Le blocage des cookies tiers par les navigateurs, les paramètres utilisateur et le partitionnement de l'espace de stockage pose un défi pour les sites et services qui s'appuient sur les cookies et d'autres espaces de stockage dans des contextes intégrés, pour les parcours utilisateur tels que l'authentification. L'API Storage Access (SAA) permet de continuer à utiliser ces cas d'utilisation, tout en limitant le suivi intersites autant que possible.
État de l'implémentation
L'API Storage Access est disponible dans tous les principaux navigateurs, mais il existe de légères différences d'implémentation entre les navigateurs. Ces différences ont été mises en évidence dans les sections pertinentes de cet article.
Nous continuons de travailler pour résoudre tous les problèmes de blocage restants, avant de normaliser l'API.
Qu'est-ce que l'API Storage Access ?
L'API Storage Access est une API JavaScript qui permet aux iFrames de demander des autorisations d'accès au stockage lorsque cet accès serait refusé par les paramètres du navigateur. Les intégrations dont les cas d'utilisation dépendent du chargement de ressources intersites peuvent utiliser l'API pour demander à l'utilisateur l'autorisation d'accès, si nécessaire.
Si la requête de stockage est acceptée, l'iFrame aura accès à ses cookies et à son espace de stockage non partitionnés, qui sont également disponibles lorsque les utilisateurs y accèdent en tant que site de premier niveau.
L'API Storage Access permet de fournir un accès spécifique aux cookies et au stockage non partitionnés avec un impact minimal sur l'utilisateur final, tout en empêchant l'accès générique aux cookies et au stockage non partitionnés, qui est souvent utilisé pour le suivi des utilisateurs.
Cas d'utilisation
Certains éléments intégrés tiers nécessitent l'accès à des cookies ou à un espace de stockage non partitionnés pour offrir une meilleure expérience à l'utilisateur. Ce qui ne sera pas possible lorsque les cookies tiers seront soumis à des restrictions et que la partitionnement de l'espace de stockage sera activé.
Voici quelques cas d'utilisation :
- Widgets de commentaires intégrés qui nécessitent des informations sur la session de connexion
- Boutons "J'aime" des réseaux sociaux qui nécessitent des informations sur la session de connexion
- Documents intégrés qui nécessitent des informations sur la session de connexion
- Expérience premium proposée pour l'intégration d'une vidéo (par exemple, pour ne pas diffuser d'annonces auprès des utilisateurs connectés, connaître les préférences de l'utilisateur concernant les sous-titres ou restreindre certains types de vidéos).
- Systèmes de paiement intégrés
De nombreux cas d'utilisation impliquent de conserver l'accès à la connexion dans des iFrames intégrées.
Quand utiliser l'API Storage Access plutôt que d'autres API ?
L'API Storage Access est l'une des alternatives à l'utilisation de cookies et de stockage non partitionnés. Il est donc important de savoir quand utiliser cette API par rapport aux autres. Il est destiné aux cas d'utilisation où les deux conditions suivantes sont remplies:
- L'utilisateur interagira avec le contenu intégré. Il ne s'agit donc pas d'une iFrame passive ni d'une iFrame masquée.
- L'utilisateur a accédé à l'origine intégrée dans un contexte racine, c'est-à-dire lorsque cette origine n'est pas intégrée à un autre site.
D'autres API sont disponibles pour différents cas d'utilisation:
- Les cookies ayant un état partitionné indépendant (CHIPS) permettent aux développeurs d'activer un cookie pour un stockage "partitionné", avec un cookie jar distinct pour chaque site de premier niveau. Par exemple, un widget de chat Web tiers peut s'appuyer sur la définition d'un cookie pour enregistrer des informations sur la session. Les informations de session sont enregistrées par site. Il n'est donc pas nécessaire d'accéder au cookie défini par le widget sur d'autres sites Web où il est également intégré. L'API Storage Access est utile lorsqu'un widget tiers intégré dépend du partage des mêmes informations entre différentes origines (par exemple, pour les informations ou les préférences de la session connectée).
