相關網站集 (RWS) 是一種網路平台機制,可協助瀏覽器瞭解一組網域之間的關係。這樣一來,瀏覽器就能做出重大決策,以啟用特定網站功能 (例如是否允許跨網站 Cookie),並向使用者顯示這項資訊。
隨著 Chrome 淘汰第三方 Cookie,Chrome 的目標是維護網路主要用途,同時進一步保護使用者的隱私權。舉例來說,許多網站會利用多個網域來提供單一的使用者體驗。機構可能會想針對多種用途 (例如特定國家/地區網域或代管圖片或影片的服務網域) 維護不同的頂層網域。相關網站集可讓網站透過特定控制項跨網域共用資料。
什麼是相關網站集?
大致來說,相關網站集是由一組網域組成,其中包含一個「主要設定」而且可能會有多個「設定成員」
在以下範例中,primary 會列出主網域,associatedSites 則會列出符合相關子集規定的網域。
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
標準相關網站集清單是以 JSON 檔案格式的公開清單,由相關網站集 GitHub 存放區代管,可做為所有集合的可靠資料來源。Chrome 會使用這個檔案來套用至其行為。
只有具備網域管理員權限的人員,才能使用該網域建立資源集。提交者必須聲明每個「設定成員」之間的關係設為「設為主要項目」設定成員可以納入各種網域類型,且必須納入根據用途的子集。
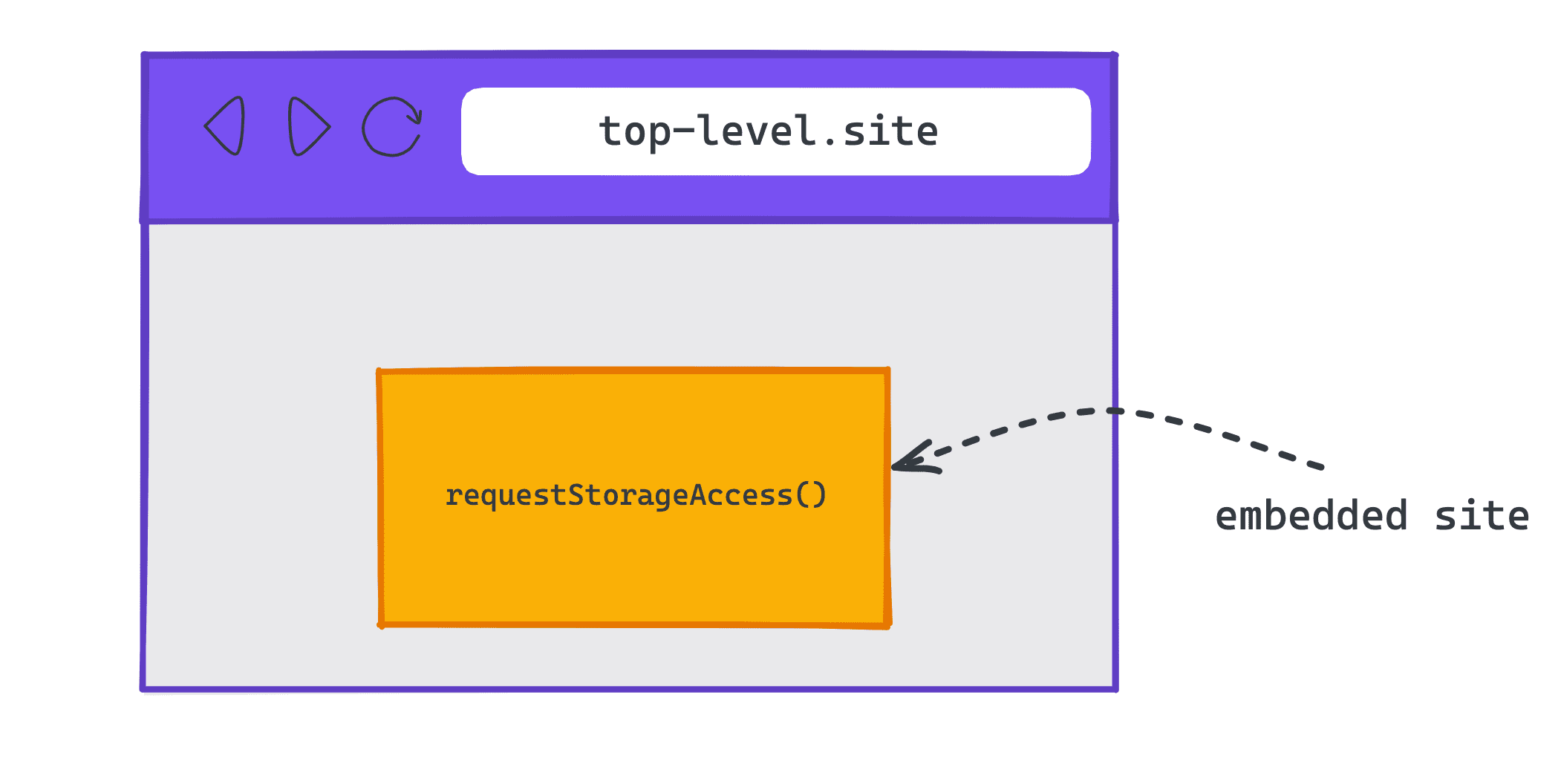
如果您的應用程式需要存取同一個相關網站集內的跨網站 Cookie (又稱為第三方 Cookie),您可以使用 Storage Access API (SAA) 和 requestStorageAccessFor API 要求這些 Cookie 的存取權。瀏覽器會根據每個網站所屬的子集,處理要求的方式可能不同。
如要進一步瞭解提交模型集的程序和規定,請參閱提交規範。提交的集合會經過多項技術檢查,驗證提交的內容。
相關網站集使用案例
如果機構組織需要在不同頂層網站共用身分資訊,就適合使用相關網站集。
相關網站集的用途包括:
- 自訂國家/地區。利用本地化網站,同時採用共用基礎架構 (example.co.uk 可能需要使用 example.ca 代管的服務)。
- 整合服務網域。運用使用者從未直接與互動,但在相同組織網站上提供服務的網域 (example-cdn.com)。
- 使用者內容區隔。基於安全考量,存取使用者上傳內容與其他網站內容不同的資料,同時允許沙箱網域存取驗證 (和其他) Cookie。如果你放送的使用者上傳無效內容,也可以按照最佳做法,在同一網域中安全代管該內容。
- 嵌入的已驗證內容。支援關聯資源中的嵌入內容 (影片、文件或資源,僅限使用者在頂層網站登入的使用者可存取)。
- 登入。支援跨聯盟資源登入。FedCM API 可能也適用於某些用途。
- Analytics。針對所有關聯資源部署使用者歷程的數據分析和評估功能,藉此改善服務品質。
相關網站集整合詳細資料
儲存空間存取權 API
Storage Access API (SAA) 可讓嵌入的跨來源內容存取通常只能在第一方情境下存取的儲存空間。
內嵌資源可以透過 SAA 方法檢查目前是否能存取儲存空間,以及向使用者代理程式要求存取權。
如果第三方 Cookie 遭到封鎖,但相關網站集 (RWS) 已啟用,Chrome 就會自動在 RWS 環境中授予權限,並且向使用者顯示其他提示。(「intra-RWS 結構定義」指的是 iframe 等主題,且 iframe 的內嵌網站和頂層網站都位於同一個 RWS 中)。
