ব্রাউজার, ব্যবহারকারীর সেটিংস এবং স্টোরেজ পার্টিশন দ্বারা তৃতীয় পক্ষের কুকি ব্লক করা, ব্যবহারকারীর যাত্রা যেমন প্রমাণীকরণের জন্য এমবেডেড প্রসঙ্গে কুকিজ এবং অন্যান্য স্টোরেজের উপর নির্ভর করে এমন সাইট এবং পরিষেবাগুলির জন্য একটি চ্যালেঞ্জ তৈরি করে৷ স্টোরেজ অ্যাক্সেস API (SAA) এই ব্যবহারের ক্ষেত্রেগুলিকে কাজ চালিয়ে যেতে দেয়, যখন ক্রস-সাইট ট্র্যাকিং যতটা সম্ভব সীমিত করে।
বাস্তবায়নের অবস্থা
স্টোরেজ অ্যাক্সেস API সমস্ত প্রধান ব্রাউজারে উপলব্ধ, কিন্তু ব্রাউজারগুলির মধ্যে সামান্য বাস্তবায়ন পার্থক্য রয়েছে। এই পার্থক্যগুলি এই পোস্টে প্রাসঙ্গিক বিভাগে হাইলাইট করা হয়েছে।
এপিআই মানককরণের আগে সমস্ত অবশিষ্ট ব্লকিং সমস্যা সমাধানের জন্য কাজ অব্যাহত রয়েছে।
স্টোরেজ অ্যাক্সেস API কি?
স্টোরেজ অ্যাক্সেস এপিআই হল একটি জাভাস্ক্রিপ্ট এপিআই যা আইফ্রেমকে স্টোরেজ অ্যাক্সেসের অনুমতির অনুরোধ করার অনুমতি দেয় যখন অ্যাক্সেস অন্যথায় ব্রাউজার সেটিংস দ্বারা অস্বীকার করা হবে। ক্রস-সাইট রিসোর্স লোড করার উপর নির্ভর করে এমন ব্যবহারের ক্ষেত্রে এম্বেড করা প্রয়োজন অনুযায়ী ব্যবহারকারীর কাছ থেকে অ্যাক্সেসের অনুমতির অনুরোধ করতে API ব্যবহার করতে পারে।
যদি স্টোরেজ অনুরোধটি মঞ্জুর করা হয়, তাহলে iframe এর অ-বিভাগহীন কুকিজ এবং স্টোরেজের অ্যাক্সেস থাকবে, যা ব্যবহারকারীরা যখন এটিকে একটি শীর্ষ-স্তরের সাইট হিসাবে পরিদর্শন করে তখনও উপলব্ধ।
স্টোরেজ অ্যাক্সেস এপিআই নির্দিষ্ট বিভাজনবিহীন কুকি এবং স্টোরেজ অ্যাক্সেসকে শেষ ব্যবহারকারীর জন্য ন্যূনতম বোঝা প্রদানের অনুমতি দেয়, যদিও এখনও জেনেরিক আন-পার্টিশনড কুকি এবং স্টোরেজ অ্যাক্সেস প্রতিরোধ করে যেমনটি প্রায়শই ব্যবহারকারীর ট্র্যাকিংয়ের জন্য ব্যবহৃত হয়।
কেস ব্যবহার করুন
কিছু থার্ড-পার্টি এম্বেডের জন্য ব্যবহারকারীকে আরও ভালো অভিজ্ঞতা প্রদানের জন্য আন-পার্টিশনড কুকিজ বা স্টোরেজ অ্যাক্সেসের প্রয়োজন হয়—যেটি তৃতীয় পক্ষের কুকিজ সীমাবদ্ধ থাকলে এবং স্টোরেজ বিভাজন সক্ষম করা থাকলে উপলব্ধ হবে না।
ব্যবহারের ক্ষেত্রে অন্তর্ভুক্ত:
- এম্বেড করা মন্তব্য উইজেট যার জন্য লগইন সেশনের বিবরণ প্রয়োজন।
- সোশ্যাল মিডিয়া "লাইক" বোতাম যার জন্য লগইন সেশনের বিশদ প্রয়োজন।
- এমবেডেড নথি যার জন্য লগইন সেশনের বিশদ প্রয়োজন।
- একটি ভিডিও এম্বেডের জন্য প্রদত্ত একটি প্রিমিয়াম অভিজ্ঞতা (উদাহরণস্বরূপ, লগ ইন করা ব্যবহারকারীদের জন্য বিজ্ঞাপন না দেখানো, বা বন্ধ ক্যাপশনের জন্য ব্যবহারকারীর পছন্দগুলি জানা বা নির্দিষ্ট ভিডিও ধরনের সীমাবদ্ধ করা)।
- এমবেডেড পেমেন্ট সিস্টেম।
এই ব্যবহারের ক্ষেত্রে অনেকগুলি এমবেডেড আইফ্রেমে লগইন অ্যাক্সেসের সাথে জড়িত।
অন্যান্য API-এর উপর কখন স্টোরেজ অ্যাক্সেস API ব্যবহার করবেন
স্টোরেজ অ্যাক্সেস API হল অ-বিভাগহীন কুকিজ এবং স্টোরেজ ব্যবহারের বিকল্পগুলির মধ্যে একটি, তাই অন্যদের তুলনায় কখন এই API ব্যবহার করতে হবে তা বোঝা গুরুত্বপূর্ণ। এটি ব্যবহারের ক্ষেত্রে বোঝানো হয়েছে যেখানে নিম্নলিখিত উভয়ই সত্য:
- ব্যবহারকারী এমবেড করা বিষয়বস্তুর সাথে ইন্টারঅ্যাক্ট করবে—অর্থাৎ, এটি একটি প্যাসিভ আইফ্রেম বা লুকানো আইফ্রেম নয়।
- ব্যবহারকারী একটি শীর্ষ-স্তরের প্রেক্ষাপটে এমবেড করা উত্সটি পরিদর্শন করেছেন—অর্থাৎ যখন সেই উত্সটি অন্য কোনও সাইটে এম্বেড করা হয় না৷
বিভিন্ন ব্যবহারের ক্ষেত্রে বিকল্প API আছে:
- স্বাধীন পার্টিশনড স্টেট থাকা কুকিজ (CHIPS) ডেভেলপারদের শীর্ষ-স্তরের সাইট প্রতি একটি পৃথক কুকি জার সহ "পার্টিশনড" স্টোরেজে একটি কুকি অপ্ট-ইন করতে দেয়। উদাহরণস্বরূপ, একটি তৃতীয় পক্ষের ওয়েব-চ্যাট উইজেট সেশনের তথ্য সংরক্ষণ করতে একটি কুকি সেট করার উপর নির্ভর করতে পারে। সেশনের তথ্য প্রতি-সাইটে সংরক্ষিত হয়, তাই উইজেট দ্বারা সেট করা কুকি অন্য ওয়েবসাইটগুলিতে অ্যাক্সেস করার প্রয়োজন হয় না যেখানে এটি এমবেড করা আছে। স্টোরেজ অ্যাক্সেস API উপযোগী হয় যখন একটি এমবেডেড তৃতীয় পক্ষের উইজেট বিভিন্ন উৎস জুড়ে একই তথ্য ভাগ করার উপর নির্ভর করে (উদাহরণস্বরূপ লগ ইন করা সেশনের বিবরণ বা পছন্দের জন্য)।
- স্টোরেজ পার্টিশনিং হল ক্রস-সাইট আইফ্রেমের জন্য একটি উপায় যেখানে বিদ্যমান জাভাস্ক্রিপ্ট স্টোরেজ মেকানিজম ব্যবহার করার সময় অন্তর্নিহিত স্টোরেজ প্রতি-সাইটে ভাগ করা যায়। এটি একটি ওয়েবসাইটে এম্বেড করা স্টোরেজকে অন্য ওয়েবসাইটে একই এম্বেড দ্বারা অ্যাক্সেস করা থেকে বাধা দেয়।
- সম্পর্কিত ওয়েবসাইট সেট (RWS) হল একটি প্রতিষ্ঠানের জন্য সাইটগুলির মধ্যে সম্পর্ক ঘোষণা করার একটি উপায়, যাতে ব্রাউজারগুলি নির্দিষ্ট উদ্দেশ্যে সীমিত অ-বিভাগহীন কুকি এবং স্টোরেজ অ্যাক্সেসের অনুমতি দেয়। সাইটগুলিকে এখনও স্টোরেজ অ্যাক্সেস API দিয়ে অ্যাক্সেসের অনুরোধ করতে হবে, তবে সেটের মধ্যে থাকা সাইটগুলির জন্য, ব্যবহারকারীর প্রম্পট ছাড়াই অ্যাক্সেস দেওয়া যেতে পারে।
- ফেডারেটেড ক্রেডেনশিয়াল ম্যানেজমেন্ট (FedCM) হল ফেডারেটেড পরিচয় পরিষেবাগুলির জন্য একটি গোপনীয়তা-সংরক্ষণ পদ্ধতি৷ স্টোরেজ অ্যাক্সেস API অ-বিভাগহীন কুকিজ এবং স্টোরেজ পোস্ট-লগইন অ্যাক্সেসের সাথে কাজ করে। কিছু ব্যবহারের ক্ষেত্রে FedCM স্টোরেজ অ্যাক্সেস API-এর একটি বিকল্প সমাধান প্রদান করে, এবং এটি আরও বেশি লগইন-ভিত্তিক ব্রাউজার প্রম্পট বৈশিষ্ট্যের কারণে পছন্দনীয় হতে পারে। যাইহোক, FedCM গ্রহণ করার জন্য সাধারণত আপনার কোডে অতিরিক্ত পরিবর্তনের প্রয়োজন হয়, উদাহরণস্বরূপ এর HTTP এন্ডপয়েন্ট সমর্থন করার জন্য।
- জালিয়াতি-বিরোধী , বিজ্ঞাপন-সম্পর্কিত , এবং পরিমাপ APIগুলিও বিদ্যমান, এবং স্টোরেজ অ্যাক্সেস API এই উদ্বেগের সমাধান করার উদ্দেশ্যে নয়।
স্টোরেজ অ্যাক্সেস API ব্যবহার করুন
স্টোরেজ অ্যাক্সেস API এর দুটি প্রতিশ্রুত-ভিত্তিক পদ্ধতি রয়েছে:
-
Document.hasStorageAccess()(নতুন নামেDocument.hasUnpartitionedCookieAccess()Chrome 125 এর অধীনেও উপলব্ধ) -
Document.requestStorageAccess()
এটি পারমিশন এপিআই-এর সাথেও সংহত করে। এটি আপনাকে তৃতীয় পক্ষের প্রসঙ্গে স্টোরেজ-অ্যাক্সেস অনুমতির স্থিতি পরীক্ষা করতে দেয়, যা নির্দেশ করে যে document.requestStorageAccess() -এ একটি কল স্বয়ংক্রিয়ভাবে মঞ্জুর করা হবে কিনা:
hasStorageAccess() পদ্ধতি ব্যবহার করুন
যখন একটি সাইট প্রথম লোড হয়, তখন এটি hasStorageAccess() পদ্ধতি ব্যবহার করে পরীক্ষা করতে পারে যে তৃতীয় পক্ষের কুকিগুলিতে অ্যাক্সেস ইতিমধ্যেই মঞ্জুর করা হয়েছে কিনা।
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
সঞ্চয়স্থান অ্যাক্সেস শুধুমাত্র একটি iframe ডকুমেন্টে মঞ্জুর করা হয় যখন এটি requestStorageAccess(), তাই hasStorageAccess() সর্বদা প্রথম দিকে মিথ্যা প্রত্যাবর্তন করবে-যখন একই iframe-এ অন্য একই-অরিজিন ডকুমেন্ট ইতিমধ্যেই অ্যাক্সেস মঞ্জুর করা হয়েছে তখন ছাড়া। অনুদানটি আইফ্রেমের ভিতরে একই-অরিজিন নেভিগেশন জুড়ে সংরক্ষিত হয় বিশেষত এইচটিএমএল ডকুমেন্টের জন্য প্রাথমিক অনুরোধে কুকিজ থাকা প্রয়োজন এমন পৃষ্ঠাগুলির অ্যাক্সেস দেওয়ার পরে পুনরায় লোড করার অনুমতি দেওয়ার জন্য।
requestStorageAccess()
যদি iframe-এর অ্যাক্সেস না থাকে তবে এটি requestStorageAccess() পদ্ধতি ব্যবহার করে অ্যাক্সেসের অনুরোধ করতে হতে পারে:
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
প্রথমবার অনুরোধ করা হলে, ব্যবহারকারীকে একটি ব্রাউজার প্রম্পটের মাধ্যমে এই অ্যাক্সেস অনুমোদন করতে হতে পারে, যার পরে প্রতিশ্রুতিটি সমাধান হবে, বা প্রত্যাখ্যান করা হবে যদি await ব্যবহার করা হয় তাহলে ব্যতিক্রম হবে।
অপব্যবহার রোধ করতে, এই ব্রাউজার প্রম্পটটি শুধুমাত্র ব্যবহারকারীর ইন্টারঅ্যাকশনের পরে দেখানো হবে। তাই iframe লোড হওয়ার সাথে সাথে অবিলম্বে না হয়ে, requestStorageAccess() প্রাথমিকভাবে একজন ব্যবহারকারী-সক্রিয় ইভেন্ট হ্যান্ডলার থেকে কল করা প্রয়োজন:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
আপনি যদি কুকিজের পরিবর্তে স্থানীয় স্টোরেজ ব্যবহার করতে চান তবে আপনি নিম্নলিখিতগুলি করতে পারেন:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
অনুমতি অনুরোধ
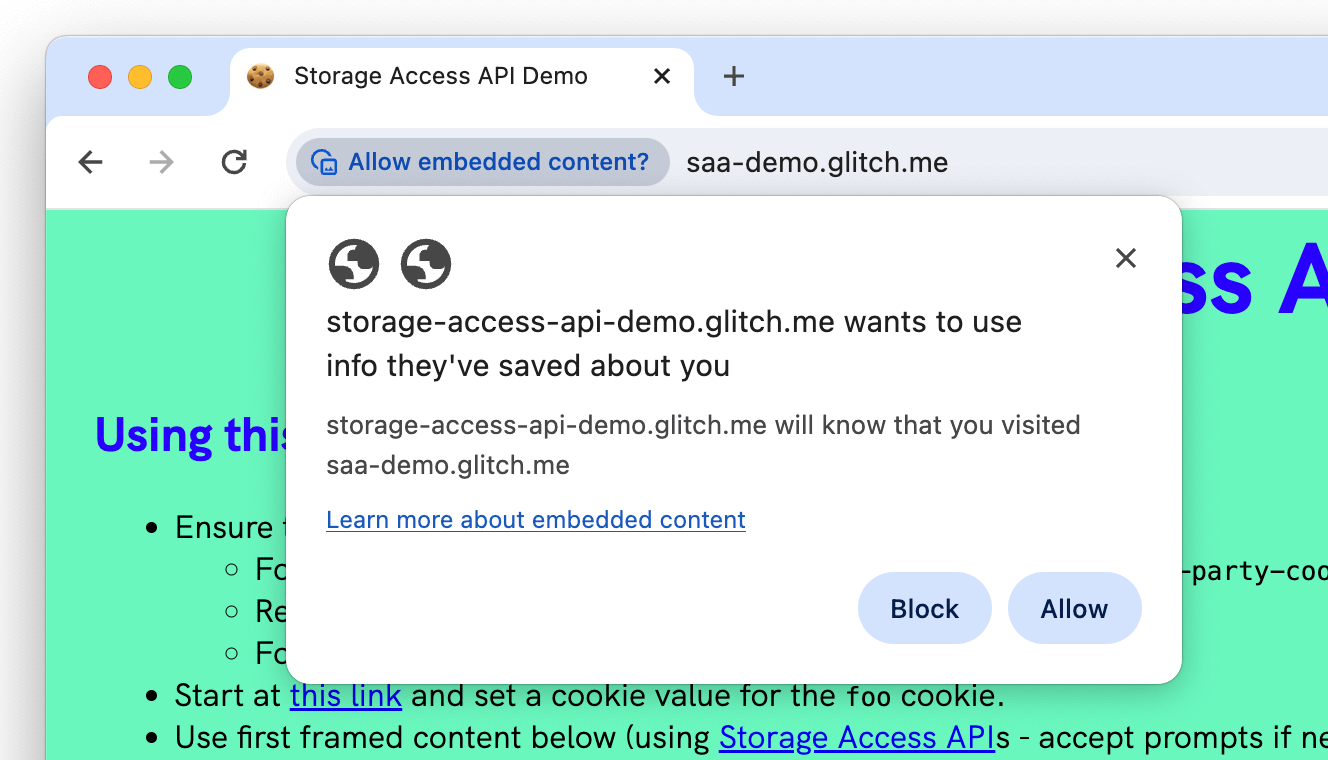
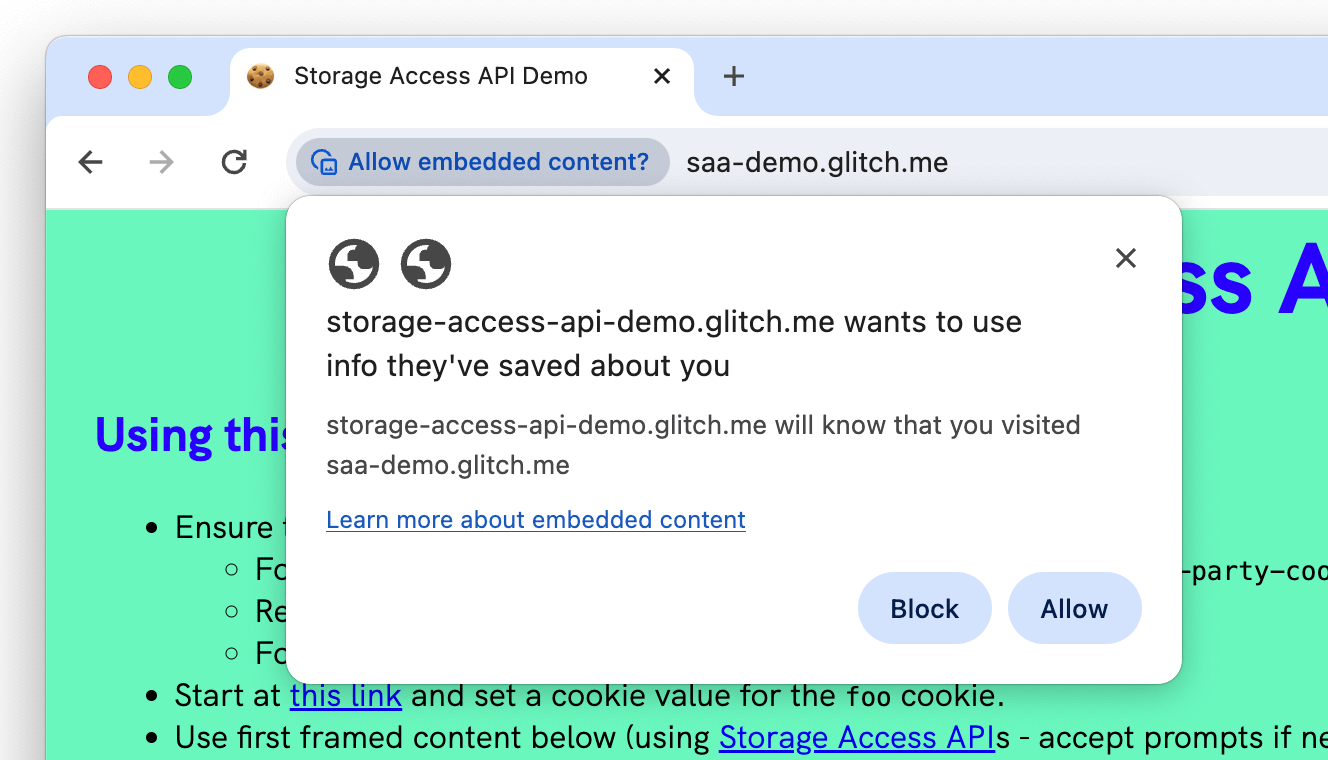
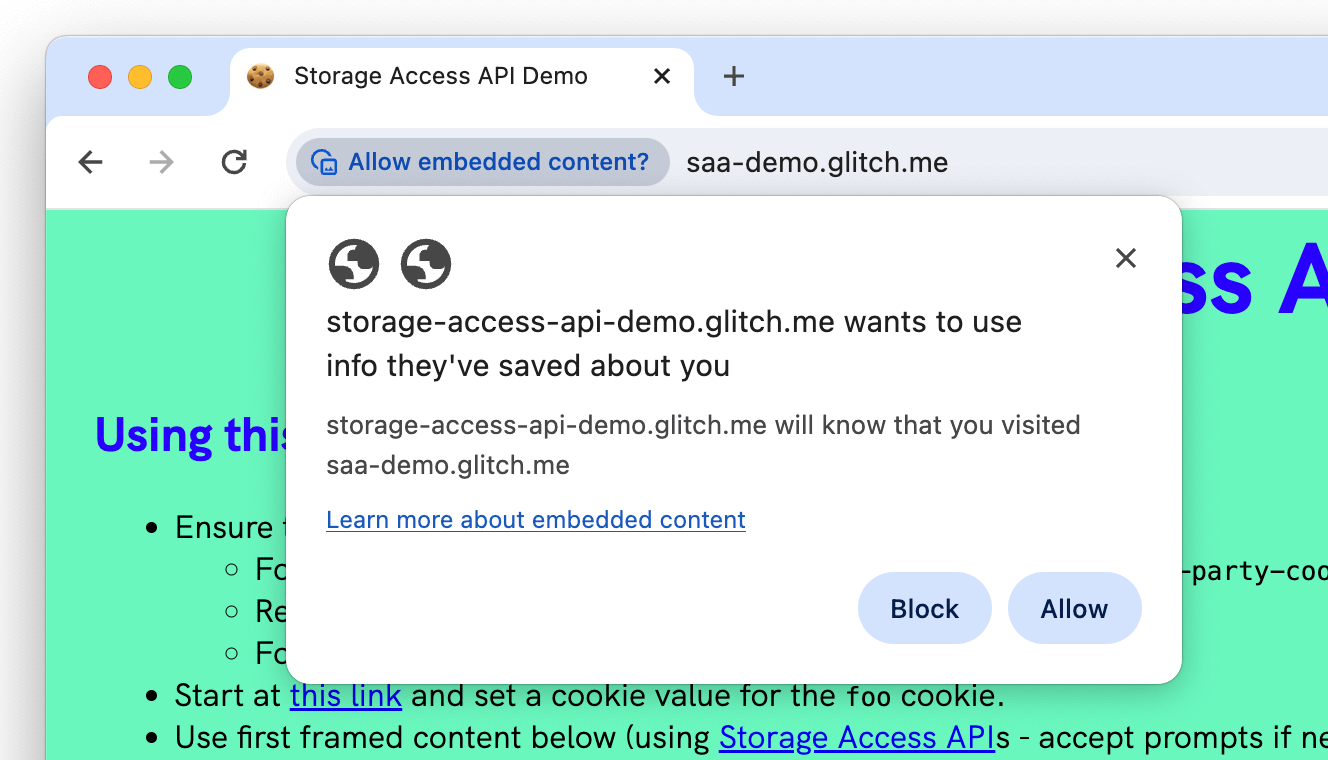
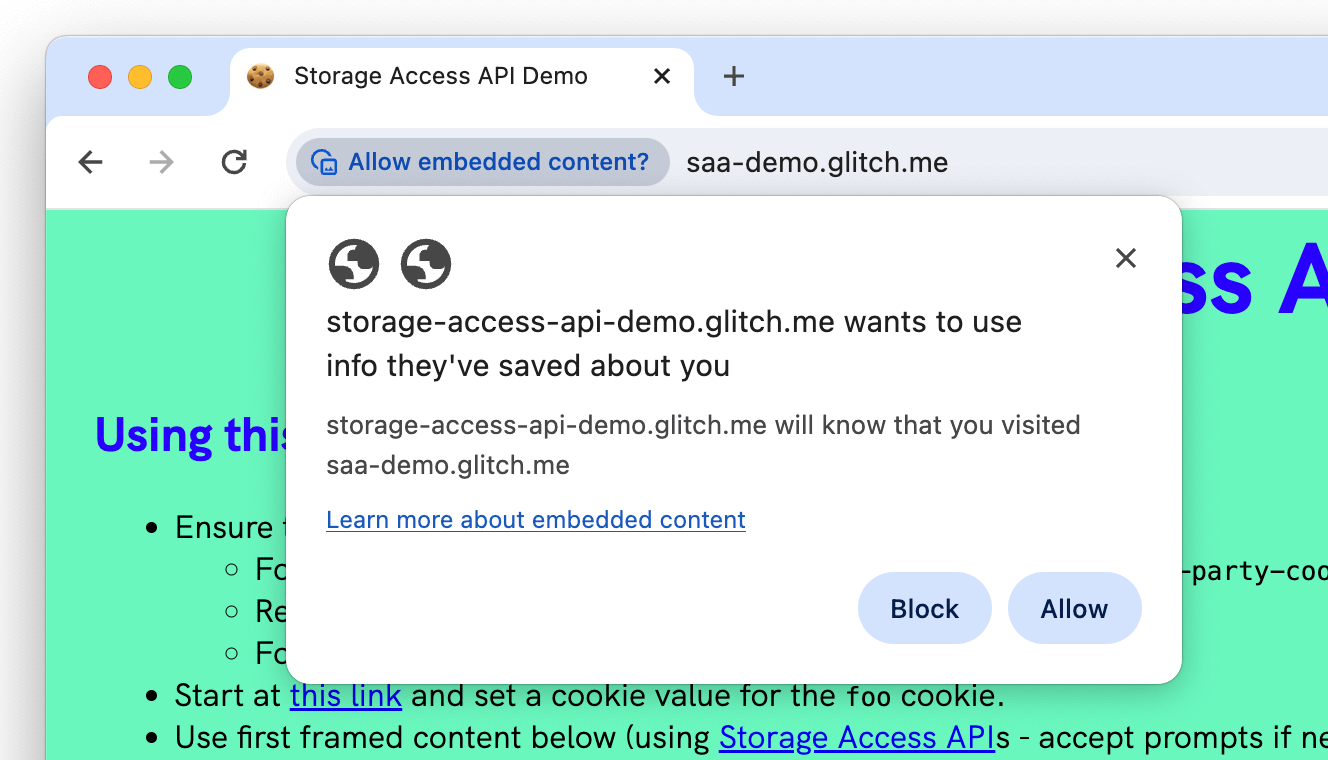
যখন ব্যবহারকারী প্রথমবার বোতামটি ক্লিক করেন, তখন ব্রাউজার প্রম্পটটি স্বয়ংক্রিয়ভাবে বেশিরভাগ ক্ষেত্রে প্রদর্শিত হবে, সাধারণত ঠিকানা বারে। নিম্নলিখিত স্ক্রিনশটটি Chrome এর প্রম্পটের একটি উদাহরণ দেখায়, তবে অন্যান্য ব্রাউজারগুলির একটি অনুরূপ UI রয়েছে:

প্রম্পটটি ব্রাউজার দ্বারা এড়িয়ে যেতে পারে এবং নির্দিষ্ট পরিস্থিতিতে স্বয়ংক্রিয়ভাবে অনুমতি প্রদান করা যেতে পারে:
