เลือก URL ช่วยให้คุณเลือกเนื้อหาที่จะแสดงต่อผู้ใช้โดยอิงตามข้อมูลในที่จัดเก็บข้อมูลร่วมกันได้โดยไม่ต้องเปิดเผยข้อมูลที่จัดเก็บไว้
ในกรณีที่คุณต้องการแสดงเนื้อหาตามข้อมูลจากหลายเว็บไซต์ในลักษณะที่เคารพความเป็นส่วนตัว คุณสามารถใช้ Select URL API Select URL API เหมาะสําหรับกรณีการใช้งานต่อไปนี้
- การทดสอบ A/B เนื้อหาเพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่สอดคล้องกันในทุกเว็บไซต์
- การแสดงปุ่มเข้าสู่ระบบที่แตกต่างกันสำหรับผู้ใช้ที่มีบัญชีและผู้ใช้ที่ไม่มีบัญชี
- การหมุนเวียนครีเอทีฟโฆษณาเพื่อจํากัดความถี่ที่ผู้ใช้เห็นโฆษณาเดียวกันในเว็บไซต์ต่างๆ
Select URL API คืออะไร
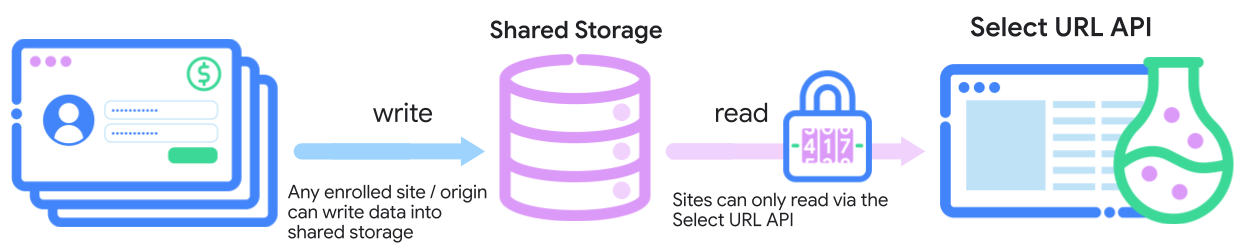
Select URL API ช่วยให้คุณเลือกชุด URL ตามข้อมูลข้ามเว็บไซต์ได้ API นี้สร้างขึ้นจากพื้นที่เก็บข้อมูลที่ใช้ร่วมกัน และใช้ SharedStorageWorklet เพื่ออ่านข้อมูลที่พร้อมใช้งานข้ามเว็บไซต์และเลือก URL ใด URL หนึ่งที่ให้ไว้ ระบบจะแสดง URL ที่เลือกต่อผู้เรียกใช้ด้วยวิธีที่ป้องกันไม่ให้อ่าน URL ดังกล่าวได้ ยกเว้นภายในเฟรมที่มีการป้องกัน นอกจากนี้ URL ยังแสดงผลใน iframe ได้จนถึงปี 2026 เป็นอย่างน้อย

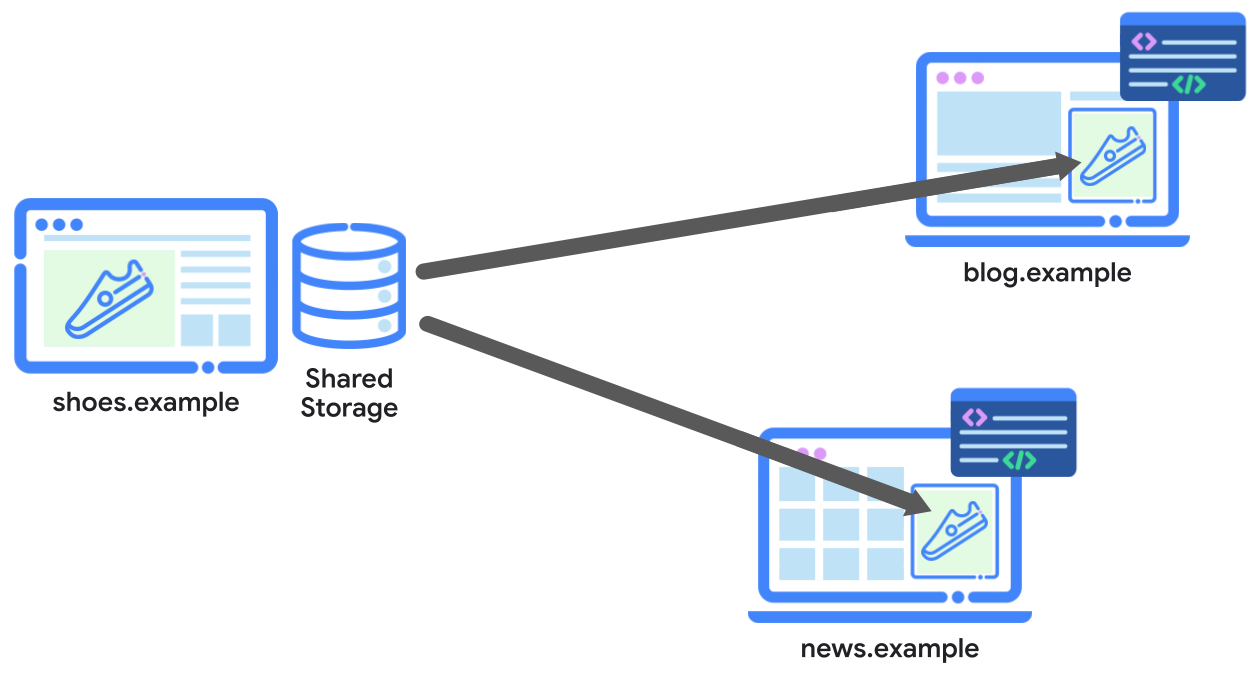
ในแผนภาพก่อนหน้า เว็บไซต์ shoes.example สามารถฝังลงในเว็บไซต์ของผู้เผยแพร่โฆษณารายอื่นๆ เช่น news.example และยังคงเข้าถึงข้อมูลเดียวกันได้โดยใช้ Select URL ที่มีพื้นที่เก็บข้อมูลที่ใช้ร่วมกันเพื่อเลือกเนื้อหาที่เหมาะสมที่จะฝัง
วิธีการทํางานของ Select URL
คุณสามารถใช้ Select URL API เพื่อเลือก URL ที่จะแสดงผลเป็น เฟรมที่มีการกำหนดเขตหรือ iframe โดยใช้ข้อมูลข้ามเว็บไซต์ ใช้ JavaScript เพื่ออ่านและเขียนข้อมูลข้ามเว็บไซต์ใน Shared Storage จากนั้นเลือก URL จากรายการที่ระบุตามข้อมูลที่จัดเก็บไว้

URL ที่แสดงผลอาจมีเนื้อหาประเภทใดก็ได้ ไม่ว่าจะเป็นโฆษณา บทความ รูปภาพ HTML คำกระตุ้นให้ดำเนินการ (เช่น ปุ่ม) และอื่นๆ
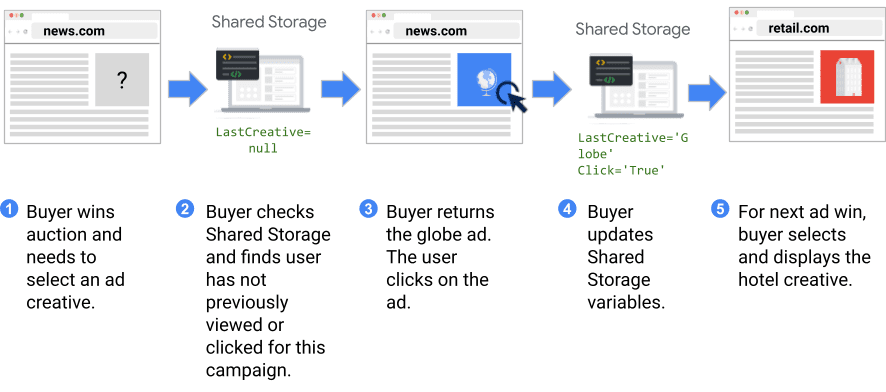
ในตัวอย่างนี้ คุณจัดการเว็บไซต์ท่องเที่ยวและใช้งานแคมเปญโฆษณาที่มีครีเอทีฟโฆษณา 3 รายการ คุณต้องการจัดลําดับครีเอทีฟโฆษณาเหล่านี้ตามการโต้ตอบของผู้ใช้ (การดูหรือการคลิก)

