मिलती-जुलती वेबसाइट के सेट (आरडब्ल्यूएस) एक वेब प्लैटफ़ॉर्म मैकेनिज़्म है. इससे ब्राउज़र को यह समझने में मदद मिलती है कि डोमेन के कलेक्शन एक-दूसरे से किस तरह जुड़े हुए हैं. इससे ब्राउज़र को कुछ अहम फ़ैसले लेने में मदद मिलती है, ताकि साइट के कुछ फ़ंक्शन (जैसे कि क्रॉस-साइट कुकी का ऐक्सेस दिया जाए या नहीं) चालू किए जा सकें और उपयोगकर्ताओं को यह जानकारी दिखाई जा सके.
Chrome, तीसरे पक्ष की कुकी का इस्तेमाल बंद कर रहा है. इस वजह से, इसका लक्ष्य उपयोगकर्ताओं की निजता को बेहतर बनाने के साथ-साथ, वेब पर इस्तेमाल के मुख्य उदाहरणों को बनाए रखना है. उदाहरण के लिए, कई साइटें एक ही उपयोगकर्ता अनुभव देने के लिए कई डोमेन का इस्तेमाल करती हैं. ऐसा हो सकता है कि संगठन कई इस्तेमाल के लिए, अलग-अलग टॉप लेवल डोमेन को बनाए रखना चाहें. जैसे, किसी देश के लिए अलग-अलग डोमेन के लिए या इमेज या वीडियो होस्ट करने के लिए सेवा के डोमेन. मिलती-जुलती वेबसाइट के सेट की मदद से, साइटें खास कंट्रोल के साथ डोमेन के बीच डेटा शेयर कर सकती हैं.
मिलती-जुलती वेबसाइट का सेट क्या होता है?
हाई लेवल पर, मिलती-जुलती वेबसाइट का सेट, डोमेन का कलेक्शन होता है. इसके लिए, "मुख्य वेबसाइट सेट करें" विकल्प होता है और संभावित रूप से एक से ज़्यादा "सदस्य सेट करें."
नीचे दिए गए उदाहरण में, primary प्राइमरी डोमेन की सूची बनाता है और associatedSites ऐसे डोमेन की सूची बनाता है जो मिलते-जुलते सबसेट की ज़रूरी शर्तों को पूरा करते हैं.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
मिलती-जुलती वेबसाइट के कैननिकल सेट की सूची, सार्वजनिक तौर पर दिखने वाली सूची है. यह JSON फ़ाइल फ़ॉर्मैट में होती है, जिसे मिलती-जुलती वेबसाइट के सेट GitHub रिपॉज़िटरी में होस्ट किया जाता है. यह सभी सेट के लिए, सच्चाई का सोर्स होती है. Chrome इस फ़ाइल का इस्तेमाल, अपने काम करने के तरीके पर लागू करने के लिए करता है.
किसी डोमेन पर सिर्फ़ एडमिन कंट्रोल रखने वाले लोग ही उस डोमेन का सेट बना सकते हैं. सबमिट करने वालों को "सेट मेंबर" के बीच के संबंध की जानकारी देनी होगी उससे "मुख्य सेट करें" पर क्लिक करें. सेट के सदस्यों में अलग-अलग तरह के डोमेन टाइप शामिल हो सकते हैं. हालांकि, उन्हें इस्तेमाल के उदाहरण के आधार पर बनाए गए सबसेट का हिस्सा होना चाहिए.
अगर आपका ऐप्लिकेशन, मिलती-जुलती वेबसाइट के एक ही सेट में मौजूद सभी साइटों पर क्रॉस-साइट कुकी (जिन्हें तीसरे पक्ष की कुकी भी कहा जाता है) के ऐक्सेस पर निर्भर करता है, तो उन कुकी का ऐक्सेस पाने के लिए, Storage Access API (SAA) और requestStorageAccessFor API का इस्तेमाल किया जा सकता है. हर साइट जिस सबसेट का हिस्सा है उसके हिसाब से ब्राउज़र अनुरोध को अलग तरह से मैनेज कर सकता है.
सेट सबमिट करने की प्रक्रिया और ज़रूरी शर्तों के बारे में ज़्यादा जानने के लिए, सबमिट करने से जुड़े दिशा-निर्देश देखें. सबमिट किए गए सेट को अलग-अलग तकनीकी जांचों से गुज़रना होगा. इससे सबमिट किए गए सेट की पुष्टि की जाएगी.
मिलती-जुलती वेबसाइट के सेट को इस्तेमाल करने के उदाहरण
मिलती-जुलती वेबसाइट के सेट, उन मामलों में बेहतर साबित होते हैं जब किसी संगठन को अलग-अलग टॉप लेवल साइटों के लिए, एक जैसी पहचान की ज़रूरत होती है.
मिलती-जुलती वेबसाइट के सेट के लिए, इस्तेमाल के कुछ उदाहरण यहां दिए गए हैं:
- देश को पसंद के मुताबिक बनाना. शेयर किए गए इन्फ़्रास्ट्रक्चर (example.co.uk, example.ca से होस्ट की गई सेवा पर भरोसा कर सकता है) के आधार पर स्थानीय जगहों के हिसाब से साइटों का इस्तेमाल करना.