- যদি প্রম্পট গ্রহণ করার পর গত 30 দিনে পৃষ্ঠা এবং iframe ব্যবহার করা হয়।
- যদি এমবেড করা iframe একটি সম্পর্কিত ওয়েবসাইট সেটের অংশ হয়।
- যদি FedCM স্টোরেজ অ্যাক্সেসের জন্য একটি বিশ্বাস সংকেত হিসাবে ব্যবহার করা হয়।
- ফায়ারফক্সে, প্রথম পাঁচটি প্রচেষ্টার জন্য পরিচিত ওয়েবসাইটগুলির জন্যও প্রম্পটটি বাদ দেওয়া হয় (যেগুলির সাথে আপনি শীর্ষ স্তরে যোগাযোগ করেছেন)।
বিকল্পভাবে, নির্দিষ্ট পরিস্থিতিতে প্রম্পট না দেখিয়ে পদ্ধতিটি স্বয়ংক্রিয়ভাবে প্রত্যাখ্যান করা যেতে পারে:
- যদি ব্যবহারকারী পূর্বে কোনো আইফ্রেমে নয়, একটি শীর্ষ-স্তরের নথি হিসেবে iframe-এর মালিক সাইটটির সাথে আগে পরিদর্শন এবং ইন্টারঅ্যাক্ট না করে থাকে। এর মানে স্টোরেজ অ্যাক্সেস API শুধুমাত্র এমবেড করা সাইটগুলির জন্য উপযোগী যেগুলি ব্যবহারকারীরা আগে প্রথম পক্ষের প্রসঙ্গে পরিদর্শন করেছেন।
- যদি
requestStorageAccess()পদ্ধতিটি একটি ইন্টারঅ্যাকশনের পরে প্রম্পটের পূর্বানুমোদন ছাড়াই ব্যবহারকারীর ইন্টারঅ্যাকশন ইভেন্টের বাইরে কল করা হয়।
যদিও ব্যবহারকারীকে প্রাথমিক ব্যবহারের জন্য অনুরোধ জানানো হবে, পরবর্তী ভিজিটগুলি requestStorageAccess() প্রম্পট ছাড়াই এবং Chrome এবং Firefox-এ ব্যবহারকারীর ইন্টারঅ্যাকশনের প্রয়োজন ছাড়াই। মনে রাখবেন যে সাফারির সর্বদা একটি ব্যবহারকারীর মিথস্ক্রিয়া প্রয়োজন।
যেহেতু কুকি এবং স্টোরেজ অ্যাক্সেস প্রম্পট বা ব্যবহারকারীর ইন্টারঅ্যাকশন ছাড়াই মঞ্জুর করা যেতে পারে, তাই প্রায়ই পৃষ্ঠা লোড করার সময় requestStorageAccess() কল করে এই (Chrome এবং Firefox) সমর্থন করে এমন ব্রাউজারগুলিতে ব্যবহারকারীর ইন্টারঅ্যাকশনের আগে পার্টিশনবিহীন কুকি বা স্টোরেজ অ্যাক্সেস পাওয়া সম্ভব। এটি আপনাকে অবিলম্বে বিভাজনহীন কুকিজ এবং স্টোরেজ অ্যাক্সেস করতে এবং ব্যবহারকারীর আইফ্রেমের সাথে ইন্টারঅ্যাক্ট করার আগেই একটি পূর্ণ অভিজ্ঞতা প্রদান করতে পারে। ব্যবহারকারীর ইন্টারঅ্যাকশনের জন্য অপেক্ষা করার চেয়ে কিছু পরিস্থিতিতে এটি একটি ভাল ব্যবহারকারীর অভিজ্ঞতা হতে পারে।
SAA এর জন্য একটি বিশ্বাস সংকেত হিসাবে FedCM
FedCM (ফেডারেটেড ক্রেডেনশিয়াল ম্যানেজমেন্ট) হল ফেডারেটেড আইডেন্টিটি পরিষেবাগুলির জন্য একটি গোপনীয়তা-সংরক্ষণ পদ্ধতি (যেমন "সাইন ইন করুন...") যা তৃতীয় পক্ষের কুকিজ বা নেভিগেশনাল রিডাইরেক্টের উপর নির্ভর করে না।
একজন ব্যবহারকারী যখন FedCM-এর সাথে একটি তৃতীয়-পক্ষ পরিচয় প্রদানকারী (IdP) থেকে কিছু এম্বেড করা বিষয়বস্তু আছে এমন একটি Relying Party (RP) এ লগ ইন করেন, তখন এমবেড করা IdP বিষয়বস্তু স্বয়ংক্রিয়ভাবে নিজস্ব শীর্ষ-স্তরের অ-বিভাগহীন কুকিগুলিতে স্টোরেজ অ্যাক্সেস পেতে পারে। FedCM এর সাথে স্বয়ংক্রিয় স্টোরেজ অ্যাক্সেস সক্ষম করতে, এই শর্তগুলি অবশ্যই পূরণ করতে হবে:
- FedCM প্রমাণীকরণ (ব্যবহারকারীর সাইন-ইন অবস্থা) সক্রিয় হতে হবে।
- RP
identity-credentials-getসেট করে নির্বাচন করেছে, উদাহরণস্বরূপ:
<iframe src="https://idp.example" allow="identity-credentials-get"></iframe>
উদাহরণস্বরূপ, একটি idp.example iframe rp.example এ এমবেড করা আছে। ব্যবহারকারী যখন FedCM এর সাথে লগ ইন করে, idp.example iframe তার নিজস্ব টপ-লেভেল কুকিজের জন্য স্টোরেজ অ্যাক্সেসের অনুরোধ করতে পারে।
rp.example ব্যবহারকারীকে পরিচয় প্রদানকারী idp.example দিয়ে লগ ইন করার জন্য একটি FedCM কল করে:
// The user will be asked to grant FedCM permission.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
});
ব্যবহারকারী লগ ইন করার পর, IdP idp.example iframe-এর মধ্যে থেকে requestStorageAccess() কল করতে পারে, যতক্ষণ না RP অনুমতি নীতির সাথে এটিকে স্পষ্টভাবে অনুমতি দেয়। ব্যবহারকারী সক্রিয়করণ বা অন্য অনুমতি প্রম্পটের প্রয়োজন ছাড়াই এম্বেডটিকে স্বয়ংক্রিয়ভাবে নিজস্ব শীর্ষ-স্তরের কুকিতে সঞ্চয়স্থানের অ্যাক্সেস দেওয়া হবে:
// Make this call within the embedded IdP iframe:
// No user gesture is needed, and the storage access will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
অনুমতি স্বয়ংক্রিয়ভাবে মঞ্জুর করা হবে যতক্ষণ না ব্যবহারকারী FedCM-এর সাথে সাইন ইন করবেন। একবার প্রমাণীকরণ নিষ্ক্রিয় হয়ে গেলে, স্টোরেজ অ্যাক্সেস দেওয়ার জন্য স্ট্যান্ডার্ড SAA প্রয়োজনীয়তা প্রযোজ্য।
স্টোরেজ অ্যাক্সেস হেডার সহ পরবর্তী লোডিং
সঞ্চয়স্থান অ্যাক্সেস শিরোনাম হল একটি প্রস্তাবিত, অ-আইফ্রেম সংস্থান সহ এমবেডেড সামগ্রীর লোডিং সক্ষম করার আরও কার্যকর উপায়৷ বৈশিষ্ট্যটি Chrome 133 থেকে পাওয়া যায়। স্টোরেজ অ্যাক্সেস হেডারের সাহায্যে, ব্রাউজারটি সনাক্ত করতে পারে যখন ব্যবহারকারী ইতিমধ্যেই বর্তমান প্রেক্ষাপটে তৃতীয় পক্ষের উত্সকে storage-access অনুমতি দিয়েছে এবং পরবর্তী ভিজিটের সময় অ-বিভাজন কুকিগুলিতে অ্যাক্সেস সহ সংস্থানগুলি লোড করতে পারে।
স্টোরেজ অ্যাক্সেস হেডার প্রবাহ
স্টোরেজ অ্যাক্সেস হেডারের সাহায্যে, পরবর্তী পৃষ্ঠা পরিদর্শন নিম্নলিখিত প্রবাহকে ট্রিগার করবে:
- ব্যবহারকারী পূর্বে
website.exampleপরিদর্শন করেছেন যা একটিcalendar.exampleসম্পদ এম্বেড করে এবংdocument.requestStorageAccess()কলের সাথেstorage-accessমঞ্জুর করেছে। - ব্যবহারকারী
website.exampleপরিদর্শন করে যেখানেcalendar.exampleরিসোর্স আবার এমবেড করা আছে। এই অনুরোধের এখনও আগের মতো কুকিতে অ্যাক্সেস নেই৷ যাইহোক, ব্যবহারকারী পূর্বেstorage-accessঅনুমতি দিয়েছে, এবং আনয়নে একটিSec-Fetch-Storage-Access: inactiveশিরোনাম রয়েছে, এটি নির্দেশ করতে যে অ-বিভাগহীন কুকি অ্যাক্সেস উপলব্ধ কিন্তু সক্রিয় নয়। -
calendar.exampleসার্ভার একটিActivate-Storage-Access: retry; allowed-origin='<origin>'শিরোনাম (এই ক্ষেত্রে,<origin>হবেhttps://website.example), ইঙ্গিত করার জন্য যে রিসোর্স আনয়নের জন্যstorage-accessঅনুমতি সহ অ-বিভাগহীন কুকি ব্যবহার করা প্রয়োজন। - ব্রাউজার অনুরোধটি পুনরায় চেষ্টা করে, এইবার বিভাজনবিহীন কুকিজ সহ (এই আনয়ন এবং পরবর্তী আনার জন্য
storage-accessঅনুমতি সক্রিয় করা)। -
calendar.exampleসার্ভার ব্যক্তিগতকৃত iframe বিষয়বস্তুর সাথে সাড়া দেয়। প্রতিক্রিয়াটিতে একটিActivate-Storage-Access: loadশিরোনাম রয়েছে, এটি নির্দেশ করতে যে ব্রাউজারটিকেstorage-accessঅনুমতি সক্রিয় করা সহ সামগ্রী লোড করা উচিত (অন্য কথায়, অ-বিভাগহীন কুকি অ্যাক্সেস সহ লোড করুন, যেনdocument.requestStorageAccess()বলা হয়েছে)। - ব্যবহারকারী এজেন্ট
storage-accessঅনুমতি ব্যবহার করে বিভাজনবিহীন কুকি অ্যাক্সেস সহ iframe সামগ্রী লোড করে। এই ধাপের পরে, উইজেটটি প্রত্যাশা অনুযায়ী কাজ করতে পারে।

স্টোরেজ অ্যাক্সেস হেডার ব্যবহার করুন
নিম্নলিখিত সারণী স্টোরেজ অ্যাক্সেস হেডার তালিকাভুক্ত করে।
| প্রবাহ | হেডার | মান | বর্ণনা |
|---|---|---|---|
| অনুরোধ | Sec-Fetch-Storage-Accessদ্রষ্টব্য: ব্রাউজার স্বয়ংক্রিয়ভাবে এই শিরোনামটি ক্রস-সাইট অনুরোধে পাঠায় যাতে শংসাপত্র অন্তর্ভুক্ত থাকে (উদাহরণস্বরূপ, new Request('request.example', { credentials: 'include' }); )। | none | এম্বেডের কোনো স্টোরেজ অ্যাক্সেসের অনুমতি নেই। |
inactive | এম্বেডের অনুমতি আছে, কিন্তু এটি ব্যবহার করছে না। অনুরোধে Origin হেডারও অন্তর্ভুক্ত করতে হবে। | ||
active | এম্বেডের অ-বিভাজন কুকি অ্যাক্সেস রয়েছে। | ||
| প্রতিক্রিয়া | Activate-Storage-Access | load | অনুরোধ করা সংস্থানটির জন্য বিভাজনবিহীন কুকিগুলিতে এমবেডার অ্যাক্সেস দেওয়ার জন্য ব্রাউজারকে নির্দেশ দেয়৷ যদি storage-access অনুমতি দেওয়া হয় তবে এই শিরোনামটি অন্তর্ভুক্ত করা document.requestStorageAccess() কল করার সমতুল্য। এর মানে ব্যবহারকারীর কাছে কোনো অতিরিক্ত প্রম্পট প্রদর্শিত হবে না। |
retry | স্টোরেজ-অ্যাক্সেস অনুমতি সক্রিয় করতে ব্রাউজারকে নির্দেশ দেয়, এবং তারপর অনুরোধটি পুনরায় চেষ্টা করুন। | ||
allowed-origin | <origin> | শংসাপত্রযুক্ত অনুরোধগুলি শুরু করার জন্য কোন উত্সকে অনুমতি দেওয়া হয়েছে তা নির্দিষ্ট করে (যেমন, https://site.example বা * )। |
উদাহরণস্বরূপ, স্টোরেজ অ্যাক্সেস হেডারগুলি একটি তৃতীয় পক্ষ থেকে একটি ইমেজ ইমেজ লোড করতে ব্যবহার করা যেতে পারে:
// On the client side
<img src="https://server.example/image">
এই ক্ষেত্রে, server.example সার্ভার সাইডে নিম্নলিখিত যুক্তি প্রয়োগ করা উচিত:
app.get('/image', (req, res) => {
const storageAccessHeader = req.headers['sec-fetch-storage-access'];
if (storageAccessHeader === 'inactive') {
// The user needs to grant permission, trigger a prompt
// Check if the requesting origin is allowed
// to send credentialed requests to this server.