เมื่อเว็บไซต์สังเกตเห็นพื้นที่โฆษณาที่ชนะเป็นครั้งแรก คุณสามารถจัดเก็บรหัสและสถานะการคลิกของครีเอทีฟโฆษณานั้นไว้ในพื้นที่เก็บข้อมูลที่ใช้ร่วมกัน
เช่น
await sharedStorage.set('last-creative', 'globe');
await sharedStorage.set('click', 'true');
ซึ่งหมายความว่าเมื่อคุณชนะการประมูลโฆษณาในเว็บไซต์อื่นๆ ที่ผู้ใช้รายนี้เข้าชม คุณจะแสดงโฆษณาอื่นตามข้อมูลนั้นได้

JavaScript จะทํางานใน SharedStorageWorklet เพื่อดึงข้อมูลนี้ แต่โค้ดจะโต้ตอบหรือสื่อสารนอก iframe หรือเฟรมที่มีการป้องกันในหน้าหลักไม่ได้
อีกตัวอย่างหนึ่งคือ คุณอาจต้องทดสอบว่าบทความใดจะมีประสิทธิภาพดีกว่าในบริบทที่ฝัง หากต้องการทดสอบ คุณสามารถกําหนดผู้ใช้ให้อยู่ในกลุ่มทดสอบเมื่อเห็นผู้ใช้รายนั้นในเว็บไซต์ จากนั้นจัดเก็บรหัสกลุ่มนั้นไว้ในพื้นที่เก็บข้อมูลที่ใช้ร่วมกันเพื่อเข้าถึงในบริบทข้ามเว็บไซต์ ในเว็บไซต์อื่น คุณสามารถใช้ Select URL API เพื่อเลือก URL ที่เหมาะสมที่สุดที่จะแสดงผลในเฟรมที่มีการกำหนดเขต โดยอิงตามกลุ่มทดสอบของผู้ใช้นั้นๆ ที่เก็บไว้ในพื้นที่เก็บข้อมูลส่วนกลาง
การใช้ URL ที่เลือกช่วยให้คุณตัดสินใจอย่างมีข้อมูลโดยอิงตามข้อมูลข้ามเว็บไซต์ โดยไม่ต้องแชร์ข้อมูลผู้ใช้ (เช่น ประวัติเบราว์เซอร์หรือรายละเอียดส่วนบุคคลอื่นๆ) กับเว็บไซต์ที่ฝังหรือส่งออกข้อมูลไปยังเซิร์ฟเวอร์ของคุณเอง
งบประมาณ
เพื่อลดความเสี่ยงของการรั่วไหลของข้อมูลข้ามเว็บไซต์ Select URL API ใช้ระบบการกําหนดงบประมาณแบบผสมผสานงบประมาณระยะยาวและระยะสั้น ดังนี้
- งบประมาณระยะยาว: งบประมาณระยะยาวคือ 12 บิตต่อเว็บไซต์ของผู้โทรต่อวันเมื่อใช้
selectURL()ระบบจะเรียกเก็บงบประมาณนี้ก็ต่อเมื่อเฟรมที่โฮสต์ URL ที่เลือกทําการนําทางระดับบนสุด โดยระบบจะคํานวณต้นทุนเป็นlog2(number of URLs)ดังนั้น หากคุณระบุ URL ให้เลือก 8 รายการ ค่าใช้จ่ายจะเป็น 3 บิต งบประมาณที่เหลืออยู่ของวันจะคํานวณเป็น12 - (sum of bits deducted in the last 24 hours)หากงบประมาณเหลือไม่เพียงพอ ระบบจะแสดง URL เริ่มต้น (URL แรกในรายการ) และบันทึก 1 บิตหากมีการไปยัง URL เริ่มต้น งบประมาณระยะสั้น: งบประมาณระยะสั้นคือขีดจํากัดเพิ่มเติมในการโหลดต่อหน้าเว็บจนกว่าระบบจะใช้เฟรมที่มีการกำหนดเขตอย่างเต็มรูปแบบและในขณะที่การรายงานระดับเหตุการณ์พร้อมใช้งาน งบประมาณมีจํานวน6 บิตต่อเว็บไซต์ที่เรียกใช้ต่อการโหลดหน้าเว็บ ซึ่งจํากัดปริมาณข้อมูลที่เว็บไซต์ที่เรียกใช้เว็บไซต์เดียวสามารถรั่วไหลได้โดยใช้
