En esta página, se explican los detalles de implementación para que los llamadores de la API de Topics observen y accedan a los temas. Antes de comenzar a implementar tu solución, asegúrate de que tu navegador esté configurado correctamente. Consulta la sección de descripción general para obtener más información sobre cómo los emisores observan y acceden a los temas de los usuarios.
Observa y accede a Temas
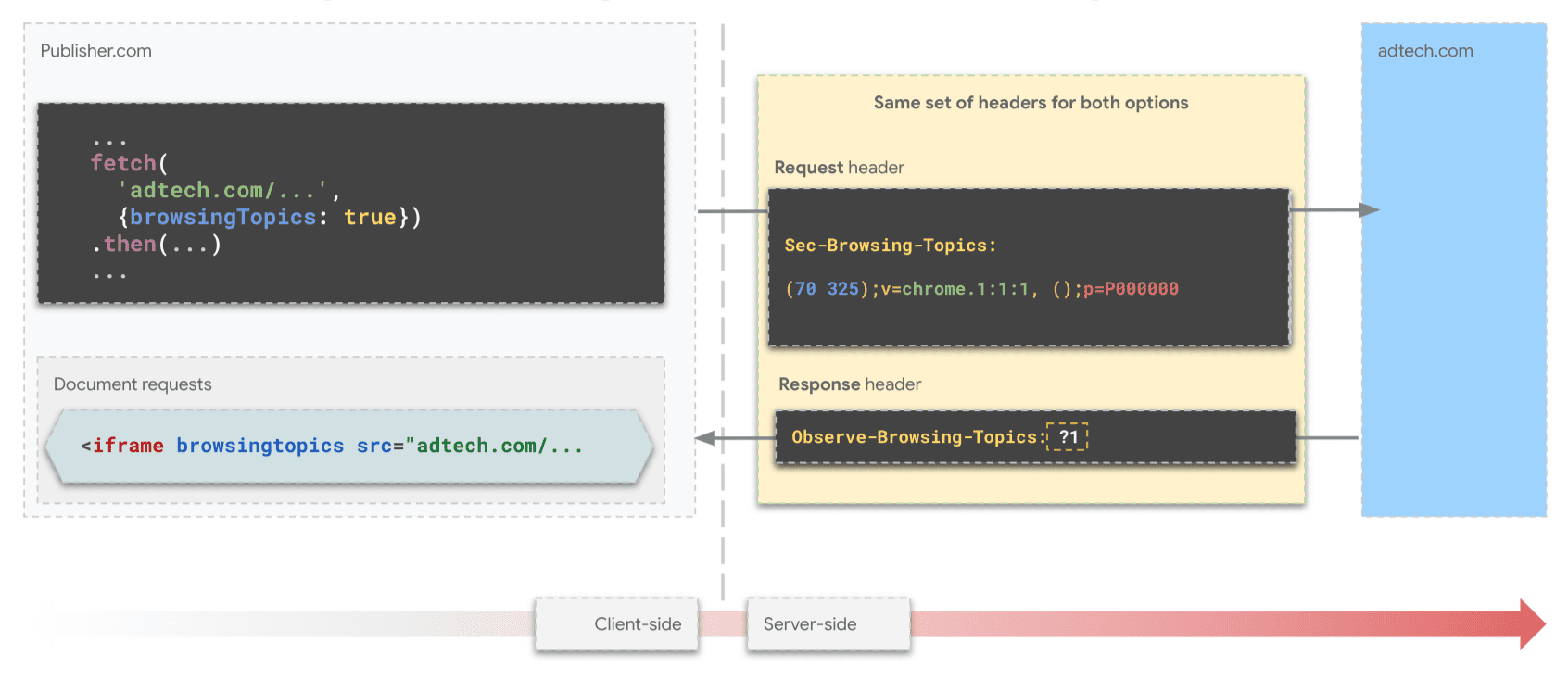
Hay dos maneras de observar y acceder a los temas de un usuario: los encabezados HTTP y la API de JavaScript.
Encabezados HTTP
Los encabezados HTTP son un enfoque recomendado para observar y acceder a los temas de los usuarios. El uso de este enfoque puede ser mucho más eficaz que usar la API de JavaScript. Cuando se usan encabezados HTTP, la URL de la solicitud proporciona el dominio registrable que se registra como el dominio del llamador. Es el dominio que se observó que observó los temas del usuario.
Cómo iniciar una solicitud
Existen dos maneras de usar temas con encabezados:
- A través del acceso a los encabezados de solicitud y respuesta en una solicitud
fetch()que incluye una opciónbrowsingTopics: true - A través del acceso a los encabezados de un elemento iframe que incluye un atributo
browsingtopics
Cómo iniciar una solicitud con una recuperación
Con la recuperación, el llamador de la API realiza una solicitud que incluye {browsingTopics: true} en el parámetro de opciones. El origen del parámetro de URL de la solicitud de recuperación es el origen que se considera que tiene temas observados.
