با نحوه کار با API از جمله نحوه استفاده از پرچمهای Chrome برای آزمایش آشنا شوید.
وضعیت پیاده سازی
- Topics API مرحله بحث عمومی را تکمیل کرده است و در حال حاضر برای 99 درصد از کاربران در دسترس است و تا 100 درصد مقیاس بندی شده است.
- برای ارائه بازخورد خود در مورد موضوعات API، یک مشکل در توضیح موضوعات ایجاد کنید یا در بحثهای گروه تجاری بهبود وب تبلیغات شرکت کنید. توضیح دهنده تعدادی سؤال باز دارد که هنوز نیاز به تعریف بیشتری دارد.
- جدول زمانی Privacy Sandbox جدول زمانی پیاده سازی را برای Topics API و سایر پیشنهادات Privacy Sandbox ارائه می دهد.
- Topics API: آخرین بهروزرسانیها جزئیات تغییرات و پیشرفتهای Topics API و پیادهسازیها را نشان میدهند.
نسخه ی نمایشی را امتحان کنید
دو نسخه ی نمایشی Topics API وجود دارد که به شما امکان می دهد Topics را به عنوان یک کاربر امتحان کنید.
- نسخه ی نمایشی JavaScript API: topics-demo.glitch.me .
- نسخه ی نمایشی سرصفحه: topics-fetch-demo.glitch.me
همچنین می توانید با اجرای Topics colab مدل طبقه بندی کننده Topics را امتحان کنید.
از API جاوا اسکریپت برای دسترسی به موضوعات و ضبط آنها به عنوان مشاهده استفاده کنید
Topics JavaScript API یک روش دارد: document.browsingTopics() . این دو هدف دارد:
- به مرورگر بگویید بازدید از صفحه فعلی را بهعنوان مشاهدهشده برای تماسگیرنده ثبت کند، تا بعداً بتوان از آن برای محاسبه موضوعات برای کاربر (برای تماسگیرنده) استفاده کرد.
- دسترسی به موضوعاتی برای کاربر که توسط تماس گیرنده مشاهده شده است.
این روش وعده ای را برمی گرداند که به آرایه ای از حداکثر سه موضوع، یکی برای هر سه دوره اخیر، به ترتیب تصادفی حل می شود. دوره یک دوره زمانی است که در اجرای Chrome روی یک هفته تنظیم شده است.
هر موضوع موضوعی در آرایه که توسط document.browsingTopics() برگردانده می شود دارای این ویژگی ها است:
-
configVersion: رشته ای که پیکربندی Topics API فعلی را شناسایی می کند، به عنوان مثالchrome.2 -
modelVersion: رشته ای که طبقه بندی کننده یادگیری ماشینی را که برای استنتاج موضوعات سایت استفاده می شود، شناسایی می کند، به عنوان مثال4 -
taxonomyVersion: رشته ای که مجموعه ای از موضوعات مورد استفاده مرورگر را شناسایی می کند، به عنوان مثال2 -
topic: عددی که موضوع را در طبقه بندی مشخص می کند، به عنوان مثال309 -
version: یک رشته به هم پیوستهconfigVersion،taxonomyVersion، وmodelVersion، برای مثالchrome.2:2:4
پارامترهای توضیح داده شده در این راهنما و جزئیات API (مانند اندازه طبقه بندی، تعداد موضوعات محاسبه شده در هفته و تعداد موضوعات بازگردانده شده در هر تماس) ممکن است با ترکیب بازخورد اکوسیستم و تکرار در API تغییر کنند.
پشتیبانی از document.browsingTopics را شناسایی کنید
قبل از استفاده از API، بررسی کنید که آیا توسط مرورگر پشتیبانی میشود و در سند موجود است:
'browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics') ?
console.log('document.browsingTopics() is supported on this page') :
console.log('document.browsingTopics() is not supported on this page');
با جاوا اسکریپت API به موضوعات دسترسی پیدا کنید
در اینجا یک مثال اساسی از استفاده ممکن از API برای دسترسی به موضوعات برای کاربر فعلی آورده شده است.
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
بدون تغییر وضعیت به موضوعات دسترسی پیدا کنید
document.browsingTopics() موضوعات مشاهده شده توسط تماس گیرنده را برای کاربر فعلی برمی گرداند. بهطور پیشفرض، این روش همچنین باعث میشود که مرورگر بازدید از صفحه فعلی را همانطور که تماسگیرنده مشاهده میکند، ثبت کند، بنابراین بعداً میتوان از آن در محاسبه موضوعات استفاده کرد. از Chrome 108، روش میتواند یک آرگومان اختیاری ارسال شود تا بازدید از صفحه ثبت نشود: {skipObservation:true} .
به عبارت دیگر، {skipObservation:true} به این معنی است که فراخوانی روش باعث نمی شود که صفحه فعلی در محاسبه موضوعات لحاظ شود.
از هدرها برای دسترسی به موضوعات استفاده کنید و آنها را به صورت مشاهده شده علامت گذاری کنید
شما می توانید به موضوعات دسترسی داشته باشید، و همچنین بازدیدهای صفحه را به عنوان مشاهده شده، با کمک هدرهای درخواست و پاسخ علامت گذاری کنید.
استفاده از رویکرد هدر می تواند بسیار کارآمدتر از استفاده از JavaScript API باشد، زیرا API نیاز به ایجاد یک iframe متقاطع و ایجاد یک فراخوان document.browsingTopics() از آن دارد. (یک iframe متقاطع باید برای تماس استفاده شود، زیرا زمینه ای که API از آن فراخوانی می شود برای اطمینان از اینکه مرورگر موضوعات مناسب با تماس گیرنده را برمی گرداند استفاده می شود.) توضیح دهنده Topics بحث بیشتری دارد: آیا راهی برای موضوعات را با استفاده از Fetch به عنوان سرصفحه درخواست ارسال کنید؟ .
از سربرگ Sec-Browsing-Topics یک درخواست fetch() یا XHR می توان به موضوعات دسترسی داشت.
تنظیم یک هدر Observe-Browsing-Topics: ?1 در پاسخ به درخواست باعث می شود که مرورگر بازدید از صفحه فعلی را همانطور که توسط تماس گیرنده مشاهده می شود ثبت کند، بنابراین بعداً می توان از آن در محاسبه موضوعات استفاده کرد.
موضوعات را می توان با هدرهای HTTP به دو صورت مشاهده و مشاهده کرد:
-
fetch():{browsingTopics: true}را به پارامتر گزینه درخواستfetch()اضافه کنید. نسخه ی نمایشی هدر Topics یک مثال ساده از این را نشان می دهد. - ویژگی iframe : ویژگی
browsingtopicsرا به عنصر<iframe>اضافه کنید یا ویژگی جاوا اسکریپت معادلiframe.browsingTopics = trueرا تنظیم کنید. دامنه قابل ثبت منبع iframe دامنه تماس گیرنده است: به عنوان مثال، برای<iframe src="https://example.com" browsingtopics></iframe>: تماس گیرندهexample.comاست.
چند نکته اضافی در مورد هدرها:
- ریدایرکت ها دنبال خواهند شد و موضوعات ارسال شده در درخواست ریدایرکت مختص URL تغییر مسیر خواهد بود.
- سرصفحه درخواست حالت تماس گیرنده را تغییر نمی دهد مگر اینکه سرصفحه پاسخ مربوطه وجود داشته باشد. یعنی بدون هدر پاسخ، بازدید از صفحه به صورت مشاهده شده ثبت نمی شود، بنابراین بر محاسبه موضوع کاربر برای دوره بعدی تأثیری نخواهد داشت.
- سرصفحه پاسخ تنها در صورتی مورد احترام قرار می گیرد که درخواست مربوطه شامل سرفصل موضوعات باشد.
- URL درخواست دامنه قابل ثبت را ارائه می دهد که به عنوان دامنه تماس گیرنده ثبت می شود.
اجرای API خود را اشکال زدایی کنید
هنگامی که Topics API را فعال کنید، صفحه chrome://topics-internals در Chrome روی دسکتاپ در دسترس است. این موضوع موضوعات کاربر فعلی، موضوعات استنتاج شده برای نام میزبان و اطلاعات فنی در مورد اجرای API را نمایش می دهد. ما در حال تکرار و بهبود طراحی صفحه بر اساس بازخورد برنامهنویس هستیم: بازخورد خود را در bugs.chromium.org اضافه کنید.
