El bloqueo de cookies de terceros por parte de los navegadores, la configuración del usuario y la partición de almacenamiento representan un desafío para los sitios y servicios que dependen de las cookies y otros almacenamientos en contextos incorporados para los recorridos del usuario, como la autenticación. La API de Storage Access (SAA) permite que estos casos de uso sigan funcionando, a la vez que limita el seguimiento entre sitios tanto como sea posible.
Estado de implementación
La API de Storage Access está disponible en todos los navegadores principales, pero existen pequeñas diferencias de implementación entre ellos. Estas diferencias se destacan en las secciones relevantes de esta publicación.
Se sigue trabajando para resolver todos los problemas de bloqueo restantes antes de estandarizar la API.
¿Qué es la API de Storage Access?
La API de Storage Access es una API de JavaScript que permite que los iframes soliciten permisos de acceso al almacenamiento cuando, de otro modo, la configuración del navegador los rechazaría. Las incorporaciones con casos de uso que dependen de la carga de recursos entre sitios pueden usar la API para solicitarle permiso de acceso al usuario según sea necesario.
Si se otorga la solicitud de almacenamiento, el iframe tendrá acceso a sus cookies y almacenamiento no particionados, que también están disponibles cuando los usuarios lo visitan como un sitio de nivel superior.
La API de Storage Access permite proporcionar acceso específico a cookies y almacenamiento sin particiones con una carga mínima para el usuario final, a la vez que se evita el acceso genérico a cookies y almacenamiento sin particiones, como suele usarse para el seguimiento de usuarios.
Casos de uso
Algunos elementos incorporados de terceros requieren acceso a cookies o almacenamiento no particionados para proporcionar una mejor experiencia al usuario, algo que no estará disponible cuando se restrinjan las cookies de terceros y se habilite la partición de almacenamiento.
En los casos de uso, se incluye lo siguiente:
- Widgets de comentarios incorporados que requieren detalles de la sesión de acceso
- Botones de “me gusta” de redes sociales que requieren detalles de la sesión de acceso
- Documentos incorporados que requieren detalles de la sesión de acceso
- Es una experiencia premium que se proporciona a un video incorporado (por ejemplo, para no mostrar anuncios a los usuarios que accedieron a sus cuentas, conocer las preferencias de los usuarios para los subtítulos o restringir ciertos tipos de videos).
- Sistemas de pago incorporados
Muchos de estos casos de uso implican mantener el acceso de acceso en iframes incorporados.
Cuándo usar la API de Storage Access en lugar de otras APIs
La API de Storage Access es una de las alternativas para usar cookies y almacenamiento no particionados, por lo que es importante comprender cuándo usar esta API en comparación con las demás. Se diseñó para casos de uso en los que se cumplen las siguientes condiciones:
- El usuario interactuará con el contenido incorporado, es decir, no es un iframe pasivo ni oculto.
- El usuario visitó el origen incorporado en un contexto de nivel superior, es decir, cuando ese origen no está incorporado en otro sitio.
Existen APIs alternativas para una variedad de casos de uso:
- Cookies con estado particionado independiente (CHIPS) permite a los desarrolladores habilitar una cookie para el almacenamiento "particionado", con un contenedor de cookies independiente por sitio de nivel superior. Por ejemplo, un widget de chat web de terceros puede depender de la configuración de una cookie para guardar información de la sesión. La información de la sesión se guarda por sitio, por lo que no es necesario acceder a la cookie que establece el widget en otros sitios web en los que también está incorporada. La API de Storage Access es útil cuando un widget de terceros incorporado depende de compartir la misma información en diferentes orígenes (por ejemplo, para los detalles o las preferencias de la sesión de acceso).
- El particionado de almacenamiento es una forma en que los iframes entre sitios pueden usar los mecanismos de almacenamiento existentes de JavaScript y, al mismo tiempo, dividir el almacenamiento subyacente por sitio. Esto evita que el mismo elemento incorporado en otros sitios web acceda al almacenamiento incorporado en un sitio web.
