يمكنك تضمين المحتوى بأمان في الصفحة بدون مشاركة البيانات على مواقع إلكترونية متعددة.
حالة التنفيذ
يحدّد هذا المستند عنصر HTML جديدًا: <fencedframe>.
- 围栏框架提案现已正式发布。
- Chrome 平台状态
| 提案 | 状态 |
|---|---|
| 将 urn 更改为 config 的 Web API 变更 说明 |
2023 年第 1 季度在 Chrome 中提供。 |
| 围栏框架中的广告素材宏用于广告报告 (FFAR) GitHub 问题 |
将于 2023 年第 3 季度在 Chrome 中提供。 |
| 一次发送自动信标 GitHub 问题 |
将于 2023 年第 3 季度在 Chrome 中推出。 |
| 可序列化的围栏帧配置 GitHub 问题 |
将于 2023 年第 3 季度在 Chrome 中提供。 |
| 针对 Protected Audience 广告尺寸宏的其他格式选项 GitHub 问题 |
2023 年第 4 季度在 Chrome 中提供。 |
| 自动向所有已注册网址发送信标 GitHub 问题 | GitHub 问题 |
2023 年第 4 季度在 Chrome 中提供。 |
| 启用从 Urn iFrame 和广告组件框架中退出广告兴趣群组的功能
GitHub 问题 |
2024 年第 1 季度在 Chrome 中推出 |
| 引入了 reserved.top_navigation_start/commit
GitHub 问题、GitHub 问题 |
2024 年第 1 季度在 Chrome 中推出 |
| 在 3PCD 之前,请勿在 ReportEvent 中停用 Cookie 设置
GitHub 问题 |
2024 年第 1 季度在 Chrome 中推出 |
| 添加对跨源子框架中的自动信标的支持
GitHub 问题 |
2024 年第 1 季度在 Chrome 中推出 |
允许跨源子帧发送 reportEvent() 信标
GitHub 问题 |
2024 年第 2 季度在 Chrome 中推出 |
لماذا نحتاج إلى إطارات مسيّرة؟
الإطار المحاط (<fencedframe>) هو عنصر HTML للتضمين
للمحتوى، على غرار iframe. على عكس إطارات iframe، يقيد الإطار المحمي
الاتصال بسياق التضمين للسماح بوصول الإطار إلى مواقع إلكترونية متعددة
البيانات دون مشاركتها مع سياق التضمين. بعض واجهات برمجة تطبيقات "مبادرة حماية الخصوصية"
قد يتطلب عرض مستندات محددة داخل إطار محاط بحدود.
وبالمثل، لا يمكن مشاركة أي بيانات طرف أول في سياق التضمين مع الإطار المحاط بسور.