- Le partitionnement de l'espace de stockage permet aux iFrames intersites d'utiliser les mécanismes de stockage JavaScript existants tout en divisant l'espace de stockage sous-jacent par site. Cela empêche l'accès au stockage intégré d'un site Web par le même élément intégré sur d'autres sites Web.
- Les ensembles de sites Web associés permettent à une organisation de déclarer des relations entre des sites afin que les navigateurs autorisent un accès limité et non partitionné aux cookies et au stockage à des fins spécifiques. Les sites doivent toujours demander l'accès à l'aide de l'API Storage Access, mais pour les sites de l'ensemble, l'accès peut être accordé sans invite à l'utilisateur.
- La gestion des identifiants fédérés (FedCM) est une approche respectueuse de la confidentialité des services d'identité fédérés. L'API Storage Access gère l'accès aux cookies non partitionnés et au stockage après la connexion. Pour certains cas d'utilisation, FedCM constitue une alternative à l'API Storage Access. Il peut être préférable, car il propose une invite de navigateur plus orientée connexion. Toutefois, l'adoption de FedCM nécessite généralement des modifications supplémentaires de votre code, par exemple pour prendre en charge ses points de terminaison HTTP.
- Il existe également des API de lutte contre la fraude, de mesure et de publicité. L'API Storage Access n'est pas conçue pour répondre à ces problèmes.
Utiliser l'API Storage Access
L'API Storage Access propose deux méthodes basées sur des promesses:
Document.hasStorageAccess()(également disponible sous le nouveau nomDocument.hasUnpartitionedCookieAccess()à partir de Chrome 125)Document.requestStorageAccess()
Elle s'intègre également à l'API Permissions. Cela vous permet de vérifier l'état de l'autorisation d'accès au stockage dans un contexte tiers, ce qui indique si un appel à document.requestStorageAccess() serait automatiquement accordé:
Utiliser la méthode hasStorageAccess()
Lorsqu'un site se charge pour la première fois, il peut utiliser la méthode hasStorageAccess() pour vérifier si l'accès aux cookies tiers a déjà été accordé.
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
L'accès au stockage n'est accordé à un document iframe qu'après l'appel de requestStorageAccess(),. hasStorageAccess() renvoie donc toujours la valeur "false" au départ, sauf lorsqu'un autre document de même origine dans la même iframe a déjà été autorisé. L'autorisation est conservée pour les navigations de même origine dans l'iFrame, spécifiquement pour permettre les rechargements après avoir accordé l'accès aux pages qui nécessitent la présence de cookies dans la requête initiale pour le document HTML.
Utiliser requestStorageAccess()
Si l'iFrame n'a pas accès, elle peut devoir demander l'accès à l'aide de la méthode requestStorageAccess():
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
La première fois que cette requête est effectuée, l'utilisateur peut être invité à approuver cet accès via une invite du navigateur. La promesse sera alors résolue ou refusée, ce qui entraînera une exception si await est utilisé.