مشاهده موضوعات محاسبه شده برای مرورگر شما
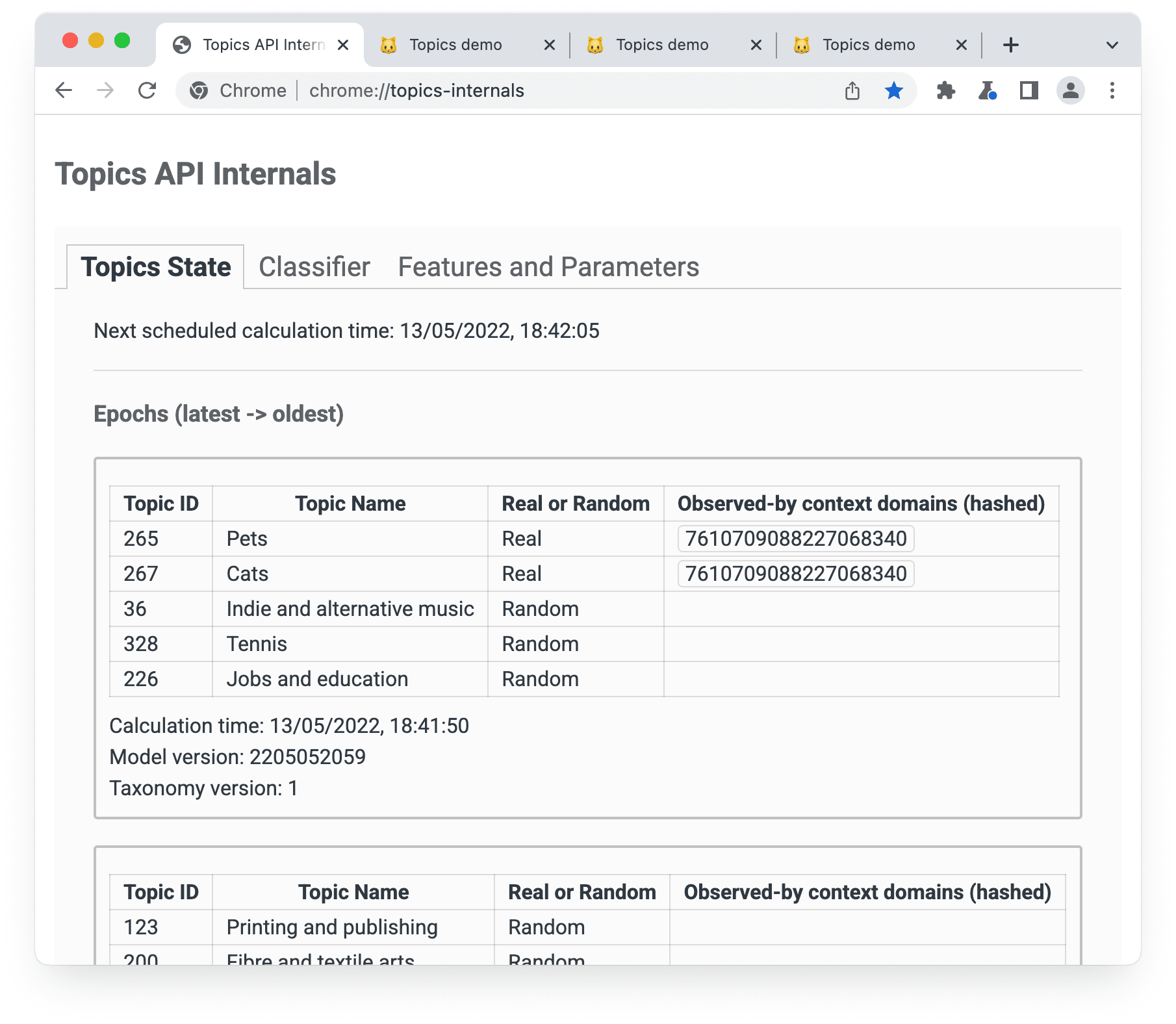
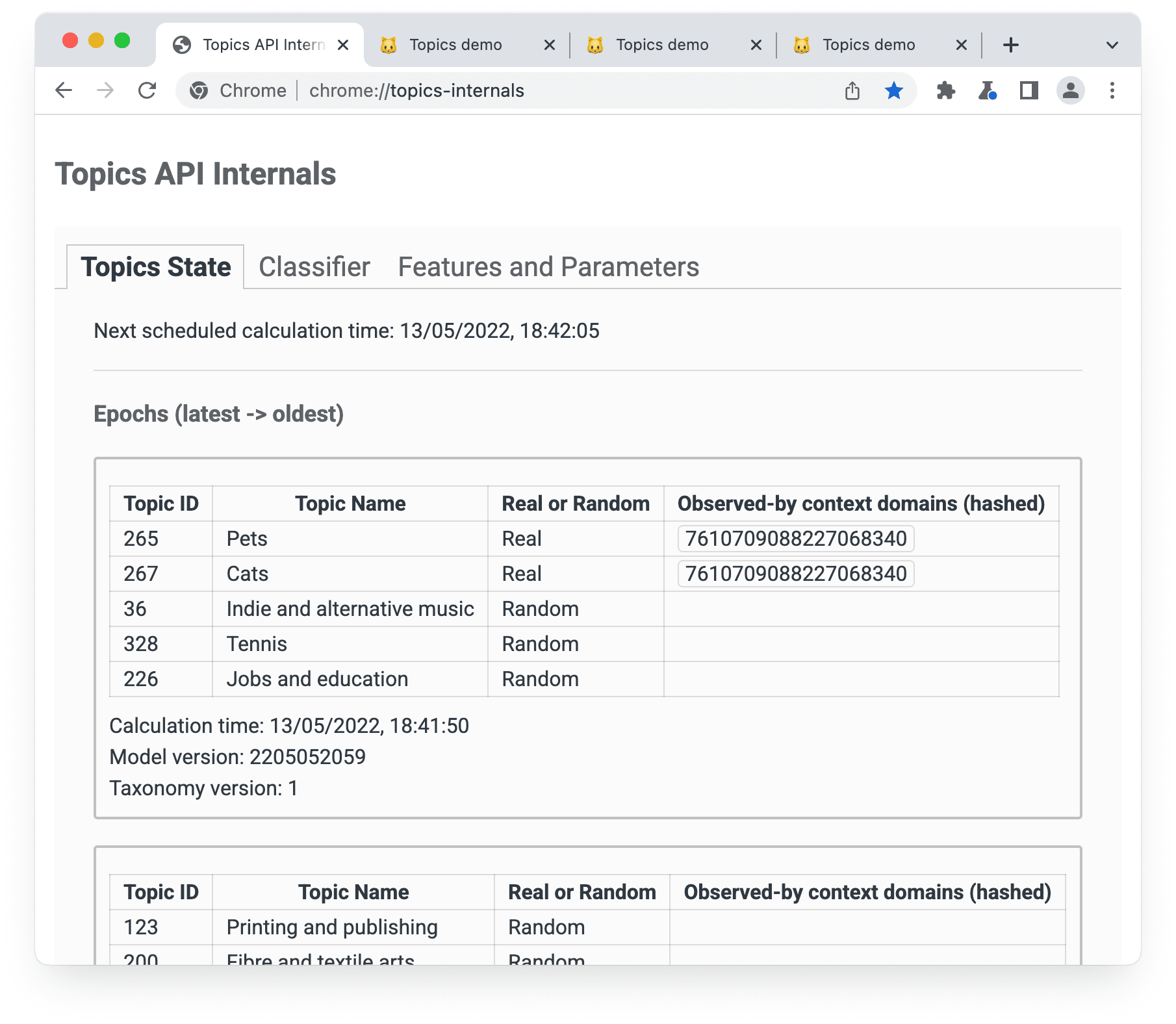
کاربران می توانند با مشاهده chrome://topics-internals اطلاعاتی درباره موضوعات مشاهده شده برای مرورگر خود در دوره فعلی و قبلی مشاهده کنند.

این اسکرین شات نشان میدهد که سایتهای اخیراً بازدید شده شامل topics-demo-cats.glitch.me و cats-cats-cats-cats.glitch.me هستند. این باعث میشود که Topics API Pets و Cats را بهعنوان دو موضوع برتر برای دوره فعلی انتخاب کند. سه موضوع باقیمانده بهطور تصادفی انتخاب شدهاند، زیرا تاریخچه مرور کافی (در سایتهایی که موضوعات را مشاهده میکنند) برای ارائه پنج موضوع وجود ندارد.
ستون Observed-by context domains (هش شده) مقدار هش شده نام میزبانی را که موضوعی برای آن مشاهده شده است، ارائه می دهد.
مشاهده موضوعات استنباط شده برای نام میزبان
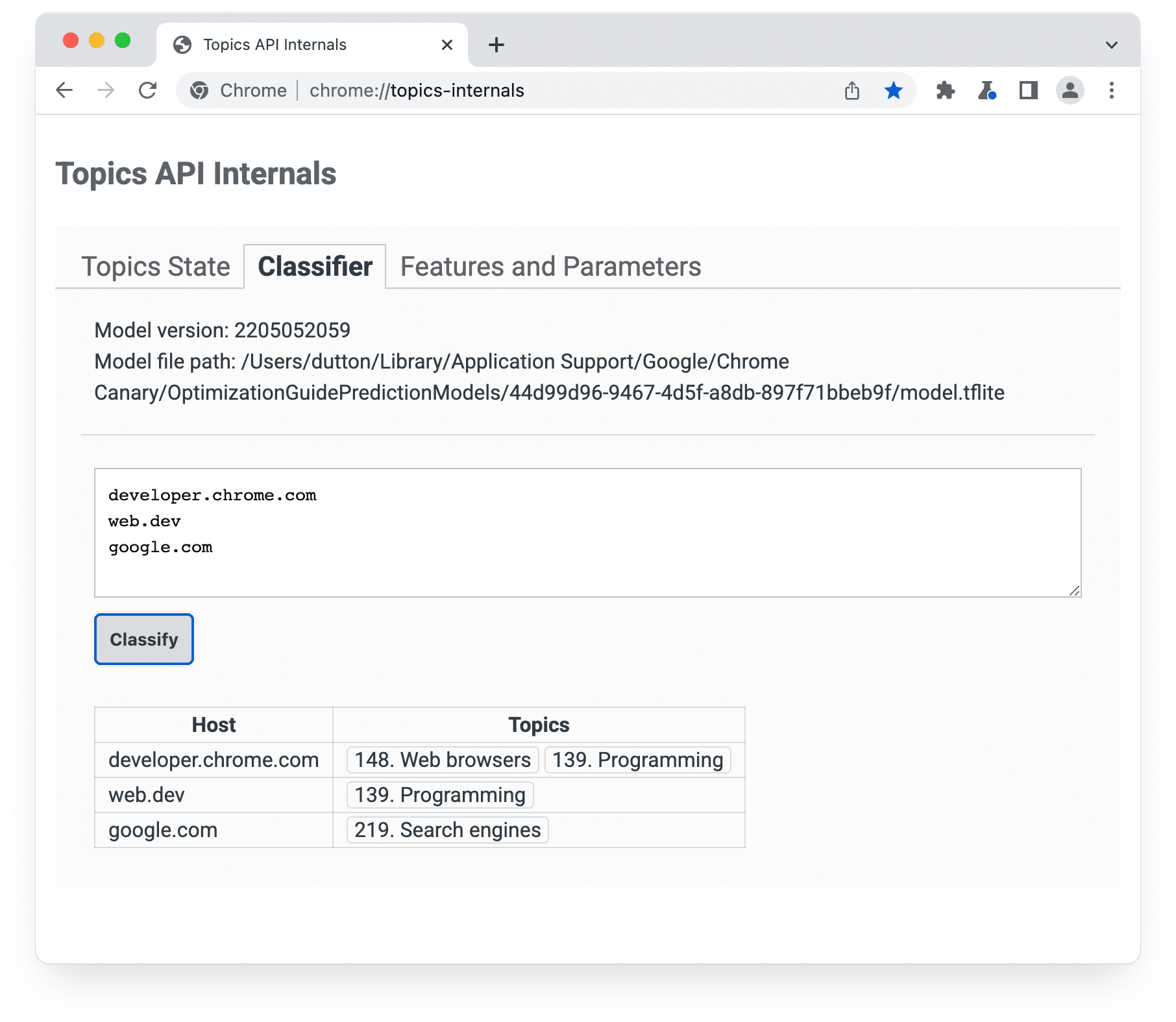
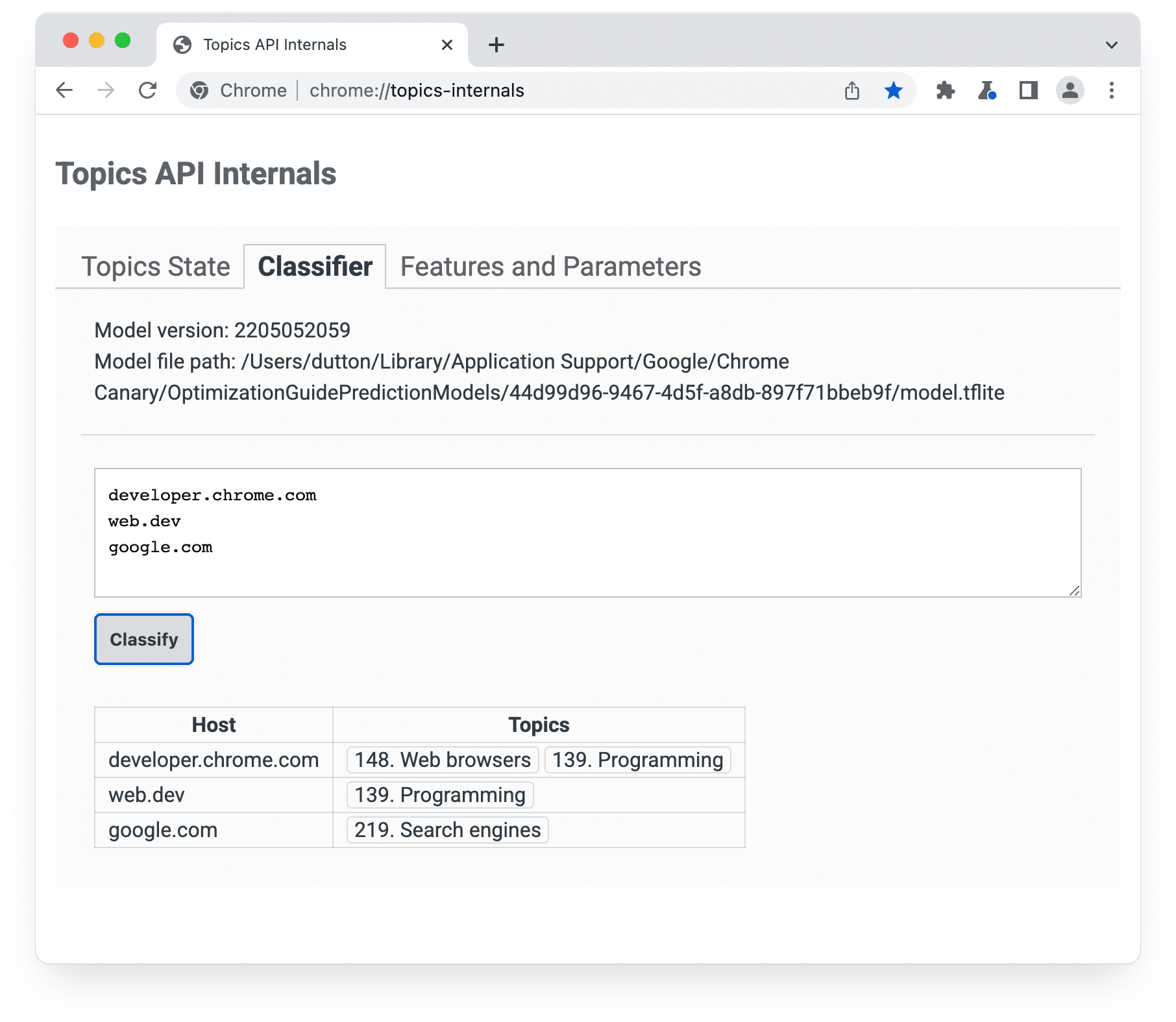
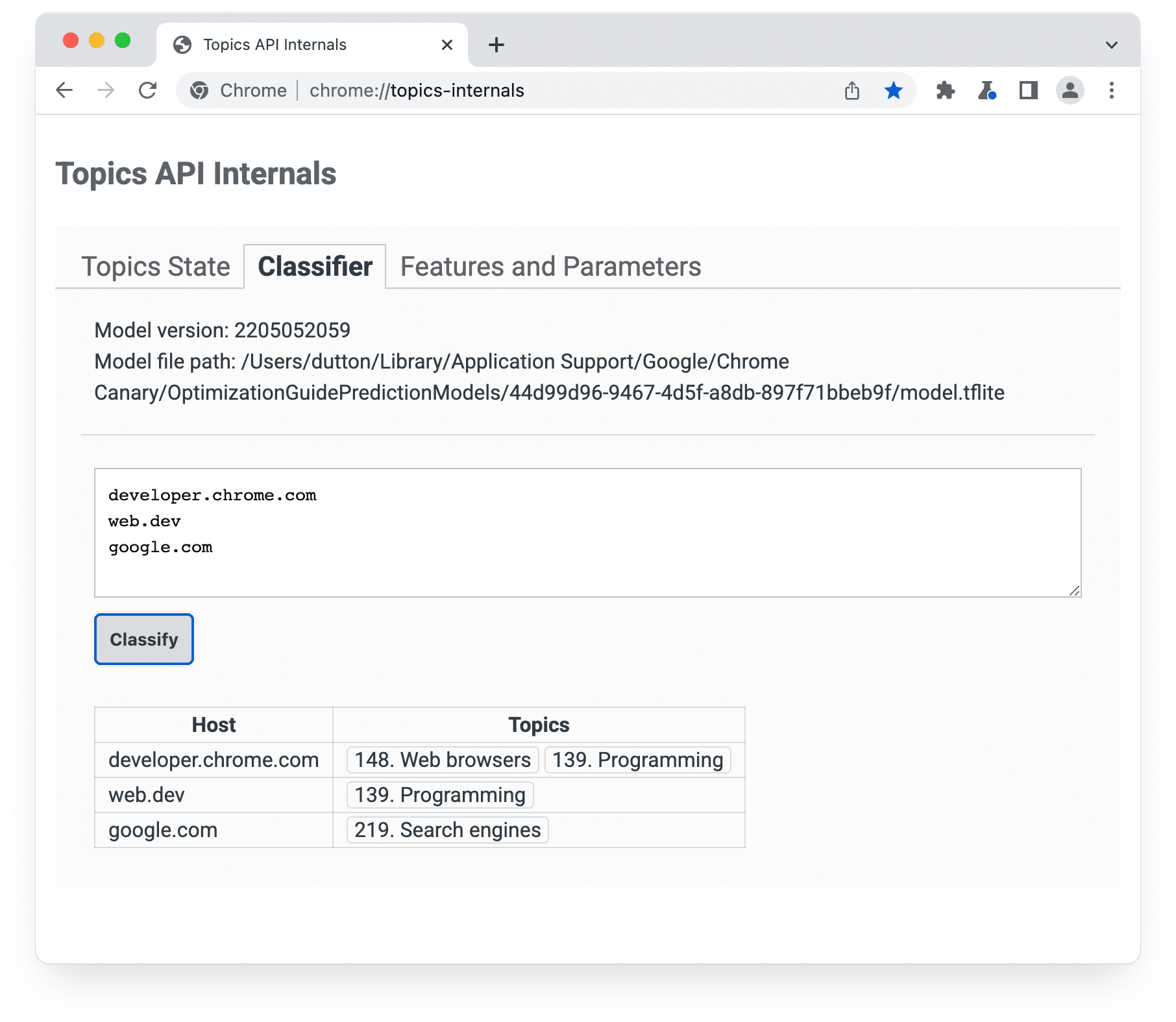
همچنین می توانید موضوعات استنباط شده توسط مدل طبقه بندی کننده Topics را برای یک یا چند نام میزبان در chrome://topics-internals مشاهده کنید.

اجرای فعلی Topics API موضوعات را فقط از نام میزبان استنتاج می کند. نه از هیچ بخش دیگری از URL.
