Questa pagina spiega i dettagli di implementazione per gli utenti chiamanti dell'API Topics per osservare e accedere agli argomenti. Prima di iniziare a implementare la soluzione, assicurati che il browser sia configurato correttamente. Consulta la sezione Panoramica per scoprire di più su come gli utenti che chiamano osservano e accedono agli argomenti degli utenti.
Osservare e accedere a Topics
Esistono due modi per osservare e accedere agli argomenti di un utente: le intestazioni HTTP e l'API JavaScript.
Intestazioni HTTP
Le intestazioni HTTP sono un approccio consigliato per osservare e accedere agli argomenti degli utenti. L'utilizzo di questo approccio può essere molto più efficiente rispetto all'utilizzo dell'API JavaScript. Quando utilizzi le intestazioni HTTP, l'URL della richiesta fornisce il dominio registrabile registrato come dominio chiamante. Si tratta del dominio che ha osservato gli argomenti dell'utente.
Avvia richiesta
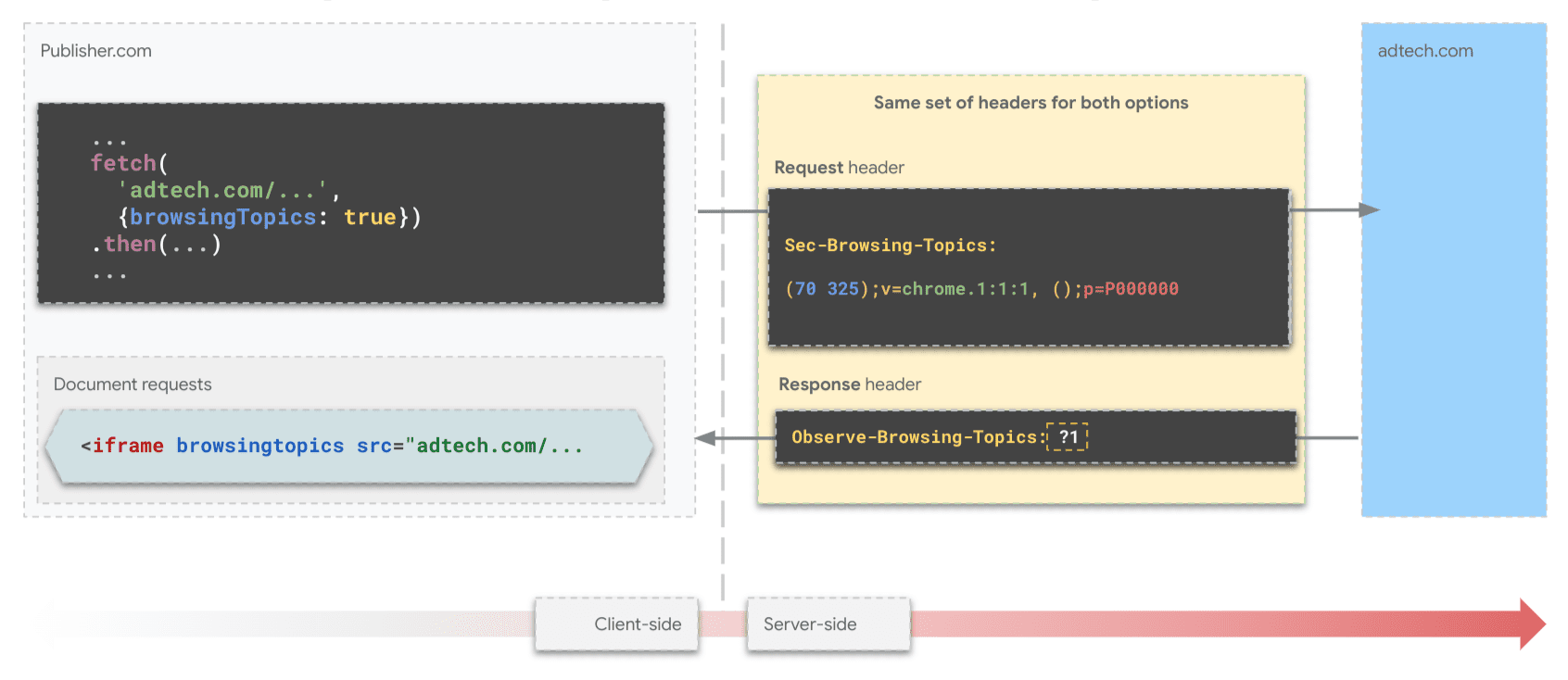
Esistono due modi per utilizzare Topics con le intestazioni:
- Accedendo alle intestazioni di richiesta e risposta in una richiesta
fetch()che include un'opzionebrowsingTopics: true. - Accedendo alle intestazioni di un elemento iframe che include un attributo
browsingtopics.
Avvia la richiesta con un recupero
Utilizzando fetch, l'autore della chiamata all'API invia una richiesta che include {browsingTopics: true} nel parametro options. L'origine del parametro URL della richiesta di recupero è l'origine che ha osservato gli argomenti.
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
Avvia la richiesta con un iframe
Aggiungi l'attributo browsingtopics all'elemento <iframe>. Il browser includerà l'intestazione Sec-Browsing-Topics nella richiesta dell'iframe, con l'origine dell'iframe come chiamante.