Pour éviter toute utilisation abusive, cette invite du navigateur ne s'affiche qu'après une interaction de l'utilisateur. C'est pourquoi requestStorageAccess() doit d'abord être appelé à partir d'un gestionnaire d'événements activé par l'utilisateur, plutôt que immédiatement lors du chargement de l'iframe:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
Si vous devez utiliser le stockage local plutôt que les cookies, procédez comme suit:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
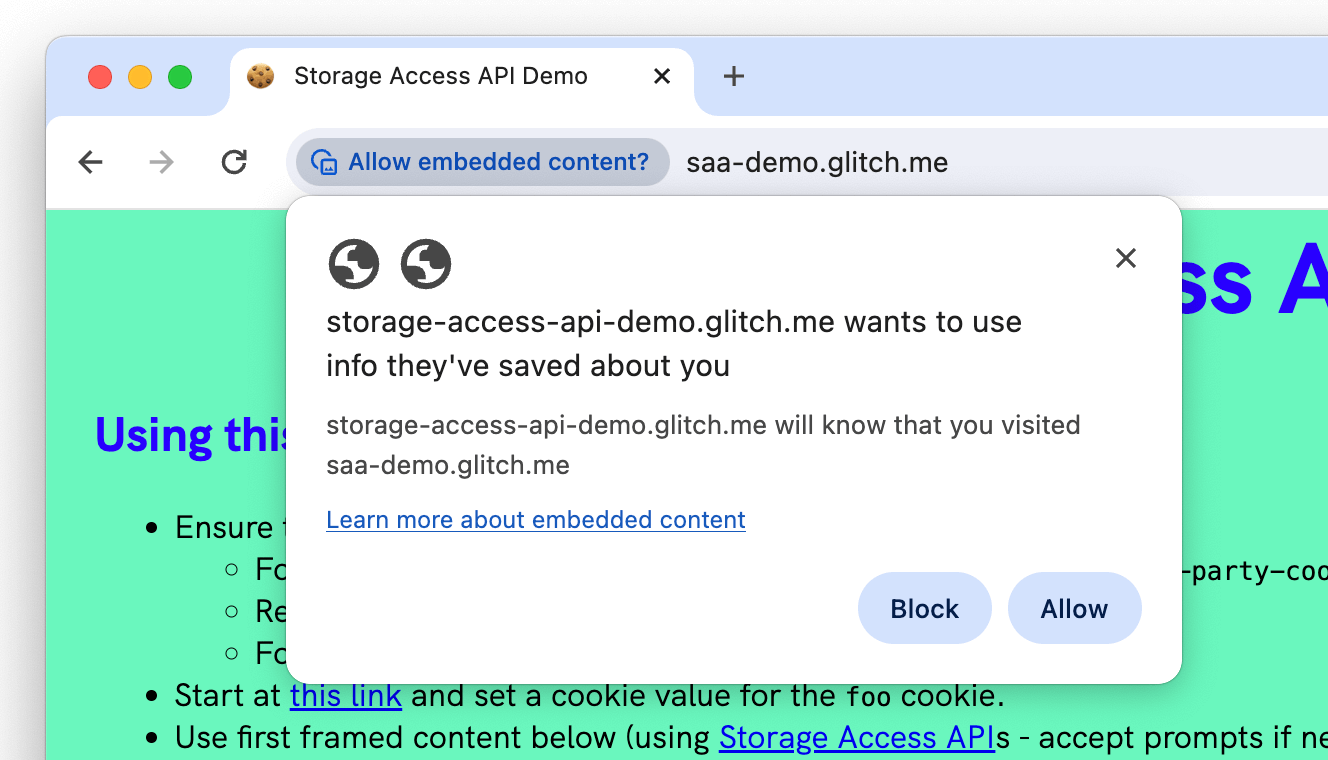
Requêtes d'autorisation
Lorsque l'utilisateur clique sur le bouton pour la première fois, l'invite du navigateur s'affiche automatiquement dans la plupart des cas, généralement dans la barre d'adresse. La capture d'écran suivante montre un exemple d'invite de Chrome, mais d'autres navigateurs ont une UI similaire:

Le navigateur peut ignorer l'invite et l'autorisation peut être automatiquement accordée dans certaines circonstances:
- Si la page et l'iFrame ont été utilisés au cours des 30 derniers jours après avoir accepté l'invite.
- Si l'iFrame intégré fait partie d'un ensemble de sites Web associés.
- Si FedCM est utilisé comme signal de confiance pour l'accès au stockage.
- Dans Firefox, l'invite est également ignorée pour les sites Web connus (ceux avec lesquels vous avez interagi au niveau supérieur) lors des cinq premières tentatives.
Dans certains cas, la méthode peut être automatiquement refusée sans afficher l'invite:
- Si l'utilisateur n'a pas déjà visité et interagi avec le site propriétaire de l'iFrame en tant que document de niveau supérieur, et non dans un iFrame. Cela signifie que l'API Storage Access n'est utile que pour les sites intégrés que les utilisateurs ont déjà consultés dans un contexte propriétaire.
- Si la méthode
requestStorageAccess()est appelée en dehors d'un événement d'interaction utilisateur sans approbation préalable de l'invite après une interaction.