فقط از نام میزبان (بدون پروتکل یا مسیر) برای مشاهده موضوعات استنباط شده از طبقهبندی کننده chrome://topics-internals استفاده کنید. chrome://topics-internals اگر بخواهید یک "/" را در فیلد میزبان اضافه کنید، خطایی نشان می دهد.
اطلاعات API موضوعات را مشاهده کنید
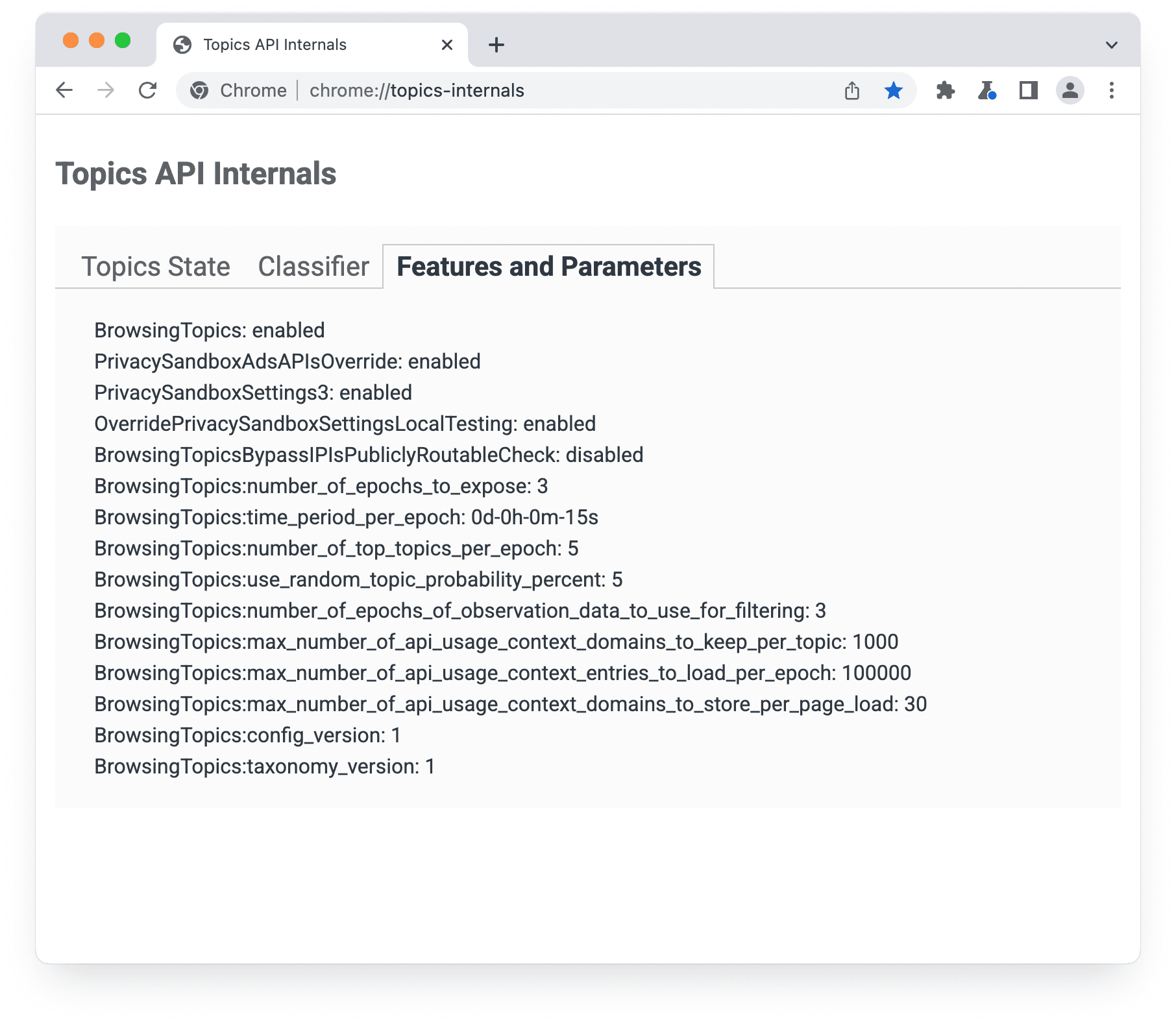
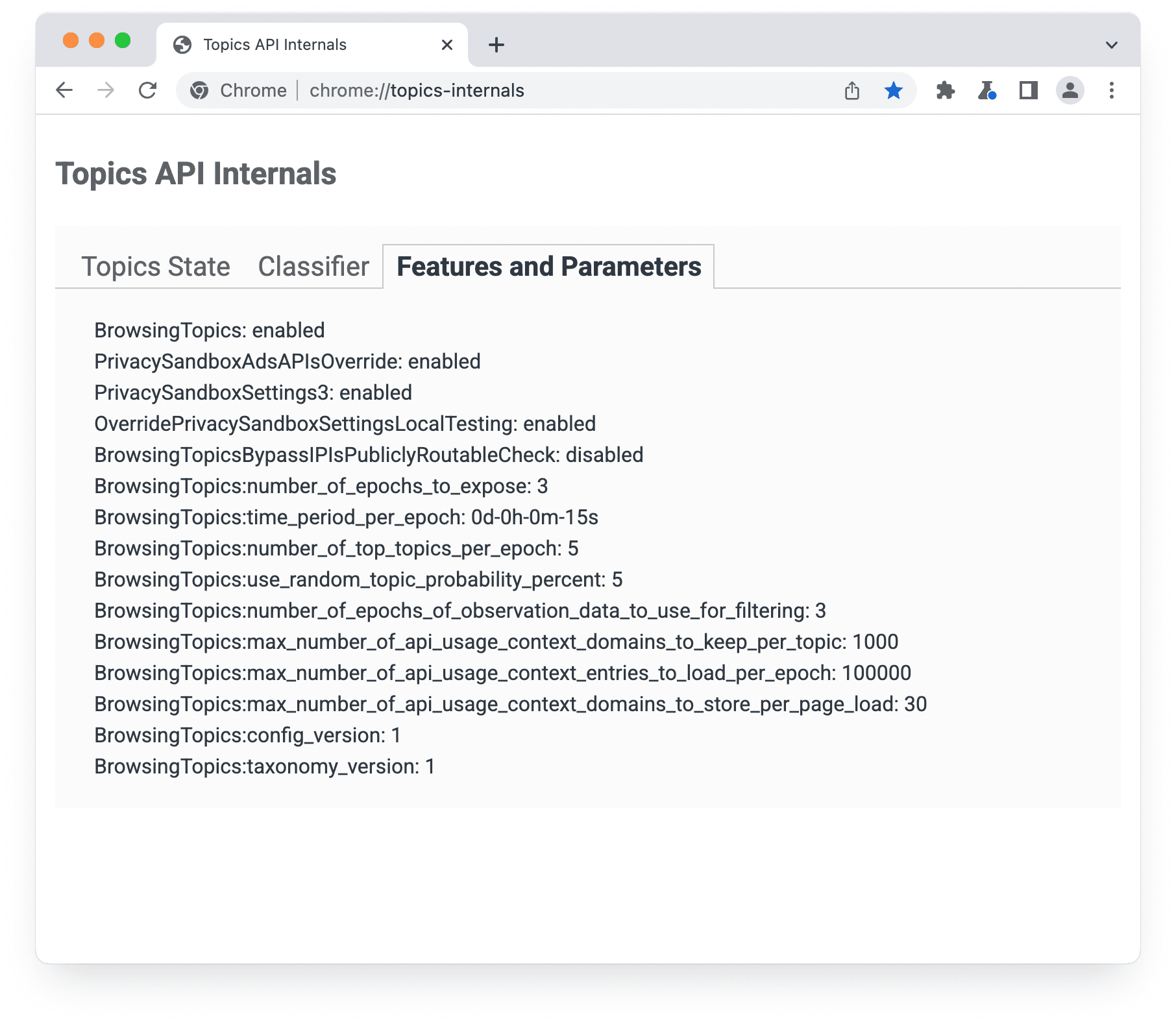
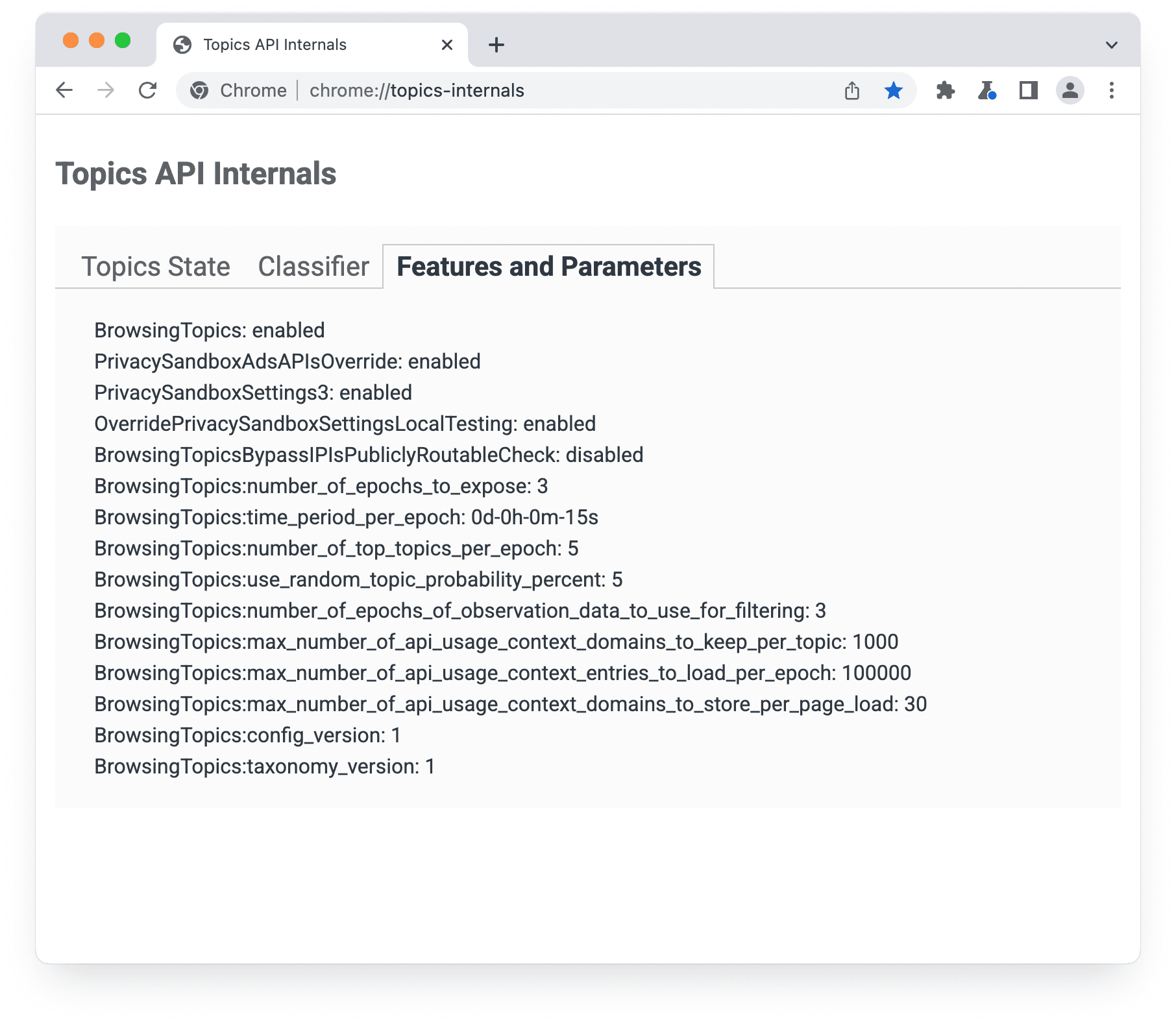
میتوانید اطلاعاتی درباره پیادهسازی و تنظیمات Topics API، مانند نسخه طبقهبندی و مدت زمان دوره، در chrome://topics-internals بیابید. این مقادیر منعکس کننده تنظیمات پیش فرض برای API یا پارامترهایی هستند که با موفقیت از خط فرمان تنظیم شده اند. این ممکن است برای تأیید اینکه پرچم های خط فرمان همانطور که انتظار می رود کار کرده اند مفید باشد.
در مثال، time_period_per_epoch روی 15 ثانیه تنظیم شده است (پیشفرض هفت روز است).

پارامترهای نشان داده شده در اسکرین شات مربوط به پرچم هایی است که می توان هنگام اجرای Chrome از خط فرمان تنظیم کرد. برای مثال، نسخه ی نمایشی در topics-fetch-demo.glitch.me استفاده از پرچم های زیر را توصیه می کند:
--enable-features=BrowsingTopics,BrowsingTopicsParameters:time_period_per_epoch/15s/max_epoch_introduction_delay/3s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
