L'URL selezionato ti consente di scegliere i contenuti da mostrare a un utente in base ai suoi dati di archiviazione condiviso, senza rivelare i dati archiviati sottostanti.
Se vuoi mostrare contenuti in base a dati cross-site in modo rispettoso della privacy, puoi utilizzare l'API Select URL. L'API Select URL è ideale per casi d'uso come:
- Test A/B dei contenuti per un'esperienza utente coerente su più siti.
- Mostrare un pulsante di accesso diverso per gli utenti che hanno un account e per quelli che non lo hanno.
- La rotazione delle creatività pubblicitarie per limitare la frequenza con cui un utente visualizza lo stesso annuncio su più siti.
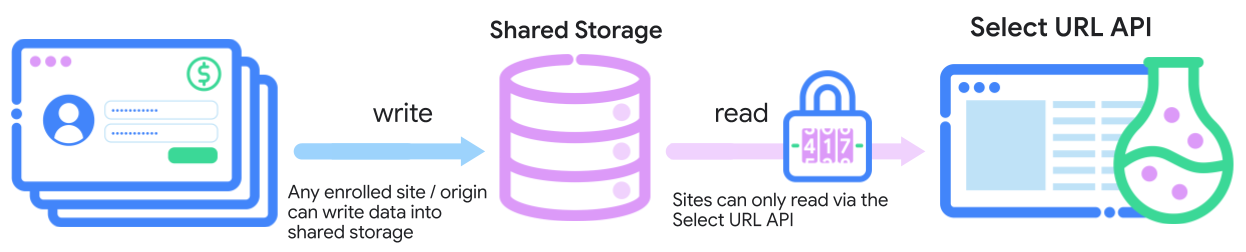
Che cos'è l'API Select URL?
L'API Select URL ti consente di scegliere tra un insieme di URL in base ai dati tra siti. L'API è basata su
Shared Storage e utilizza un SharedStorageWorklet
per leggere i dati disponibili tra siti e selezionare uno degli URL forniti. L'URL selezionato viene restituito all'autore della chiamata in modo da impedirne la lettura
tranne che all'interno di un frame delimitato. L'URL può essere visualizzato anche in un iframe fino almeno al 2026.

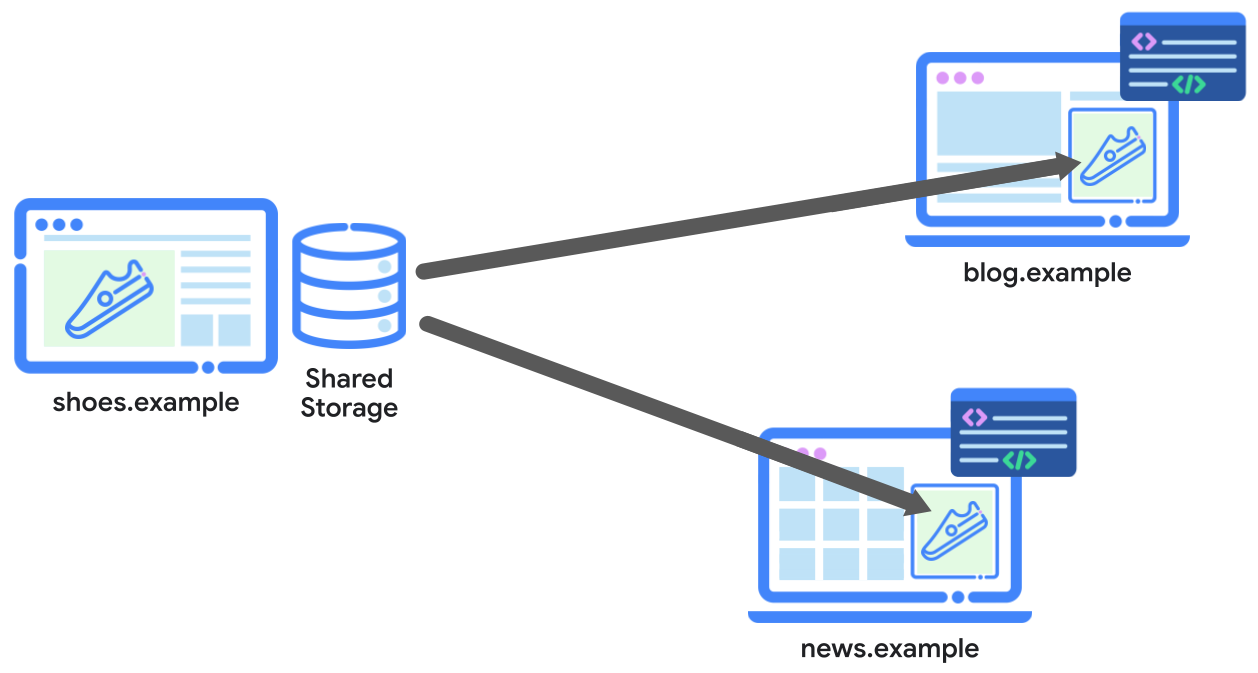
Nel diagramma precedente, il sito shoes.example può essere incorporato in altri siti di editori come news.example e continuare ad accedere agli stessi dati utilizzando Seleziona URL con archiviazione condivisa per scegliere i contenuti appropriati da incorporare.
