این صفحه جزئیات پیاده سازی را برای تماس گیرندگان Topics API برای مشاهده و دسترسی به موضوعات توضیح می دهد. قبل از شروع پیاده سازی راه حل خود، مطمئن شوید که مرورگر شما به درستی راه اندازی شده است. برای کسب اطلاعات بیشتر درباره نحوه مشاهده و دسترسی تماسگیرندگان به موضوعات کاربران ، بخش نمای کلی را بررسی کنید.
مشاهده و دسترسی به موضوعات
دو راه برای مشاهده و دسترسی به موضوعات کاربر وجود دارد: هدرهای HTTP و JavaScript API .
هدرهای HTTP
هدرهای HTTP یک رویکرد توصیه شده برای مشاهده و دسترسی به موضوعات کاربر است. استفاده از این رویکرد می تواند بسیار کارآمدتر از استفاده از JavaScript API باشد. هنگام استفاده از هدرهای HTTP، URL درخواست دامنه قابل ثبت را ارائه می دهد که به عنوان دامنه تماس گیرنده ثبت می شود. این دامنه ای است که مشاهده می شود موضوعات کاربر را مشاهده کرده است.
درخواست را آغاز کنید
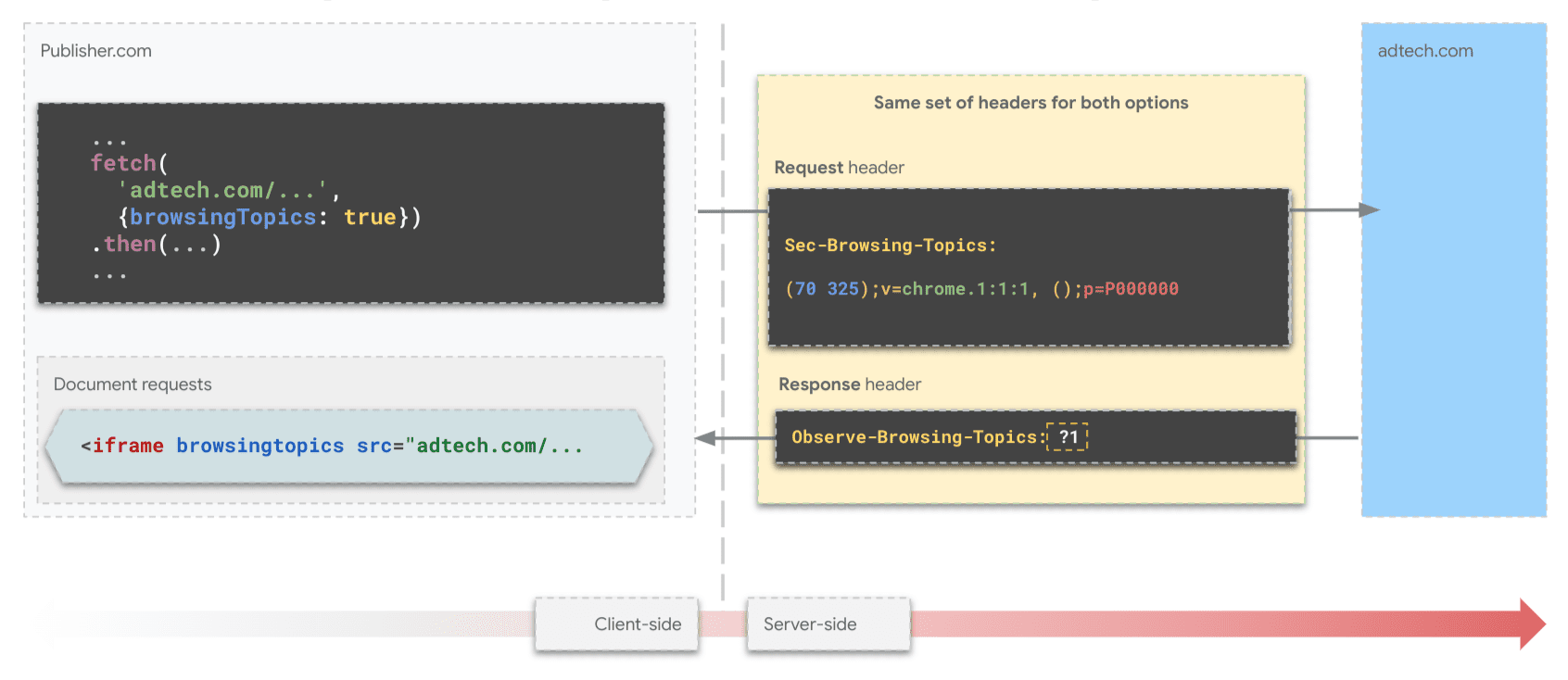
دو راه برای استفاده از Topics با هدر وجود دارد:
- با دسترسی به هدرهای درخواست و پاسخ در یک درخواست
fetch()که شامل گزینهbrowsingTopics: trueاست. - با دسترسی به هدر یک عنصر iframe که شامل ویژگی
browsingtopicsاست.