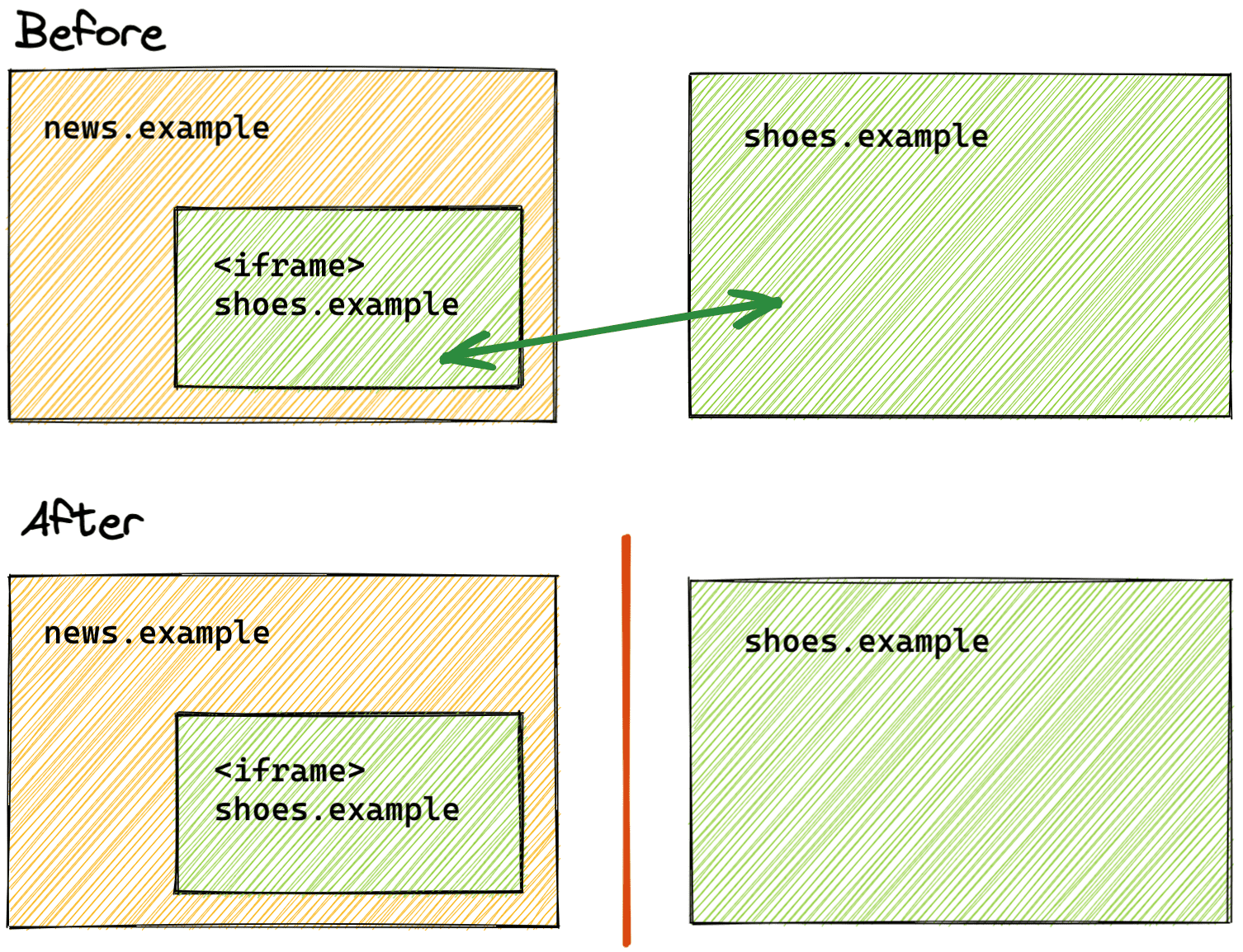
على سبيل المثال، لنفترض أن news.example (سياق التضمين) يتضمن إعلانًا من
shoes.example في إطار مسيّج. لا يمكن لـ news.example استخراج البيانات من
وshoes.example في الإعلان، ولا يمكن لـ shoes.example معرفة بيانات الطرف الأول من
news.example
تعزيز الخصوصية في مواقع إلكترونية متعددة من خلال تقسيم مساحة التخزين
أثناء تصفح الويب، ربما اطّلعت على المنتجات على موقع واحد، ثم ورأيت ظهورها من جديد في إعلان على موقع مختلف تمامًا.
واليوم، يتم تحقيق هذا الأسلوب الإعلاني في المقام الأول من خلال التتبع تقنية تستخدم ملفات تعريف الارتباط التابعة لجهات خارجية لمشاركة المعلومات على المواقع الإلكترونية. هذا النمط هي تكنولوجيا التزم Chrome بتنفيذها خارج واستبدالها بالمزيد من الخيارات التي تحافظ على الخصوصية
يتم الآن توفير مساحة تخزين في Chrome
تقسيم، وهو ما
يفصل مساحة التخزين في المتصفح لكل موقع إلكتروني. في الوقت الحالي، إذا تم استخدام إطار iframe من shoes.example
مضمّنًا في news.example، ويخزّن إطار iframe قيمة في التخزين،
فيمكن قراءة هذه القيمة من موقع shoes.example الإلكتروني. عندما كانت مساحة التخزين
لن تتم مشاركة مساحة التخزين في إطارات iframe التي تم تقسيمها على مواقع إلكترونية متعددة، وبالتالي
لن يكون بإمكان shoes.example الوصول إلى المعلومات المُخزَّنة من خلال إطار iframe. في حال حذف
يتم عرض إطار iframe من خلال *.shoes.example ومضمّن في
*.shoes.example، ستتم مشاركة مساحة تخزين المتصفّح لأنّها تُعتبر الموقع الإلكتروني نفسه.