لیست زیر هر پارامتر، مقدار پیش فرض و هدف آن را توضیح می دهد.
پرچم های کروم
-
BrowsingTopics - مقدار پیش فرض: فعال است
- اینکه آیا Topics API فعال است یا خیر.
-
PrivacySandboxAdsAPIsOverride - مقدار پیش فرض: فعال است
- APIهای تبلیغاتی را فعال می کند: گزارش اسناد، مخاطبین محافظت شده، موضوعات، قاب های حصاردار.
-
PrivacySandboxSettings4 - مقدار پیش فرض: غیر فعال
- چهارمین نسخه تنظیمات رابط کاربری Privacy Sandbox را فعال می کند.
-
OverridePrivacySandboxSettingsLocalTesting - مقدار پیش فرض: فعال است
- اگر فعال باشد، مرورگر دیگر نیازی به فعال کردن تنظیمات اساسی برای فعال کردن ویژگیهای جعبه ایمنی حریم خصوصی ندارد.
-
BrowsingTopicsBypassIPIsPubliclyRoutableCheck - مقدار پیش فرض: غیر فعال
- در صورت فعال بودن، بررسی اینکه آیا آدرس IP به صورت عمومی قابل مسیریابی است یا خیر، هنگام تعیین واجد شرایط بودن صفحه برای گنجاندن در محاسبه موضوعات دور زده می شود.
-
BrowsingTopics:number_of_epochs_to_expose - مقدار پیش فرض: 3
- تعداد دورههایی که از کجا میتوان موضوعات را برای ارائه به یک زمینه درخواستی محاسبه کرد. مرورگر به صورت داخلی تا N+1 دوره نگه می دارد.
