Gli insiemi di siti web correlati (RWS) sono un meccanismo della piattaforma web che aiuta i browser a comprendere le relazioni tra una raccolta di domini. In questo modo, i browser possono prendere decisioni chiave per attivare determinate funzioni del sito (ad esempio se consentire l'accesso ai cookie cross-site) e presentare queste informazioni agli utenti.
Molti siti si basano su più domini per offrire un'unica esperienza utente. Le organizzazioni potrebbero voler gestire domini di primo livello diversi per più casi d'uso, ad esempio domini specifici per paese o domini di servizi per l'hosting di immagini o video. I set di siti web correlati consentono ai siti di condividere dati tra domini, con controlli specifici.
Che cos'è un insieme di siti web correlati?
A livello generale, un insieme di siti web correlati è una raccolta di domini per i quali esiste un singolo "insieme principale" e potenzialmente più "membri dell'insieme".
Nell'esempio seguente, primary elenca il dominio principale e associatedSites elenca i domini che soddisfano i requisiti del sottoinsieme associato.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
I set di siti web correlati sono elencati in un file JSON pubblico ospitato su GitHub. Questa è la fonte canonica per tutti i set approvati. I browser utilizzano questo file per determinare se i siti appartengono o meno allo stesso insieme di siti web correlati.
Solo gli utenti con controllo amministrativo su un dominio possono creare un set con quel dominio. I mittenti sono tenuti a dichiarare la relazione tra ogni "elemento dell'insieme" e il relativo "insieme principale". I membri dell'insieme possono includere una serie di diversi tipi di dominio e devono far parte di un sottoinsieme basato su un caso d'uso.
Se la tua applicazione dipende dall'accesso ai cookie cross-site (chiamati anche cookie di terze parti) su siti dello stesso insieme di siti web correlati, puoi utilizzare l'API Accesso allo spazio di archiviazione (SAA) e l'API requestStorageAccessFor per richiedere l'accesso a questi cookie. A seconda del sottoinsieme di cui fa parte ogni sito, il browser potrebbe gestire la richiesta in modo diverso.
Per scoprire di più sulla procedura e sui requisiti per l'invio dei set, consulta le linee guida per l'invio. I set inviati verranno sottoposti a vari controlli tecnici per convalidarli.
Casi d'uso di insiemi di siti web correlati
Gli insiemi di siti web correlati sono una buona soluzione per i casi in cui un'organizzazione ha bisogno di una forma di identità condivisa su diversi siti di primo livello.
Ecco alcuni casi d'uso per gli insiemi di siti web correlati:
- Personalizzazione del paese. Sfruttare i siti localizzati facendo affidamento su un'infrastruttura condivisa (example.co.uk potrebbe fare affidamento su un servizio ospitato da example.ca).
- Integrazione del dominio di servizio. Sfruttare domini di servizi con cui gli utenti non interagiscono mai direttamente, ma che forniscono servizi sui siti della stessa organizzazione (example-cdn.com).
- Separazione dei contenuti utente. Accesso ai dati su domini diversi che separano i contenuti caricati dagli utenti dagli altri contenuti del sito per motivi di sicurezza, consentendo al dominio in sandbox di accedere ai cookie di autenticazione (e altri). Se pubblichi contenuti caricati dagli utenti non attivi, potresti anche essere in grado di ospitarli in sicurezza nello stesso dominio seguendo le best practice.
- Contenuti autenticati incorporati. Supporto dei contenuti incorporati di tutte le proprietà affiliate (video, documenti o risorse riservate all'utente che ha eseguito l'accesso al sito di primo livello).
- Accedi. Supporto dell'accesso su tutte le proprietà affiliate. L'API FedCM potrebbe essere appropriata anche per alcuni casi d'uso.
- Analytics. Implementazione di analisi e misurazione dei percorsi degli utenti nelle proprietà affiliate per migliorare la qualità dei servizi.