檢查及要求儲存空間存取權
如要確認使用者目前是否能存取儲存空間,嵌入網站可以使用 Document.hasStorageAccess() 方法。
這個方法傳回的承諾會以布林值解析,指出文件是否已存取其 Cookie。如果 iframe 與頂端頁框的來源相同,承諾也會傳回 true。
如要在跨網站結構定義的內嵌網站上要求存取 Cookie,請使用 Document.requestStorageAccess() (rSA)。
requestStorageAccess() API 是專為在 iframe 內呼叫。該 iframe 只需獲得使用者互動 (所有瀏覽器都必須具備使用者手勢),但 Chrome 也要求在過去 30 天內的某個時間點,要求使用者造訪擁有該 iframe 且特別與該網站互動的網站 (可能是頂層文件,而非 iframe)。
如果授予儲存空間存取權,requestStorageAccess() 會傳回承諾可解決問題。如果存取因任何原因遭拒,承諾產品會遭到拒絕,並註明原因。
Chrome 中的 requestStorageAccessFor
Storage Access API 僅允許內嵌網站從曾收到使用者互動的 <iframe> 元素中要求存取儲存空間。
因此,如果頂層網站使用跨網站圖片或需要 Cookie 的指令碼標記,那麼要採用 Storage Access API 就會面臨一些挑戰。
為解決此問題,Chrome 已實作一種方式,讓頂層網站透過 Document.requestStorageAccessFor() (rSAFor) 代表特定來源要求儲存空間存取權。
document.requestStorageAccessFor('https://target.site')
requestStorageAccessFor() API 需由頂層文件呼叫,該文件也只能與使用者互動。但與 requestStorageAccess() 不同的是,Chrome 不會在過去 30 天內檢查頂層文件中的互動,因為使用者已位於頁面上。
檢查儲存空間存取權限
部分瀏覽器功能 (例如相機或地理位置) 的存取權取決於使用者授予的權限。Permissions API 可用於檢查 API 的權限狀態,包括授予、拒絕,或是需要某種形式的使用者互動,例如點選提示或與頁面互動。
您可以使用 navigator.permissions.query() 查詢權限狀態。
如要針對目前結構定義檢查儲存空間存取權限,您需要傳入 'storage-access' 字串:
navigator.permissions.query({name: 'storage-access'})
如要查看指定來源的儲存空間存取權限,您需要傳入 'top-level-storage-access' 字串:
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
請注意,為保護嵌入來源的完整性,這項檢查只會使用 document.requestStorageAccessFor 檢查頂層文件授予的權限。
取決於是否可自動授予權限,或是需要使用者手勢,會傳回 prompt 或 granted。
個別影格模型
每個影格都會套用 rSA 授權。系統會將 rSA 和 rSAFor 權限授予項目,視為不同的權限。
每個新的影格都需要個別要求儲存空間存取權,系統會自動授予該影格存取權。只有第一個要求需要使用者手勢,由 iframe 啟動的任何後續要求 (例如導覽或子資源) 都不必等待使用者手勢,因為初始要求將授予瀏覽工作階段。
重新整理、重新載入或重新建立 iframe 後,必須重新要求存取權。
