Il blocco dei cookie di terze parti da parte dei browser, delle impostazioni utente e del partizionamento dello spazio di archiviazione rappresenta una sfida per i siti e i servizi che si basano su cookie e altro spazio di archiviazione in contesti incorporati, per i percorsi degli utenti come l'autenticazione. L'API Storage Access (SAA) consente a questi casi d'uso di continuare a funzionare, limitando al massimo il monitoraggio tra siti.
Stato dell'implementazione
L'API Storage Access è disponibile in tutti i principali browser, ma esistono lievi differenze di implementazione tra i browser. Queste differenze sono state evidenziate nelle sezioni pertinenti di questo post.
I lavori continuano per risolvere tutti i problemi di blocco rimanenti, prima di standardizzare l'API.
Che cos'è l'API Storage Access?
L'API Storage Access è un'API JavaScript che consente agli iframe di richiedere autorizzazioni di accesso allo spazio di archiviazione quando l'accesso verrebbe altrimenti negato dalle impostazioni del browser. Gli elementi incorporati con casi d'uso che dipendono dal caricamento di risorse cross-site possono utilizzare l'API per richiedere all'utente l'autorizzazione di accesso, in base alle necessità.
Se la richiesta di spazio di archiviazione viene concessa, l'iframe avrà accesso ai cookie e allo spazio di archiviazione non partizionati, che sono disponibili anche quando gli utenti lo visitano come sito di primo livello.
L'API Storage Access consente di fornire cookie e accesso allo spazio di archiviazione non partizionati specifici con un carico minimo per l'utente finale, impedendo al contempo l'accesso allo spazio di archiviazione e ai cookie non partizionati generici, come spesso avviene per il monitoraggio degli utenti.
Casi d'uso
Alcuni elementi incorporati di terze parti richiedono l'accesso a cookie o spazio di archiviazione non partizionato per offrire un'esperienza migliore all'utente, un'opzione che non sarà disponibile quando i cookie di terze parti sono limitati e il partizionamento dello spazio di archiviazione è abilitato.
I casi d'uso includono:
- Widget per i commenti incorporati che richiedono i dettagli della sessione di accesso.
- Pulsanti "Mi piace" dei social media che richiedono i dettagli della sessione di accesso.
- Documenti incorporati che richiedono i dettagli della sessione di accesso.
- Un'esperienza premium fornita a un video incorporato (ad esempio, per non mostrare annunci agli utenti che hanno eseguito l'accesso, per conoscere le preferenze dell'utente per i sottotitoli codificati o per limitare determinati tipi di video).
- Sistemi di pagamento incorporati.
Molti di questi casi d'uso prevedono l'accesso persistente all'accesso negli iframe incorporati.
Quando utilizzare l'API Accesso allo spazio di archiviazione rispetto ad altre API
L'API Storage Access è una delle alternative all'utilizzo di cookie e spazio di archiviazione non partizionati, quindi è importante capire quando utilizzare questa API rispetto alle altre. È pensato per i casi d'uso in cui si verificano entrambe le seguenti condizioni:
- L'utente interagirà con i contenuti incorporati, ovvero non si tratta di un iframe passivo o nascosto.
- L'utente ha visitato l'origine incorporata in un contesto di primo livello, ovvero quando l'origine non è incorporata in un altro sito.
Esistono API alternative per una serie di casi d'uso:
- Cookies Having Independent Partitioned State (CHIPS) consente agli sviluppatori di attivare un cookie per lo spazio di archiviazione "partizionato", con un cookie jar separato per ogni sito di primo livello. Ad esempio, un widget di chat web di terze parti potrebbe utilizzare l'impostazione di un cookie per salvare le informazioni sulla sessione. Le informazioni sulla sessione vengono salvate per sito, quindi non è necessario accedere al cookie impostato dal widget su altri siti web in cui è incorporato. L'API Accesso allo spazio di archiviazione è utile quando un widget di terze parti incorporato dipende dalla condivisione delle stesse informazioni tra origini diverse (ad esempio per i dettagli o le preferenze della sessione di accesso).
- Il partizionamento dello spazio di archiviazione consente agli iframe cross-site di utilizzare i meccanismi di archiviazione JavaScript esistenti, suddividendo lo spazio di archiviazione sottostante per sito. In questo modo, lo spazio di archiviazione incorporato in un sito web non può essere accessibile dallo stesso incorporamento su altri siti web.