Dettagli sull'integrazione di Insiemi di siti web correlati
API Storage Access
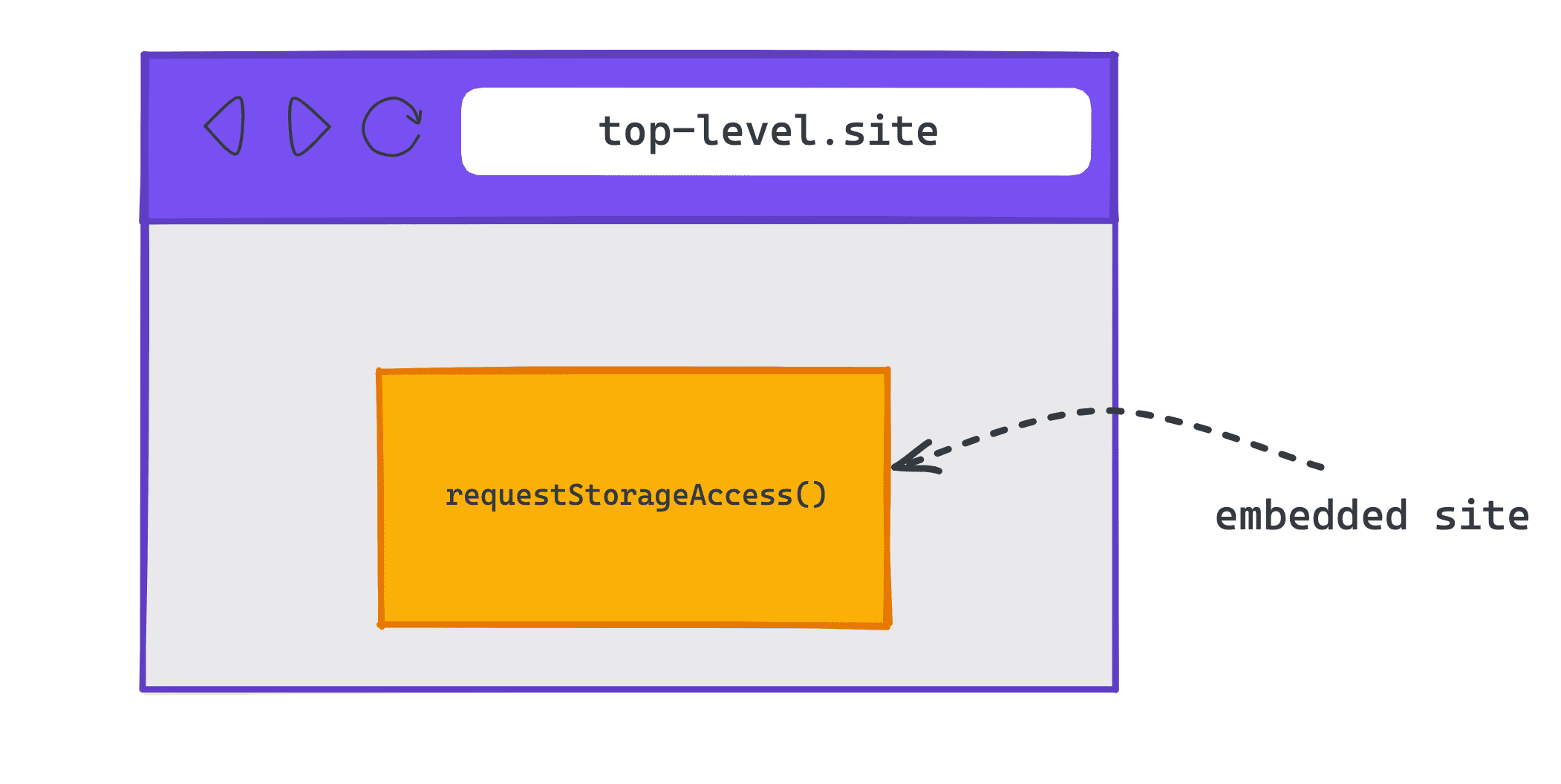
L'API Storage Access (SAA) consente ai contenuti cross-origin incorporati di accedere allo spazio di archiviazione a cui normalmente avrebbero accesso solo in un contesto proprietario.
