Siteler arası verileri paylaşmadan içerikleri bir sayfaya güvenli bir şekilde yerleştirin.
Uygulama durumu
Bu belgede yeni bir HTML öğesi olan <fencedframe> ele alınmaktadır.
| Teklif | Durum |
|---|---|
| Yapılandırma için Web API değişiklikleri Açıklayıcı |
2023'ün ilk çeyreğinde Chrome'da kullanıma sunulacaktır. |
| Reklam Raporlaması İçin Çitli Çerçevelerdeki Reklam Öğesi Makroları (FFAR) GitHub Sorunu |
2023'ün 3. çeyreğinde Chrome'da kullanıma sunulacaktır. |
| Otomatik İşaretçileri Bir Kez Gönder GitHub Sorunu |
2023'ün 3. çeyreğinde Chrome'da kullanılabilir. |
| Serileştirilebilir Kısıtlanmış Çerçeve Yapılandırmaları GitHub Sorunu |
2023'ün 3. çeyreğinde Chrome'da kullanılabilir. |
| Protected Audience Reklam Boyutu Makroları İçin Ek Biçim Seçeneği GitHub Sorunu |
2023'ün 4. çeyreğinde Chrome'da kullanılabilir. |
| Tüm kayıtlı URL'lere otomatik işaretçi gönderme GitHub sorunu | GitHub sorunu |
2023'ün 4. çeyreğinde Chrome'da kullanılabilir. |
| Reklam İlgi Alanı Gruplarından Urn iFrame'lerden ve Reklam Bileşeni Çerçevelerinden Çıkmayı Etkinleştir
GitHub sorunu |
2024'ün 1. çeyreğinde Chrome'da kullanılabilir |
| reserved.top_navigation_start/commit özelliğini kullanıma sunma
GitHub sorunu, GitHub sorunu |
2024'ün 1. çeyreğinde Chrome'da kullanılabilir |
| 3PCD'ye kadar ReportEvent'te çerez ayarını devre dışı bırakmayın
GitHub sorunu |
2024'ün 1. çeyreğinde Chrome'da kullanılabilir |
| Kaynaklar arası alt çerçevelerde otomatik işaretçiler için destek ekle
GitHub sorunu |
2024'ün 1. çeyreğinde Chrome'da kullanıma sunulacak |
Kaynaklar Arası Alt Çerçevelerin reportEvent() İşaretçileri Göndermesine İzin Verin
GitHub sorunu |
2024'ün 2. çeyreğinde Chrome'da kullanılabilir |
Neden korumalı çerçevelere ihtiyacımız var?
Çitli çerçeve (<fencedframe>), iframe'e benzer şekilde yerleştirilmiş içerikler için bir HTML öğesidir. iFrame'lerin aksine, çitle çevrili çerçeve, çerçevenin siteler arası verilere erişmesine izin vermek için çerçevenin, bu verileri yerleşik bağlamla paylaşmadan yerleşik bağlamla iletişimini kısıtlar. Bazı Özel Korumalı Alan API'leri, belirli belgelerin çitle çevrili bir çerçeve içinde oluşturulmasını zorunlu kılabilir.
Benzer şekilde, yerleştirme bağlamındaki birinci taraf verileri de çitle çevrili çerçeveyle paylaşılamaz.
