As propostas do Sandbox de privacidade são a primeira de muitas etapas necessárias para criar recursos da plataforma da Web.
Esses recursos da plataforma podem se tornar padrões (também conhecidos como ou especificações), que são documentos técnicos que detalham exatamente como como a tecnologia da Web deve funcionar e definir como os engenheiros tecnologias em navegadores da Web. Por exemplo, o Padrão Accessible Rich Internet Applications (WAI-ARIA) conhecido como "ARIA", que define maneiras técnicas para tornar a Web acessíveis a pessoas com deficiência. Essas especificações são desenvolvidas pela World Wide Web Consortium (W3C), um internacional com funcionários em tempo integral, organizações participantes e feedback do público em geral.
Após conversa, teste e ajustado , algumas propostas e APIs do Sandbox de privacidade e agora são especificações. É muito importante receber feedback. de desenvolvedores e líderes do setor (com e sem tecnologia da web conhecimento) para garantir a criação de recursos da Web duráveis com ampla utilidade e proteções robustas de privacidade para os usuários.

O Chromium, o projeto de código aberto por trás de muitos navegadores modernos, escreveu sobre o processo de desenvolvimento de recursos para todas as tecnologias que visam se tornar um padrão da Web. Devido à natureza crítica da privacidade e da segurança na Web, esperamos e incentivamos grandes quantidades de discussão e feedback antes do início do teste.
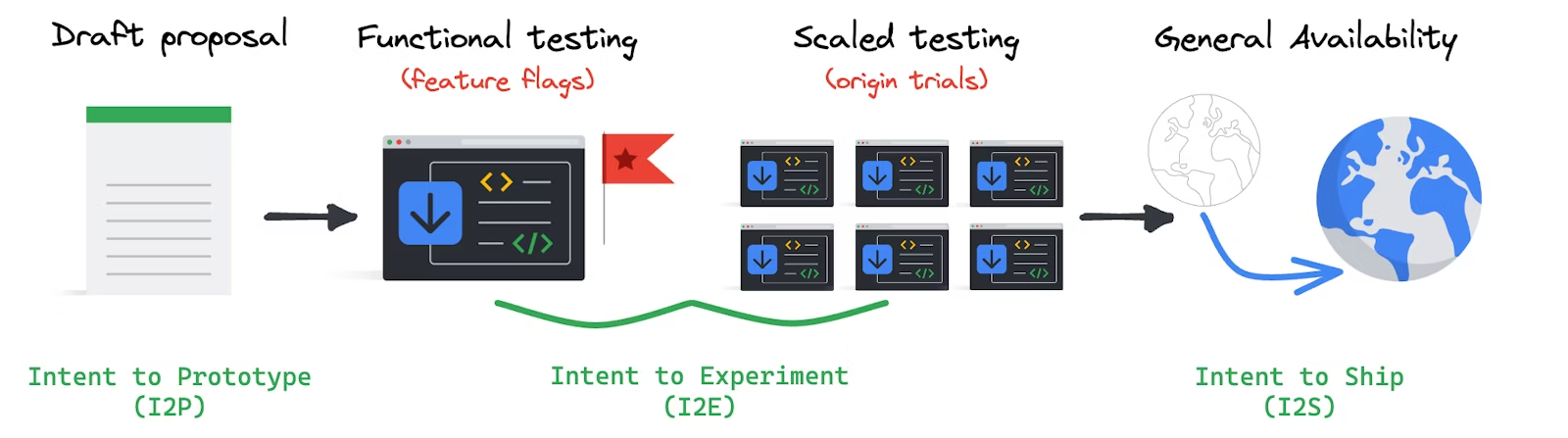
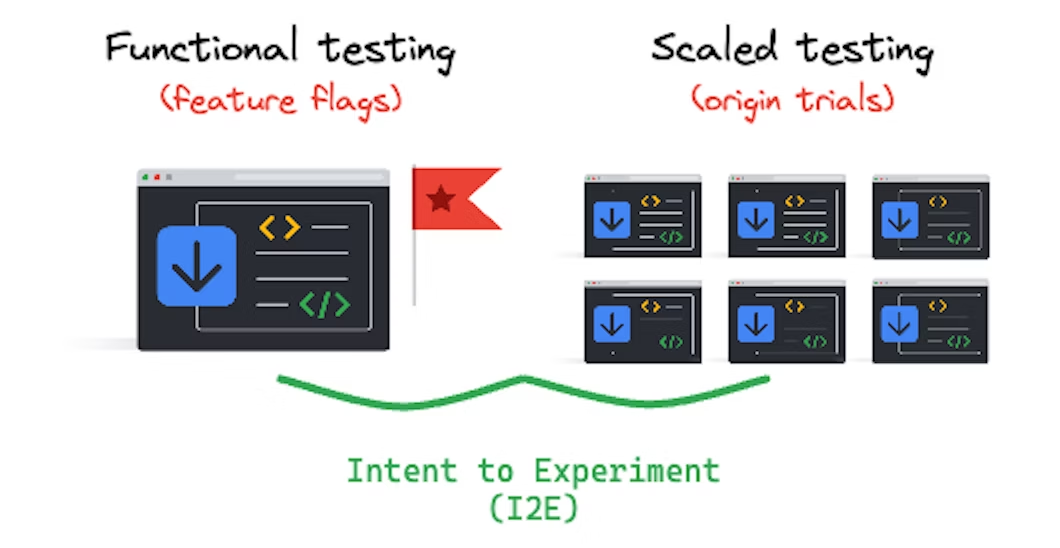
Da proposta ao padrão da Web
Em cada etapa do desenvolvimento, o ecossistema fornece feedback crítico que molda o Sandbox de privacidade. Os desenvolvedores Web já conhecem esse processo, mas pode ser novidade para outras partes interessadas do setor que usarão essas ferramentas e quem tem experiência é fundamental para essa iniciativa.