- सर्विस डोमेन इंटिग्रेशन. ऐसे सेवा डोमेन का इस्तेमाल करना जिनसे उपयोगकर्ता कभी सीधे इंटरैक्ट नहीं करते. हालांकि, ये डोमेन एक ही संगठन की साइटों (example-cdn.com) पर सेवाएं देते हैं.
- उपयोगकर्ता के लिए अलग-अलग कॉन्टेंट बनाना. सुरक्षा की वजहों से, ऐसे अलग-अलग डोमेन पर डेटा ऐक्सेस करना जो उपयोगकर्ता के अपलोड किए गए कॉन्टेंट को साइट के अन्य कॉन्टेंट से अलग करते हैं. साथ ही, सैंडबॉक्स किए गए डोमेन को, पुष्टि और अन्य कुकी का ऐक्सेस देते हैं. अगर उपयोगकर्ता के अपलोड किए गए ऐसे वीडियो अपलोड किए जा रहे हैं जो फ़िलहाल ऐक्टिव नहीं हैं, तो सबसे सही तरीके अपनाकर, कॉन्टेंट को उसी डोमेन पर सुरक्षित तरीके से होस्ट किया जा सकता है.
- एम्बेड किया गया पुष्टि किया गया कॉन्टेंट. सहयोगी (अफ़िलिएट) प्रॉपर्टी से एम्बेड किए गए कॉन्टेंट को मैनेज करना. जैसे, वीडियो, दस्तावेज़ या ऐसे संसाधन जिन्हें सिर्फ़ उपयोगकर्ता ने टॉप-लेवल की साइट पर साइन इन किया हो.
- साइन इन करें. सहयोगी प्रॉपर्टी में साइन-इन करने की सुविधा देना. कुछ मामलों में, FedCM API को भी इस्तेमाल करना सही हो सकता है.
- Analytics. सेवाओं की क्वालिटी को बेहतर बनाने के लिए, सहयोगी प्रॉपर्टी में उपयोगकर्ता की गतिविधियों के आंकड़ों और उनकी गतिविधियों को मेज़र करना.
'मिलती-जुलती वेबसाइट के सेट' इंटिग्रेशन की जानकारी
Storage Access API
Storage Access API (SAA) की मदद से, एम्बेड किया गया क्रॉस-ऑरिजिन कॉन्टेंट, उस स्टोरेज को ऐक्सेस कर सकता है जिसे आम तौर पर सिर्फ़ पहले पक्ष के कॉन्टेक्स्ट में ऐक्सेस किया जा सकता है.
एम्बेड किए गए संसाधन, SAA के तरीकों का इस्तेमाल करके, यह देख सकते हैं कि उनके पास फ़िलहाल स्टोरेज का ऐक्सेस है या नहीं. साथ ही, वे उपयोगकर्ता एजेंट से ऐक्सेस का अनुरोध कर सकते हैं.
जब तीसरे पक्ष की कुकी ब्लॉक होती हैं, लेकिन 'मिलती-जुलती वेबसाइट के सेट' (आरडब्ल्यूएस) चालू होते हैं, तो Chrome अपने-आप इंट्रा-आरडब्ल्यूएस कॉन्टेक्स्ट में अनुमति दे देगा. इसके अलावा, उपयोगकर्ता को एक प्रॉम्प्ट भी दिखाएगा. ("इंट्रा-आरडब्ल्यूएस कॉन्टेक्स्ट" कोई कॉन्टेक्स्ट होता है, जैसे कि iframe, जिसकी एम्बेड की गई साइट और टॉप-लेवल की साइट एक ही आरडब्ल्यूएस में हो.)
स्टोरेज के ऐक्सेस की जांच करना और उसके लिए अनुरोध करना
यह देखने के लिए कि फ़िलहाल उनके पास स्टोरेज का ऐक्सेस है या नहीं, एम्बेड की गई साइटें Document.hasStorageAccess() तरीके का इस्तेमाल कर सकती हैं.
यह तरीका ऐसा प्रॉमिस देता है जो बूलियन वैल्यू के साथ हल होता है. इससे पता चलता है कि दस्तावेज़ के पास पहले से ही कुकी का ऐक्सेस है या नहीं. अगर iframe का ऑरिजिन, टॉप फ़्रेम की तरह ही है, तो भी प्रॉमिस 'सही' दिखाता है.