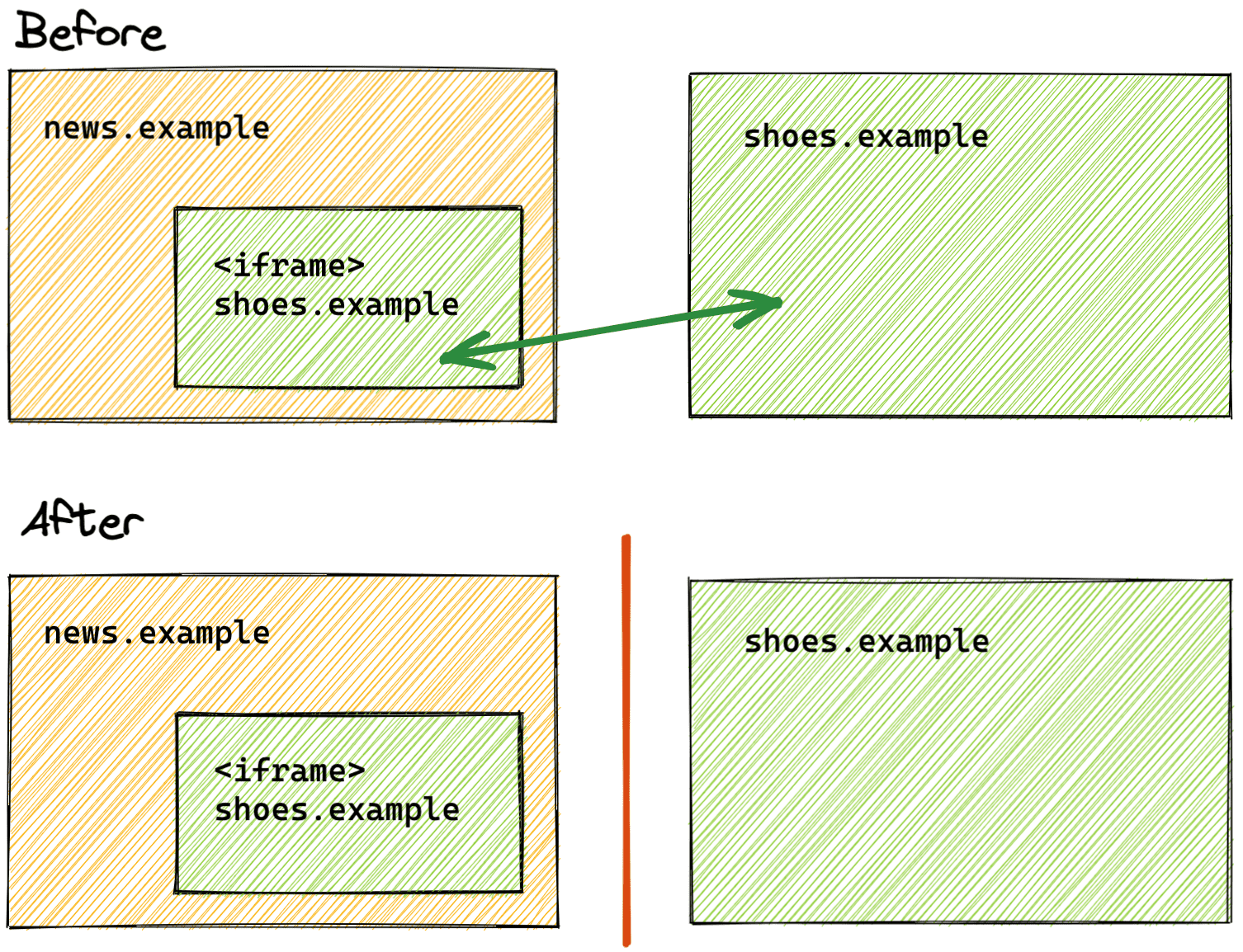
Örneğin, news.example (yerleştirme bağlamı) shoes.example'dan bir reklamı çitle çevrili bir çerçeveye yerleştirirse news.example, shoes.example reklamından veri sızdıramaz ve shoes.example, news.example'den birinci taraf verileri öğrenemez.
Depolama bölümlendirmesi ile siteler arası gizliliği güçlendirme
Web'de gezinirken muhtemelen bir sitedeki ürünlere bakmış ve daha sonra bu ürünlerin tamamen farklı bir sitedeki bir reklamda tekrar gösterildiğini görmüşsünüzdür.
Günümüzde bu reklamcılık tekniği, siteler arasında bilgi paylaşmak için üçüncü taraf çerezlerini kullanan izleme teknolojisi aracılığıyla uygulanmaktadır.
Chrome, tarayıcı depolama alanını siteye göre ayıran depolama alanı bölümlendirme üzerinde çalışıyor. Bölme olmadan, shoes.example'ten bir iframe news.example'e yerleştirilirse ve bu iframe depolama alanında bir değer depolarsa bu değer shoes.example sitesinden okunabilir. Depolama alanı bölümlendiğinde siteler arası iframe'ler artık depolama alanı paylaşmaz. Bu nedenle shoes.example, iframe tarafından depolanan bilgilere erişemez. iFrame, *.shoes.example adresinden yayınlanıyorsa ve *.shoes.example adresine yerleştirilmişse aynı site olarak kabul edildiğinden tarayıcı depolama alanı paylaşılır.

Depolama alanı bölümlendirme, LocalStorage, IndexedDB ve çerezler dahil olmak üzere standart depolama alanı API'lerine uygulanacaktır. Bölümlendirilmiş bir dünyada, birinci taraf depolama alanında bilgi sızıntısı önemli ölçüde azaltılır.
