Cette page explique les détails d'implémentation permettant aux appelants de l'API Topics d'observer et d'accéder aux sujets. Avant de commencer à implémenter votre solution, assurez-vous que votre navigateur est configuré correctement. Consultez la section "Présentation" pour en savoir plus sur la façon dont les appelants observent et accèdent aux sujets des utilisateurs.
Observer et accéder à Topics
Il existe deux façons d'observer et d'accéder aux thèmes d'un utilisateur: les en-têtes HTTP et l'API JavaScript.
En-têtes HTTP
Les en-têtes HTTP sont une approche recommandée pour observer et accéder aux sujets des utilisateurs. Cette approche peut être beaucoup plus performante que l'utilisation de l'API JavaScript. Lorsque vous utilisez des en-têtes HTTP, l'URL de la requête fournit le domaine enregistrable enregistré en tant que domaine de l'appelant. Il s'agit du domaine qui a observé les sujets de l'utilisateur.
Lancer la demande
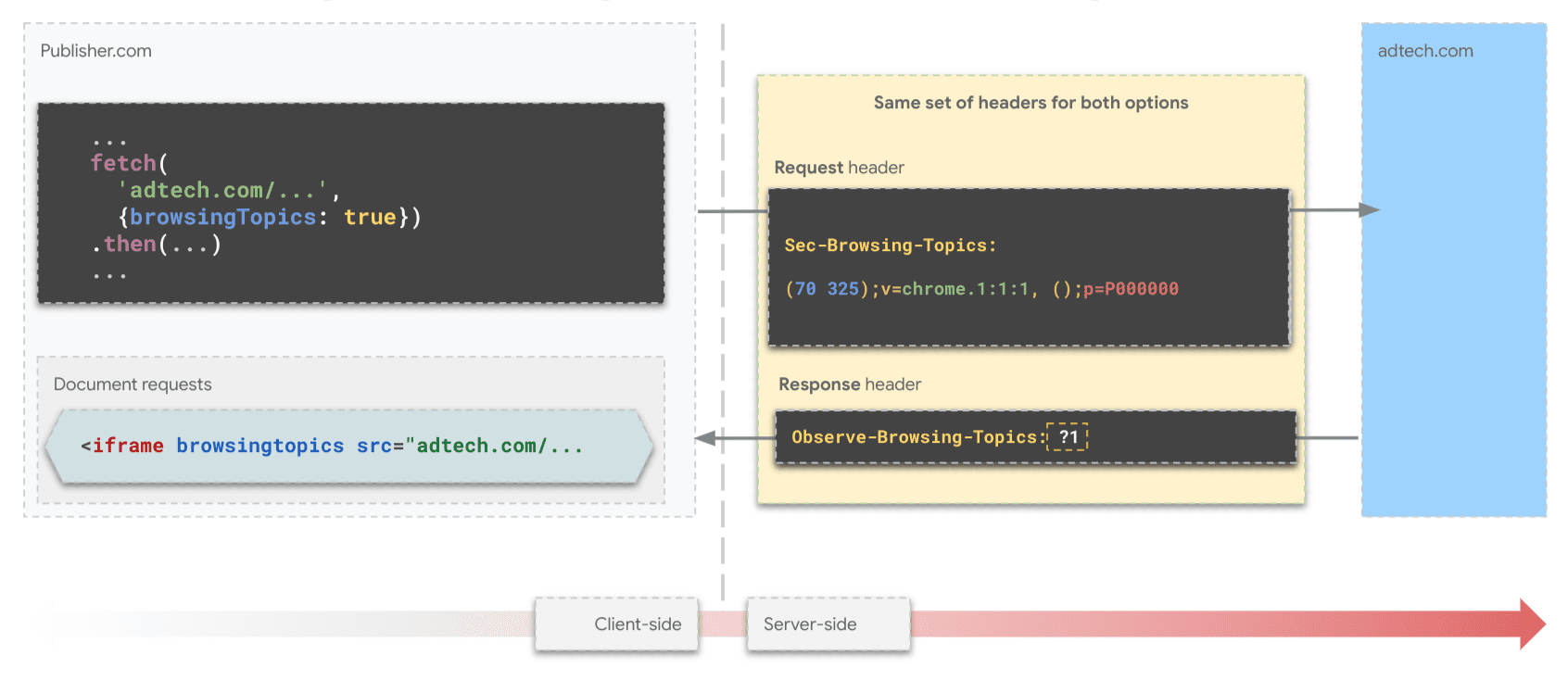
Vous pouvez utiliser Topics avec des en-têtes de deux façons:
- En accédant aux en-têtes de requête et de réponse sur une requête
fetch()incluant une optionbrowsingTopics: true. - En accédant aux en-têtes d'un élément iframe qui inclut un attribut
browsingtopics.
Lancer une requête avec une récupération
À l'aide de fetch, l'appelant de l'API envoie une requête qui inclut {browsingTopics: true} dans le paramètre d'options. L'origine du paramètre d'URL de la requête de récupération est l'origine qui a observé les sujets.
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
Lancer une requête avec un iframe
Ajoutez l'attribut browsingtopics à l'élément <iframe>. Le navigateur inclura l'en-tête Sec-Browsing-Topics dans la requête de l'iframe, avec l'origine de l'iframe comme appelant.
