Incorporare in modo sicuro i contenuti in una pagina senza condividere dati tra siti.
Stato dell'implementazione
Questo documento illustra un nuovo elemento HTML: <fencedframe>.
- La proposta Fenced Frames è ora in disponibilità generale.
- Stato della piattaforma Chrome
| Proposta | Stato |
|---|---|
| Modifiche all'API web per la configurazione di Urna Explainer |
Disponibile in Chrome nel primo trimestre del 2023. |
| Macro delle creatività nei frame recintati per i report sugli annunci (FFAR) Problema GitHub |
Disponibile in Chrome nel terzo trimestre del 2023. |
| Invia automaticamente i beacon una volta Problema GitHub |
Disponibile in Chrome nel terzo trimestre del 2023. |
| Serializable Fenced Frames Configs GitHub Issue |
Disponibile in Chrome nel terzo trimestre del 2023. |
| Opzione di formato aggiuntiva per le macro delle dimensioni degli annunci Protected Audience Issue di GitHub |
Disponibile in Chrome nel quarto trimestre del 2023. |
| Beacon automatici che inviano a tutti gli URL registrati Problema GitHub | Problema GitHub |
Disponibile in Chrome nel quarto trimestre del 2023. |
| Attiva l'uscita dai gruppi di interesse per gli annunci da iframe urn e frame dei componenti dell'annuncio
Problema di GitHub |
Disponibile in Chrome nel primo trimestre del 2024 |
| Presentazione shared.top_navigation_start/commit
Problema GitHub, problema GitHub |
Disponibile in Chrome nel primo trimestre del 2024 |
| Non disattivare l'impostazione dei cookie in ReportEvent fino al 3PCD
Problema di GitHub |
Disponibile in Chrome nel primo trimestre del 2024 |
| Aggiungi il supporto per i beacon automatici nei frame secondari multiorigine
Problema di GitHub |
Disponibile in Chrome nel primo trimestre del 2024 |
Consenti ai sottoframe multiorigine di inviare reportEvent() beacon
Problema di GitHub |
Disponibile in Chrome nel secondo trimestre del 2024 |
Perché abbiamo bisogno di frame recintati?