Come funziona l'URL selezionato
Puoi utilizzare l'API Select URL per selezionare un URL da visualizzare in un frame delimitato o in un iframe utilizzando i dati cross-site. Utilizza JavaScript per leggere e scrivere dati tra siti in Shared Storage, quindi seleziona un URL da un elenco fornito in base ai dati archiviati.

L'URL visualizzato può includere qualsiasi tipo di contenuto: annunci, articoli, immagini, HTML, invita all'azione (ad es. pulsanti) e altro ancora.
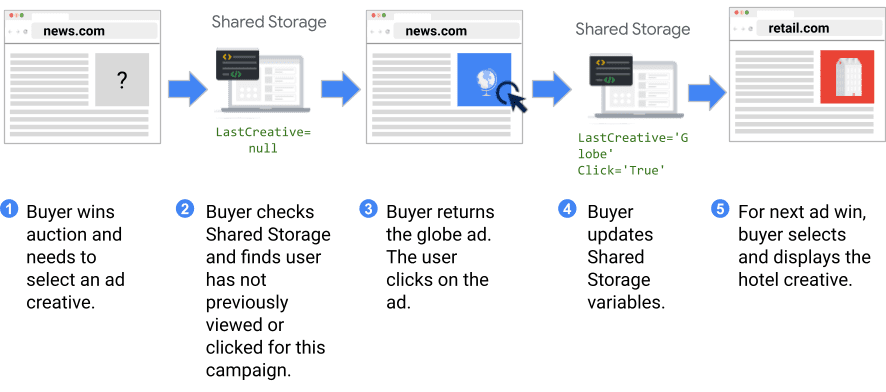
In questo esempio, gestisci un sito di viaggi e stai pubblicando una campagna pubblicitaria con tre diverse creatività. Vuoi mettere in sequenza queste creatività in base alle interazioni (visualizzazioni o clic) dell'utente.

Quando un sito rileva per la prima volta uno spazio pubblicitario vincente, puoi memorizzare un ID e lo stato dei clic per la creatività in Spazio di archiviazione condiviso.
Ad esempio:
await sharedStorage.set('last-creative', 'globe');
await sharedStorage.set('click', 'true');
Ciò significa che, quando vinci un'asta di annunci su altri siti visitati da questo utente, puoi mostrare un annuncio diverso in base a questi dati.

Il codice JavaScript viene eseguito in un
SharedStorageWorklet
per recuperare queste informazioni, ma non può interagire o comunicare
al di fuori dell'iframe o del frame delimitato nella pagina principale.