selectURL()นอกจากนี้ยังมีงบประมาณ12 บิตโดยรวมต่อการโหลดหน้าเว็บ 1 ครั้ง ซึ่งเป็นขีดจํากัดรวมสําหรับเว็บไซต์ที่เรียกใช้ทั้งหมดในหน้าเว็บการค้นหาที่บันทึกไว้ช่วยให้คุณนำ
selectURL()ผลการค้นหาก่อนหน้ามาใช้ซ้ำในหน้าเดียวกันได้ ซึ่งจะช่วยลดการใช้งบประมาณในระยะสั้น เมื่อเรียกใช้selectURL()ด้วยชื่อการค้นหาที่บันทึกไว้เป็นครั้งแรก ระบบจะจัดเก็บดัชนีที่เป็นผลลัพธ์ไว้ตลอดอายุการใช้งานของหน้า เมื่อเรียกselectURL()ด้วยชื่อการค้นหาที่บันทึกไว้เดียวกันสำหรับการเรียกใช้ติดตามผล ระบบจะแสดงดัชนีที่เก็บไว้และการดำเนินการที่ลงทะเบียนไว้จะไม่ทำงาน ในกรณีนี้ ระบบจะเรียกเก็บงบประมาณเฉพาะในการใช้งานครั้งแรกเท่านั้น แต่จะไม่เรียกเก็บในการใช้งานซ้ำภายในการโหลดหน้าเว็บเดียวกัน เนื่องจากไม่มีการเปิดเผยข้อมูลใหม่ทั้งหมดคุณสามารถใช้การค้นหาที่บันทึกไว้ได้โดยเพิ่มพร็อพเพอร์ตี้ savedQuery ที่มีชื่อการค้นหาที่เลือกลงในออบเจ็กต์ options ดังที่แสดงในตัวอย่างนี้
const topProductUrls = [ { url: 'https://ad.example/default-top-product.html' }, { url: 'https://ad.example/experiment-top-product.html' }]; const relatedProductUrls = [ { url: 'https://ad.example/default-related-product.html' }, { url: 'https://ad.example/experiment-related-product.html' }]; // This is the first call to `selectURL()` with `savedQuery: 'control_or_experiment'` // on this page, so it will be charged to both per-page budgets. const topProductsConfig = await sharedStorage.selectURL( 'productExperiment', topProductUrls, { savedQuery: 'control_or_experiment', keepAlive: true, resolveToConfig: true }); document.getElementById('topProductsFencedFrame').config = topProductsConfig; // This next call with this savedQuery