درخواست را با واکشی آغاز کنید
با استفاده از Fetch، تماسگیرنده API درخواستی را ارائه میکند که شامل {browsingTopics: true} در پارامتر گزینهها میشود. مبدأ پارامتر URL درخواست واکشی مبدایی است که مشاهده می شود موضوعات مشاهده شده است.
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
درخواست را با iframe آغاز کنید
ویژگی browsingtopics را به عنصر <iframe> اضافه کنید. مرورگر هدر Sec-Browsing-Topics را در درخواست iframe، با مبدا iframe به عنوان تماسگیرنده، شامل میشود.
<iframe src="https://adtech.example" browsingtopics></iframe>
مقادیر سرصفحه درخواست را تفسیر کنید
برای هر دو رویکرد (واکشی و iframe) موضوعات مشاهده شده برای کاربر را می توان از سربرگ درخواست Sec-Browsing-Topics در سرور بازیابی کرد. Topics API به صورت خودکار در صورت درخواست fetch() یا iframe، موضوعات کاربر را در هدر شامل می شود. اگر API یک یا چند موضوع را برگرداند، یک درخواست واکشی به مبدأی که موضوعات از آنجا مشاهده شدهاند شامل یک سرصفحه Sec-Browsing-Topics مانند زیر خواهد بود:
(325);v=chrome.1:1:1, ();p=P000000000
اگر هیچ موضوعی توسط API برگردانده نشود، هدر به شکل زیر است:
();p=P0000000000000000000000000000000
ریدایرکت ها دنبال خواهند شد و موضوعات ارسال شده در درخواست ریدایرکت مختص URL تغییر مسیر خواهد بود. مقادیر سرصفحه Sec-Browsing-Topics به منظور کاهش خطر یادگیری تعداد موضوعاتی که برای تماس گیرنده بر اساس طول سرصفحه در نظر گرفته شده است را کاهش می دهد.
پاسخ سمت سرور را مدیریت کنید
اگر پاسخ به درخواست شامل سرصفحه Observe-Browsing-Topics: ?1 باشد، این نشان می دهد که مرورگر باید موضوعات مربوط به درخواست همراه را به عنوان مشاهده علامت گذاری کند و بازدید از صفحه فعلی را در محاسبه موضوع دوره بعدی کاربر لحاظ کند. هدر Observe-Browsing-Topics: ?1 را در پاسخ کد سمت سرور خود قرار دهید:
res.setHeader('Observe-Browsing-Topics', '?1');

fetch() . موضوعات مشاهده شده را با شرکا به اشتراک بگذارید
از آنجایی که SSP ها فقط در سمت ناشر حضور دارند، DSP ها ممکن است بخواهند موضوعاتی را که در سایت های تبلیغ کننده مشاهده می کنند با SSP های شریک خود به اشتراک بگذارند. آنها می توانند این کار را با درخواست fetch() با سرفصل موضوعات به SSP ها از زمینه سطح بالای تبلیغ کننده انجام دهند.