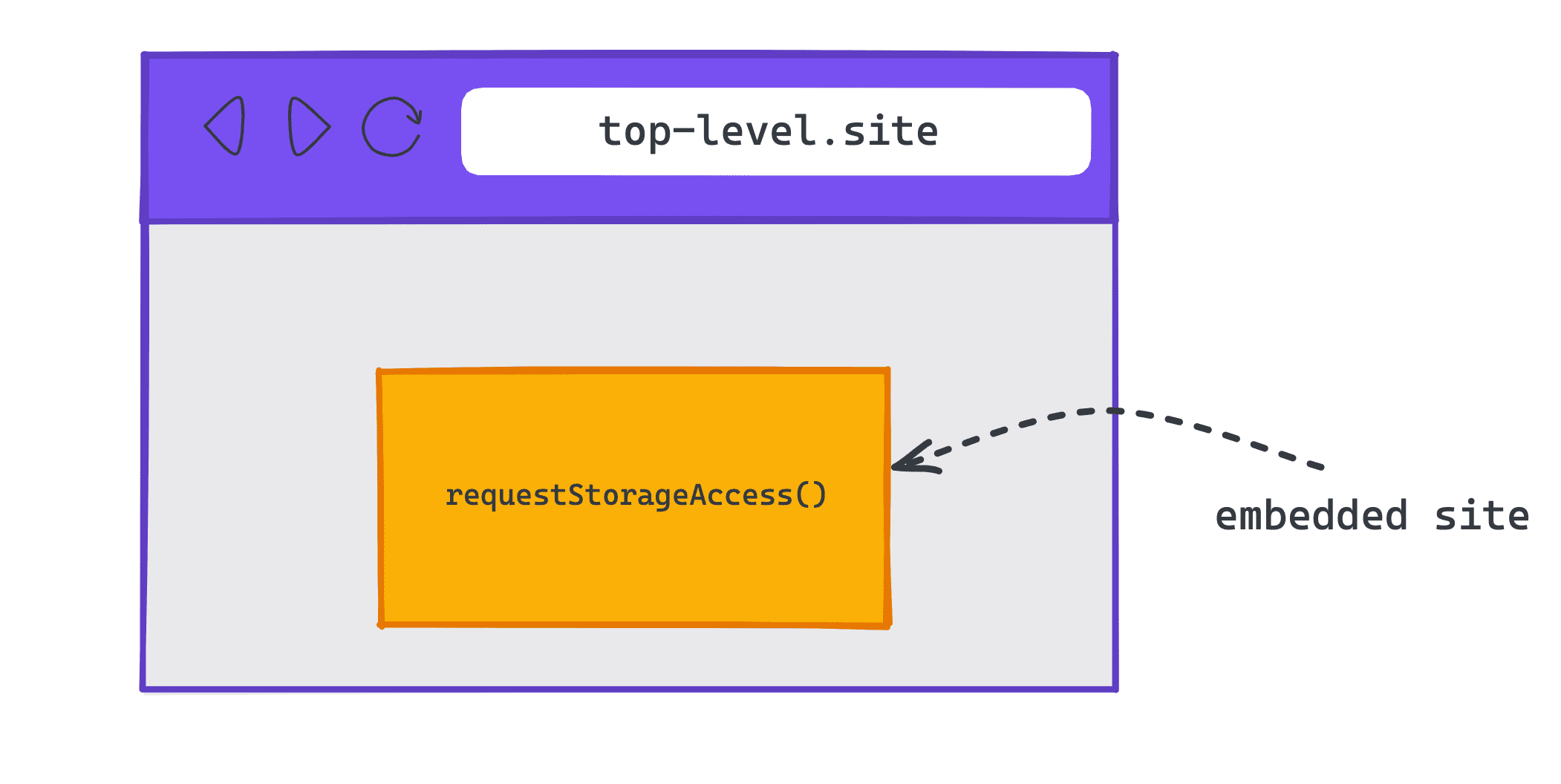
अलग-अलग साइटों के हिसाब से एम्बेड की गई साइटों में, कुकी के ऐक्सेस का अनुरोध करने के लिए, Document.requestStorageAccess() (आरएसए) का इस्तेमाल किया जा सकता है.
requestStorageAccess() एपीआई को iframe के अंदर से ही कॉल किया जाना चाहिए. उस iframe को अभी-अभी उपयोगकर्ता का इंटरैक्शन (एक उपयोगकर्ता जेस्चर, जो सभी ब्राउज़र के लिए ज़रूरी है) मिला होना चाहिए. हालांकि, Chrome के लिए यह भी ज़रूरी है कि पिछले 30 दिनों में किसी समय, उपयोगकर्ता उस iframe का मालिक हो और उस साइट से खास तौर पर इंटरैक्ट किया हो—यह iframe में नहीं, बल्कि शीर्ष-स्तरीय दस्तावेज़ के रूप में हुआ है.
requestStorageAccess(), स्टोरेज का ऐक्सेस दिया गया था या नहीं, इसका समाधान करने वाला प्रॉमिस रिस्पॉन्स देता है. किसी वजह से ऐक्सेस अस्वीकार किए जाने की वजह बताते हुए, प्रॉमिस को अस्वीकार कर दिया जाता है.
Chrome में requestStorageAccessFor
Storage Access API सिर्फ़ उन <iframe> एलिमेंट में एम्बेड की गई साइटों को स्टोरेज के ऐक्सेस का अनुरोध करने की अनुमति देता है जिनका इस्तेमाल करने से लोगों का इंटरैक्शन हुआ है.
इस वजह से, टॉप-लेवल की उन साइटों के लिए Storage Access API का इस्तेमाल करने में चुनौतियां आ रही हैं जो क्रॉस-साइट इमेज या स्क्रिप्ट टैग का इस्तेमाल करती हैं. इन साइटों के लिए कुकी की ज़रूरत होती है.