won't charge either of the per-page budgets. const relatedProductConfig = await sharedStorage.selectURL( 'productExperiment', relatedProductUrls, { savedQuery: 'control_or_experiment', resolveToConfig: true }); document.getElementById("relatedProductFencedFrame").config = relatedProductConfig;
กรณีการใช้งาน URL API ที่เลือก
หากกำลังสร้างเว็บไซต์ที่มีฟีเจอร์ที่ทำงานในโดเมนต่างๆ ได้ คุณอาจมีกรณีการใช้งานอย่างใดอย่างหนึ่งต่อไปนี้
- หมุนเวียนครีเอทีฟโฆษณา: จํากัดความถี่ที่ผู้ใช้เห็นโฆษณาเดียวกันในเว็บไซต์ต่างๆ ด้วยการจัดเก็บข้อมูล เช่น รหัสครีเอทีฟโฆษณา จํานวนการดู และการโต้ตอบของผู้ใช้ เพื่อกําหนดครีเอทีฟโฆษณาที่ผู้ใช้เห็นในเว็บไซต์ต่างๆ วิธีนี้ช่วยให้คุณปรับสมดุลมุมมองและหลีกเลี่ยงการทำให้เนื้อหาบางรายการมีสีสันจัดจ้านเกินไปเพื่อจำกัดประสบการณ์การใช้งานที่อาจส่งผลเสียต่อผู้ใช้ ดูข้อมูลเพิ่มเติมเกี่ยวกับกรณีการใช้งานนี้ได้ที่หัวข้อหมุนเวียนครีเอทีฟโฆษณา
- เลือกครีเอทีฟโฆษณาตามความถี่: จัดเก็บจํานวนการดูเบราว์เซอร์ไว้ในพื้นที่เก็บข้อมูลที่ใช้ร่วมกันเพื่อจํากัดความถี่ที่ผู้ใช้เห็นโฆษณาเดียวกันในหลายเว็บไซต์ ดูข้อมูลเพิ่มเติมเกี่ยวกับกรณีการใช้งานนี้ได้ที่หัวข้อเลือกครีเอทีฟโฆษณาตามความถี่
- ปรับแต่งประสบการณ์ของผู้ใช้สำหรับลูกค้าที่รู้จัก: มอบประสบการณ์การใช้งานที่สอดคล้องกันในโดเมนต่างๆ แชร์เนื้อหาและคำกระตุ้นให้ดำเนินการ (Call-To-Action) ที่กําหนดเองตามสถานะการลงทะเบียนของผู้ใช้หรือสถานะอื่นๆ ของผู้ใช้ และมอบประสบการณ์การใช้งานที่สอดคล้องกันในโดเมนต่างๆ ดูข้อมูลเพิ่มเติมเกี่ยวกับกรณีการใช้งานนี้ได้ที่หัวข้อปรับแต่งประสบการณ์ของผู้ใช้สำหรับลูกค้าที่รู้จัก
- เรียกใช้การทดสอบ A/B: การทดสอบ A/B จะเปรียบเทียบการกําหนดค่า 2 เวอร์ชันขึ้นไปเพื่อดูว่าเวอร์ชันใดมีประสิทธิภาพดีที่สุด คุณสามารถกําหนดผู้ใช้ให้อยู่ในกลุ่มทดสอบ จากนั้นจัดเก็บกลุ่มนั้นไว้ในพื้นที่เก็บข้อมูลที่ใช้ร่วมกันสําหรับการเข้าถึงข้ามเว็บไซต์ ซึ่งจะช่วยให้คุณรวบรวมข้อมูลเชิงลึกเกี่ยวกับพฤติกรรมของผู้ใช้ทั่วทั้งเครือข่ายเว็บไซต์ได้โดยไม่ต้องติดตามบุคคล ดูข้อมูลเพิ่มเติมเกี่ยวกับกรณีการใช้งานนี้ได้ที่เรียกใช้การทดสอบ A/B
