На этой странице объясняются детали реализации для вызывающих сторон API Topics для наблюдения за темами и доступа к ним. Прежде чем приступить к реализации решения, убедитесь, что ваш браузер настроен правильно . Посетите раздел обзора , чтобы узнать больше о том, как звонящие наблюдают за темами пользователей и получают к ним доступ.
Наблюдайте и получайте доступ к темам
Существует два способа наблюдения и доступа к темам пользователя: заголовки HTTP и API JavaScript .
HTTP-заголовки
Заголовки HTTP — рекомендуемый подход для просмотра пользовательских тем и доступа к ним. Использование этого подхода может оказаться гораздо более производительным, чем использование API JavaScript. При использовании заголовков HTTP URL-адрес запроса предоставляет регистрируемый домен, который записывается как домен вызывающего абонента. Это домен, который, как считается, наблюдает за темами пользователя.
Инициировать запрос
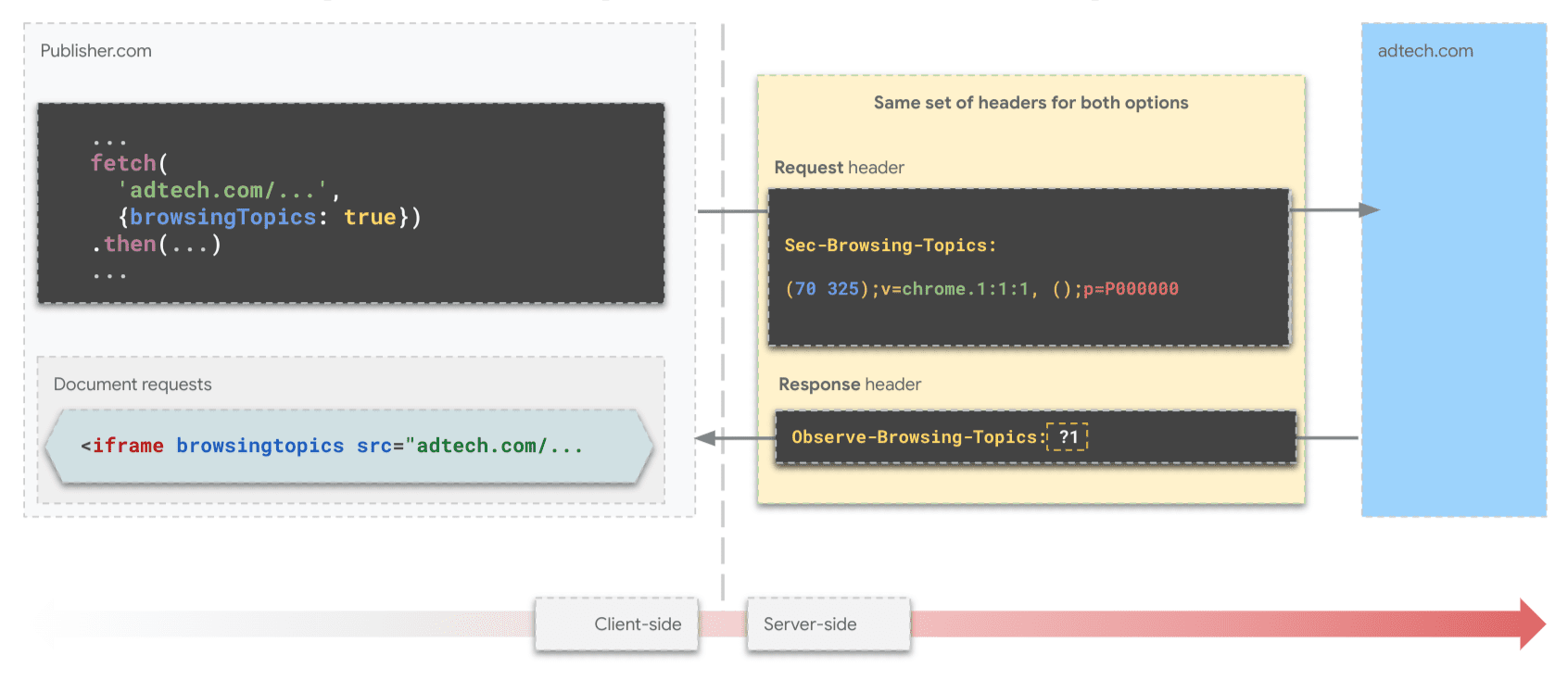
Существует два способа использования тем с заголовками:
- Путем доступа к заголовкам запроса и ответа в запросе
fetch(), который включает опциюbrowsingTopics: true. - Путем доступа к заголовкам элемента iframe, который включает атрибут
browsingtopics.
Инициировать запрос с помощью выборки
Используя выборку, вызывающая сторона API делает запрос, который включает {browsingTopics: true} в параметре options. Источником параметра URL-адреса запроса на выборку является источник, в котором наблюдались темы.
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
Инициировать запрос с помощью iframe
Добавьте атрибут browsingtopics к элементу <iframe> . Браузер включит заголовок Sec-Browsing-Topics в запрос iframe, указав источник iframe в качестве вызывающего объекта.