Cookie 相關規定
Cookie 必須同時將 SameSite=None 和 Secure 屬性指定為 rSA,因為前者只能針對已標示為用於跨網站環境的 Cookie 提供存取權。
具有 SameSite=Lax、SameSite=Strict 或不含 SameSite 屬性的 Cookie 僅限用於第一方使用,無論使用哪種通訊協定,都絕不會在跨網站環境中共用。
安全性
如果是 rSAFor,子資源要求需要資源的跨源資源共享 (CORS) 標頭或 crossorigin 屬性,以確保明確選擇加入。
導入範例
從內嵌的跨來源 iframe 要求儲存空間存取權

requestStorageAccess()。確認您是否具備儲存空間存取權
如要確認是否已取得儲存空間存取權,請使用 document.hasStorageAccess()。
假使承諾解析後,您就可以在跨網站環境中存取儲存空間。如果連線解析為 false,請申請儲存空間存取權。
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
要求儲存空間存取權
如需要求儲存空間存取權,請先檢查儲存空間存取權限 navigator.permissions.query({name: 'storage-access'}),看看這個權限是否需要使用者手勢,或是否可自動授予。
如果權限為 granted,您可以呼叫 document.requestStorageAccess(),且應該不需要使用者手勢就能成功呼叫。
如果權限狀態為 prompt,則需要在使用者手勢 (例如點選按鈕) 後啟動 document.requestStorageAccess() 呼叫。
範例:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
後續來自頁框、導覽內容或子資源的要求,將自動擁有存取跨網站 Cookie 的權限。hasStorageAccess() 會傳回來自相同相關網站集的 true 和跨網站 Cookie,這些要求將會透過這些要求傳送,無需任何額外的 JavaScript 呼叫。
代表跨來源網站要求存取 Cookie 的頂層網站

requestStorageAccessFor()頂層網站可以使用 requestStorageAccessFor() 代表特定來源要求儲存空間存取權。
hasStorageAccess() 只會檢查呼叫該網站的網站是否擁有儲存空間存取權,因此頂層網站可以檢查其他來源的權限。
如要查看系統是否會提示使用者,或是否已將儲存空間存取權授予指定來源,請呼叫 navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})。
如果權限為 granted,您可以呼叫 document.requestStorageAccessFor('https://target.site')。無需使用者手勢就能成功執行。
如果權限為 prompt,您就必須在使用者手勢 (例如按鈕點擊) 之後掛鉤 document.requestStorageAccessFor('https://target.site') 呼叫。
範例:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
成功呼叫 requestStorageAccessFor() 後,如果跨網站要求含有 CORS 或跨源屬性,就會包含 Cookie,因此網站可能需要等待一段時間才能觸發要求。
