İlgili Web Sitesi Grupları (RWS), tarayıcıların bir dizi alan arasındaki ilişkileri anlamasına yardımcı olan bir web platformu mekanizmasıdır. Böylece tarayıcılar, belirli site işlevlerini etkinleştirmek (örneğin, siteler arası çerezlere erişim izni verip vermemek) ve bu bilgileri kullanıcılara sunmak için önemli kararlar alabilir.
Chrome, üçüncü taraf çerezlerine yönelik desteğini sonlandırdığından, web'deki temel kullanım alanlarını korurken bir yandan da kullanıcıların gizliliğini iyileştirmeyi amaçlıyor. Örneğin, birçok site tek bir kullanıcı deneyimi sunmak için birden fazla alan adından yararlanır. Kuruluşlar, resim veya video barındırmak için ülkeye özgü alanlar ya da hizmet alanları gibi birden fazla kullanım alanı için farklı üst düzey alan adları kullanmak isteyebilir. İlişkili Websitesi Grupları, sitelerin belirli kontrollerle alanlar arasında veri paylaşmasına olanak tanır.
İlişkili Websitesi Grubu nedir?
İlişkili Websitesi Grubu, yüksek düzeyde tek bir "birincil olarak ayarlanmış" alan adları koleksiyonudur. ve muhtemelen birden fazla "grup üyesi" bulunur.
Aşağıdaki örnekte primary birincil alanı, associatedSites ise ilişkilendirilmiş alt grubun koşullarını karşılayan alanları listeler.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
Standart İlişkili Websitesi Grupları listesi, tüm gruplar için doğru kaynak görevi gören İlgili Web Sitesi Grupları GitHub deposunda barındırılan JSON dosya biçiminde, herkes tarafından görüntülenebilen bir listedir. Chrome, davranışına uygulamak için bu dosyayı kullanır.
Yalnızca bir alan üzerinde yönetici kontrolü olan kullanıcılar söz konusu alanla grup oluşturabilir. Gönderenlerin her "grup üye" arasındaki ilişkiyi beyan etmesi gerekir. değerine ayarlayın. Grup üyeleri, farklı alan adı türlerinden oluşan bir aralık içerebilir ve kullanım alanına bağlı olarak bir alt kümenin parçası olmalıdır.
Uygulamanız, aynı İlişkili Websitesi Grubu'ndaki siteler arası çerezlere (üçüncü taraf çerezleri olarak da adlandırılır) erişime bağlıysa, bu çerezlere erişim isteğinde bulunmak için Storage Access API (SAA) ve requestStorageAccessFor API'yi kullanabilirsiniz. Her sitenin parçası olduğu alt kümeye bağlı olarak, tarayıcı isteği farklı şekilde işleyebilir.
Setleri gönderme süreci ve şartları hakkında daha fazla bilgi edinmek için gönderim kurallarına göz atın. Gönderilen gruplar, gönderimlerin doğrulanması için çeşitli teknik kontrollerden geçer.
İlgili Websitesi Grupları kullanım alanları
İlişkili Websitesi Grupları, bir kuruluşun farklı üst düzey sitelerde bir tür paylaşılan kimliğe ihtiyacı olduğu durumlar için uygundur.
İlişkili Websitesi Gruplarının kullanım alanlarından bazıları şunlardır:
- Ülke özelleştirme. Paylaşılan altyapıyı kullanırken yerelleştirilmiş sitelerden yararlanın (example.co.uk, example.ca tarafından barındırılan bir hizmetten yararlanabilir).
- Hizmet alanı entegrasyonu. Kullanıcıların hiçbir zaman doğrudan etkileşimde bulunmadığı ancak aynı kuruluşun sitelerinde hizmet sunan hizmet alan adlarından yararlanma (example-cdn.com).