// Assuming the `validate_origin(origin)` method is previously defined:
if (!validate_origin(req.headers.origin)) {
res.status(401).send(req.headers.origin +
' is not allowed to send credentialed requests to this server.');
return;
}
// 'retry' header value indicates that the content load request should be re-sent after the user has granted permissions
res.set('Activate-Storage-Access', `retry; allowed-origin='${req.headers.origin}'`);
res.status(401).send('This resource requires storage access. Please grant permission.');
} else if (storageAccessHeader === 'active') {
// User has granted permission, proceed with access
res.set('Activate-Storage-Access', 'load');
// Include the actual iframe content here
res.send('This is the content that requires cookie access.');
} else {
// Handle other cases (e.g., 'Sec-Fetch-Storage-Access': 'none')
}
});
স্টোরেজ অ্যাক্সেস এপিআই ডেমো স্টোরেজ অ্যাক্সেস হেডার ব্যবহার করে তৃতীয়-পক্ষের সামগ্রী (একটি নন-আইফ্রেম ছবি সহ) এম্বেড করে।
storage-access অনুমতি প্রশ্ন ব্যবহার করুন
ব্যবহারকারীর মিথস্ক্রিয়া ছাড়াই অ্যাক্সেস দেওয়া যায় কিনা তা পরীক্ষা করার জন্য, আপনি storage-access অনুমতির স্থিতি পরীক্ষা করতে পারেন এবং শুধুমাত্র requestStoreAccess() তাড়াতাড়ি কল করতে পারেন যদি কোনও ব্যবহারকারীর অ্যাকশনের প্রয়োজন না হয়, এটিকে কল করার পরিবর্তে এবং যখন কোনও ইন্টারঅ্যাকশন প্রয়োজন হয় তখন এটি ব্যর্থ হয়।
এটি আপনাকে বিভিন্ন বিষয়বস্তু প্রদর্শনের মাধ্যমে সম্ভাব্যভাবে একটি প্রম্পট আপফ্রন্টের প্রয়োজনীয়তা পরিচালনা করতে দেয়—উদাহরণস্বরূপ, একটি লগইন বোতাম।
নিম্নলিখিত কোডটি আগের উদাহরণে storage-access অনুমতি চেক যোগ করে:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
স্যান্ডবক্সযুক্ত আইফ্রেম
স্যান্ডবক্সড আইফ্রেমে স্টোরেজ অ্যাক্সেস API ব্যবহার করার সময়, নিম্নলিখিত স্যান্ডবক্স অনুমতিগুলির প্রয়োজন হয়:
- সঞ্চয়স্থান অ্যাক্সেস API-এ অ্যাক্সেসের অনুমতি দেওয়ার জন্য
allow-storage-access-by-user-activationপ্রয়োজন। - API কল করার জন্য JavaScript ব্যবহার করার অনুমতি দেওয়ার জন্য
allow-scriptsপ্রয়োজন হয়। - একই
allow-same-originপ্রয়োজন।
যেমন:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
কুকি প্রয়োজনীয়তা
ক্রোমে স্টোরেজ অ্যাক্সেস API-এর মাধ্যমে অ্যাক্সেস করতে, ক্রস-সাইট কুকিগুলি নিম্নলিখিত দুটি বৈশিষ্ট্যের সাথে সেট করতে হবে:
-
SameSite=None- যা কুকিকে ক্রস-সাইট হিসেবে চিহ্নিত করতে হবে -
Secure- যা নিশ্চিত করে যে শুধুমাত্র HTTPS সাইট দ্বারা সেট করা কুকিগুলি অ্যাক্সেস করা যেতে পারে৷
Firefox এবং Safari-এ, SameSite=None এ কুকিজ ডিফল্ট হয় এবং তারা SAA-কে Secure কুকিতে সীমাবদ্ধ করে না তাই এই বৈশিষ্ট্যগুলির প্রয়োজন হয় না। SameSite অ্যাট্রিবিউট সম্পর্কে স্পষ্ট হওয়া এবং সর্বদা Secure কুকিজ ব্যবহার করার পরামর্শ দেওয়া হয়।
শীর্ষ-স্তরের পৃষ্ঠা অ্যাক্সেস
স্টোরেজ অ্যাক্সেস এপিআইটি এমবেডেড আইফ্রেমের মধ্যে তৃতীয় পক্ষের কুকিগুলিতে অ্যাক্সেস সক্ষম করার উদ্দেশ্যে তৈরি৷
এছাড়াও অন্যান্য ব্যবহারের ক্ষেত্রে রয়েছে যখন শীর্ষ-স্তরের পৃষ্ঠার তৃতীয়-পক্ষ কুকিগুলিতে অ্যাক্সেসের প্রয়োজন হয়। উদাহরণস্বরূপ, ছবি বা স্ক্রিপ্ট যা কুকি দ্বারা সীমাবদ্ধ, কোন সাইটের মালিকরা আইফ্রেমের পরিবর্তে সরাসরি শীর্ষ-স্তরের নথিতে অন্তর্ভুক্ত করতে চাইতে পারেন। এই ব্যবহারের ক্ষেত্রে ক্রোম স্টোরেজ অ্যাক্সেস API-তে একটি এক্সটেনশন প্রস্তাব করেছে যা একটি requestStorageAccessFor() পদ্ধতি যোগ করে।
requestStorageAccessFor() পদ্ধতি
requestStorageAccessFor() পদ্ধতি requestStorageAccess() এর মতোই কাজ করে কিন্তু শীর্ষ-স্তরের সংস্থানগুলির জন্য। এটি শুধুমাত্র একটি সম্পর্কিত ওয়েবসাইট সেটের মধ্যে থাকা সাইটগুলির জন্য ব্যবহার করা যেতে পারে যাতে তৃতীয় পক্ষের কুকিগুলিতে সাধারণ অ্যাক্সেস দেওয়া প্রতিরোধ করা যায়।
requestStorageAccessFor() কীভাবে ব্যবহার করবেন সে সম্পর্কে আরও বিশদ বিবরণের জন্য সম্পর্কিত ওয়েবসাইট সেটগুলি পড়ুন: বিকাশকারী নির্দেশিকা ।
top-level-storage-access অনুমতি প্রশ্ন
Browser Support
storage-access অনুমতির মতোই, একটি top-level-storage-access অনুমতি আছে যেটি requestStorageAccessFor() এর জন্য অ্যাক্সেস দেওয়া যেতে পারে কিনা তা পরীক্ষা করার জন্য।
RWS এর সাথে ব্যবহার করার সময় স্টোরেজ অ্যাক্সেস API কীভাবে আলাদা?
যখন সম্পর্কিত ওয়েবসাইট সেটগুলি স্টোরেজ অ্যাক্সেস API-এর সাথে ব্যবহার করা হয়, তখন নিম্নলিখিত সারণীতে বিস্তারিত হিসাবে কিছু অতিরিক্ত ক্ষমতা উপলব্ধ থাকে:
| RWS ছাড়া | RWS এর সাথে | |
|---|---|---|
| স্টোরেজ অ্যাক্সেসের অনুরোধ শুরু করার জন্য একটি ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন | ||
| অ্যাক্সেস মঞ্জুর করার আগে ব্যবহারকারীকে একটি শীর্ষ-স্তরের প্রেক্ষাপটে অনুরোধকৃত সঞ্চয়স্থানের উৎস দেখতে হবে | ||
| প্রথমবার ব্যবহারকারী প্রম্পট এড়িয়ে যেতে পারে | ||
requestStorageAccess কল করার প্রয়োজন নেই যদি আগে অ্যাক্সেস দেওয়া হয় | ||
| একটি সম্পর্কিত ওয়েবসাইট সাইটে স্বয়ংক্রিয়ভাবে অন্যান্য ডোমেন জুড়ে অ্যাক্সেস মঞ্জুর করে | ||
শীর্ষ-স্তরের পৃষ্ঠা অ্যাক্সেসের জন্য requestStorageAccessFor সমর্থন করে |
ডেমো: কুকি সেট করা এবং অ্যাক্সেস করা
নিম্নলিখিত ডেমো দেখায় কিভাবে ডেমোর প্রথম স্ক্রিনে নিজের দ্বারা সেট করা একটি কুকি ডেমোর দ্বিতীয় সাইটে এমবেডেড ফ্রেমে অ্যাক্সেস করা যেতে পারে:
store-access-api-demo.glitch.me
ডেমোর জন্য তৃতীয় পক্ষের কুকি অক্ষম সহ একটি ব্রাউজার প্রয়োজন:
- Chrome 118 বা উচ্চতর
chrome://flags/#test-third-party-cookie-phaseoutপতাকা সেট এবং ব্রাউজার পুনরায় চালু করা হয়েছে। - ফায়ারফক্স
- সাফারি
ডেমো: স্থানীয় স্টোরেজ সেটিং
নিম্নলিখিত ডেমো দেখায় কিভাবে স্টোরেজ অ্যাক্সেস API ব্যবহার করে তৃতীয় পক্ষের আইফ্রেম থেকে বিভাজনবিহীন ব্রডকাস্ট চ্যানেলগুলি অ্যাক্সেস করতে হয়:
https://saa-beyond-cookies.glitch.me/
টেস্ট-থার্ড-পার্টি-কুকি-ফেজআউট ফ্ল্যাগ সক্ষম সহ ডেমোর জন্য Chrome 125 বা উচ্চতর প্রয়োজন।
সম্পদ
- তৃতীয় পক্ষের কুকি অ্যাক্সেস প্রদানকারী স্পেসিফিকেশন পড়ুন বা অনুসরণ করুন এবং সমস্যাগুলি উত্থাপন করুন।
- বিভাজনবিহীন স্টোরেজ অ্যাক্সেস প্রদানকারী স্পেসিফিকেশন পড়ুন বা অনুসরণ করুন এবং সমস্যাগুলি উত্থাপন করুন।
- API ডকুমেন্টেশন এবং গাইড ।
- সম্পর্কিত ওয়েবসাইট সেটগুলিতে স্টোরেজ অ্যাক্সেস API ব্যবহার করার বিষয়ে Chrome ডকুমেন্টেশন
ব্রাউজার, ব্যবহারকারীর সেটিংস এবং স্টোরেজ পার্টিশন দ্বারা তৃতীয় পক্ষের কুকি ব্লক করা, ব্যবহারকারীর যাত্রা যেমন প্রমাণীকরণের জন্য এমবেডেড প্রসঙ্গে কুকিজ এবং অন্যান্য স্টোরেজের উপর নির্ভর করে এমন সাইট এবং পরিষেবাগুলির জন্য একটি চ্যালেঞ্জ তৈরি করে৷ স্টোরেজ অ্যাক্সেস API (SAA) এই ব্যবহারের ক্ষেত্রেগুলিকে কাজ চালিয়ে যেতে দেয়, যখন ক্রস-সাইট ট্র্যাকিং যতটা সম্ভব সীমিত করে।
বাস্তবায়নের অবস্থা
স্টোরেজ অ্যাক্সেস API সমস্ত প্রধান ব্রাউজারে উপলব্ধ, কিন্তু ব্রাউজারগুলির মধ্যে সামান্য বাস্তবায়ন পার্থক্য রয়েছে। এই পার্থক্যগুলি এই পোস্টে প্রাসঙ্গিক বিভাগে হাইলাইট করা হয়েছে।
এপিআই মানককরণের আগে সমস্ত অবশিষ্ট ব্লকিং সমস্যা সমাধানের জন্য কাজ অব্যাহত রয়েছে।
স্টোরেজ অ্যাক্সেস API কি?