Bien que l'utilisateur soit invité à l'utiliser pour la première fois, les visites ultérieures peuvent résoudre requestStorageAccess() sans invite et sans intervention de l'utilisateur dans Chrome et Firefox. Notez que Safari nécessite toujours une interaction de l'utilisateur.
Étant donné que l'accès aux cookies et au stockage peut être accordé sans invite ni interaction utilisateur, il est souvent possible d'obtenir un accès non partitionné aux cookies ou au stockage avant une interaction utilisateur sur les navigateurs compatibles (Chrome et Firefox) en appelant requestStorageAccess() lors du chargement de la page. Vous pourrez ainsi accéder immédiatement aux cookies et au stockage non partitionnés, et offrir une expérience plus complète, même avant que l'utilisateur n'interagisse avec l'iFrame. Dans certains cas, cela peut être une meilleure expérience utilisateur que d'attendre une interaction de l'utilisateur.
FedCM en tant qu'indicateur de confiance pour les SAA
La gestion fédérée des identifiants (FedCM) est une approche respectueuse de la confidentialité des services d'identité fédérée (comme "Se connecter avec…") qui ne repose pas sur des cookies tiers ni sur des redirections de navigation.
Lorsqu'un utilisateur se connecte à une partie de confiance (RP) qui contient du contenu intégré provenant d'un fournisseur d'identité (IdP) tiers avec FedCM, le contenu de l'IdP intégré peut automatiquement accéder au stockage de ses propres cookies de niveau supérieur non partitionnés. Pour activer l'accès automatique au stockage avec FedCM, les conditions suivantes doivent être remplies:
- L'authentification FedCM (état de connexion de l'utilisateur) doit être active.
- Le RP a activé l'autorisation
identity-credentials-geten la définissant, par exemple:
<iframe src="https://idp.example" allow="identity-credentials-get"></iframe>
Par exemple, une iframe idp.example est intégrée à rp.example. Lorsque l'utilisateur se connecte avec FedCM, l'iframe idp.example peut demander l'accès au stockage pour ses propres cookies de premier niveau.
rp.example effectue un appel FedCM pour connecter l'utilisateur avec le fournisseur d'identité idp.example:
// The user will be asked to grant FedCM permission.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
});
Une fois que l'utilisateur s'est connecté, l'IDP peut appeler requestStorageAccess() à partir de l'iframe idp.example, à condition que le RP l'ait explicitement autorisé avec la stratégie d'autorisation.
L'intégration est automatiquement autorisée à accéder au stockage de son propre cookie de niveau supérieur, sans activation par l'utilisateur ni autre invite d'autorisation:
// Make this call within the embedded IdP iframe:
// No user gesture is needed, and the storage access will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
L'autorisation n'est accordée automatiquement que tant que l'utilisateur est connecté avec FedCM. Une fois l'authentification inactive, les exigences SAA standards s'appliquent pour accorder l'accès au stockage.
Utiliser la requête d'autorisation storage-access
Pour vérifier si l'accès peut être accordé sans interaction de l'utilisateur, vous pouvez vérifier l'état de l'autorisation storage-access et n'appeler requestStoreAccess() de manière anticipée que si aucune action de l'utilisateur n'est requise, plutôt que de l'appeler et de l'échouer lorsqu'une interaction est requise.
Vous pouvez ainsi gérer à l'avance la nécessité d'une invite en affichant un contenu différent (par exemple, un bouton de connexion).
Le code suivant ajoute la vérification de l'autorisation storage-access à l'exemple précédent:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
IFrames en bac à sable
Lorsque vous utilisez l'API Storage Access dans des iFrames en bac à sable, les autorisations de bac à sable suivantes sont requises:
allow-storage-access-by-user-activationest nécessaire pour autoriser l'accès à l'API Storage Access.allow-scriptsest nécessaire pour autoriser l'utilisation de JavaScript pour appeler l'API.allow-same-originest nécessaire pour autoriser l'accès aux cookies de même origine et à d'autres espaces de stockage.