- Kullanıcı içeriğini ayırma. Güvenlik nedeniyle, kullanıcı tarafından yüklenen içeriği diğer site içeriğinden ayıran ve aynı zamanda korumalı alana alınan alan adının kimlik doğrulama (ve diğer) çerezlerine erişmesine izin veren farklı alan adlarındaki verilere erişme. Kullanıcı tarafından yüklenen ve etkin olmayan içerikler sunuyorsanız en iyi uygulamalardan yararlanarak bu içeriği aynı alanda güvenli bir şekilde barındırabilirsiniz.
- Yerleştirilmiş kimliği doğrulanmış içerik. Satış ortağı mülklerdeki yerleştirilmiş içerikleri destekleme (üst düzey sitede oturum açan kullanıcıyla sınırlandırılmış videolar, dokümanlar veya kaynaklar).
- Oturum açın. Satış ortağı mülklerde oturum açmayı destekleme Bazı kullanım alanları için FedCM API de uygun olabilir.
- Analytics. Hizmet kalitesini artırmak için satış ortağı mülklerde kullanıcı yolculuklarının analiz ve ölçümlerinden yararlanıyoruz.
İlgili Websitesi Grupları entegrasyon ayrıntıları
Storage Access API
Storage Access API (SAA), yerleştirilmiş kaynaklar arası içeriğin normalde yalnızca birinci taraf bağlamında erişebileceği depolama alanına erişmesi için bir yol sunar.
Yerleştirilmiş kaynaklar, SAA yöntemlerini kullanarak depolama alanına erişimlerinin olup olmadığını kontrol edebilir ve kullanıcı aracısından erişim isteyebilir.
Üçüncü taraf çerezleri engellendiğinde İlişkili Websitesi Grupları (RWS) etkinleştirildiğinde Chrome, RWS içi bağlamlarda otomatik olarak izin verir, aksi takdirde kullanıcıya bir istem gösterir. ("RWS içi bağlam", yerleşik sitesi ve üst düzey sitesi aynı RWS'de bulunan bir iframe gibi bir bağlamdır.)