Siteler arası verilerle çalışma
Çitli çerçeveler, üst düzey sitelerin verileri bölümlendirmesi gerektiğini belirten bir Özel Korumalı Alan özelliğidir. Birçok Özel Korumalı Alan önerisi ve API'si, üçüncü taraf çerezleri veya diğer izleme mekanizmaları olmadan siteler arası kullanım alanlarını karşılamayı amaçlar. Örneğin:
- Protected Audience API, ilgi alanına dayalı reklam sunma işleminin gizliliği korumaya yönelik bir şekilde yapılmasına olanak tanır.
- Paylaşılan Depolama, siteler arası bölümlere ayrılmamış verilere güvenli bir ortamda erişmenize olanak tanır.
Çitli çerçeveler, Protected Audience API ile çalışacak şekilde tasarlanmıştır. Protected Audience API ile kullanıcının ilgi alanları, kullanıcının ilgisini çekebilecek reklamlarla birlikte reklamverenin sitesinde ilgi alanı gruplarında kaydedilir. Ardından, ayrı bir sitede ("yayıncı" olarak bilinir) alakalı ilgi alanı gruplarına kayıtlı reklamlar açık artırmaya tabi tutulur ve kazanan reklam, çevrili bir çerçevede gösterilir.
Yayıncı, kazanan reklamı bir iframe'de gösteriyorsa ve komut dosyası iframe'in src özelliğini okuyabiliyorsa ziyaretçinin ilgi alanları hakkındaki bilgileri söz konusu reklamın URL'sinden çıkarabilir. Bu yöntem gizliliği korumaz.
Çitli çerçeveyle yayıncı, ziyaretçi ilgi alanlarıyla eşleşen bir reklam gösterebilir ancak src ve ilgi alanı grubu yalnızca çerçevedeki reklamveren tarafından bilinir. Yayıncı bu bilgilere erişemedi.
Çitli çerçeveler nasıl çalışır?
Çitli kareler, gezinme için FencedFrameConfig nesnesini kullanır. Bu nesne, Protected Audience API açık artırmasından veya Paylaşılan Depolama'nın URL seçim işleminden döndürülebilir. Ardından, yapılandırma nesnesi, çitle çevrili çerçeve öğesinde config özelliği olarak ayarlanır. Bu, src özelliğine bir URL veya opak URN atandığı bir iFrame'den farklıdır. FencedFrameConfig nesnesi salt okunur bir url özelliğine sahiptir. Ancak mevcut kullanım alanları, dahili kaynağın gerçek URL'sinin gizlenmesini gerektirdiğinden bu özellik okunduğunda opaque dizesini döndürür.
Çitlenmiş çerçeve, yerleştiricisiyle iletişim kurmak için postMessage kullanamaz. Ancak çitle çevrili bir çerçeve, çitle çevrili çerçevenin içindeki iframe'lerle postMessage kullanabilir.
Çitlenmiş çerçeveler, yayıncıdan başka yöntemlerle izole edilir. Örneğin, yayıncı, çitli çerçevenin içindeki DOM'a erişemez ve çitli çerçeve, yayıncının DOM'una erişemez. Ayrıca, name gibi özellikler (yayıncı tarafından herhangi bir değere ayarlanabilen ve gözlemlenebilen) çitle çevrili çerçevelerde kullanılamaz.
Çitli çerçeveler, üst düzey bir tarama bağlamı (tarayıcı sekmesi gibi) gibi davranır. Belirli kullanım alanlarında (opaque-ads gibi) çitle çevrili bir çerçeve, siteler arası veriler (ör. Protected Audience API ilgi alanı grubu) içerebilir ancak çerçeve, bölümlenmemiş depolama alanına veya çerezlere erişemez. opaque-ads çitle çevrili çerçeve, tekil, tek seferlik değere dayalı bir çerez ve depolama alanı bölümüne erişebilir.
Çitli çerçevelerin özellikleri açıklayıcı bölümünde daha ayrıntılı olarak açıklanmıştır.
Çitli çerçeveler ile iFrame'ler arasındaki fark nedir?
Çitli çerçevelerin neleri yapabileceğini ve yapamayacağını öğrendiğinize göre mevcut iFrame özellikleriyle karşılaştırma yapmak faydalı olacaktır.
| Özellik | iframe |
fencedframe |
|---|---|---|
| İçerik yerleştirme | Evet | Evet |
| Yerleştirilmiş içerik, yerleştirme bağlamı DOM'una erişebilir | Evet | Hayır |
| Yerleştirme bağlamı, yerleştirilmiş içerik DOM'una erişebilir | Evet | Hayır |
Gözlemlenebilir özellikler (ör. name) |
Evet | Hayır |
URL'ler (http://example.com) |
Evet | Evet (kullanım alanına bağlıdır) |
Tarayıcı tarafından yönetilen opak kaynak (urn:uuid) |
Hayır | Evet |
| Siteler arası verilere erişim | Hayır | Evet (kullanım alanına bağlıdır) |
Çitli çerçeveler, gizliliği korumak için daha az harici iletişim seçeneğini destekler.
