Intégrez du contenu de manière sécurisée sur une page sans partager de données intersites.
État de l'implémentation
Ce document présente un nouvel élément HTML: <fencedframe>.
- 围栏框架提案现已正式发布。
- Chrome 平台状态
| 提案 | 状态 |
|---|---|
| 将 urn 更改为 config 的 Web API 变更 说明 |
2023 年第 1 季度在 Chrome 中提供。 |
| 围栏框架中的广告素材宏用于广告报告 (FFAR) GitHub 问题 |
将于 2023 年第 3 季度在 Chrome 中提供。 |
| 一次发送自动信标 GitHub 问题 |
将于 2023 年第 3 季度在 Chrome 中推出。 |
| 可序列化的围栏帧配置 GitHub 问题 |
将于 2023 年第 3 季度在 Chrome 中提供。 |
| 针对 Protected Audience 广告尺寸宏的其他格式选项 GitHub 问题 |
2023 年第 4 季度在 Chrome 中提供。 |
| 自动向所有已注册网址发送信标 GitHub 问题 | GitHub 问题 |
2023 年第 4 季度在 Chrome 中提供。 |
| 启用从 Urn iFrame 和广告组件框架中退出广告兴趣群组的功能
GitHub 问题 |
2024 年第 1 季度在 Chrome 中推出 |
| 引入了 reserved.top_navigation_start/commit
GitHub 问题、GitHub 问题 |
2024 年第 1 季度在 Chrome 中推出 |
| 在 3PCD 之前,请勿在 ReportEvent 中停用 Cookie 设置
GitHub 问题 |
2024 年第 1 季度在 Chrome 中推出 |
| 添加对跨源子框架中的自动信标的支持
GitHub 问题 |
2024 年第 1 季度在 Chrome 中推出 |
允许跨源子帧发送 reportEvent() 信标
GitHub 问题 |
2024 年第 2 季度在 Chrome 中推出 |
Pourquoi avons-nous besoin de cadres délimités ?
Un frame clôturé (<fencedframe>) est un élément HTML pour le contenu intégré, semblable à un iFrame. Contrairement aux iFrames, un cadre clôturé limite la communication avec son contexte d'intégration pour permettre au cadre d'accéder aux données intersites sans les partager avec le contexte d'intégration. Certaines API Privacy Sandbox peuvent nécessiter l'affichage de certains documents dans un cadre clôturé.
De même, aucune donnée first party dans le contexte d'intégration ne peut être partagée avec le frame clôturé.
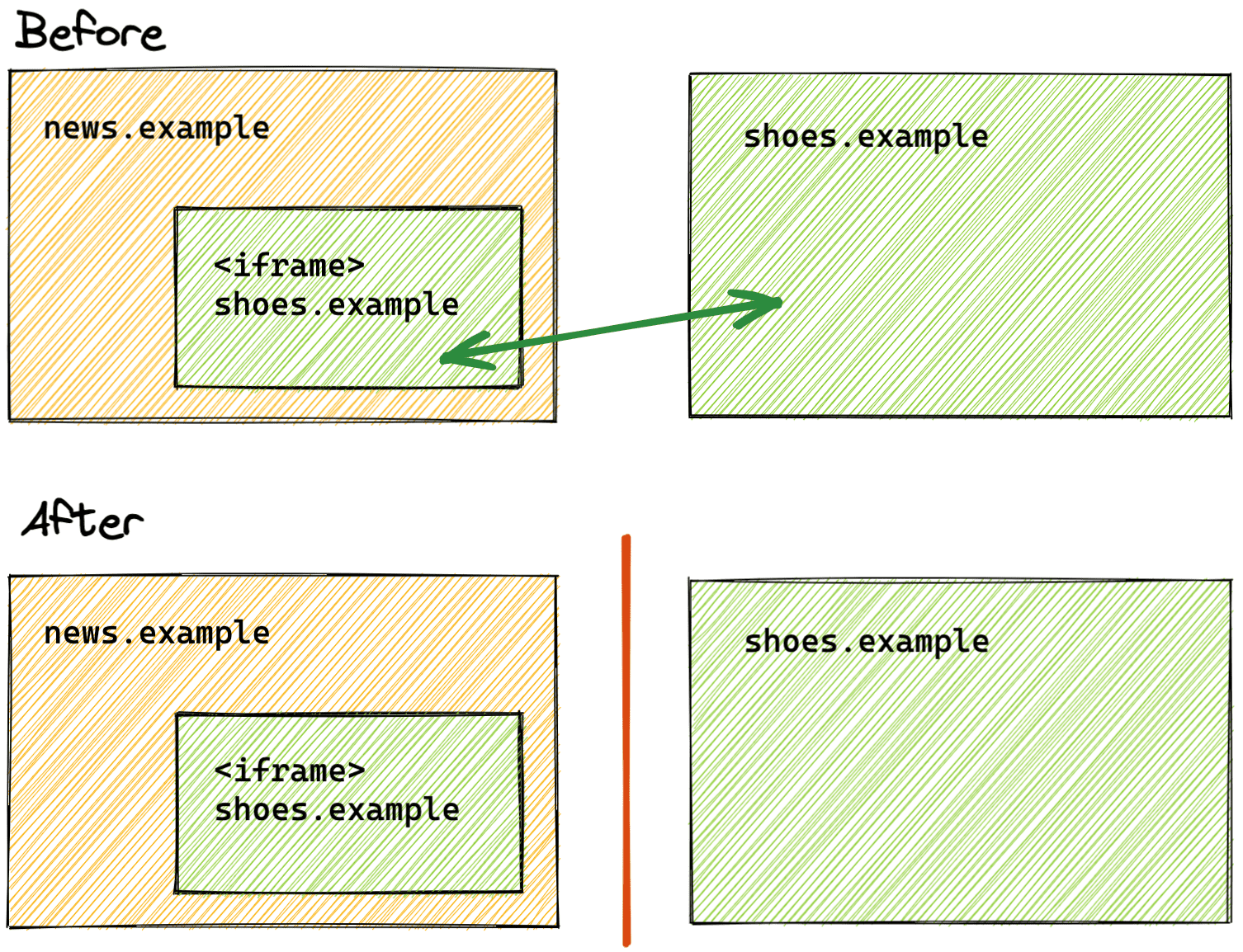