Un altro esempio è il test dell'articolo che ha un rendimento migliore in un contesto incorporato. Per testarlo, puoi assegnare un utente a un gruppo sperimentale quando lo vedi sul tuo sito, quindi memorizzare l'ID gruppo in Shared Storage per accedervi in un contesto cross-site. Su un altro sito, puoi utilizzare l'API Select URL per scegliere l'URL più appropriato da visualizzare in un frame delimitato, in base al gruppo sperimentale dell'utente archiviato in Shared Storage.
L'utilizzo di URL selezionato ti consente di prendere decisioni consapevoli in base ai dati cross-site, senza condividere informazioni sugli utenti (ad esempio la cronologia del browser o altri dettagli personali) con un sito di incorporamento o esfiltrare i dati sui tuoi server.
Budget
Per ridurre il rischio di fuga di dati tra siti, l'API Select URL utilizza un sistema di budgeting con una combinazione di budget a lungo e breve termine:
- Budget a lungo termine: il budget a lungo termine è
12 bit per sito chiamante al giorno quando utilizzi
selectURL(). Questo budget viene addebitato solo se il frame che ospita l'URL selezionato esegue una navigazione di primo livello, in cui il costo viene calcolato comelog2(number of URLs). Pertanto, se fornisci 8 URL tra cui scegliere, il costo è di 3 bit. L'eventuale budget rimanente per la giornata viene calcolato come12 - (sum of bits deducted in the last 24 hours). Se il budget rimanente non è sufficiente, viene restituito l'URL predefinito (il primo URL nell'elenco) e viene registrato 1 bit se si accede all'URL predefinito. Budget a breve termine: i budget a breve termine sono limiti aggiuntivi per caricamento di pagina fino a quando i frame delimitati non vengono applicati completamente e mentre sono disponibili i report a livello di evento. Esiste un budget di 6 bit per sito chiamante, per caricamento di pagina che limita la quantità di dati che un singolo sito chiamante può divulgare utilizzando
selectURL(). Esiste anche un budget di 12 bit complessivi per caricamento pagina, che è un limite combinato per tutti i siti di chiamata in una pagina.Le query salvate ti consentono di riutilizzare un risultato
selectURL()precedente nella stessa pagina, riducendo l'utilizzo del budget a breve termine. QuandoselectURL()viene chiamato con un nome query salvato per la prima volta, l'indice risultante viene memorizzato per tutta la durata della pagina. QuandoselectURL()viene chiamato con lo stesso nome della query salvata per le chiamate di follow-up, viene restituito l'indice memorizzato e l'operazione registrata non viene eseguita. In questo caso, il budget viene addebitato solo al primo utilizzo, ma non ai riutilizzi all'interno dello stesso caricamento della pagina, poiché non vengono rivelate nuove informazioni.Puoi implementare le query salvate aggiungendo la proprietà savedQuery con il nome della query scelto all'oggetto options, come mostrato in questo esempio.
const topProductUrls = [ { url: 'https://ad.example/default-top-product.html' }, { url: 'https://ad.example/experiment-top-product.html' }]; const relatedProductUrls = [ { url: 'https://ad.example/default-related-product.html' }, { url: 'https://ad.example/experiment-related-product.html' }]; // This is the first call to `selectURL()` with `savedQuery: 'control_or_experiment'` // on this page, so it will be charged to both per-page budgets. const topProductsConfig = await sharedStorage.selectURL( 'productExperiment', topProductUrls, { savedQuery: 'control_or_experiment', keepAlive: true, resolveToConfig: true }); document.getElementById('topProductsFencedFrame').config = topProductsConfig; // This next call with this savedQuery won't charge either of the per-page budgets. const relatedProductConfig = await sharedStorage.selectURL( 'productExperiment', relatedProductUrls, { savedQuery: 'control_or_experiment', resolveToConfig: true }); document.getElementById("relatedProductFencedFrame").config = relatedProductConfig;
Seleziona i casi d'uso dell'API URL
Se stai creando un sito web con funzionalità che devono funzionare in diversi domini, potresti avere uno dei seguenti casi d'uso:
- Ruota le creatività degli annunci: limita la frequenza con cui un utente visualizza lo stesso annuncio su più siti memorizzando dati, come l'ID creatività, il numero di visualizzazioni e l'interazione degli utenti, per determinare quali creatività gli utenti vedono su siti diversi. In questo modo puoi bilanciare le visualizzazioni ed evitare la saturazione di determinati contenuti per limitare una possibile esperienza utente negativa. Per ulteriori informazioni su questo caso d'uso, consulta Ruotare le creatività degli annunci.