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
مشاهده و دسترسی به موضوعات با جاوا اسکریپت
متد Topics JavaScript API document.browsingTopics() راهی را برای مشاهده و بازیابی موضوعات مورد علاقه کاربر در محیط مرورگر فراهم می کند: - مشاهده رکورد: به مرورگر اطلاع می دهد که تماس گیرنده کاربر را در حال بازدید از صفحه فعلی مشاهده کرده است. این مشاهده به محاسبه موضوع کاربر برای تماس گیرنده در دوره های آینده کمک می کند. - Access Topics: موضوعاتی را که تماس گیرنده قبلاً برای کاربر مشاهده کرده است، بازیابی می کند. این روش آرایه ای از حداکثر سه موضوع موضوعی، یکی برای هر یک از آخرین دوره ها را به ترتیب تصادفی برمی گرداند.
ما به شما توصیه می کنیم که نسخه ی نمایشی Topics JavaScript API را فورش کرده و از آن به عنوان نقطه شروع کد خود استفاده کنید.
در دسترس بودن API
قبل از استفاده از API، مطمئن شوید که پشتیبانی و در دسترس است:
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
یک iframe جاسازی کنید
یک iframe متقاطع باید برای تماس استفاده شود، زیرا زمینه ای که API از آن فراخوانی می شود برای اطمینان از اینکه مرورگر موضوعات مناسب برای تماس گیرنده را برمی گرداند استفاده می شود. یک عنصر <iframe> را در HTML خود بگنجانید:
<iframe src="https://example.com" browsingtopics></iframe>
همچنین می توانید با استفاده از جاوا اسکریپت یک iframe به صورت پویا ایجاد کنید:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
API را از داخل iframe فراخوانی کنید
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
بهطور پیشفرض، متد document.browsingTopics() همچنین باعث میشود که مرورگر بازدید از صفحه فعلی را همانطور که تماسگیرنده مشاهده میکند، ثبت کند، بنابراین میتوان بعداً از آن در محاسبه موضوعات استفاده کرد. این روش می تواند یک آرگومان اختیاری برای پرش از ثبت بازدید از صفحه ارسال شود: {skipObservation:true} .
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
پاسخ را درک کنید
حداکثر سه مبحث برگردانده می شود: یک یا صفر برای هر یک از سه هفته گذشته، بسته به اینکه آیا موضوعات رعایت شده است یا خیر. فقط موضوعات مشاهده شده توسط تماس گیرنده برای کاربر فعلی بازگردانده می شود. در اینجا نمونه ای از آنچه API برمی گرداند آورده شده است:
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion : رشته ای که نسخه پیکربندی الگوریتم موضوعات مرورگر را شناسایی می کند.
- modelVersion : رشته ای که طبقه بندی کننده یادگیری ماشینی را که برای استنتاج موضوعات استفاده می شود، شناسایی می کند.
- taxonomyVersion : رشته ای که مجموعه ای از موضوعات مورد استفاده مرورگر را شناسایی می کند.
- موضوع : عددی که موضوع را در طبقه بندی مشخص می کند.
- نسخه : یک رشته به هم پیوسته
configVersion،taxonomyVersion، وmodelVersion. پارامترهای توضیح داده شده در این راهنما و جزئیات API (مانند اندازه طبقه بندی، تعداد موضوعات محاسبه شده در هفته و تعداد موضوعات بازگردانده شده در هر تماس) ممکن است با ترکیب بازخورد اکوسیستم و تکرار در API تغییر کنند.
برای اطلاع از اینکه چه پاسخی را باید انتظار داشت و چگونه از موضوعات بهعنوان سیگنال اضافی برای تبلیغات مرتبطتر استفاده کنید، صفحه تست و پخش زنده را ببینید.
مراحل بعدی
تست و پخش زنده
ابزار سازی
همچنین ببینید
برای درک بهتر Topics API در وب، منابع ما را بررسی کنید.
- دموی موضوعات، ویدیوهای مشارکتی و کلیپ را بررسی کنید.
- فهرست پرچمهای Chrome را ببینید که به توسعهدهندگان اجازه میدهد تا موضوعات API را برای آزمایش سفارشی کنند.
- ببینید کاربران و توسعه دهندگان چگونه می توانند API را کنترل کنند .
- منابع توضیح دهنده فنی و پشتیبانی را بررسی کنید. سوال بپرسید، مشارکت کنید و بازخورد خود را به اشتراک بگذارید.