Depolama erişimini kontrol etme ve isteme
Yerleştirilmiş siteler, halihazırda depolama alanına erişimlerinin olup olmadığını kontrol etmek için Document.hasStorageAccess() yöntemini kullanabilir.
Yöntem, dokümanın çerezlerine erişimi olup olmadığını gösteren bir boole değeriyle çözümlenen bir taahhüt döndürür. Taahhüt, iframe üst çerçeveyle aynı kaynaksa da true değerini döndürür.
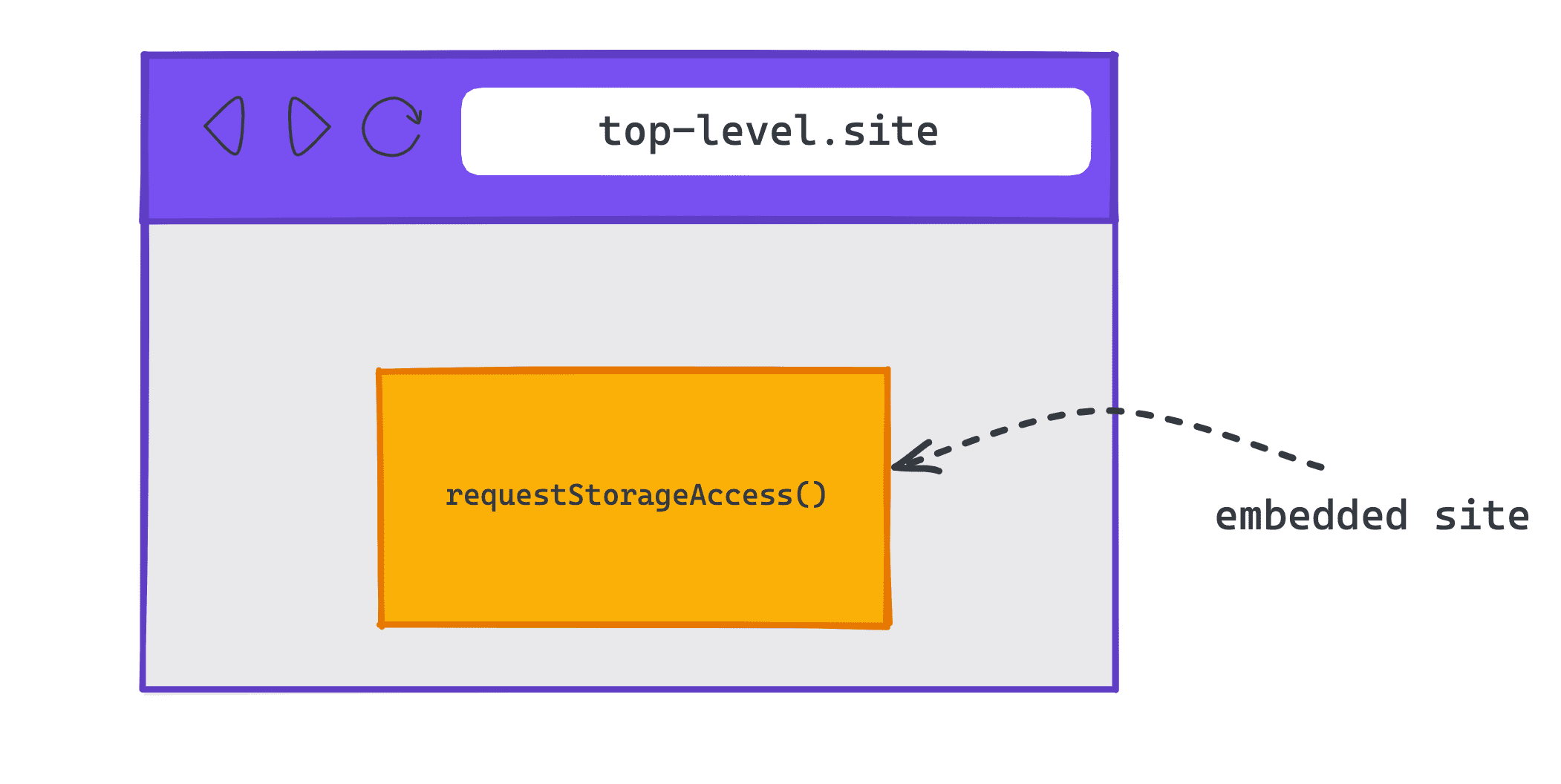
Yerleştirilmiş siteler, siteler arası bağlamda çerezlere erişim isteğinde bulunmak için Document.requestStorageAccess() (rSA) kullanabilir.
requestStorageAccess() API'nin, bir iFrame içinden çağrılması amaçlanmıştır. Bu iframe'in kullanıcı etkileşimini (tüm tarayıcılar için gerekli olan bir kullanıcı hareketi) kısa bir süre önce almış olması gerekir. Bununla birlikte Chrome, son 30 gün içinde kullanıcının söz konusu iframe'in sahibi olan siteyi ziyaret etmesini ve söz konusu siteyle özel olarak etkileşimde bulunmuş olmasını gerektirir. Bu etkileşim, iframe'de değil, üst düzey doküman olarak gerçekleşir.
requestStorageAccess(), depolama alanına erişim izni verilirse sonuçlanacak bir taahhüt döndürür. Vadet, erişim izninin herhangi bir nedenle reddedildiğini gerekçe göstererek reddedilmiştir.
Chrome'da requestStorageAccessFor
Storage Access API yalnızca yerleştirilmiş sitelerin, kullanıcı etkileşimi alan <iframe> öğelerinin içinden depolama alanına erişim isteğinde bulunmasına izin verir.
Bu durum, çerezler gerektiren siteler arası resimler veya komut dosyası etiketleri kullanan üst düzey siteler için Storage Access API'nin benimsenmesini zorlaştırır.