- I set di siti web correlati (RWS) consentono a un'organizzazione di dichiarare le relazioni tra i siti, in modo che i browser consentano un accesso limitato e non partizionato ai cookie e allo spazio di archiviazione per scopi specifici. I siti devono comunque richiedere l'accesso con l'API Accesso allo spazio di archiviazione, ma per i siti all'interno dell'insieme l'accesso può essere concesso senza richieste all'utente.
- Federated Credential Management (FedCM) è un approccio incentrato sulla tutela della privacy per i servizi di identità federata. L'API Storage Access gestisce l'accesso ai cookie e allo spazio di archiviazione non partizionato dopo l'accesso. Per alcuni casi d'uso, FedCM fornisce una soluzione alternativa all'API Storage Access e potrebbe essere preferibile in quanto presenta una richiesta del browser più orientata all'accesso. Tuttavia, l'adozione di FedCM richiede in genere modifiche aggiuntive al codice, ad esempio per supportare i relativi endpoint HTTP.
- Esistono anche API di antifrode, relative agli annunci e di misurazione e l'API Accesso allo spazio di archiviazione non è progettata per risolvere questi problemi.
Utilizzare l'API Accesso allo spazio di archiviazione
L'API Storage Access ha due metodi basati su promise:
Document.hasStorageAccess()(disponibile anche con il nuovo nomeDocument.hasUnpartitionedCookieAccess()a partire da Chrome 125)Document.requestStorageAccess()
Inoltre, si integra con l'API Permissions. In questo modo puoi controllare lo stato dell'autorizzazione di accesso allo spazio di archiviazione in un contesto di terze parti, che indica se una chiamata a document.requestStorageAccess() verrebbe concessa automaticamente:
Utilizzare il metodo hasStorageAccess()
Al primo caricamento, un sito può utilizzare il metodo hasStorageAccess() per verificare se l'accesso ai cookie di terze parti è già stato concesso.
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
L'accesso allo spazio di archiviazione viene concesso a un documento iframe solo dopo che ha chiamato requestStorageAccess(),, pertanto hasStorageAccess() restituirà sempre false inizialmente, tranne nel caso in cui a un altro documento della stessa origine nello stesso iframe sia già stato concesso l'accesso. La concessione viene conservata nelle navigazioni all'interno dell'iframe della stessa origine appositamente per consentire i ricaricamenti dopo aver concesso l'accesso per le pagine che richiedono la presenza di cookie nella richiesta iniziale del documento HTML.
Utilizza requestStorageAccess()
Se l'iframe non ha accesso, potrebbe dover richiedere l'accesso utilizzando il metodo requestStorageAccess():