要求必須使用 credentials: 'include' 選項,且資源必須包含 crossorigin="use-credentials" 屬性。
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
如何在本機測試
必要條件
如要在本機測試相關網站集,請使用透過指令列啟動的 Chrome 119 以上版本,並啟用 test-third-party-cookie-phaseout Chrome 旗標。
啟用 Chrome 旗標
如要啟用必要的 Chrome 旗標,請從網址列前往「chrome://flags#test-third-party-cookie-phaseout」,然後將旗標變更為 Enabled。標記變更後,請務必重新啟動瀏覽器。
使用本機相關網站集啟動 Chrome
如要使用本機宣告的相關網站集啟動 Chrome,請建立 JSON 物件,並加入屬於某個集合的網址,並傳遞至 --use-related-website-set。
進一步瞭解如何執行有標記的 Chromium。
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
範例
如要在本機啟用相關網站集,您需要在 chrome://flags 中啟用 test-third-party-cookie-phaseout,然後透過指令列使用 --use-related-website-set 標記啟動 Chrome,且 JSON 物件中含有屬於一組網址的 JSON 物件。
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
確認您有權存取跨網站 Cookie
從要測試的網站呼叫 API (rSA 或 rSAFor),並驗證跨網站 Cookie 的存取權。
相關網站集提交程序
請按照下列步驟宣告網域和 指定這些子集所屬的子集。
1. 辨識 RWS
找出相關網域,包括設定主要網域和設定成員 指派為「相關網站集」的一部分此外,您也可以找出 子集合類型。
2. 建立 RWS 提交內容
建立 GitHub 存放區。 在新分支版本中 related_website_sets.JSON 檔案來反映您的設定為使您取得有效的 JSON 格式和 結構,您可以使用 JSON 產生器工具
3. 確保 RWS 符合技術規範
4. 在本機測試 RWS
建立提取要求 (PR) 之前 提交組合,請在本機測試提交內容,確保通過所有必要檢查。
5. 提交 RWS
建立相關網站集的 PR 值, related_website_sets.JSON 檔案,該頁面是由 Chrome 代管標準相關網站集清單。(GitHub 帳戶才能建立 PR,而且您必須簽署 協作者的授權協議 (CLA),您才能參與名單。)
建立 PR 後,請完成一系列的檢查,
確認步驟 3 的要求已達成,例如
已簽署 CLA,且 .well-known 檔案有效。
如果成功,PR 會指出已通過檢查。已核准的 PR 將手動合併至標準相關網站集清單 每週一次 (東部標準時間星期二中午 12 點)。如有任何檢查失敗,提交者會收到 PR 失敗的通知 。提交者可以修正錯誤並更新 PR, 顯示:
- 如果 PR 失敗,系統會顯示錯誤訊息,提供額外資訊 瞭解提交失敗的原因 (範例)。
- 管理組合提交的所有技術檢查作業都是在 GitHub 上進行。 因此從技術檢查會產生所有提交失敗 即可前往 GitHub 查看。
企業政策
為滿足企業使用者的需求,Chrome 制定了兩項政策:
- 如果系統可能無法與相關網站集整合,可以透過