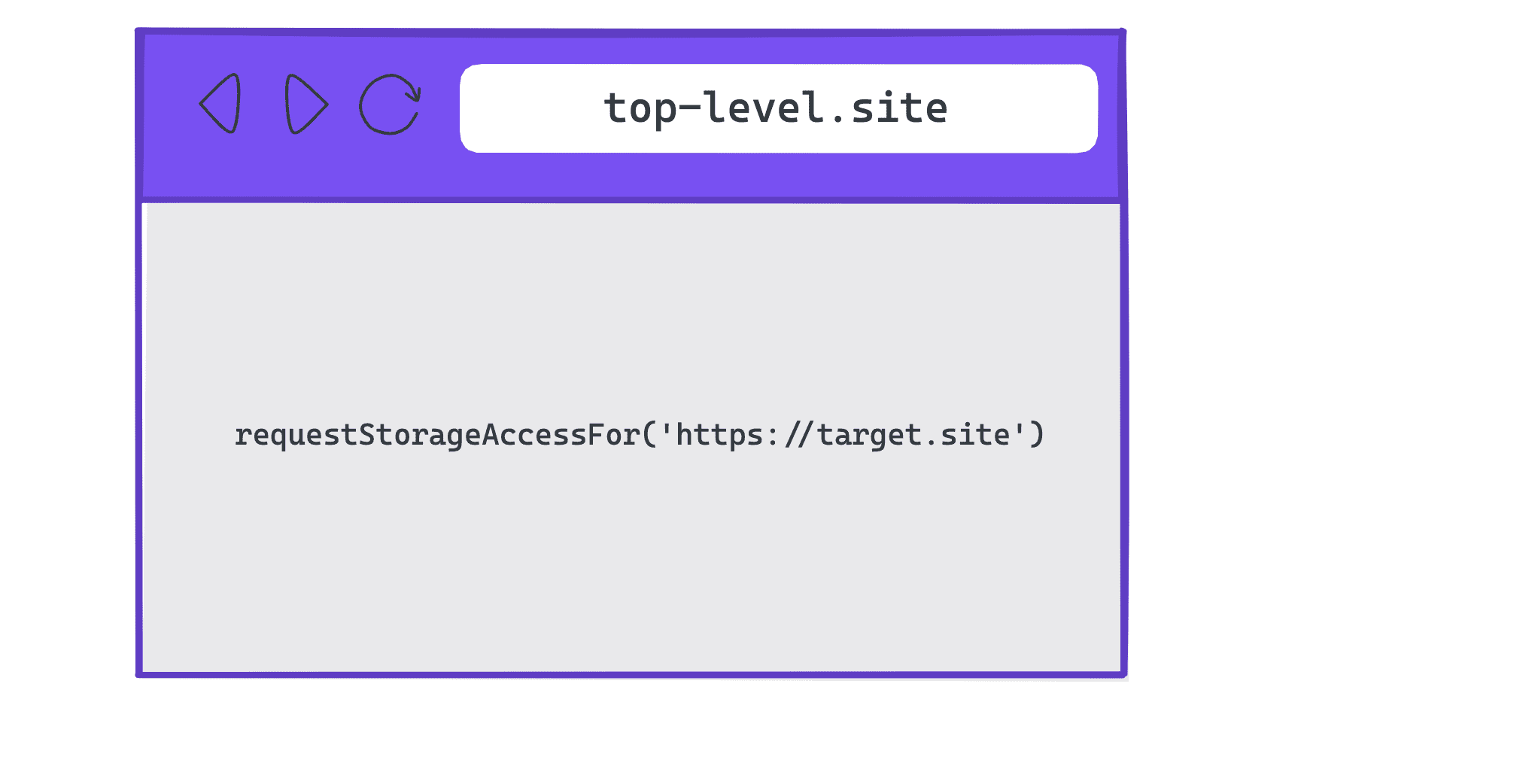
इसे ठीक करने के लिए, Chrome ने टॉप लेवल की साइटों के लिए, Document.requestStorageAccessFor() (rSAFor) की मदद से खास ऑरिजिन के लिए स्टोरेज के ऐक्सेस का अनुरोध करने का तरीका लागू किया है.
document.requestStorageAccessFor('https://target.site')
requestStorageAccessFor() एपीआई को टॉप लेवल दस्तावेज़ के ज़रिए कॉल किया जाना चाहिए. उस दस्तावेज़ में भी उपयोगकर्ता इंटरैक्शन होना चाहिए. हालांकि, requestStorageAccess() के उलट, Chrome पिछले 30 दिनों में टॉप लेवल दस्तावेज़ में इंटरैक्शन की जांच नहीं करता, क्योंकि उपयोगकर्ता पेज पर पहले से मौजूद है.
स्टोरेज को ऐक्सेस करने की अनुमतियां देखना
कैमरा या भौगोलिक स्थान जैसी कुछ ब्राउज़र सुविधाओं का ऐक्सेस, उपयोगकर्ता से मिली अनुमतियों के आधार पर होता है. अनुमतियों वाले एपीआई की मदद से, किसी एपीआई को ऐक्सेस करने के लिए अनुमति की स्थिति देखी जा सकती है. इसका मतलब है कि एपीआई को ऐक्सेस करने के लिए अनुमति की स्थिति क्या है. इसके अलावा, यह भी हो सकता है कि इसे उपयोगकर्ता के इंटरैक्शन की ज़रूरत हो. जैसे, प्रॉम्प्ट पर क्लिक करना या पेज के साथ इंटरैक्ट करना.
navigator.permissions.query() का इस्तेमाल करके, अनुमति की स्थिति के बारे में क्वेरी की जा सकती है.
