Le proposte di Privacy Sandbox sono il primo dei molti passaggi necessari per creare funzionalità della piattaforma web.
Queste funzioni della piattaforma web possono diventare standard web (noti anche come specifiche o specifiche), ovvero documenti tecnici che descrivono esattamente la tecnologia web dovrebbe funzionare e definire il modo in cui gli ingegneri dovrebbero implementare tecnologie nei browser web. Ad esempio, Standard WAI-ARIA (Accessible Rich Internet Applications) (comunemente noto come "ARIA") definisce metodi tecnici per rendere il web più accessibili a persone con disabilità. Queste specifiche sono sviluppate per e per World Wide Web Consortium (W3C), un comunità internazionale con personale a tempo pieno, organizzazioni membri e feedback dal pubblico generale.
Dopo discussione, test e scalato l'adozione, alcune proposte di Privacy Sandbox e alcune API diventano specifiche. È fondamentale che riceviamo feedback di sviluppatori e leader del settore (con e senza tecnologia web conoscenze) per assicurarci di creare funzionalità web durature con un'ampia utilità e solide protezioni della privacy per gli utenti.

Chromium (il progetto open source alla base di molti browser moderni) ha scritto sul processo di sviluppo delle funzionalità per tutte le tecnologie che mirano a diventare uno standard web. A causa dei natura critica della privacy e della sicurezza sul web, ci aspettiamo e incoraggiamo di discussioni e feedback prima di iniziare il test.
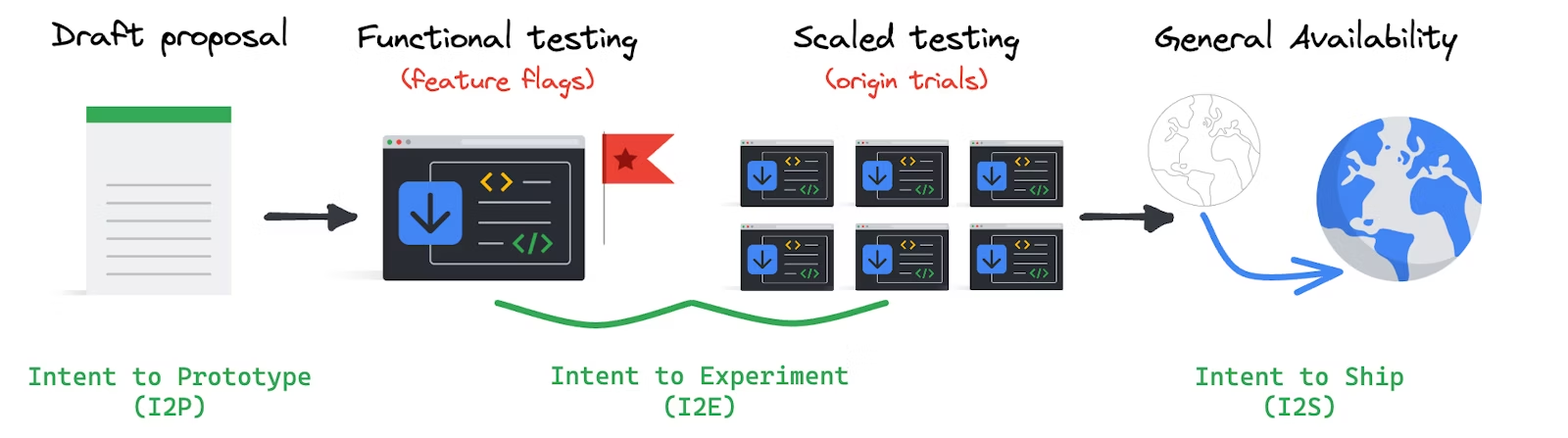
Dalla proposta allo standard web
In ogni fase dello sviluppo, l'ecosistema fornisce feedback critici che dà vita a Privacy Sandbox. Gli sviluppatori web hanno familiarità questa procedura, ma potrebbero essere nuovi per altri stakeholder del settore che utilizzeranno questi strumenti API e le cui competenze sono fondamentali per questa iniziativa.
Inizia con la discussione

Ci sono state decine di servizi che tutelano la privacy proposte offerti da Chrome e altri negli ultimi anni. Puoi leggere questi proposte, fare domande, proporre idee per migliorarle e scoprire cosa dicono gli altri.