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
La prima volta che viene richiesta, l'utente potrebbe dover approvare questo accesso con una richiesta del browser, dopodiché la promessa verrà risolta o rifiutata con conseguente generazione di un'eccezione se viene utilizzato await.
Per evitare abusi, questa richiesta del browser verrà visualizzata solo dopo un'interazione dell'utente. Ecco perché requestStorageAccess() deve essere chiamato inizialmente da un gestore eventi attivato dall'utente, anziché immediatamente al caricamento dell'iframe:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
Se devi utilizzare lo spazio di archiviazione locale anziché i cookie, puoi procedere nel seguente modo:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
Richieste di autorizzazione
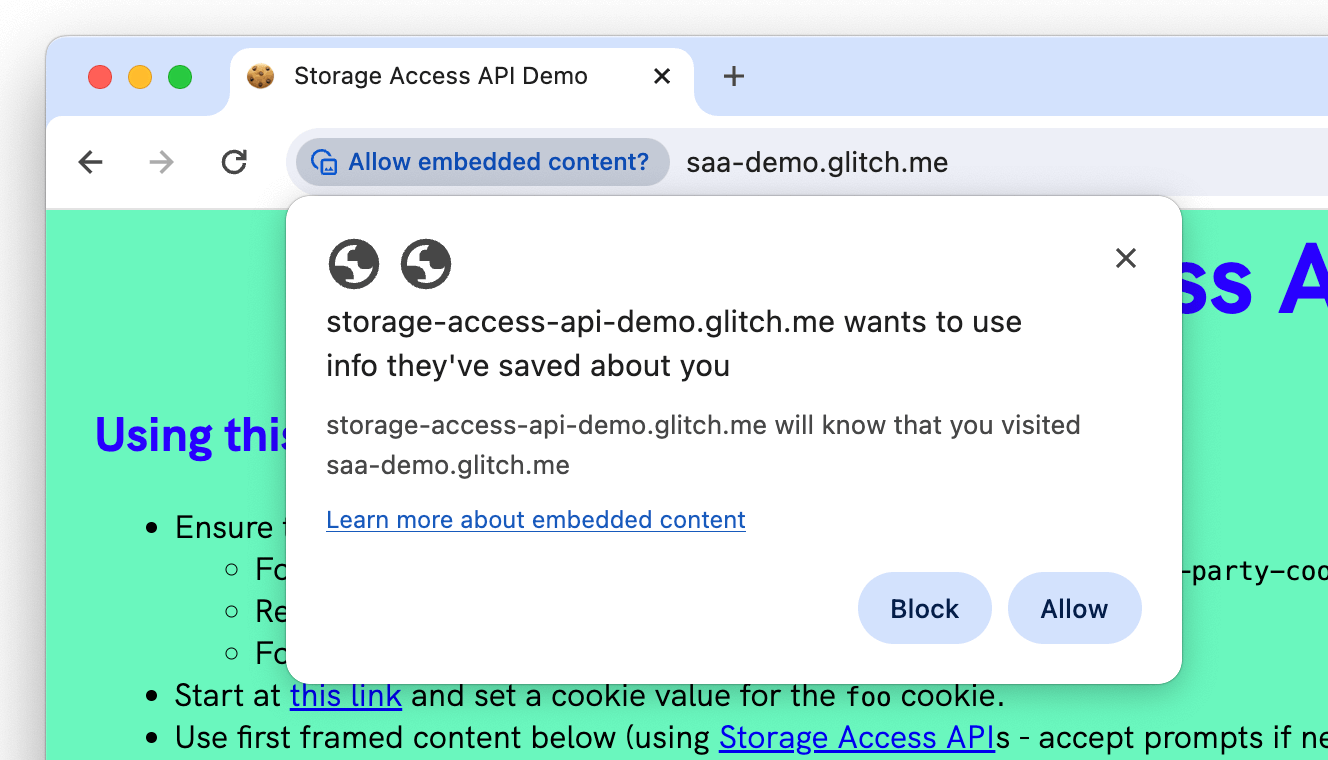
Quando l'utente fa clic sul pulsante per la prima volta, nella maggior parte dei casi la richiesta del browser viene visualizzata automaticamente, in genere nella barra degli indirizzi. Lo screenshot seguente mostra un esempio della richiesta di Chrome, ma altri browser hanno un'interfaccia utente simile:

Il browser potrebbe saltare la richiesta e l'autorizzazione potrebbe essere fornita automaticamente in determinate circostanze:
- Se la pagina e l'iframe sono stati utilizzati negli ultimi 30 giorni dopo l'accettazione della richiesta.
- Se l'iframe incorporato fa parte di un insieme di siti web correlati.
- Se FedCM viene utilizzato come indicatore di attendibilità per l'accesso allo spazio di archiviazione.
- In Firefox, la richiesta viene ignorata anche per i siti web noti (quelli con cui hai interagito a livello superiore) per i primi cinque tentativi.
In alternativa, il metodo potrebbe essere rifiutato automaticamente senza mostrare la richiesta in determinate circostanze:
- Se l'utente non ha visitato e interagito in precedenza con il sito proprietario dell'iframe come documento di primo livello, non in un iframe. Ciò significa che l'API Accesso allo spazio di archiviazione è utile solo per i siti incorporati che gli utenti hanno visitato in precedenza in un contesto proprietario.
- Se il metodo
requestStorageAccess()viene chiamato al di fuori di un evento di interazione utente senza l'approvazione preventiva della richiesta dopo un'interazione.
Sebbene all'utente venga richiesto all'uso iniziale, le visite successive possono risolvere requestStorageAccess() senza una richiesta e senza richiedere l'interazione dell'utente in Chrome e Firefox. Tieni presente che Safari richiede sempre un'interazione dell'utente.