<iframe src="https://adtech.example" browsingtopics></iframe>
Интерпретация значений заголовка запроса
Для обоих подходов (fetch и iframe) темы, наблюдаемые для пользователя, могут быть получены на сервере из заголовка запроса Sec-Browsing-Topics . API тем автоматически включает пользовательские темы в заголовок по запросу fetch() или iframe. Если API возвращает одну или несколько тем, запрос на выборку источника, из которого наблюдались темы, будет включать заголовок Sec-Browsing-Topics подобный этому:
(325);v=chrome.1:1:1, ();p=P000000000
Если API не возвращает темы, заголовок выглядит следующим образом:
();p=P0000000000000000000000000000000
Перенаправления будут отслеживаться, а темы, отправленные в запросе на перенаправление, будут специфичными для URL-адреса перенаправления. Значения заголовка Sec-Browsing-Topics дополняются, чтобы снизить риск того, что злоумышленник узнает количество тем, доступных вызывающему абоненту, на основе длины заголовка.
Обработка ответа на стороне сервера
Если ответ на запрос включает заголовок Observe-Browsing-Topics: ?1 , это сигнализирует о том, что браузер должен пометить темы из сопровождающего запроса как наблюдаемые и включить текущее посещение страницы в расчет темы следующей эпохи пользователем. Включите заголовок Observe-Browsing-Topics: ?1 в ответ серверного кода:
res.setHeader('Observe-Browsing-Topics', '?1');

fetch() . Поделитесь наблюдаемыми темами с партнерами
Поскольку SSP присутствуют только на стороне издателя, DSP могут захотеть поделиться темами, которые они наблюдают на сайтах рекламодателя, со своими партнерскими SSP. Они могут сделать это, отправив запрос fetch() с заголовком темы поставщикам общих служб из контекста верхнего уровня рекламодателя.
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
Наблюдайте за темами и получайте к ним доступ с помощью JavaScript
Метод API Topics JavaScript document.browsingTopics() предоставляет возможность как наблюдать, так и извлекать интересующие пользователя темы в среде браузера: - Запись наблюдения: информирует браузер о том, что вызывающая сторона заметила, что пользователь посещает текущую страницу. Это наблюдение способствует вычислению пользователем темы для вызывающего абонента в будущих эпохах. - Доступ к темам: извлекает темы, которые вызывающий абонент ранее наблюдал для пользователя. Метод возвращает массив, содержащий до трех тематических объектов, по одному для каждой из последних эпох, в случайном порядке.
Мы рекомендуем вам создать демо-версию API Topics JavaScript и использовать ее в качестве отправной точки для своего кода.
Доступность API
Прежде чем использовать API, убедитесь, что он поддерживается и доступен:
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
Встроить iframe
Для вызова необходимо использовать iframe с перекрестным происхождением, поскольку контекст, из которого вызывается API, используется для обеспечения того, чтобы браузер возвращал темы, соответствующие вызывающему объекту. Включите элемент <iframe> в свой HTML:
<iframe src="https://example.com" browsingtopics></iframe>
Вы также можете создать iframe динамически с помощью JavaScript:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
Вызов API из iframe
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
По умолчанию метод document.browsingTopics() также заставляет браузер записывать текущее посещение страницы, наблюдаемое вызывающим объектом, поэтому его позже можно использовать при вычислении тем. Методу можно передать необязательный аргумент, чтобы пропустить запись посещения страницы: {skipObservation:true} .
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
Понять ответ
Возвращается максимум три темы: одна или ноль за каждую из последних трех недель, в зависимости от того, наблюдались темы или нет. Возвращаются только темы, наблюдаемые вызывающей стороной для текущего пользователя. Вот пример того, что возвращает API:
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion : строка, идентифицирующая версию конфигурации алгоритма тем браузера.
- modelVersion : строка, идентифицирующая классификатор машинного обучения, используемый для вывода тем.
- TaxonomyVersion : строка, идентифицирующая набор тем, используемых браузером.
- тема : число, идентифицирующее тему в таксономии.
- version : строка, объединяющая
configVersion,taxonomyVersionиmodelVersion. Параметры, описанные в этом руководстве, и детали API (например, размер таксономии, количество тем, рассчитываемых в неделю, и количество тем, возвращаемых за один вызов) могут быть изменены по мере того, как мы учитываем отзывы экосистемы и совершенствуем API.
Посетите страницу «Тестирование и запуск» , чтобы узнать, какой реакции ожидать и как использовать темы в качестве дополнительного сигнала для более релевантной рекламы.
Следующие шаги
Тестируйте и работайте
Оснастка
См. также
Ознакомьтесь с нашими ресурсами, чтобы лучше понять API Topics в Интернете.
- Ознакомьтесь с демонстрациями Topics, совместными видеороликами и пошаговыми руководствами .
- Ознакомьтесь со списком флагов Chrome , которые позволяют разработчикам настраивать API тем для тестирования.
- Узнайте, как пользователи и разработчики могут управлять API.
- Ознакомьтесь с ресурсами, где можно найти технические пояснения и поддержку. Задавайте вопросы, участвуйте и делитесь отзывами.