<iframe src="https://adtech.example" browsingtopics></iframe>
Interpreta i valori delle intestazioni delle richieste
Per entrambi gli approcci (recupero e iframe), gli argomenti osservati per un utente possono essere recuperati sul server dall'intestazione della richiesta Sec-Browsing-Topics. L'API Topics includerà automaticamente gli argomenti dell'utente nell'intestazione su richiesta fetch() o iframe.
Se l'API restituisce uno o più argomenti, una richiesta di recupero all'origine da cui sono stati osservati gli argomenti includerà un'intestazione Sec-Browsing-Topics come questa:
(325);v=chrome.1:1:1, ();p=P000000000
Se l'API non restituisce argomenti, l'intestazione è simile alla seguente:
();p=P0000000000000000000000000000000
I reindirizzamenti verranno seguiti e gli argomenti inviati nella richiesta di reindirizzamento saranno specifici per l'URL di reindirizzamento.
I valori dell'intestazione Sec-Browsing-Topics vengono riempiti per mitigare il rischio che un malintenzionato venga a conoscenza del numero di argomenti relativi a un chiamante in base alla lunghezza dell'intestazione.
Gestire la risposta lato server
Se la risposta alla richiesta include un'intestazione Observe-Browsing-Topics: ?1, significa che il browser deve contrassegnare gli argomenti della richiesta associata come osservati e includere la visita alla pagina corrente nel calcolo dell'argomento dell'epoca successiva dell'utente.
Includi l'intestazione Observe-Browsing-Topics: ?1 nella risposta nel codice lato server:
res.setHeader('Observe-Browsing-Topics', '?1');

fetch().Condividere gli argomenti osservati con i partner
Poiché le SSP sono presenti solo lato publisher, le DSP potrebbero voler condividere gli argomenti osservati sui siti dell'inserzionista con le SSP partner. A tal fine, invia una richiesta fetch() con l'intestazione degli argomenti alle SSP dal contesto di primo livello dell'inserzionista.
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
Osservare e accedere a Topics con JavaScript
Il metodo document.browsingTopics() dell'API JavaScript Topics fornisce un modo per osservare e recuperare gli argomenti di interesse di un utente nell'ambiente del browser:
- Registra osservazione:informa il browser che il chiamante ha osservato l'utente che visita la pagina corrente. Questa osservazione contribuisce al calcolo dell'argomento dell'utente per il chiamante nelle epoche future.
- Access Topics:recupera gli argomenti che il chiamante ha osservato in precedenza per l'utente. Il metodo restituisce un array di massimo tre oggetti argomento, uno per ogni periodo più recente, in ordine casuale.
Ti consigliamo di eseguire il fork della demo dell'API JavaScript di Topics e di utilizzarla come punto di partenza per il tuo codice.
Disponibilità API
Prima di utilizzare l'API, assicurati che sia supportata e disponibile:
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
Incorporare un iframe
Per la chiamata deve essere utilizzato un iframe cross-origin, perché il contesto da cui viene invocata l'API viene utilizzato per garantire che il browser restituisca gli argomenti appropriati al chiamante. Includi un elemento <iframe> nel codice HTML:
<iframe src="https://example.com" browsingtopics></iframe>
Puoi anche creare un iframe dinamicamente utilizzando JavaScript:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
Chiama l'API dall'interno dell'iframe
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
Per impostazione predefinita, il metodo document.browsingTopics() consente inoltre al browser di registrare la visita alla pagina corrente osservata dal chiamante, in modo che possa essere utilizzata in un secondo momento nel calcolo degli argomenti. Al metodo può essere passato un argomento facoltativo per saltare la registrazione della visita alla pagina: {skipObservation:true}.
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
Comprendere la risposta
Vengono restituiti un massimo di tre argomenti: uno o zero per ciascuna delle ultime tre settimane, a seconda che siano stati osservati o meno. Vengono restituiti solo gli argomenti osservati dal chiamante per l'utente corrente. Ecco un esempio di ciò che restituisce l'API:
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion: una stringa che identifica la versione di configurazione dell'algoritmo degli argomenti del browser.
- modelVersion: una stringa che identifica il classificatore di machine learning utilizzato per dedurre gli argomenti.
- taxonomyVersion: una stringa che identifica l'insieme di argomenti in uso dal browser.
- topic: un numero che identifica l'argomento nella tassonomia.
- version: una stringa che concatena
configVersion,taxonomyVersionemodelVersion. I parametri descritti in questa guida e i dettagli dell'API (ad esempio le dimensioni della tassonomia, il numero di argomenti calcolati per settimana e il numero di argomenti restituiti per chiamata) sono soggetti a variazione man mano che incorporiamo i feedback dell'ecosistema ed eseguiamo l'iterazione sull'API.
Consulta la pagina Eseguire il test e pubblicare per scoprire quale risposta aspettarti e come utilizzare Topics come indicatore aggiuntivo per annunci più pertinenti.
Next steps
Test & go live
Tooling
See also
Check out our resources to better understand the Topics API on the Web.
- Check out Topics demos, collab and walkthrough videos.
- See the list of Chrome flags that allow developers to customize the Topics API for testing.
- See how users and developers can control the API.
- Check out the resources for technical explainers and support. Ask questions, engage and share feedback.

