.
اگر مجوز prompt باشد، باید تماس document.requestStorageAccessFor('https://target.site') را در پشت ژست کاربر، مانند کلیک کردن روی دکمه، متصل کنید.
مثال:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
پس از یک فراخوان موفق requestStorageAccessFor() ، درخواستهای بینسایتی در صورت داشتن CORS یا ویژگی crossorigin شامل کوکیها میشوند، بنابراین سایتها ممکن است بخواهند قبل از شروع درخواست منتظر بمانند.
درخواست ها باید از credentials: 'include' و منابع باید دارای ویژگی crossorigin="use-credentials" باشند.
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
نحوه تست محلی
پیش نیازها
برای آزمایش مجموعههای وبسایت مرتبط به صورت محلی، از Chrome 119 یا بالاتر که از خط فرمان راهاندازی شده است استفاده کنید و پرچم Chrome test-third-party-cookie-phaseout را فعال کنید.
پرچم کروم را فعال کنید
برای فعال کردن پرچم Chrome لازم، از نوار آدرس به chrome://flags#test-third-party-cookie-phaseout بروید و پرچم را به Enabled تغییر دهید. مطمئن شوید که پس از تغییر پرچم ها، مرورگر را مجددا راه اندازی کنید.
Chrome را با یک مجموعه وب سایت مرتبط محلی راه اندازی کنید
برای راهاندازی Chrome با Related Website Set به صورت محلی، یک شی JSON ایجاد کنید که حاوی URLهایی است که اعضای یک مجموعه هستند و آن را به --use-related-website-set ارسال کنید.
درباره نحوه اجرای Chromium با پرچمها بیشتر بیاموزید.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
مثال
برای فعال کردن Related Website Sets به صورت محلی، باید test-third-party-cookie-phaseout در chrome://flags فعال کنید و Chrome را از خط فرمان با پرچم --use-related-website-set با JSON راه اندازی کنید. شی حاوی URL هایی که اعضای یک مجموعه هستند.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
بررسی کنید که به کوکی های بین سایتی دسترسی دارید
APIها (rSA یا rSAFor) را از سایتهایی که در حال آزمایش هستند تماس بگیرید و دسترسی به کوکیهای بین سایتی را تأیید کنید.
فرآیند ارسال مجموعه های وب سایت مرتبط
مراحل زیر را برای اعلام رابطه بین دامنه ها انجام دهید و مشخص کنید که آنها بخشی از کدام زیر مجموعه هستند.
1. RWS خود را شناسایی کنید
دامنه های مربوطه، از جمله مجموعه اعضای اصلی و مجموعه را که بخشی از مجموعه وب سایت مرتبط خواهند بود، شناسایی کنید. همچنین مشخص کنید که هر یک از اعضای مجموعه به کدام نوع زیر مجموعه تعلق دارد.
2. ارسال RWS خود را ایجاد کنید
یک کپی محلی (کلون یا فورک) از مخزن GitHub ایجاد کنید. در یک شاخه جدید، تغییرات را در فایل related_website_sets.JSON انجام دهید تا مجموعه شما را منعکس کند. برای اطمینان از اینکه مجموعه شما قالب بندی و ساختار JSON مناسبی دارد، می توانید از ابزار JSON Generator Tool استفاده کنید.
3. مطمئن شوید که RWS شما الزامات فنی را برآورده می کند
مطمئن شوید که الزامات تشکیل مجموعه و الزامات اعتبارسنجی مجموعه وجود دارند.
4. RWS خود را به صورت محلی تست کنید
قبل از ایجاد یک درخواست کشش (PR) برای ارسال مجموعه خود، ارسال خود را به صورت محلی آزمایش کنید تا مطمئن شوید که تمام بررسی های لازم را انجام می دهد.
5. RWS خود را ارسال کنید
با ایجاد یک PR در فایل related_website_sets.JSON که Chrome فهرست متعارف مجموعه وبسایتهای مرتبط را میزبانی میکند، مجموعه وبسایت مرتبط را ارسال کنید. (یک حساب GitHub برای ایجاد PR مورد نیاز است و قبل از اینکه بتوانید در لیست مشارکت کنید، باید یک قرارداد مجوز مشارکت کننده (CLA) را امضا کنید.)
هنگامی که PR ایجاد شد، یک سری بررسی ها تکمیل می شود تا اطمینان حاصل شود که الزامات مرحله 3 وجود دارد، مانند اطمینان از اینکه شما CLA را امضا کرده اید و فایل .well-known معتبر است.
در صورت موفقیت آمیز بودن، PR نشان می دهد که چک ها پاس شده اند. PRهای تأیید شده به صورت دستی به صورت دستهای در فهرست مجموعههای وبسایت مرتبط متعارف یک بار در هفته (سهشنبهها ساعت 12 ظهر به وقت شرقی) ادغام میشوند. اگر هر یک از بررسی ها ناموفق باشد، ارسال کننده از طریق شکست روابط عمومی در GitHub مطلع می شود. ارسال کننده می تواند خطاها را برطرف کرده و روابط عمومی را به روز کند و در نظر داشته باشد که:
- اگر PR ناموفق باشد، یک پیام خطا اطلاعات بیشتری در مورد علت عدم موفقیت ارسال ارائه می دهد. ( مثال ).