RelatedWebsiteSetsEnabled政策,在 Chrome 的所有企業執行個體中停用相關網站集功能。 - 有些企業系統中只有內部僅供內部使用的網站 (例如內部網路),其中包含的可註冊網域與相關網站集中的網域不同。如果他們必須將這些網站視為相關網站集的一部分,而不得對外公開 (因為網域可能屬於機密),可以利用
RelatedWebsiteSetsOverrides政策擴充或覆寫公開相關網站集清單。
Chrome 會解析公開和 Enterprise 集合之間的任何交集。
視指定 replacemements 或 additions 而定。
以公開集 {primary: A, associated: [B, C]} 為例:
replacements已設定: |
{primary: C, associated: [D, E]} |
| 企業組會吸收通用網站來形成一組新網站。 | |
| 結果集: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions已設定: |
{primary: C, associated: [D, E]} |
| 公開集合和企業版集合結合了。 | |
| 結果集: | {primary: C, associated: [A, B, D, E]} |
相關網站集疑難排解
「使用者提示」以及「使用者手勢」
「使用者提示」以及「使用者手勢」是不一樣的Chrome 不會顯示
權限提示
至於同一網站的相關網站集,但 Chrome 仍然
使用者必須曾與網頁互動。授予權限之前
Chrome 需要
使用者手勢
也稱為「使用者互動」或「使用者啟用」這是因為使用
相關網站集結構定義外的 Storage Access API (即
requestStorageAccess()) 也需要使用者手勢,原因如下:
網頁平台設計原則。
存取其他網站Cookie 或儲存空間
相關網站集不會合併不同網站的儲存空間,只是
更輕鬆 (不會提示) requestStorageAccess() 通話。相關網站
設定只能減少使用者使用 Storage Access API 的阻礙,但不容易
決定存取權恢復後的處理方式。如果 A 和 B 是不同網站
以及 A 嵌入項目 B、B 和
requestStorageAccess(),無須提示即可存取第一方儲存空間
使用者。相關網站集不會執行任何跨網站通訊,適用對象
舉例來說,設定相關網站集不會導致
即可開始傳送到 B如果發生以下情況:
如想分享資料,您得自行分享,例如
將 window.postMessage 從 B iframe 傳送至
影格。
預設存取未分區的 Cookie
相關網站集不允許以隱含式未分區的方式存取 Cookie
而不必叫用任何 API無法使用跨網站 Cookie
default 屬性。相關網站集只是允許集合中的網站
略過 Storage Access API 權限提示。
iframe 必須呼叫 document.requestStorageAccess(),才能存取 iframe
Cookie 或頂層頁面可以呼叫 document.requestStorageAccessFor()。
提供意見
在 GitHub 上提交一組資料,使用 Storage Access API 和 requestStorageAccessFor API 時,您可以分享相關經驗,並分享與相關流程和遇到的任何問題。
如要加入相關網站集的討論,請按照下列步驟操作:
- 加入相關網站集公開郵寄清單。
- 提報問題並按照相關網站集 GitHub 存放區中的討論內容操作。