স্টোরেজ অ্যাক্সেস এপিআই হল একটি জাভাস্ক্রিপ্ট এপিআই যা আইফ্রেমকে স্টোরেজ অ্যাক্সেসের অনুমতির অনুরোধ করার অনুমতি দেয় যখন অ্যাক্সেস অন্যথায় ব্রাউজার সেটিংস দ্বারা অস্বীকার করা হবে। ক্রস-সাইট রিসোর্স লোড করার উপর নির্ভর করে এমন ব্যবহারের ক্ষেত্রে এম্বেড করা প্রয়োজন অনুযায়ী ব্যবহারকারীর কাছ থেকে অ্যাক্সেসের অনুমতির অনুরোধ করতে API ব্যবহার করতে পারে।
যদি স্টোরেজ অনুরোধটি মঞ্জুর করা হয়, তাহলে iframe এর অ-বিভাগহীন কুকিজ এবং স্টোরেজের অ্যাক্সেস থাকবে, যা ব্যবহারকারীরা যখন এটিকে একটি শীর্ষ-স্তরের সাইট হিসাবে পরিদর্শন করে তখনও উপলব্ধ।
স্টোরেজ অ্যাক্সেস এপিআই নির্দিষ্ট বিভাজনবিহীন কুকি এবং স্টোরেজ অ্যাক্সেসকে শেষ ব্যবহারকারীর জন্য ন্যূনতম বোঝা প্রদানের অনুমতি দেয়, যদিও এখনও জেনেরিক আন-পার্টিশনড কুকি এবং স্টোরেজ অ্যাক্সেস প্রতিরোধ করে যেমনটি প্রায়শই ব্যবহারকারীর ট্র্যাকিংয়ের জন্য ব্যবহৃত হয়।
কেস ব্যবহার করুন
কিছু থার্ড-পার্টি এম্বেডের জন্য ব্যবহারকারীকে আরও ভালো অভিজ্ঞতা প্রদানের জন্য আন-পার্টিশনড কুকিজ বা স্টোরেজ অ্যাক্সেসের প্রয়োজন হয়—যেটি তৃতীয় পক্ষের কুকিজ সীমাবদ্ধ থাকলে এবং স্টোরেজ বিভাজন সক্ষম করা থাকলে উপলব্ধ হবে না।
ব্যবহারের ক্ষেত্রে অন্তর্ভুক্ত:
- এম্বেড করা মন্তব্য উইজেট যার জন্য লগইন সেশনের বিবরণ প্রয়োজন।
- সোশ্যাল মিডিয়া "লাইক" বোতাম যার জন্য লগইন সেশনের বিশদ প্রয়োজন।
- এমবেডেড নথি যার জন্য লগইন সেশনের বিশদ প্রয়োজন।
- একটি ভিডিও এম্বেডের জন্য প্রদত্ত একটি প্রিমিয়াম অভিজ্ঞতা (উদাহরণস্বরূপ, লগ ইন করা ব্যবহারকারীদের জন্য বিজ্ঞাপন না দেখানো, বা বন্ধ ক্যাপশনের জন্য ব্যবহারকারীর পছন্দগুলি জানা বা নির্দিষ্ট ভিডিও ধরনের সীমাবদ্ধ করা)।
- এমবেডেড পেমেন্ট সিস্টেম।
এই ব্যবহারের ক্ষেত্রে অনেকগুলি এমবেডেড আইফ্রেমে লগইন অ্যাক্সেসের সাথে জড়িত।
অন্যান্য API-এর উপর কখন স্টোরেজ অ্যাক্সেস API ব্যবহার করবেন
স্টোরেজ অ্যাক্সেস API হল অ-বিভাগহীন কুকিজ এবং স্টোরেজ ব্যবহারের বিকল্পগুলির মধ্যে একটি, তাই অন্যদের তুলনায় কখন এই API ব্যবহার করতে হবে তা বোঝা গুরুত্বপূর্ণ। এটি ব্যবহারের ক্ষেত্রে বোঝানো হয়েছে যেখানে নিম্নলিখিত উভয়ই সত্য:
- ব্যবহারকারী এমবেড করা বিষয়বস্তুর সাথে ইন্টারঅ্যাক্ট করবে—অর্থাৎ, এটি একটি প্যাসিভ আইফ্রেম বা লুকানো আইফ্রেম নয়।
- ব্যবহারকারী একটি শীর্ষ-স্তরের প্রেক্ষাপটে এমবেড করা উত্সটি পরিদর্শন করেছেন—অর্থাৎ যখন সেই উত্সটি অন্য কোনও সাইটে এম্বেড করা হয় না৷
বিভিন্ন ব্যবহারের ক্ষেত্রে বিকল্প API আছে:
- স্বাধীন পার্টিশনড স্টেট থাকা কুকিজ (CHIPS) ডেভেলপারদের শীর্ষ-স্তরের সাইট প্রতি একটি পৃথক কুকি জার সহ "পার্টিশনড" স্টোরেজে একটি কুকি অপ্ট-ইন করতে দেয়। উদাহরণস্বরূপ, একটি তৃতীয় পক্ষের ওয়েব-চ্যাট উইজেট সেশনের তথ্য সংরক্ষণ করতে একটি কুকি সেট করার উপর নির্ভর করতে পারে। সেশনের তথ্য প্রতি-সাইটে সংরক্ষিত হয়, তাই উইজেট দ্বারা সেট করা কুকি অন্য ওয়েবসাইটগুলিতে অ্যাক্সেস করার প্রয়োজন হয় না যেখানে এটি এমবেড করা আছে। স্টোরেজ অ্যাক্সেস API উপযোগী হয় যখন একটি এমবেডেড তৃতীয় পক্ষের উইজেট বিভিন্ন উৎস জুড়ে একই তথ্য ভাগ করার উপর নির্ভর করে (উদাহরণস্বরূপ লগ ইন করা সেশনের বিবরণ বা পছন্দের জন্য)।
- স্টোরেজ পার্টিশনিং হল ক্রস-সাইট আইফ্রেমের জন্য একটি উপায় যেখানে বিদ্যমান জাভাস্ক্রিপ্ট স্টোরেজ মেকানিজম ব্যবহার করার সময় অন্তর্নিহিত স্টোরেজ প্রতি-সাইটে ভাগ করা যায়। এটি একটি ওয়েবসাইটে এম্বেড করা স্টোরেজকে অন্য ওয়েবসাইটে একই এম্বেড দ্বারা অ্যাক্সেস করা থেকে বাধা দেয়।
- সম্পর্কিত ওয়েবসাইট সেট (RWS) হল একটি প্রতিষ্ঠানের জন্য সাইটগুলির মধ্যে সম্পর্ক ঘোষণা করার একটি উপায়, যাতে ব্রাউজারগুলি নির্দিষ্ট উদ্দেশ্যে সীমিত অ-বিভাগহীন কুকি এবং স্টোরেজ অ্যাক্সেসের অনুমতি দেয়। সাইটগুলিকে এখনও স্টোরেজ অ্যাক্সেস API দিয়ে অ্যাক্সেসের অনুরোধ করতে হবে, তবে সেটের মধ্যে থাকা সাইটগুলির জন্য, ব্যবহারকারীর প্রম্পট ছাড়াই অ্যাক্সেস দেওয়া যেতে পারে।
- ফেডারেটেড ক্রেডেনশিয়াল ম্যানেজমেন্ট (FedCM) হল ফেডারেটেড পরিচয় পরিষেবাগুলির জন্য একটি গোপনীয়তা-সংরক্ষণ পদ্ধতি৷ স্টোরেজ অ্যাক্সেস API অ-বিভাগহীন কুকিজ এবং স্টোরেজ পোস্ট-লগইন অ্যাক্সেসের সাথে কাজ করে। কিছু ব্যবহারের ক্ষেত্রে FedCM স্টোরেজ অ্যাক্সেস API-এর একটি বিকল্প সমাধান প্রদান করে, এবং এটি আরও বেশি লগইন-ভিত্তিক ব্রাউজার প্রম্পট বৈশিষ্ট্যের কারণে পছন্দনীয় হতে পারে। যাইহোক, FedCM গ্রহণ করার জন্য সাধারণত আপনার কোডে অতিরিক্ত পরিবর্তনের প্রয়োজন হয়, উদাহরণস্বরূপ এর HTTP এন্ডপয়েন্ট সমর্থন করার জন্য।
- জালিয়াতি-বিরোধী , বিজ্ঞাপন-সম্পর্কিত , এবং পরিমাপ APIগুলিও বিদ্যমান, এবং স্টোরেজ অ্যাক্সেস API এই উদ্বেগের সমাধান করার উদ্দেশ্যে নয়।
স্টোরেজ অ্যাক্সেস API ব্যবহার করুন
স্টোরেজ অ্যাক্সেস API এর দুটি প্রতিশ্রুত-ভিত্তিক পদ্ধতি রয়েছে:
-
Document.hasStorageAccess()(নতুন নামেDocument.hasUnpartitionedCookieAccess()Chrome 125 এর অধীনেও উপলব্ধ) -
Document.requestStorageAccess()
এটি পারমিশন এপিআই-এর সাথেও সংহত করে। এটি আপনাকে তৃতীয় পক্ষের প্রসঙ্গে স্টোরেজ-অ্যাক্সেস অনুমতির স্থিতি পরীক্ষা করতে দেয়, যা নির্দেশ করে যে document.requestStorageAccess() -এ একটি কল স্বয়ংক্রিয়ভাবে মঞ্জুর করা হবে কিনা:
hasStorageAccess() পদ্ধতি ব্যবহার করুন
যখন একটি সাইট প্রথম লোড হয়, তখন এটি hasStorageAccess() পদ্ধতি ব্যবহার করে পরীক্ষা করতে পারে যে তৃতীয় পক্ষের কুকিগুলিতে অ্যাক্সেস ইতিমধ্যেই মঞ্জুর করা হয়েছে কিনা।
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
সঞ্চয়স্থান অ্যাক্সেস শুধুমাত্র একটি iframe ডকুমেন্টে মঞ্জুর করা হয় যখন এটি requestStorageAccess(), তাই hasStorageAccess() সর্বদা প্রথম দিকে মিথ্যা প্রত্যাবর্তন করবে-যখন একই iframe-এ অন্য একই-অরিজিন ডকুমেন্ট ইতিমধ্যেই অ্যাক্সেস মঞ্জুর করা হয়েছে তখন ছাড়া। অনুদানটি আইফ্রেমের ভিতরে একই-অরিজিন নেভিগেশন জুড়ে সংরক্ষিত হয় বিশেষত এইচটিএমএল ডকুমেন্টের জন্য প্রাথমিক অনুরোধে কুকিজ থাকা প্রয়োজন এমন পৃষ্ঠাগুলির অ্যাক্সেস দেওয়ার পরে পুনরায় লোড করার অনুমতি দেওয়ার জন্য।
requestStorageAccess()
যদি iframe-এর অ্যাক্সেস না থাকে তবে এটি requestStorageAccess() পদ্ধতি ব্যবহার করে অ্যাক্সেসের অনুরোধ করতে হতে পারে:
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
প্রথমবার অনুরোধ করা হলে, ব্যবহারকারীকে একটি ব্রাউজার প্রম্পটের মাধ্যমে এই অ্যাক্সেস অনুমোদন করতে হতে পারে, যার পরে প্রতিশ্রুতিটি সমাধান হবে, বা প্রত্যাখ্যান করা হবে যদি await ব্যবহার করা হয় তাহলে ব্যতিক্রম হবে।
অপব্যবহার রোধ করতে, এই ব্রাউজার প্রম্পটটি শুধুমাত্র ব্যবহারকারীর ইন্টারঅ্যাকশনের পরে দেখানো হবে। তাই iframe লোড হওয়ার সাথে সাথে অবিলম্বে না হয়ে, requestStorageAccess() প্রাথমিকভাবে একজন ব্যবহারকারী-সক্রিয় ইভেন্ট হ্যান্ডলার থেকে কল করা প্রয়োজন:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
আপনি যদি কুকিজের পরিবর্তে স্থানীয় স্টোরেজ ব্যবহার করতে চান তবে আপনি নিম্নলিখিতগুলি করতে পারেন:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
অনুমতি অনুরোধ
যখন ব্যবহারকারী প্রথমবার বোতামটি ক্লিক করেন, তখন ব্রাউজার প্রম্পটটি স্বয়ংক্রিয়ভাবে বেশিরভাগ ক্ষেত্রে প্রদর্শিত হবে, সাধারণত ঠিকানা বারে। নিম্নলিখিত স্ক্রিনশটটি Chrome এর প্রম্পটের একটি উদাহরণ দেখায়, তবে অন্যান্য ব্রাউজারগুলির একটি অনুরূপ UI রয়েছে:

প্রম্পটটি ব্রাউজার দ্বারা এড়িয়ে যেতে পারে এবং নির্দিষ্ট পরিস্থিতিতে স্বয়ংক্রিয়ভাবে অনুমতি প্রদান করা যেতে পারে:
- যদি প্রম্পট গ্রহণ করার পর গত 30 দিনে পৃষ্ঠা এবং iframe ব্যবহার করা হয়।
- যদি এমবেড করা iframe একটি সম্পর্কিত ওয়েবসাইট সেটের অংশ হয়।
- যদি FedCM স্টোরেজ অ্যাক্সেসের জন্য একটি বিশ্বাস সংকেত হিসাবে ব্যবহার করা হয়।
- ফায়ারফক্সে, প্রথম পাঁচটি প্রচেষ্টার জন্য পরিচিত ওয়েবসাইটগুলির জন্যও প্রম্পটটি বাদ দেওয়া হয় (যেগুলির সাথে আপনি শীর্ষ স্তরে যোগাযোগ করেছেন)।
বিকল্পভাবে, নির্দিষ্ট পরিস্থিতিতে প্রম্পট না দেখিয়ে পদ্ধতিটি স্বয়ংক্রিয়ভাবে প্রত্যাখ্যান করা যেতে পারে:
- যদি ব্যবহারকারী পূর্বে কোনো আইফ্রেমে নয়, একটি শীর্ষ-স্তরের নথি হিসেবে iframe-এর মালিক সাইটটির সাথে আগে পরিদর্শন এবং ইন্টারঅ্যাক্ট না করে থাকে। এর মানে স্টোরেজ অ্যাক্সেস API শুধুমাত্র এমবেড করা সাইটগুলির জন্য উপযোগী যেগুলি ব্যবহারকারীরা আগে প্রথম পক্ষের প্রসঙ্গে পরিদর্শন করেছেন।
- যদি
requestStorageAccess()পদ্ধতিটি একটি ইন্টারঅ্যাকশনের পরে প্রম্পটের পূর্বানুমোদন ছাড়াই ব্যবহারকারীর ইন্টারঅ্যাকশন ইভেন্টের বাইরে কল করা হয়।
যদিও ব্যবহারকারীকে প্রাথমিক ব্যবহারের জন্য অনুরোধ জানানো হবে, পরবর্তী ভিজিটগুলি requestStorageAccess() প্রম্পট ছাড়াই এবং Chrome এবং Firefox-এ ব্যবহারকারীর ইন্টারঅ্যাকশনের প্রয়োজন ছাড়াই। মনে রাখবেন যে সাফারির সর্বদা একটি ব্যবহারকারীর মিথস্ক্রিয়া প্রয়োজন।
যেহেতু কুকি এবং স্টোরেজ অ্যাক্সেস প্রম্পট বা ব্যবহারকারীর ইন্টারঅ্যাকশন ছাড়াই মঞ্জুর করা যেতে পারে, তাই প্রায়ই পৃষ্ঠা লোড করার সময় requestStorageAccess() কল করে এই (Chrome এবং Firefox) সমর্থন করে এমন ব্রাউজারগুলিতে ব্যবহারকারীর ইন্টারঅ্যাকশনের আগে পার্টিশনবিহীন কুকি বা স্টোরেজ অ্যাক্সেস পাওয়া সম্ভব। এটি আপনাকে অবিলম্বে বিভাজনহীন কুকিজ এবং স্টোরেজ অ্যাক্সেস করতে এবং ব্যবহারকারীর আইফ্রেমের সাথে ইন্টারঅ্যাক্ট করার আগেই একটি পূর্ণ অভিজ্ঞতা প্রদান করতে পারে। ব্যবহারকারীর ইন্টারঅ্যাকশনের জন্য অপেক্ষা করার চেয়ে কিছু পরিস্থিতিতে এটি একটি ভাল ব্যবহারকারীর অভিজ্ঞতা হতে পারে।
SAA এর জন্য একটি বিশ্বাস সংকেত হিসাবে FedCM
FedCM (ফেডারেটেড ক্রেডেনশিয়াল ম্যানেজমেন্ট) হল ফেডারেটেড আইডেন্টিটি পরিষেবাগুলির জন্য একটি গোপনীয়তা-সংরক্ষণ পদ্ধতি (যেমন "সাইন ইন করুন...") যা তৃতীয় পক্ষের কুকিজ বা নেভিগেশনাল রিডাইরেক্টের উপর নির্ভর করে না।
একজন ব্যবহারকারী যখন FedCM-এর সাথে একটি তৃতীয়-পক্ষ পরিচয় প্রদানকারী (IdP) থেকে কিছু এম্বেড করা বিষয়বস্তু আছে এমন একটি Relying Party (RP) এ লগ ইন করেন, তখন এমবেড করা IdP বিষয়বস্তু স্বয়ংক্রিয়ভাবে নিজস্ব শীর্ষ-স্তরের অ-বিভাগহীন কুকিগুলিতে স্টোরেজ অ্যাক্সেস পেতে পারে। FedCM এর সাথে স্বয়ংক্রিয় স্টোরেজ অ্যাক্সেস সক্ষম করতে, এই শর্তগুলি অবশ্যই পূরণ করতে হবে:
- FedCM প্রমাণীকরণ (ব্যবহারকারীর সাইন-ইন অবস্থা) সক্রিয় হতে হবে।
- RP
identity-credentials-getসেট করে নির্বাচন করেছে, উদাহরণস্বরূপ:
<iframe src="https://idp.example" allow="identity-credentials-get"></iframe>
উদাহরণস্বরূপ, একটি idp.example iframe rp.example এ এমবেড করা আছে। ব্যবহারকারী যখন FedCM এর সাথে লগ ইন করে, idp.example iframe তার নিজস্ব টপ-লেভেল কুকিজের জন্য স্টোরেজ অ্যাক্সেসের অনুরোধ করতে পারে।
rp.example ব্যবহারকারীকে পরিচয় প্রদানকারী idp.example দিয়ে লগ ইন করার জন্য একটি FedCM কল করে:
// The user will be asked to grant FedCM permission.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
});
ব্যবহারকারী লগ ইন করার পর, IdP idp.example iframe-এর মধ্যে থেকে requestStorageAccess() কল করতে পারে, যতক্ষণ না RP অনুমতি নীতির সাথে এটিকে স্পষ্টভাবে অনুমতি দেয়। ব্যবহারকারী সক্রিয়করণ বা অন্য অনুমতি প্রম্পটের প্রয়োজন ছাড়াই এম্বেডটিকে স্বয়ংক্রিয়ভাবে নিজস্ব শীর্ষ-স্তরের কুকিতে সঞ্চয়স্থানের অ্যাক্সেস দেওয়া হবে:
// Make this call within the embedded IdP iframe:
// No user gesture is needed, and the storage access will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
অনুমতি স্বয়ংক্রিয়ভাবে মঞ্জুর করা হবে যতক্ষণ না ব্যবহারকারী FedCM-এর সাথে সাইন ইন করবেন। একবার প্রমাণীকরণ নিষ্ক্রিয় হয়ে গেলে, স্টোরেজ অ্যাক্সেস দেওয়ার জন্য স্ট্যান্ডার্ড SAA প্রয়োজনীয়তা প্রযোজ্য।
স্টোরেজ অ্যাক্সেস হেডার সহ পরবর্তী লোডিং
সঞ্চয়স্থান অ্যাক্সেস শিরোনাম হল একটি প্রস্তাবিত, অ-আইফ্রেম সংস্থান সহ এমবেডেড সামগ্রীর লোডিং সক্ষম করার আরও কার্যকর উপায়৷ বৈশিষ্ট্যটি Chrome 133 থেকে পাওয়া যায়। স্টোরেজ অ্যাক্সেস হেডারের সাহায্যে, ব্রাউজারটি সনাক্ত করতে পারে যখন ব্যবহারকারী ইতিমধ্যেই বর্তমান প্রেক্ষাপটে তৃতীয় পক্ষের উত্সকে storage-access অনুমতি দিয়েছে এবং পরবর্তী ভিজিটের সময় অ-বিভাজন কুকিগুলিতে অ্যাক্সেস সহ সংস্থানগুলি লোড করতে পারে।
স্টোরেজ অ্যাক্সেস হেডার প্রবাহ
স্টোরেজ অ্যাক্সেস শিরোনাম সহ, পরবর্তী পৃষ্ঠাগুলি পরিদর্শনগুলি নিম্নলিখিত প্রবাহকে ট্রিগার করবে:
- ব্যবহারকারী এর আগে
website.exampleদেখেছেন যা একটিcalendar.exampledocument.requestStorageAccess()করেstorage-access - ব্যবহারকারী
website.exampleদেখুন যাcalendar.exampleরয়েছে exe এই অনুরোধটি এখনও আগের মতো কুকিতে অ্যাক্সেস নেই। তবে, ব্যবহারকারী পূর্বেstorage-accessঅনুমতি মঞ্জুর করেছেন, এবং আনতে একটিSec-Fetch-Storage-Access: inactiveশিরোনাম, এটি নির্দেশ করতে যে নিরবচ্ছিন্ন কুকি অ্যাক্সেস উপলব্ধ রয়েছে তবে সক্রিয় হয়নি। -
calendar.exampleActivate-Storage-Access: retry; allowed-origin='<origin>'শিরোনাম (এই ক্ষেত্রে,<origin>হবেhttps://website.exampleহবে), এটি নির্দেশ করতে যে রিসোর্স আনার জন্যstorage-accessঅনুমতি সহ অনির্বাচিত কুকিগুলির ব্যবহার প্রয়োজন। - ব্রাউজারটি অনুরোধটি পুনরায় চেষ্টা করে, এবার অনিচ্ছাকৃত কুকিজ সহ (এই আনার জন্য
storage-accessঅনুমতি সক্রিয় করা এবং পরবর্তী সময়ে আনার জন্য)। -
calendar.exampleপ্রতিক্রিয়াতে একটিActivate-Storage-Access: loadশিরোনাম, এটি নির্দেশ করতে যে ব্রাউজারটিstorage-accessঅনুমতি সহ সামগ্রীটি লোড করা উচিত (অন্য কথায়, অনির্বাচিত কুকি অ্যাক্সেসের সাথে লোড, যেনdocument.requestStorageAccess()বলা হয়েছিল)। - ব্যবহারকারী এজেন্ট
storage-accessঅনুমতি ব্যবহার করে অনিচ্ছাকৃত কুকি অ্যাক্সেস সহ আইএফআরএএমই সামগ্রী লোড করে। এই পদক্ষেপের পরে, উইজেটটি প্রত্যাশা অনুযায়ী কাজ করতে পারে।

স্টোরেজ অ্যাক্সেস শিরোনাম ব্যবহার করুন
নিম্নলিখিত টেবিলটি স্টোরেজ অ্যাক্সেস শিরোনাম তালিকাভুক্ত করে।
| প্রবাহ | হেডার | মান | বর্ণনা |
|---|---|---|---|
| অনুরোধ | Sec-Fetch-Storage-Accessদ্রষ্টব্য: ব্রাউজারটি স্বয়ংক্রিয়ভাবে এই শিরোনামটি ক্রস-সাইট অনুরোধগুলিতে প্রেরণ করে যাতে শংসাপত্রগুলি অন্তর্ভুক্ত থাকে (উদাহরণস্বরূপ, new Request('request.example', { credentials: 'include' }); )। | none | এম্বেডের কোনও স্টোরেজ অ্যাক্সেসের অনুমতি নেই। |
inactive | এম্বেডের অনুমতি রয়েছে, তবে এটি ব্যবহার করছে না। অনুরোধে অবশ্যই Origin শিরোনামও অন্তর্ভুক্ত থাকতে হবে। | ||
active | এম্বেডে বিনা বন্ধ করে কুকি অ্যাক্সেস রয়েছে। | ||
| প্রতিক্রিয়া | Activate-Storage-Access | load | ব্রাউজারকে অনুরোধ করা রিসোর্সের জন্য এম্বেডারকে অনিচ্ছাকৃত কুকিজগুলিতে অ্যাক্সেস দেওয়ার জন্য নির্দেশ দেয়। এই শিরোনামটি অন্তর্ভুক্ত করা storage-access কল করার সমতুল্য document.requestStorageAccess() এর অর্থ হ'ল ব্যবহারকারীর কাছে কোনও অতিরিক্ত প্রম্পট প্রদর্শিত হবে না। |
retry | ব্রাউজারটিকে স্টোরেজ-অ্যাক্সেসের অনুমতি সক্রিয় করার নির্দেশ দেয় এবং তারপরে অনুরোধটি পুনরায় চেষ্টা করুন। | ||
allowed-origin | <origin> | কোন উত্সকে শংসাপত্রিত অনুরোধগুলি শুরু করার অনুমতি দেওয়া হয়েছে তা নির্দিষ্ট করে (যেমন, https://site.example বা * )। |
উদাহরণস্বরূপ, স্টোরেজ অ্যাক্সেস শিরোনামগুলি তৃতীয় পক্ষ থেকে কোনও চিত্র চিত্র লোড করতে ব্যবহার করা যেতে পারে:
// On the client side
<img src="https://server.example/image">
এই ক্ষেত্রে, server.example
app.get('/image', (req, res) => {
const storageAccessHeader = req.headers['sec-fetch-storage-access'];
if (storageAccessHeader === 'inactive') {
// The user needs to grant permission, trigger a prompt
// Check if the requesting origin is allowed
// to send credentialed requests to this server.