Çitli çerçeveler, iFrame'lerin yerini alacak mı?
Sonuç olarak, korumalı çerçeveler iFrame'lerin yerini almayacak ve bunları kullanmanız gerekmeyecek. Çitli çerçeveler, farklı üst düzey bölümlerdeki verilerin aynı sayfada gösterilmesi gerektiğinde daha gizli bir çerçevedir.
Aynı sitedeki iframe'ler (bazen güvenilir iframe'ler olarak bilinir) güvenilir içerik olarak kabul edilir.
Sınırlı çerçeveler kullanma
Çitli çerçeveler, farklı depolama bölümlerindeki dokümanları tek bir sayfada görüntülemek için diğer Özel Korumalı Alan API'leriyle birlikte çalışır. Olası API'ler üzerinde tartışmalar devam ediyor.
Bu kombinasyon için mevcut adaylar şunlardır:
- TURTLEDOVE API ailesinde (Protected Audience API'nin temelini oluşturur), çitle çevrili çerçeveler Paylaşılan Depolama'yı kullanarak dönüşüm artışı ölçümü ile çalışabilir.
- Diğer bir seçenek de çitle çevrili çerçevelerin salt okunur olmasına izin vermek veya bölümlenmemiş depolama alanına erişmek.
Daha fazla bilgi için Çitli çerçevelerin kullanım alanları başlıklı makaleyi inceleyin.
Örnekler
Çitlenmiş çerçeve config nesnesi elde etmek için Protected Audience API'nin runAdAuction() çağrısına veya Paylaşılan Depolama'nın selectURL() çağrısına resolveToConfig: true öğesini göndermeniz gerekir. Mülk eklenmezse (veya false olarak ayarlanırsa) sonuçta elde edilen söz, yalnızca bir iframe'de kullanılabilen bir URN'ye çözülür.
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
Yapılandırmayı aldıktan sonra, yapılandırmanın temsil ettiği kaynağa gitmek için yapılandırmayı çitle çevrili bir çerçevenin config özelliğine atayabilirsiniz. Chrome'un önceki sürümleri resolveToConfig mülkünü desteklemediğinden, gezinmeden önce söz konusu taahhüdün FencedFrameConfig olarak çözüldüğünü onaylamanız gerekir:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
Daha fazla bilgi edinmek için Çitli çerçeve ve Çitli çerçeve yapılandırması açıklamalarına göz atın.
Üst bilgiler
Tarayıcılar, korumalı çerçevelerden ve korumalı çerçeveye yerleştirilmiş iFrame'lerden yapılan istekler için Sec-Fetch-Dest: fencedframe değerini ayarlar.
Sec-Fetch-Dest: fencedframe
Sunucu, bir dokümanın çitle çevrili bir çerçeveye yüklenmesi için Supports-Loading-Mode: fenced-frame yanıt üst bilgisini ayarlamalıdır. Başlık, çitle çevrili bir çerçevenin içindeki tüm iFrame'lerde de bulunmalıdır.
Supports-Loading-Mode: fenced-frame
Ortak Depolama bağlamı
Yerleştiriciden gelen bağlamsal verilerle ilişkili çitle çevrili çerçevelerdeki etkinlik düzeyindeki verileri bildirmek için özel toplama özelliğini kullanabilirsiniz. fencedFrameConfig.setSharedStorageContext() yöntemini kullanarak etkinlik kimliği gibi bazı bağlamsal verileri, yerleştirenden Protected Audience API tarafından başlatılan paylaşılan depolama alanı iş parçacıklarına iletebilirsiniz.
Aşağıdaki örnekte, yerleştirici sayfasında bulunan bazı verileri ve korumalı çerçevede bulunan bazı verileri ortak depolama alanında depoluyoruz. Yerleştiren sayfasından, paylaşılan depolama bağlamı olarak bir örnek etkinlik kimliği ayarlanır. Çitlenen çerçeveden çerçeve etkinliği verileri iletilir.