मौजूदा कॉन्टेक्स्ट के लिए, स्टोरेज के ऐक्सेस की अनुमति देखने के लिए, आपको 'storage-access' स्ट्रिंग में यह अनुमति देनी होगी:
navigator.permissions.query({name: 'storage-access'})
किसी खास ऑरिजिन के लिए, स्टोरेज के ऐक्सेस की अनुमति देखने के लिए, आपको 'top-level-storage-access' स्ट्रिंग को पास करना होगा:
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
ध्यान दें कि एम्बेड किए गए ऑरिजिन की सुरक्षा को बनाए रखने के लिए, यह सिर्फ़ document.requestStorageAccessFor का इस्तेमाल करके टॉप लेवल दस्तावेज़ के लिए दी गई अनुमतियों की जांच करता है.
अनुमति अपने-आप दी जा सकती है या नहीं या इसके लिए उपयोगकर्ता के जेस्चर की ज़रूरत है या नहीं, इस आधार पर यह prompt या granted दिखाएगा.
हर फ़्रेम के मॉडल के हिसाब से
आरएसए के तहत मिलने वाली अनुमतियां, हर फ़्रेम पर लागू होती हैं. अनुदान के लिए, rSA और rSA को अलग-अलग अनुमतियां माना जाता है.
हर नए फ़्रेम के लिए अलग-अलग स्टोरेज के ऐक्सेस का अनुरोध करना होगा. इसके बाद, उसे अपने-आप ऐक्सेस मिल जाएगा. सिर्फ़ पहले अनुरोध के लिए उपयोगकर्ता के जेस्चर की ज़रूरत होती है. iframe के नेविगेशन या सबरिसॉर्स जैसे बाद के अनुरोधों को उपयोगकर्ता जेस्चर के लिए इंतज़ार नहीं करना पड़ेगा. इसकी वजह यह है कि शुरुआती अनुरोध से ही यह अनुरोध, ब्राउज़िंग सेशन के लिए मिल जाता है.
iframe को रीफ़्रेश करने, फिर से लोड करने या उसे फिर से बनाने के लिए, फिर से ऐक्सेस का अनुरोध करना होगा.
कुकी से जुड़ी ज़रूरी शर्तें
कुकी को SameSite=None और Secure दोनों एट्रिब्यूट को सिर्फ़ आरएसए के तौर पर दर्ज करना होगा उन कुकी का ऐक्सेस मिलता है जिन्हें पहले से ही क्रॉस-साइट कॉन्टेक्स्ट में इस्तेमाल करने के लिए मार्क किया गया है.
SameSite=Lax, SameSite=Strict या SameSite एट्रिब्यूट वाली कुकी को सिर्फ़ पहले पक्ष के इस्तेमाल के लिए बनाया जाता है. इन्हें क्रॉस-साइट कॉन्टेक्स्ट में शेयर कभी नहीं किया जाता. भले ही, आरएसए कुछ भी हो.
सुरक्षा
rSAFor के लिए, सबरिसॉर्स अनुरोधों के लिए क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस) हेडर या रिसॉर्स पर crossorigin एट्रिब्यूट होना ज़रूरी है. इससे यह पक्का किया जा सकता है कि आपने साफ़ तौर पर ऑप्ट-इन किया हो.
लागू करने के उदाहरण
एम्बेड किए गए क्रॉस-ऑरिजिन iframe से स्टोरेज के ऐक्सेस का अनुरोध करें

requestStorageAccess() का इस्तेमाल करना.देखें कि आपके पास स्टोरेज का ऐक्सेस है या नहीं
आपके पास स्टोरेज का ऐक्सेस है या नहीं, यह देखने के लिए document.hasStorageAccess() का इस्तेमाल करें.
अगर प्रॉमिस सही हो जाता है, तो अलग-अलग साइट के कॉन्टेक्स्ट में स्टोरेज को ऐक्सेस किया जा सकता है. अगर इस गड़बड़ी का समाधान हो जाता है, तो आपको स्टोरेज के ऐक्सेस का अनुरोध करना होगा.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
स्टोरेज के ऐक्सेस का अनुरोध करें
अगर आपको स्टोरेज के ऐक्सेस का अनुरोध करना है, तो सबसे पहले navigator.permissions.query({name: 'storage-access'}) की, स्टोरेज ऐक्सेस करने की अनुमति की जांच करें. इससे यह पता चलेगा कि इसके लिए उपयोगकर्ता के जेस्चर की ज़रूरत है या नहीं. अगर ऐसा नहीं होता है, तो यह अनुमति अपने-आप मिल सकती है.
अगर अनुमति granted है, तो document.requestStorageAccess() को कॉल किया जा सकता है. साथ ही, यह उपयोगकर्ता के जेस्चर के बिना भी पूरा हो जाना चाहिए.
अगर अनुमति की स्थिति prompt है, तो आपको उपयोगकर्ता के जेस्चर (जैसे, बटन पर क्लिक करना) के बाद document.requestStorageAccess() कॉल शुरू करना होगा.