-
BrowsingTopics:time_period_per_epoch - مقدار پیشفرض: 7d-0h-0m-0s
- مدت زمان هر دوره برای اشکال زدایی، تنظیم این (مثلاً) 15 ثانیه به جای هفت روز پیش فرض می تواند مفید باشد.
-
BrowsingTopics:number_of_top_topics_per_epoch - مقدار پیش فرض: 5
- تعداد موضوعات محاسبه شده در هر دوره
-
BrowsingTopics:use_random_topic_probability_percent - مقدار پیش فرض: 5
- احتمال اینکه یک موضوع منفرد در یک دوره به طور تصادفی از کل طبقه بندی موضوعات برگردانده شود. تصادفی بودن به یک عصر و سایت چسبیده است.
-
BrowsingTopics:number_of_epochs_of_observation_data_to_use_for_filtering - مقدار پیش فرض: 3
- چند دوره از دادههای استفاده از API (یعنی مشاهدات موضوعات) برای فیلتر کردن موضوعات برای یک زمینه فراخوانی استفاده خواهد شد.
-
BrowsingTopics:max_number_of_api_usage_context_domains_to_keep_per_topic - مقدار پیش فرض: 1000
- حداکثر تعداد دامنههای زمینه مشاهده شده برای هر موضوع برتر. هدف این است که حافظه در حال استفاده را محدود کنیم.
-
BrowsingTopics:max_number_of_api_usage_context_entries_to_load_per_epoch - مقدار پیش فرض: 100000
- حداکثر تعداد ورودی های مجاز برای بازیابی از پایگاه داده برای هر پرس و جو برای زمینه های استفاده API. پرس و جو یک بار در هر دوره در زمان محاسبه موضوعات رخ می دهد. هدف این است که حداکثر استفاده از حافظه را محدود کنیم.
-
BrowsingTopics:max_number_of_api_usage_context_domains_to_store_per_page_load - مقدار پیش فرض: 30
- حداکثر تعداد دامنه های زمینه استفاده از API مجاز به ذخیره در هر بارگذاری صفحه.
-
BrowsingTopics:config_version - مقدار پیش فرض: 1
- پارامترهای پیکربندی Topics API را رمزگذاری می کند. هر شماره نسخه فقط باید به یک مجموعه پیکربندی نگاشت شود. بهروزرسانی پارامترهای پیکربندی بدون بهروزرسانی
config_versionمعمولاً برای آزمایش محلی مناسب است، اما در برخی شرایط میتواند مرورگر را در وضعیت ناسازگاری قرار دهد و منجر به خرابی مرورگر شود، برای مثال بهروزرسانیnumber_of_top_topics_per_epoch. -
BrowsingTopics:taxonomy_version - مقدار پیش فرض: 1
- نسخه طبقه بندی مورد استفاده توسط API.
سایت خود را انصراف دهید
شما می توانید با قرار دادن سرصفحه Permissions-Policy: browsing-topics=() Permissions-Policy در یک صفحه از محاسبه موضوع برای صفحات خاصی در سایت خود انصراف دهید تا از محاسبه موضوعات فقط برای همه کاربران در آن صفحه جلوگیری کنید. بازدیدهای بعدی از سایر صفحات سایت شما تحت تأثیر قرار نمیگیرد: اگر خطمشی برای مسدود کردن Topics API در یک صفحه تنظیم کنید، این روی صفحات دیگر تأثیری نخواهد داشت.
همچنین می توانید با استفاده از هدر Permissions-Policy برای کنترل دسترسی شخص ثالث به Topics API کنترل کنید که کدام شخص ثالث به موضوعات موجود در صفحه شما دسترسی داشته باشد. به عنوان پارامترهای هدر، از self و هر دامنه ای که می خواهید اجازه دسترسی به API را بدهید، استفاده کنید. به عنوان مثال، برای غیرفعال کردن کامل استفاده از Topics API در تمام زمینههای مرور به جز مبدا خود و https://example.com ، سرصفحه پاسخ HTTP زیر را تنظیم کنید:
Permissions-Policy: browsing-topics=(self "https://example.com")
مراحل بعدی
- درباره اینکه چه موضوعاتی هستند و چگونه کار می کنند بیشتر بیاموزید.
- نسخه ی نمایشی را امتحان کنید.
همچنین ببینید
برای درک بهتر Topics API در وب، منابع ما را بررسی کنید.
- دموی موضوعات، ویدیوهای مشارکتی و کلیپ را بررسی کنید.
- فهرست پرچمهای Chrome را ببینید که به توسعهدهندگان اجازه میدهد تا موضوعات API را برای آزمایش سفارشی کنند.
- ببینید کاربران و توسعه دهندگان چگونه می توانند API را کنترل کنند .
- منابع توضیح دهنده فنی و پشتیبانی را بررسی کنید. سوال بپرسید، مشارکت کنید و بازخورد خود را به اشتراک بگذارید.
با نحوه کار با API از جمله نحوه استفاده از پرچمهای Chrome برای آزمایش آشنا شوید.
وضعیت پیاده سازی
- Topics API مرحله بحث عمومی را تکمیل کرده است و در حال حاضر برای 99 درصد از کاربران در دسترس است و تا 100 درصد مقیاس بندی شده است.
- برای ارائه بازخورد خود در مورد موضوعات API، یک مشکل در توضیح موضوعات ایجاد کنید یا در بحثهای گروه تجاری بهبود وب تبلیغات شرکت کنید. توضیح دهنده تعدادی سؤال باز دارد که هنوز نیاز به تعریف بیشتری دارد.
- جدول زمانی Privacy Sandbox جدول زمانی پیاده سازی را برای Topics API و سایر پیشنهادات Privacy Sandbox ارائه می دهد.
- Topics API: آخرین بهروزرسانیها جزئیات تغییرات و پیشرفتهای Topics API و پیادهسازیها را نشان میدهند.
نسخه ی نمایشی را امتحان کنید
دو نسخه ی نمایشی Topics API وجود دارد که به شما امکان می دهد Topics را به عنوان یک کاربر امتحان کنید.
- نسخه ی نمایشی JavaScript API: topics-demo.glitch.me .
- نسخه ی نمایشی سرصفحه: topics-fetch-demo.glitch.me
همچنین می توانید با اجرای Topics colab مدل طبقه بندی کننده Topics را امتحان کنید.
از API جاوا اسکریپت برای دسترسی به موضوعات و ضبط آنها به عنوان مشاهده استفاده کنید
Topics JavaScript API یک روش دارد: document.browsingTopics() . این دو هدف دارد:
- به مرورگر بگویید بازدید از صفحه فعلی را بهعنوان مشاهدهشده برای تماسگیرنده ثبت کند، تا بعداً بتوان از آن برای محاسبه موضوعات برای کاربر (برای تماسگیرنده) استفاده کرد.
- دسترسی به موضوعاتی برای کاربر که توسط تماس گیرنده مشاهده شده است.
این روش وعده ای را برمی گرداند که به آرایه ای از حداکثر سه موضوع، یکی برای هر سه دوره اخیر، به ترتیب تصادفی حل می شود. دوره یک دوره زمانی است که در اجرای Chrome روی یک هفته تنظیم شده است.
هر موضوع موضوعی در آرایه که توسط document.browsingTopics() برگردانده می شود دارای این ویژگی ها است:
-
configVersion: رشته ای که پیکربندی Topics API فعلی را شناسایی می کند، به عنوان مثالchrome.2 -
modelVersion: رشته ای که طبقه بندی کننده یادگیری ماشینی را که برای استنتاج موضوعات سایت استفاده می شود، شناسایی می کند، به عنوان مثال4 -
taxonomyVersion: رشته ای که مجموعه ای از موضوعات مورد استفاده مرورگر را شناسایی می کند، به عنوان مثال2 -
topic: عددی که موضوع را در طبقه بندی مشخص می کند، به عنوان مثال309 -
version: یک رشته به هم پیوستهconfigVersion،taxonomyVersion، وmodelVersion، برای مثالchrome.2:2:4
پارامترهای توضیح داده شده در این راهنما و جزئیات API (مانند اندازه طبقه بندی، تعداد موضوعات محاسبه شده در هفته و تعداد موضوعات بازگردانده شده در هر تماس) ممکن است با ترکیب بازخورد اکوسیستم و تکرار در API تغییر کنند.
پشتیبانی از document.browsingTopics را شناسایی کنید
قبل از استفاده از API، بررسی کنید که آیا توسط مرورگر پشتیبانی میشود و در سند موجود است:
'browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics') ?
console.log('document.browsingTopics() is supported on this page') :
console.log('document.browsingTopics() is not supported on this page');
با جاوا اسکریپت API به موضوعات دسترسی پیدا کنید
در اینجا یک مثال اساسی از استفاده ممکن از API برای دسترسی به موضوعات برای کاربر فعلی آورده شده است.
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
بدون تغییر وضعیت به موضوعات دسترسی پیدا کنید
document.browsingTopics() موضوعات مشاهده شده توسط تماس گیرنده را برای کاربر فعلی برمی گرداند. بهطور پیشفرض، این روش همچنین باعث میشود که مرورگر بازدید از صفحه فعلی را همانطور که تماسگیرنده مشاهده میکند، ثبت کند، بنابراین بعداً میتوان از آن در محاسبه موضوعات استفاده کرد. از Chrome 108، روش میتواند یک آرگومان اختیاری ارسال شود تا بازدید از صفحه ثبت نشود: {skipObservation:true} .
به عبارت دیگر، {skipObservation:true} به این معنی است که فراخوانی روش باعث نمی شود که صفحه فعلی در محاسبه موضوعات لحاظ شود.
از هدرها برای دسترسی به موضوعات استفاده کنید و آنها را به صورت مشاهده شده علامت گذاری کنید
شما می توانید به موضوعات دسترسی داشته باشید، و همچنین بازدیدهای صفحه را به عنوان مشاهده شده، با کمک هدرهای درخواست و پاسخ علامت گذاری کنید.
استفاده از رویکرد هدر می تواند بسیار کارآمدتر از استفاده از JavaScript API باشد، زیرا API نیاز به ایجاد یک iframe متقاطع و ایجاد یک فراخوان document.browsingTopics() از آن دارد. (یک iframe متقاطع باید برای تماس استفاده شود، زیرا زمینه ای که API از آن فراخوانی می شود برای اطمینان از اینکه مرورگر موضوعات مناسب با تماس گیرنده را برمی گرداند استفاده می شود.) توضیح دهنده Topics بحث بیشتری دارد: آیا راهی برای موضوعات را با استفاده از Fetch به عنوان سرصفحه درخواست ارسال کنید؟ .
از سربرگ Sec-Browsing-Topics یک درخواست fetch() یا XHR می توان به موضوعات دسترسی داشت.
تنظیم یک هدر Observe-Browsing-Topics: ?1 در پاسخ به درخواست باعث می شود که مرورگر بازدید از صفحه فعلی را همانطور که توسط تماس گیرنده مشاهده می شود ثبت کند، بنابراین بعداً می توان از آن در محاسبه موضوعات استفاده کرد.