- Los conjuntos de sitios web relacionados (RWS) son una forma para que una organización declare relaciones entre sitios, de modo que los navegadores permitan un acceso limitado y no particionado a las cookies y al almacenamiento para fines específicos. Los sitios aún deben solicitar acceso con la API de Acceso a almacenamiento, pero en el caso de los sitios dentro del conjunto, se puede otorgar acceso sin indicaciones del usuario.
- La Administración de credenciales federadas (FedCM) es un enfoque que preserva la privacidad para los servicios de identidad federada. La API de Storage Access se ocupa de acceder a las cookies y al almacenamiento sin particionar después del acceso. En algunos casos de uso, FedCM proporciona una solución alternativa a la API de Storage Access y puede ser preferible, ya que incluye un mensaje del navegador más orientado al acceso. Sin embargo, adoptar el MTC federal suele requerir cambios adicionales en tu código, por ejemplo, para admitir sus extremos HTTP.
- También existen APIs de antifraude, relacionadas con anuncios y de medición, y la API de Storage Access no está diseñada para abordar esas inquietudes.
Usa la API de Storage Access
La API de Storage Access tiene dos métodos basados en promesas:
Document.hasStorageAccess()(también disponible con el nuevo nombreDocument.hasUnpartitionedCookieAccess()a partir de Chrome 125)Document.requestStorageAccess()
También se integra con la API de Permissions. Esto te permite verificar el estado del permiso de acceso al almacenamiento en un contexto de terceros, lo que indica si se otorgaría automáticamente una llamada a document.requestStorageAccess():
Usa el método hasStorageAccess()
Cuando un sitio se carga por primera vez, puede usar el método hasStorageAccess() para verificar si ya se otorgó el acceso a las cookies de terceros.
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
El acceso de almacenamiento solo se otorga a un documento de iframe después de que llama a requestStorageAccess(),, por lo que hasStorageAccess() siempre mostrará un valor falso inicialmente, excepto cuando ya se haya otorgado acceso a otro documento del mismo origen en el mismo iframe. El otorgamiento se conserva en las navegaciones de origen en el iframe específicamente para permitir las recargas después de otorgar acceso a las páginas que requieren que las cookies estén presentes en la solicitud inicial del documento HTML.