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
Cómo iniciar una solicitud con un iframe
Agrega el atributo browsingtopics al elemento <iframe>. El navegador incluirá el encabezado Sec-Browsing-Topics en la solicitud del iframe, con el origen del iframe como llamador.
<iframe src="https://adtech.example" browsingtopics></iframe>
Interpreta los valores de los encabezados de solicitud
En ambos enfoques (recuperación y iframe), los temas observados para un usuario se pueden recuperar en el servidor desde el encabezado de solicitud Sec-Browsing-Topics. La API de Topics incluirá los temas del usuario en el encabezado automáticamente en la solicitud de fetch() o iframe.
Si la API muestra uno o más temas, una solicitud de recuperación al origen desde el que se observaron los temas incluirá un encabezado Sec-Browsing-Topics como este:
(325);v=chrome.1:1:1, ();p=P000000000
Si la API no muestra ningún tema, el encabezado se verá de la siguiente manera:
();p=P0000000000000000000000000000000
Se seguirán los redireccionamientos, y los temas que se envíen en la solicitud de redireccionamiento serán específicos de la URL de redireccionamiento.
Los valores del encabezado Sec-Browsing-Topics se rellenan para mitigar el riesgo de que un atacante averigüe la cantidad de temas centrados en un llamador en función de la longitud del encabezado.
Controla la respuesta del servidor
Si la respuesta a la solicitud incluye un encabezado Observe-Browsing-Topics: ?1, esto indica que el navegador debe marcar los temas de la solicitud adjunta como observados y, además, incluir la visita a la página actual en el próximo cálculo de temas de época del usuario.
Incluye el encabezado Observe-Browsing-Topics: ?1 en la respuesta de tu código del servidor:
res.setHeader('Observe-Browsing-Topics', '?1');

fetch().Comparte los temas observados con los socios
Dado que las SSP solo están presentes en el lado del publicador, las DSP podrían querer compartir los temas que observan en los sitios del anunciante con sus SSPs asociadas. Para ello, puede realizar una solicitud fetch() con el encabezado de temas a las SSP desde el contexto de nivel superior del anunciante.
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
Observa y accede a Topics con JavaScript
El método document.browsingTopics() de la API de Topics para JavaScript proporciona una forma de observar y recuperar los temas de interés de un usuario dentro del entorno del navegador:
- Registro de observación: Informa al navegador que el llamador observó al usuario que visita la página actual. Esta observación contribuye al cálculo del tema del usuario para el llamador en épocas futuras.
- Access Topics: Recupera los temas que el llamador observó anteriormente para el usuario. El método muestra un array de hasta tres objetos de tema, uno para cada una de las épocas más recientes, en orden aleatorio.
Te recomendamos que crees una bifurcación de la demostración de la API de JavaScript de Topics y la uses como punto de partida para tu código.
de disponibilidad de API
Antes de usar la API, asegúrate de que sea compatible y esté disponible:
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
Cómo incorporar un iframe
Se debe usar un iframe de origen cruzado para la llamada, ya que el contexto desde el que se invoca la API se usa para garantizar que el navegador muestre los temas adecuados para el llamador. Incluye un elemento <iframe> en tu código HTML:
<iframe src="https://example.com" browsingtopics></iframe>
También puedes crear un iframe de forma dinámica con JavaScript:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
Llama a la API desde el iframe
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
De forma predeterminada, el método document.browsingTopics() también hace que el navegador registre la visita a la página actual tal como la observa el llamador, de modo que se pueda usar más adelante en el cálculo de temas. Se puede pasar un argumento opcional al método para omitir la grabación de la visita a la página: {skipObservation:true}.
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
Comprende la respuesta
Se muestra un máximo de tres temas: uno o cero para cada una de las últimas tres semanas, según si se observaron temas o no. Solo se muestran los temas que el llamador observó para el usuario actual. Este es un ejemplo de lo que muestra la API:
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion: Es una cadena que identifica la versión de configuración del algoritmo de temas del navegador.
- modelVersion: Es una cadena que identifica el clasificador de aprendizaje automático que se usa para inferir temas.
- taxonomyVersion: Es una cadena que identifica el conjunto de temas que usa el navegador.
- topic: Es un número que identifica el tema en la taxonomía.
- version: Es una cadena que concatena
configVersion,taxonomyVersionymodelVersion. Los parámetros que se describen en esta guía y los detalles de la API (como el tamaño de la taxonomía, la cantidad de temas calculados por semana y la cantidad de temas que se muestran por llamada) están sujetos a cambios a medida que incorporamos comentarios del ecosistema e iteramos en la API.
Consulta la página Probar y publicar para saber qué respuesta esperar y cómo usar Temas como un indicador adicional para mostrar anuncios más relevantes.
Next steps
Test & go live
Tooling
See also
Check out our resources to better understand the Topics API on the Web.
- Check out Topics demos, collab and walkthrough videos.
- See the list of Chrome flags that allow developers to customize the Topics API for testing.
- See how users and developers can control the API.
- Check out the resources for technical explainers and support. Ask questions, engage and share feedback.