Select URL API ที่มีพื้นที่เก็บข้อมูลที่ใช้ร่วมกันช่วยให้คุณพัฒนา Use Case เหล่านี้ได้โดยการมีสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลเดียวกันในเว็บไซต์ระดับบนสุดที่แตกต่างกัน
ทดลองใช้เวอร์ชันเดโม
คุณทดสอบ URL ที่ต้องการได้โดยใช้การสาธิตพื้นที่เก็บข้อมูลที่ใช้ร่วมกัน
การสาธิตนี้สร้างขึ้นจากมุมมองของผู้ลงโฆษณา เทคโนโลยีโฆษณา ผู้จัดจําหน่ายเนื้อหา หรือบริการอื่นๆ ของบุคคลที่สามที่ต้องการจัดเก็บข้อมูลในเว็บไซต์ต่างๆ ของผู้เผยแพร่โฆษณา ในเดโม โค้ดของบุคคลที่สามเดียวกันจะทํางานในเว็บไซต์ของผู้เผยแพร่โฆษณา ก และ ข สําหรับแต่ละกรณีการใช้งาน โปรดไปที่หน้าของผู้เผยแพร่โฆษณาแต่ละรายเพื่อดูว่ามีการแชร์ข้อมูลในบริบทข้ามเว็บไซต์อย่างไร
นอกจากนี้ คุณยังตรวจสอบโค้ดสําหรับการสาธิตได้ใน GitHub
สถานะ API
Select URL API อยู่ในเวอร์ชันสำหรับผู้ใช้ทั่วไป หากต้องการใช้ Select URL API หรือเปิดใช้สําหรับการพัฒนาในเครื่อง ให้ทําตามวิธีการลงทะเบียนสําหรับ Privacy Sandbox
| ข้อเสนอ | สถานะ |
|---|---|
การรายงานระดับเหตุการณ์สําหรับการเลือกเนื้อหา (selectURL()) |
ใช้งานได้จนถึงปี 2026 เป็นอย่างน้อย |
| การกำหนดงบประมาณต่อเว็บไซต์ คำอธิบาย |
พร้อมให้บริการใน M119 |
| การแก้ไขข้อบกพร่องของ Worklet พื้นที่เก็บข้อมูลที่แชร์ด้วยเครื่องมือสำหรับนักพัฒนาเว็บ ส่วน |
พร้อมให้บริการใน M120 |
มีส่วนร่วมและแชร์ความคิดเห็น
โปรดทราบว่าข้อเสนอ Select URL API อยู่ระหว่างการพูดคุยและการพัฒนาอย่างต่อเนื่อง และอาจมีการเปลี่ยนแปลง
เราอยากฟังความคิดเห็นของคุณเกี่ยวกับ Select URL API
- ข้อเสนอ: ตรวจสอบข้อเสนอโดยละเอียด
- การสนทนา: เข้าร่วมการสนทนาอย่างต่อเนื่องเพื่อถามคำถามและแชร์ข้อมูลเชิงลึก
ติดตามข้อมูลอยู่เสมอ
- รายชื่ออีเมล: สมัครรับอีเมลจากรายชื่ออีเมลของเราเพื่อรับข้อมูลอัปเดตและการประกาศล่าสุดเกี่ยวกับ Select URL และ Shared Storage API
หากต้องการความช่วยเหลือ
- การสนับสนุนนักพัฒนาแอป: เชื่อมต่อกับนักพัฒนาแอปคนอื่นๆ และรับคำตอบสำหรับคำถามของคุณในที่เก็บข้อมูลการสนับสนุนนักพัฒนาแอปของ Privacy Sandbox