موضوعات را می توان با هدرهای HTTP به دو صورت مشاهده و مشاهده کرد:
-
fetch():{browsingTopics: true}را به پارامتر گزینه درخواستfetch()اضافه کنید. نسخه ی نمایشی هدر Topics یک مثال ساده از این را نشان می دهد. - ویژگی iframe : ویژگی
browsingtopicsرا به عنصر<iframe>اضافه کنید یا ویژگی جاوا اسکریپت معادلiframe.browsingTopics = trueرا تنظیم کنید. دامنه قابل ثبت منبع iframe دامنه تماس گیرنده است: به عنوان مثال، برای<iframe src="https://example.com" browsingtopics></iframe>: تماس گیرندهexample.comاست.
چند نکته اضافی در مورد هدرها:
- ریدایرکت ها دنبال خواهند شد و موضوعات ارسال شده در درخواست ریدایرکت مختص URL تغییر مسیر خواهد بود.
- سرصفحه درخواست حالت تماس گیرنده را تغییر نمی دهد مگر اینکه سرصفحه پاسخ مربوطه وجود داشته باشد. یعنی بدون هدر پاسخ، بازدید از صفحه به صورت مشاهده شده ثبت نمی شود، بنابراین بر محاسبه موضوع کاربر برای دوره بعدی تأثیری نخواهد داشت.
- سرصفحه پاسخ تنها در صورتی مورد احترام قرار می گیرد که درخواست مربوطه شامل سرفصل موضوعات باشد.
- URL درخواست دامنه قابل ثبت را ارائه می دهد که به عنوان دامنه تماس گیرنده ثبت می شود.
اجرای API خود را اشکال زدایی کنید
هنگامی که Topics API را فعال کنید، صفحه chrome://topics-internals در Chrome روی دسکتاپ در دسترس است. این موضوع موضوعات کاربر فعلی، موضوعات استنتاج شده برای نام میزبان و اطلاعات فنی در مورد اجرای API را نمایش می دهد. ما در حال تکرار و بهبود طراحی صفحه بر اساس بازخورد برنامهنویس هستیم: بازخورد خود را در bugs.chromium.org اضافه کنید.
مشاهده موضوعات محاسبه شده برای مرورگر شما
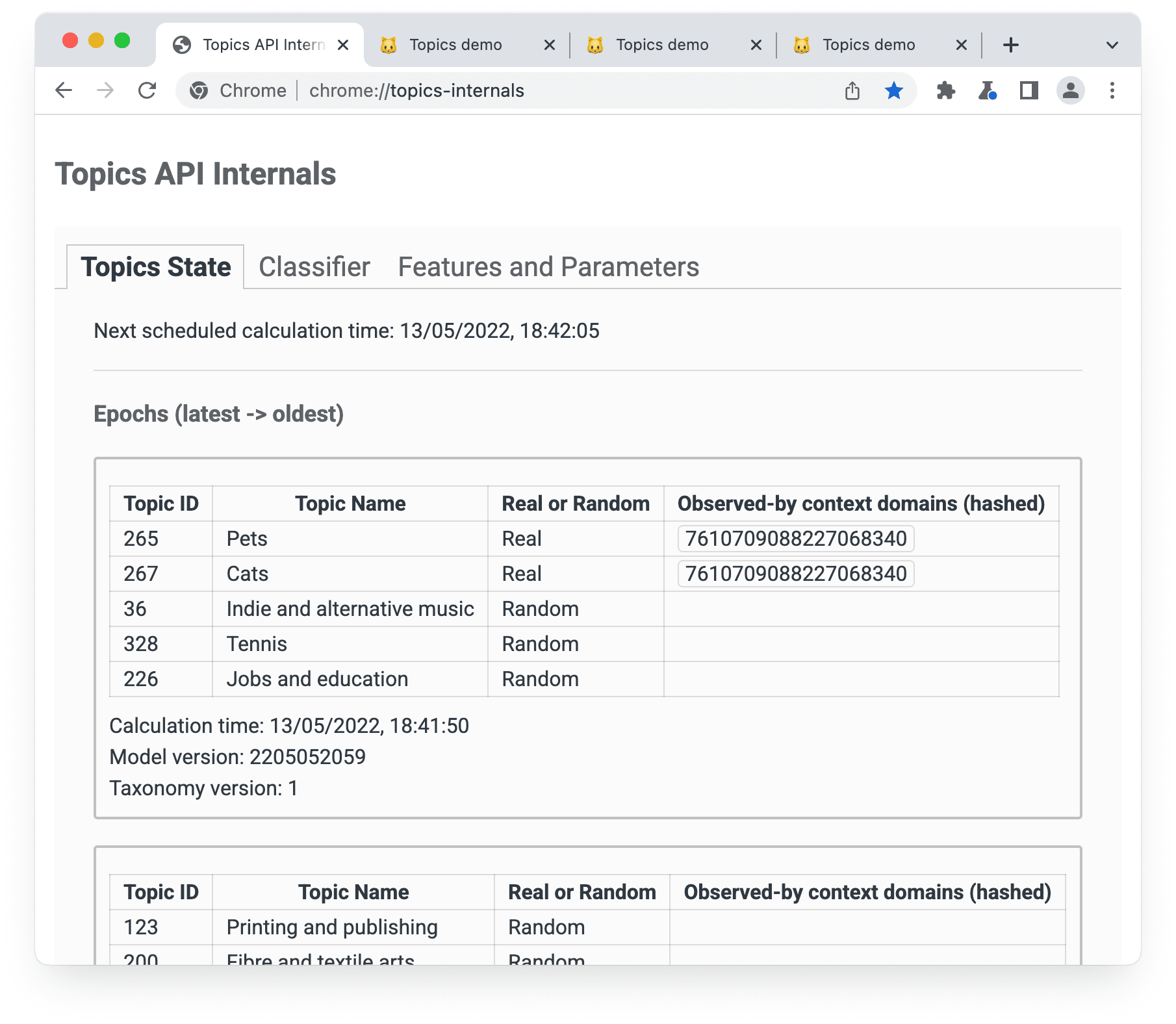
کاربران می توانند با مشاهده chrome://topics-internals اطلاعاتی درباره موضوعات مشاهده شده برای مرورگر خود در دوره فعلی و قبلی مشاهده کنند.

این اسکرین شات نشان میدهد که سایتهای اخیراً بازدید شده شامل topics-demo-cats.glitch.me و cats-cats-cats-cats.glitch.me هستند. این باعث میشود که Topics API Pets و Cats را بهعنوان دو موضوع برتر برای دوره فعلی انتخاب کند. سه موضوع باقیمانده بهطور تصادفی انتخاب شدهاند، زیرا تاریخچه مرور کافی (در سایتهایی که موضوعات را مشاهده میکنند) برای ارائه پنج موضوع وجود ندارد.
ستون Observed-by context domains (هش شده) مقدار هش شده نام میزبانی را که موضوعی برای آن مشاهده شده است، ارائه می دهد.
مشاهده موضوعات استنباط شده برای نام میزبان
همچنین می توانید موضوعات استنباط شده توسط مدل طبقه بندی کننده Topics را برای یک یا چند نام میزبان در chrome://topics-internals مشاهده کنید.

اجرای فعلی Topics API موضوعات را فقط از نام میزبان استنتاج می کند. نه از هیچ بخش دیگری از URL.
فقط از نام میزبان (بدون پروتکل یا مسیر) برای مشاهده موضوعات استنباط شده از طبقهبندی کننده chrome://topics-internals استفاده کنید. chrome://topics-internals اگر بخواهید یک "/" را در فیلد میزبان اضافه کنید، خطایی نشان می دهد.
اطلاعات API موضوعات را مشاهده کنید
میتوانید اطلاعاتی درباره پیادهسازی و تنظیمات Topics API، مانند نسخه طبقهبندی و مدت زمان دوره، در chrome://topics-internals بیابید. این مقادیر منعکس کننده تنظیمات پیش فرض برای API یا پارامترهایی هستند که با موفقیت از خط فرمان تنظیم شده اند. این ممکن است برای تأیید اینکه پرچم های خط فرمان همانطور که انتظار می رود کار کرده اند مفید باشد.
در مثال، time_period_per_epoch روی 15 ثانیه تنظیم شده است (پیشفرض هفت روز است).

پارامترهای نشان داده شده در اسکرین شات مربوط به پرچم هایی است که می توان هنگام اجرای Chrome از خط فرمان تنظیم کرد. برای مثال، نسخه ی نمایشی در topics-fetch-demo.glitch.me استفاده از پرچم های زیر را توصیه می کند:
--enable-features=BrowsingTopics,BrowsingTopicsParameters:time_period_per_epoch/15s/max_epoch_introduction_delay/3s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
لیست زیر هر پارامتر، مقدار پیش فرض و هدف آن را توضیح می دهد.
پرچم های کروم
-
BrowsingTopics - مقدار پیش فرض: فعال است
- اینکه آیا Topics API فعال است یا خیر.
-
PrivacySandboxAdsAPIsOverride - مقدار پیش فرض: فعال است
- APIهای تبلیغاتی را فعال می کند: گزارش اسناد، مخاطبین محافظت شده، موضوعات، قاب های حصاردار.
-
PrivacySandboxSettings4 - مقدار پیش فرض: غیر فعال
- چهارمین نسخه تنظیمات رابط کاربری Privacy Sandbox را فعال می کند.
-
OverridePrivacySandboxSettingsLocalTesting - مقدار پیش فرض: فعال است
- اگر فعال باشد، مرورگر دیگر نیازی به فعال کردن تنظیمات اساسی برای فعال کردن ویژگیهای جعبه ایمنی حریم خصوصی ندارد.
-
BrowsingTopicsBypassIPIsPubliclyRoutableCheck - مقدار پیش فرض: غیر فعال
- در صورت فعال بودن، بررسی اینکه آیا آدرس IP به صورت عمومی قابل مسیریابی است یا خیر، هنگام تعیین واجد شرایط بودن صفحه برای گنجاندن در محاسبه موضوعات دور زده می شود.
-
BrowsingTopics:number_of_epochs_to_expose - مقدار پیش فرض: 3
- تعداد دورههایی که از کجا میتوان موضوعات را برای ارائه به یک زمینه درخواستی محاسبه کرد. مرورگر به صورت داخلی تا N+1 دوره نگه می دارد.
-
BrowsingTopics:time_period_per_epoch - مقدار پیشفرض: 7d-0h-0m-0s
- مدت زمان هر دوره برای اشکال زدایی، تنظیم این (مثلاً) 15 ثانیه به جای هفت روز پیش فرض می تواند مفید باشد.