Comece com a discussão

Já foram realizados vários processos de preservação da privacidade propostas oferecidos pelo Chrome e outros nos últimos anos. Você pode ler essas propostas, fazer perguntas, oferecer ideias para melhorá-las e ver o que as outras pessoas dizem.
Há vários grupos do W3C dos quais você pode participar ou monitorar, dependendo do uso casos em que você tem interesse:
- Como melhorar os negócios de publicidade na web Grupo
- Comunidade particular de tecnologia de publicidade Grupo
- Grupo da Comunidade de Privacidade
- Grupo da comunidade do Web Platform Incubator
- Grupo da comunidade de identidade federada
A etapa de discussão pode ser muito complexa.
Por exemplo, Protected Audience (anteriormente, conhecidas como FLEDGE) é uma proposta para apoiar a publicidade com base em interesses sem rastreamento entre sites. Com a contribuição de defensores da privacidade e de vários setores partes interessadas, a API Protected Audience evoluiu de duas propostas anteriores (PIGIN e TURTLEDOVE). Mais de 100 já aderiram ao W3C reuniões para ajudar a refinar versão atual, além de mais de 300 discussões on-line linhas de execução.
Além disso, mais de meia dúzia de outras propostas foram oferecidas por outros no mesmo espaço de soluções. Com a colaboração contínua, esperamos para definir um caminho a seguir.
Testes para a API Protected Audience e outras APIs ficam disponíveis atrás de uma sinalização do Chrome para que os desenvolvedores possam acessá-las cedo.
Nem todas as propostas passam por um período de incubação tão intenso quanto Protected Audience, algumas serão migradas com muito mais rapidez, mas cada API recebe informações de todo o ecossistema. Essas são ideias novas e podem demorar muito trabalho para acertá-las.
Os desenvolvedores testam e compartilham feedback

Contamos com os desenvolvedores para enviar feedback sobre melhorias nessas tecnologias e para compartilhar problemas que podem exigir alterações ao design e à implementação da API. Muitas das tecnologias do Sandbox de privacidade estão disponíveis para teste, com várias opções. Por exemplo, para testar a API Topics é possível definir a duração da época e outras parâmetros com sinalizações do Chrome.
Geralmente, os engenheiros do Chrome implementam recursos por trás de sinalizações. para permitir testes locais, sem que o recurso fique disponível por padrão em vários navegadores. Os desenvolvedores precisam ativar um recurso para testá-lo, e a disponibilidade depende da versão do Chrome. Os desenvolvedores podem encontrar alguns problemas enquanto o desenvolvimento continua.
Com os testes de origem do Chrome, os desenvolvedores podem ativar um recurso para uma população limitada de usuários do Chrome. Para participar, os desenvolvedores podem se registrar para ativar seu site ou serviço. Isso oferece a você oportunidade de testar o recurso no tráfego de produção e enviar feedback sobre uma experiência do mundo real.
O Sandbox de privacidade realizou um teste de origem unificada para as APIs de relevância e medição, que agora estão concluídas.
Quando um recurso é disponibilizado inicialmente para teste, o foco geralmente é sobre testes funcionais ou técnicos. Com o novo código, que os colaboradores descubram e relatem bugs, bem como fornecerão correções para esses insetos. Isso significa que a estabilidade e a forma de um atributo podem mudar rapidamente nesse período. Como receber feedback sobre a experiência de integração e do desenvolvedor é fundamental para garantir que o suporte a depuração e ferramentas possa ser criado ao lado do recurso.