<iframe src="https://adtech.example" browsingtopics></iframe>
Interpréter les valeurs des en-têtes de requête
Pour les deux approches (récupérer et iframe), les thèmes observés pour un utilisateur peuvent être récupérés sur le serveur à partir de l'en-tête de requête Sec-Browsing-Topics. L'API Topics inclut automatiquement les thèmes utilisateur dans l'en-tête sur les requêtes fetch() ou iframe.
Si l'API renvoie un ou plusieurs thèmes, une requête de récupération à l'origine à partir de laquelle les thèmes ont été observés inclura un en-tête Sec-Browsing-Topics comme suit:
(325);v=chrome.1:1:1, ();p=P000000000
Si l'API ne renvoie aucun thème, l'en-tête se présente comme suit:
();p=P0000000000000000000000000000000
Les redirections seront suivies, et les thèmes envoyés dans la requête de redirection seront spécifiques à l'URL de redirection.
Les valeurs d'en-tête Sec-Browsing-Topics sont remplies pour réduire le risque qu'un pirate informatique apprenne le nombre de sujets associés à un appelant en fonction de la longueur de l'en-tête.
Gérer la réponse côté serveur
Si la réponse à la requête inclut un en-tête Observe-Browsing-Topics: ?1, cela signifie que le navigateur doit marquer les sujets de la requête associée comme observés et inclure la visite de la page actuelle dans le calcul du thème d'époque suivant de l'utilisateur.
Incluez l'en-tête Observe-Browsing-Topics: ?1 dans la réponse dans votre code côté serveur:
res.setHeader('Observe-Browsing-Topics', '?1');

fetch().Partager les sujets observés avec les partenaires
Étant donné que les SSP ne sont présents que du côté de l'éditeur, les DSP peuvent souhaiter partager les thèmes qu'elles observent sur les sites de l'annonceur avec leurs SSP partenaires. Pour ce faire, ils doivent envoyer une requête fetch() avec l'en-tête "topics" aux SSP à partir du contexte de premier niveau de l'annonceur.
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
Observer et accéder à Topics avec JavaScript
La méthode document.browsingTopics() de l'API JavaScript Topics permet d'observer et de récupérer les centres d'intérêt d'un utilisateur dans l'environnement du navigateur :
- Enregistrer l'observation:informe le navigateur que l'appelant a observé l'utilisateur accéder à la page actuelle. Cette observation contribue au calcul du thème de l'utilisateur pour l'appelant dans les futures époques.
- Access Topics (Accès aux thèmes) : permet de récupérer les thèmes que l'appelant a déjà observés pour l'utilisateur. La méthode renvoie un tableau pouvant contenir jusqu'à trois objets de thème, un pour chacune des époques les plus récentes, dans un ordre aléatoire.
Nous vous recommandons de créer une branche de la démonstration de l'API JavaScript Topics et de l'utiliser comme point de départ pour votre code.
Disponibilité de l'API
Avant d'utiliser l'API, assurez-vous qu'elle est prise en charge et disponible:
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
Intégrer un iFrame
Un iframe inter-origine doit être utilisé pour l'appel, car le contexte à partir duquel l'API est appelée permet de s'assurer que le navigateur renvoie les sujets appropriés à l'appelant. Incluez un élément <iframe> dans votre code HTML:
<iframe src="https://example.com" browsingtopics></iframe>
Vous pouvez également créer une iFrame de manière dynamique à l'aide de JavaScript:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
Appeler l'API depuis l'iFrame
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
Par défaut, la méthode document.browsingTopics() permet également au navigateur d'enregistrer la visite de la page actuelle telle qu'elle est observée par l'appelant, afin qu'elle puisse être utilisée plus tard dans le calcul des thèmes. Vous pouvez transmettre à la méthode un argument facultatif pour éviter l'enregistrement de la visite de la page: {skipObservation:true}.
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
Comprendre la réponse
Un maximum de trois thèmes est renvoyé: un ou zéro pour chacune des trois dernières semaines, selon que des thèmes ont été observés ou non. Seuls les thèmes observés par l'appelant pour l'utilisateur actuel sont renvoyés. Voici un exemple de résultat renvoyé par l'API:
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion: chaîne identifiant la version de configuration de l'algorithme de thèmes du navigateur.
- modelVersion: chaîne identifiant le classificateur de machine learning utilisé pour déduire les thèmes.
- taxonomyVersion: chaîne identifiant l'ensemble de thèmes utilisés par le navigateur.
- topic: nombre identifiant le thème dans la taxonomie.
- version: chaîne concaténant
configVersion,taxonomyVersionetmodelVersion. Les paramètres décrits dans ce guide et les détails de l'API (telle que la taille de la taxonomie, le nombre de thèmes calculés par semaine et le nombre de thèmes renvoyés par appel) sont susceptibles d'être modifiés à mesure que nous intégrons les commentaires de l'écosystème et itérons sur l'API.
Consultez la page Tester et diffuser pour savoir à quoi vous attendre et comment utiliser les thèmes comme signal supplémentaire pour diffuser des annonces plus pertinentes.
Next steps
Test & go live
Tooling
See also
Check out our resources to better understand the Topics API on the Web.
- Check out Topics demos, collab and walkthrough videos.
- See the list of Chrome flags that allow developers to customize the Topics API for testing.
- See how users and developers can control the API.
- Check out the resources for technical explainers and support. Ask questions, engage and share feedback.