-
BrowsingTopics:number_of_top_topics_per_epoch - مقدار پیش فرض: 5
- تعداد موضوعات محاسبه شده در هر دوره
-
BrowsingTopics:use_random_topic_probability_percent - مقدار پیش فرض: 5
- احتمال اینکه یک موضوع منفرد در یک دوره به طور تصادفی از کل طبقه بندی موضوعات برگردانده شود. تصادفی بودن به یک عصر و سایت چسبیده است.
-
BrowsingTopics:number_of_epochs_of_observation_data_to_use_for_filtering - مقدار پیش فرض: 3
- چند دوره از دادههای استفاده از API (یعنی مشاهدات موضوعات) برای فیلتر کردن موضوعات برای یک زمینه فراخوانی استفاده خواهد شد.
-
BrowsingTopics:max_number_of_api_usage_context_domains_to_keep_per_topic - مقدار پیش فرض: 1000
- حداکثر تعداد دامنههای زمینه مشاهده شده برای هر موضوع برتر. هدف این است که حافظه در حال استفاده را محدود کنیم.
-
BrowsingTopics:max_number_of_api_usage_context_entries_to_load_per_epoch - مقدار پیش فرض: 100000
- حداکثر تعداد ورودی های مجاز برای بازیابی از پایگاه داده برای هر پرس و جو برای زمینه های استفاده API. پرس و جو یک بار در هر دوره در زمان محاسبه موضوعات رخ می دهد. هدف این است که حداکثر استفاده از حافظه را محدود کنیم.
-
BrowsingTopics:max_number_of_api_usage_context_domains_to_store_per_page_load - مقدار پیش فرض: 30
- حداکثر تعداد دامنه های زمینه استفاده از API مجاز به ذخیره در هر بارگذاری صفحه.
-
BrowsingTopics:config_version - مقدار پیش فرض: 1
- پارامترهای پیکربندی Topics API را رمزگذاری می کند. هر شماره نسخه فقط باید به یک مجموعه پیکربندی نگاشت شود. بهروزرسانی پارامترهای پیکربندی بدون بهروزرسانی
config_versionمعمولاً برای آزمایش محلی مناسب است، اما در برخی شرایط میتواند مرورگر را در وضعیت ناسازگاری قرار دهد و منجر به خرابی مرورگر شود، برای مثال بهروزرسانیnumber_of_top_topics_per_epoch. -
BrowsingTopics:taxonomy_version - مقدار پیش فرض: 1
- نسخه طبقه بندی مورد استفاده توسط API.
سایت خود را انصراف دهید
شما می توانید با قرار دادن سرصفحه Permissions-Policy: browsing-topics=() Permissions-Policy در یک صفحه از محاسبه موضوع برای صفحات خاصی در سایت خود انصراف دهید تا از محاسبه موضوعات فقط برای همه کاربران در آن صفحه جلوگیری کنید. بازدیدهای بعدی از سایر صفحات سایت شما تحت تأثیر قرار نمیگیرد: اگر خطمشی برای مسدود کردن Topics API در یک صفحه تنظیم کنید، این روی صفحات دیگر تأثیری نخواهد داشت.
همچنین می توانید با استفاده از هدر Permissions-Policy برای کنترل دسترسی شخص ثالث به Topics API کنترل کنید که کدام شخص ثالث به موضوعات موجود در صفحه شما دسترسی داشته باشد. به عنوان پارامترهای هدر، از self و هر دامنه ای که می خواهید اجازه دسترسی به API را بدهید، استفاده کنید. به عنوان مثال، برای غیرفعال کردن کامل استفاده از Topics API در تمام زمینههای مرور به جز مبدا خود و https://example.com ، سرصفحه پاسخ HTTP زیر را تنظیم کنید:
Permissions-Policy: browsing-topics=(self "https://example.com")
مراحل بعدی
- درباره اینکه چه موضوعاتی هستند و چگونه کار می کنند بیشتر بیاموزید.
- نسخه ی نمایشی را امتحان کنید.
همچنین ببینید
برای درک بهتر Topics API در وب، منابع ما را بررسی کنید.
- دموی موضوعات، ویدیوهای مشارکتی و کلیپ را بررسی کنید.
- فهرست پرچمهای Chrome را ببینید که به توسعهدهندگان اجازه میدهد تا موضوعات API را برای آزمایش سفارشی کنند.
- ببینید کاربران و توسعه دهندگان چگونه می توانند API را کنترل کنند .
- منابع توضیح دهنده فنی و پشتیبانی را بررسی کنید. سوال بپرسید، مشارکت کنید و بازخورد خود را به اشتراک بگذارید.
با نحوه کار با API از جمله نحوه استفاده از پرچمهای Chrome برای آزمایش آشنا شوید.
وضعیت پیاده سازی
- Topics API مرحله بحث عمومی را تکمیل کرده است و در حال حاضر برای 99 درصد از کاربران در دسترس است و تا 100 درصد مقیاس بندی شده است.
- برای ارائه بازخورد خود در مورد موضوعات API، یک مشکل در توضیح موضوعات ایجاد کنید یا در بحثهای گروه تجاری بهبود وب تبلیغات شرکت کنید. توضیح دهنده تعدادی سؤال باز دارد که هنوز نیاز به تعریف بیشتری دارد.
- جدول زمانی Privacy Sandbox جدول زمانی پیاده سازی را برای Topics API و سایر پیشنهادات Privacy Sandbox ارائه می دهد.
- Topics API: آخرین بهروزرسانیها جزئیات تغییرات و پیشرفتهای Topics API و پیادهسازیها را نشان میدهند.
نسخه ی نمایشی را امتحان کنید
دو نسخه ی نمایشی Topics API وجود دارد که به شما امکان می دهد Topics را به عنوان یک کاربر امتحان کنید.
- نسخه ی نمایشی JavaScript API: topics-demo.glitch.me .
- نسخه ی نمایشی سرصفحه: topics-fetch-demo.glitch.me
همچنین می توانید با اجرای Topics colab مدل طبقه بندی کننده Topics را امتحان کنید.
از API جاوا اسکریپت برای دسترسی به موضوعات و ضبط آنها به عنوان مشاهده استفاده کنید
Topics JavaScript API یک روش دارد: document.browsingTopics() . این دو هدف دارد:
- به مرورگر بگویید بازدید از صفحه فعلی را بهعنوان مشاهدهشده برای تماسگیرنده ثبت کند، تا بعداً بتوان از آن برای محاسبه موضوعات برای کاربر (برای تماسگیرنده) استفاده کرد.
- دسترسی به موضوعاتی برای کاربر که توسط تماس گیرنده مشاهده شده است.
این روش وعده ای را برمی گرداند که به آرایه ای از حداکثر سه موضوع، یکی برای هر سه دوره اخیر، به ترتیب تصادفی حل می شود. دوره یک دوره زمانی است که در اجرای Chrome روی یک هفته تنظیم شده است.
هر موضوع موضوعی در آرایه که توسط document.browsingTopics() برگردانده می شود دارای این ویژگی ها است:
-
configVersion: رشته ای که پیکربندی Topics API فعلی را شناسایی می کند، به عنوان مثالchrome.2 -
modelVersion: رشته ای که طبقه بندی کننده یادگیری ماشینی را که برای استنتاج موضوعات سایت استفاده می شود، شناسایی می کند، به عنوان مثال4 -
taxonomyVersion: رشته ای که مجموعه ای از موضوعات مورد استفاده مرورگر را شناسایی می کند، به عنوان مثال2 -
topic: عددی که موضوع را در طبقه بندی مشخص می کند، به عنوان مثال309 -
version: یک رشته به هم پیوستهconfigVersion،taxonomyVersion، وmodelVersion، برای مثالchrome.2:2:4
پارامترهای توضیح داده شده در این راهنما و جزئیات API (مانند اندازه طبقه بندی، تعداد موضوعات محاسبه شده در هفته و تعداد موضوعات بازگردانده شده در هر تماس) ممکن است با ترکیب بازخورد اکوسیستم و تکرار در API تغییر کنند.
پشتیبانی از document.browsingTopics را شناسایی کنید
قبل از استفاده از API، بررسی کنید که آیا توسط مرورگر پشتیبانی میشود و در سند موجود است:
'browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics') ?
console.log('document.browsingTopics() is supported on this page') :
console.log('document.browsingTopics() is not supported on this page');
با جاوا اسکریپت API به موضوعات دسترسی پیدا کنید
در اینجا یک مثال اساسی از استفاده ممکن از API برای دسترسی به موضوعات برای کاربر فعلی آورده شده است.
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
بدون تغییر وضعیت به موضوعات دسترسی پیدا کنید
document.browsingTopics() موضوعات مشاهده شده توسط تماس گیرنده را برای کاربر فعلی برمی گرداند. بهطور پیشفرض، این روش همچنین باعث میشود که مرورگر بازدید از صفحه فعلی را همانطور که تماسگیرنده مشاهده میکند، ثبت کند، بنابراین بعداً میتوان از آن در محاسبه موضوعات استفاده کرد. از Chrome 108، روش میتواند یک آرگومان اختیاری ارسال شود تا بازدید از صفحه ثبت نشود: {skipObservation:true} .
به عبارت دیگر، {skipObservation:true} به این معنی است که فراخوانی روش باعث نمی شود که صفحه فعلی در محاسبه موضوعات لحاظ شود.
از هدرها برای دسترسی به موضوعات استفاده کنید و آنها را به صورت مشاهده شده علامت گذاری کنید
شما می توانید به موضوعات دسترسی داشته باشید، و همچنین بازدیدهای صفحه را به عنوان مشاهده شده، با کمک هدرهای درخواست و پاسخ علامت گذاری کنید.
استفاده از رویکرد هدر می تواند بسیار کارآمدتر از استفاده از JavaScript API باشد، زیرا API نیاز به ایجاد یک iframe متقاطع و ایجاد یک فراخوان document.browsingTopics() از آن دارد. (یک iframe متقاطع باید برای تماس استفاده شود، زیرا زمینه ای که API از آن فراخوانی می شود برای اطمینان از اینکه مرورگر موضوعات مناسب با تماس گیرنده را برمی گرداند استفاده می شود.) توضیح دهنده Topics بحث بیشتری دارد: آیا راهی برای موضوعات را با استفاده از Fetch به عنوان سرصفحه درخواست ارسال کنید؟ .
از سربرگ Sec-Browsing-Topics یک درخواست fetch() یا XHR می توان به موضوعات دسترسی داشت.
تنظیم یک هدر Observe-Browsing-Topics: ?1 در پاسخ به درخواست باعث می شود که مرورگر بازدید از صفحه فعلی را همانطور که توسط تماس گیرنده مشاهده می شود ثبت کند، بنابراین بعداً می توان از آن در محاسبه موضوعات استفاده کرد.