À medida que o desenvolvimento avança e os recursos se tornam mais estáveis, o foco muda para testes de eficácia ou utilidade em maior escala. O objetivo dos testes de utilidade é entender o desempenho do recurso em relação aos casos de uso pretendidos, em grande escala. Nesse estágio, a população de usuários do Chrome incluída no experimento é aumentado para obter uma amostra maior e mais representativa. Durante essa fase, esperamos que os sites realizem testes de longo prazo em um período maior parte do próprio tráfego para validar o recurso em relação aos negócios necessidades.
O sucesso nesse processo depende da realização dos testes pelos desenvolvedores e, em seguida, e compartilhar o que aprendeu. Também estamos testando, simultaneamente em cada e compartilhamos os resultados por meio dos vários canais individuais do projeto com resumos regulares em todo o projeto em nosso Progresso da série do blog sobre o Sandbox de privacidade (em inglês) e relatórios de feedback trimestrais, como como parte dos nossos compromissos com a CMA.
Se você compartilhar seus testes em locais públicos, como o W3C, formulários de feedback ou por meio de canais de parceria direta, esperamos ouvir para você.
Testar no navegador, seja por flags de recursos ou testes de origem, não é a a única maneira de descobrir como as novas tecnologias podem funcionar. Algumas empresas também estão criar simulações baseadas nos conceitos do Sandbox de privacidade.
Lançar para adoção em escala

Quando uma API é testada e está pronta para uso geral no Chrome, anunciamos a lançar e garantir que a documentação pública esteja pronta para um ecossistema em escala da adoção de produtos.
Já enviamos diversos marcos significativos, com muitos outros para vêm. As seguintes tecnologias já estão disponíveis:
- Redução do user agent: limitar passivamente dados de navegador compartilhados para reduzir o volume de informações confidenciais que levam a técnicas de impressão digital. Começamos a redução desses valores em maio de 2022 e planejamos serão concluídas em maio de 2023.
- CHIPS: permite que os desenvolvedores ativem um cookie para em armazenamento particionado, com um cookie jar separado por site de nível superior. CHIPS foi disponibilizado no Stable em fevereiro de 2023.
- Conjuntos primários: declarar relações entre sites para permitir o acesso limitado de cookies entre sites usando a API Storage Access. Os conjuntos primários serão lançados lentamente com o Chrome Versão 113, esta semana.
- Gerenciamento de credenciais federadas (FedCM, na sigla em inglês): Oferecer suporte a identidades federadas sem compartilhar o endereço de e-mail do usuário ou outros informações de identificação com um serviço ou site de terceiros, a menos que o o usuário concorde explicitamente com isso. A FedCM foi enviada em novembro de 2022.
Em julho de 2023, as APIs de relevância e medição se tornaram disponíveis para adoção em escala. Isso significa essas APIs ficaram disponíveis por padrão no Chrome. Os desenvolvedores agora podem usar essas tecnologias sem sinalizações do navegador nem participar de testes de origem.
Em resumo, essas APIs estão prontas para 99% dos usuários, em grande escala, em ambientes de nuvem.
Lançamentos em fases
Algumas tecnologias são disponibilizadas gradualmente. Isso permite que nossa equipe e desenvolvedores a monitorar e resolver possíveis problemas. E disponibilidade total não significa que 100% do tráfego tem as APIs ativadas.
Por exemplo, o lançamento gradual das dicas de cliente HTTP do user agent (UA-CH) no Chrome começou em 2021. A redução do user agent começou em abril de 2022 e concluída em março de 2023. Isso deu aos desenvolvedores tempo suficiente para mudar como os sites usavam a string user agent.
Controles de API
Algumas APIs, como as de relevância e medição, têm opções de configuração para o usuário. Isso inclui a capacidade de ativar e desativar essas APIs.
É importante criar detecção de recursos. A detecção de recursos pode ajudar a determinar se um navegador oferece suporte a determinados códigos e permitem o fornecimento de códigos alternativos. Isso garante que seu site continua a se comportar como esperado, mesmo que uma API tenha sido desativada por um usuário ou o usuário está em um navegador sem suporte para uma tecnologia específica.
Considere usar um Política de permissões para controlar acesso primário e de terceiros aos recursos do navegador.
Envie feedback
Vamos continuar a explicar o que está acontecendo e a dar o máximo de visibilidade possível incentivar seu envolvimento e ouvir sua opinião.
- Saiba mais sobre as muitas maneiras de enviar feedback.
- Leia os detalhes técnicos e a implementação diretrizes.
- Compartilhe seus comentários com @ChromiumDev no Twitter.
- Enviar problemas ao suporte ao desenvolvedor gcloud.