Le risorse incorporate possono utilizzare i metodi SAA per verificare se al momento hanno accesso allo spazio di archiviazione e per richiedere l'accesso dall'agente utente.
Quando i cookie di terze parti sono bloccati, ma i set di siti web correlati (RWS) sono attivati, Chrome concede automaticamente l'autorizzazione nei contesti intra-RWS e, in caso contrario, mostra un messaggio all'utente. Un "contesto intra-RWS" è un contesto, ad esempio un iframe, il cui sito incorporato e il sito di primo livello si trovano nella stessa RWS.
Controllare e richiedere l'accesso allo spazio di archiviazione
Per verificare se al momento hanno accesso allo spazio di archiviazione, i siti incorporati possono utilizzare il metodo Document.hasStorageAccess().
Il metodo restituisce una promessa che si risolve con un valore booleano che indica se il documento ha già accesso ai suoi cookie o meno. La promessa restituisce true anche se l'iframe ha lo stesso origine del frame principale.
Per richiedere l'accesso ai cookie in un contesto cross-site, i siti incorporati possono utilizzare Document.requestStorageAccess() (rSA).
L'API requestStorageAccess() è progettata per essere chiamata dall'interno di un iframe. L'iframe deve aver appena ricevuto un'interazione da parte dell'utente (un gesto dell'utente, richiesto da tutti i browser), ma Chrome richiede inoltre che in un determinato momento negli ultimi 30 giorni l'utente abbia visitato il sito proprietario dell'iframe e abbia interagito specificamente con quel sito come documento di primo livello, non in un iframe.
requestStorageAccess() restituisce una promessa che si risolve se l'accesso allo spazio di archiviazione è stato concesso. La promessa viene rifiutata, indicando il motivo, se l'accesso è stato negato per qualsiasi motivo.
requestStorageAccessFor in Chrome
L'API Accesso allo spazio di archiviazione consente ai siti incorporati di richiedere l'accesso allo spazio di archiviazione solo dagli elementi <iframe> che hanno ricevuto l'interazione dell'utente.
Ciò pone delle sfide nell'adozione dell'API Storage Access per i siti di primo livello che utilizzano immagini cross-site o tag script che richiedono cookie.