// Assuming the `validate_origin(origin)` method is previously defined:
if (!validate_origin(req.headers.origin)) {
res.status(401).send(req.headers.origin +
' is not allowed to send credentialed requests to this server.');
return;
}
// 'retry' header value indicates that the content load request should be re-sent after the user has granted permissions
res.set('Activate-Storage-Access', `retry; allowed-origin='${req.headers.origin}'`);
res.status(401).send('This resource requires storage access. Please grant permission.');
} else if (storageAccessHeader === 'active') {
// User has granted permission, proceed with access
res.set('Activate-Storage-Access', 'load');
// Include the actual iframe content here
res.send('This is the content that requires cookie access.');
} else {
// Handle other cases (e.g., 'Sec-Fetch-Storage-Access': 'none')
}
});
স্টোরেজ অ্যাক্সেস শিরোনাম ব্যবহার করে স্টোরেজ অ্যাক্সেস এপিআই ডেমো তৃতীয় পক্ষের সামগ্রী (একটি অ-আইফ্রাম চিত্র সহ) এম্বেড করে।
storage-access অনুমতি ক্যোয়ারী ব্যবহার করুন
কোনও ব্যবহারকারীর মিথস্ক্রিয়া ছাড়াই অ্যাক্সেস মঞ্জুর করা যায় কিনা তা যাচাই করতে, আপনি storage-access অনুমতিের স্থিতি পরীক্ষা করতে পারেন এবং কেবল যদি কোনও ব্যবহারকারীর পদক্ষেপের প্রয়োজন না হয় তবে কেবল requestStoreAccess() তাড়াতাড়ি কল করতে পারেন এবং যখন কোনও মিথস্ক্রিয়া প্রয়োজন হয় তখন এটি ব্যর্থ হয়।
এটি আপনাকে বিভিন্ন সামগ্রী প্রদর্শন করে একটি প্রম্পট সামনের প্রয়োজনীয়তা সম্ভাব্যভাবে পরিচালনা করতে দেয় - উদাহরণস্বরূপ, একটি লগইন বোতাম।
নিম্নলিখিত কোডটি পূর্ববর্তী উদাহরণে storage-access অনুমতি চেক যুক্ত করে:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
স্যান্ডবক্সযুক্ত iframes
স্যান্ডবক্সযুক্ত আইফ্রেমে স্টোরেজ অ্যাক্সেস এপিআই ব্যবহার করার সময়, নিম্নলিখিত স্যান্ডবক্সের অনুমতিগুলি প্রয়োজন:
- স্টোরেজ অ্যাক্সেস এপিআইতে অ্যাক্সেসের অনুমতি দেওয়ার জন্য
allow-storage-access-by-user-activationপ্রয়োজন। - জাভাস্ক্রিপ্টটি এপিআইতে কল করার অনুমতি দেওয়ার জন্য
allow-scriptsপ্রয়োজন। - একই
allow-same-originপ্রয়োজন।
যেমন:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
কুকি প্রয়োজনীয়তা
ক্রোমে স্টোরেজ অ্যাক্সেস এপিআইয়ের সাথে অ্যাক্সেস করার জন্য, ক্রস-সাইট কুকিজগুলি নিম্নলিখিত দুটি বৈশিষ্ট্য সহ সেট করতে হবে:
-
SameSite=None- যা কুকিকে ক্রস -সাইট হিসাবে চিহ্নিত করতে হবে -
Secure- যা কেবলমাত্র এইচটিটিপিএস সাইটগুলি দ্বারা নির্ধারিত কুকিজ অ্যাক্সেস করা যায় তা নিশ্চিত করে।
ফায়ারফক্স এবং সাফারিতে, কুকিগুলি SameSite=None ডিফল্ট করা হয় এবং তারা কুকিগুলি Secure করতে SAA সীমাবদ্ধ করে না যাতে এই বৈশিষ্ট্যগুলি প্রয়োজন হয় না। এটি SameSite অ্যাট্রিবিউট সম্পর্কে সুস্পষ্ট হওয়ার এবং সর্বদা Secure কুকিজ ব্যবহার করার পরামর্শ দেওয়া হয়।
শীর্ষ স্তরের পৃষ্ঠার অ্যাক্সেস
স্টোরেজ অ্যাক্সেস এপিআই এম্বেড করা আইফ্রেমগুলির মধ্যে তৃতীয় পক্ষের কুকিগুলিতে অ্যাক্সেস সক্ষম করার জন্য।
অন্যান্য ব্যবহারের ক্ষেত্রেও রয়েছে যখন শীর্ষ-স্তরের পৃষ্ঠায় তৃতীয় পক্ষের কুকিজ অ্যাক্সেসের প্রয়োজন হয়। উদাহরণস্বরূপ, চিত্র বা স্ক্রিপ্টগুলি যা কুকিজ দ্বারা সীমাবদ্ধ, কোন সাইটের মালিকরা আইফ্রেমের পরিবর্তে সরাসরি শীর্ষ স্তরের নথিতে অন্তর্ভুক্ত করতে চাইতে পারেন। এই ব্যবহারের ক্ষেত্রে সমাধানের জন্য ক্রোম স্টোরেজ অ্যাক্সেস এপিআইতে একটি এক্সটেনশনের প্রস্তাব দিয়েছে যা একটি requestStorageAccessFor() পদ্ধতি যুক্ত করে।
requestStorageAccessFor() পদ্ধতি
requestStorageAccessFor() পদ্ধতিটি requestStorageAccess() এর জন্য একইভাবে কাজ করে তবে শীর্ষ-স্তরের সংস্থার জন্য। এটি কেবল তৃতীয় পক্ষের কুকিগুলিতে সাধারণ অ্যাক্সেস মঞ্জুর করতে সেট সম্পর্কিত ওয়েবসাইটের মধ্যে থাকা সাইটগুলির জন্য ব্যবহার করা যেতে পারে।
requestStorageAccessFor() কীভাবে ব্যবহার করবেন সে সম্পর্কে আরও তথ্যের জন্য সম্পর্কিত ওয়েবসাইট সেটগুলি পড়ুন: বিকাশকারী গাইড ।
top-level-storage-access অনুমতি ক্যোয়ারী
Browser Support
storage-access অনুমতিের অনুরূপ, requestStorageAccessFor() এর জন্য অ্যাক্সেস মঞ্জুর করা যেতে পারে কিনা তা যাচাই করার জন্য একটি top-level-storage-access অনুমতি রয়েছে।
আরডাব্লুএসের সাথে ব্যবহার করার সময় স্টোরেজ অ্যাক্সেস এপিআই কীভাবে আলাদা?
যখন সম্পর্কিত ওয়েবসাইট সেটগুলি স্টোরেজ অ্যাক্সেস এপিআইয়ের সাথে ব্যবহৃত হয়, তখন নিম্নলিখিত সারণীতে বিশদ হিসাবে কিছু অতিরিক্ত ক্ষমতা পাওয়া যায়:
| আরডাব্লুএস ছাড়া | আরডাব্লুএস সহ | |
|---|---|---|
| স্টোরেজ অ্যাক্সেসের জন্য অনুরোধটি শুরু করার জন্য একটি ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন | ||
| অ্যাক্সেস দেওয়ার আগে ব্যবহারকারীকে শীর্ষ-স্তরের প্রসঙ্গে অনুরোধ করা স্টোরেজ উত্সটি দেখার প্রয়োজন | ||
| প্রথমবারের ব্যবহারকারী প্রম্পট এড়ানো যায় | ||
যদি অ্যাক্সেস মঞ্জুর করা হয় তবে requestStorageAccess কল করার দরকার নেই | ||
| স্বয়ংক্রিয়ভাবে সম্পর্কিত ওয়েবসাইট সাইটে অন্যান্য ডোমেনগুলিতে অ্যাক্সেস মঞ্জুরি দেয় | ||
শীর্ষ স্তরের পৃষ্ঠার অ্যাক্সেসের জন্য requestStorageAccessFor সমর্থন করে |
ডেমো: কুকিজ স্থাপন এবং অ্যাক্সেস
নিম্নলিখিত ডেমোটি দেখায় যে ডেমোর প্রথম স্ক্রিনে নিজের দ্বারা সেট করা একটি কুকি কীভাবে ডেমোর দ্বিতীয় সাইটে এমবেডেড ফ্রেমে অ্যাক্সেস করা যায়:
স্টোরেজ-অ্যাক্সেস-এপিআই-ডেমো.গ্লিচ.এমই
ডেমোতে তৃতীয় পক্ষের কুকিজ অক্ষম একটি ব্রাউজার প্রয়োজন:
- Chrome 118 বা উচ্চতর
chrome://flags/#test-third-party-cookie-phaseoutফ্ল্যাগ সেট এবং ব্রাউজারটি পুনরায় চালু করা হয়েছে। - ফায়ারফক্স
- সাফারি
ডেমো: স্থানীয় স্টোরেজ সেট করা
নিম্নলিখিত ডেমোটি দেখায় যে কীভাবে স্টোরেজ অ্যাক্সেস এপিআই ব্যবহার করে তৃতীয় পক্ষের আইফ্রেম থেকে আনপারিটিশনড সম্প্রচার চ্যানেলগুলি অ্যাক্সেস করবেন:
https://saa-beyond-cookies.glich.me/
টেস্ট-তৃতীয়-পক্ষের-কুকি-ফেজআউট পতাকা সক্ষম করে ডেমোটির ক্রোম 125 বা তার বেশি প্রয়োজন।
সম্পদ
- তৃতীয় পক্ষের কুকি অ্যাক্সেস সরবরাহকারী স্পেসিফিকেশনটি পড়ুন বা সমস্যাগুলি অনুসরণ করুন এবং উত্থাপন করুন।
- নিরবচ্ছিন্ন স্টোরেজ অ্যাক্সেস সরবরাহকারী স্পেসিফিকেশনটি পড়ুন বা সমস্যাগুলি অনুসরণ করুন এবং উত্থাপন করুন।
- এপিআই ডকুমেন্টেশন এবং গাইড ।
- সম্পর্কিত ওয়েবসাইট সেটগুলিতে স্টোরেজ অ্যাক্সেস এপিআই ব্যবহার করার বিষয়ে ক্রোম ডকুমেন্টেশন
ব্রাউজার, ব্যবহারকারী সেটিংস এবং স্টোরেজ পার্টিশন দ্বারা তৃতীয় পক্ষের কুকি ব্লকিং, সাইট এবং পরিষেবাদিগুলির জন্য একটি চ্যালেঞ্জ তৈরি করে যা এম্বেড থাকা প্রসঙ্গে কুকিজ এবং অন্যান্য স্টোরেজের উপর নির্ভর করে, যেমন ব্যবহারকারী ভ্রমণের জন্য। স্টোরেজ অ্যাক্সেস এপিআই (এসএএ) যতটা সম্ভব ক্রস-সাইট ট্র্যাকিং সীমাবদ্ধ করার সময় এই ব্যবহারের কেসগুলি কাজ চালিয়ে যাওয়ার অনুমতি দেয়।
বাস্তবায়নের অবস্থা
স্টোরেজ অ্যাক্সেস এপিআই সমস্ত বড় ব্রাউজারগুলিতে উপলব্ধ, তবে ব্রাউজারগুলির মধ্যে সামান্য বাস্তবায়নের পার্থক্য রয়েছে। এই পোস্টের প্রাসঙ্গিক বিভাগগুলিতে এই পার্থক্যগুলি হাইলাইট করা হয়েছে।
এপিআইকে মানক করার আগে কাজ বাকি সমস্ত অবরুদ্ধ সমস্যা সমাধান করা অব্যাহত রয়েছে।
স্টোরেজ অ্যাক্সেস এপিআই কী?