Esistono diversi gruppi W3C a cui puoi unirti o che puoi monitorare, a seconda dell'uso casi che ti interessano:
- Migliorare l'attività pubblicitaria sul web Gruppo
- Community di tecnologia pubblicitaria privata Gruppo
- Gruppo della community sulla privacy
- Web Platform Incubator Community Group
- Federated Identity Community Group
La fase di discussione può essere molto coinvolta.
Ad esempio, Protected Pubblico (in precedenza nota come FLEDGE) è una proposta per supportare la pubblicità basata sugli interessi senza il monitoraggio tra siti. Con il contributo dei sostenitori della privacy e di molti settori stakeholder, l'API Protected Audience si è evoluta rispetto a due proposte precedenti (PIGIN e TURTLEDOVE). Più di 100 persone hanno aderito a W3C riunioni per perfezionare versione attuale, più oltre 300 discussioni online thread.
Ci sono state anche più di una mezza dozzina di altre proposte offerte da altri aziendali, nello stesso spazio di soluzioni. Grazie alla continua collaborazione, speriamo per definire il percorso da seguire.
Test per Protected Audience e altre API sono disponibili dietro un flag di Chrome, in modo che gli sviluppatori possano accedervi in anticipo.
Non tutte le proposte attraversano un periodo di incubazione così intenso come Protected Audience, alcune si sposteranno molto più rapidamente, ma ogni API riceve input da tutto l'ecosistema. Si tratta di nuove idee e potrebbe richiedere molto lavoro per farle funzionare correttamente.
Gli sviluppatori testano e condividono il proprio feedback

Ci affidiamo agli sviluppatori per fornire feedback su miglioramenti a queste tecnologie e condividere problemi che potrebbero richiedere modifiche alla progettazione e all'implementazione dell'API. Molte delle tecnologie di Privacy Sandbox disponibili per i test, con varie opzioni. Ad esempio, per testare l'API Topics API, puoi impostare la durata dell'epoca e altre parametri con flag di Chrome.
Spesso, gli ingegneri di Chrome implementano le funzionalità dietro le segnalazioni per consentire i test locali, senza che la funzionalità sia disponibile per impostazione predefinita tra i browser. Gli sviluppatori devono attivare una funzionalità per provarla. La disponibilità dipende dalla versione di Chrome. Gli sviluppatori potrebbero riscontrare alcuni problemi man mano che lo sviluppo continua.
Le prove dell'origine di Chrome consentono agli sviluppatori di attivare una funzionalità per un gruppo limitato di utenti di Chrome. Per partecipare, gli sviluppatori possono registrarsi per attivare il tuo sito o servizio. Questo ti fornisce l'opportunità di provare la funzionalità sul traffico di produzione e di fornire un feedback un'esperienza d'uso reale.
Privacy Sandbox ha eseguito una prova unificata dell'origine per le API di misurazione e pertinenza, che ora sono complete.
Quando una funzionalità viene inizialmente resa disponibile per i test, l'attenzione è generalmente sui test funzionali o tecnici. Con il nuovo codice, ci si aspetta che i collaboratori scopriranno e segnaleranno bug, oltre a fornire correzioni per questi insetti. Ciò significa che la stabilità e la forma di una caratteristica possono cambiare rapidamente. in questo periodo. Ricevere feedback sull'integrazione e sull'esperienza degli sviluppatori è fondamentale per garantire che sia possibile creare insieme alla funzionalità.
Man mano che lo sviluppo procede e che le funzionalità diventano più stabili, l'attenzione si sposta per eseguire test di efficacia o di utilità su scala più ampia. Lo scopo dei test di utenze è comprendere le prestazioni della funzionalità rispetto ai casi d'uso previsti, e su larga scala. In questa fase, gli utenti di Chrome inclusi nel l'esperimento viene aumentato in modo da ottenere un campione più ampio e rappresentativo. Durante questa fase, ci auguriamo di vedere i siti che eseguono test a lungo termine su un parte del proprio traffico per convalidare la funzionalità in base all'attività e alle esigenze aziendali.