Par exemple, si news.example (le contexte d'intégration) intègre une annonce de shoes.example dans un frame clôturé, news.example ne peut pas exfiltrer les données de l'annonce shoes.example, et shoes.example ne peut pas apprendre les données first party de news.example.
Renforcer la confidentialité intersites grâce au partitionnement de l'espace de stockage
Lorsque vous naviguez sur le Web, vous avez probablement déjà consulté des produits sur un site, puis les avez vus apparaître à nouveau dans une annonce sur un site complètement différent.
Aujourd'hui, cette technique publicitaire est principalement réalisée à l'aide d'une technologie de suivi qui utilise des cookies tiers pour partager des informations entre les sites.
Chrome travaille sur le partitionnement de l'espace de stockage, qui sépare l'espace de stockage du navigateur par site. Sans partitionnement, si une iframe de shoes.example est intégrée à news.example et que cette iframe stocke une valeur dans l'espace de stockage, cette valeur peut être lue à partir du site shoes.example. Une fois le stockage partitionné, les iFrames intersites ne partagent plus de stockage. Par conséquent, shoes.example ne peut plus accéder aux informations stockées par l'iFrame. Si l'iFrame est diffusée à partir de *.shoes.example et intégrée à *.shoes.example, l'espace de stockage du navigateur sera partagé, car ces éléments sont considérés comme du même site.

Le partitionnement de l'espace de stockage sera appliqué aux API de stockage standards, y compris LocalStorage, IndexedDB et les cookies. Dans un monde partitionné, les fuites d'informations dans le stockage first party seront considérablement réduites.