Poiché l'accesso ai cookie e allo spazio di archiviazione può essere concesso senza richiesta o interazione dell'utente, spesso è possibile ottenere l'accesso ai cookie o allo spazio di archiviazione non partizionato prima di un'interazione dell'utente sui browser che supportano questa funzionalità (Chrome e Firefox) chiamando requestStorageAccess() al caricamento della pagina. In questo modo, potresti accedere immediatamente a cookie e spazio di archiviazione non partizionati e offrire un'esperienza più completa, anche prima che l'utente interagisca con l'iframe. In alcuni casi, questa può essere un'esperienza utente migliore rispetto all'attesa dell'interazione dell'utente.
FedCM come indicatore di fiducia per gli annunci di ricerca adattabili della rete di ricerca
FedCM (Federated Credential Management) è un approccio che tutela la privacy per i servizi di identità federata (ad esempio "Accedi con…") che non si basa su cookie di terze parti o reindirizzamenti di navigazione.
Quando un utente accede a una terza parte attendibile (RP) che include alcuni contenuti incorporati di un provider di identità (IdP) di terze parti con FedCM, i contenuti dell'IdP incorporato possono ottenere automaticamente l'accesso allo spazio di archiviazione per i propri cookie di primo livello non partizionati. Per attivare l'accesso allo spazio di archiviazione automatico con FedCM, devono essere soddisfatte le seguenti condizioni:
- L'autenticazione FedCM (lo stato di accesso dell'utente) deve essere attiva.
- L'RP ha attivato la funzionalità impostando l'autorizzazione
identity-credentials-get, ad esempio:
<iframe src="https://idp.example" allow="identity-credentials-get"></iframe>
Ad esempio, un iframe idp.example è incorporato in rp.example. Quando l'utente accede con FedCM, l'iframe idp.example può richiedere l'accesso allo spazio di archiviazione per i propri cookie di primo livello.
rp.example effettua una chiamata a FedCM per far accedere l'utente con il provider di identità idp.example:
// The user will be asked to grant FedCM permission.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
});
Dopo che l'utente ha eseguito l'accesso, l'IdP può chiamare requestStorageAccess() dall'iframe
idp.example, a condizione che l'RP lo abbia consentito esplicitamente con
Norme relative alle autorizzazioni.
All'embed verrà concesso automaticamente l'accesso allo spazio di archiviazione per il proprio
cookie di primo livello, senza attivazione da parte dell'utente o necessità di un'altra richiesta di autorizzazione:
// Make this call within the embedded IdP iframe:
// No user gesture is needed, and the storage access will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
L'autorizzazione verrà concessa automaticamente solo se l'utente ha eseguito l'accesso con FedCM. Una volta che l'autenticazione è inattiva, per concedere l'accesso allo spazio di archiviazione si applicano i requisiti standard dell'SAA.
Caricamento successivo con intestazioni di accesso allo spazio di archiviazione
Le intestazioni di accesso allo spazio di archiviazione sono un modo consigliato e più efficiente per abilitare il caricamento
di contenuti incorporati, incluse le risorse non iframe. La funzionalità è disponibile
da Chrome 133. Con le intestazioni di accesso allo spazio di archiviazione, il browser può riconoscere quando l'utente ha già concesso l'autorizzazione storage-access all'origine di terze parti nel contesto corrente e può caricare risorse con accesso ai cookie non partizionati durante le visite successive.
Flusso delle intestazioni di accesso allo spazio di archiviazione
Con le intestazioni di accesso allo spazio di archiviazione, le visite alle pagine successive attiveranno il seguente flusso:
- L'utente ha visitato in precedenza
website.exampleche incorpora una risorsacalendar.examplee ha concessostorage-accesscon la chiamatadocument.requestStorageAccess(). - L'utente visita
website.example, in cui la risorsacalendar.exampleè nuovamente incorporata. Questa richiesta non ha ancora accesso al cookie, come in precedenza. Tuttavia, l'utente ha concesso in precedenza l'autorizzazionestorage-accesse il recupero include un'intestazioneSec-Fetch-Storage-Access: inactiveper indicare che l'accesso ai cookie non partizionati è disponibile, ma non attivato. - Il server
calendar.examplerisponde con un'intestazioneActivate-Storage-Access: retry; allowed-origin='<origin>'(in questo caso,<origin>sarebbehttps://website.example) per indicare che il recupero della risorsa richiede l'utilizzo di cookie non partizionati con l'autorizzazionestorage-access. - Il browser riprova a inviare la richiesta, questa volta includendo i cookie non suddivisi
(attivando l'autorizzazione
storage-accessper questo recupero e per i successivi recupero). - Il server
calendar.examplerisponde con i contenuti dell'iframe personalizzato. La risposta include un'intestazioneActivate-Storage-Access: loadper indicare che il browser deve caricare i contenuti con l'autorizzazionestorage-accessattivata (in altre parole, caricare con accesso ai cookie non partizionato, come se fosse stata chiamatadocument.requestStorageAccess()). - L'agente utente carica i contenuti dell'iframe con accesso ai cookie non partizionato utilizzando l'autorizzazione
storage-access. Dopo questo passaggio, il widget può funzionare come previsto.