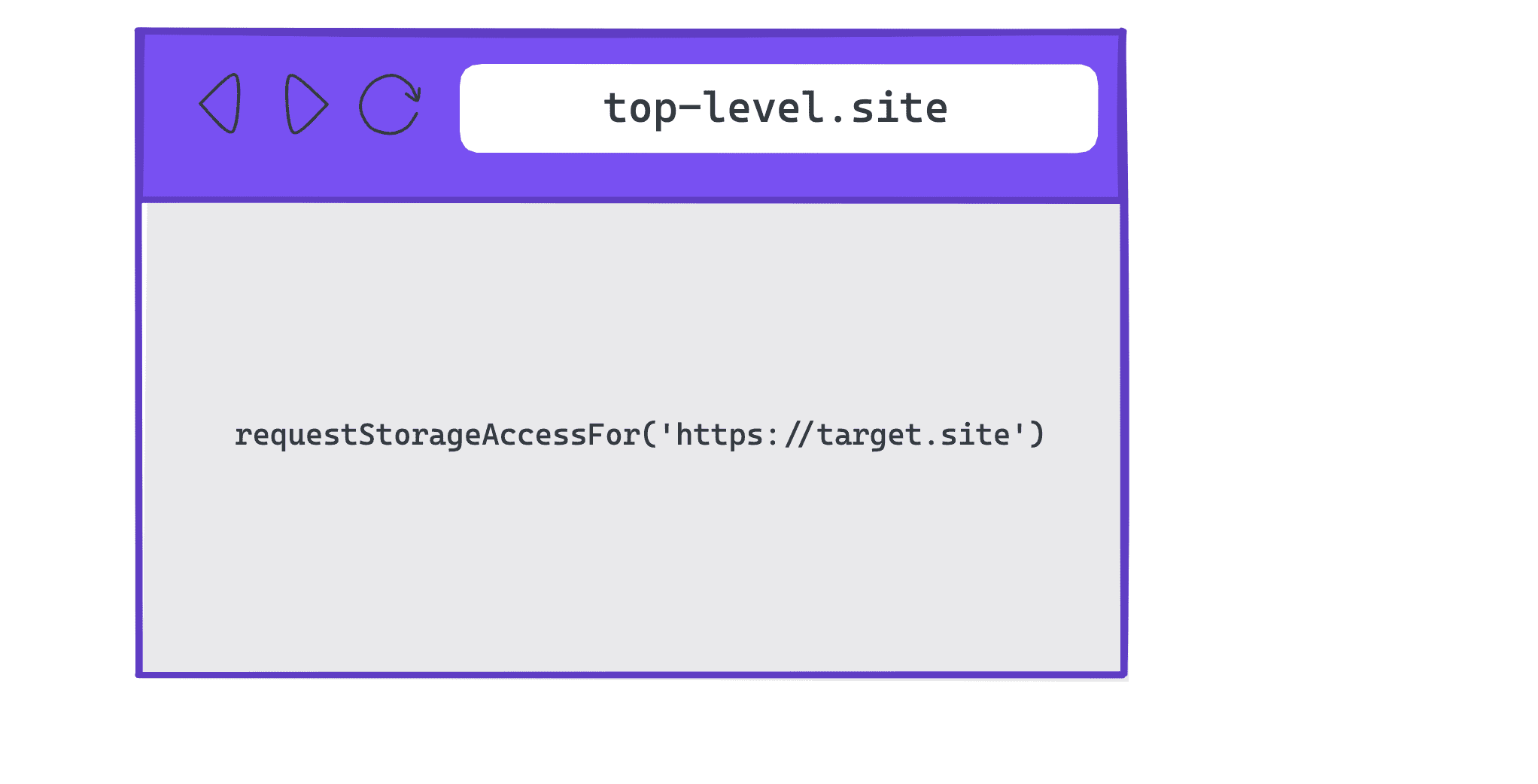
Per risolvere il problema, Chrome ha implementato un modo per consentire ai siti di primo livello di richiedere l'accesso allo spazio di archiviazione per conto di origini specifiche con Document.requestStorageAccessFor() (rSAFor).
document.requestStorageAccessFor('https://target.site')
L'API requestStorageAccessFor() è progettata per essere chiamata da un documento di primo livello. Il documento deve inoltre aver appena ricevuto l'interazione dell'utente. Tuttavia, a differenza di requestStorageAccess(), Chrome non controlla se è stata eseguita un'interazione in un documento di primo livello negli ultimi 30 giorni perché l'utente è già nella pagina.
Controllare le autorizzazioni di accesso allo spazio di archiviazione
L'accesso ad alcune funzionalità del browser, come la fotocamera o la geolocalizzazione, si basa sulle autorizzazioni concesse dall'utente. L'API Permissions fornisce un modo per controllare lo stato dell'autorizzazione per accedere a un'API, se è stata concessa, negata o se richiede una qualche forma di interazione con l'utente, ad esempio fare clic su un prompt o interagire con la pagina.
Puoi eseguire query sullo stato delle autorizzazioni utilizzando navigator.permissions.query().
Per controllare l'autorizzazione di accesso allo spazio di archiviazione per il contesto corrente, devi passare la stringa 'storage-access':
navigator.permissions.query({name: 'storage-access'})
Per controllare l'autorizzazione di accesso allo spazio di archiviazione per un'origine specifica, devi passare la stringa 'top-level-storage-access':
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
Tieni presente che, per proteggere l'integrità dell'origine incorporata, vengono controllate solo le autorizzazioni concesse dal documento di primo livello utilizzando document.requestStorageAccessFor.
A seconda che l'autorizzazione possa essere concessa automaticamente o richieda un gesto dell'utente, verrà restituito prompt o granted.
Modello per frame
Le concessioni rSA si applicano per frame. Le concessioni rSA e rSAFor sono trattate come autorizzazioni distinte.