Chrome bu sorunu gidermek için üst düzey sitelerin Document.requestStorageAccessFor() (rSAFor) ile belirli kaynaklar adına depolama alanı erişimi isteyebileceği bir yöntemi kullanıma sundu.
document.requestStorageAccessFor('https://target.site')
requestStorageAccessFor() API'nin, üst düzey bir doküman tarafından çağrılması amaçlanmıştır. Ayrıca bu doküman yeni kullanıcı etkileşimi almış olmalıdır. Ancak requestStorageAccess() özelliğinden farklı olarak Chrome, kullanıcı zaten sayfada yer aldığı için son 30 gün içinde üst düzey bir dokümanda etkileşim olup olmadığını kontrol etmez.
Depolama alanı erişim izinlerini kontrol etme
Kamera veya coğrafi konum gibi bazı tarayıcı özelliklerine erişim, kullanıcı tarafından verilen izinlere bağlıdır. Permissions API, bir API'ye erişim için izin durumunu kontrol etmek için bir yöntem sunar. API'nin verilmiş olup olmadığı, reddedilmiş veya bir istemi tıklama ya da sayfayla etkileşimde bulunma gibi bir tür kullanıcı etkileşimi gerektirip gerektirmediği buna örnek olarak gösterilebilir.
navigator.permissions.query() kullanarak izin durumunu sorgulayabilirsiniz.
Geçerli bağlamda depolama alanı erişim iznini kontrol etmek için 'storage-access' dizesini iletmeniz gerekir:
navigator.permissions.query({name: 'storage-access'})
Belirli bir kaynağın depolama alanı erişim iznini kontrol etmek için 'top-level-storage-access' dizesini aktarmanız gerekir:
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
Yerleştirilmiş kaynağın bütünlüğünü korumak için bu işlemin yalnızca document.requestStorageAccessFor kullanılarak üst düzey doküman tarafından verilen izinleri kontrol ettiğini unutmayın.
İznin otomatik olarak verilip verilmeyeceğine veya bir kullanıcı hareketinin gerekli olup olmadığına bağlı olarak prompt veya granted döndürülür.
Çerçeve başına model
RSA onayları çerçeve başına geçerlidir. rSA ve rSAFor izinleri ayrı izinler olarak kabul edilir.
Her yeni çerçevenin tek tek depolama alanı erişimi istemesi gerekir ve bu çerçeveye otomatik olarak erişim izni verilir. Yalnızca ilk istek için kullanıcı hareketi gereklidir. Kullanıcı hareketi (gezinme veya alt kaynaklar gibi) tarafından başlatılacak olan sonraki isteklerde kullanıcı hareketinin beklenmesi gerekmez. Kullanıcı hareketi, ilk istek tarafından verilir.
iframe'i yenilemek, yeniden yüklemek veya başka bir şekilde yeniden oluşturmak için tekrar erişim isteğinde bulunmanız gerekir.
Çerez gereksinimleri
Çerezler, yalnızca siteler arası bağlamlarda kullanım için işaretlenmiş çerezlere erişim sağladığından, yalnızca RSA olarak hem SameSite=None hem de Secure özelliklerini belirtmelidir.
SameSite=Lax, SameSite=Strict içeren veya SameSite özelliğini içermeyen çerezler yalnızca birinci taraf kullanım içindir ve rsa'dan bağımsız olarak siteler arası bir bağlamda hiçbir zaman paylaşılmaz.
Güvenlik
rSAFor için alt kaynak istekleri, Kaynaklar Arası Kaynak Paylaşımı (CORS) üstbilgilerini veya kaynaklarda crossorigin özelliğini gerektirir. Bu sayede, etkinleştirmenin açıkça belirtilmesi gerekir.
Uygulama örnekleri
Yerleştirilmiş kaynaklar arası iframe'den depolama alanına erişim isteme

requestStorageAccess()'ı başka bir sitedeki yerleşik bir içerikte kullanmaDepolama alanına erişiminiz olup olmadığını kontrol etme
Depolama alanına erişiminizin olup olmadığını kontrol etmek için document.hasStorageAccess() kullanın.