L'esito positivo di questo processo dipende dagli sviluppatori che eseguono questi test, quindi condividere ciò che apprendono. Stiamo inoltre testando, contemporaneamente, in ogni e condividiamo i risultati tramite i vari canali individuali del progetto con riepiloghi regolari del progetto nei nostri Progressi nella serie del blog di Privacy Sandbox e i report di feedback trimestrali nell'ambito del nostro impegno con la CMA.
Se condividi i tuoi test in luoghi pubblici come W3C, moduli di feedback o tramite canali di partnership diretta, ci auguriamo di ricevere te.
Eseguire test nel browser, tramite flag di funzionalità o prove dell'origine, non è l'unico modo per esplorare il modo in cui le nuove tecnologie potrebbero funzionare. Alcune aziende creando simulazioni basate sui concetti di Privacy Sandbox.
Lancio per un'adozione su larga scala

Quando un'API è testata ed è pronta per l'uso generale in Chrome, annunciamo lanciare e assicurarsi che la documentazione pubblica sia pronta per l'ecosistema su vasta scala l'adozione delle nuove tecnologie.
Abbiamo già raggiunto una serie di traguardi significativi, ma molti altri ancora venite. Sono ora disponibili le seguenti tecnologie:
- Riduzione dello user agent: limita passivamente dati del browser condivisi per ridurre il volume di informazioni sensibili, al fingerprinting. Abbiamo iniziato a ridurre questi valori a maggio 2022 e prevediamo di a maggio 2023.
- CHIPS: consente agli sviluppatori di attivare un cookie per con un jar separato di cookie per sito di primo livello. CHIP è diventata disponibile nel canale stabile a febbraio 2023.
- Insiemi proprietari: dichiara relazioni tra siti per consentire un accesso limitato ai cookie tra siti utilizzando l'API Storage Access. Gli insiemi proprietari verranno implementati lentamente con Chrome Versione stabile 113 di questa settimana.
- Gestione delle credenziali federate (FedCM): Supporta l'identità federata senza condividere l'indirizzo email o altro dell'utente che consentono l'identificazione personale con un servizio o un sito web di terze parti, a meno che il l'utente accetta di farlo esplicitamente. FedCM spedito a novembre 2022.
A luglio 2023, le API di misurazione e pertinenza sono diventate disponibile per un'adozione su larga scala. Ciò significa queste API sono diventate disponibili per impostazione predefinita in Chrome. Ora gli sviluppatori possono Utilizzare queste tecnologie senza flag del browser o senza partecipare a prove dell'origine.
In breve, queste API sono pronte per il 99% degli utenti su larga scala in un ambiente completamente gestito di Google Cloud.
Lanci per fasi
Alcune tecnologie vengono rese disponibili gradualmente. Ciò consente al nostro team agli sviluppatori di monitorare e risolvere potenziali problemi. Inoltre, la disponibilità completa significa che le API sono abilitate per il 100% del traffico.
Ad esempio, l'avvio graduale di User-Agent Client Hints (UA-CH) in Chrome è iniziato nel 2021. La riduzione dello user agent è iniziata tra ad aprile 2022 e completata a marzo 2023. Ciò ha permesso agli sviluppatori di dedicare molto tempo gestire il modo in cui i siti si basavano sulla stringa User-Agent.
Controlli API
Alcune API, come la pertinenza e la misurazione, offrono opzioni di configurazione. per l'utente. compresa la possibilità di abilitare e disabilitare queste API.
È importante creare un'adeguata rilevamento delle caratteristiche. Il rilevamento delle funzionalità può aiutare a determinare se un browser supporta un determinato codice e ti consentono di fornire codice alternativo. Ciò garantisce che il tuo sito continua a comportarsi come previsto, anche se un'API è stata disattivata da un utente o se l'utente usa un browser che non supporta una particolare tecnologia.
Valuta l'uso di un Criteri relativi alle autorizzazioni per controllare l'accesso proprietario e di terze parti alle funzionalità del browser.
Condividi il tuo feedback
Continueremo a spiegare cosa sta succedendo e a garantire la massima visibilità possibile, incoraggiate il vostro coinvolgimento e ascoltate il vostro contributo.
- Scopri i molti modi per fornire feedback.
- Leggi i dettagli tecnici e l'implementazione linee guida.
- Condividi il tuo feedback con @ChromiumDev su Twitter.
- Segnala i problemi all'assistenza per gli sviluppatori un repository completo.

