将内容安全地嵌入网页,而无需共享跨网站数据。
实现状态
本文档简要介绍了一个新的 HTML 元素:<fencedframe>。
- 围栏框架提案现已正式发布。
- Chrome 平台状态
| 提案 | 状态 |
|---|---|
| 将 urn 更改为 config 的 Web API 变更 说明 |
2023 年第 1 季度在 Chrome 中提供。 |
| 围栏框架中的广告素材宏用于广告报告 (FFAR) GitHub 问题 |
将于 2023 年第 3 季度在 Chrome 中提供。 |
| 一次发送自动信标 GitHub 问题 |
将于 2023 年第 3 季度在 Chrome 中推出。 |
| 可序列化的围栏帧配置 GitHub 问题 |
将于 2023 年第 3 季度在 Chrome 中提供。 |
| 针对 Protected Audience 广告尺寸宏的其他格式选项 GitHub 问题 |
2023 年第 4 季度在 Chrome 中提供。 |
| 自动向所有已注册网址发送信标 GitHub 问题 | GitHub 问题 |
2023 年第 4 季度在 Chrome 中提供。 |
| 启用从 Urn iFrame 和广告组件框架中退出广告兴趣群组的功能
GitHub 问题 |
2024 年第 1 季度在 Chrome 中推出 |
| 引入了 reserved.top_navigation_start/commit
GitHub 问题、GitHub 问题 |
2024 年第 1 季度在 Chrome 中推出 |
| 在 3PCD 之前,请勿在 ReportEvent 中停用 Cookie 设置
GitHub 问题 |
2024 年第 1 季度在 Chrome 中推出 |
| 添加对跨源子框架中的自动信标的支持
GitHub 问题 |
2024 年第 1 季度在 Chrome 中推出 |
允许跨源子帧发送 reportEvent() 信标
GitHub 问题 |
2024 年第 2 季度在 Chrome 中推出 |
为什么需要围栏框架?
围栏框架 (<fencedframe>) 是用于嵌入的 HTML 元素
类似于 iframe。与 iframe 不同,围栏框架限制
与其嵌入上下文进行通信,以允许框架跨网站访问
而无需与嵌入上下文共享。部分 Privacy Sandbox API
可能需要选定文档在围栏帧中呈现。
同样,嵌入上下文中的任何第一方数据也无法共享给 围栏框架
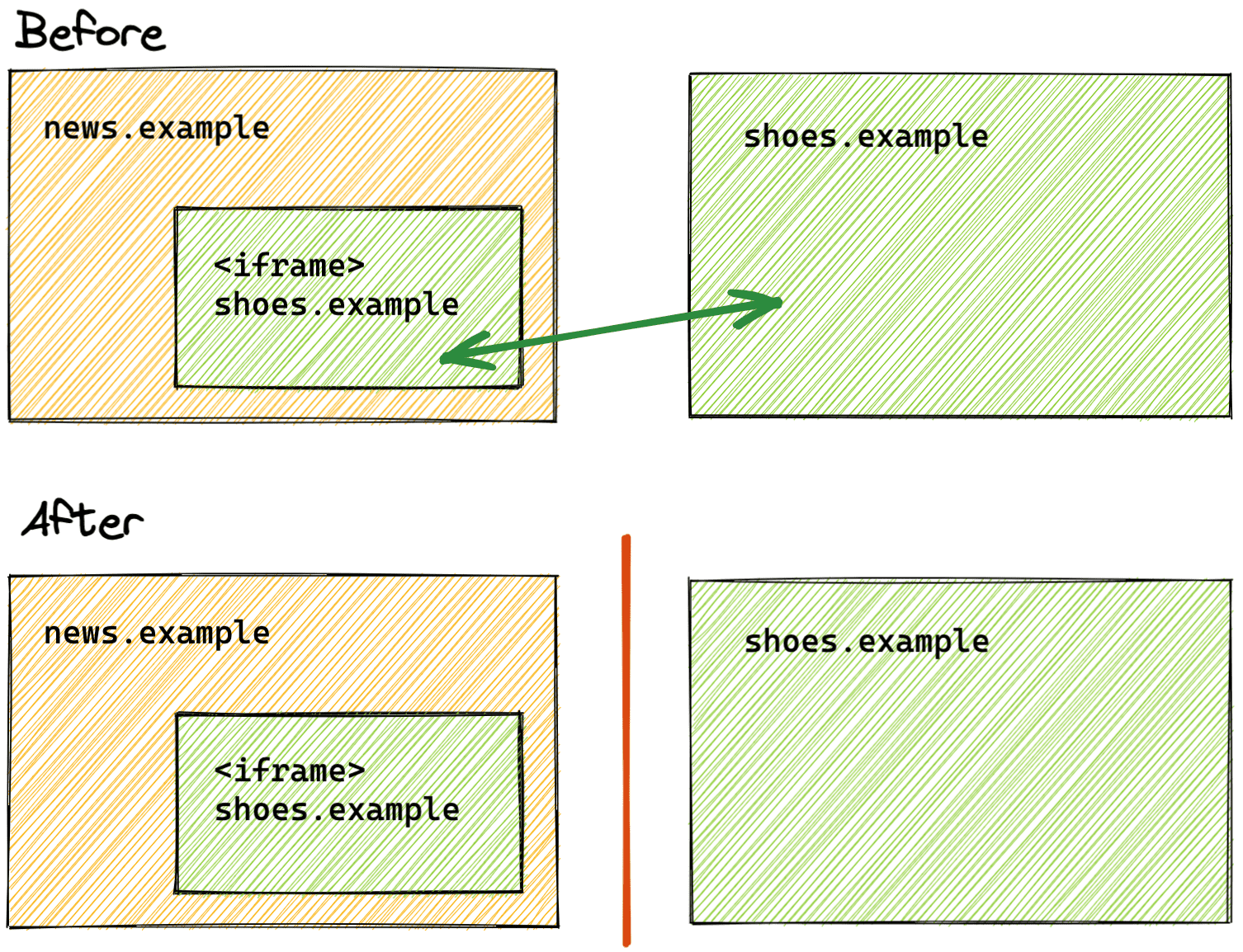
例如,假设 news.example(嵌入上下文)从