Ogni nuovo frame dovrà richiedere l'accesso allo spazio di archiviazione singolarmente e l'accesso verrà concesso automaticamente. Solo la prima richiesta richiede un gesto dell'utente, mentre le richieste successive avviate dall'iframe, come la navigazione o le risorse secondarie, non dovranno attendere un gesto dell'utente, poiché questo verrà concesso per la sessione di navigazione dalla richiesta iniziale.
Se aggiorni, ricarichi o re-crei l'iframe, dovrai richiedere di nuovo l'accesso.
Requisiti dei cookie
I cookie devono specificare entrambi gli attributi SameSite=None e Secure, poiché la rSA consente l'accesso solo ai cookie già contrassegnati per l'utilizzo in contesti cross-site.
I cookie con SameSite=Lax, SameSite=Strict o senza un attributo SameSite sono destinati esclusivamente all'uso proprietario e non verranno mai condivisi in un contesto cross-site, indipendentemente dal valore rSA.
Sicurezza
Per rSAFor, le richieste di risorse secondarie richiedono intestazioni CORS (Cross-Origin Resource Sharing) o l'attributo crossorigin sulle risorse, garantendo l'attivazione esplicita.
Esempi di implementazione
Richiedere l'accesso allo spazio di archiviazione da un iframe cross-origin incorporato

requestStorageAccess() in un'incorporazione su un altro sito.Verificare se hai accesso allo spazio di archiviazione
Per verificare se disponi già dell'accesso allo spazio di archiviazione, utilizza document.hasStorageAccess().
Se la promessa si risolve in true, puoi accedere allo spazio di archiviazione nel contesto cross-site. Se il valore restituito è false, devi richiedere l'accesso allo spazio di archiviazione.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
Richiedere l'accesso allo spazio di archiviazione
Se devi richiedere l'accesso allo spazio di archiviazione, controlla prima l'autorizzazione di accesso allo spazio di archiviazione navigator.permissions.query({name: 'storage-access'}) per verificare se richiede un gesto dell'utente o se può essere concessa automaticamente.
Se l'autorizzazione è granted, puoi chiamare document.requestStorageAccess() e l'operazione dovrebbe riuscire senza un gesto dell'utente.
Se lo stato dell'autorizzazione è prompt, devi avviare la chiamata document.requestStorageAccess() dopo un gesto dell'utente, ad esempio un clic sul pulsante.
Esempio:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Le richieste successive all'interno del frame, le navigazioni o le risorse secondarie avranno automaticamente l'autorizzazione per accedere ai cookie cross-site. hasStorageAccess() restituisce true e i cookie cross-site dello stesso insieme di siti web correlati verranno inviati a queste richieste senza chiamate JavaScript aggiuntive.
Siti di primo livello che richiedono l'accesso ai cookie per conto di siti cross-origin

requestStorageAccessFor() su un sito di primo livello per un'origine diversaI siti di primo livello possono utilizzare requestStorageAccessFor() per richiedere l'accesso allo spazio di archiviazione per conto di origini specifiche.
hasStorageAccess() controlla solo se il sito che lo chiama ha accesso allo spazio di archiviazione, pertanto un sito di primo livello può controllare le autorizzazioni per un'altra origine.
Per scoprire se all'utente verrà richiesto di confermare o se l'accesso allo spazio di archiviazione è già stato concesso all'origine specificata, chiama navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}).
Se l'autorizzazione è granted, puoi chiamare document.requestStorageAccessFor('https://target.site'). L'operazione dovrebbe riuscire senza un gesto dell'utente.
Se l'autorizzazione è prompt, dovrai collegare la chiamata document.requestStorageAccessFor('https://target.site') al gesto dell'utente, ad esempio un clic sul pulsante.
Esempio:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Dopo una chiamata requestStorageAccessFor() andata a buon fine, le richieste cross-site includeranno i cookie se includono CORS o l'attributo crossorigin, pertanto i siti potrebbero voler attendere prima di attivare una richiesta.