Utiliser des données intersites
Les cadres clôturés sont une fonctionnalité de la Privacy Sandbox qui suggère que les sites de niveau supérieur doivent partitionner les données. De nombreuses propositions et API de la Privacy Sandbox visent à répondre aux cas d'utilisation intersites sans cookies tiers ni autres mécanismes de suivi. Exemple :
- L'API Protected Audience permet de diffuser des annonces ciblées par centres d'intérêt tout en protégeant la confidentialité.
- Le stockage partagé permet d'accéder aux données intersites non partitionnées dans un environnement sécurisé.
Les cadres clôturés sont conçus pour fonctionner avec l'API Protected Audience. Avec l'API Protected Audience, les centres d'intérêt d'un utilisateur sont enregistrés sur le site d'un annonceur dans des groupes de centres d'intérêt, ainsi que les annonces susceptibles de l'intéresser. Ensuite, sur un site distinct (appelé "éditeur"), les annonces enregistrées dans des groupes de centres d'intérêt pertinents sont mises aux enchères, et l'annonce gagnante est affichée dans un cadre délimité.
Si l'éditeur affiche l'annonce gagnante dans un iframe et que le script peut lire l'attribut src de l'iframe, il peut déduire des informations sur les centres d'intérêt du visiteur à partir de l'URL de cette annonce. Cette approche ne respecte pas la confidentialité.
Avec un frame clôturé, l'éditeur peut afficher une annonce correspondant aux centres d'intérêt des visiteurs, mais le src et le groupe de centres d'intérêt ne sont connus que par l'annonceur dans le frame. L'éditeur n'a pas pu accéder à ces informations.
Comment fonctionnent les cadres clôturés ?
Les cadres délimités utilisent l'objet FencedFrameConfig pour la navigation. Cet objet peut être renvoyé à partir d'une mise aux enchères de l'API Protected Audience ou de l'opération de sélection d'URL de Shared Storage. L'objet de configuration est ensuite défini comme attribut config sur l'élément de frame clôturé. Cela diffère d'un iFrame où une URL ou un URN opaque est attribué à l'attribut src. L'objet FencedFrameConfig possède une propriété url en lecture seule. Toutefois, comme les cas d'utilisation actuels exigent que l'URL réelle de la ressource interne soit masquée, cette propriété renvoie la chaîne opaque lors de la lecture.
Un frame clôturé ne peut pas utiliser postMessage pour communiquer avec son intégrateur. Toutefois, un cadre clôturé peut utiliser postMessage avec des iFrames dans le cadre clôturé.
Les cadres délimités seront isolés de l'éditeur par d'autres moyens. Par exemple, l'éditeur n'a pas accès au DOM dans un cadre clôturé, et le cadre clôturé ne peut pas accéder au DOM de l'éditeur. De plus, les attributs tels que name, qui peuvent être définis sur n'importe quelle valeur et observés par l'éditeur, ne sont pas disponibles dans les cadres clôturés.
Les cadres clôturés se comportent comme un contexte de navigation de niveau supérieur (par exemple, un onglet de navigateur). Bien qu'un cadre clôturé dans certains cas d'utilisation (comme opaque-ads) puisse contenir des données intersites (comme un groupe de centres d'intérêt de l'API Protected Audience), il ne peut pas accéder au stockage non partitionné ni aux cookies. Un frame clôturé opaque-ads peut accéder à un cookie et à une partition de stockage uniques, basés sur un nonce.
Les caractéristiques des cadres délimités sont décrites plus en détail dans la présentation.
Quelle est la différence entre les cadres délimités et les iFrames ?
Maintenant que vous savez ce que les cadres clôturés peuvent et ne peuvent pas faire, il est utile de les comparer aux fonctionnalités d'iFrame existantes.
| Fonctionnalité | iframe |
fencedframe |
|---|---|---|
| Intégrer du contenu | Oui | Oui |
| Le contenu intégré peut accéder au DOM du contexte d'intégration. | Oui | Non |
| Le contexte d'intégration peut accéder au DOM du contenu intégré | Oui | Non |
Attributs observables, tels que name |
Oui | Non |
URL (http://example.com) |
Oui | Oui (selon le cas d'utilisation) |
Source opaque gérée par le navigateur (urn:uuid) |
Non | Oui |
| Accès aux données intersites | Non | Oui (selon le cas d'utilisation) |
Les cadres clôturés acceptent moins d'options de communication externe pour préserver la confidentialité.
