Topics API により、ユーザーがアクセスしたサイトをトラッキングすることなく、インタレスト ベース広告(IBA)を配信できます。
実装ステータス
- Topics API 已完成公开讨论阶段,目前可供 99% 的用户使用,扩容到可以达到 100%。
- 如需提供关于 Topics API 的反馈,请在 Topics 铺垫消息中创建一个问题,或参与改进网络广告业务群组中的讨论。解释器中有一些尚未解决的问题,但仍需进一步定义。
- Privacy Sandbox 时间表提供了 Topics API 和其他 Privacy Sandbox 提案的实现时间表。
- Topics API:最新更新详细介绍了 Topics API 和实现的相关变更和增强功能。
Topics API とは
Topics API は、プライバシーを保護しながら、ブラウザがユーザーの興味 / 関心に関する情報をサードパーティと共有できるプライバシー サンドボックスの仕組みです。ユーザーがアクセスしたサイトをトラッキングしなくても、インタレスト ベース広告(IBA)を活用できる。
インタレスト ベース広告は Topics API の重要なコンセプトです。パーソナライズド広告の一形態であり、ユーザーが最近アクセスしたサイトから推測され、ユーザーの興味 / 関心に基づいて広告が選択されます。これは、ユーザーがアクセスしているページのコンテンツに広告をマッチングするコンテンツ ターゲット広告とは異なります。
インタレスト ベース広告は、広告主(商品やサービスを宣伝しているサイト)とパブリッシャー(広告を使用してコンテンツを収益化しているサイト)の両方に活用できます。
- IBA は、広告主が見込み顧客にリーチするのに役立つ。
- IBA はコンテキスト情報を補完することで、パブリッシャー様が広告を使用してウェブサイトに資金を投じるのに役立ちます。
Topics API は、最近のユーザーのアクティビティに基づいてブラウザに割り当てられるトピック(インタレスト カテゴリ)を使用した、新しい形式のインタレスト ベース広告です。これらのトピックは、適切な広告を選択するためのコンテキスト情報を補完できます。
仕組み
これまで、サードパーティ Cookie やその他のメカニズムを使用して、ユーザーのブラウジング行動を複数のサイトをまたいでトラッキングし、関心のあるトピックを推測してきました。これらのメカニズムは段階的に廃止されます。
Topics API により、ブラウザはユーザーの閲覧アクティビティに基づいて、関心があると思われるトピックを監視、記録します。この情報はユーザーのデバイスに記録されます。Topics API により、API 呼び出し元(広告テクノロジー プラットフォームなど)は、ユーザーの閲覧アクティビティに関する追加情報を開示することなく、関心のあるトピックへのアクセス権を付与できます。
祖先トピックの観察
Chrome 114 以降では、呼び出し元がページ上でユーザーのトピックを監視すると、ブラウザもそのトピックの祖先をすべて監視したとみなします。
たとえば、呼び出し元がユーザーの Shopping/Apparel/Footwear/Boots を監視したことをブラウザが記録した場合、そのトピックの祖先(Shopping/Apparel/Footwear、Shopping/Apparel、Shopping)も監視されたとみなされます。
これまでは、呼び出し元がブラウザによって(たとえば)Shopping/Apparel が確認されたとみなすには、API によって、そのトピックが確認されたトピックとして返される必要がありました。つまり、あるページで Shopping/Apparel が確認され、別のページで Shopping/Apparel/Footwear/Boots が確認された場合、API は両方のページで Shopping/Apparel が確認されたものとして処理します。
エポック