- Seleziona la creatività dell'annuncio in base alla frequenza: memorizza i conteggi delle visualizzazioni del browser nello spazio di archiviazione condiviso per limitare la frequenza con cui un utente visualizza lo stesso annuncio su più siti. Per maggiori informazioni su questo caso d'uso, consulta Selezionare una creatività dell'annuncio in base alla frequenza.
- Personalizza l'esperienza utente per i clienti noti: offri un'esperienza coerente su tutti i tuoi diversi domini. Condividi contenuti personalizzati e pozivi all'azione in base allo stato di registrazione o ad altri stati dell'utente e offri un'esperienza coerente nei tuoi diversi domini. Per ulteriori informazioni su questo caso d'uso, consulta Personalizzare l'esperienza utente per i clienti noti.
- Esegui test A/B: un test A/B confronta due o più versioni di una configurazione per determinare quella con il rendimento migliore. Puoi assegnare un utente a un gruppo sperimentale, quindi archiviare il gruppo in Spazio di archiviazione condiviso per l'accesso tra siti. In questo modo puoi raccogliere informazioni sul comportamento degli utenti nella tua rete di siti senza monitorare le persone. Per ulteriori informazioni su questo caso d'uso, consulta Eseguire test A/B.
L'API Select URL con archiviazione condivisa ti consente di sviluppare questi casi d'uso avendo accesso allo stesso spazio di archiviazione su diversi siti di primo livello.
Fai esperimenti con la demo
Puoi fare esperimenti con l'URL selezionato utilizzando la demo dello spazio di archiviazione condiviso.
Questa demo è stata creata dal punto di vista di un inserzionista, di un fornitore di tecnologia pubblicitaria, di un distributore di contenuti o di un altro servizio di terze parti che vuole archiviare informazioni su diversi siti di publisher. Nella demo, lo stesso codice di terze parti viene eseguito su entrambi i siti dell'Editore A e dell'Editore B per ogni caso d'uso. Visita la pagina di ciascun editore per scoprire come vengono condivisi i dati in un contesto cross-site.
Puoi anche esaminare il codice della demo su GitHub.
Stato dell'API
L'API Select URL è in disponibilità generale. Per utilizzare l'API Select URL o attivarla per lo sviluppo locale, segui le istruzioni per registrarti a Privacy Sandbox.
| Proposta | Stato |
|---|---|
Report a livello di evento per la selezione dei contenuti (selectURL()) |
Disponibile almeno fino al 2026 |
| Budget per sito Spiegazione |
Disponibile in M119 |
| Sezione: debug dei worklet dello spazio di archiviazione condiviso con DevTools |
Disponibile in M120 |
Coinvolgere e condividere feedback
Tieni presente che la proposta dell'API Select URL è in discussione e in fase di sviluppo ed è soggetta a modifiche.
Saremo lieti di conoscere la tua opinione sull'API Select URL.
- Proposta: esamina la proposta dettagliata.
- Discussione: partecipa alla discussione in corso per porre domande e condividere i tuoi approfondimenti.
Rimani al passo con le notizie
- Mailing list: iscriviti alla nostra mailing list per ricevere gli ultimi aggiornamenti e annunci relativi alle API Select URL e Shared Storage.
Hai bisogno di aiuto?
- Assistenza per gli sviluppatori: entra in contatto con altri sviluppatori e ricevi risposte alle tue domande nel repository Privacy Sandbox Developer Support.