Les cadres clôturés remplaceront-ils les iFrames ?
À terme, les cadres délimités ne remplaceront pas les iFrames et vous n'aurez pas à les utiliser. Les cadres clôturés sont des cadres plus privés à utiliser lorsque les données de différentes partitions de niveau supérieur doivent être affichées sur la même page.
Les iFrames du même site (parfois appelées iFrames compatibles) sont considérées comme du contenu fiable.
Utiliser des frames cloisonnés
Les cadres clôturés fonctionneront en combinaison avec d'autres API Privacy Sandbox pour afficher des documents provenant de différentes partitions de stockage sur une seule page. Des API potentielles sont en cours de discussion.
Les candidats actuels pour cette combinaison sont les suivants:
- Dans la famille de l'API TURTLEDOVE (qui sert de base à l'API Protected Audience), les frames clôturés peuvent fonctionner avec la mesure du lift de conversion à l'aide de l'espace de stockage partagé.
- Vous pouvez également autoriser les cadres clôturés à être en lecture seule ou à accéder à un stockage non partitionné.
Pour en savoir plus, consultez la présentation des cas d'utilisation des cadres clôturés.
Exemples
Pour obtenir un objet config de frame clôturé, vous devez transmettre resolveToConfig: true à l'appel runAdAuction() de l'API Protected Audience ou à l'appel selectURL() de Shared Storage. Si la propriété n'est pas ajoutée (ou si elle est définie sur false), la promesse générée se résout en un URN qui ne peut être utilisé que dans un iframe.
const frameConfig = await navigator.runAdAuction({ // ...auction configuration resolveToConfig: true });
const frameConfig = await sharedStorage.selectURL('operation-name', { resolveToConfig: true });
Une fois que vous avez obtenu la configuration, vous pouvez l'affecter à l'attribut config d'un cadre clôturé pour accéder à la ressource représentée par la configuration. Les versions antérieures de Chrome ne sont pas compatibles avec la propriété resolveToConfig. Vous devez donc toujours vérifier que la promesse a été résolue en FencedFrameConfig avant de naviguer:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { const frame = document.createElement('fencedframe'); frame.config = frameConfig; }
Pour en savoir plus, consultez les explications sur le cadre clôturé et la configuration du cadre clôturé.
En-têtes
Les navigateurs définissent Sec-Fetch-Dest: fencedframe pour les requêtes effectuées à partir de cadres et d'iFrames cloisonnés intégrés à un cadre cloisonné.
Sec-Fetch-Dest: fencedframe
Le serveur doit définir l'en-tête de réponse Supports-Loading-Mode: fenced-frame pour qu'un document soit chargé dans un frame clôturé. L'en-tête doit également être présent pour tous les éléments iframe situés dans un cadre clôturé.
Supports-Loading-Mode: fenced-frame
Contexte de stockage partagé
Vous pouvez utiliser l'agrégation privée pour enregistrer des données au niveau de l'événement dans des cadres délimités associés à des données contextuelles de l'intégrateur. À l'aide de la méthode fencedFrameConfig.setSharedStorageContext(), vous pouvez transmettre certaines données contextuelles, telles qu'un ID d'événement, de l'intégrateur aux worklets de stockage partagé lancés par l'API Protected Audience.
Dans l'exemple suivant, nous stockons certaines données disponibles sur la page de l'outil d'intégration et certaines données disponibles dans le frame clôturé dans l'espace de stockage partagé. Sur la page de l'intégrateur, un ID d'événement factice est défini comme contexte de stockage partagé. À partir du frame clôturé, les données d'événement de frame sont transmises.