Un frame delimitato (<fencedframe>) è un elemento HTML per i contenuti incorporati, simile a un iframe. A differenza degli iframe, un frame delimitato limita la comunicazione con il relativo contesto di incorporamento per consentire al frame di accedere ai dati cross-site senza condividerli con il contesto di incorporamento. Alcune API Privacy Sandbox
potrebbero richiedere il rendering di documenti selezionati all'interno di un frame delimitato.
Analogamente, i dati proprietari nel contesto di incorporamento non possono essere condivisi con il frame delimitato.
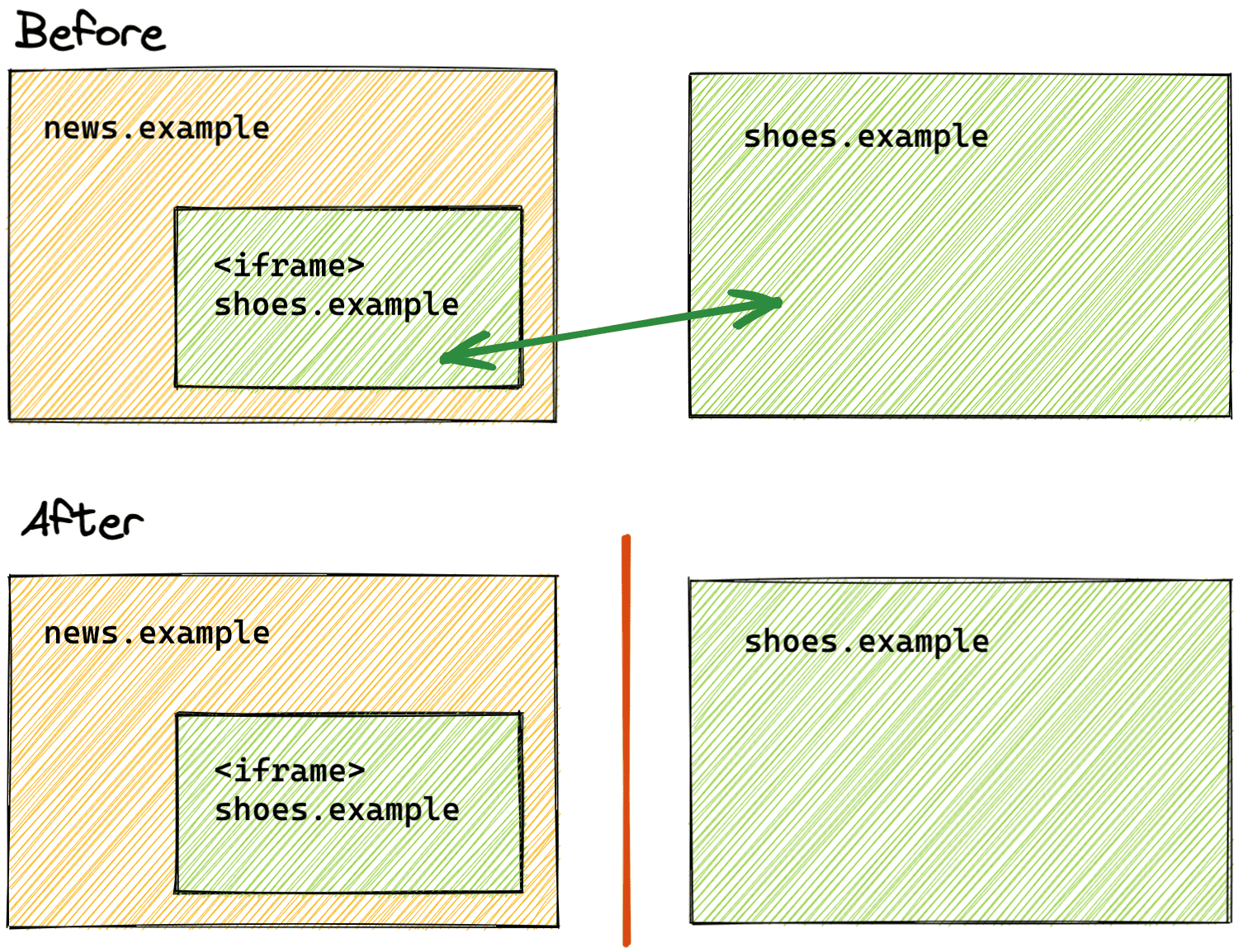
Ad esempio, se news.example (il contesto di incorporamento) incorpora un annuncio di
shoes.example in un frame delimitato, news.example non può esfiltrare i dati
dall'annuncio di shoes.example e shoes.example non può acquisire dati proprietari da
news.example.
Rafforzare la privacy tra siti con il partizionamento dello spazio di archiviazione
Mentre navigavi sul web, probabilmente hai guardato dei prodotti su un sito e poi li hai rivisti in un annuncio su un sito completamente diverso.
Oggi, questa tecnica pubblicitaria viene realizzata principalmente tramite una tecnologia di monitoraggio che utilizza cookie di terze parti per condividere informazioni tra siti.
Chrome sta lavorando alla partizione dello spazio di archiviazione, che consente di separare lo spazio di archiviazione del browser in base al sito. Senza la partizione, se un iframe di shoes.example
viene incorporato in news.example e l'iframe memorizza un valore nello spazio di archiviazione,
il valore può essere letto dal sito shoes.example. Una volta suddiviso lo spazio di archiviazione, gli iframe tra siti non condivideranno più lo spazio di archiviazione, pertantoshoes.example non potrà accedere alle informazioni memorizzate dall'iframe. Se
l'iframe viene pubblicato da *.shoes.example e incorporato su
*.shoes.example, lo spazio di archiviazione del browser verrà condiviso in quanto si tratta di sito stesso.