围栏框架中的 shoes.example。news.example 无法从以下位置泄露数据:
shoes.example广告,shoes.example无法从
news.example。
利用存储分区分区加强跨网站隐私保护
在浏览网络时,您可能在一个网站上查看过产品, 您又看到了它们,它们再次出现在完全不同网站上的广告里。
如今,这种广告技术主要通过跟踪 使用第三方 Cookie 在网站之间共享信息的技术。这个 是 Chrome 一直致力于逐步采用的技术, 输出 并替换为更注重隐私保护的变体。
Chrome 正使用存储空间
分区,这
按网站划分浏览器存储空间目前,如果来自 shoes.example 的 iframe
且该 iframe 会将值存储到 news.example 中,
则可以从 shoes.example 网站读取该值。存储
因此,经过分区的跨网站 iframe 将不再共享存储空间,
shoes.example 将无法访问该 iframe 存储的信息。如果
iframe 从 *.shoes.example 投放并嵌入
*.shoes.example,系统会共享浏览器存储空间,因为这些存储空间被视为同一网站。

Storage 分区将应用于 Standard Storage API,包括 LocalStorage、IndexedDB 和 Cookie。在分区世界中,信息 第一方存储空间泄漏情况将大大减少。
使用跨网站数据
围栏框架是一项 Privacy Sandbox 功能 这表明顶级网站应对数据进行划分。许多 Privacy Sandbox 提案和 API 旨在满足跨网站用例,无需第三方 Cookie 或 其他跟踪机制。例如:
- Protected Audience API 支持针对用户兴趣投放广告 以保护隐私的方式进行查询
- 共享存储空间允许 访问安全环境中未分区的跨网站数据。
我们先来考虑一下围栏框架如何与 Protected Audience API。借助 Protected Audience API,用户的兴趣 在广告客户的网站上注册 群组以及 可能感兴趣的内容。然后,在一个单独的网站(称为 “发布商”),对相关兴趣群体中注册的广告进行竞价, 胜出的广告显示在围栏框架中。
如果发布商在 iframe 中展示胜出的广告,并且脚本可以读取
iframe 的 src 属性,发布商可以推断访问者的相关信息
兴趣。这无法保护隐私。
利用围栏框架,发布商可以展示
但只有广告客户知道 src 和兴趣组
取景框内的位置发布商无法访问此信息。
围栏框架的工作原理是什么?