سيتم تطبيق ميزة تقسيم مساحة التخزين على واجهات برمجة تطبيقات التخزين العادية، بما في ذلك LocalStorage وIndexedDB وملفات تعريف الارتباط. في عالم مقسّم، قد تكون المعلومات سينخفض معدّل تسريب مساحة التخزين لدى الطرف الأول بشكل كبير.
العمل باستخدام بيانات مواقع إلكترونية متعددة
ميزة "اللقطات سيئة" هي ميزة ضِمن "مبادرة حماية الخصوصية" الذي يقترح تقسيم البيانات على المواقع الإلكترونية ذات المستوى الأعلى. العديد من "مبادرة حماية الخصوصية" وواجهات برمجة التطبيقات التي تهدف إلى تلبية حالات الاستخدام عبر المواقع بدون استخدام ملفات تعريف الارتباط أو وآليات تتبع أخرى. على سبيل المثال:
- Protected Audience API: تسمح بعرض الإعلانات استنادًا إلى الاهتمامات بطريقة تحافظ على الخصوصية
- تسمح مساحة التخزين المشتركة الوصول إلى بيانات غير مقسّمة على مواقع إلكترونية متعددة في بيئة آمنة.
لنفكر في كيف يمكن أن تعمل الإطارات الموضوعة مع Protected Audience API: من خلال Protected Audience API، يمكن للمستخدمين الاستفادة من اهتمامات مسجَّلة على موقع المعلِن الإلكتروني الاهتمامات الأخرى، إلى جانب الإعلانات التي قد تهم المستخدم. وبعد ذلك، وعلى موقع منفصل (يُعرف باسم "الناشر")، يتم إجراء الإعلانات المسجّلة في مجموعات الاهتمامات ذات الصلة في المزاد يتم عرض الإعلان الفائز في إطار محاط بسياج.
إذا عرض الناشر الإعلان الفائز في إطار iframe وكان بإمكان النص البرمجي قراءة
بسمة src في إطار iframe، يمكن للناشر استنتاج معلومات حول حالة الزائر
الاهتمامات من عنوان URL للإعلان. ولا يعني ذلك الحفاظ على الخصوصية.
وباستخدام إطار مسيّج، يمكن للناشر عرض إعلان يتطابق مع الزائر
الاهتمامات، ولكن لن تكون المجموعة src والمجموعة ذات الاهتمامات المشتركة معروفة إلا للمعلن.
داخل الإطار. تعذّر على الناشر الوصول إلى هذه المعلومات.
كيف تعمل الإطارات المحمية؟
تستخدِم الإطارات المحمية العنصر FencedFrameConfig للتنقّل. يمكن عرض هذا العنصر من مزاد في Protected Audience API أو من عملية اختيار عنوان URL لمساحة التخزين المشتركة. بعد ذلك، يتم ضبط كائن الإعداد كسمة config على عنصر الإطار المحاط بسور. يختلف ذلك عن إطار iframe حيث يتم تخصيص عنوان URL أو URN غير شفاف للسمة src. يحتوي الكائن FencedFrameConfig على السمة url للقراءة فقط. ومع ذلك، بما أنّ حالات الاستخدام الحالية تتطلب إخفاء عنوان URL الفعلي للمورد الداخلي، تعرض هذه السمة السلسلة opaque عند قراءتها.