Il partizionamento dello spazio di archiviazione verrà applicato alle API di archiviazione standard, tra cui localStorage, IndexedDB e i cookie. In un mondo partizionato, la fuga di informazioni nello spazio di archiviazione proprietario verrà ridotta in modo significativo.
Lavorare con i dati cross-site
I frame delimitati sono una funzionalità di Privacy Sandbox che suggerisce che i siti di primo livello debbano partizionare i dati. Molte proposte e API di Privacy Sandbox hanno lo scopo di soddisfare casi d'uso cross-site senza cookie di terze parti o altri meccanismi di monitoraggio. Ad esempio:
- L'API Protected Audience consente la pubblicazione di annunci basati sugli interessi in modo da tutelare la privacy.
- Shared Storage consente di accedere ai dati tra siti non partizionati in un ambiente sicuro.
I frame delimitati sono progettati per funzionare con l'API Protected Audience. Con l'API Protected Audience, gli interessi di un utente vengono registrati sul sito di un inserzionista in gruppi di interesse, insieme agli annunci che potrebbero essere di suo interesse. Successivamente, su un sito separato (chiamato "publisher"), gli annunci registrati nei gruppi di interesse pertinenti vengono venduti all'asta e l'annuncio vincente viene visualizzato in un riquadro delimitato.
Se il publisher mostra l'annuncio vincente in un iframe e lo script può leggere l'attributo src dell'iframe, il publisher può dedurre informazioni sugli interessi del visitatore dall'URL dell'annuncio. Questo approccio non tutela la privacy.
Con un frame delimitato, il publisher potrebbe mostrare un annuncio corrispondente agli interessi dei visitatori, ma src e il gruppo di interesse saranno noti solo all'inserzionista nel frame. Il publisher non ha potuto accedere a queste informazioni.
Come funzionano i frame delimitati?
I frame recintati utilizzano l'oggetto FencedFrameConfig per la navigazione. Questo oggetto può essere restituito da un'asta dell'API Protected Audience o dall'operazione di selezione dell'URL di Shared Storage. L'oggetto config viene quindi impostato come attributo config nell'elemento frame recintato. È diverso da un iframe in cui un URL o un URN opaco viene assegnato all'attributo src. L'oggetto FencedFrameConfig ha una proprietà url di sola lettura; tuttavia, poiché gli attuali casi d'uso richiedono che l'URL effettivo della risorsa interna sia nascosto, questa proprietà restituisce la stringa opaque quando viene letta.
Un frame delimitato non può utilizzare postMessage per comunicare con l'utente che lo ha incorporato. Tuttavia, un frame delimitato può utilizzare postMessage con iframe all'interno del frame delimitato.
I frame delimitati verranno isolati dal publisher in altri modi. Ad esempio, il publisher non avrà accesso al DOM all'interno di un frame delimitato e il frame delimitato non potrà accedere al DOM del publisher. Inoltre, attributi come
name, che possono essere impostati su qualsiasi valore e osservati dal
publisher, non sono disponibili nei frame delimitati.
I frame delimitati si comportano come un contesto di navigazione di primo livello (ad esempio una scheda del browser). Sebbene un frame delimitato in determinati casi d'uso (ad esempio opaque-ads) possa contenere dati cross-site (ad esempio un gruppo di interesse dell'API Protected Audience), il frame non può accedere a cookie o spazio di archiviazione non partizionato. Un frame delimitatoopaque-ads può accedere a una partizione di archiviazione e cookie univoca basata su nonce.
Le caratteristiche dei frame delimitati sono descritte in modo più dettagliato nella scheda informativa.
Quali sono le differenze tra i frame delimitati e gli iframe?
Ora che sai cosa possono e non possono fare i frame delimitati, è utile confrontarli con le funzionalità degli iframe esistenti.
| Funzionalità | iframe |
fencedframe |
|---|---|---|
| Incorporare contenuti | Sì | Sì |
| I contenuti incorporati possono accedere al DOM del contesto di incorporamento | Sì | No |
| Il contesto di incorporamento può accedere al DOM dei contenuti incorporati | Sì | No |
Attributi osservabili, come name |
Sì | No |
URL (http://example.com) |
Sì | Sì (dipende dal caso d'uso) |
Origine opaca gestita dal browser (urn:uuid) |
No | Sì |
| Accesso ai dati su più siti | No | Sì (dipende dal caso d'uso) |
I frame con recinzione supportano meno opzioni di comunicazione esterna per preservare la privacy.