Sur la page de l'intégrateur, vous pouvez définir les données contextuelles comme contexte de stockage partagé:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
À partir du frame clôturé, vous pouvez transmettre des données au niveau de l'événement du frame dans le worklet de stockage partagé (sans rapport avec les données contextuelles de l'outil d'intégration ci-dessus):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
Vous pouvez lire les informations contextuelles de l'outil d'intégration à partir de sharedStorage.context et les données au niveau des événements du frame à partir de l'objet data, puis les enregistrer via l'agrégation privée:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
Pour en savoir plus sur le contexte de l'intégrateur dans un objet de configuration de frame clôturé, consultez la présentation.
Essayer les frames cloisonnés
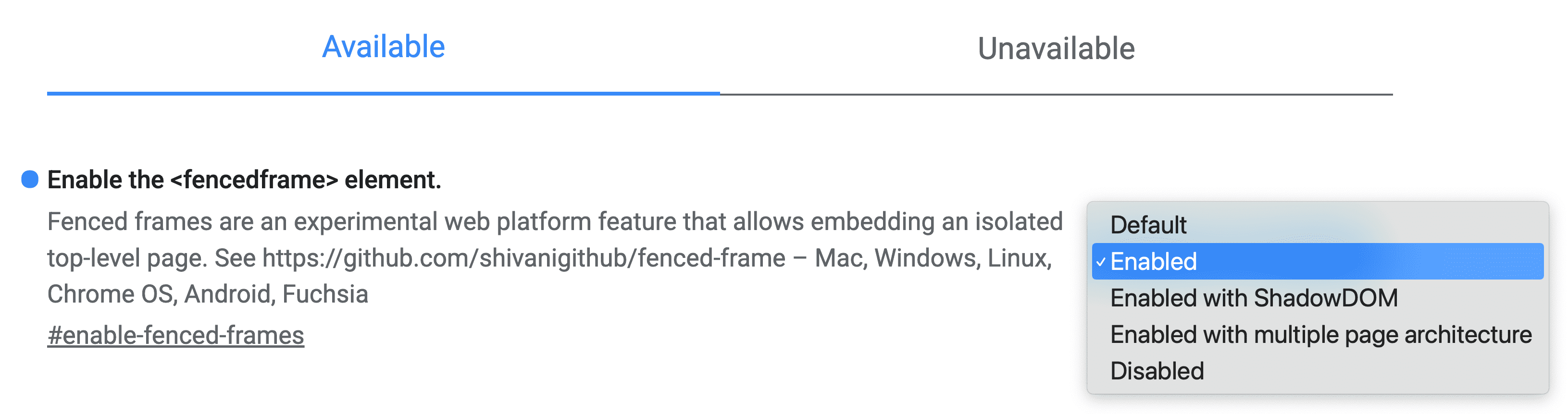
Utilisez les indicateurs Chrome pour activer l'API Fenced Frames à chrome://flags/#enable-fenced-frames.

Plusieurs choix s'offrent à vous dans la boîte de dialogue. Nous vous recommandons vivement de sélectionner Activer, ce qui permet à Chrome de passer automatiquement à la nouvelle architecture dès qu'elle est disponible.
Les autres options, Activé avec ShadowDOM et Activé avec une architecture multipage, proposent différentes stratégies d'implémentation qui ne concernent que les ingénieurs de navigateur. Aujourd'hui, Enable fonctionne de la même manière que Enabled with ShadowDOM. À l'avenir, Activer sera mappé sur Activer avec une architecture multipage.
Détection de fonctionnalités
Pour déterminer si des cadres clôturés sont définis:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
Pour déterminer si la configuration du cadre clôturé est disponible :
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
Prise en charge des navigateurs
Interagir et envoyer des commentaires
Les cadres délimités sont en cours de discussion et peuvent être modifiés à l'avenir. Si vous essayez cette API et que vous avez des commentaires à nous faire, nous serions ravis de les recevoir.
- GitHub: lisez la présentation, posez des questions et suivez la discussion.
- Assistance pour les développeurs: posez des questions et participez aux discussions sur le dépôt d'assistance pour les développeurs de la Privacy Sandbox.