围栏框架使用 FencedFrameConfig 对象进行导航。此对象可通过 Protected Audience API 竞价或共享存储空间的网址选择操作返回。然后,在围栏框架元素中将配置对象设置为 config 属性。这与将网址或不透明 URN 分配给 src 属性的 iframe 不同。FencedFrameConfig 对象具有只读 url 属性;不过,由于当前用例需要隐藏内部资源的实际网址,因此此属性在读取时会返回字符串 opaque。
围栏框架无法使用 postMessage 与其嵌入器进行通信。不过,围栏框架可以将 postMessage 与围栏框架内的 iframe 一起使用。
围栏框架会通过其他方式与发布商隔离开来。例如
发布商将无法访问围栏框架内的 DOM,而
围栏框架无法访问发布商的 DOM。此外,属性(如
name - 可设置为任何值,并由
发布商 - 在围栏框架中不可用。
围栏框架的行为类似于顶级浏览
上下文
(例如浏览器标签页)。虽然在某些应用场景中会遇到
(例如 opaque-ads)可以包含跨网站数据(例如 Protected Audience API 兴趣)
组),则框架无法访问未分区存储或 Cookie。一个
opaque-ads 围栏帧可以访问唯一的基于 Nonce 的 Cookie 和存储空间
。
有关围栏框架的特性, explainer。
围栏框架与 iframe 相比如何?
现在,您已经知道了围栏框架会执行和不会执行哪些操作, 现有 iframe 功能。
| 功能 | iframe |
fencedframe |
|---|---|---|
| 嵌入内容 | 是 | 是 |
| 嵌入的内容可以访问嵌入上下文 DOM | 是 | 否 |
| 嵌入上下文可以访问嵌入的内容 DOM | 是 | 否 |
可观察的属性,例如 name |
是 | 否 |
网址 (http://example.com) |
是 | 是(具体取决于用例) |
浏览器管理的不透明来源 (urn:uuid) |
否 | 是 |
| 访问跨网站数据 | 否 | 是(具体取决于用例) |
为保护隐私,围栏框架支持的外部通信选项更少。
围栏框架会取代 iframe 吗?
最终,围栏框架不会取代 iframe,因此您不必再使用它们。 围栏帧是一种更私密的帧, 需要在同一页面上显示不同的顶级分区。
同网站 iframe(有时称为易用 iframe)被视为可信 iframe 内容。
使用围栏框架
围栏框架将与其他 Privacy Sandbox API 结合使用, 在单个页面中显示来自不同存储分区的文档。 潜在 API 目前正在讨论中。
此组合的当前候选定位设置包括:
- 属于 TURTLEDOVE API 系列( 为 Protected Audience API 奠定了基础),围栏框架可以与转化量提升情况研究 效果衡量 使用共享存储空间。
- 另一种选择是允许 只读 或访问未分区 storage。
有关详情,请参阅围栏框架 用例说明文档。
示例
如需获取围栏框架 config 对象,您必须将 resolveToConfig: true 传递给 Protected Audience API 的 runAdAuction() 调用或共享存储空间的 selectURL() 调用。如果未添加该属性(或设为 false),生成的 promise 将解析为只能在 iframe 中使用的 URN。
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