لا يمكن للإطار المحاط بسور استخدام postMessage للتواصل مع أداة التضمين. ومع ذلك، يمكن أن يستخدم إطار محاط بسور postMessage مع إطارات iframe داخل هذا الإطار.
سيتم عزل الإطارات المحظورة عن الناشر بطرق أخرى. مثلاً
لن يتمكن الناشر من الوصول إلى نموذج العناصر في المستند (DOM) داخل إطار محاط بسياج،
لا يمكن للإطار المحدود الوصول إلى DOM الخاص بالناشر. علاوة على ذلك، يمكن أن تكون السمات مثل
name—التي يمكن ضبطها على أي قيمة على
ناشرًا — لا تتوفر في الإطارات الخاضعة لقيود.
تتصرف الإطارات الخاضعة لقيود مثل التصفّح على المستوى الأعلى.
السياق
(مثل علامة تبويب المتصفح). على الرغم من أنّ إطارًا مسوّدًا في حالات استخدام معيّنة
يمكن أن يحتوي (مثل opaque-ads) على بيانات من مواقع إلكترونية متعددة (مثل الاهتمام في Protected Audience API).
)، لا يمكن للإطار الوصول إلى سعة تخزين غير مقسَّمة أو ملفات تعريف الارتباط. إنّ
يمكن لإطار مسيوج واحد (opaque-ads) الوصول إلى ملفات تعريف الارتباط ومساحة التخزين الفريدة وغير المستندة إلى ملفات تعريف الارتباط.
قسم القرص.
ويمكن شرح خصائص الإطارات المسوّرة بشكل أكثر تفصيلاً في المشرح.
ما هي أوجه الاختلاف بين الإطارات المحمية وإطارات iframe؟
الآن بعد أن عرفت ما هي الإطارات المسبوقة التي تعمل وما لن تفعله، من المفيد مقارنة على ميزات iframe الحالية.
| الميزة | iframe |
fencedframe |
|---|---|---|
| تضمين محتوى | نعم | نعم |
| يمكن للمحتوى المضمَّن الوصول إلى نموذج العناصر في المستند (DOM) لسياق التضمين | نعم | لا |
| يمكن لسياق التضمين الوصول إلى نموذج العناصر في المستند (DOM) للمحتوى المضمّن | نعم | لا |
السمات القابلة للملاحظة، مثل name |
نعم | لا |
عناوين URL (http://example.com) |
نعم | نعم (اعتمادًا على حالة الاستخدام) |
مصدر غير شفاف يديره المتصفّح (urn:uuid) |
لا | نعم |
| الوصول إلى البيانات على مستوى مواقع إلكترونية متعددة | لا | نعم (اعتمادًا على حالة الاستخدام) |
يُرجى العِلم أنّ الإطارات الشبكية تتيح خيارات اتصال خارجية أقل للحفاظ على الخصوصية.
هل ستحل الإطارات المحدودة محل إطارات iframe؟
في النهاية، لن تحلّ الإطارات المحظورة محلّ إطارات iframe ولن تحتاج إلى استخدامها. الإطارات المسيّرة هي إطار أكثر خصوصية للاستخدام عندما يتم استخدام البيانات من يجب عرض أقسام مختلفة من المستوى الأعلى في الصفحة نفسها.
إطارات iframe نفسها في الموقع الإلكتروني (تُعرف أحيانًا باسم إطارات iframe المتوافقة) تُعتبر موثوقة المحتوى.
استخدام إطارات محاطة بسور
ستعمل الإطارات الموحّدة جنبًا إلى جنب مع واجهات برمجة تطبيقات "مبادرة حماية الخصوصية" الأخرى من أجل عرض المستندات من أقسام مساحة تخزين مختلفة في صفحة واحدة. واجهات برمجة التطبيقات المحتملة قيد المناقشة حاليًا.