স্টোরেজ অ্যাক্সেস এপিআই হ'ল একটি জাভাস্ক্রিপ্ট এপিআই যা আইফ্রেমগুলিকে স্টোরেজ অ্যাক্সেসের অনুমতিগুলির জন্য অনুরোধ করার অনুমতি দেয় যখন অন্যথায় ব্রাউজার সেটিংস দ্বারা অস্বীকার করা হবে। ক্রস-সাইট রিসোর্সগুলি লোড করার উপর নির্ভর করে এমন ব্যবহারের ক্ষেত্রে এম্বেডগুলি প্রয়োজনীয় ভিত্তিতে ব্যবহারকারীর কাছ থেকে অ্যাক্সেসের অনুমতিের জন্য অনুরোধ করতে এপিআই ব্যবহার করতে পারে।
যদি স্টোরেজ অনুরোধটি মঞ্জুর করা হয়, তবে আইএফআরএএমই এর অনির্বাচিত কুকিজ এবং স্টোরেজে অ্যাক্সেস থাকবে, যা ব্যবহারকারীরা এটি শীর্ষ-স্তরের সাইট হিসাবে পরিদর্শন করার সময়ও উপলব্ধ।
স্টোরেজ অ্যাক্সেস এপিআই নির্দিষ্ট ব্যবহারকারীকে ন্যূনতম বোঝা সরবরাহ করার জন্য নির্দিষ্ট আনপারিটিশনড কুকি এবং স্টোরেজ অ্যাক্সেসের অনুমতি দেয়, যদিও এখনও জেনেরিক আনপারিটিভড কুকি এবং স্টোরেজ অ্যাক্সেস প্রতিরোধ করে যেমন প্রায়শই ব্যবহারকারী ট্র্যাকিংয়ের জন্য ব্যবহৃত হয়।
কেস ব্যবহার করুন
কিছু তৃতীয় পক্ষের এম্বেডের ব্যবহারকারীকে আরও ভাল অভিজ্ঞতা প্রদানের জন্য অনিচ্ছাকৃত কুকিজ বা স্টোরেজে অ্যাক্সেসের প্রয়োজন হয়-এমন কিছু যা তৃতীয় পক্ষের কুকিজগুলি সীমাবদ্ধ থাকে এবং স্টোরেজ পার্টিশন সক্ষম করা থাকে তখন পাওয়া যায় না।
ব্যবহারের ক্ষেত্রে অন্তর্ভুক্ত:
- এম্বেড করা মন্তব্য উইজেটগুলি যার জন্য লগইন সেশনের বিশদ প্রয়োজন।
- সোশ্যাল মিডিয়া "লাইক" বোতামগুলির জন্য লগইন সেশনের বিশদ প্রয়োজন।
- এম্বেড থাকা নথি যা লগইন সেশনের বিশদ প্রয়োজন।
- এম্বেডকে একটি ভিডিওতে সরবরাহ করা একটি প্রিমিয়াম অভিজ্ঞতা (উদাহরণস্বরূপ, ব্যবহারকারীদের লগ ইন করার জন্য বিজ্ঞাপনগুলি না দেখাতে, বা বন্ধ ক্যাপশনের জন্য ব্যবহারকারীর পছন্দগুলি জানতে বা নির্দিষ্ট ভিডিওর প্রকারকে সীমাবদ্ধ রাখতে)।
- এম্বেড থাকা পেমেন্ট সিস্টেম।
এর মধ্যে অনেকগুলি ব্যবহারের ক্ষেত্রে এম্বেড করা আইফ্রেমে লগইন অ্যাক্সেস অব্যাহত রয়েছে।
অন্যান্য এপিআইগুলির উপরে স্টোরেজ অ্যাক্সেস এপিআই ব্যবহার করার সময় কখন
স্টোরেজ অ্যাক্সেস এপিআই হ'ল অনিচ্ছাকৃত কুকিজ এবং স্টোরেজ ব্যবহারের বিকল্পগুলির মধ্যে একটি, তাই অন্যের তুলনায় এই এপিআই কখন ব্যবহার করবেন তা বোঝা গুরুত্বপূর্ণ। এটি ব্যবহারের ক্ষেত্রে বোঝানো হয়েছে যেখানে নিম্নলিখিত উভয়ই সত্য:
- ব্যবহারকারী এম্বেড থাকা সামগ্রীর সাথে ইন্টারঅ্যাক্ট করবেন - এটি হ'ল এটি কোনও প্যাসিভ আইফ্রেম বা লুকানো আইফ্রেম নয়।
- ব্যবহারকারী শীর্ষ-স্তরের প্রসঙ্গে এম্বেডড উত্সটি পরিদর্শন করেছেন-অর্থাৎ যখন সেই উত্সটি অন্য কোনও সাইটে এম্বেড করা হয় না।
বিভিন্ন ব্যবহারের ক্ষেত্রে বিকল্প এপিআই রয়েছে:
- স্বতন্ত্র পার্টিশনড স্টেট (চিপস) থাকা কুকিজগুলি বিকাশকারীদের শীর্ষ-স্তরের সাইটে পৃথক কুকি জার সহ একটি কুকিকে "বিভাজনযুক্ত" স্টোরেজে বেছে নিতে দেয়। উদাহরণস্বরূপ, তৃতীয় পক্ষের ওয়েব-চ্যাট উইজেট সেশনের তথ্য সংরক্ষণের জন্য একটি কুকি সেট করার উপর নির্ভর করতে পারে। সেশনের তথ্য প্রতি সাইটে সংরক্ষণ করা হয়, সুতরাং উইজেট দ্বারা সেট করা কুকি অন্যান্য ওয়েবসাইটগুলিতে যেখানে এটি এম্বেড করা আছে সেখানে অ্যাক্সেস করার দরকার নেই। স্টোরেজ অ্যাক্সেস এপিআই কার্যকর হয় যখন কোনও এম্বেড থাকা তৃতীয় পক্ষের উইজেট বিভিন্ন উত্স জুড়ে একই তথ্য ভাগ করে নেওয়ার উপর নির্ভরশীল (উদাহরণস্বরূপ লগ-ইন সেশন বিশদ বা পছন্দগুলির জন্য)।
- স্টোরেজ পার্টিশন হ'ল ক্রস-সাইট আইফ্রেমসের জন্য বিদ্যমান জাভাস্ক্রিপ্ট স্টোরেজ প্রক্রিয়াগুলি ব্যবহার করার একটি উপায় যা প্রতি সাইটে অন্তর্নিহিত স্টোরেজটি ভাগ করে নেওয়ার সময়। এটি একটি ওয়েবসাইটে এম্বেডড স্টোরেজকে অন্য ওয়েবসাইটগুলিতে একই এম্বেড দ্বারা অ্যাক্সেস করা থেকে বিরত রাখে।
- সম্পর্কিত ওয়েবসাইটগুলি সেট (আরডাব্লুএস) কোনও সংস্থার জন্য সাইটগুলির মধ্যে সম্পর্ক ঘোষণা করার একটি উপায়, যাতে ব্রাউজারগুলি নির্দিষ্ট উদ্দেশ্যে সীমাবদ্ধ রেখাযুক্ত কুকি এবং স্টোরেজ অ্যাক্সেসের অনুমতি দেয়। সাইটগুলি এখনও স্টোরেজ অ্যাক্সেস এপিআইয়ের সাথে অ্যাক্সেসের জন্য অনুরোধ করতে হবে, তবে সেটের মধ্যে থাকা সাইটগুলির জন্য, ব্যবহারকারী প্রম্পট ছাড়াই অ্যাক্সেস মঞ্জুর করা যেতে পারে।
- ফেডারেটেড শংসাপত্র ব্যবস্থাপনা (ফেডসিএম) হ'ল ফেডারেটেড আইডেন্টিটি পরিষেবাদির জন্য একটি গোপনীয়তা-সংরক্ষণের পদ্ধতি। স্টোরেজ অ্যাক্সেস এপিআই অনিচ্ছাকৃত কুকিজ এবং স্টোরেজ পোস্ট-লোগিন অ্যাক্সেসের সাথে সম্পর্কিত। কিছু ব্যবহারের ক্ষেত্রে ফেডসিএম স্টোরেজ অ্যাক্সেস এপিআইয়ের বিকল্প সমাধান সরবরাহ করে এবং এটি আরও পছন্দনীয় হতে পারে কারণ এতে আরও লগইন-ভিত্তিক ব্রাউজার প্রম্পট রয়েছে। তবে, ফেডসিএম গ্রহণের জন্য সাধারণত আপনার কোডে অতিরিক্ত পরিবর্তন প্রয়োজন, উদাহরণস্বরূপ এর এইচটিটিপি শেষ পয়েন্টগুলি সমর্থন করার জন্য।
- অ্যান্টি-ফাড , এডি-সম্পর্কিত এবং পরিমাপ এপিআইগুলিও বিদ্যমান এবং স্টোরেজ অ্যাক্সেস এপিআই এই উদ্বেগগুলি সমাধান করার উদ্দেশ্যে নয়।
স্টোরেজ অ্যাক্সেস এপিআই ব্যবহার করুন
স্টোরেজ অ্যাক্সেস এপিআইতে দুটি প্রতিশ্রুত-ভিত্তিক পদ্ধতি রয়েছে:
এটি অনুমতি এপিআইয়ের সাথেও সংহত করে। এটি আপনাকে তৃতীয় পক্ষের প্রসঙ্গে স্টোরেজ-অ্যাক্সেসের অনুমতিের স্থিতি পরীক্ষা করতে দেয়, যা নির্দেশ করে যে document.requestStorageAccess() এ কল করা হয়েছে কিনা তা স্বয়ংক্রিয়ভাবে মঞ্জুর হবে:
hasStorageAccess() পদ্ধতিটি ব্যবহার করুন
যখন কোনও সাইট প্রথম লোড হয়, তৃতীয় পক্ষের কুকিজের অ্যাক্সেস ইতিমধ্যে মঞ্জুর করা হয়েছে কিনা তা যাচাই করতে এটি hasStorageAccess() পদ্ধতিটি ব্যবহার করতে পারে।
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
স্টোরেজ অ্যাক্সেস কেবলমাত্র আইফ্রেম ডকুমেন্টে মঞ্জুর করা হয় যখন এটি requestStorageAccess(), তাই hasStorageAccess() সর্বদা প্রাথমিকভাবে মিথ্যা ফিরিয়ে দেবে-যখন একই আইএফআরএমে অন্য একই-উত্স ডকুমেন্ট ইতিমধ্যে অ্যাক্সেস মঞ্জুর করা হয়েছিল। গ্রান্টটি বিশেষত আইএফআরএএম-এর অভ্যন্তরে একই-উত্সের নেভিগেশনগুলিতে সংরক্ষণ করা হয়েছে যাতে এইচটিএমএল নথির প্রাথমিক অনুরোধে কুকিজ উপস্থিত থাকতে হবে এমন পৃষ্ঠাগুলির অ্যাক্সেস দেওয়ার পরে পুনরায় লোডের অনুমতি দেওয়ার জন্য।
requestStorageAccess() ব্যবহার করুন
যদি আইফ্রেমে অ্যাক্সেস না থাকে তবে এটির জন্য requestStorageAccess() পদ্ধতি:
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
প্রথমবারের মতো অনুরোধ করা হয়েছে, ব্যবহারকারীকে ব্রাউজার প্রম্পটের সাথে এই অ্যাক্সেসটি অনুমোদনের প্রয়োজন হতে পারে, যার পরে প্রতিশ্রুতিটি সমাধান হবে, বা await হলে ব্যতিক্রমের ফলস্বরূপ প্রত্যাখ্যান করবে।
অপব্যবহার রোধ করতে, এই ব্রাউজার প্রম্পটটি কেবল একটি ব্যবহারকারীর মিথস্ক্রিয়া পরে প্রদর্শিত হবে। এজন্য আইফ্রেম লোডগুলির সাথে সাথেই তাত্ক্ষণিকভাবে ব্যবহারকারী-সক্রিয় ইভেন্ট হ্যান্ডলার থেকে requestStorageAccess() প্রাথমিকভাবে কল করা দরকার:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
আপনার যদি কুকিজের পরিবর্তে স্থানীয় স্টোরেজ ব্যবহার করতে হয় তবে আপনি নিম্নলিখিতগুলি করতে পারেন:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
অনুমতি অনুরোধ
যখন ব্যবহারকারী প্রথমবারের জন্য বোতামটি ক্লিক করেন, ব্রাউজার প্রম্পটটি বেশিরভাগ ক্ষেত্রে স্বয়ংক্রিয়ভাবে উপস্থিত হবে, সাধারণত ঠিকানা বারে। নিম্নলিখিত স্ক্রিনশটটি ক্রোমের প্রম্পটের একটি উদাহরণ দেখায় তবে অন্যান্য ব্রাউজারগুলির অনুরূপ ইউআই রয়েছে:

প্রম্পটটি ব্রাউজার দ্বারা এড়িয়ে যেতে পারে এবং নির্দিষ্ট পরিস্থিতিতে স্বয়ংক্রিয়ভাবে সরবরাহ করা অনুমতি:
- প্রম্পটটি গ্রহণ করার পরে যদি পৃষ্ঠা এবং আইফ্রেমে গত 30 দিনে ব্যবহার করা হয়।
- যদি এম্বেড করা আইএফআরএএমই সম্পর্কিত ওয়েবসাইট সেটের অংশ হয়।
- যদি ফেডসিএম স্টোরেজ অ্যাক্সেসের জন্য ট্রাস্ট সিগন্যাল হিসাবে ব্যবহৃত হয়।
- ফায়ারফক্সে, প্রম্পটটি প্রথম পাঁচটি প্রচেষ্টার জন্য পরিচিত ওয়েবসাইটগুলির জন্য (আপনি শীর্ষ স্তরে আপনি যেগুলির সাথে ইন্টারঅ্যাক্ট করেছেন) এর জন্যও এড়িয়ে যাওয়া হয়।
বিকল্পভাবে, পদ্ধতিটি নির্দিষ্ট পরিস্থিতিতে প্রম্পট না দেখিয়ে স্বয়ংক্রিয়ভাবে প্রত্যাখ্যান করা যেতে পারে:
- যদি ব্যবহারকারী আগে আইফ্রেমে নয়, শীর্ষ স্তরের নথি হিসাবে আইফ্রেমের মালিকানাধীন সাইটের সাথে দেখা এবং ইন্টারঅ্যাক্ট না করে। এর অর্থ হ'ল স্টোরেজ অ্যাক্সেস এপিআই কেবল এম্বেড থাকা সাইটগুলির জন্যই দরকারী যা ব্যবহারকারীরা আগে প্রথম পক্ষের প্রসঙ্গে পরিদর্শন করেছেন।
- যদি কোনও ইন্টারঅ্যাকশন পরে প্রম্পটের পূর্ব অনুমোদন ছাড়াই কোনও ব্যবহারকারী ইন্টারঅ্যাকশন ইভেন্টের বাইরে
requestStorageAccess()পদ্ধতিটি ডাকা হয়।
ব্যবহারকারীকে প্রাথমিক ব্যবহারের জন্য অনুরোধ করা হবে, পরবর্তী দর্শনগুলি প্রম্পট ছাড়াই এবং ক্রোম এবং ফায়ারফক্সে ব্যবহারকারীর মিথস্ক্রিয়া প্রয়োজন ছাড়াই requestStorageAccess() সমাধান করতে পারে। নোট করুন যে সাফারি সর্বদা একটি ব্যবহারকারীর মিথস্ক্রিয়া প্রয়োজন।
যেহেতু কুকি এবং স্টোরেজ অ্যাক্সেস কোনও প্রম্পট বা ব্যবহারকারীর মিথস্ক্রিয়া ছাড়াই মঞ্জুর করা যেতে পারে, পৃষ্ঠা লোডে requestStorageAccess() কল করে এই (ক্রোম এবং ফায়ারফক্স) সমর্থন করে এমন ব্রাউজারগুলিতে ব্যবহারকারীর মিথস্ক্রিয়া করার আগে অনিচ্ছাকৃত কুকি বা স্টোরেজ অ্যাক্সেস পাওয়া প্রায়শই সম্ভব। এটি আপনাকে অবিলম্বে অনাবৃত কুকিজ এবং স্টোরেজ অ্যাক্সেস করতে এবং ব্যবহারকারী আইফ্রেমের সাথে ইন্টারঅ্যাক্ট করার আগেই একটি পূর্ণ অভিজ্ঞতা সরবরাহ করতে পারে। এটি ব্যবহারকারীর মিথস্ক্রিয়াটির জন্য অপেক্ষা করার চেয়ে কিছু পরিস্থিতিতে আরও ভাল ব্যবহারকারীর অভিজ্ঞতা হতে পারে।
এসএএর জন্য একটি ট্রাস্ট সিগন্যাল হিসাবে ফেডসিএম
ফেডসিএম (ফেডারেটেড শংসাপত্র ব্যবস্থাপনা) হ'ল ফেডারেটেড আইডেন্টিটি পরিষেবাগুলির জন্য একটি গোপনীয়তা-সংরক্ষণের পদ্ধতি (যেমন "সাইন ইন উইথ ...") যা তৃতীয় পক্ষের কুকিজ বা নেভিগেশনাল পুনঃনির্দেশগুলির উপর নির্ভর করে না।
যখন কোনও ব্যবহারকারী ফেডসিএম সহ তৃতীয় পক্ষের পরিচয় সরবরাহকারী (আইডিপি) থেকে কিছু এম্বেড থাকা সামগ্রী রয়েছে এমন কোনও নির্ভরশীল পার্টিতে (আরপি) লগ ইন করে, এম্বেড থাকা আইডিপি সামগ্রী স্বয়ংক্রিয়ভাবে তার নিজস্ব শীর্ষ-স্তরের আনপারিটিড কুকিজগুলিতে স্টোরেজ অ্যাক্সেস পেতে পারে। ফেডসিএম এর সাথে স্বয়ংক্রিয় স্টোরেজ অ্যাক্সেস সক্ষম করতে, এই শর্তগুলি অবশ্যই পূরণ করতে হবে:
- ফেডসিএম প্রমাণীকরণ (ব্যবহারকারী সাইন-ইন রাজ্য) অবশ্যই সক্রিয় থাকতে হবে।
- আরপি
identity-credentials-getঅনুমতি নির্ধারণ করে বেছে নিয়েছে, উদাহরণস্বরূপ:
<iframe src="https://idp.example" allow="identity-credentials-get"></iframe>
উদাহরণস্বরূপ, একটি idp.example iframe rp.example এ এম্বেড করা আছে। যখন ব্যবহারকারী ফেডসিএম এর সাথে লগ ইন করে, idp.example আইএফআরএএমই তার নিজস্ব শীর্ষ-স্তরের কুকিজের জন্য স্টোরেজ অ্যাক্সেসের জন্য অনুরোধ করতে পারে।
rp.example একটি ফেডসিএম কল করে ব্যবহারকারীকে পরিচয় সরবরাহকারী idp.example সহ লগ ইন করতে:
// The user will be asked to grant FedCM permission.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
});
ব্যবহারকারী লগ ইন করার পরে, আইডিপি idp.example -র মধ্যে থেকে requestStorageAccess() কল করতে পারে । এম্বেডটি স্বয়ংক্রিয়ভাবে তার নিজস্ব শীর্ষ-স্তরের কুকিতে স্টোরেজ অ্যাক্সেস মঞ্জুর করা হবে, ব্যবহারকারী অ্যাক্টিভেশন বা অন্য কোনও অনুমতি প্রম্পটের প্রয়োজন ছাড়াই:
// Make this call within the embedded IdP iframe:
// No user gesture is needed, and the storage access will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
ব্যবহারকারী যতক্ষণ না ব্যবহারকারী ফেডসিএমের সাথে সাইন ইন করা হয় ততক্ষণ অনুমতিটি স্বয়ংক্রিয়ভাবে সরবরাহ করা হবে। প্রমাণীকরণটি নিষ্ক্রিয় হয়ে গেলে, স্ট্যান্ডার্ড এসএএ প্রয়োজনীয়তা স্টোরেজ অ্যাক্সেসের জন্য প্রযোজ্য।