उदाहरण:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
फ़्रेम, नेविगेशन या सबरिसॉर्स से आने वाले अनुरोधों को क्रॉस-साइट कुकी ऐक्सेस करने की अनुमति अपने-आप मिल जाएगी. hasStorageAccess(), मिलती-जुलती वेबसाइट के एक ही सेट की 'सही' और क्रॉस-साइट कुकी दिखाता है. इन अनुरोधों पर, अतिरिक्त JavaScript कॉल के बिना ही कुकी भेजी जाएंगी.
क्रॉस-ऑरिजिन साइटों की ओर से, कुकी के ऐक्सेस का अनुरोध करने वाली टॉप-लेवल की साइटें

requestStorageAccessFor() का इस्तेमाल करनाटॉप-लेवल की साइटें किसी खास ऑरिजिन की ओर से स्टोरेज के ऐक्सेस का अनुरोध करने के लिए, requestStorageAccessFor() का इस्तेमाल कर सकती हैं.
hasStorageAccess() सिर्फ़ यह जांच करता है कि उसे कॉल करने वाली साइट के पास स्टोरेज का ऐक्सेस है या नहीं. इसलिए, टॉप लेवल साइट किसी दूसरे ऑरिजिन के लिए अनुमतियां देख सकती है.
यह पता लगाने के लिए कि उपयोगकर्ता को कोई प्रॉम्प्ट भेजा जाएगा या नहीं या बताए गए ऑरिजिन को स्टोरेज का ऐक्सेस पहले से दिया गया है या नहीं, navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}) पर कॉल करें.
अगर अनुमति granted है, तो आपके पास document.requestStorageAccessFor('https://target.site') को कॉल करने का विकल्प है. उपयोगकर्ता के जेस्चर के बिना यह प्रोसेस पूरी होनी चाहिए.
अगर अनुमति prompt है, तो आपको document.requestStorageAccessFor('https://target.site') कॉल को उपयोगकर्ता के जेस्चर के पीछे हुक करना होगा, जैसे कि बटन क्लिक करना.
उदाहरण:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
requestStorageAccessFor() कॉल पूरा होने के बाद, अलग-अलग साइटों के किए गए अनुरोधों में कुकी शामिल की जाएंगी. हालांकि, ऐसा तब ही होगा, जब उनमें सीओआरएस या क्रॉस-ऑरिजिन एट्रिब्यूट शामिल हो. ऐसे में, हो सकता है कि साइटों को अनुरोध ट्रिगर करने से पहले इंतज़ार करना पड़े.
अनुरोधों में credentials: 'include' विकल्प का इस्तेमाल करना ज़रूरी है और संसाधनों में crossorigin="use-credentials" एट्रिब्यूट शामिल होना चाहिए.
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
स्थानीय तौर पर टेस्ट करने का तरीका
ज़रूरी शर्तें
स्थानीय तौर पर मिलती-जुलती वेबसाइट के सेट की जांच करने के लिए, कमांड लाइन से लॉन्च किए गए Chrome 119 या उसके बाद के वर्शन का इस्तेमाल करें. साथ ही, test-third-party-cookie-phaseout का Chrome फ़्लैग चालू करें.
Chrome फ़्लैग चालू करें
ज़रूरी Chrome फ़्लैग चालू करने के लिए, पता बार से chrome://flags#test-third-party-cookie-phaseout पर जाएं और फ़्लैग को Enabled में बदलें. फ़्लैग बदलने के बाद ब्राउज़र को रीस्टार्ट करना न भूलें.
Chrome को लोकल मिलती-जुलती वेबसाइट के सेट के साथ लॉन्च करें
Chrome को, मिलती-जुलती वेबसाइट के स्थानीय सेट के साथ लॉन्च करने के लिए, एक ऐसा JSON ऑब्जेक्ट बनाएं जिसमें किसी सेट के यूआरएल शामिल हों और उसे --use-related-website-set को पास करें.
फ़्लैग के साथ Chromium चलाने के तरीके के बारे में ज़्यादा जानें.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
उदाहरण
अगर आपको मिलती-जुलती वेबसाइट के सेट को स्थानीय तौर पर चालू करना है, तो आपको chrome://flags में test-third-party-cookie-phaseout को चालू करना होगा. साथ ही, --use-related-website-set फ़्लैग वाली कमांड-लाइन से Chrome को लॉन्च करना होगा. साथ ही, उस JSON ऑब्जेक्ट के साथ Chrome को लॉन्च करना होगा जिसमें सेट के यूआरएल मौजूद हों.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
पुष्टि करें कि आपके पास क्रॉस-साइट कुकी का ऐक्सेस है
उन साइटों से API (rSA या rSAFor) को कॉल करें जिनकी जांच की जा रही है और क्रॉस-साइट कुकी के ऐक्सेस की पुष्टि करें.
'मिलती-जुलती वेबसाइट के सेट' सबमिट करने की प्रोसेस
डोमेन और तय करें कि वे किस सबसेट का हिस्सा हैं.
1. आरडब्ल्यूएस की पहचान करें
काम के डोमेन की पहचान करना. इनमें प्राइमरी ग्रुप और सदस्यों को सेट करना शामिल है जो मिलती-जुलती वेबसाइट के सेट का हिस्सा होंगे. यह भी पता लगाएं कि सबसेट टाइप में बदलना होगा.