- تمام بررسیهای فنی حاکم بر ارسالهای مجموعه در GitHub انجام میشود، و در نتیجه همه شکستهای ارسالی ناشی از بررسیهای فنی در GitHub قابل مشاهده خواهند بود.
سیاست های سازمانی
Chrome دو خط مشی برای رفع نیازهای کاربران سازمانی دارد:
- سیستمهایی که ممکن است نتوانند با مجموعههای وبسایت مرتبط ادغام شوند، میتوانند ویژگی مجموعههای وبسایت مرتبط را در همه نمونههای سازمانی Chrome با خطمشی
RelatedWebsiteSetsEnabledغیرفعال کنند. - برخی از سیستمهای سازمانی دارای سایتهای فقط داخلی (مانند اینترانت) با دامنههای قابل ثبت هستند که با دامنههای موجود در مجموعه وبسایت مرتبط آنها متفاوت است. اگر لازم است این سایت ها را به عنوان بخشی از مجموعه وب سایت های مرتبط خود بدون افشای عمومی آنها در نظر بگیرند (از آنجایی که دامنه ها ممکن است محرمانه باشند)، می توانند لیست مجموعه های وب سایت های مرتبط عمومی خود را با خط مشی
RelatedWebsiteSetsOverridesافزایش دهند یا لغو کنند.
Chrome هرگونه تقاطع مجموعههای عمومی و Enterprise را به یکی از دو روش حل میکند، بسته به اینکه replacemements یا additions مشخص شده باشند.
به عنوان مثال، برای مجموعه عمومی {primary: A, associated: [B, C]} :
مجموعه replacements : | {primary: C, associated: [D, E]} |
| مجموعه سازمانی سایت مشترک را جذب می کند تا یک مجموعه جدید تشکیل دهد. | |
| مجموعه های حاصل: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
مجموعه additions : | {primary: C, associated: [D, E]} |
| مجموعه های عمومی و سازمانی با هم ترکیب می شوند. | |
| مجموعه حاصل: | {primary: C, associated: [A, B, D, E]} |
عیب یابی مجموعه های وب سایت مرتبط
"User Prompt" و "User gesture"
«اعلان کاربر» و «ژست کاربر» چیزهای متفاوتی هستند. Chrome برای سایتهایی که در همان مجموعه وبسایت مرتبط هستند ، درخواست مجوز را به کاربران نشان نمیدهد، اما Chrome همچنان نیاز دارد که کاربر با صفحه تعامل داشته باشد. قبل از اعطای مجوز، Chrome به یک اشاره کاربر نیاز دارد که «تعامل کاربر» یا «فعالسازی کاربر» نیز نامیده میشود. این به این دلیل است که استفاده از Storage Access در خارج از زمینه مجموعه وبسایت مرتبط (یعنی requestStorageAccess() ) به دلیل اصول طراحی پلت فرم وب ، به ژست کاربر نیز نیاز دارد.
به کوکی ها یا فضای ذخیره سازی سایت های دیگر دسترسی داشته باشید
مجموعههای وبسایت مرتبط، فضای ذخیرهسازی را برای سایتهای مختلف ادغام نمیکند: فقط به تماسهای requestStorageAccess() سادهتر (بدون درخواست) اجازه میدهد. مجموعههای وبسایت مرتبط تنها اصطکاک کاربر در استفاده از Storage Access API را کاهش میدهد، اما دیکته نمیکند که پس از بازیابی دسترسی، چه کاری انجام دهید. اگر A و B سایتهای متفاوتی در یک مجموعه وبسایت مرتبط هستند و A در B را جاسازی میکند، B میتواند requestStorageAccess() را فراخوانی کند و بدون درخواست از کاربر به فضای ذخیرهسازی شخص اول دسترسی داشته باشد. Related Website Sets هیچ ارتباط بین سایتی را انجام نمی دهد. برای مثال، راهاندازی یک مجموعه وبسایت مرتبط باعث نمیشود که کوکیهای متعلق به B به A ارسال شوند. اگر میخواهید آن دادهها را به اشتراک بگذارید، باید خودتان آنها را به اشتراک بگذارید، برای مثال با ارسال یک window.postMessage از یک فریم B به یک قاب A.
دسترسی به کوکی بدون پارتیشن به طور پیش فرض
Related Website Sets اجازه دسترسی ضمنی به کوکی بدون پارتیشن بندی بدون فراخوانی هیچ API را نمی دهد. کوکی های بین سایتی به طور پیش فرض در مجموعه موجود نیستند. Related Website Sets فقط به سایتهای موجود در مجموعه اجازه میدهد از درخواست مجوز Storage Access API صرفنظر کنند . اگر یک iframe میخواهد به کوکیهایش دسترسی پیدا کند باید document.requestStorageAccess() را فراخوانی کند، یا صفحه سطح بالا میتواند document.requestStorageAccessFor() را فراخوانی کند.
بازخورد را به اشتراک بگذارید
ارسال مجموعهای در GitHub و کار با Storage Access API و requestStorageAccessFor API فرصتهایی برای به اشتراک گذاشتن تجربه خود در مورد فرآیند و هر مشکلی است که با آن مواجه میشوید.
برای پیوستن به بحثهای مربوط به مجموعههای وبسایت مرتبط:
- به لیست پستی عمومی مجموعه های وب سایت مرتبط بپیوندید.
- مسائل را مطرح کنید و بحث را در مورد مجموعه های وب سایت مرتبط مخزن GitHub دنبال کنید.