স্টোরেজ অ্যাক্সেস শিরোনাম সহ পরবর্তী লোডিং
স্টোরেজ অ্যাক্সেস হেডারগুলি হ'ল অ-আইফ্রেম সংস্থান সহ এম্বেড থাকা সামগ্রী লোডিং সক্ষম করার জন্য একটি প্রস্তাবিত, আরও পারফরম্যান্ট উপায়। বৈশিষ্ট্যটি ক্রোম 133 থেকে পাওয়া যায়। স্টোরেজ অ্যাক্সেস শিরোনাম সহ, ব্রাউজারটি স্বীকৃতি দিতে পারে যখন ব্যবহারকারী ইতিমধ্যে বর্তমান প্রসঙ্গে তৃতীয় পক্ষের উত্সকে storage-access অনুমতি প্রদান করেছে এবং পরবর্তী পরিদর্শনের সময় অনির্বাচিত কুকিগুলিতে অ্যাক্সেস সহ সংস্থানগুলি লোড করতে পারে।
স্টোরেজ অ্যাক্সেস শিরোনাম প্রবাহ
স্টোরেজ অ্যাক্সেস শিরোনাম সহ, পরবর্তী পৃষ্ঠাগুলি পরিদর্শনগুলি নিম্নলিখিত প্রবাহকে ট্রিগার করবে:
- ব্যবহারকারী এর আগে
website.exampleদেখেছেন যা একটিcalendar.exampledocument.requestStorageAccess()করেstorage-access - ব্যবহারকারী
website.exampleদেখুন যাcalendar.exampleরয়েছে exe এই অনুরোধটি এখনও আগের মতো কুকিতে অ্যাক্সেস নেই। তবে, ব্যবহারকারী পূর্বেstorage-accessঅনুমতি মঞ্জুর করেছেন, এবং আনতে একটিSec-Fetch-Storage-Access: inactiveশিরোনাম, এটি নির্দেশ করতে যে নিরবচ্ছিন্ন কুকি অ্যাক্সেস উপলব্ধ রয়েছে তবে সক্রিয় হয়নি। -
calendar.exampleActivate-Storage-Access: retry; allowed-origin='<origin>'শিরোনাম (এই ক্ষেত্রে,<origin>হবেhttps://website.exampleহবে), এটি নির্দেশ করতে যে রিসোর্স আনার জন্যstorage-accessঅনুমতি সহ অনির্বাচিত কুকিগুলির ব্যবহার প্রয়োজন। - ব্রাউজারটি অনুরোধটি পুনরায় চেষ্টা করে, এবার অনিচ্ছাকৃত কুকিজ সহ (এই আনার জন্য
storage-accessঅনুমতি সক্রিয় করা এবং পরবর্তী সময়ে আনার জন্য)। -
calendar.exampleপ্রতিক্রিয়াতে একটিActivate-Storage-Access: loadশিরোনাম, এটি নির্দেশ করতে যে ব্রাউজারটিstorage-accessঅনুমতি সহ সামগ্রীটি লোড করা উচিত (অন্য কথায়, অনির্বাচিত কুকি অ্যাক্সেসের সাথে লোড, যেনdocument.requestStorageAccess()বলা হয়েছিল)। - ব্যবহারকারী এজেন্ট
storage-accessঅনুমতি ব্যবহার করে অনিচ্ছাকৃত কুকি অ্যাক্সেস সহ আইএফআরএএমই সামগ্রী লোড করে। এই পদক্ষেপের পরে, উইজেটটি প্রত্যাশা অনুযায়ী কাজ করতে পারে।

স্টোরেজ অ্যাক্সেস শিরোনাম ব্যবহার করুন
নিম্নলিখিত টেবিলটি স্টোরেজ অ্যাক্সেস শিরোনাম তালিকাভুক্ত করে।
| প্রবাহ | হেডার | মান | বর্ণনা |
|---|---|---|---|
| অনুরোধ | Sec-Fetch-Storage-Accessদ্রষ্টব্য: ব্রাউজারটি স্বয়ংক্রিয়ভাবে এই শিরোনামটি ক্রস-সাইট অনুরোধগুলিতে প্রেরণ করে যাতে শংসাপত্রগুলি অন্তর্ভুক্ত থাকে (উদাহরণস্বরূপ, new Request('request.example', { credentials: 'include' }); )। | none | এম্বেডের কোনও স্টোরেজ অ্যাক্সেসের অনুমতি নেই। |
inactive | এম্বেডের অনুমতি রয়েছে, তবে এটি ব্যবহার করছে না। অনুরোধে অবশ্যই Origin শিরোনামও অন্তর্ভুক্ত থাকতে হবে। | ||
active | এম্বেডে বিনা বন্ধ করে কুকি অ্যাক্সেস রয়েছে। | ||
| প্রতিক্রিয়া | Activate-Storage-Access | load | ব্রাউজারকে অনুরোধ করা রিসোর্সের জন্য এম্বেডারকে অনিচ্ছাকৃত কুকিজগুলিতে অ্যাক্সেস দেওয়ার জন্য নির্দেশ দেয়। এই শিরোনামটি অন্তর্ভুক্ত করা storage-access কল করার সমতুল্য document.requestStorageAccess() এর অর্থ হ'ল ব্যবহারকারীর কাছে কোনও অতিরিক্ত প্রম্পট প্রদর্শিত হবে না। |
retry | ব্রাউজারটিকে স্টোরেজ-অ্যাক্সেসের অনুমতি সক্রিয় করার নির্দেশ দেয় এবং তারপরে অনুরোধটি পুনরায় চেষ্টা করুন। | ||
allowed-origin | <origin> | কোন উত্সকে শংসাপত্রিত অনুরোধগুলি শুরু করার অনুমতি দেওয়া হয়েছে তা নির্দিষ্ট করে (যেমন, https://site.example বা * )। |
উদাহরণস্বরূপ, স্টোরেজ অ্যাক্সেস শিরোনামগুলি তৃতীয় পক্ষ থেকে কোনও চিত্র চিত্র লোড করতে ব্যবহার করা যেতে পারে:
// On the client side
<img src="https://server.example/image">
এই ক্ষেত্রে, server.example
app.get('/image', (req, res) => {
const storageAccessHeader = req.headers['sec-fetch-storage-access'];
if (storageAccessHeader === 'inactive') {
// The user needs to grant permission, trigger a prompt
// Check if the requesting origin is allowed
// to send credentialed requests to this server.
// Assuming the `validate_origin(origin)` method is previously defined:
if (!validate_origin(req.headers.origin)) {
res.status(401).send(req.headers.origin +
' is not allowed to send credentialed requests to this server.');
return;
}
// 'retry' header value indicates that the content load request should be re-sent after the user has granted permissions
res.set('Activate-Storage-Access', `retry; allowed-origin='${req.headers.origin}'`);
res.status(401).send('This resource requires storage access. Please grant permission.');
} else if (storageAccessHeader === 'active') {
// User has granted permission, proceed with access
res.set('Activate-Storage-Access', 'load');
// Include the actual iframe content here
res.send('This is the content that requires cookie access.');
} else {
// Handle other cases (e.g., 'Sec-Fetch-Storage-Access': 'none')
}
});
স্টোরেজ অ্যাক্সেস শিরোনাম ব্যবহার করে স্টোরেজ অ্যাক্সেস এপিআই ডেমো তৃতীয় পক্ষের সামগ্রী (একটি অ-আইফ্রাম চিত্র সহ) এম্বেড করে।
storage-access অনুমতি ক্যোয়ারী ব্যবহার করুন
কোনও ব্যবহারকারীর মিথস্ক্রিয়া ছাড়াই অ্যাক্সেস মঞ্জুর করা যায় কিনা তা যাচাই করতে, আপনি storage-access অনুমতিের স্থিতি পরীক্ষা করতে পারেন এবং কেবল যদি কোনও ব্যবহারকারীর পদক্ষেপের প্রয়োজন না হয় তবে কেবল requestStoreAccess() তাড়াতাড়ি কল করতে পারেন এবং যখন কোনও মিথস্ক্রিয়া প্রয়োজন হয় তখন এটি ব্যর্থ হয়।
এটি আপনাকে বিভিন্ন সামগ্রী প্রদর্শন করে একটি প্রম্পট সামনের প্রয়োজনীয়তা সম্ভাব্যভাবে পরিচালনা করতে দেয় - উদাহরণস্বরূপ, একটি লগইন বোতাম।
নিম্নলিখিত কোডটি পূর্ববর্তী উদাহরণে storage-access অনুমতি চেক যুক্ত করে:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
স্যান্ডবক্সযুক্ত iframes
স্যান্ডবক্সযুক্ত আইফ্রেমে স্টোরেজ অ্যাক্সেস এপিআই ব্যবহার করার সময়, নিম্নলিখিত স্যান্ডবক্সের অনুমতিগুলি প্রয়োজন:
- স্টোরেজ অ্যাক্সেস এপিআইতে অ্যাক্সেসের অনুমতি দেওয়ার জন্য
allow-storage-access-by-user-activationপ্রয়োজন। - জাভাস্ক্রিপ্টটি এপিআইতে কল করার অনুমতি দেওয়ার জন্য
allow-scriptsপ্রয়োজন। - একই
allow-same-originপ্রয়োজন।
যেমন:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
কুকি প্রয়োজনীয়তা
ক্রোমে স্টোরেজ অ্যাক্সেস এপিআইয়ের সাথে অ্যাক্সেস করার জন্য, ক্রস-সাইট কুকিজগুলি নিম্নলিখিত দুটি বৈশিষ্ট্য সহ সেট করতে হবে:
-
SameSite=None- যা কুকিকে ক্রস -সাইট হিসাবে চিহ্নিত করতে হবে -
Secure- যা কেবলমাত্র এইচটিটিপিএস সাইটগুলি দ্বারা নির্ধারিত কুকিজ অ্যাক্সেস করা যায় তা নিশ্চিত করে।
ফায়ারফক্স এবং সাফারিতে, কুকিগুলি SameSite=None ডিফল্ট করা হয় এবং তারা কুকিগুলি Secure করতে SAA সীমাবদ্ধ করে না যাতে এই বৈশিষ্ট্যগুলি প্রয়োজন হয় না। এটি SameSite অ্যাট্রিবিউট সম্পর্কে সুস্পষ্ট হওয়ার এবং সর্বদা Secure কুকিজ ব্যবহার করার পরামর্শ দেওয়া হয়।
শীর্ষ স্তরের পৃষ্ঠার অ্যাক্সেস
স্টোরেজ অ্যাক্সেস এপিআই এম্বেড করা আইফ্রেমগুলির মধ্যে তৃতীয় পক্ষের কুকিগুলিতে অ্যাক্সেস সক্ষম করার জন্য।
অন্যান্য ব্যবহারের ক্ষেত্রেও রয়েছে যখন শীর্ষ-স্তরের পৃষ্ঠায় তৃতীয় পক্ষের কুকিজ অ্যাক্সেসের প্রয়োজন হয়। উদাহরণস্বরূপ, চিত্র বা স্ক্রিপ্টগুলি যা কুকিজ দ্বারা সীমাবদ্ধ, কোন সাইটের মালিকরা আইফ্রেমের পরিবর্তে সরাসরি শীর্ষ স্তরের নথিতে অন্তর্ভুক্ত করতে চাইতে পারেন। এই ব্যবহারের ক্ষেত্রে সমাধানের জন্য ক্রোম স্টোরেজ অ্যাক্সেস এপিআইতে একটি এক্সটেনশনের প্রস্তাব দিয়েছে যা একটি requestStorageAccessFor() পদ্ধতি যুক্ত করে।
requestStorageAccessFor() পদ্ধতি
requestStorageAccessFor() পদ্ধতিটি requestStorageAccess() এর জন্য একইভাবে কাজ করে তবে শীর্ষ-স্তরের সংস্থার জন্য। এটি কেবল তৃতীয় পক্ষের কুকিগুলিতে সাধারণ অ্যাক্সেস মঞ্জুর করতে সেট সম্পর্কিত ওয়েবসাইটের মধ্যে থাকা সাইটগুলির জন্য ব্যবহার করা যেতে পারে।
requestStorageAccessFor() কীভাবে ব্যবহার করবেন সে সম্পর্কে আরও তথ্যের জন্য সম্পর্কিত ওয়েবসাইট সেটগুলি পড়ুন: বিকাশকারী গাইড ।
top-level-storage-access অনুমতি ক্যোয়ারী
Browser Support
storage-access অনুমতিের অনুরূপ, requestStorageAccessFor() এর জন্য অ্যাক্সেস মঞ্জুর করা যেতে পারে কিনা তা যাচাই করার জন্য একটি top-level-storage-access অনুমতি রয়েছে।
আরডাব্লুএসের সাথে ব্যবহার করার সময় স্টোরেজ অ্যাক্সেস এপিআই কীভাবে আলাদা?
যখন সম্পর্কিত ওয়েবসাইট সেটগুলি স্টোরেজ অ্যাক্সেস এপিআইয়ের সাথে ব্যবহৃত হয়, তখন নিম্নলিখিত সারণীতে বিশদ হিসাবে কিছু অতিরিক্ত ক্ষমতা পাওয়া যায়:
| আরডাব্লুএস ছাড়া | আরডাব্লুএস সহ | |
|---|---|---|
| স্টোরেজ অ্যাক্সেসের জন্য অনুরোধটি শুরু করার জন্য একটি ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন | ||
| অ্যাক্সেস দেওয়ার আগে ব্যবহারকারীকে শীর্ষ-স্তরের প্রসঙ্গে অনুরোধ করা স্টোরেজ উত্সটি দেখার প্রয়োজন | ||
| প্রথমবারের ব্যবহারকারী প্রম্পট এড়ানো যায় | ||
যদি অ্যাক্সেস মঞ্জুর করা হয় তবে requestStorageAccess কল করার দরকার নেই | ||
| স্বয়ংক্রিয়ভাবে সম্পর্কিত ওয়েবসাইট সাইটে অন্যান্য ডোমেনগুলিতে অ্যাক্সেস মঞ্জুরি দেয় | ||
শীর্ষ স্তরের পৃষ্ঠার অ্যাক্সেসের জন্য requestStorageAccessFor সমর্থন করে |
ডেমো: কুকিজ স্থাপন এবং অ্যাক্সেস
নিম্নলিখিত ডেমোটি দেখায় যে ডেমোর প্রথম স্ক্রিনে নিজের দ্বারা সেট করা একটি কুকি কীভাবে ডেমোর দ্বিতীয় সাইটে এমবেডেড ফ্রেমে অ্যাক্সেস করা যায়:
স্টোরেজ-অ্যাক্সেস-এপিআই-ডেমো.গ্লিচ.এমই
ডেমোতে তৃতীয় পক্ষের কুকিজ অক্ষম একটি ব্রাউজার প্রয়োজন:
- Chrome 118 বা উচ্চতর
chrome://flags/#test-third-party-cookie-phaseoutফ্ল্যাগ সেট এবং ব্রাউজারটি পুনরায় চালু করা হয়েছে। - ফায়ারফক্স
- সাফারি
ডেমো: স্থানীয় স্টোরেজ সেট করা
নিম্নলিখিত ডেমোটি দেখায় যে কীভাবে স্টোরেজ অ্যাক্সেস এপিআই ব্যবহার করে তৃতীয় পক্ষের আইফ্রেম থেকে আনপারিটিশনড সম্প্রচার চ্যানেলগুলি অ্যাক্সেস করবেন:
https://saa-beyond-cookies.glich.me/
টেস্ট-তৃতীয়-পক্ষের-কুকি-ফেজআউট পতাকা সক্ষম করে ডেমোটির ক্রোম 125 বা তার বেশি প্রয়োজন।
সম্পদ
- তৃতীয় পক্ষের কুকি অ্যাক্সেস সরবরাহকারী স্পেসিফিকেশনটি পড়ুন বা সমস্যাগুলি অনুসরণ করুন এবং উত্থাপন করুন।
- নিরবচ্ছিন্ন স্টোরেজ অ্যাক্সেস সরবরাহকারী স্পেসিফিকেশনটি পড়ুন বা সমস্যাগুলি অনুসরণ করুন এবং উত্থাপন করুন।
- এপিআই ডকুমেন্টেশন এবং গাইড ।
- সম্পর্কিত ওয়েবসাইট সেটগুলিতে স্টোরেজ অ্যাক্সেস এপিআই ব্যবহার করার বিষয়ে ক্রোম ডকুমেন্টেশন
ব্রাউজার, ব্যবহারকারী সেটিংস এবং স্টোরেজ পার্টিশন দ্বারা তৃতীয় পক্ষের কুকি ব্লকিং, সাইট এবং পরিষেবাদিগুলির জন্য একটি চ্যালেঞ্জ তৈরি করে যা এম্বেড থাকা প্রসঙ্গে কুকিজ এবং অন্যান্য স্টোরেজের উপর নির্ভর করে, যেমন ব্যবহারকারী ভ্রমণের জন্য। স্টোরেজ অ্যাক্সেস এপিআই (এসএএ) যতটা সম্ভব ক্রস-সাইট ট্র্যাকিং সীমাবদ্ধ করার সময় এই ব্যবহারের কেসগুলি কাজ চালিয়ে যাওয়ার অনুমতি দেয়।
বাস্তবায়নের অবস্থা
স্টোরেজ অ্যাক্সেস এপিআই সমস্ত বড় ব্রাউজারগুলিতে উপলব্ধ, তবে ব্রাউজারগুলির মধ্যে সামান্য বাস্তবায়নের পার্থক্য রয়েছে। এই পোস্টের প্রাসঙ্গিক বিভাগগুলিতে এই পার্থক্যগুলি হাইলাইট করা হয়েছে।
এপিআইকে মানক করার আগে কাজ বাকি সমস্ত অবরুদ্ধ সমস্যা সমাধান করা অব্যাহত রয়েছে।
স্টোরেজ অ্যাক্সেস এপিআই কী?