Le richieste devono utilizzare l'opzione credentials: 'include' e le risorse devono includere l'attributo crossorigin="use-credentials".
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
Come eseguire il test localmente
Prerequisiti
Per testare i set di siti web correlati a livello locale, utilizza Chrome 119 o versioni successive avviato dalla riga di comando e attiva il flag di Chrome test-third-party-cookie-phaseout.
Attivare il flag di Chrome
Per attivare il flag di Chrome necessario, vai a chrome://flags#test-third-party-cookie-phaseout dalla barra degli indirizzi e imposta il flag su Enabled. Assicurati di riavviare il browser dopo aver modificato i flag.
Avvia Chrome con un insieme di siti web correlati locale
Per avviare Chrome con l'insieme di siti web correlati dichiarato localmente, crea un oggetto JSON contenente gli URL che fanno parte di un insieme e passalo a --use-related-website-set.
Scopri di più su come eseguire Chromium con i flag.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Esempio
Per attivare i set di siti web correlati localmente, devi attivare test-third-party-cookie-phaseout in chrome://flags e avviare Chrome dalla riga di comando con il flag --use-related-website-set e l'oggetto JSON contenente gli URL che fanno parte di un insieme.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Verifica di avere accesso ai cookie cross-site
Chiama le API (rSA o rSAFor) dai siti in fase di test e convalida l'accesso ai cookie cross-site.
Procedura di invio degli insiemi di siti web correlati
Per dichiarare la relazione tra i domini e specificare di quale sottoinsieme fanno parte, segui questi passaggi.
1. Identifica la tua RWS
Identifica i domini pertinenti, inclusi set primary e set members che faranno parte dell'insieme di siti web correlati. Identifica anche a quale tipo di sottoinsieme appartiene ogni membro dell'insieme.
2. Creare l'invio di RWS
Crea una copia locale (clone o fork) del repository GitHub. In un nuovo ramo, apporta le modifiche al file related_website_sets.JSON in modo che rifletta il tuo set. Per assicurarti che il set abbia la formattazione e la struttura JSON corretta, puoi utilizzare lo strumento Generatore JSON.
3. Assicurati che la tua RWS soddisfi i requisiti tecnici
Assicurati che siano soddisfatti i requisiti per la formazione degli insiemi e i requisiti per la convalida degli insiemi.
4. Testa la tua RWS localmente
Prima di creare una pull request (PR) per inviare il set, testa l'invio localmente per assicurarti che superi tutti i controlli richiesti.
5. Inviare l'insieme di siti web correlati
Invia l'insieme di siti web correlati creando una PR nel file related_website_sets.JSON dove Chrome ospita l'elenco canonico degli insiemi di siti web correlati. Per creare PR è necessario un account GitHub e dovrai firmare un contratto di licenza del collaboratore (CLA) prima di poter contribuire all'elenco.
Una volta creata la PR, viene completata una serie di controlli per verificare che i requisiti del passaggio 3 siano soddisfatti, ad esempio che tu abbia firmato il contratto di licenza per gli utenti e che il file .well-known sia valido.
In caso di esito positivo, la RP indicherà che i controlli sono stati superati. Le RP approvate verranno unite manualmente in batch all'elenco canonico degli insiemi di siti web correlati una volta alla settimana (il martedì alle 12:00 (fuso orario orientale degli Stati Uniti). Se uno dei controlli non va a buon fine, l'utente che ha inviato la richiesta riceverà una notifica di errore della RP su GitHub. L'utente che ha inviato la richiesta può correggere gli errori e aggiornare la RP, tenendo presente quanto segue:
- Se la RP non va a buon fine, un messaggio di errore fornirà informazioni aggiuntive sul motivo della mancata invio. (example).
- Tutti i controlli tecnici che regolano l'invio dei set vengono eseguiti su GitHub, pertanto tutti i fallimenti di invio dovuti a controlli tecnici saranno visibili su GitHub.