I frame delimitati sostituiranno gli iframe?
In definitiva, i frame delimitati non sostituiranno gli iframe e non dovrai utilizzarli. I frame delimitati sono un frame più privato da utilizzare quando è necessario visualizzare i dati di diverse partizioni di primo livello nella stessa pagina.
Gli iframe dello stesso sito (a volte chiamati iframe "amici") sono considerati contenuti attendibili.
Utilizzare i frame delimitati
I frame delimitati funzioneranno in combinazione con altre API Privacy Sandbox per visualizzare i documenti di diverse partizioni dello spazio di archiviazione in un'unica pagina. Le potenziali API sono in discussione.
I candidati attuali per questa combinazione includono:
- Dalla famiglia dell'API TURTLEDOVE (che costituisce la base dell'API Protected Audience), i frame delimitati potrebbero funzionare con la misurazione dell'impatto sulle conversioni utilizzando lo spazio di archiviazione condiviso.
- Un'altra opzione è consentire ai frame delimitati di essere in sola lettura o di accedere allo spazio di archiviazione non suddiviso in parti.
Per maggiori dettagli, consulta la spiegazione dei casi d'uso dei frame delimitati.
Esempi
Per ottenere un oggetto config con frame recintato, devi passare resolveToConfig: true alla chiamata runAdAuction() dell'API Protected Audience o alla chiamata selectURL() di Shared Storage. Se la proprietà non viene aggiunta (o se è impostata su false), la promessa risultante risolverà in un URN che può essere utilizzato solo in un iframe.
const frameConfig = await navigator.runAdAuction({ // ...auction configuration resolveToConfig: true });
const frameConfig = await sharedStorage.selectURL('operation-name', { resolveToConfig: true });
Una volta ottenuta la configurazione, puoi assegnarla all'attributo config di un frame recintato per passare al frame della risorsa rappresentata dalla configurazione. Le versioni precedenti di Chrome non supportano la proprietà resolveToConfig, quindi devi comunque confermare che la promessa è stata risolta in un FencedFrameConfig prima di navigare:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { const frame = document.createElement('fencedframe'); frame.config = frameConfig; }
Per saperne di più, consulta le spiegazioni su Inquadratura delimitata e Configurazione dell'inquadratura delimitata.
Intestazioni
I browser imposteranno Sec-Fetch-Dest: fencedframe per le richieste effettuate da frame delimitati e iframe incorporati in un frame delimitato.
Sec-Fetch-Dest: fencedframe
Il server deve impostare l'intestazione di risposta Supports-Loading-Mode: fenced-frame per consentire il caricamento di un documento in un frame delimitato. L'intestazione deve essere presente anche per gli iframe all'interno di un frame delimitato.
Supports-Loading-Mode: fenced-frame
Contesto dello spazio di archiviazione condiviso
Ti consigliamo di utilizzare l'aggregazione privata per generare report sui dati a livello di evento nei frame delimitati associati ai dati contestuali dell'inserzionista. Utilizzando il metodo fencedFrameConfig.setSharedStorageContext(), puoi passare alcuni dati contestuali, ad esempio un ID evento, dall'embedder ai worklet di archiviazione condivisa avviati dall'API Protected Audience.
Nell'esempio seguente, memorizziamo alcuni dati disponibili nella pagina dell'inserzionista e alcuni dati disponibili nel riquadro delimitato nello spazio di archiviazione condiviso. Nella pagina dell'inserzionista, un ID evento simulato viene impostato come contesto di archiviazione condiviso. Dal frame recintato, i dati sugli eventi del frame vengono trasmessi.