Utilizzare le intestazioni di accesso allo spazio di archiviazione
La tabella seguente elenca le intestazioni di accesso allo spazio di archiviazione.
| Flusso | Intestazione | Valore | Descrizione |
|---|---|---|---|
| Richiesta |
Sec-Fetch-Storage-AccessNota: il browser invia automaticamente questa intestazione nelle richieste cross-site che includono le credenziali (ad esempio new Request('request.example', { credentials: 'include' });).
|
none |
L'embed non dispone dell'autorizzazione di accesso allo spazio di archiviazione. |
inactive |
L'embed dispone dell'autorizzazione, ma non la utilizza. La richiesta deve includere anche l'intestazione Origin.
|
||
active |
L'embed ha accesso ai cookie non partizionato. | ||
| Risposta | Activate-Storage-Access |
load |
Indica al browser di concedere all'inserzionista l'accesso ai cookie non partizionati per la risorsa richiesta. L'inclusione di questa intestazione è equivalente a chiamare document.requestStorageAccess()
se è stata concessa l'autorizzazionestorage-access. Ciò significa che non verrà visualizzata alcuna richiesta aggiuntiva all'utente.
|
retry |
Indica al browser di attivare l'autorizzazione di accesso allo spazio di archiviazione e di riprovare a inviare la richiesta. | ||
allowed-origin |
<origin> |
Specifica l'origine che è autorizzata ad avviare richieste con credenziali (ad es. https://site.example o *). |
Ad esempio, le intestazioni di accesso allo spazio di archiviazione possono essere utilizzate per caricare un'immagine di terze parti:
// On the client side
<img src="https://server.example/image">
In questo caso, server.example deve implementare la seguente logica sul lato
server:
app.get('/image', (req, res) => {
const storageAccessHeader = req.headers['sec-fetch-storage-access'];
if (storageAccessHeader === 'inactive') {
// The user needs to grant permission, trigger a prompt
// Check if the requesting origin is allowed
// to send credentialed requests to this server.
// Assuming the `validate_origin(origin)` method is previously defined:
if (!validate_origin(req.headers.origin)) {
res.status(401).send(req.headers.origin +
' is not allowed to send credentialed requests to this server.');
return;
}
// 'retry' header value indicates that the content load request should be re-sent after the user has granted permissions
res.set('Activate-Storage-Access', `retry; allowed-origin='${req.headers.origin}'`);
res.status(401).send('This resource requires storage access. Please grant permission.');
} else if (storageAccessHeader === 'active') {
// User has granted permission, proceed with access
res.set('Activate-Storage-Access', 'load');
// Include the actual iframe content here
res.send('This is the content that requires cookie access.');
} else {
// Handle other cases (e.g., 'Sec-Fetch-Storage-Access': 'none')
}
});
La demo dell'API Accesso allo spazio di archiviazione incorpora contenuti di terze parti (inclusa un'immagine non iframe) utilizzando gli intestazioni di accesso allo spazio di archiviazione.
Utilizzare la query di autorizzazione storage-access
Per verificare se l'accesso può essere concesso senza l'interazione dell'utente, puoi controllare lo stato dell'autorizzazione storage-access ed eseguire la chiamata a requestStorageAccess() in anticipo solo se non è richiesta alcuna azione da parte dell'utente, anziché chiamarla e farla fallire quando è richiesta un'interazione.
In questo modo, puoi anche gestire la necessità di una richiesta anticipata mostrando contenuti diversi, ad esempio un pulsante di accesso.
Il codice seguente aggiunge il controllo dell'autorizzazione storage-access all'esempio precedente:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
Iframe con sandbox
Quando utilizzi l'API Accesso allo spazio di archiviazione in iframe con sandbox, sono necessarie le seguenti autorizzazioni sandbox:
allow-storage-access-by-user-activationè necessario per consentire l'accesso all'API Storage Access.allow-scriptsè necessario per consentire l'utilizzo di JavaScript per chiamare l'API.allow-same-originè necessario per consentire l'accesso ai cookie della stessa origine e ad altro spazio di archiviazione.