Vadedilenler doğruysa siteler arası bağlamda depolama alanına erişebilirsiniz. Hata kodu "yanlış" çözülürse depolama alanı erişimi istemeniz gerekir.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
Depolama alanı erişimi iste
Depolama alanı erişimi istemeniz gerekiyorsa öncelikle navigator.permissions.query({name: 'storage-access'}) depolama alanı erişim iznini kontrol ederek bunun için kullanıcı hareketi gerektirip gerektirmediğini veya otomatik olarak verilip verilmeyeceğini kontrol edin.
İzin granted ise document.requestStorageAccess() yöntemini çağırabilirsiniz. Bu işlem, kullanıcı hareketi olmadan başarılı olur.
İzin durumu prompt ise düğme tıklaması gibi bir kullanıcı hareketinden sonra document.requestStorageAccess() çağrısını başlatmanız gerekir.
Örnek:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Çerçeveden, gezinmelerden veya alt kaynaklardan gelen sonraki istekler için otomatik olarak siteler arası çerezlere erişim izni verilir. hasStorageAccess(), aynı İlişkili Websitesi Grubu'ndan true ve siteler arası çerezler döndürür. Bu isteklerde ek JavaScript çağrısı olmadan gönderilir.
Kaynaklar arası siteler adına çerez erişimi isteyen üst düzey siteler

requestStorageAccessFor() kullanmaÜst düzey siteler, belirli kaynaklar adına depolama alanı erişimi istemek için requestStorageAccessFor() hizmetini kullanabilir.
hasStorageAccess(), yalnızca kendisini çağıran sitenin depolama alanı erişimine sahip olup olmadığını kontrol eder. Böylece üst düzey bir site, başka bir kaynağın izinlerini kontrol edebilir.
Kullanıcıya izin verilip verilmeyeceğini veya belirtilen kaynağa depolama alanı erişimi verilip verilmediğini öğrenmek için navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}) numaralı telefonu arayın.
İzin granted ise document.requestStorageAccessFor('https://target.site') yöntemini çağırabilirsiniz. Kullanıcı hareketi olmadan başarılı olur.
İzin prompt ise document.requestStorageAccessFor('https://target.site') çağrısını kullanıcı hareketinin (ör. düğmeyi tıklama) arkasına bağlamanız gerekir.
Örnek:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Başarılı bir requestStorageAccessFor() çağrısından sonra siteler arası istekler, CORS veya çapraz kaynak özelliği içeriyorsa çerezler de içerir. Bu nedenle, siteler istek tetiklemeden önce beklemek isteyebilir.
İstekler credentials: 'include' seçeneğini kullanmalı ve kaynaklar crossorigin="use-credentials" özelliğini içermelidir.
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
Yerel olarak test etme
Ön koşullar
İlgili Web Sitesi Gruplarını yerel olarak test etmek için komut satırından başlatılan Chrome 119 veya sonraki bir sürümü kullanın ve test-third-party-cookie-phaseout Chrome işaretini etkinleştirin.
Chrome işaretini etkinleştir
Gerekli Chrome işaretini etkinleştirmek için adres çubuğundan chrome://flags#test-third-party-cookie-phaseout adresine gidip bayrağı Enabled olarak değiştirin. İşaretler değiştirildikten sonra tarayıcıyı yeniden başlattığınızdan emin olun.
Chrome'u yerel İlişkili Websitesi Grubu ile başlatın
Chrome'u yerel olarak bildirilen İlişkili Websitesi Grubu ile başlatmak için bir grubun üyesi olan URL'leri içeren bir JSON nesnesi oluşturun ve bunu --use-related-website-set hizmetine iletin.