Usa requestStorageAccess()
Si el iframe no tiene acceso, es posible que deba solicitarlo con el método requestStorageAccess():
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
La primera vez que se solicite, es posible que el usuario deba aprobar este acceso con un mensaje del navegador. Después de eso, la promesa se resolverá o se rechazará, lo que generará una excepción si se usa await.
Para evitar abusos, este mensaje del navegador solo se mostrará después de una interacción del usuario. Por eso, inicialmente se debe llamar a requestStorageAccess() desde un controlador de eventos activado por el usuario, en lugar de hacerlo de inmediato cuando se carga el iframe:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
Si necesitas usar el almacenamiento local en lugar de cookies, puedes hacer lo siguiente:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
Mensajes de permisos
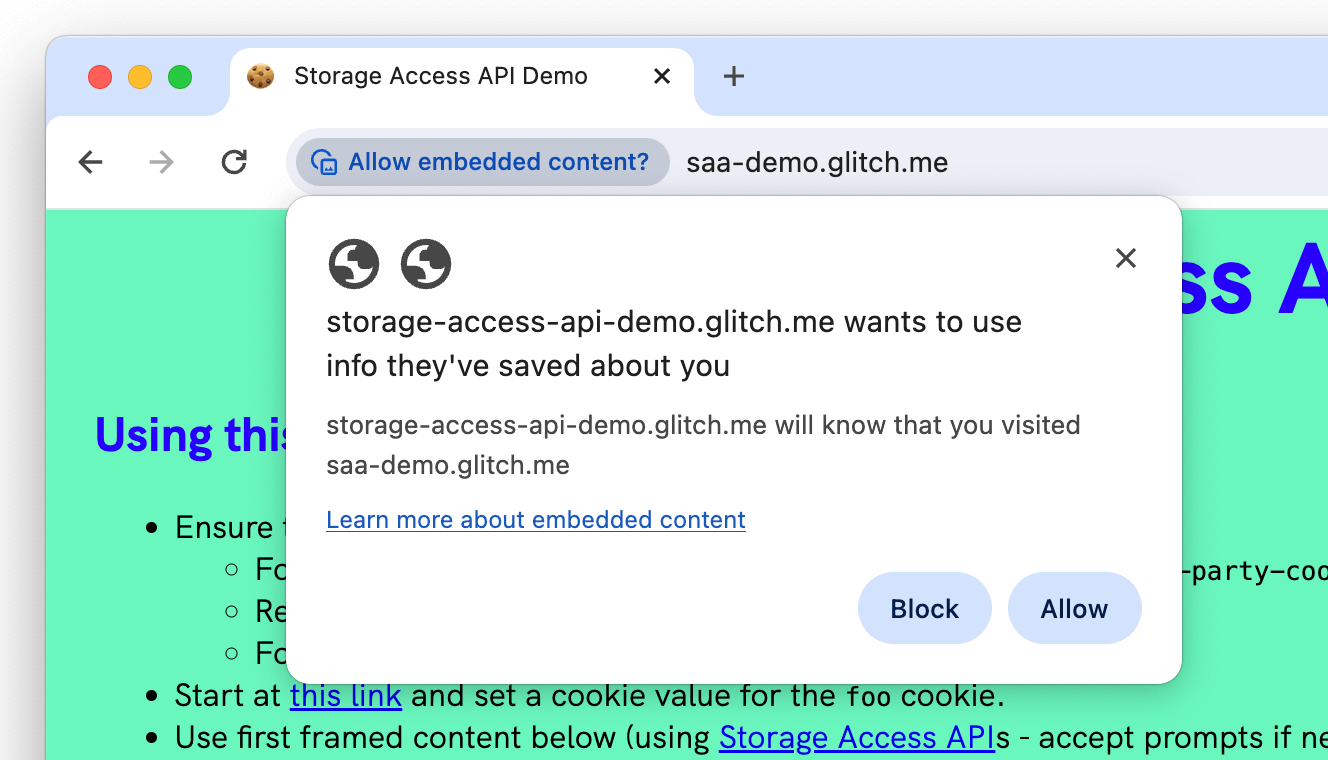
Cuando el usuario haga clic en el botón por primera vez, el mensaje del navegador aparecerá automáticamente en la mayoría de los casos, por lo general, en la barra de direcciones. En la siguiente captura de pantalla, se muestra un ejemplo de la solicitud de Chrome, pero otros navegadores tienen una IU similar:

Es posible que el navegador omita el mensaje y proporcione el permiso automáticamente en ciertas circunstancias:
- Si la página y el iframe se usaron en los últimos 30 días después de aceptar el mensaje
- Si el iframe incorporado forma parte de un conjunto de sitios web relacionados.
- Si se usa FedCM como indicador de confianza para el acceso al almacenamiento.
- En Firefox, también se omite la solicitud para los sitios web conocidos (aquellos con los que interactuaste en el nivel superior) durante los primeros cinco intentos.
Como alternativa, el método se puede rechazar automáticamente sin mostrar el mensaje en ciertas circunstancias:
- Si el usuario no visitó ni interactuó con el sitio propietario del iframe como un documento de nivel superior, no en un iframe. Esto significa que la API de acceso al almacenamiento solo es útil para los sitios incorporados que los usuarios visitaron anteriormente en un contexto propio.