Ad esempio:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
Requisiti dei cookie
Per poter essere accessibili con l'API Accesso allo spazio di archiviazione in Chrome, i cookie cross-site devono essere impostati con i seguenti due attributi:
SameSite=None, che è necessario per contrassegnare il cookie come cross-siteSecure, che garantisce che sia possibile accedere solo ai cookie impostati dai siti HTTPS.
In Firefox e Safari, i cookie hanno per impostazione predefinita il valore SameSite=None e non limitano l'ASA ai cookie Secure, pertanto questi attributi non sono obbligatori. Ti consigliamo di specificare esplicitamente l'attributo SameSite e di utilizzare sempre i cookie Secure.
Accesso alle pagine di primo livello
L'API Storage Access è progettata per abilitare l'accesso ai cookie di terze parti all'interno di iframe incorporati.
Esistono anche altri casi d'uso in cui la pagina di primo livello richiede l'accesso ai cookie di terze parti. Ad esempio, immagini o script limitati dai cookie, che i proprietari di siti potrebbero voler includere direttamente nel documento di primo livello anziché in un iframe. Per risolvere questo caso d'uso, Chrome ha proposto un'estensione dell'API Accesso allo spazio di archiviazione che aggiunge un metodorequestStorageAccessFor().
Il metodo requestStorageAccessFor()
Il metodo requestStorageAccessFor() funziona in modo simile a requestStorageAccess(), ma per le risorse di primo livello. Può essere utilizzato solo per i siti all'interno di un insieme di siti web correlati per impedire la concessione dell'accesso generale ai cookie di terze parti.
Per ulteriori dettagli su come utilizzare requestStorageAccessFor(), leggi la pagina Insiemi di siti web correlati: guida per gli sviluppatori.
La query sulle autorizzazioni top-level-storage-access
Browser Support
Analogamente all'autorizzazione storage-access, esiste un'autorizzazione top-level-storage-access per verificare se è possibile concedere l'accesso per requestStorageAccessFor().
In che modo l'API Accesso allo spazio di archiviazione è diversa se utilizzata con RWS?
Quando i set di siti web correlati vengono utilizzati con l'API Accesso allo spazio di archiviazione, sono disponibili alcune funzionalità aggiuntive, come descritto nella tabella seguente:
| Senza RWS | Con RWS | |
|---|---|---|
| Richiede un gesto dell'utente per avviare la richiesta di accesso allo spazio di archiviazione | ||
| Richiede all'utente di visitare l'origine dello spazio di archiviazione richiesto in un contesto di primo livello prima di concedere l'accesso | ||
| La richiesta per gli utenti inesperti può essere ignorata | ||
requestStorageAccess non è necessario chiamare se l'accesso è stato concesso in precedenza |
||
| Concedi automaticamente l'accesso ad altri domini in un sito web correlato | ||
Supporta requestStorageAccessFor per l'accesso alle pagine di primo livello |
Demo: impostazione e accesso ai cookie
La seguente demo mostra come è possibile accedere a un cookie impostato dall'utente nella prima schermata della demo in un frame incorporato nel secondo sito della demo:
storage-access-api-demo.glitch.me
La demo richiede un browser con i cookie di terze parti disattivati:
- Chrome 118 o versioni successive con il flag
chrome://flags/#test-third-party-cookie-phaseoutimpostato e il browser riavviato. - Firefox
- Safari
Demo: impostazione dello spazio di archiviazione locale
La seguente demo mostra come accedere ai canali di trasmissione non partizionati da un iframe di terze parti utilizzando l'API Accesso allo spazio di archiviazione:
https://saa-beyond-cookies.glitch.me/
La demo richiede Chrome 125 o versioni successive con il flag test-third-party-cookie-phaseout abilitato.
Risorse
- Leggi la specifica che fornisce l'accesso ai cookie di terze parti o segui e segnala i problemi.
- Leggi la specifica che fornisce l'accesso allo spazio di archiviazione non partizionato o segui e segnala i problemi.
- Documentazione e guida dell'API.
- Documentazione di Chrome sull'utilizzo dell'API Accesso allo spazio di archiviazione nei set di siti web correlati