Chromium'u işaretlerle çalıştırma hakkında daha fazla bilgi edinin.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Örnek
İlgili Web Sitesi Gruplarını yerel olarak etkinleştirmek için chrome://flags içinde test-third-party-cookie-phaseout öğesini etkinleştirmeniz ve Chrome'u, bir grubun üyesi olan URL'leri içeren JSON nesnesiyle birlikte --use-related-website-set işaretiyle komut satırından başlatmanız gerekir.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Siteler arası çerezlere erişiminiz olduğunu doğrulama
Test edilen sitelerden API'leri (rSA veya rSAFor) çağırın ve siteler arası çerezlere erişimi doğrulayın.
İlgili Websitesi Grupları gönderme süreci
Alanlar ile arasındaki ilişkiyi beyan etmek için aşağıdaki adımları uygulayın: parçası oldukları alt kümeyi belirleyebilirsiniz.
1. RWS'nizi tanımlayın
Birincil ayarla ve grup üyeleri grubu dahil olmak üzere alakalı alanları belirleyin. Bu URL, İlişkili Websitesi Grubu'nun bir parçası olacaktır. Ayrıca hangi Her grup üyesinin ait olduğu alt küme türü.
2. RWS gönderiminizi oluşturun
Şu öğenin yerel bir kopyasını (klon veya çatal) oluşturun: GitHub deposu. Yeni bir dalda, related_website_sets.JSON dosyası olarak ayarlamanız gerekir. Kümenizin doğru JSON biçimlendirmesine ve JSON Generator Tool'u kullanabilirsiniz.
3. RWS'nizin teknik koşulları karşıladığından emin olun
Lütfen tanımlama şartları ve doğrulama koşullarını ayarlama .
4. RWS'nizi yerel olarak test edin
Çekme isteği (PR) oluşturmadan önce Setinizi göndermek için gerekli tüm kontrollerden geçtiğinden emin olmak amacıyla gönderiminizi yerel olarak test edin.
5. RWS'nizi gönderme
İlgili Web Sitesi Grubunu related_website_sets.JSON standart İlişkili Websitesi Grubu listesini barındırdığını unutmayın. (Bir GitHub oluşturmak için hesabınızı gereklidir ve bir Listeye katkıda bulunmadan önce Katkıda Bulunan Lisans Sözleşmesi'ni (CLA) imzalayın.)
PR oluşturulduktan sonra
3. adımdaki gereksinimlerin yerine getirildiğinden emin olmak (örneğin,
CLA'yı imzaladığını ve .well-known dosyasının geçerli olduğunu kontrol edin.
İnceleme başarılı olduysa PR, kontrollerin tamamlandığını belirtir. Onaylanmış PR'ler standart İlişkili Websitesi Grubu listesinde gruplar halinde manuel olarak birleştirilir (Salı günleri Doğu Saati ile 12:00'de). Kontrollerden herhangi biri başarısız olursa talebi gönderen kişiye PR hatası üzerinden bildirim gönderilir. bulabilirsiniz. Şikayet gönderen kişi, hataları düzeltip PR'yi güncelleyip şu bilgileri sağlar:
- PR başarısız olursa ek bilgi sağlayan bir hata mesajı gösterilir daha fazla bilgi almak için (örnek).
- Set gönderimlerinin tabi olduğu tüm teknik kontroller GitHub, Teknik kontrollerden kaynaklanan tüm gönderim hataları GitHub'da görüntülenebilir.
Kurumsal politikalar
Chrome'un, kurumsal kullanıcıların ihtiyaçlarını karşılamak için iki politikası vardır:
- İlişkili Websitesi Grupları ile entegre olamayan sistemler,
RelatedWebsiteSetsEnabledpolitikasıyla Chrome'un tüm kurumsal örneklerinde İlişkili Websitesi Grupları özelliğini devre dışı bırakabilir. - Bazı kurumsal sistemlerde, kaydedilebilir alan adları İlgili Web Sitesi Gruplarındaki alanlardan farklı olan ve yalnızca dahili olarak kullanılabilen siteler (intranet gibi) bulunur. Alanlar herkese açık olarak gösterilmeden (alanlar gizli olabileceğinden) bu siteleri İlişkili Websitesi Grupları'nın bir parçası olarak ele almaları gerekiyorsa
RelatedWebsiteSetsOverridespolitikasını kullanarak herkese açık İlişkili Websitesi Grupları listesini genişletebilir veya geçersiz kılabilirler.