Exemple :
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
Exigences concernant les cookies
Pour être accessibles avec l'API Storage Access dans Chrome, les cookies intersites doivent être définis avec les deux attributs suivants:
SameSite=None: obligatoire pour marquer le cookie comme intersiteSecure: qui garantit que seuls les cookies définis par les sites HTTPS peuvent être consultés.
Dans Firefox et Safari, les cookies sont définis par défaut sur SameSite=None et ne limitent pas les SAA aux cookies Secure. Par conséquent, ces attributs ne sont pas obligatoires. Il est recommandé d'être explicite concernant l'attribut SameSite et de toujours utiliser des cookies Secure.
Accès aux pages de premier niveau
L'API Storage Access est conçue pour permettre l'accès aux cookies tiers dans les iFrames intégrés.
Il existe également d'autres cas d'utilisation où la page de niveau supérieur nécessite l'accès à des cookies tiers. Par exemple, les images ou les scripts limités par des cookies, que les propriétaires de sites peuvent souhaiter inclure directement dans le document de niveau supérieur plutôt que dans un iframe. Pour répondre à ce cas d'utilisation, Chrome a proposé une extension de l'API Storage Access qui ajoute une méthode requestStorageAccessFor().
Méthode requestStorageAccessFor()
La méthode requestStorageAccessFor() fonctionne de la même manière que requestStorageAccess(), mais pour les ressources de premier niveau. Il ne peut être utilisé que pour les sites d'un ensemble de sites Web associés afin d'éviter d'accorder un accès général aux cookies tiers.
Pour en savoir plus sur l'utilisation de requestStorageAccessFor(), consultez le guide du développeur sur les ensembles de sites Web associés.
Requête d'autorisation top-level-storage-access
Browser Support
Comme pour l'autorisation storage-access, une autorisation top-level-storage-access permet de vérifier si l'accès peut être accordé pour requestStorageAccessFor().
En quoi l'API Storage Access diffère-t-elle lorsqu'elle est utilisée avec RWS ?
Lorsque des ensembles de sites Web associés sont utilisés avec l'API Storage Access, certaines fonctionnalités supplémentaires sont disponibles, comme indiqué dans le tableau suivant:
| Sans ensemble de sites Web associés | Avec RWS | |
|---|---|---|
| Nécessite un geste de l'utilisateur pour lancer la demande d'accès au stockage | ||
| Nécessite que l'utilisateur accède à l'origine de stockage demandée dans un contexte de niveau supérieur avant d'accorder l'accès | ||
| La requête de l'utilisateur pour la première fois peut être ignorée | ||
requestStorageAccess n'a pas besoin d'être appelé si l'accès a déjà été accordé |
||
| Accorde automatiquement l'accès aux autres domaines d'un site Web associé | ||
Prise en charge de requestStorageAccessFor pour l'accès aux pages de niveau supérieur |
Démo: définir et accéder aux cookies
La démonstration suivante montre comment accéder à un cookie que vous avez défini dans le premier écran de la démonstration dans un frame intégré sur le deuxième site de la démonstration:
storage-access-api-demo.glitch.me
La démonstration nécessite un navigateur dont les cookies tiers sont désactivés:
- Chrome 118 ou version ultérieure avec l'indicateur
chrome://flags/#test-third-party-cookie-phaseoutdéfini et le navigateur redémarré. - Firefox
- Safari
Démonstration: Configurer le stockage local
La démonstration suivante montre comment accéder à des canaux de diffusion non partitionnés à partir d'un iframe tiers à l'aide de l'API Storage Access:
https://saa-beyond-cookies.glitch.me/
La démonstration nécessite Chrome 125 ou version ultérieure avec l'option test-third-party-cookie-phaseout activée.
Ressources
- Consultez les spécifications sur l'accès aux cookies tiers, ou suivez et signalez les problèmes.
- Lisez les spécifications qui fournissent un accès au stockage non partitionné, ou suivez les problèmes et signalez-les.
- Documentation et guide de l'API
- Documentation Chrome sur l'utilisation de l'API Storage Access dans les ensembles de sites Web associés