স্টোরেজ অ্যাক্সেস এপিআই হ'ল একটি জাভাস্ক্রিপ্ট এপিআই যা আইফ্রেমগুলিকে স্টোরেজ অ্যাক্সেসের অনুমতিগুলির জন্য অনুরোধ করার অনুমতি দেয় যখন অন্যথায় ব্রাউজার সেটিংস দ্বারা অস্বীকার করা হবে। ক্রস-সাইট রিসোর্সগুলি লোড করার উপর নির্ভর করে এমন ব্যবহারের ক্ষেত্রে এম্বেডগুলি প্রয়োজনীয় ভিত্তিতে ব্যবহারকারীর কাছ থেকে অ্যাক্সেসের অনুমতিের জন্য অনুরোধ করতে এপিআই ব্যবহার করতে পারে।
যদি স্টোরেজ অনুরোধটি মঞ্জুর করা হয়, তবে আইএফআরএএমই এর অনির্বাচিত কুকিজ এবং স্টোরেজে অ্যাক্সেস থাকবে, যা ব্যবহারকারীরা এটি শীর্ষ-স্তরের সাইট হিসাবে পরিদর্শন করার সময়ও উপলব্ধ।
স্টোরেজ অ্যাক্সেস এপিআই নির্দিষ্ট ব্যবহারকারীকে ন্যূনতম বোঝা সরবরাহ করার জন্য নির্দিষ্ট আনপারিটিশনড কুকি এবং স্টোরেজ অ্যাক্সেসের অনুমতি দেয়, যদিও এখনও জেনেরিক আনপারিটিভড কুকি এবং স্টোরেজ অ্যাক্সেস প্রতিরোধ করে যেমন প্রায়শই ব্যবহারকারী ট্র্যাকিংয়ের জন্য ব্যবহৃত হয়।
কেস ব্যবহার করুন
কিছু তৃতীয় পক্ষের এম্বেডের ব্যবহারকারীকে আরও ভাল অভিজ্ঞতা প্রদানের জন্য অনিচ্ছাকৃত কুকিজ বা স্টোরেজে অ্যাক্সেসের প্রয়োজন হয়-এমন কিছু যা তৃতীয় পক্ষের কুকিজগুলি সীমাবদ্ধ থাকে এবং স্টোরেজ পার্টিশন সক্ষম করা থাকে তখন পাওয়া যায় না।
ব্যবহারের ক্ষেত্রে অন্তর্ভুক্ত:
- এম্বেড করা মন্তব্য উইজেটগুলি যার জন্য লগইন সেশনের বিশদ প্রয়োজন।
- সোশ্যাল মিডিয়া "লাইক" বোতামগুলির জন্য লগইন সেশনের বিশদ প্রয়োজন।
- এম্বেড থাকা নথি যা লগইন সেশনের বিশদ প্রয়োজন।
- এম্বেডকে একটি ভিডিওতে সরবরাহ করা একটি প্রিমিয়াম অভিজ্ঞতা (উদাহরণস্বরূপ, ব্যবহারকারীদের লগ ইন করার জন্য বিজ্ঞাপনগুলি না দেখাতে, বা বন্ধ ক্যাপশনের জন্য ব্যবহারকারীর পছন্দগুলি জানতে বা নির্দিষ্ট ভিডিওর প্রকারকে সীমাবদ্ধ রাখতে)।
- এম্বেড থাকা পেমেন্ট সিস্টেম।
এর মধ্যে অনেকগুলি ব্যবহারের ক্ষেত্রে এম্বেড করা আইফ্রেমে লগইন অ্যাক্সেস অব্যাহত রয়েছে।
অন্যান্য এপিআইগুলির উপরে স্টোরেজ অ্যাক্সেস এপিআই ব্যবহার করার সময় কখন
স্টোরেজ অ্যাক্সেস এপিআই হ'ল অনিচ্ছাকৃত কুকিজ এবং স্টোরেজ ব্যবহারের বিকল্পগুলির মধ্যে একটি, তাই অন্যের তুলনায় এই এপিআই কখন ব্যবহার করবেন তা বোঝা গুরুত্বপূর্ণ। এটি ব্যবহারের ক্ষেত্রে বোঝানো হয়েছে যেখানে নিম্নলিখিত উভয়ই সত্য:
- ব্যবহারকারী এম্বেড থাকা সামগ্রীর সাথে ইন্টারঅ্যাক্ট করবেন - এটি হ'ল এটি কোনও প্যাসিভ আইফ্রেম বা লুকানো আইফ্রেম নয়।
- ব্যবহারকারী শীর্ষ-স্তরের প্রসঙ্গে এম্বেডড উত্সটি পরিদর্শন করেছেন-অর্থাৎ যখন সেই উত্সটি অন্য কোনও সাইটে এম্বেড করা হয় না।
বিভিন্ন ব্যবহারের ক্ষেত্রে বিকল্প এপিআই রয়েছে:
- স্বতন্ত্র পার্টিশনড স্টেট (চিপস) থাকা কুকিজগুলি বিকাশকারীদের শীর্ষ-স্তরের সাইটে পৃথক কুকি জার সহ একটি কুকিকে "বিভাজনযুক্ত" স্টোরেজে বেছে নিতে দেয়। উদাহরণস্বরূপ, তৃতীয় পক্ষের ওয়েব-চ্যাট উইজেট সেশনের তথ্য সংরক্ষণের জন্য একটি কুকি সেট করার উপর নির্ভর করতে পারে। সেশনের তথ্য প্রতি সাইটে সংরক্ষণ করা হয়, সুতরাং উইজেট দ্বারা সেট করা কুকি অন্যান্য ওয়েবসাইটগুলিতে যেখানে এটি এম্বেড করা আছে সেখানে অ্যাক্সেস করার দরকার নেই। স্টোরেজ অ্যাক্সেস এপিআই কার্যকর হয় যখন কোনও এম্বেড থাকা তৃতীয় পক্ষের উইজেট বিভিন্ন উত্স জুড়ে একই তথ্য ভাগ করে নেওয়ার উপর নির্ভরশীল (উদাহরণস্বরূপ লগ-ইন সেশন বিশদ বা পছন্দগুলির জন্য)।
- স্টোরেজ পার্টিশন হ'ল ক্রস-সাইট আইফ্রেমসের জন্য বিদ্যমান জাভাস্ক্রিপ্ট স্টোরেজ প্রক্রিয়াগুলি ব্যবহার করার একটি উপায় যা প্রতি সাইটে অন্তর্নিহিত স্টোরেজটি ভাগ করে নেওয়ার সময়। This prevents embedded storage in one website from being accessed by the same embed on other websites.
- Related Websites Sets (RWS) is a way for an organization to declare relationships among sites, so that browsers allow limited unpartitioned cookie and storage access for specific purposes. Sites still need to request access with the Storage Access API, but for sites within the set, access can be granted without user prompts.
- Federated Credential Management (FedCM) is a privacy-preserving approach to federated identity services. The Storage Access API deals with accessing unpartitioned cookies and storage post-login. For some use cases FedCM provides an alternative solution to the Storage Access API, and may be preferable as it features a more login-oriented browser prompt. However, adopting FedCM usually requires additional changes to your code, for example to support its HTTP endpoints.
- Anti-fraud , ad-related , and measurement APIs also exist, and the Storage Access API is not intended to address those concerns.
Use the Storage Access API
The Storage Access API has two promised-based methods:
-
Document.hasStorageAccess()(also available under the new nameDocument.hasUnpartitionedCookieAccess()as of Chrome 125) -
Document.requestStorageAccess()
It also integrates with the Permissions API . This lets you check the status of the storage-access permission in a third-party context, which indicates whether a call to document.requestStorageAccess() would be automatically granted:
Use the hasStorageAccess() method
When a site first loads, it can use the hasStorageAccess() method to check whether access to third-party cookies has already been granted.
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
Storage access is only granted to an iframe document after it calls requestStorageAccess(), so hasStorageAccess() will always return false initially—except when another same-origin document in the same iframe had already been granted access. The grant is preserved across same-origin navigations inside the iframe specifically to allow reloads after granting access for pages that require cookies to be present in the initial request for the HTML document.
Use requestStorageAccess()
If the iframe does not have access it may need to request access using the requestStorageAccess() method:
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
The first time this is requested, the user may need to approve this access with a browser prompt, after which the promise will resolve, or will reject resulting in an exception if await is used.
To prevent abuse, this browser prompt will only be shown after a user interaction. That's why requestStorageAccess() initially needs to be called from a user-activated event handler, rather than immediately as the iframe loads:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
If you need to use local storage instead of cookies, you could do the following:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
Permission prompts
When the user clicks the button for the first time, the browser prompt will automatically appear in most cases, typically in the address bar. The following screenshot shows an example of Chrome's prompt, but other browsers have a similar UI:

The prompt may be skipped by the browser and permission automatically provided in certain circumstances:
- If the page and iframe have been used in the last 30 days after accepting the prompt.
- If the embedded iframe is part of a Related Website Set .
- If FedCM is used as a trust signal for storage access.
- In Firefox, the prompt is also skipped for known websites (those you have interacted with at the top level) for the first five attempts.
Alternatively, the method may be automatically rejected without showing the prompt in certain circumstances:
- If the user has not previously visited and interacted with the site that owns the iframe as a top-level document, not in an iframe. This means the Storage Access API is only useful for embedded sites that users have previously visited in a first-party context.
- If the
requestStorageAccess()method is called outside of a user interaction event without prior approval of the prompt after an interaction.
While the user will be prompted on the initial use, subsequent visits can resolve requestStorageAccess() without a prompt and without requiring user interaction in Chrome and Firefox. Note that Safari always requires a user interaction.
As cookie and storage access may be granted without a prompt, or user interaction, it is often possible to get unpartitioned cookie or storage access before a user interaction on browsers that support this (Chrome and Firefox) by calling requestStorageAccess() on page load. This may allow you to access unpartitioned cookies and storage immediately and provide a fuller experience, even before the user interacts with the iframe. This can be a better user experience for some situations than waiting for user interaction.
FedCM as a trust signal for SAA
FedCM (Federated Credential Management) is a privacy-preserving approach to federated identity services (such as "Sign in with...") that doesn't rely on third-party cookies or navigational redirects.
When a user logs in to a Relying Party (RP) that has some embedded content from a third-party identity provider (IdP) with FedCM, the embedded IdP content can automatically get storage access to its own top-level unpartitioned cookies. To enable automatic storage access with FedCM, these conditions must be met:
- The FedCM authentication (the user sign-in state) must be active.
- The RP has opted in by setting the
identity-credentials-getpermission, for example:
<iframe src="https://idp.example" allow="identity-credentials-get"></iframe>
For example, an idp.example iframe is embedded in rp.example . When the user logs in with FedCM, the idp.example iframe can request storage access for its own top-level cookies.
The rp.example makes a FedCM call to log the user in with the identity provider idp.example :
// The user will be asked to grant FedCM permission.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
});
After the user logs in, IdP can call requestStorageAccess() from within the idp.example iframe, as long as the RP has explicitly allowed this with Permissions Policy . The embed will be automatically granted storage access to its own top-level cookie, without user activation or the need for another permission prompt :
// Make this call within the embedded IdP iframe:
// No user gesture is needed, and the storage access will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
The permission will be auto-granted only as long as the user is signed in with FedCM. Once the authentication is inactive, standard SAA requirements apply to grant storage access.
Subsequent loading with Storage Access Headers
Storage Access Headers is a recommended, more performant way to enable loading of embedded content, including non-iframe resources. The feature is available from Chrome 133. With Storage Access Headers, the browser can recognize when the user has already granted storage-access permission to the third-party origin in the current context, and can load resources with access to unpartitioned cookies during subsequent visits.
Storage access headers flow
With Storage Access Headers, the subsequent pages visits will trigger the following flow:
- The user has previously visited
website.examplethat embeds acalendar.exampleresource and grantedstorage-accesswith thedocument.requestStorageAccess()call . - The user visits
website.examplethat has thecalendar.exampleresource embedded again . This request doesn't yet have access to the cookie, as before. However, the user has previously grantedstorage-accesspermission, and the fetch includes aSec-Fetch-Storage-Access: inactiveheader, to indicate that unpartitioned cookie access is available but not activated. - The
calendar.exampleserver responds with anActivate-Storage-Access: retry; allowed-origin='<origin>'header (in this case,<origin>would behttps://website.example), to indicate that the resource fetch requires the use of unpartitioned cookies with thestorage-accesspermission. - The browser retries the request, this time including unpartitioned cookies (activating the
storage-accesspermission for this fetch and subsequent fetches). - The
calendar.exampleserver responds with the personalized iframe content. The response includes anActivate-Storage-Access: loadheader, to indicate that the browser should load the content with thestorage-accesspermission activated (in other words, load with unpartitioned cookie access, as ifdocument.requestStorageAccess()had been called). - The user agent loads the iframe content with unpartitioned cookie access using the
storage-accesspermission. After this step, the widget can work as expected.

Use storage access headers
The following table lists Storage Access headers.
| প্রবাহ | হেডার | মান | বর্ণনা |
|---|---|---|---|
| অনুরোধ | Sec-Fetch-Storage-AccessNote: The browser automatically sends this header in cross-site requests that include credentials (for example, new Request('request.example', { credentials: 'include' }); ). | none | Embed has no storage access permission. |
inactive | Embed has permission, but isn't using it. The request must also include the Origin header. | ||
active | Embed has unpartitioned cookie access. | ||
| প্রতিক্রিয়া | Activate-Storage-Access | load | Instructs the browser to grant the embedder access to unpartitioned cookies for the requested resource. Including this header is equivalent to calling document.requestStorageAccess() if the storage-access permission has been granted. This means that no additional prompt will be displayed to the user. |
retry | Instructs the browser to activate the storage-access permission, and then retry the request. | ||
allowed-origin | <origin> | Specifies which origin is allowed to initiate credentialed requests (eg, https://site.example or * ). |
For example, Storage Access Headers can be used to load an image image from a third-party:
// On the client side
<img src="https://server.example/image">
In this case, server.example should implement the following logic on the server side:
app.get('/image', (req, res) => {
const storageAccessHeader = req.headers['sec-fetch-storage-access'];
if (storageAccessHeader === 'inactive') {
// The user needs to grant permission, trigger a prompt
// Check if the requesting origin is allowed
// to send credentialed requests to this server.
// Assuming the `validate_origin(origin)` method is previously defined:
if (!validate_origin(req.headers.origin)) {
res.status(401).send(req.headers.origin +
' is not allowed to send credentialed requests to this server.');
return;
}
// 'retry' header value indicates that the content load request should be re-sent after the user has granted permissions
res.set('Activate-Storage-Access', `retry; allowed-origin='${req.headers.origin}'`);
res.status(401).send('This resource requires storage access. Please grant permission.');
} else if (storageAccessHeader === 'active') {
// User has granted permission, proceed with access
res.set('Activate-Storage-Access', 'load');
// Include the actual iframe content here
res.send('This is the content that requires cookie access.');
} else {
// Handle other cases (e.g., 'Sec-Fetch-Storage-Access': 'none')
}
});
The Storage Access API demo embeds third-party content (including a non-iframe image) using Storage Access Headers.
Use the storage-access permission query
To check whether access can be granted without a user interaction, you can check the status of the storage-access permission and only make the requestStoreAccess() call early if no user action is required, rather than call it and have it fail when an interaction is required.
This also lets you potentially handle the need for a prompt upfront by displaying different content—for example, a login button.
The following code adds the storage-access permission check to the earlier example:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
Sandboxed iframes
When using the Storage Access API in sandboxed iframes , the following sandbox permissions are required:
-
allow-storage-access-by-user-activationis required to allow access to the Storage Access API. -
allow-scriptsis required to allow use of JavaScript to call the API. -
allow-same-originis required to allow access to same-origin cookies and other storage.
যেমন:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
Cookie requirements
To be accessed with the Storage Access API in Chrome, cross-site cookies must be set with the following two attributes:
-
SameSite=None- which is required to mark the cookie as cross-site -
Secure- which ensures only cookies set by HTTPS sites can be accessed.
In Firefox and Safari, cookies are defaulted to SameSite=None and they don't restrict SAA to Secure cookies so these attributes are not required. It is recommended to be explicit about the SameSite attribute and to always use Secure cookies.
Top-level page access
The Storage Access API is intended for enabling access to third-party cookies within embedded iframes.
There are also other use cases when the top-level page requires access to third-party cookies. For example, images or scripts which are restricted by cookies, which site owners may want to include directly in the top-level document rather than in an iframe. To address this use case Chrome has proposed an extension to the Storage Access API which adds a requestStorageAccessFor() method.
The requestStorageAccessFor() method
requestStorageAccessFor() method works in a similar way to requestStorageAccess() but for top-level resources. It can only be used for sites within a Related Website Set to prevent granting general access to third-party cookies.
For more details on how to use requestStorageAccessFor() read the Related Website Sets: developer guide .
The top-level-storage-access permission query
Browser Support
Similar to the storage-access permission, there is a top-level-storage-access permission to check whether access can be granted for requestStorageAccessFor() .
How is the Storage Access API different when used with RWS?
When Related Website Sets are used with the Storage Access API, certain additional capabilities are available as detailed in the following table:
| Without RWS | With RWS | |
|---|---|---|
| Requires a user gesture to initiate the request for storage access | ||
| Requires user to visit requested storage origin in a top-level context before granting access | ||
| First time user prompt can be skipped | ||
requestStorageAccess not required to be called if access has been previously granted | ||
| Automatically grants access across other domains in a Related Website Site | ||
Supports requestStorageAccessFor for top-level page access |
Demo: setting and accessing cookies
The following demo shows how a cookie set by yourself in the first screen of the demo can be accessed in an embedded frame in the second site of the demo:
storage-access-api-demo.glitch.me
The demo requires a browser with third-party cookies disabled:
- Chrome 118 or higher with the
chrome://flags/#test-third-party-cookie-phaseoutflag set and browser restarted. - ফায়ারফক্স
- সাফারি
Demo: setting Local Storage
The following demo shows how to access unpartitioned Broadcast Channels from a third-party iframe using the Storage Access API:
https://saa-beyond-cookies.glitch.me/
The demo requires Chrome 125 or higher with the test-third-party-cookie-phaseout flag enabled.
সম্পদ
- Read the specification providing third-party cookie access or follow and raise issues .
- Read the specification providing unpartitioned storage access or follow and raise issues .
- API documentation and guide .
- Chrome documentation on using Storage Access API in Related Website Sets