Chrome, herkese açık ve Enterprise gruplarının kesişimini ikiden birinde çözer
şekilde değiştirin.replacemementsadditions
Örneğin, herkese açık {primary: A, associated: [B, C]} kümesi için:
replacements setin sonu: |
{primary: C, associated: [D, E]} |
| Kurumsal grup, ortak siteyi özümseyerek yeni bir grup oluşturur. | |
| Elde edilen kümeler: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions setin sonu: |
{primary: C, associated: [D, E]} |
| Herkese Açık ve Kurumsal gruplar birleştirilmiştir. | |
| Sonuç kümesi: | {primary: C, associated: [A, B, D, E]} |
İlgili Web Sitesi Gruplarıyla ilgili sorunları giderme
"Kullanıcı istemi" ve "kullanıcı hareketi"
"Kullanıcı istemi" ve "kullanıcı hareketi" farklı şeylerdir. Chrome, bir
izin istemi
Bunlar, aynı İlişkili Websitesi Grubu'ndaki siteler için kullanıcılara değil,
için kullanıcının sayfayla etkileşimde bulunması gerekir. İzin vermeden önce,
Chrome için bir
kullanıcı hareketinin,
"kullanıcı etkileşimi" olarak da adlandırılır veya "kullanıcı etkinleştirmesi". Bunun nedeni,
İlgili Web Sitesi Grubu bağlamının (yani
requestStorageAccess()) işlem yapıldığından dolayı kullanıcı hareketinin
web platformu tasarım ilkelerine göz atın.
Diğer sitelerin erişimi çerezler veya depolama
İlişkili Websitesi Grupları, farklı sitelerin depolama alanını birleştirmez. Yalnızca
daha kolay (istemsiz) requestStorageAccess() araması İlgili Web Sitesi
Sets, yalnızca kullanıcıların Storage Access API'yi kullanmasını kolaylaştırır ancak azaltmaz.
ve yeniden erişim sağlandığında ne yapılacağını bilmesini sağlayın. A ve B farklı sitelerse
veya A yerleştirilmiş olur (B, B yerleştirilmiş)
requestStorageAccess() ve istekte bulunmadan birinci taraf depolama alanına erişin
gösterir. İlişkili Websitesi Grupları siteler arası iletişim gerçekleştirmez. Örneğin,
Örneğin, İlişkili Websitesi Grubu oluşturmak çerezlerin
A'ya gönderilmeye başlamak için B'ye. Şu durumda:
paylaşmak istiyorsanız bu verileri kendiniz paylaşmanız gerekir. Örneğin,
bir B iframe'inden bir window.postMessage göndererek
Bir çerçeve.
Varsayılan olarak bölümlendirilmemiş çerez erişimi
İlişkili Websitesi Grupları, bölümlendirilmemiş gizli çerez erişimine izin vermiyor
herhangi bir API çağrısında bulunmaz. Siteler arası çerezler kullanılamaz
grup içinde varsayılan olarak; İlişkili Websitesi Grupları,
Storage Access API izin istemini atlayın.
Bir iframe, document.requestStorageAccess() özelliğine erişmek istiyorsa document.requestStorageAccess()
veya üst düzey sayfa document.requestStorageAccessFor() öğesini çağırabilir.
Geri bildirim
GitHub'da bir grup göndermek ve Storage Access API ve requestStorageAccessFor API ile çalışmak, süreçle ilgili deneyiminizi ve karşılaştığınız tüm sorunları paylaşmanız için bir fırsattır.
İlişkili Websitesi Grupları ile ilgili tartışmalara katılmak için:
- İlişkili Websitesi Grupları herkese açık posta listesine katılın.
- Sorunları dile getirin ve İlgili Websitesi Grupları GitHub deposundaki tartışmayı takip edin.