2. RWS सबमिशन बनाएं
इसकी एक लोकल कॉपी (क्लोन या फ़ोर्क) बनाएं GitHub का डेटा स्टोर करने की जगह. नई ब्रांच में, related_website_sets.JSON फ़ाइल का इस्तेमाल किया जा सकता है. यह पक्का करने के लिए कि आपके सेट में JSON का फ़ॉर्मैट सही है और स्ट्रक्चर के लिए, JSON जनरेटर टूल का इस्तेमाल किया जा सकता है.
3. पक्का करें कि आपका आरडब्ल्यूएस तकनीकी शर्तों को पूरा करता हो
पक्का करें कि फ़ॉर्मेशन बनाने की ज़रूरी शर्तें सेट करना और पुष्टि करने की ज़रूरी शर्तें सेट करें तय जगह पर हैं.
4. अपने RWS को स्थानीय तौर पर टेस्ट करें
पुल का अनुरोध (पीआर) करने से पहले अपना सेट सबमिट करने के लिए, अपने सबमिशन की स्थानीय तौर पर जांच करें, ताकि यह पक्का किया जा सके कि यह सभी ज़रूरी जांचों को पूरा कर लेता है.
5. आरडब्ल्यूएस सबमिट करें
पीआर बनाकर, मिलती-जुलती वेबसाइट के सेट सबमिट करें related_website_sets.JSON वह फ़ाइल जिसमें Chrome, मिलती-जुलती वेबसाइट के कैननिकल सेट की सूची होस्ट करता है. (GitHub PR खाते बनाने के लिए खाता आवश्यक है, और आपको सूची में योगदान देने से पहले, योगदान देने वाले के लाइसेंस के लिए कानूनी समझौता (सीएलए).
पीआर बनाने के बाद, कई जांचों को पूरा किया जाता है, ताकि
पक्का करता है कि तीसरे चरण में बताई गई ज़रूरी शर्तें लागू हों. जैसे, यह पक्का करना कि
ने सीएलए पर हस्ताक्षर किया हो और यह कि .well-known फ़ाइल मान्य है.
जांच में पास होने पर, पीआर से जानकारी मिलेगी कि जांच पूरी हो गई है. मंज़ूर किए गए पीआर मिलती-जुलती वेबसाइट के सेट की सूची में, बैच में मैन्युअल तरीके से मर्ज किए जाएंगे हफ़्ते में एक बार (मंगलवार को दोपहर 12 बजे ईस्टर्न टाइम). अगर कोई भी जांच फ़ेल हो जाती है, तो शिकायत करने वाले को पीआर से जुड़ी गड़बड़ी के बारे में सूचना दी जाएगी GitHub पर. सबमिट करने वाला व्यक्ति गड़बड़ियों को ठीक कर सकता है और पीआर को अपडेट कर सकता है. साथ ही, के हिसाब से:
- अगर पीआर सफल नहीं होता है, तो गड़बड़ी का एक मैसेज ज़्यादा जानकारी देगा सबमिट नहीं किया जा सका. (उदाहरण).
- सेट सबमिट करने के लिए, सभी तकनीकी जांच GitHub पर की जाती हैं. इस वजह से, तकनीकी जाँच की वजह से सभी सबमिशन फ़ेल हो जाते हैं GitHub पर दिखेगा.
एंटरप्राइज़ की नीतियां
एंटरप्राइज़ उपयोगकर्ताओं की ज़रूरतों को पूरा करने के लिए, Chrome की दो नीतियां हैं:
- जो सिस्टम मिलती-जुलती वेबसाइट के सेट के साथ इंटिग्रेट नहीं हो सकते वे
RelatedWebsiteSetsEnabledनीति का इस्तेमाल करके, Chrome के सभी एंटरप्राइज़ इंस्टेंस में 'मिलती-जुलती वेबसाइट के सेट' सुविधा को बंद कर सकते हैं. - कुछ एंटरप्राइज़ सिस्टम में सिर्फ़ इंटरनल साइटें (जैसे कि इंट्रानेट) मौजूद होती हैं. इनके डोमेन को रजिस्टर किया जा सकता है. ये डोमेन, मिलती-जुलती वेबसाइट के सेट के डोमेन से अलग होते हैं. अगर वे इन साइटों को मिलती-जुलती वेबसाइट के सेट का हिस्सा मानते हैं, तो उन्हें
RelatedWebsiteSetsOverridesनीति की मदद से, मिलती-जुलती वेबसाइट के सार्वजनिक सेट की सूची को बेहतर बनाने या बदलने का विकल्प मिलता है. ऐसा, डोमेन की जानकारी सार्वजनिक किए बिना किया जा सकता है, क्योंकि डोमेन गोपनीय हो सकता है.
Chrome, सार्वजनिक और Enterprise सेट के किसी भी इंटरसेक्शन को दो में से एक में हल करता है
तरीके, इस बात पर निर्भर करते हैं कि replacemements दिए गए हैं या additions के बारे में.