Yerleştiren sayfasından, içeriğe dayalı verileri ortak depolama alanı bağlamı olarak ayarlayabilirsiniz:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
Çitlenmiş çerçeveden, çerçevedeki etkinlik düzeyindeki verileri paylaşılan depolama alanı iş parçacığına iletebilirsiniz (yukarıdaki yerleşim aracından alınan bağlamsal verilerle ilgili değildir):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
sharedStorage.context nesnesinden yerleştirenin bağlamsal bilgilerini ve data nesnesinden çerçevenin etkinlik düzeyindeki verilerini okuyabilir, ardından bunları Gizli Toplama aracılığıyla bildirebilirsiniz:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
Çitli çerçeve yapılandırma nesnesinde yerleştirenin bağlamı hakkında daha fazla bilgi edinmek için açıklamayı inceleyin.
Sınırlandırılmış çerçeveleri deneyin
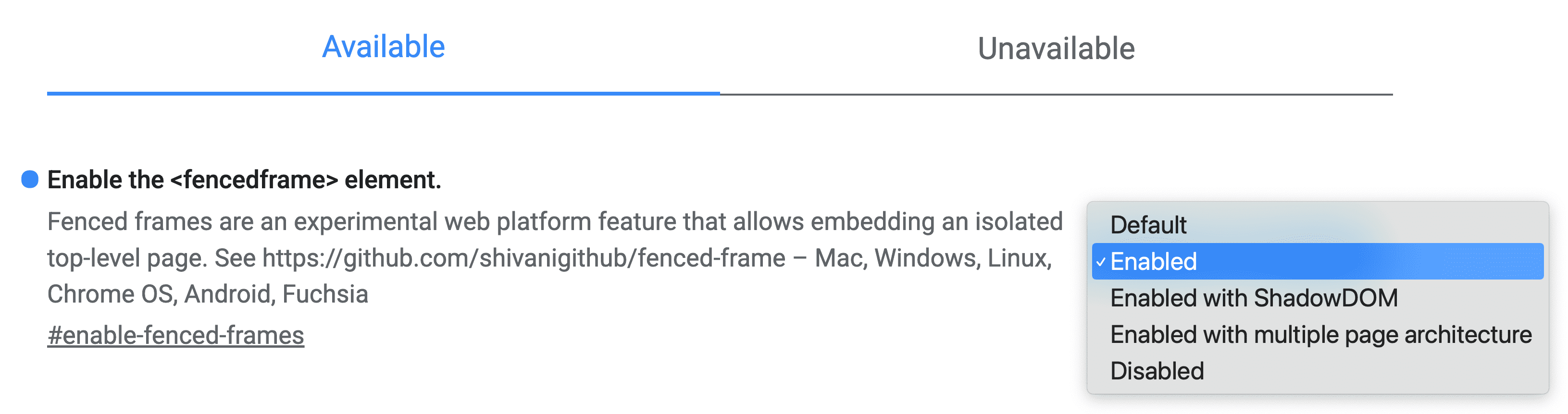
chrome://flags/#enable-fenced-frames sürümünde Çitli Çerçeve API'yi etkinleştirmek için Chrome işaretlerini kullanın.

İletişim kutusunda birden fazla seçenek vardır. Chrome'un kullanıma sunulduğunda yeni mimariye otomatik olarak güncellenmesini sağlayan *Etkinleştir* seçeneğini belirlemenizi önemle tavsiye ederiz.
ShadowDOM ile etkinleştir ve Çok sayfalı mimari ile etkinleştir diğer seçenekleri, yalnızca tarayıcı mühendisleriyle alakalı farklı uygulama stratejileri sunar. Günümüzde Etkinleştir, ShadowDOM ile etkinleştir ile aynı şekilde çalışır. Gelecekte Etkinleştir, Çok sayfalı mimari ile etkinleştir ile eşlenecektir.
Özellik algılama
Çitli çerçevelerin tanımlanıp tanımlanmadığını belirlemek için:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
Çitli çerçeve yapılandırmasının kullanılıp kullanılamayacağını belirlemek için:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
Tarayıcı desteği
Etkileşim kurma ve geri bildirim paylaşma
Çitli çerçeveler aktif olarak tartışılmakta olup gelecekte değiştirilebilir. Bu API'yi denedikten sonra geri bildiriminiz olursa bizimle paylaşın.
- GitHub: Açıklamayı okuyun, soru sorun ve tartışmayı takip edin.
- Geliştirici desteği: Privacy Sandbox Developer Support repo'sunda soru sorabilir ve tartışmalara katılabilirsiniz.