- Si se llama al método
requestStorageAccess()fuera de un evento de interacción del usuario sin la aprobación previa de la solicitud después de una interacción.
Si bien se le solicitará al usuario que realice el uso inicial, las visitas posteriores pueden resolver requestStorageAccess() sin una solicitud y sin requerir la interacción del usuario en Chrome y Firefox. Ten en cuenta que Safari siempre requiere una interacción del usuario.
Como el acceso a las cookies y al almacenamiento se puede otorgar sin una solicitud o interacción del usuario, a menudo es posible obtener acceso a las cookies o al almacenamiento sin particionar antes de que el usuario interactúe con los navegadores que admiten esta función (Chrome y Firefox) llamando a requestStorageAccess() cuando se carga la página. Esto puede permitirte acceder a las cookies y al almacenamiento no particionados de inmediato y brindar una experiencia más completa, incluso antes de que el usuario interactúe con el iframe. En algunas situaciones, esto puede ser una mejor experiencia del usuario que esperar a que el usuario interactúe.
FedCM como indicador de confianza para la SAA
FedCM (Administración de credenciales federadas) es un enfoque que preserva la privacidad para los servicios de identidad federada (como "Acceder con…") que no depende de cookies de terceros ni redireccionamientos de navegación.
Cuando un usuario accede a un usuario de confianza (RP) que tiene contenido incorporado de un proveedor de identidad (IdP) de terceros con FedCM, el contenido del IdP incorporado puede obtener acceso de almacenamiento automáticamente a sus propias cookies de nivel superior no particionadas. Para habilitar el acceso automático al almacenamiento con FedCM, se deben cumplir estas condiciones:
- La autenticación de FedCM (el estado de acceso del usuario) debe estar activa.
- El RP aceptó configurando el permiso
identity-credentials-get, por ejemplo:
<iframe src="https://idp.example" allow="identity-credentials-get"></iframe>
Por ejemplo, un iframe idp.example está incorporado en rp.example. Cuando el usuario accede con FedCM, el iframe idp.example puede solicitar acceso de almacenamiento para sus propias cookies de nivel superior.
rp.example realiza una llamada a FedCM para que el usuario acceda con el proveedor de identidad idp.example:
// The user will be asked to grant FedCM permission.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
});
Después de que el usuario accede, la AC puede llamar a requestStorageAccess() desde el iframe idp.example, siempre y cuando la RP lo haya permitido de forma explícita con la política de permisos.
Se le otorgará acceso de almacenamiento automáticamente a su propia cookie de nivel superior, sin activación del usuario ni necesidad de otra solicitud de permiso:
// Make this call within the embedded IdP iframe:
// No user gesture is needed, and the storage access will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
El permiso se otorgará automáticamente, siempre y cuando el usuario haya accedido con FedCM. Una vez que la autenticación esté inactiva, se aplicarán los requisitos de la SAA estándar para otorgar acceso de almacenamiento.
Usa la consulta de permisos storage-access
Para verificar si se puede otorgar acceso sin una interacción del usuario, puedes verificar el estado del permiso storage-access y solo realizar la llamada a requestStoreAccess() con anticipación si no se requiere ninguna acción del usuario, en lugar de llamarla y que falle cuando se requiera una interacción.
Esto también te permite manejar la necesidad de una solicitud por adelantado mostrando contenido diferente, por ejemplo, un botón de acceso.
En el siguiente código, se agrega la verificación de permisos storage-access al ejemplo anterior:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
Iframes en zona de pruebas
Cuando se usa la API de Storage Access en iframes en zona de pruebas, se requieren los siguientes permisos de zona de pruebas:
- Se requiere
allow-storage-access-by-user-activationpara permitir el acceso a la API de Storage Access. allow-scriptses obligatorio para permitir el uso de JavaScript para llamar a la API.- Se requiere
allow-same-originpara permitir el acceso a las cookies del mismo origen y a otro almacenamiento.