当然ながら、Topics API では、提供する対象トピックを最新の状態に保つ必要があります。ブラウザは、エポックと呼ばれる期間(現時点では 1 週間)の閲覧アクティビティに基づいてユーザーのトピックを推測します。各ユーザーには独自のエポックがあり(エポックは「ユーザーごと」)、初期開始時間はランダム化されます。エポックごとに選ばれるトピックは、その期間にユーザーが最も関心を持っている 5 つのトピックからランダムに抽出したものとなります。プライバシーをさらに強化し、すべてのトピックが代表されるようにするために、興味 / 関心の分類に含まれる可能性のあるすべてのトピックからトピックがランダムに選択される確率は 5% です。
Topics API には、次の 3 つの主要なタスクがあります。
- ブラウザ アクティビティを関心のあるトピックにマッピングできます。Topics API の現在の設計では、ユーザーがアクセスするページのホスト名からトピックが推測されます。たとえば、水族館に関するウェブサイトの場合、トピックは /ペット、動物/ペット/魚水槽。
- 最近の閲覧アクティビティに基づいて、ユーザーが最も関心を持っているトピックを計算します。
- 適切な広告を選択できるように、ユーザーが現在関心を持っているトピックにアクセスするメカニズムを提供する。
Topics API では、人間が読みやすく理解しやすいトピックを提供するため、ユーザーに有意義なコントロールを提供できます。
トピックが選定される仕組み
トピックは、分類から/Arts &エンターテイメント/音楽オーディオ/ソウル、R&B および /Business &工業/農業、Forestry。これらのトピックは初期テストのために Chrome によってキュレートされていますが、この分類法は、信頼できるエコシステムのコントリビューターによって管理されるリソースとなることを目標としています。分類は、多くのユーザーがアクセスできるようにブラウザが各トピックに関連付けられます。現在、トピック数は 469 ですが、最終的なトピック数は数百から数千の間になる見込みです。
デリケートなカテゴリを避けるには、トピックを一般公開し、人間がキュレートし、最新の状態に保つ必要があります。Chrome がテストするために提案した最初の分類は、民族や性的指向など、一般的にデリケートと見なされるカテゴリを除外するために人間がキュレートしたものです。
上位 50,000 件のサイトについては、Chrome に Topics API を実装することで、手動でキュレートされた公開のオーバーライド リストを使用してホスト名をトピックにマッピングします。その他のサイトの場合、Topics API は機械学習モデルを使用して、ホスト名からトピックを推測します。
Chrome で Topics API を実装すると、モデルを表す TensorFlow Lite ファイルがダウンロードされるため、ユーザーのデバイスでローカルで使用できます。
TensorFlow Lite モデルファイルと、chrome://topics-internals からホスト名から推測されるトピックにアクセスできます。
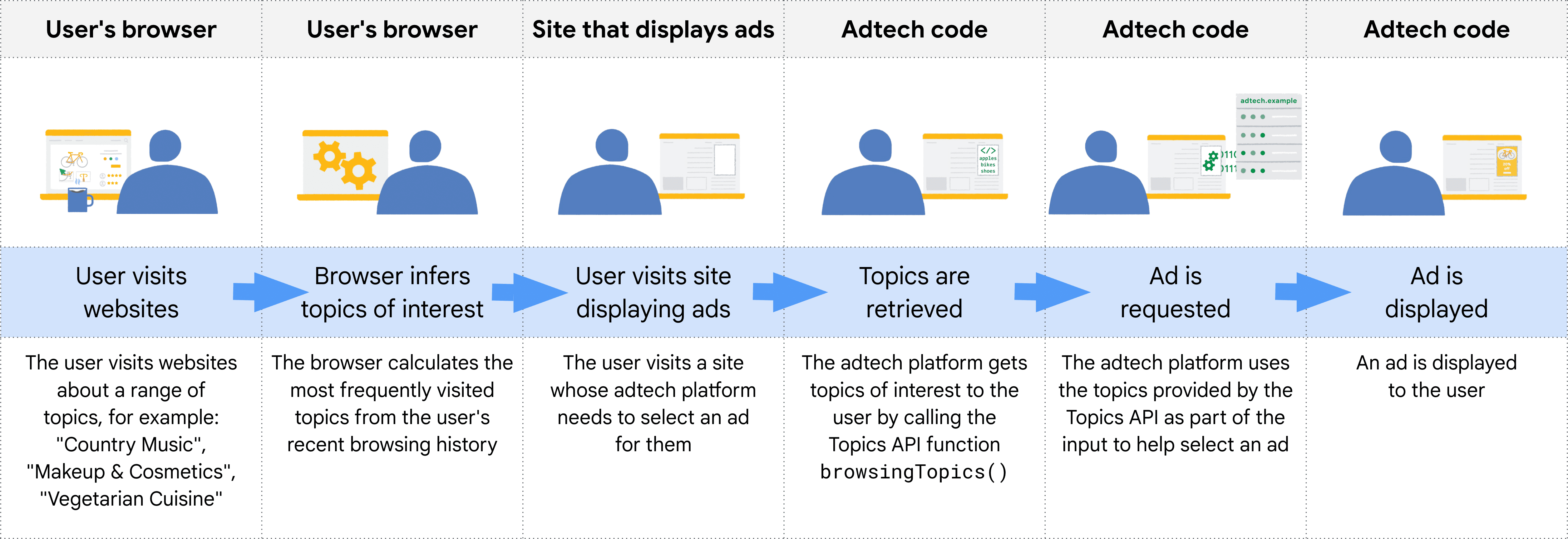
以下の図は、広告テクノロジー プラットフォームが適切な広告を選択するうえで Topics API がどのように役立つかを示す簡単な例を示しています。この例では、ユーザーのブラウザにウェブサイトのホスト名をトピックにマッピングするモデルがすでにあることを前提としています。
<ph type="x-smartling-placeholder"> をご覧ください。
をご覧ください。
API 呼び出し元は、自身が確認したトピックのみを受け取る
Topics API の設計目標は、現在サードパーティ Cookie を使用した場合よりも多くのエンティティと情報を共有することなく、インタレスト ベース広告を利用できるようにすることです。Topics API は、限られた時間内ですでにトピックを確認している API 呼び出し元に対してのみ、トピックを返すことができるように設計されています。API 呼び出し元は、Topics API がトピックにマッピングしたサイトに含まれるコード内で document.browsingTopics() メソッドを呼び出した場合に、ユーザーのトピックを監視したと言います。