उदाहरण के लिए, सार्वजनिक सेट {primary: A, associated: [B, C]} के लिए:
replacements सेट: |
{primary: C, associated: [D, E]} |
| एंटरप्राइज़ सेट, सामान्य साइट का इस्तेमाल करके नया सेट बनाता है. | |
| नतीजे में मिलने वाले सेट: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions सेट: |
{primary: C, associated: [D, E]} |
| सार्वजनिक और एंटरप्राइज़ सेट, एक साथ दिखते हैं. | |
| नतीजे में मिलने वाला सेट: | {primary: C, associated: [A, B, D, E]} |
मिलती-जुलती वेबसाइट के सेट से जुड़ी समस्या हल करना
"उपयोगकर्ता का अनुरोध" और "उपयोगकर्ता के जेस्चर"
"उपयोगकर्ता का अनुरोध" और "उपयोगकर्ता के जेस्चर" अलग-अलग चीज़ें हैं. Chrome ये चीज़ें नहीं दिखाएगा
अनुमति का प्रॉम्प्ट
उन साइटों के उपयोगकर्ताओं को दिखाता है जो उसी मिलती-जुलती वेबसाइट के सेट में मौजूद हैं, लेकिन Chrome अब भी
यह ज़रूरी है कि उपयोगकर्ता ने पेज के साथ इंटरैक्ट किया हो. अनुमति देने से पहले,
Chrome को इंस्टॉल करने के लिए
उपयोगकर्ता के जेस्चर,
इसे "उपयोगकर्ता इंटरैक्शन" भी कहा जाता है या "उपयोगकर्ता को चालू करने की प्रोसेस" शामिल होती है. ऐसा इसलिए होता है, क्योंकि
मिलती-जुलती वेबसाइट के सेट कॉन्टेक्स्ट के बाहर स्टोरेज ऐक्सेस एपीआई का इस्तेमाल करना (जैसे
requestStorageAccess()) के लिए उपयोगकर्ता के जेस्चर की ज़रूरत होती है, क्योंकि
वेब प्लैटफ़ॉर्म डिज़ाइन सिद्धांत.
दूसरी साइटों पर जाएं कुकी या स्टोरेज
'मिलती-जुलती वेबसाइट के सेट' अलग-अलग साइटों के लिए, स्टोरेज को मर्ज नहीं करते: इससे सिर्फ़
आसान (बिना प्रॉम्प्ट वाले) requestStorageAccess() कॉल. मिलती-जुलती वेबसाइट
सेट करके, सिर्फ़ Storage Access API को इस्तेमाल करने के दौरान आने वाली समस्याओं को कम किया जाता है, लेकिन ऐसा नहीं होता
तय करें कि ऐक्सेस वापस मिलने के बाद क्या करना चाहिए. अगर A और B अलग-अलग साइटें हैं
का इस्तेमाल करने के लिए प्रोत्साहित करते हैं. साथ ही, A एम्बेड करने पर B, B प्रॉपर्टी को कॉल कर सकता है
requestStorageAccess() और बिना कोई अनुरोध किए पहले-पक्ष के स्टोरेज का ऐक्सेस पाएं
उपयोगकर्ता है. मिलती-जुलती वेबसाइट के सेट, क्रॉस-साइट कम्यूनिकेशन नहीं करते. इसके लिए
उदाहरण के लिए, मिलती-जुलती वेबसाइट का सेट सेट अप करने से, ये कुकी काम नहीं करेंगी
A को B पर जाएँ. अगर आपको
तो आपको डेटा को खुद शेयर करना होगा. उदाहरण के लिए,
B iframe से किसी window.postMessage को
एक फ़्रेम.
डिफ़ॉल्ट तौर पर, कुकी का अलग-अलग हिस्सों में ऐक्सेस करने की सुविधा
मिलती-जुलती वेबसाइट के सेट, इंप्लिसिट कुकी के ऐक्सेस की अनुमति नहीं देते हैं
एपीआई को ट्रिगर किए बिना भी ऐसा किया जा सकता है. क्रॉस-साइट कुकी उपलब्ध नहीं हैं
सेट में डिफ़ॉल्ट रूप से; मिलती-जुलती वेबसाइट के सेट, सिर्फ़ उस सेट में मौजूद साइटों को अनुमति देते हैं
स्टोरेज ऐक्सेस एपीआई की अनुमति के अनुरोध को छोड़ें.
अगर iframe, document.requestStorageAccess() को कॉल करना चाहता है, तो उसे
कुकी या शीर्ष-स्तरीय पेज document.requestStorageAccessFor() को कॉल कर सकते हैं.
सुझाव, शिकायत या राय दें
GitHub पर सेट सबमिट करने के बाद, Storage Access API और requestStorageAccessFor API के साथ काम करने से, आपको इस प्रोसेस के बारे में अपना अनुभव शेयर करना चाहिए. साथ ही, इससे जुड़ी किसी भी समस्या के बारे में बताना चाहिए.
मिलती-जुलती वेबसाइट के सेट के बारे में होने वाली चर्चाओं में शामिल होने के लिए:
- मिलती-जुलती वेबसाइट के सेट ईमेल पाने वाले लोगों की सार्वजनिक सूची में शामिल हों.
- समस्याओं के बारे में बताएं और मिलती-जुलती वेबसाइट के सेट GitHub रेपो पर दी गई चर्चा का पालन करें.