Por ejemplo:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
Requisitos de las cookies
Para acceder a ellas con la API de Acceso a almacenamiento en Chrome, las cookies entre sitios deben configurarse con los siguientes dos atributos:
SameSite=None, que es obligatorio para marcar la cookie como de varios sitiosSecure, que garantiza que solo se pueda acceder a las cookies establecidas por los sitios HTTPS.
En Firefox y Safari, las cookies se establecen de forma predeterminada en SameSite=None y no restringen la SAA a las cookies Secure, por lo que no se requieren estos atributos. Se recomienda ser explícito con el atributo SameSite y usar siempre las cookies Secure.
Acceso a la página de nivel superior
La API de Storage Access está diseñada para permitir el acceso a cookies de terceros dentro de iframes incorporados.
También hay otros casos de uso en los que la página de nivel superior requiere acceso a cookies de terceros. Por ejemplo, imágenes o secuencias de comandos restringidas por cookies, que los propietarios del sitio pueden querer incluir directamente en el documento de nivel superior en lugar de en un iframe. Para abordar este caso de uso, Chrome propuso una extensión a la API de Storage Access que agrega un método requestStorageAccessFor().
El método requestStorageAccessFor()
El método requestStorageAccessFor() funciona de manera similar a requestStorageAccess(), pero para recursos de nivel superior. Solo se puede usar para sitios dentro de un conjunto de sitios web relacionados para evitar otorgar acceso general a las cookies de terceros.
Para obtener más detalles sobre el uso de requestStorageAccessFor(), consulta la guía para desarrolladores de Conjuntos de sitios web relacionados.
La consulta de permisos top-level-storage-access
Browser Support
Al igual que el permiso storage-access, existe un permiso top-level-storage-access para verificar si se puede otorgar acceso a requestStorageAccessFor().
¿En qué se diferencia la API de Storage Access cuando se usa con RWS?
Cuando se usan conjuntos de sitios web relacionados con la API de Storage Access, se encuentran disponibles ciertas funciones adicionales, como se detalla en la siguiente tabla:
| Sin RWS | Con RWS | |
|---|---|---|
| Requiere un gesto del usuario para iniciar la solicitud de acceso al almacenamiento | ||
| Requiere que el usuario visite el origen de almacenamiento solicitado en un contexto de nivel superior antes de otorgar acceso. | ||
| Se puede omitir el mensaje para el usuario que accede por primera vez | ||
No es necesario llamar a requestStorageAccess si ya se otorgó el acceso. |
||
| Otorga acceso automáticamente a otros dominios en un sitio web relacionado | ||
Admite requestStorageAccessFor para el acceso a la página de nivel superior |
Demostración: Cómo configurar y acceder a las cookies
En la siguiente demostración, se muestra cómo se puede acceder a una cookie que configuraste en la primera pantalla de la demostración en un marco incorporado en el segundo sitio de la demostración:
storage-access-api-demo.glitch.me
La demostración requiere un navegador con las cookies de terceros inhabilitadas:
- Chrome 118 o versiones posteriores con la marca
chrome://flags/#test-third-party-cookie-phaseoutestablecida y el navegador reiniciado - Firefox
- Safari
Demostración: Cómo configurar el almacenamiento local
En la siguiente demostración, se muestra cómo acceder a canales de transmisión no particionados desde un iframe de terceros con la API de Acceso a almacenamiento:
https://saa-beyond-cookies.glitch.me/
La demostración requiere Chrome 125 o versiones posteriores con la marca test-third-party-cookie-phaseout habilitada.
Recursos
- Lee las especificaciones que proporcionan acceso a cookies de terceros o sigue y plantea problemas.
- Lee las especificaciones que proporcionan acceso de almacenamiento no particionado o sigue y plantea problemas.
- Documentación y guía de la API.
- Documentación de Chrome sobre el uso de la API de Storage Access en conjuntos de sitios web relacionados