API は、呼び出し元が直近の 3 つのエポック内で確認したトピックのみを返します。これにより、ユーザーに関する情報が、API で置き換えられる技術(サードパーティ Cookie など)以外のエンティティと共有されることを防止できます。
返されるトピックの数は、API 呼び出し元が以前にモニタリングしたトピックの数と、ユーザーが利用可能なトピックの数(データが蓄積された週数など)によって異なります。直近の 3 つのエポックのそれぞれに 1 つのトピックを示すことができるため、0 ~ 3 のトピックを返すことができます。
Topics API の使用方法とテスト方法について詳しくは、Topics API デベロッパー ガイドをご覧ください。
API がフィンガープリントを削減する仕組み
Topics API には複数のメカニズムが用意されており、Topics API のみを使用してサイト全体で多数のユーザーを再識別することが困難になるようにします。
- Topics 分類ではトピックがおおまかであるため、各トピックには多数のユーザーがいることが予想されます。実際、返されるトピックの 5% はランダムであるため、トピックごとの最小ユーザー数が保証されています。
- トピックは、ユーザーの上位 5 件からランダムに返されます。
- ユーザーが同じサイトに頻繁に(毎週など)アクセスする場合、サイトで実行されるコードでは新しいトピックを週 1 つしか学習できません。
- 異なるサイトは、同じエポック内の同じユーザーの異なるトピックを受け取ります。あるサイトでユーザーに返されたトピックが、別のサイトでユーザーに返されたトピックと一致する可能性は 5 分の 1 です。これにより、同じユーザーかどうかを判断するのが難しくなります。
- トピックはユーザーのトピックが週に 1 回更新されるため、情報を共有できる頻度が制限されています。言い換えれば、API はトピックの更新をあまり頻繁に行わないため、フィンガープリントの軽減に役立ちます。
- トピックは、以前に同じユーザーの同じトピックを最近確認した API 呼び出し元に対してのみ返されます。このアプローチは、当事者が直接確認できなかったユーザーの関心事に関する情報をエンティティが把握(または共有)する可能性を制限するのに役立ちます。
FLoC の懸念事項に API がどのように対処したか
2021 年の FLoC のオリジン トライアルでは、広告テクノロジーやウェブ エコシステムのコントリビューターから幅広いフィードバックが寄せられました。特に、ユーザーを識別するフィンガープリントのサーフェスとして FLoC コホートが使用される可能性があること、またはユーザーとデリケートなカテゴリとの関連性が明らかになる可能性があることが懸念されていました。また、FLoC の透明性を高め、ユーザーにとってわかりやすいものにする取り組みも求められました。
Topics API は、このフィードバックを念頭に置いて設計されています。透明性の向上、プライバシー保護の強化、デリケートなカテゴリに対する新たなアプローチなど、インタレスト ベース広告をサポートする新たな手法を模索する。
次のステップ
詳しくは、トピックの概要と仕組みをご覧ください。
広告テクノロジー デベロッパーの方は、Topics API をテストしてご参加ください。詳しくは、デベロッパー ガイドをご覧ください。
フィードバックを共有
- GitHub: Topics API の説明を読み、API リポジトリで問題の投稿とディスカッションのフォローを行います。
- W3C: 「ウェブ広告ビジネスの改善」グループで、業界のユースケースについてご確認ください。
- お知らせ: メーリング リストへの参加や表示を行います。
- プライバシー サンドボックスのデベロッパー サポート: プライバシー サンドボックス デベロッパー サポート リポジトリで質問したり、ディスカッションに参加したりできます。
- Chromium: 現在 Chrome でテストできる実装について質問がある場合は、Chromium のバグを報告してください。