تشمل العناصر المرشحة الحالية لهذه المجموعة ما يلي:
- من عائلة TURTLEDOVE API (التي أساس واجهة برمجة التطبيقات Protected Audience API)، يمكن أن تعمل الإطارات المحظورة مع ميزة تحسين الإحالات الناجحة. القياس باستخدام مساحة التخزين المشتركة
- هناك خيار آخر وهو السماح بوضع الإطارات للقراءة فقط أو الوصول إليها غير مقسّمة مساحة التخزين.
لمزيد من التفاصيل، راجِع مقالة الإطارات المحاطة بسور حالات الاستخدام المختلفة.
أمثلة
للحصول على عنصر config ضمن إطار محاط بسياج، عليك تمرير resolveToConfig: true إلى استدعاء runAdAuction() في Protected Audience API أو طلب selectURL() لمساحة التخزين المشتركة. في حال عدم إضافة السمة (أو ضبطها على false)، سيتحول الوعد الناتج إلى رقم URN لا يمكن استخدامه إلا في إطار iframe.
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
بعد الحصول على الإعدادات، يمكنك تعيينها إلى السمة config لإطار محاط بحدود للانتقال ضمن الإطار إلى المورد الذي تمثّله الإعدادات. لا تتوافق الإصدارات القديمة من Chrome مع السمة resolveToConfig، لذا يجب التأكد من أنّه تم حلّ الخطأ في FencedFrameConfig قبل الانتقال إلى الصفحة:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
للتعرّف على مزيد من المعلومات، يمكنك الاطّلاع على الرسائل التوضيحية بشأن Fenced Frame وFenced Frame.
العناوين
ستضبط المتصفّحات ميزة "Sec-Fetch-Dest: fencedframe" للطلبات التي يتم إجراؤها من إطارات محاطة بسور وإطارات iframe مضمنة داخل إطار محاط بسياج.
Sec-Fetch-Dest: fencedframe
يجب أن يحدّد الخادم عنوان الاستجابة Supports-Loading-Mode: fenced-frame حتى يتم تحميل مستند في إطار محاط بجدار حماية. يجب أن يكون الرأس متاحًا لأي إطارات iframe أيضًا داخل إطار محاط بإطار.
Supports-Loading-Mode: fenced-frame
سياق مساحة التخزين المشتركة
وقد تحتاج إلى استخدام ميزة "التجميع الخاص" للإبلاغ عن البيانات على مستوى الحدث في الإطارات الخاضعة لقيود والمرتبطة بالبيانات السياقية من أداة التضمين. باستخدام طريقة fencedFrameConfig.setSharedStorageContext()، يمكنك تمرير بعض البيانات السياقية، مثل رقم تعريف الحدث، من أداة التضمين إلى مهام مساحة التخزين المشتركة التي تبدأها Protected Audience API.
في المثال التالي، نخزن بعض البيانات المتاحة على صفحة أداة التضمين وبعض البيانات المتاحة في الإطار المحدود في وحدة التخزين المشتركة. من صفحة أداة التضمين، يتم ضبط رقم تعريف حدث وهمي كسياق مساحة التخزين المشتركة. من الإطار المحدود، يتم تمرير بيانات حدث الإطار.
من صفحة أداة التضمين، يمكنك ضبط البيانات السياقية كسياق مساحة التخزين المشتركة:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
من الإطار المحدود، يمكنك تمرير البيانات على مستوى الحدث من الإطار إلى أداة التخزين المشتركة (غير مرتبطة بالبيانات السياقية من أداة التضمين أعلاه):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
يمكنك قراءة المعلومات السياقية لأداة التضمين من sharedStorage.context والبيانات على مستوى الحدث للإطار من عنصر data، ثم الإبلاغ عنها من خلال ميزة "التجميع الخاص":
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
لمعرفة المزيد من المعلومات عن سياق أداة التضمين في كائن إعداد إطار مقيّد، يمكنك الاطّلاع على الموضح.