Criteri aziendali
Chrome ha due criteri per soddisfare le esigenze degli utenti aziendali:
- I sistemi che potrebbero non essere in grado di integrarsi con i set di siti web correlati possono disattivare la funzionalità in tutte le istanze di Chrome Enterprise con il criterio
RelatedWebsiteSetsEnabled. - Alcuni sistemi aziendali hanno siti solo per uso interno (ad esempio un'intranet) con domini registrabili diversi da quelli del gruppo di siti web correlati. Se devono trattare questi siti come parte del proprio insieme di siti web correlati senza esporli pubblicamente (poiché i domini potrebbero essere riservati), possono integrare o sostituire l'elenco pubblico degli insiemi di siti web correlati con il criterio
RelatedWebsiteSetsOverrides.
Chrome risolve qualsiasi intersezione degli insiemi pubblico ed Enterprise in uno dei due modi, a seconda che sia specificato replacemements o additions.
Ad esempio, per l'insieme pubblico {primary: A, associated: [B, C]}:
replacements set: |
{primary: C, associated: [D, E]} |
| Il set aziendale assorbe il sito comune per formare un nuovo set. | |
| Insiemi risultanti: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions set: |
{primary: C, associated: [D, E]} |
| I set pubblici ed Enterprise vengono combinati. | |
| Set risultante: | {primary: C, associated: [A, B, D, E]} |
Risolvere i problemi relativi agli insiemi di siti web correlati
"Richiesta all'utente" e "gesto dell'utente"
"Richiesta all'utente" e "gesto dell'utente" sono due cose diverse. Chrome non mostrerà una
richiesta di autorizzazione
agli utenti per i siti che fanno parte dello stesso insieme di siti web correlati, ma Chrome richiede comunque che l'utente abbia interagito con la pagina. Prima di concedere l'autorizzazione,
Chrome richiede un
gesto dell'utente,
chiamato anche "interazione utente" o "attivazione utente". Questo perché l'utilizzo dell'API Accesso allo spazio di archiviazione al di fuori del contesto di un insieme di siti web correlati (ovvero requestStorageAccess()) richiede anche un gesto dell'utente, a causa dei principi di progettazione della piattaforma web.
Accedere a cookie o spazio di archiviazione di altri siti
I set di siti web correlati non uniscono lo spazio di archiviazione per siti diversi: consentono solo di effettuare chiamate requestStorageAccess() più semplici (senza prompt). I set di siti web correlati riducono solo le difficoltà per l'utente nell'utilizzo dell'API Accesso allo spazio di archiviazione, ma non indicano cosa fare dopo il ripristino dell'accesso. Se A e B sono siti diversi nello stesso insieme di siti web correlati e A incorpora B, B può chiamare requestStorageAccess() e ottenere l'accesso allo spazio di archiviazione proprietario senza chiedere all'utente. Gli insiemi di siti web correlati non eseguono alcuna comunicazione tra siti. Ad esempio, la configurazione di un insieme di siti web correlati non comporterà l'invio dei cookie appartenenti a B ad A. Se
vuoi condividere questi dati, dovrai farlo autonomamente, ad esempio
inviando un window.postMessage da un iframe B a un
frame A.
Accesso ai cookie non partizionato per impostazione predefinita
I set di siti web correlati non consentono l'accesso implicito ai cookie non partizionati
senza invocare alcuna API. I cookie cross-site non vengono resi disponibili
per impostazione predefinita all'interno del set; i set di siti web correlati consentono semplicemente ai siti all'interno del set di
saltare la richiesta di autorizzazione per l'API Storage Access.
Un iframe deve chiamare document.requestStorageAccess() se vuole accedere ai suoi cookies oppure la pagina di primo livello può chiamare document.requestStorageAccessFor().
Condividi feedback
Inviare un set su GitHub e utilizzare l'API Accesso allo spazio di archiviazione e l'API requestStorageAccessFor sono opportunità per condividere la tua esperienza con la procedura e eventuali problemi riscontrati.
Per partecipare alle discussioni sugli insiemi di siti web correlati:
- Iscriviti alla mailing list pubblica degli insiemi di siti web correlati.
- Segnala i problemi e segui la discussione nel repository GitHub Set di siti web correlati.