موضوعات را می توان با هدرهای HTTP به دو صورت مشاهده و مشاهده کرد:
-
fetch():{browsingTopics: true}را به پارامتر گزینه درخواستfetch()اضافه کنید. نسخه ی نمایشی هدر Topics یک مثال ساده از این را نشان می دهد. - ویژگی iframe : ویژگی
browsingtopicsرا به عنصر<iframe>اضافه کنید یا ویژگی جاوا اسکریپت معادلiframe.browsingTopics = trueرا تنظیم کنید. دامنه قابل ثبت منبع iframe دامنه تماس گیرنده است: به عنوان مثال، برای<iframe src="https://example.com" browsingtopics></iframe>: تماس گیرندهexample.comاست.
چند نکته اضافی در مورد هدرها:
- ریدایرکت ها دنبال خواهند شد و موضوعات ارسال شده در درخواست ریدایرکت مختص URL تغییر مسیر خواهد بود.
- سرصفحه درخواست حالت تماس گیرنده را تغییر نمی دهد مگر اینکه سرصفحه پاسخ مربوطه وجود داشته باشد. یعنی بدون هدر پاسخ، بازدید از صفحه به صورت مشاهده شده ثبت نمی شود، بنابراین بر محاسبه موضوع کاربر برای دوره بعدی تأثیری نخواهد داشت.
- سرصفحه پاسخ تنها در صورتی مورد احترام قرار می گیرد که درخواست مربوطه شامل سرفصل موضوعات باشد.
- URL درخواست دامنه قابل ثبت را ارائه می دهد که به عنوان دامنه تماس گیرنده ثبت می شود.
اجرای API خود را اشکال زدایی کنید
هنگامی که Topics API را فعال کنید، صفحه chrome://topics-internals در Chrome روی دسکتاپ در دسترس است. این موضوع موضوعات کاربر فعلی، موضوعات استنتاج شده برای نام میزبان و اطلاعات فنی در مورد اجرای API را نمایش می دهد. ما در حال تکرار و بهبود طراحی صفحه بر اساس بازخورد برنامهنویس هستیم: بازخورد خود را در bugs.chromium.org اضافه کنید.
مشاهده موضوعات محاسبه شده برای مرورگر شما
کاربران می توانند با مشاهده chrome://topics-internals اطلاعاتی درباره موضوعات مشاهده شده برای مرورگر خود در دوره فعلی و قبلی مشاهده کنند.

این اسکرین شات نشان میدهد که سایتهای اخیراً بازدید شده شامل topics-demo-cats.glitch.me و cats-cats-cats-cats.glitch.me هستند. این باعث میشود که Topics API Pets و Cats را بهعنوان دو موضوع برتر برای دوره فعلی انتخاب کند. سه موضوع باقیمانده بهطور تصادفی انتخاب شدهاند، زیرا تاریخچه مرور کافی (در سایتهایی که موضوعات را مشاهده میکنند) برای ارائه پنج موضوع وجود ندارد.
ستون Observed-by context domains (هش شده) مقدار هش شده نام میزبانی را که موضوعی برای آن مشاهده شده است، ارائه می دهد.
مشاهده موضوعات استنباط شده برای نام میزبان
همچنین می توانید موضوعات استنباط شده توسط مدل طبقه بندی کننده Topics را برای یک یا چند نام میزبان در chrome://topics-internals مشاهده کنید.

اجرای فعلی Topics API موضوعات را فقط از نام میزبان استنتاج می کند. نه از هیچ بخش دیگری از URL.
فقط از نام میزبان (بدون پروتکل یا مسیر) برای مشاهده موضوعات استنباط شده از طبقهبندی کننده chrome://topics-internals استفاده کنید. chrome://topics-internals اگر بخواهید یک "/" را در فیلد میزبان اضافه کنید، خطایی نشان می دهد.
اطلاعات API موضوعات را مشاهده کنید
میتوانید اطلاعاتی درباره پیادهسازی و تنظیمات Topics API، مانند نسخه طبقهبندی و مدت زمان دوره، در chrome://topics-internals بیابید. این مقادیر منعکس کننده تنظیمات پیش فرض برای API یا پارامترهایی هستند که با موفقیت از خط فرمان تنظیم شده اند. این ممکن است برای تأیید اینکه پرچم های خط فرمان همانطور که انتظار می رود کار کرده اند مفید باشد.
در مثال، time_period_per_epoch روی 15 ثانیه تنظیم شده است (پیشفرض هفت روز است).

پارامترهای نشان داده شده در اسکرین شات مربوط به پرچم هایی است که می توان هنگام اجرای Chrome از خط فرمان تنظیم کرد. برای مثال، نسخه ی نمایشی در topics-fetch-demo.glitch.me استفاده از پرچم های زیر را توصیه می کند:
--enable-features=BrowsingTopics,BrowsingTopicsParameters:time_period_per_epoch/15s/max_epoch_introduction_delay/3s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
لیست زیر هر پارامتر، مقدار پیش فرض و هدف آن را توضیح می دهد.
پرچم های کروم
-
BrowsingTopics - مقدار پیش فرض: فعال است
- اینکه آیا Topics API فعال است یا خیر.
-
PrivacySandboxAdsAPIsOverride - مقدار پیش فرض: فعال است
- APIهای تبلیغاتی را فعال می کند: گزارش اسناد، مخاطبین محافظت شده، موضوعات، قاب های حصاردار.
-
PrivacySandboxSettings4 - مقدار پیش فرض: غیر فعال
- چهارمین نسخه تنظیمات رابط کاربری Privacy Sandbox را فعال می کند.
-
OverridePrivacySandboxSettingsLocalTesting - مقدار پیش فرض: فعال
- در صورت فعال بودن ، مرورگر دیگر نیازی به تنظیمات اساسی برای فعال کردن ویژگی های ماسهبازی حریم خصوصی ندارد.
-
BrowsingTopicsBypassIPIsPubliclyRoutableCheck - مقدار پیش فرض: غیرفعال
- در صورت فعال بودن ، بررسی اینکه آیا آدرس IP در صورت تعیین صلاحیت یک صفحه در محاسبه موضوعات درج شده است ، از آدرس IP قابل رویت عمومی خواهد بود.
-
BrowsingTopics:number_of_epochs_to_expose - مقدار پیش فرض: 3
- تعداد دوره هایی که از کجا می توان مباحث را محاسبه کرد تا به یک زمینه درخواست کننده ارائه شود. مرورگر در داخل دوره های N+1 حفظ خواهد شد.
-
BrowsingTopics:time_period_per_epoch - مقدار پیش فرض: 7D-0H-0M-0S
- مدت زمان هر دوره. برای اشکال زدایی ، می توان آن را به جای هفت روز پیش فرض ، این کار را 15 ثانیه انجام داد.
-
BrowsingTopics:number_of_top_topics_per_epoch - مقدار پیش فرض: 5
- تعداد مباحث محاسبه شده در هر دوره.
-
BrowsingTopics:use_random_topic_probability_percent - مقدار پیش فرض: 5
- احتمال اینکه یک موضوع فردی در یک دوره به طور تصادفی از کل طبقه بندی موضوعات بازگردانده شود. تصادفی برای یک دوره و سایت چسبناک است.
-
BrowsingTopics:number_of_epochs_of_observation_data_to_use_for_filtering - مقدار پیش فرض: 3
- چند دوره از داده های استفاده از API (IE Observations) برای فیلتر کردن مباحث برای یک زمینه فراخوانی استفاده می شود.
-
BrowsingTopics:max_number_of_api_usage_context_domains_to_keep_per_topic - مقدار پیش فرض: 1000
- حداکثر تعداد دامنه های متن مشاهده شده برای نگه داشتن برای هر موضوع برتر. هدف این است که از حافظه استفاده شود.
-
BrowsingTopics:max_number_of_api_usage_context_entries_to_load_per_epoch - مقدار پیش فرض: 100000
- حداکثر تعداد ورودی های مجاز برای بازیابی از پایگاه داده برای هر پرس و جو برای زمینه های استفاده API. پرس و جو یک بار در هر دوره در زمان محاسبه موضوعات رخ خواهد داد. هدف این است که از اوج استفاده از حافظه استفاده کنیم.
-
BrowsingTopics:max_number_of_api_usage_context_domains_to_store_per_page_load - مقدار پیش فرض: 30
- حداکثر تعداد دامنه های زمینه استفاده API مجاز به ذخیره در هر بار صفحه است.
-
BrowsingTopics:config_version - مقدار پیش فرض: 1
- مباحث را پارامترهای پیکربندی API رمزگذاری می کند. هر شماره نسخه فقط باید در یک مجموعه پیکربندی نقشه برداری شود. به روزرسانی پارامترهای پیکربندی بدون به روزرسانی
config_versionمعمولاً باید برای آزمایش محلی خوب باشد ، اما در برخی مواقع می تواند مرورگر را در حالت متناقض بگذارد و می تواند منجر به تصادف مرورگر شود ، به عنوان مثال به روزرسانیnumber_of_top_topics_per_epoch. -
BrowsingTopics:taxonomy_version - مقدار پیش فرض: 1
- نسخه طبقه بندی مورد استفاده توسط API.
از سایت خود امتناع کنید
شما می توانید از محاسبه موضوع برای صفحات خاص در سایت خود با استفاده از Permissions-Policy: browsing-topics=() هدر -سیار مجوزها در یک صفحه برای جلوگیری از محاسبه مباحث فقط برای همه کاربران در آن صفحه. بازدیدهای بعدی به صفحات دیگر در سایت شما تحت تأثیر قرار نمی گیرد: اگر سیاستی را برای مسدود کردن موضوعات API در یک صفحه تنظیم کنید ، این بر صفحات دیگر تأثیر نمی گذارد.
همچنین می توانید با استفاده از هدر Permissions-Policy برای کنترل دسترسی شخص ثالث به API موضوعات ، کنترل کنید که اشخاص ثالث به موضوعات موجود در صفحه خود دسترسی دارند. به عنوان پارامترهای هدر ، self و هر دامنه ای که می خواهید به API دسترسی داشته باشید ، استفاده کنید. به عنوان مثال ، برای غیرفعال کردن کامل استفاده از مباحث API در همه زمینه های مرور به جز مبدا خود و https://example.com ، عنوان پاسخ HTTP زیر را تنظیم کنید:
Permissions-Policy: browsing-topics=(self "https://example.com")
مراحل بعدی
- درباره موضوعات و نحوه کار آنها بیشتر بدانید.
- نسخه ی نمایشی را امتحان کنید.
همچنین ببینید
برای درک بهتر Topics API در وب، منابع ما را بررسی کنید.
- دموی موضوعات، ویدیوهای مشارکتی و کلیپ را بررسی کنید.
- فهرست پرچمهای Chrome را ببینید که به توسعهدهندگان اجازه میدهد تا موضوعات API را برای آزمایش سفارشی کنند.
- ببینید کاربران و توسعه دهندگان چگونه می توانند API را کنترل کنند .
- منابع توضیح دهنده فنی و پشتیبانی را بررسی کنید. سوال بپرسید، مشارکت کنید و بازخورد خود را به اشتراک بگذارید.