تجربة الإطارات المسوّرة
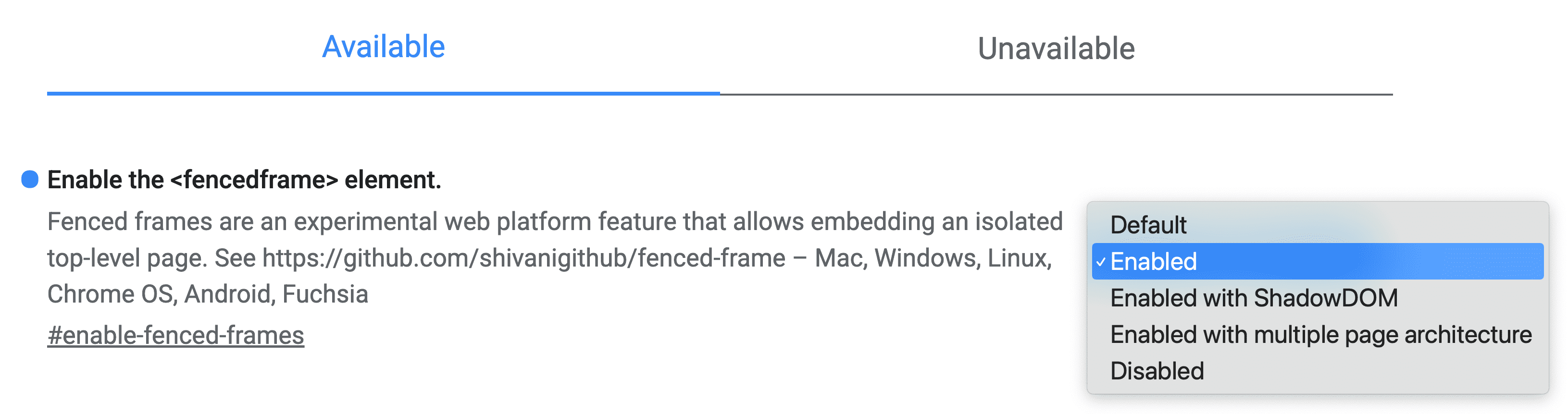
استخدام Chrome
العلامة إلى
تفعيل واجهة برمجة تطبيقات Fenced Frame API على chrome://flags/#enable-fenced-frames

هناك خيارات متعددة في مربّع الحوار. ننصحك بشدة بتحديد *تفعيل*، الذي يسمح لمتصفِّح Chrome بالتحديث تلقائيًا إلى البنية الجديدة عند توفرها.
الخياران الآخران، مفعّل مع ShadowDOM، ومفعّل مع خيارات متعددة بنية الصفحة، توفر استراتيجيات تنفيذ مختلفة من شأنها فقط ذات صلة بمهندسي المتصفحات. يعمل حاليًا التفعيل بالطريقة نفسها المتّبعة مفعّلة باستخدام ShadowDOM. في المستقبل، سيتم تعيين تفعيل إلى تفعيل باستخدام بنية صفحات متعددة.
رصد الميزات
لتحديد ما إذا كان قد تم تحديد الإطارات المحمية:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
لتحديد ما إذا كان إعداد الإطار المحدود متاحًا:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
دعم المتصفح
لا يزال العنصر <fencedframe> في الوضع التجريبي، ولذلك فهو حاليًا.
معتمد من Chrome 97 والإصدارات الأحدث. في الوقت الحالي، لا يدعم نظام التشغيل
في المتصفّح.
التفاعل مع الملاحظات ومشاركتها
تخضع ميزة Fenced Frames للمناقشة النشطة وتخضع للتغيير في المستقبل. ويسعدنا معرفة رأيك في حال تجربة واجهة برمجة التطبيقات هذه وتلقّي أي ملاحظات.
- GitHub: يُرجى الاطّلاع على الموضّح. وطرح الأسئلة واتبع للمناقشة.
- فريق دعم المطوّرين: يمكنك طرح الأسئلة والانضمام إلى المناقشات على دعم مطوّري برامج "مبادرة حماية الخصوصية" المستودع.