Dalla pagina dell'inserzionista, puoi impostare i dati contestuali come contesto di archiviazione condiviso:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
Dal frame delimitato, puoi passare i dati a livello di evento del frame al worklet di archiviazione condivisa (non correlati ai dati contestuali dell'inserzionista sopra riportato):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
Puoi leggere le informazioni contestuali dell'inserzionista da sharedStorage.context e i dati a livello di evento del frame dall'oggetto data, quindi registrarli tramite l'aggregazione privata:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
Per scoprire di più sul contesto dell'inserzionista in un oggetto di configurazione del frame recintato, consulta la spiegazione.
Prova i frame con recinzione
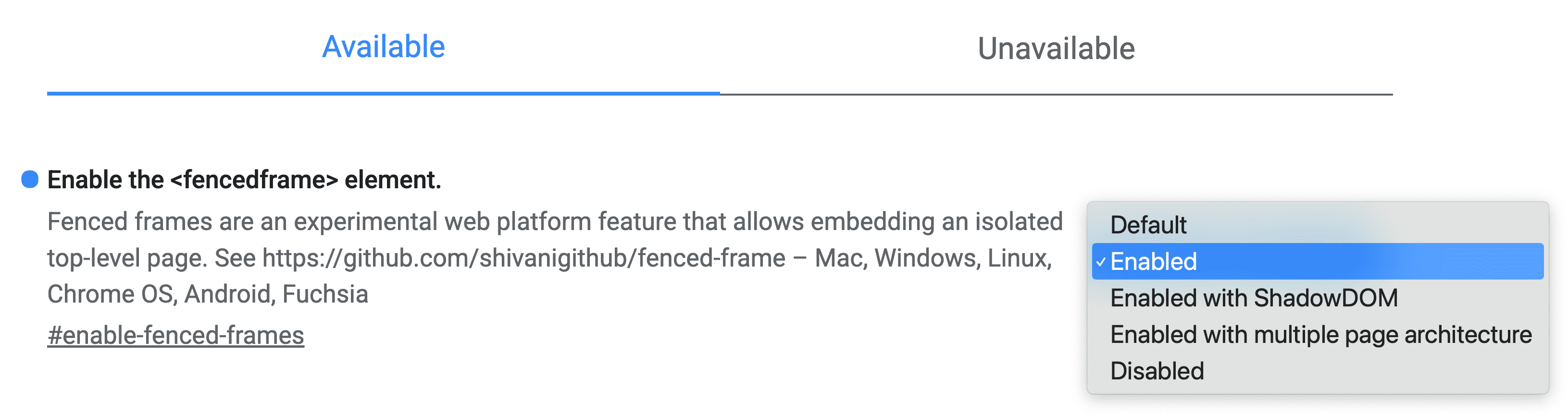
Utilizza i flag di Chrome per attivare l'API Frame delimitato in chrome://flags/#enable-fenced-frames.

Nella finestra di dialogo sono disponibili più opzioni. Ti consigliamo vivamente di selezionare *Attiva*, che consente a Chrome di aggiornarsi automaticamente alla nuova architettura non appena diventa disponibile.
Le altre opzioni, Attivato con ShadowDOM e Attivato con architettura di più pagine, offrono diverse strategie di implementazione pertinenti solo per gli sviluppatori di browser. Attualmente, Attiva funziona come Attivato con ShadowDOM. In futuro, Attiva verrà mappato su Attiva con architettura a più pagine.
Rilevamento di funzionalità
Per determinare se sono definiti frame recintati:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
Per determinare se la configurazione del frame recintato è disponibile:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
Supporto browser
Coinvolgere e condividere feedback
I frame delimitati sono in fase di discussione attiva e sono soggetti a modifiche in futuro. Se provi questa API e hai un feedback, ci farebbe piacere ricevere il tuo parere.
- GitHub: leggi l'explainer, poni domande e segui la discussione.
- Assistenza per gli sviluppatori: fai domande e partecipa alle discussioni nel repository Privacy Sandbox Developer Support.