获取配置后,您可以将其分配给围栏框架的 config 属性,从而将该框架导航到该配置表示的资源。旧版 Chrome 不支持 resolveToConfig 属性,因此在导航之前,您仍必须确认 promise 已解析为 FencedFrameConfig:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
标头
对于从围栏框架和嵌入在围栏框架内的 iframe 发出的请求,浏览器将设置 Sec-Fetch-Dest: fencedframe。
Sec-Fetch-Dest: fencedframe
服务器必须为要在围栏框架中加载的文档设置 Supports-Loading-Mode: fenced-frame 响应标头。对于围栏框架内的所有 iframe,都必须有此标头。
Supports-Loading-Mode: fenced-frame
共享存储空间上下文
您可能需要使用“不公开汇总”来报告与来自嵌入器的上下文数据关联的围栏框架中的事件级数据。通过使用 fencedFrameConfig.setSharedStorageContext() 方法,您可以将一些情境数据(例如事件 ID)从嵌入器传递到由 Protected Audience API 启动的共享存储 Worklet。
在以下示例中,我们将嵌入器页面上提供的部分数据和共享存储空间内的围栏框架中提供的部分数据进行了存储。在嵌入器页面中,将模拟事件 ID 设置为共享存储上下文。从围栏帧中传入帧事件数据。
在嵌入器页面中,您可以将上下文数据设置为共享存储上下文:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
从围栏帧中,您可以将事件级数据从该帧传入共享存储 Worklet(与上述嵌入器中的上下文数据无关):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
您可以从 sharedStorage.context 中读取嵌入器的上下文信息,并从 data 对象中读取帧的事件级数据,然后通过“私密聚合”报告这些信息:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
如需详细了解围栏框架配置对象中的嵌入器上下文,请参阅说明。
试用围栏框架
使用 Chrome
标志更改为
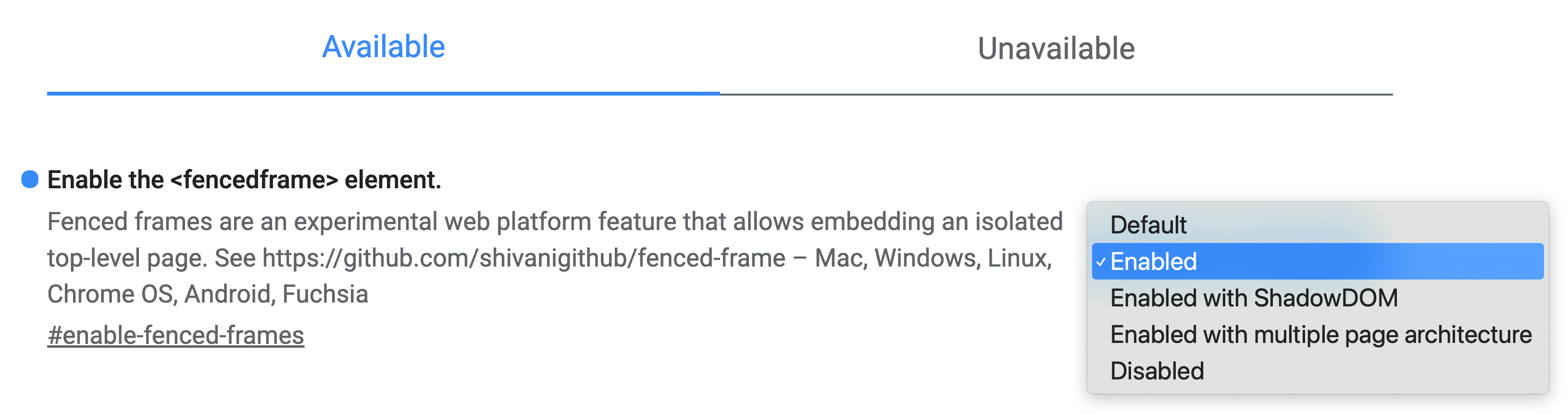
在 chrome://flags/#enable-fenced-frames 中启用 Fenced Frame API。

对话框中提供了多个选项。我们强烈建议您选择 *启用*:可让 Chrome 自动更新到新架构 。
其他选项:Enabled with ShadowDOM 和 Enabled with multiple 页面架构时,提供不同的实现策略, 与浏览器工程师有关。目前,启用的运作方式与 已通过 ShadowDOM 启用。将来,启用 将映射到启用方式 多页架构。
功能检测
如需确定是否已定义围栏帧,请执行以下操作:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
如需确定围栏框架配置是否可用,请执行以下操作:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
浏览器支持
<fencedframe> 元素仍处于实验模式,因此
支持 Chrome 97 及更高版本。目前,其他 Google 合作伙伴尚不支持
浏览器。
互动和分享反馈
有关围栏框架的讨论正在进行, 未来。如果您试用此 API 并有反馈意见,我们非常期待收到您的反馈意见。
- GitHub:阅读说明 提出问题, 讨论。
- 开发者支持:提出问题并加入 Privacy Sandbox 开发者支持 代码库。

