本頁面說明 Topics API 呼叫端的實作詳細資料,方便您觀察及存取主題。開始導入解決方案前,請確認瀏覽器已正確設定。請參閱總覽章節,進一步瞭解呼叫端如何觀察及存取使用者的主題。
觀察及存取主題
觀察及存取使用者主題的方法有兩種:HTTP 標頭和 JavaScript API。
HTTP 標頭
建議您使用 HTTP 標頭來觀察及存取使用者主題。使用這個方法的效能比使用 JavaScript API 高出許多。使用 HTTP 標頭時,要求的網址會提供可註冊的網域,並記錄為呼叫端網域。這個網域是觀察到使用者主題的網域。
提出要求
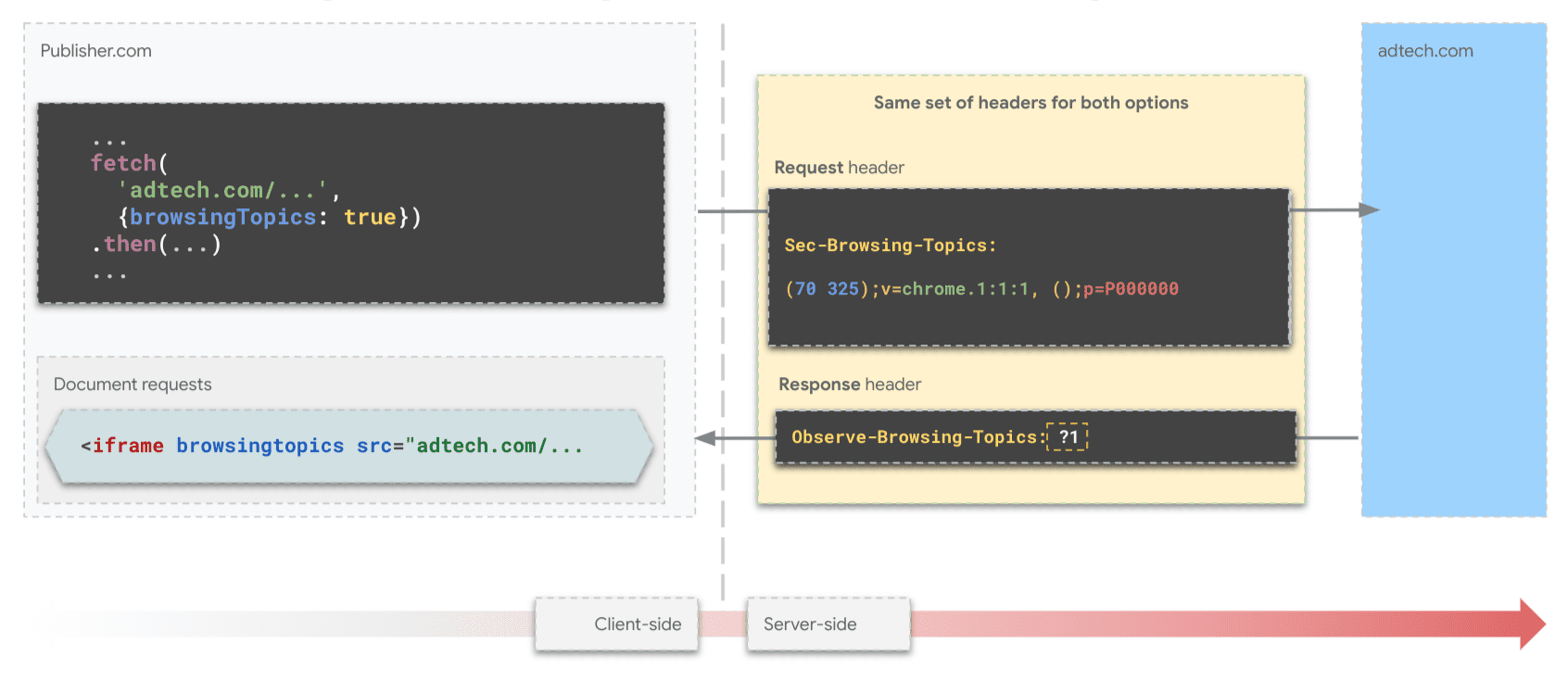
使用主題搭配標題的方式有兩種:
- 在包含
browsingTopics: true選項的fetch()要求中存取要求和回應標頭。 - 透過存取包含
browsingtopics屬性的 iframe 元素標頭。
透過擷取作業啟動要求
使用 fetch 時,API 呼叫端會在 options 參數中提出包含 {browsingTopics: true} 的要求。擷取要求的網址參數來源是觀察到主題的來源。
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
使用 iframe 發出要求
將 browsingtopics 屬性新增至 <iframe> 元素。瀏覽器會在 iframe 要求中加入 Sec-Browsing-Topics 標頭,並將 iframe 的來源設為呼叫端。
<iframe src="https://adtech.example" browsingtopics></iframe>
解讀要求標頭值
無論是擷取還是 iframe,伺服器都能從 Sec-Browsing-Topics 要求標頭擷取使用者觀察的主題。Topics API 會在 fetch() 或 iframe 要求中,自動將使用者主題納入標頭。如果 API 傳回一或多個主題,針對觀察到主題的來源發出的擷取要求,就會包含類似以下的 Sec-Browsing-Topics 標頭:
(325);v=chrome.1:1:1, ();p=P000000000
如果 API 未傳回任何主題,標頭會如下所示:
();p=P0000000000000000000000000000000
系統會遵循重新導向,且重新導向要求中傳送的主題會專屬於重新導向網址。Sec-Browsing-Topics 標頭值會加上填充值,以降低攻擊者根據標頭長度,瞭解呼叫端所涵蓋主題數量的風險。
處理伺服器端回應
如果要求的回應包含 Observe-Browsing-Topics: ?1 標頭,表示瀏覽器應將隨附要求中的主題標示為已觀察到,並在使用者的下一個紀元主題計算中納入目前的網頁瀏覽。在伺服器端程式碼的回應中加入 Observe-Browsing-Topics: ?1 標頭:
res.setHeader('Observe-Browsing-Topics', '?1');

fetch() 的標頭。與合作夥伴分享觀察到的話題
由於 SSP 只會出現在發布商端,DSP 可能會將在廣告主網站上觀察到的主題,與合作夥伴 SSP 分享。方法是從廣告主的頂層內容向賣方平台提出 fetch() 要求,並附上主題標頭。
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
使用 JavaScript 觀察及存取主題
Topics JavaScript API 方法 document.browsingTopics() 提供一種方法,可在瀏覽器環境中觀察及擷取使用者感興趣的主題:
- 記錄觀察結果:通知瀏覽器,呼叫端已觀察到使用者造訪目前的網頁。這項觀察結果會在日後的 Epoch 時間內,為呼叫端計算使用者的主題。- 存取主題:擷取呼叫端先前為使用者觀察到的主題。這個方法會傳回最多三個主題物件的陣列,每個最近的週期各一個,並以隨機順序排列。
建議您分支主題 JavaScript API 示範,並將其做為程式碼的起點。
API 適用性
使用 API 前,請先確認是否支援並可使用:
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
嵌入 iframe
呼叫時必須使用跨來源 iframe,因為系統會使用呼叫 API 的內容,確保瀏覽器傳回呼叫端適當的主題。在 HTML 中加入 <iframe> 元素:
<iframe src="https://example.com" browsingtopics></iframe>
您也可以使用 JavaScript 動態建立 iframe:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
在 iFrame 中呼叫 API
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
根據預設,document.browsingTopics() 方法也會讓瀏覽器記錄呼叫端觀察到的目前網頁瀏覽,以便日後用於主題計算。這個方法可以傳遞選用引數,略過頁面造訪記錄:{skipObservation:true}。
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
瞭解回應
最多會傳回三個主題:過去三週內每週各一或零,視是否觀察到主題而定。系統只會傳回呼叫端針對目前使用者觀察到的主題。以下是 API 傳回內容的範例:
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion:識別瀏覽器主題演算法設定版本的字串。
- modelVersion:識別用於推斷主題的機器學習分類器的字串。
- taxonomyVersion:字串,用於識別瀏覽器使用的主題組合。
- topic:分類法中識別主題的編號。
- version:字串,連接
configVersion、taxonomyVersion和modelVersion。本指南中所述的參數和 API 詳細資料 (例如分類法大小、每週計算的主題數量,以及每個呼叫傳回的主題數量) 可能會隨生態系統的意見回饋和 API 迭代而變更。
請參閱「測試並啟用」頁面,瞭解預期的回應,以及如何使用「主題」做為額外信號,放送更相關的廣告。
Next steps
Test & go live
Tooling
See also
Check out our resources to better understand the Topics API on the Web.
- Check out Topics demos, collab and walkthrough videos.
- See the list of Chrome flags that allow developers to customize the Topics API for testing.
- See how users and developers can control the API.
- Check out the resources for technical explainers and support. Ask questions, engage and share feedback.

